Залучення клієнтів у цифровому просторі вимагає сучасних підходів, щоб надихнути та переконати потенційних клієнтів. Чудовий спосіб зробити це - створити Instant Experience, який дозволяє представити контент у візуально привабливий та інтерактивний спосіб. У цьому посібнику ви дізнаєтеся, як налаштувати власний шаблон Instant Experience.
Ключова інформація
- Миттєве враження дозволяє поєднувати різний контент, наприклад, відео та фотографії.
- Варто створити власний шаблон, щоб представити свій бренд індивідуально.
- Зверніть увагу на кількість використовуваних компонентів, щоб уникнути перевантаження інформацією.
Покрокова інструкція
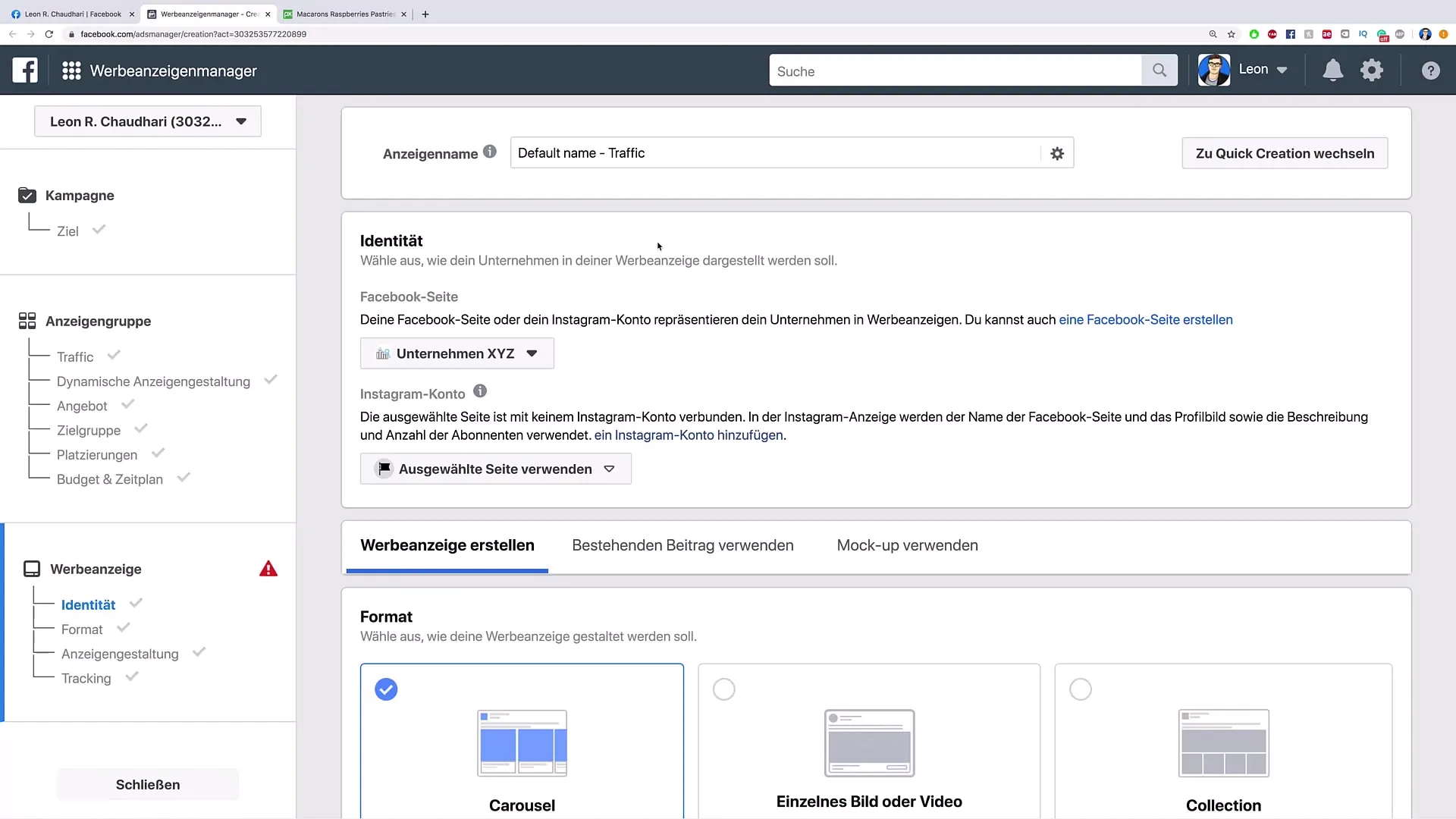
Крок 1: Створіть власний шаблон Instant Experience
Щоб створити власний Instant Experience, перейдіть до опції "Створити індивідуальний Instant Experience" на платформі. Ця опція дозволяє вам налаштувати контент на свій смак.

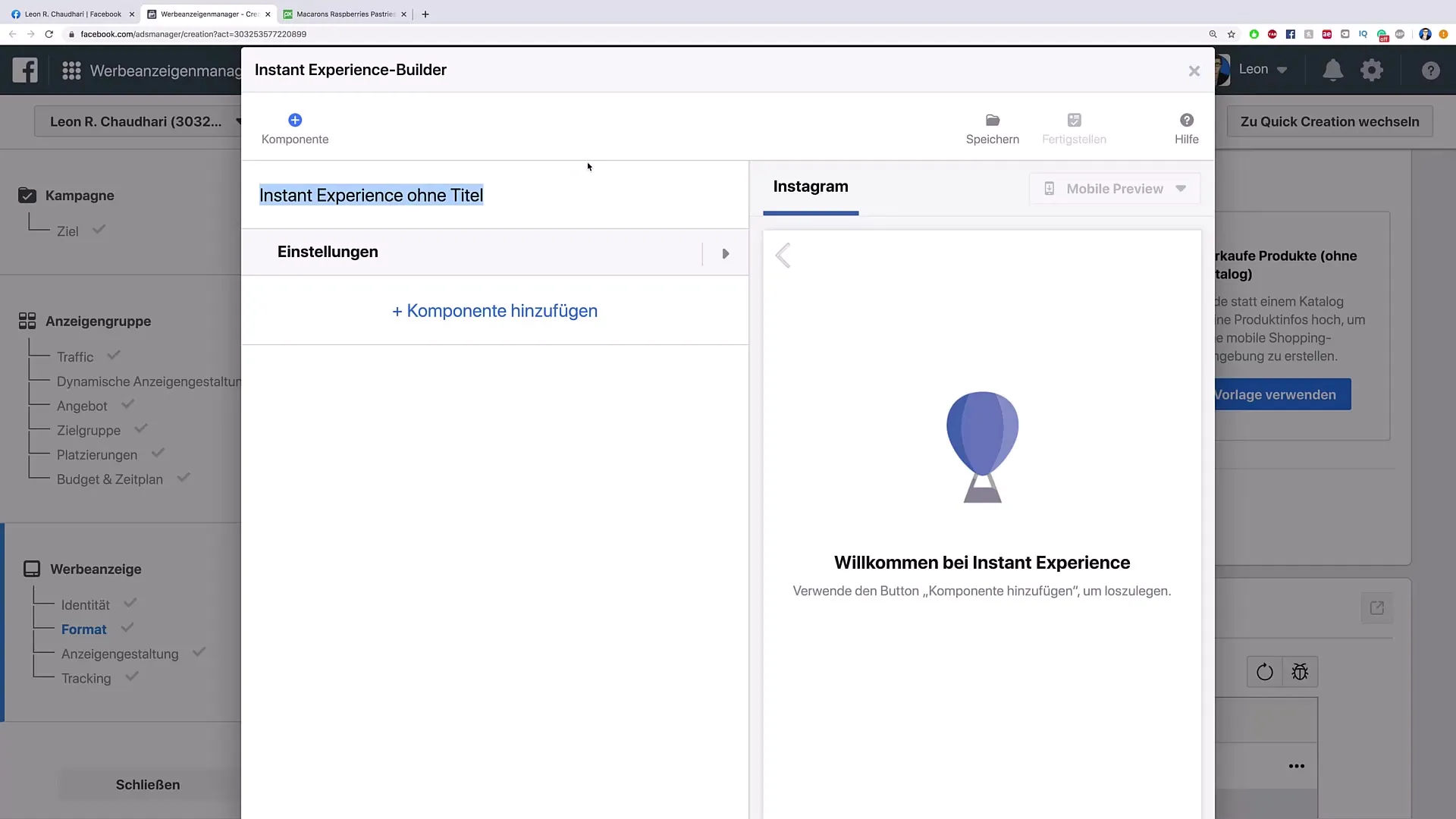
Крок 2: Надання назви миттєвому досвіду
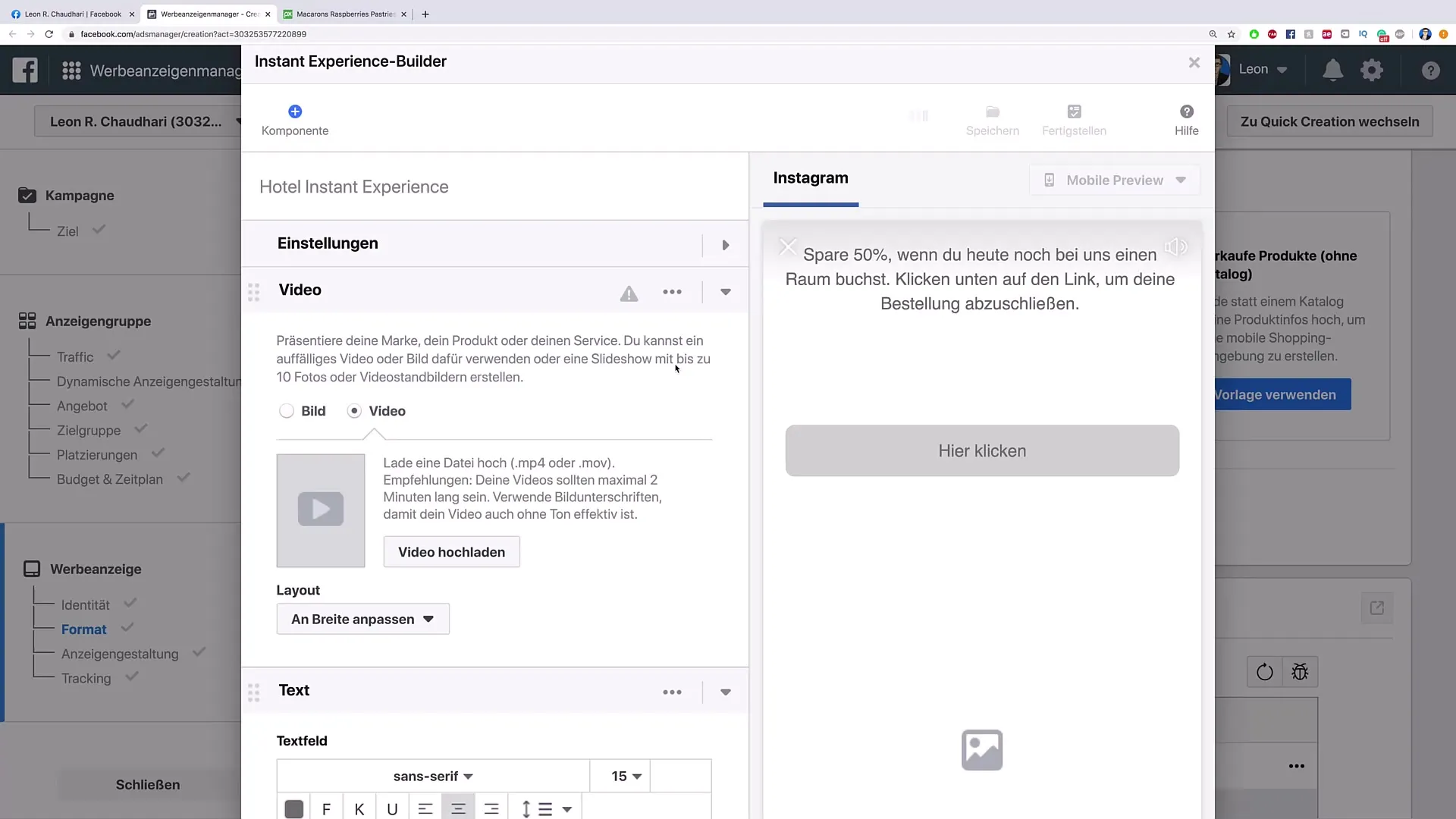
Тут вам потрібно дати назву новому миттєвому досвіду. Наприклад, ви можете назвати його "Hotel Instant Experience". Це допоможе вам краще організувати різні створені вами миттєві враження.

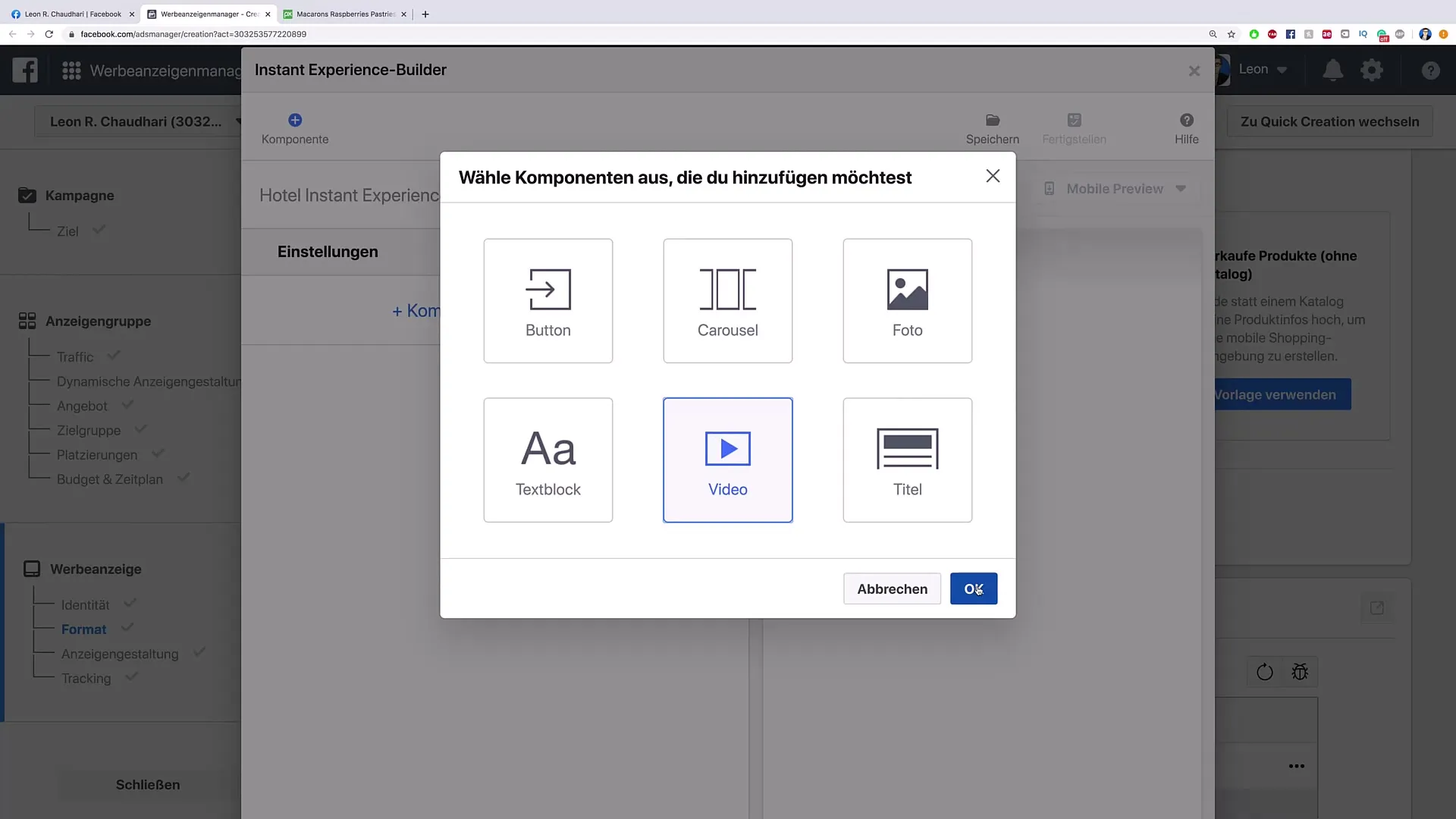
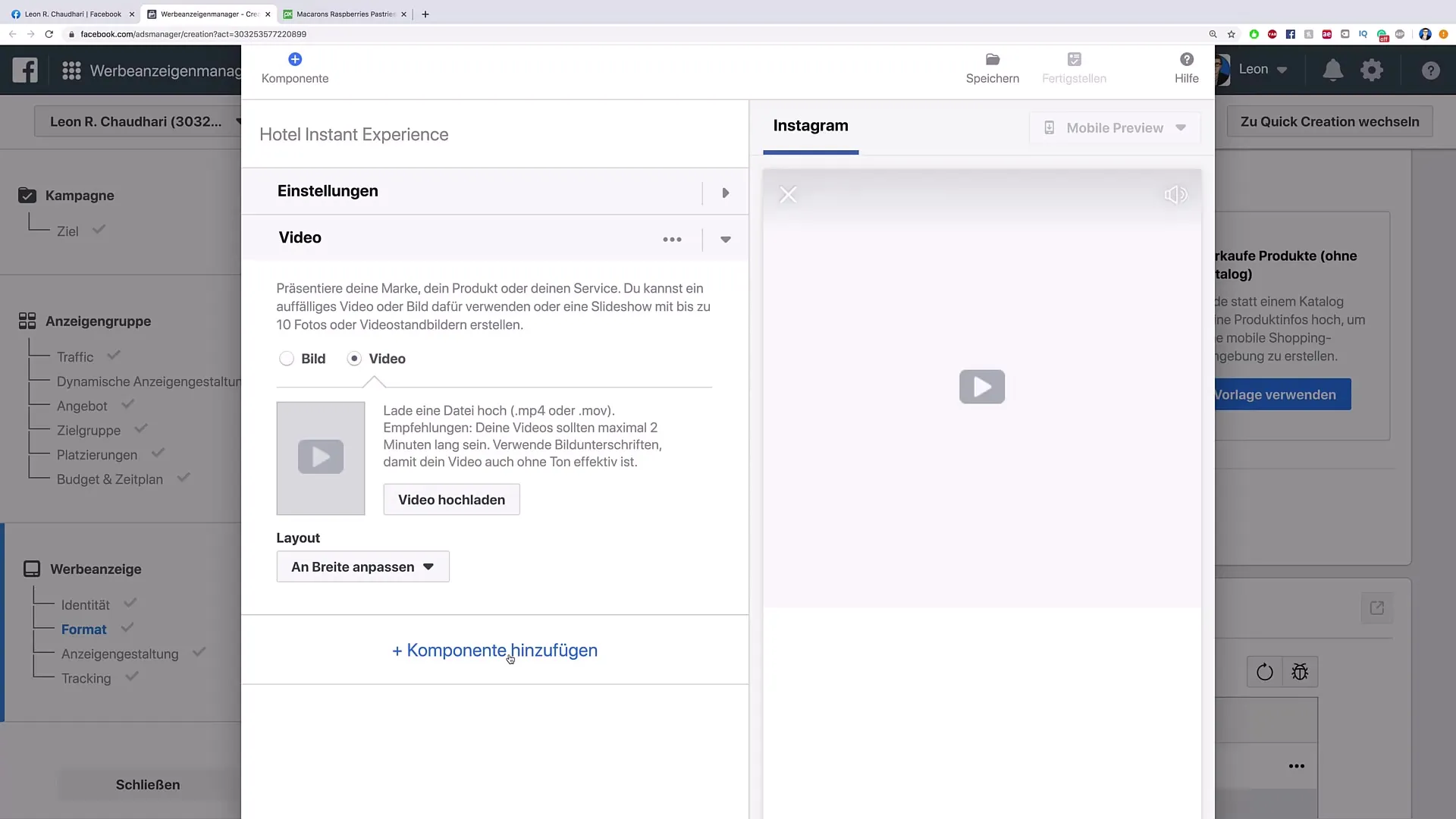
Крок 3: Додайте контент - відео
Щоб вдихнути життя в миттєве враження, почніть з додавання відео. Натисніть на "Відео" і завантажте потрібне відео. Це додасть вашій презентації візуальної та емоційної привабливості з самого початку.

Крок 4: Вставте текстовий блок
Ви можете додати текстовий блок безпосередньо під відео. Він повинен містити інформацію про відео або спеціальну пропозицію. Прикладом може бути: "Заощаджуйте 50%, якщо забронюєте номер сьогодні!"

Крок 5: Додайте заклик до дії
Тепер настав час додати кнопку. Ця кнопка повинна містити чіткий заклик до дії, наприклад, "Натисніть тут, щоб завершити бронювання". Не забудьте додати URL-адресу сторінки, на яку ви хочете перенаправити клієнтів.
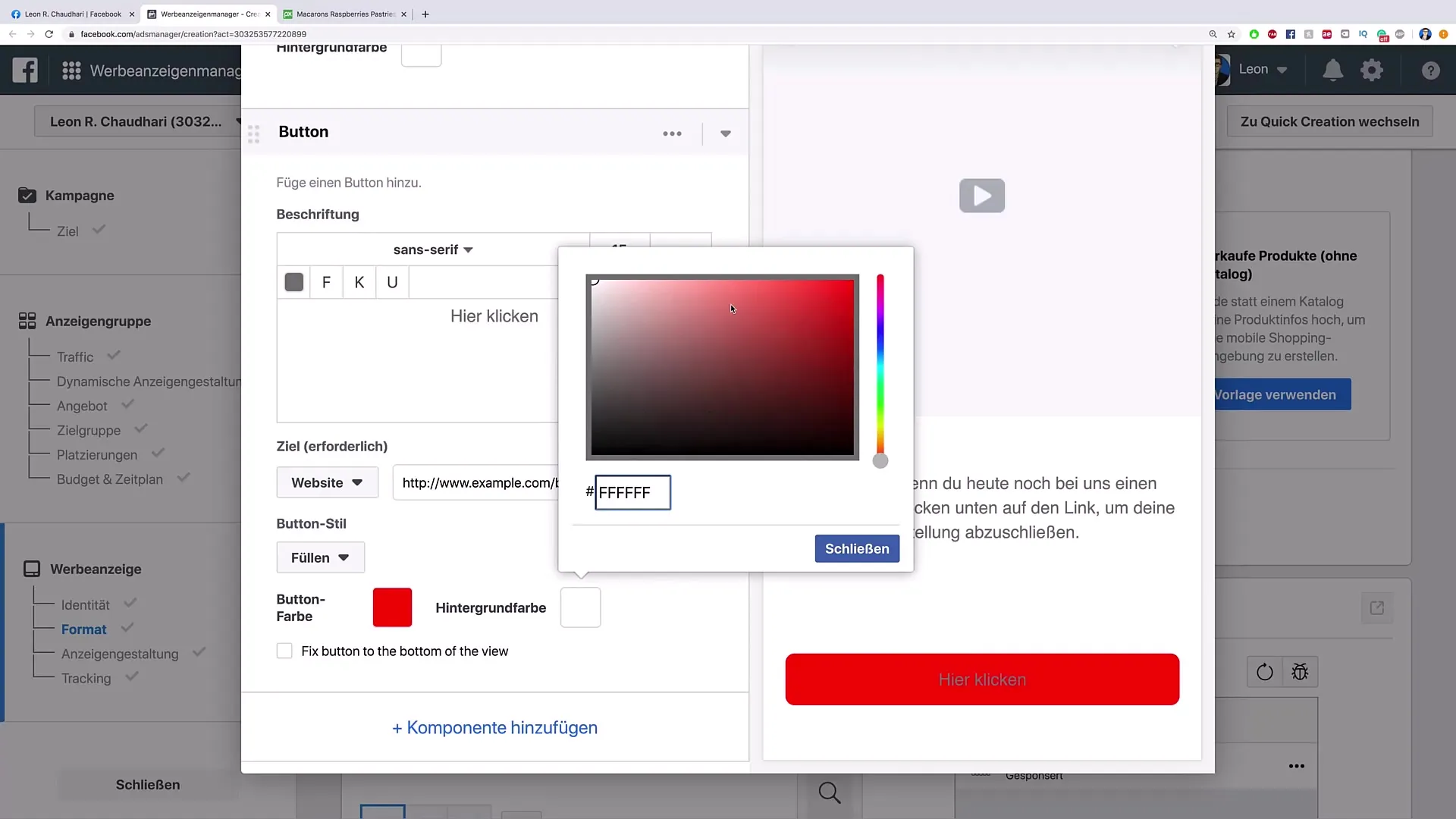
Крок 6: Налаштуйте дизайн кнопки
Ви можете привернути увагу переконливим дизайном кнопки. Виберіть відповідний колір, який відповідає контексту, наприклад, зелений або сірий відтінок кнопки, щоб забезпечити хороший контраст. Переконайтеся, що кнопку добре видно.

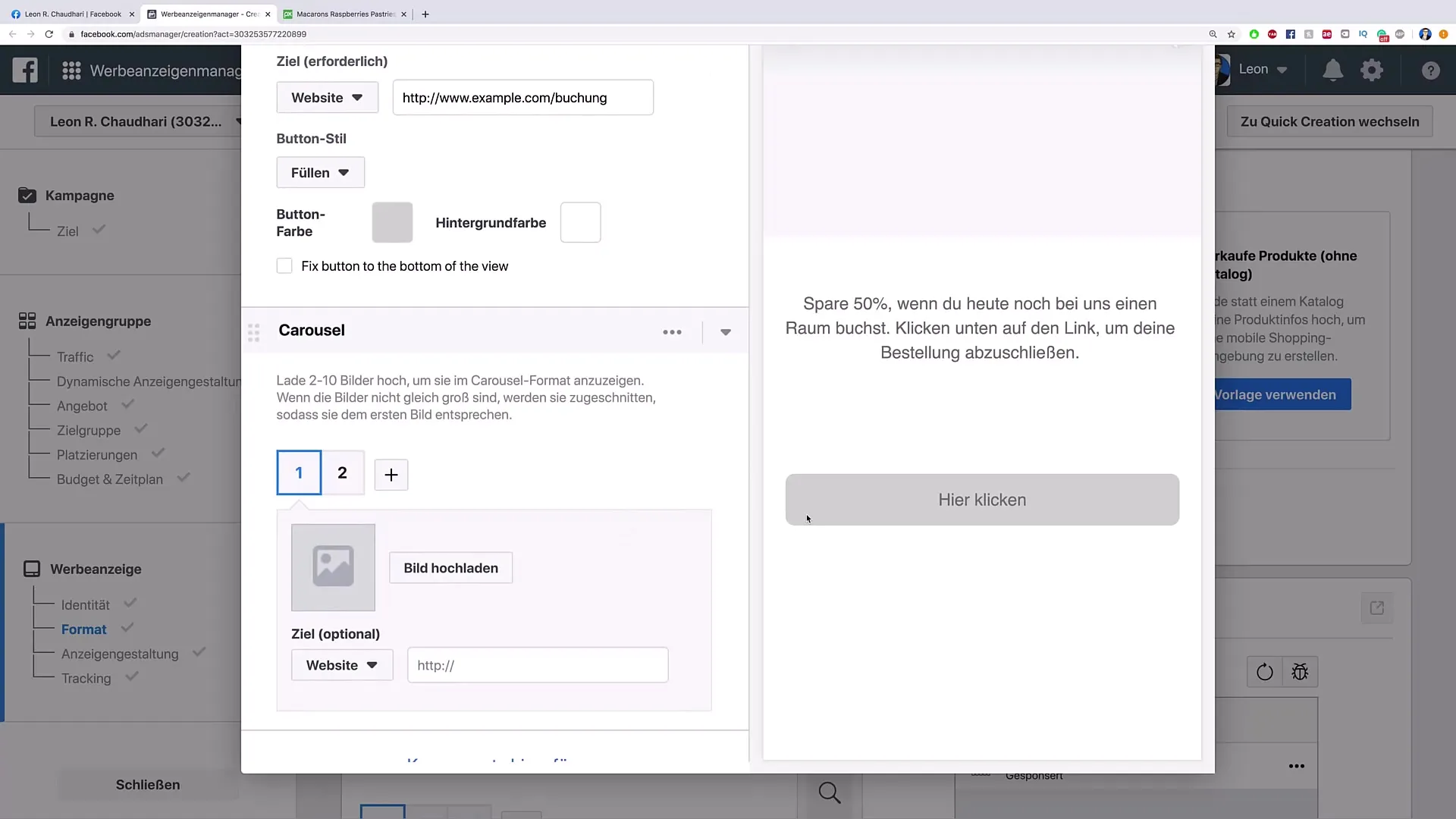
Крок 7: Додайте додаткові компоненти
Важливо, щоб ваш "Миттєвий досвід" надавав достатньо інформації, не виглядаючи при цьому захаращеним. Ви можете додати додаткові компоненти, наприклад, карусель для фотографій, щоб надати вашим потенційним клієнтам більше вражень. Дотримуйтеся рекомендації використовувати не більше п'яти компонентів, щоб зберегти ясність.

Крок 8: Фіналізація та збереження
Після того, як ви додали весь необхідний контент, натисніть "Зберегти". Це збереже вашу роботу, щоб ви могли повернутися до неї пізніше. Переконайтеся, що ви ретельно перевірили всі елементи, перш ніж завершити роботу над "Миттєвим досвідом".

Підбиваємо підсумки
У цьому посібнику ви дізналися, як крок за кроком створити власний шаблон Instant Experience. Як візуальний дизайн, так і контент важливі для створення цікавого та інформативного досвіду для ваших потенційних клієнтів.
Найпоширеніші запитання
Як підвищити впізнаваність мого Instant Experience?Використовуйте креативні відео та чіткі тексти із закликами до дії.
Скільки компонентів є оптимальною кількістю для миттєвого досвіду?Рекомендується максимум п'ять-шість компонентів.
Чи можна використовувати кілька відео на сторінці Миттєвого досвіду?Так, ви можете додати кілька відео та інших компонентів, але переконайтеся, що вони чітко організовані.
Які кольори рекомендується використовувати в дизайні?Уникайте червоних кнопок, натомість обирайте зелений або сірий, оскільки вони добре конвертуються.


