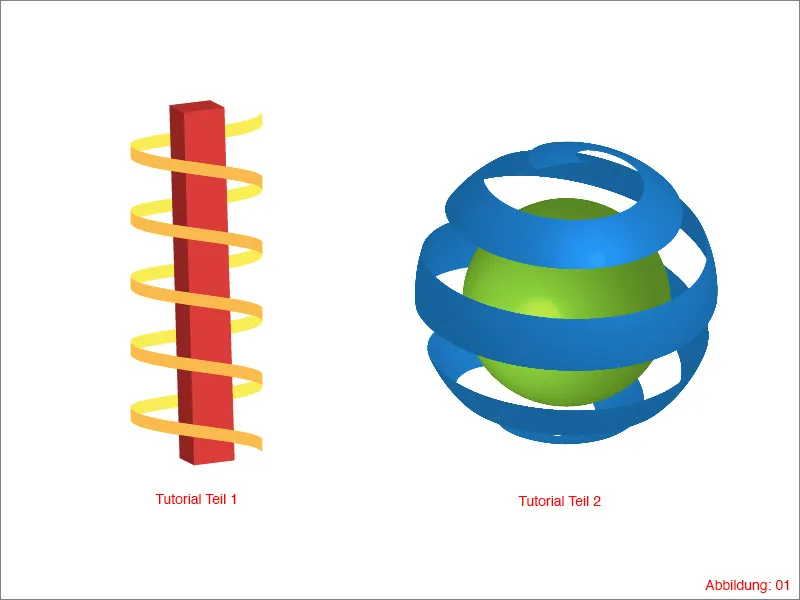
Ось як виглядає тривимірна спіраль, коли вона обгортає об'єкт (див. малюнок 01). Тепер достатньо говорити. Насолоджуйтесь уроком ... :-.
Частина 1: 2D-спіраль
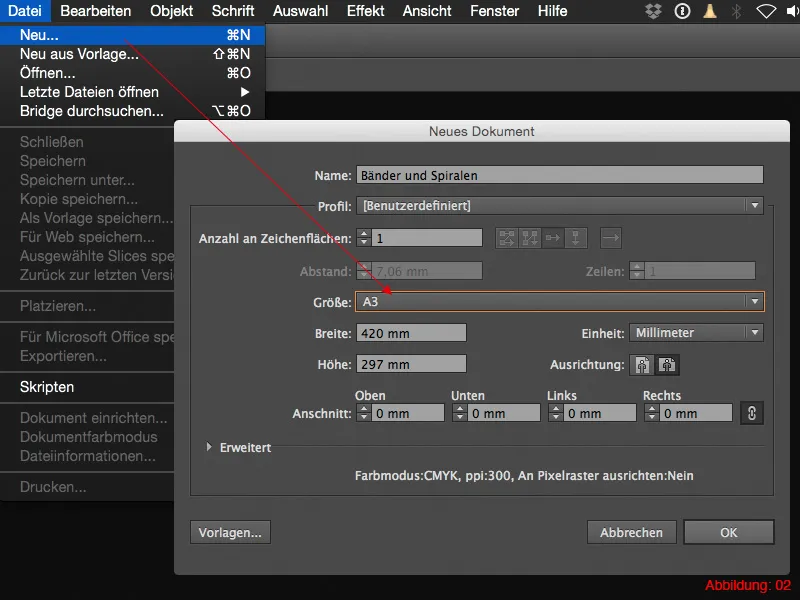
Перш ніж ми розпочнемо, вам потрібно створити нове поле в Illustrator. Для цього перейдіть до Файл>Новий та виберіть формат DIN A3 в горизонтальному режимі. Підтвердіть, натиснувши OK (малюнок 02).
Після того, як ви створите нове поле, спочатку вам потрібно створити прямокутний стовп. Навколо цього стовпа буде обгортається 2D-спіраль.
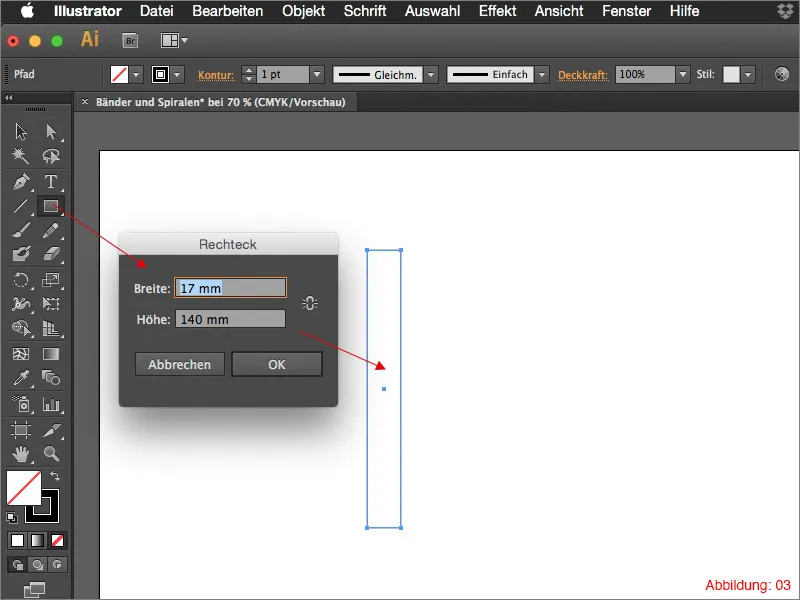
Візьміть інструмент Прямокутник та натисніть на будь-яке місце робочої області. Відкриється вікно, де ви можете ввести розмір вашого прямокутника. Виберіть розмір 17x140 мм і підтвердіть, натиснувши OK (малюнок 03).
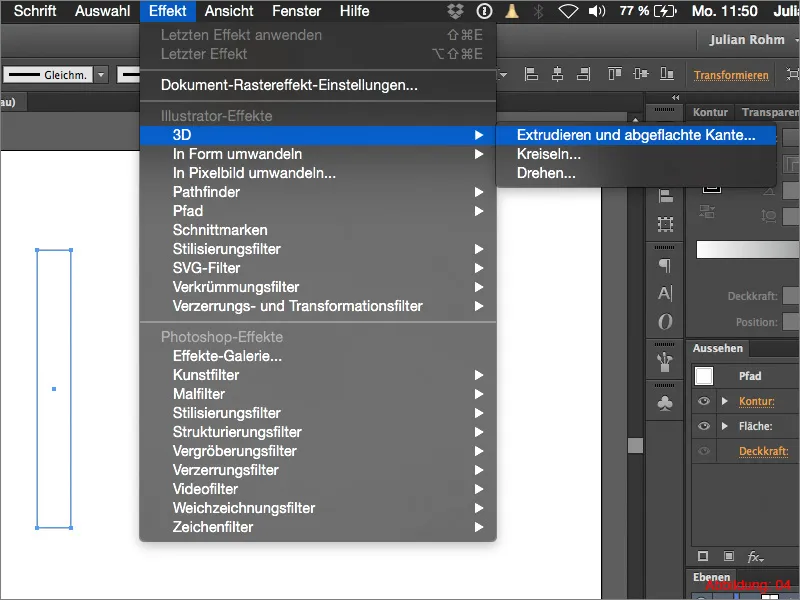
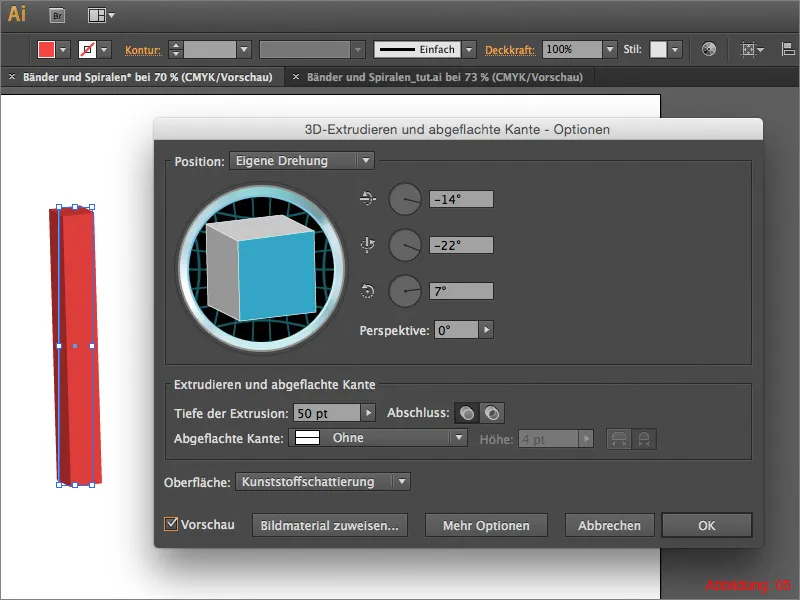
Щоб перетворити цей прямокутник на тривимірний об'єкт, вам потрібно застосувати до нього команду Екструдування. Для цього перейдіть до Ефект>3D>Екструдування і сплощене краєм ... (малюнок 04).
У наступному діалоговому вікні ви можете налаштувати всі параметри для відображення 3D. Найважливіше тут - це Глибина екструзії. Встановіть принаймні значення 50pt. Кут можна вибрати досить вільно. Вам просто потрібно враховувати, що стовп все ще стоїть досить прямо вгору.
Після цього ви можете підтвердити натисканням ОК.
Тепер, наразі створений 3D-стовп можна тимчасово приховати або просто поставити вбік в Палітрі шарів. Тепер ми спочатку звернемось до основного елемента 2D-спіралі.
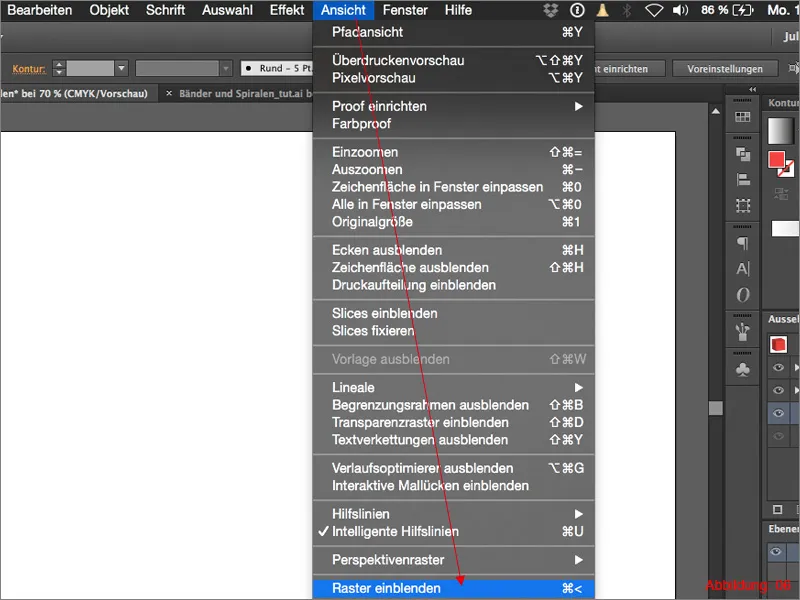
Оскільки наступний крок потребуватиме дуже точної роботи, щоб спіраль дійсно була точною, вам потрібно скористатися засобом, з яким багато користувачів Illustrator, можливо, навіть ще не знайомі або уникати його, оскільки це робить робочу область досить непоглядною. Мова йде про так звану Сітку. Ви можете активувати Сітку, натиснувши на Вид>Показати сітку. Або ви можете просто скористатися швидким клавішими Command+< (на PC: Strg+<).
Після цього ваша робоча область повинна виглядати так (див. малюнок 07):
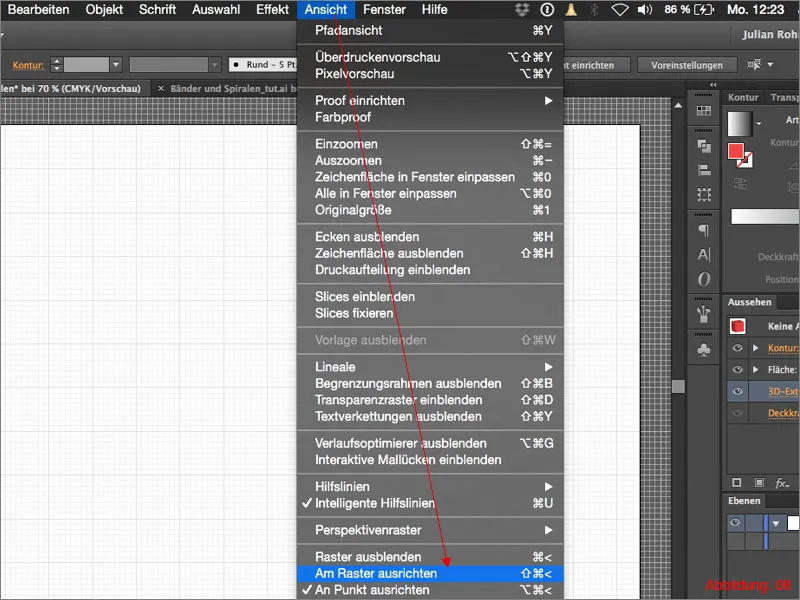
Щоб підвищити точність роботи з Сіткою, вам слід активувати функцію Вирівнювання за сіткою. Це робиться найкраще через Вид>Вирівняти за сіткою. (малюнок 08).
Завдяки цій команді кожен розділ у Сітці розглядається як власний об'єкт, і вказівник миші автоматично здійснює вирівнювання там, подібно до розумних направляючих ліній.
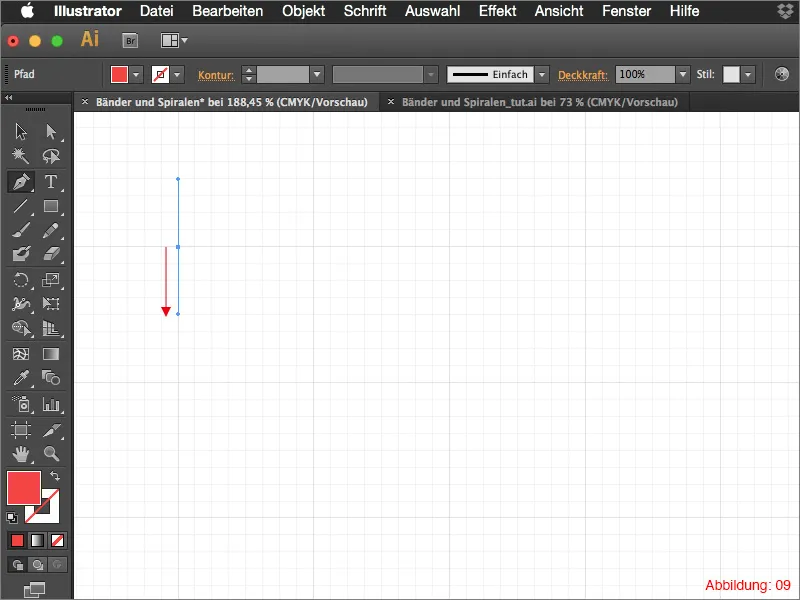
Клацніть із інструментом Олівець на верхню грань великої плитки в Сітці та, утримуючи кнопку миші натиснутою, нарисуйте вертикальну тангенту, що містить чотири маленькі квадрати (див. малюнок 09).
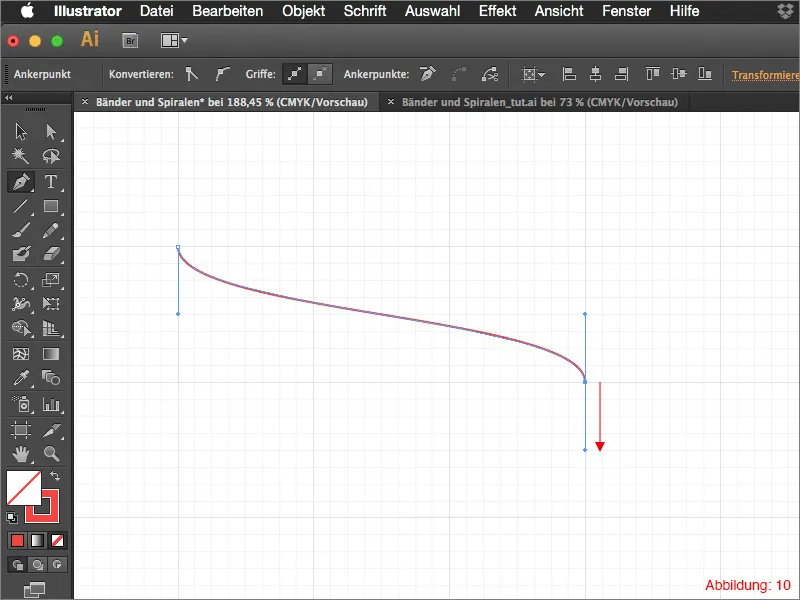
Потім переходьте три великі квадрати вправо та знову намалюйте тангенту довжиною чотири маленьких квадрати. (Цього разу внизу праворуч). На додаток, після цього ви повинні мати щось схоже на малюнок 10:
Далі візьміть інструмент Вибір (чорний покажчик миші) з палітри інструментів та, утримуючи клавішу Alt, клацніть на тільки що створений Шлях.
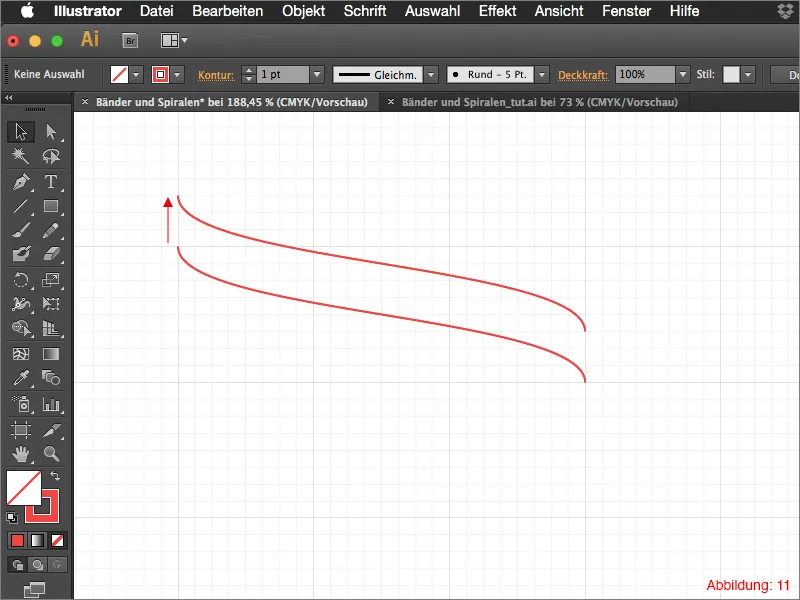
Тримаючи цей Шлях, витягніть його три маленькі квадрати вверх і відпустіть кнопку миші. Оскільки ви утримували клавішу Alt, була створена копія, поки оригінальний Шлях не був змінений. Загальний вигляд у вас має бути приблизно такий (див. малюнок 11):
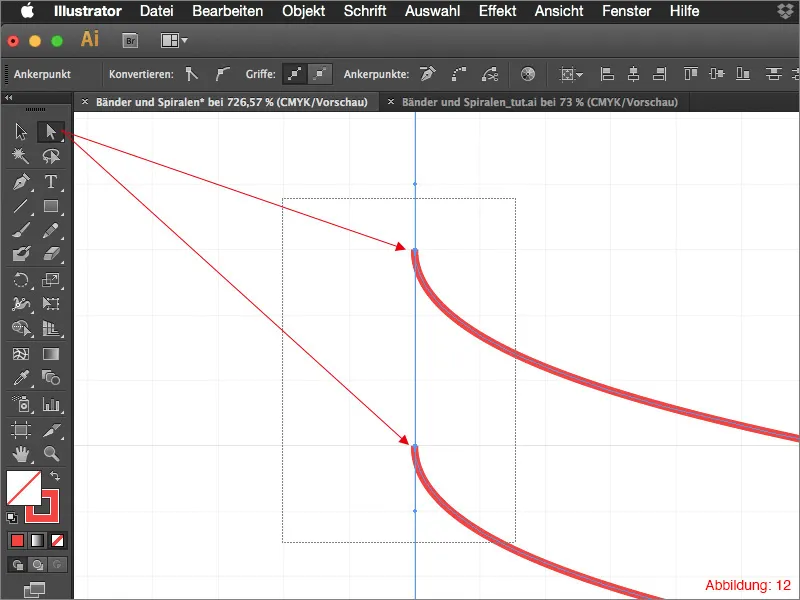
Тепер вам потрібно взяти інструмент Пряма вибірка. Виділіть обидва точки шляху, позначені на малюнку 12.
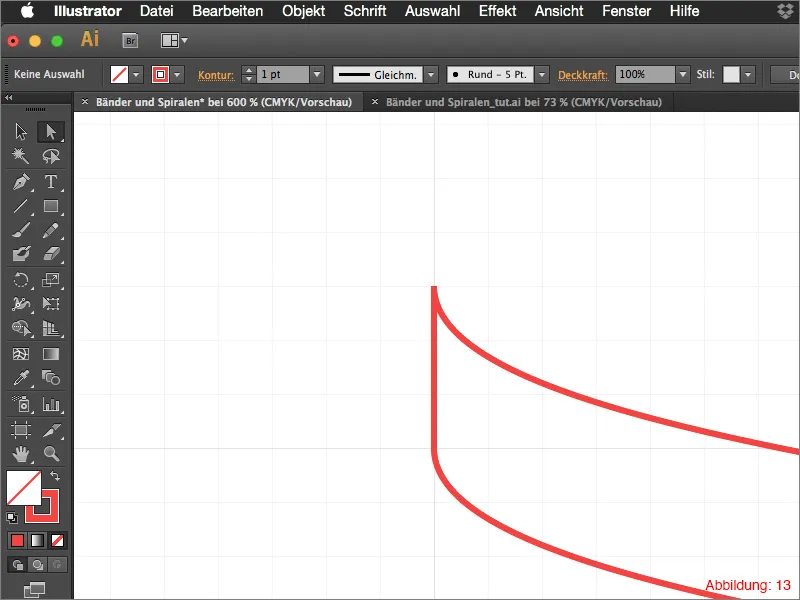
Потім просто використовуйте скорочення Command+J (на PC: Strg+J), щоб з'єднати ці дві точки шляху між собою (малюнок 13).
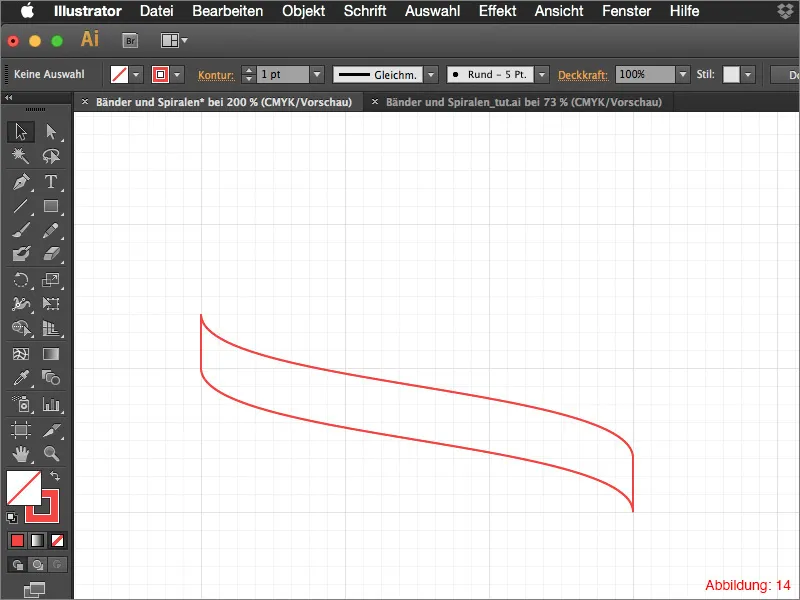
Те ж саме вам зараз потрібно зробити з двома іншими точками шляху. Після цього у вас повинен бути цілком закритий Шлях, як показано на малюнку 14.
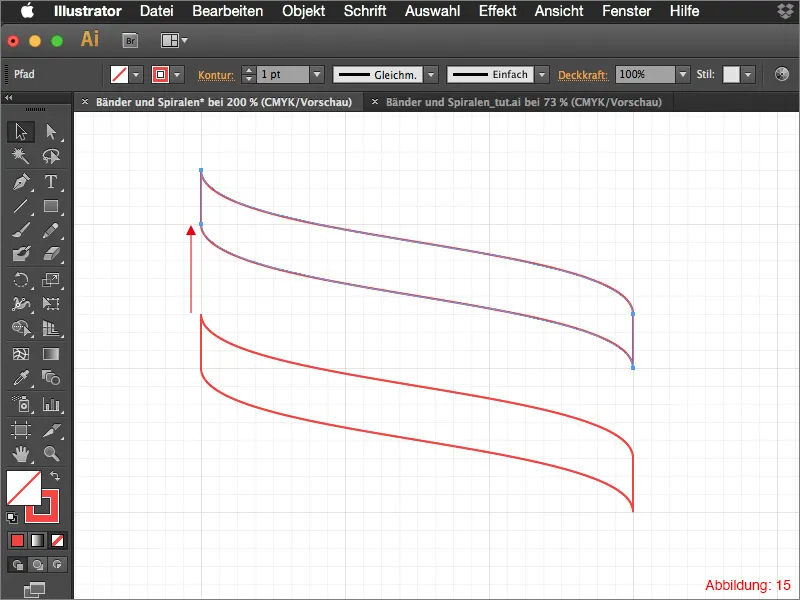
Виберіть створений шлях і перемістіть його з натиснутою клавішею Alt (щоб створити копію) на п'ять малих квадратів вгору (див. рисунок 15).
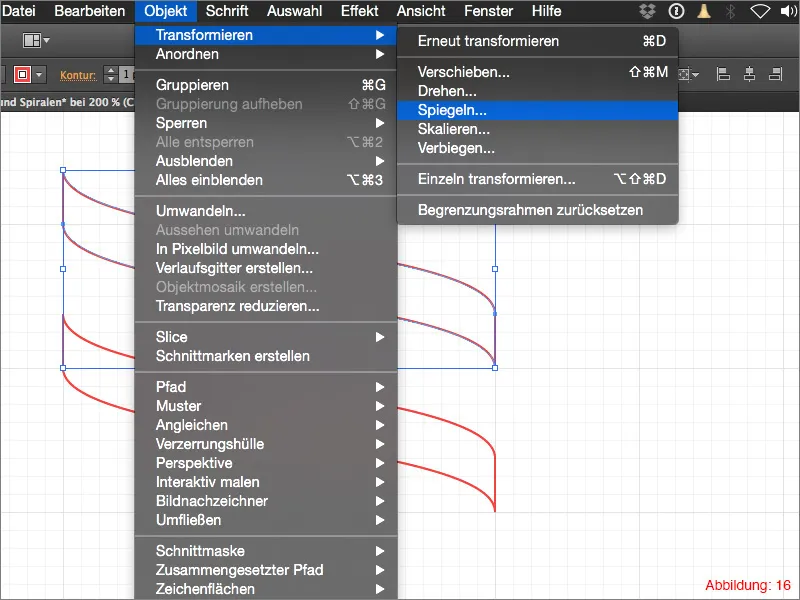
Щоб це сталося, вам потрібно лише відобразити ваш верхній елемент ще раз. Для цього перейдіть до Об'єкт>Трансформувати>Відобразити ... Виберіть у наступному вікні Вертикально і підтвердіть, натиснувши OK.
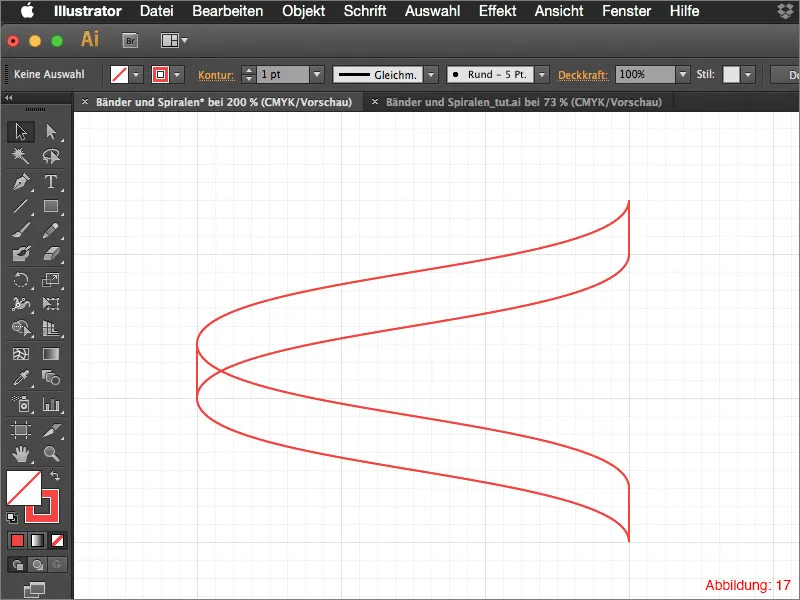
Тепер у вас має вийти щось на зразок (рисунок 17):
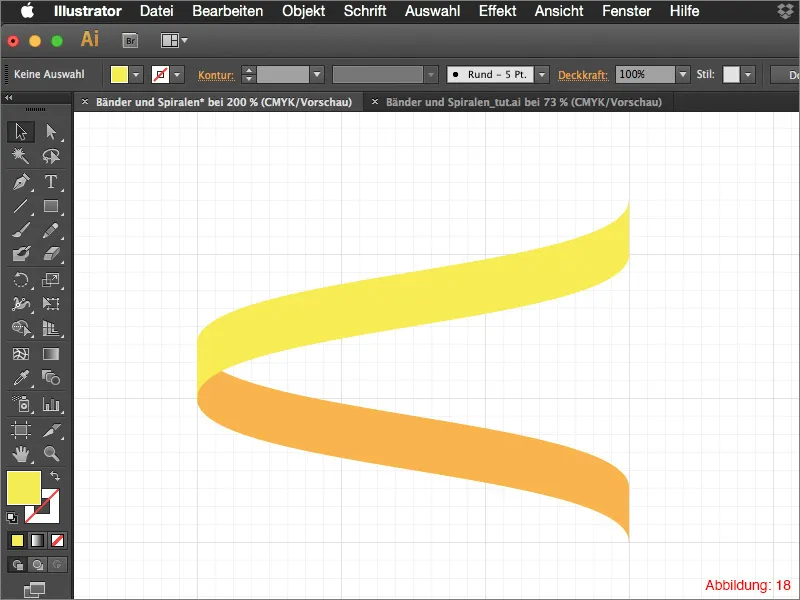
Тепер настав час додати трохи кольору для посилення 3D-характеру. Для цього уроку я підготував два значення CMYK.
• Жовтий: CMYK - 5/0/90/0
• Помаранчевий: CMYK - 0/35/85/0
Покрасьте нижній спіральний елемент у помаранчевий, а верхній - у жовтий відтінок (див. рисунок 18). Це різниця в кольорах додасть більше глибини.
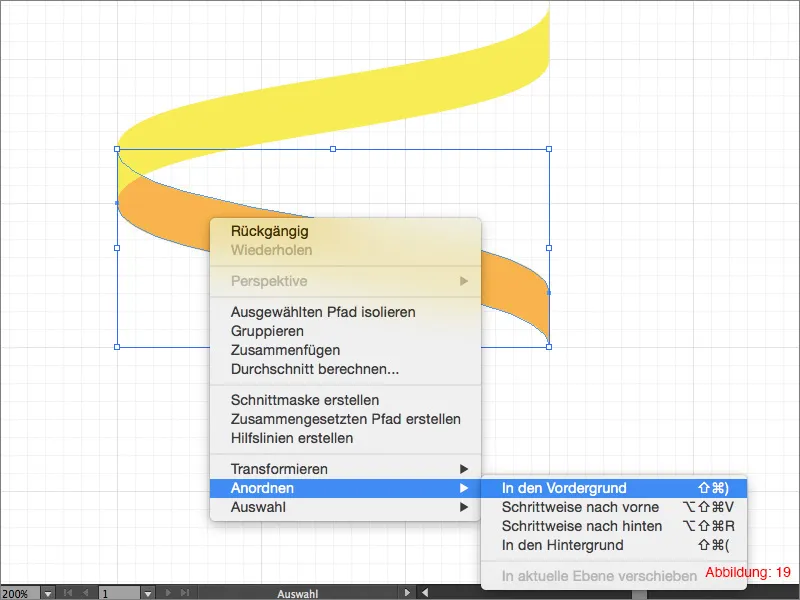
Оскільки помаранчевий елемент найімовірніше знаходиться у задньому плані, вам потрібно перемістити його на передній план. Найкраще це зробити, клацнувши правою кнопкою миші на помаранчевий елемент і вибравши Розмістити>Наверху. (Рисунок 19).
Після цього вам потрібно об'єднати обидва елементи та натиснути Command/Strg+G для групування.
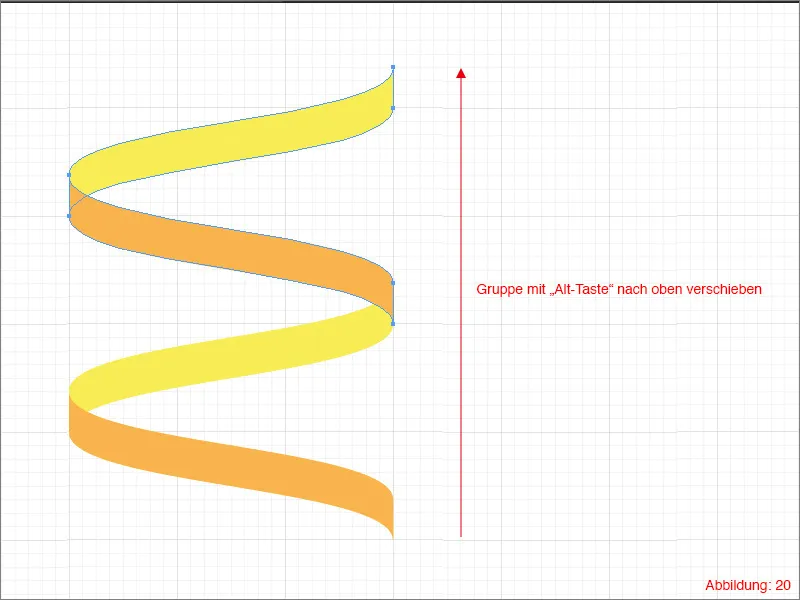
Наступним кроком є переміщення всієї групи за допомогою інструмента Вибір вверх. Під час цього тримайте натиснутою клавішу Alt, щоб зробити копію групи. Переміщуйте так далеко, що обидві групи точно доповнюватимуть одна одну. Оскільки елементи вирівнюються за решіткою, це не повинно бути проблемою.
Після цього вам має вийти приблизно така картинка (рисунок 20):
За допомогою швидкісного клавішного скорочення Command/Strg+D ви можете повторити цей процес ще тричі (рисунок 21).
Ваша спіраль готова.
Тепер час показати ваш стовп, який ви створили раніше.
Розмістіть його приблизно посередині вашої спіралі (рисунок 22). (Ви можете змінювати розмір спіралі на свій розсуд, поки вона вам сподобається).
Але як покласти цей стовп всередину спіралі?
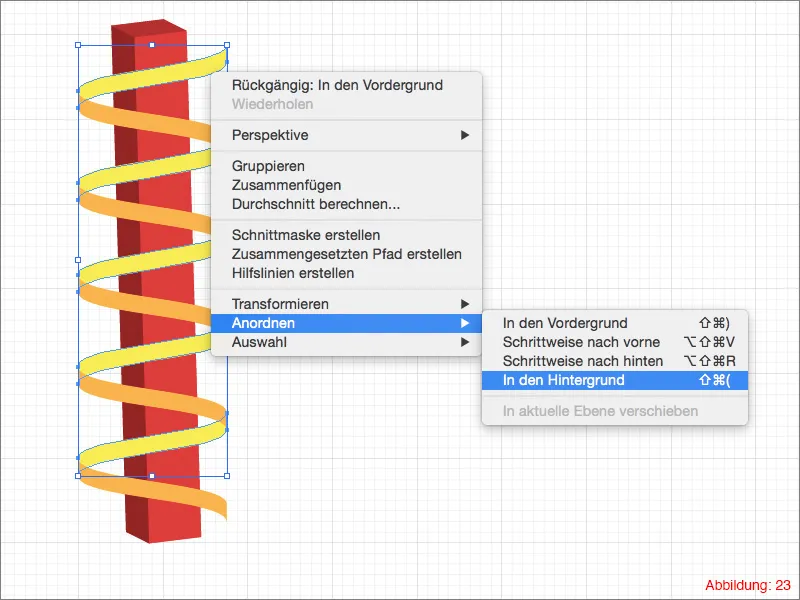
Все це, по суті, не так важко ... Спочатку ви повинні виділити всю спіраль та скасувати всі групи за допомогою Command/Strg+Shift+G. Нарешті, вам потрібно просто вибрати всі жовті елементи, утримуючи клавішу Shift і потім перемістити їх назад за допомогою Об'єкт>Розмістити>Назад.
І ось … ваш стовп стоїть всередині спіраля (рисунок 24).
Частина 2: Варіант 3D
Після того, як в першій частині уроку ми створили спіраль, яка виглядає 3D завдяки 2D-елементам, я хочу показати вам ще один ефект за допомогою функцій 3D в Illustrator у частині 2. Вам не потрібно створювати нову робочу область, просто створіть новий шар в Illustrator.
Візьміть Інструмент прямокутника і створіть прямокутник, який завширшки рівний трьом великим квадратам і заввишки двом малим квадратам. (У цьому випадку я розраховую, що ви все ще включили решітку з частини 1). (Див. рисунок 25).
Цей прямокутник потрібно скопіювати чотири рази та укладати один на один з відстанню в два малі квадрати (див. рисунок 26).
Далі вам знадобиться Інструмент вибору за точками. Виберіть усі точки шляху справа (див. рисунок 27).
Перемістіть ці точки шляху на чотири малі квадрати вгору (див. рисунок 28).
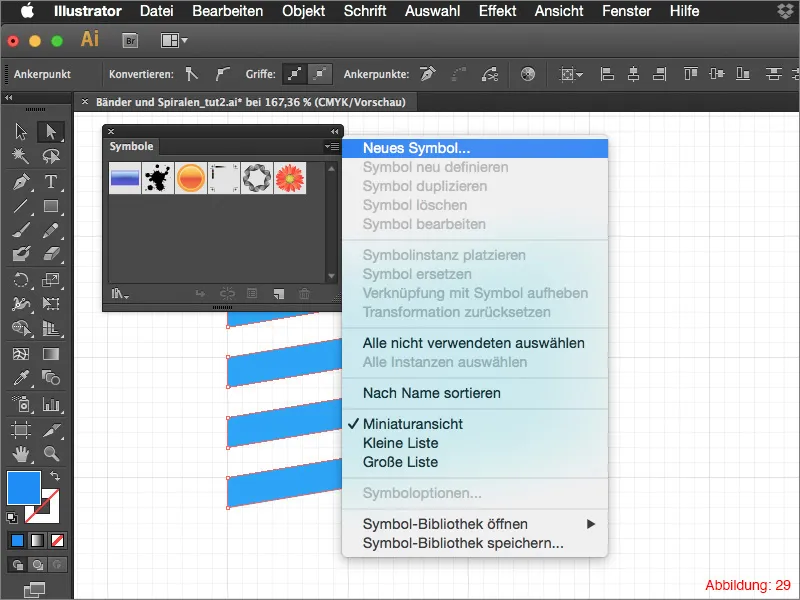
Для подальшої роботи з цим усім конструктом нам потрібно зберегти його як Символ. Активуйте палітру Символи через Вікно>Символи.
Потім клацніть на стрілці у верхньому правому куті та виберіть Новий символ … (Рисунок 29).
Назвіть все й підтвердіть, натиснувши OK.
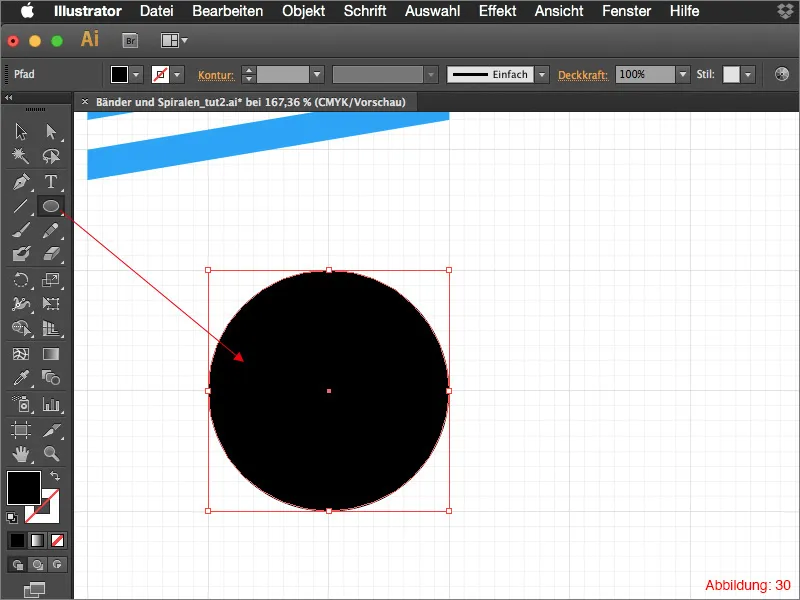
Візьміть зараз Інструмент еліпса і створіть за його допомогою еліпс розміром у чотири великі квадрати (рисунок 30).
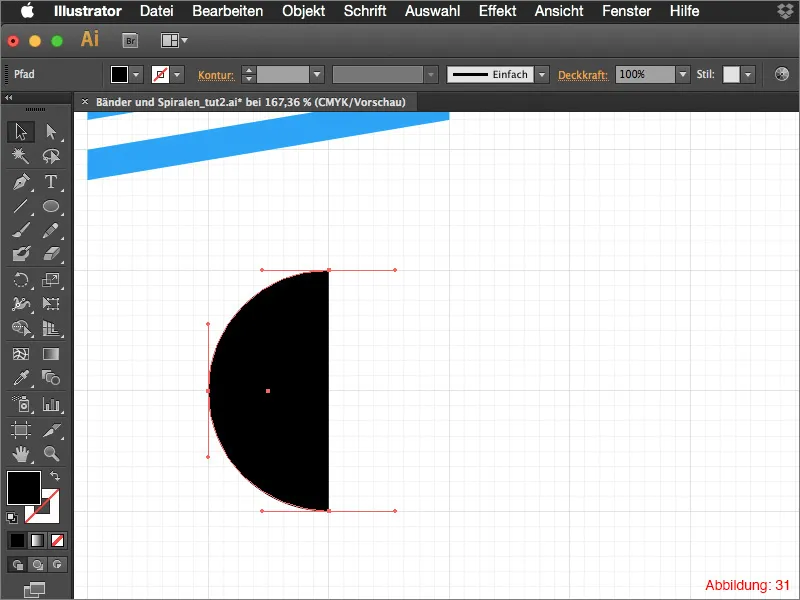
Видаліть праву точку шляху за допомогою інструменту прямого вибору, залишивши лише наполовину еліпса (рисунок 31).
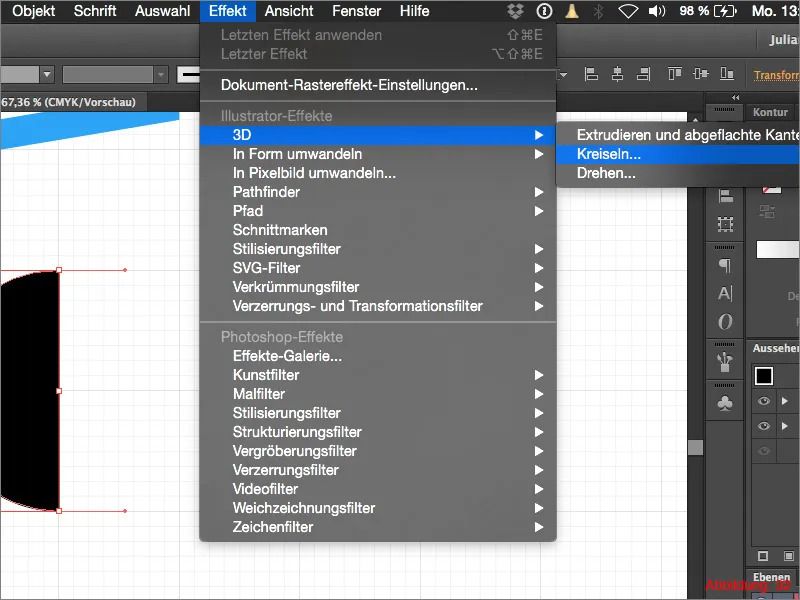
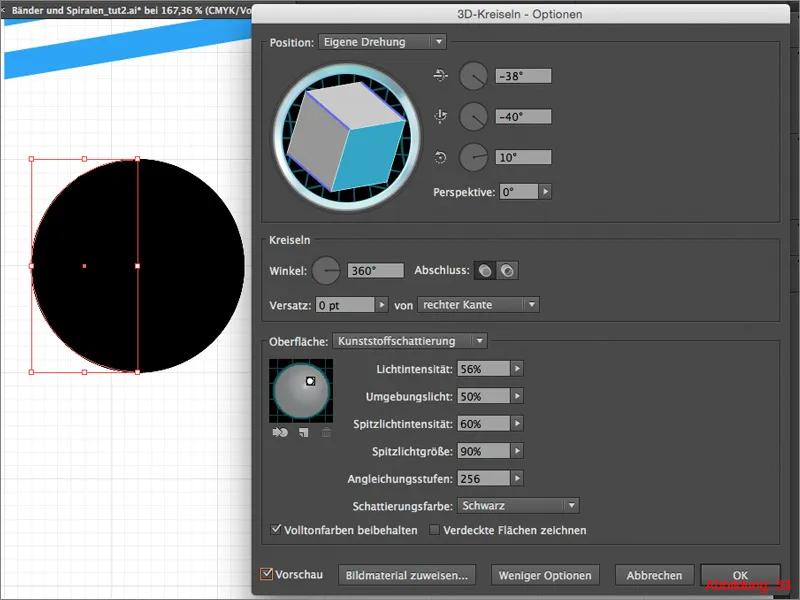
Далі ви переходите до Ефекти>3D>Обертання …
Ви можете взяти налаштування світла або зображення 33 або просто змінити його так, як вам подобається.
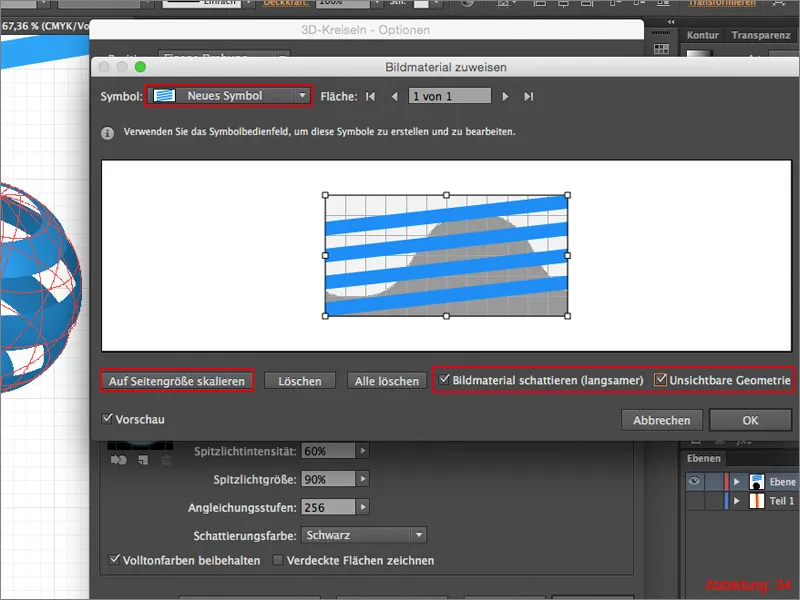
Тепер важливо натиснути кнопку Призначити матеріал кліпу. У наступному вікні ви можете вибрати збережене раніше Символ та масштабувати до розміру сторінки. Однак головне - поставити галочку поруч з Матеріал корпусу та Невидима геометрія (рисунок 34).
Після цього ви можете підтвердити натисканням кнопки OK.
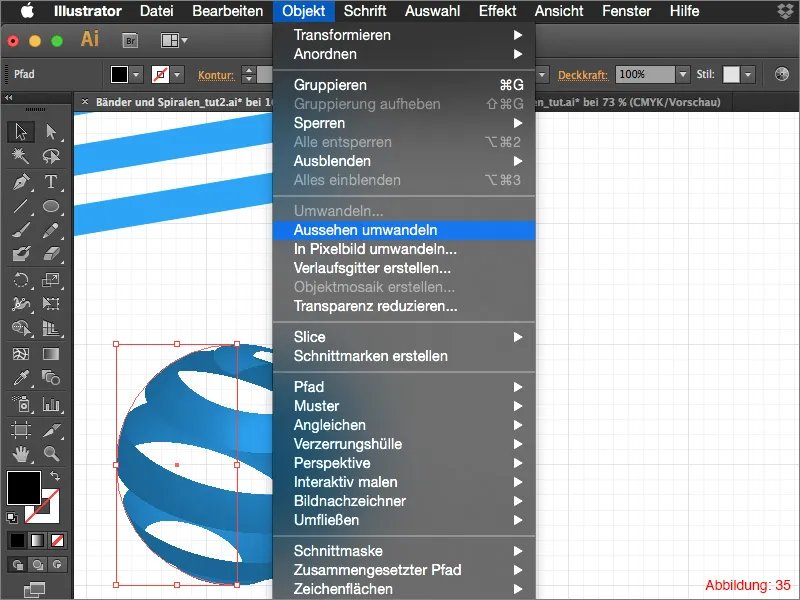
Перш ніж ми зможемо помістити об'єкт в цю "круту" спіральну кулю, нам потрібно перетворити цей 3D-об'єкт. Це робиться через меню Object>Appearance Conversion.
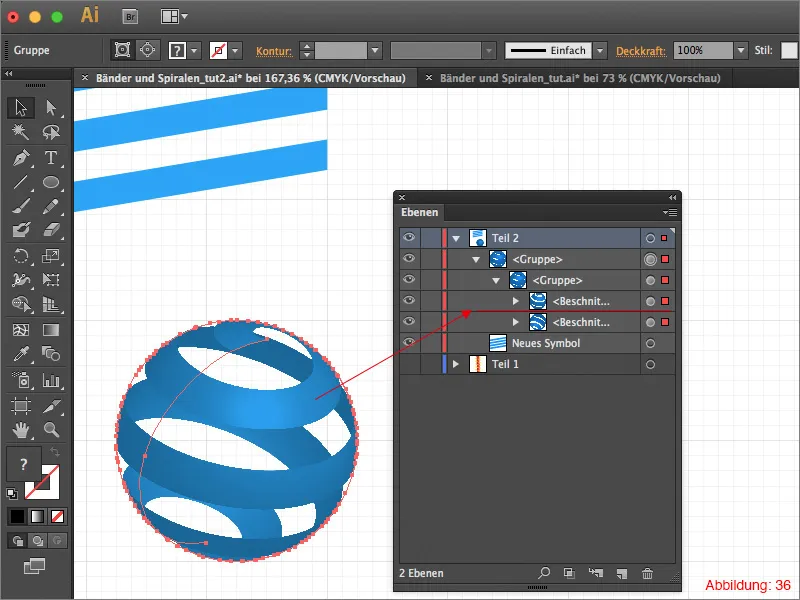
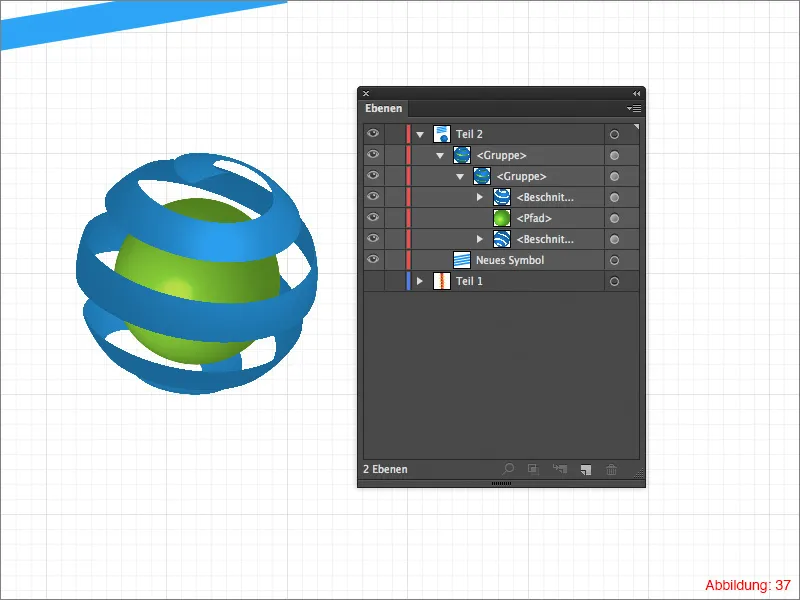
Тепер в вікні Палітра шарів ви побачите групу з елементами спіральної кулі. Якщо ви хочете помістити об'єкт туди, вам просто потрібно пересунути об'єкт на це місце (див. рисунок 36) у Палітрі шарів.
Як створити таку кулю (рисунок 37), я вже не повинен пояснювати ... просто використовуйте знову ефект 3D-Обертання.
Висновок:
Тепер ми знову в кінці цього посібника. Надіюсь, вам було весело і ви змогли отримати кілька корисних порад.
Якщо у вас є ще питання на цю тему, можете зручно залишити їх у коментарях під цим посібником. Я постараюся відповісти на них якомога швидше.
Зараз ...
Будьте творчими.
Ваш Юліан


