Залучення клієнтів має центральне значення в цифровому маркетингу. Одним з найновіших методів отримання контактів є використання інструментів зростання, особливо інструментів зростання барів. Ці інструменти дозволяють вам залучати нових клієнтів через ваш веб-сайт у цікавий спосіб. Цей посібник покаже вам, як ефективно налаштувати свій власний інструмент зростання відвідуваності.
Основні висновки
- Інструменти зростання корисні для залучення нових потенційних клієнтів через веб-сайти.
- За допомогою інструменту збільшення лічильників ви можете розмістити привабливий лічильник у верхній частині свого веб-сайту.
- Інструмент має широкі можливості налаштування, включаючи текст, кольори та поведінку кнопок.
Покрокове керівництво по створенню інструменту зростання
Щоб створити інструмент зростання смуги, виконайте ці кроки. Я надам вам детальний посібник, щоб ви не пропустили жодної важливої інформації.
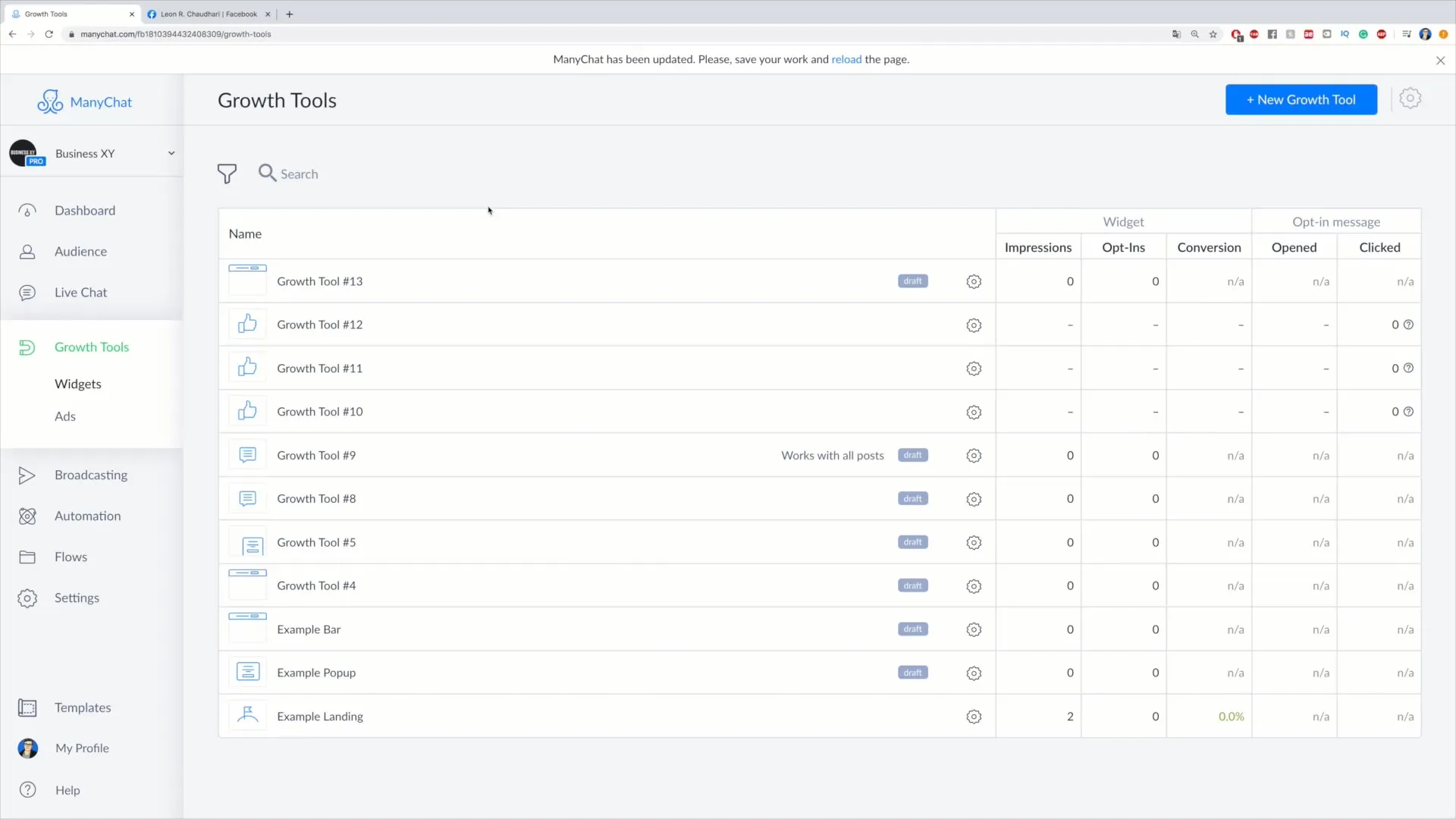
Перший крок: Доступ до інструментів зростання
По-перше, вам потрібно увійти в свою інформаційну панель і перейти на сторінку Інструменти зростання. Там ви знайдете меню зліва, де виберіть "Інструменти зростання", а потім "Віджети". Щоб створити новий інструмент, натисніть на "Новий інструмент зростання" вгорі.

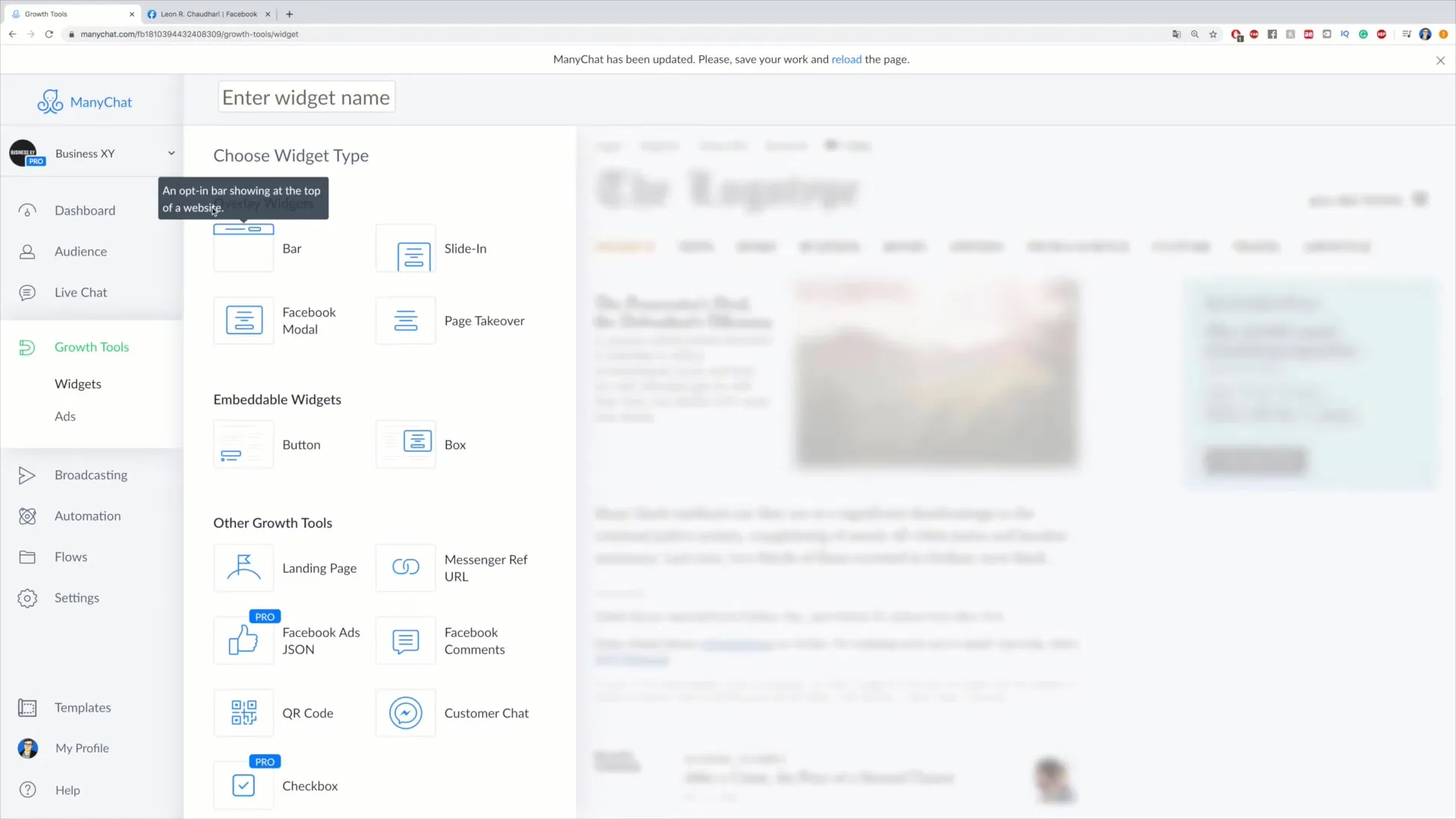
Другий крок: Вибір типу віджету
Після натискання на "New Growth Tool" у вас з'являться різні варіанти на вибір. Тут ви можете вибрати "Накладні віджети", тобто віджети, які відображаються над вашим сайтом. Також доступні "Вбудовувані віджети", які ви можете інтегрувати безпосередньо в код вашого веб-сайту.

Третій крок: Створення інструменту зростання смуги
Тепер виберіть віджет накладання, зокрема опцію "Смуга". Ця панель відображається у верхній частині вашого веб-сайту. Придумайте привабливий текст, який мотивує користувачів зв'язатися з вами. Прикладом може бути: "Напишіть мені повідомлення на Facebook". Чітке формулювання полегшує користувачам вихід на зв'язок.

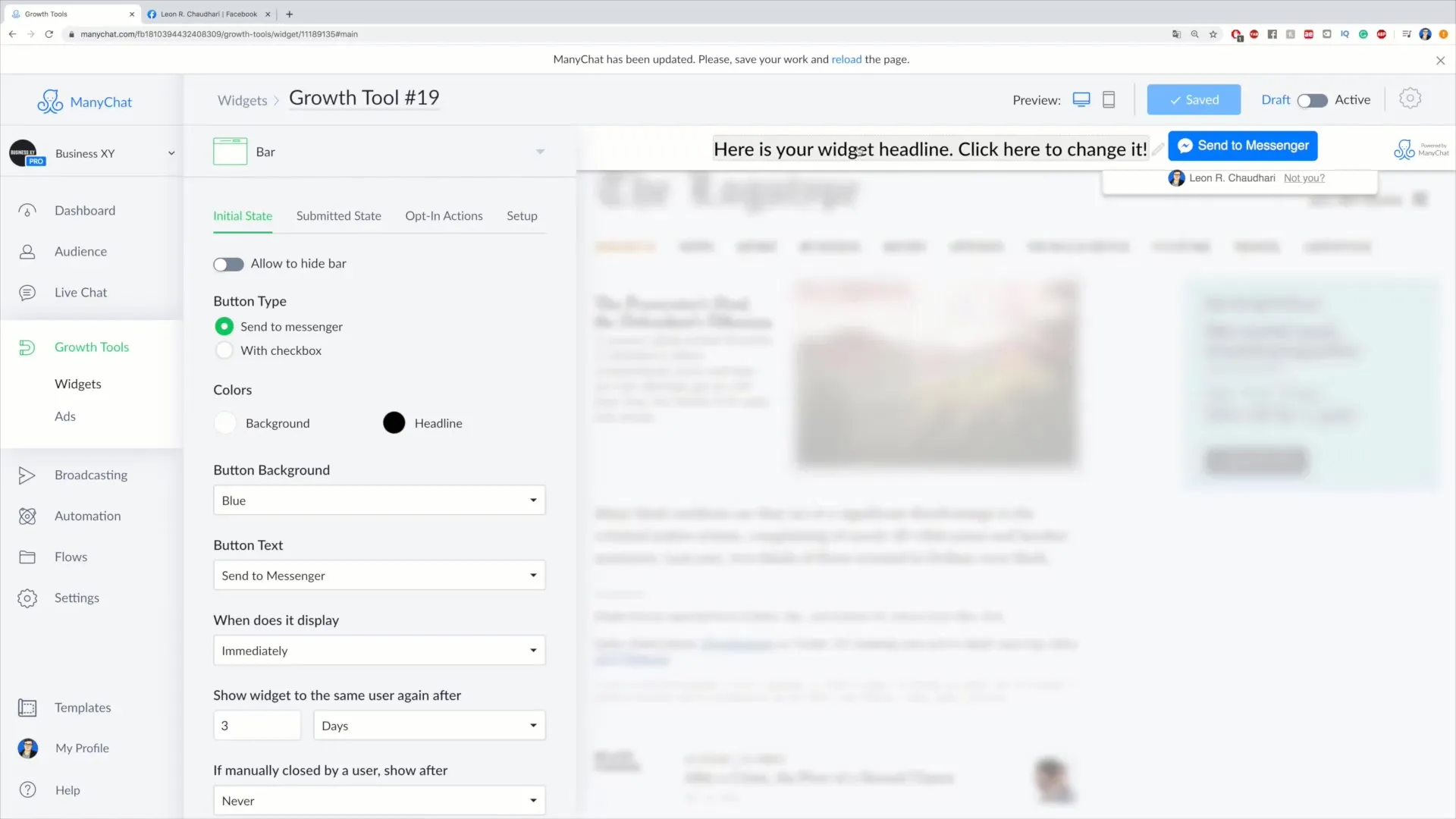
Четвертий крок: Налаштуйте панель
Ви можете налаштувати дизайн вашого бару так, щоб він відповідав вашому веб-сайту. Наприклад, вирішити, чи можуть користувачі закривати панель. Ви також можете вибрати тип кнопки - "Надіслати в месенджер" або "Прапорець". Різні типи кнопок мають різну швидкість та варіанти взаємодії.
П'ятий крок: вибір кольору і тексту кнопки
Перш ніж продовжити, виберіть привабливий колір для кнопки. Найчастіше рекомендується синій колір, оскільки він привертає увагу. Текст кнопки також можна налаштувати. Такі написи, як "Надіслати в месенджер" або "Давай поспілкуємося", легко зрозуміти і вони заохочують до взаємодії.

Шостий крок: налаштування відображення
Важливо вказати, коли має відображатися панель. Ви можете визначити, чи з'являтиметься він одразу, чи лише після певної глибини прокрутки, чи через певний час, який користувач проводить на сторінці. Ці опції дозволяють цілеспрямовано звертатися до відвідувачів.
Сьомий крок: Повторне відображення бару
Якщо для вас важливо, щоб панель відображалася знову, ви можете визначити період часу, через який вона буде відображатися знову після того, як користувач закрив її. Таким чином, ви можете гарантувати, що користувачі не пропустять інформацію, навіть якщо вони закрили її один раз.
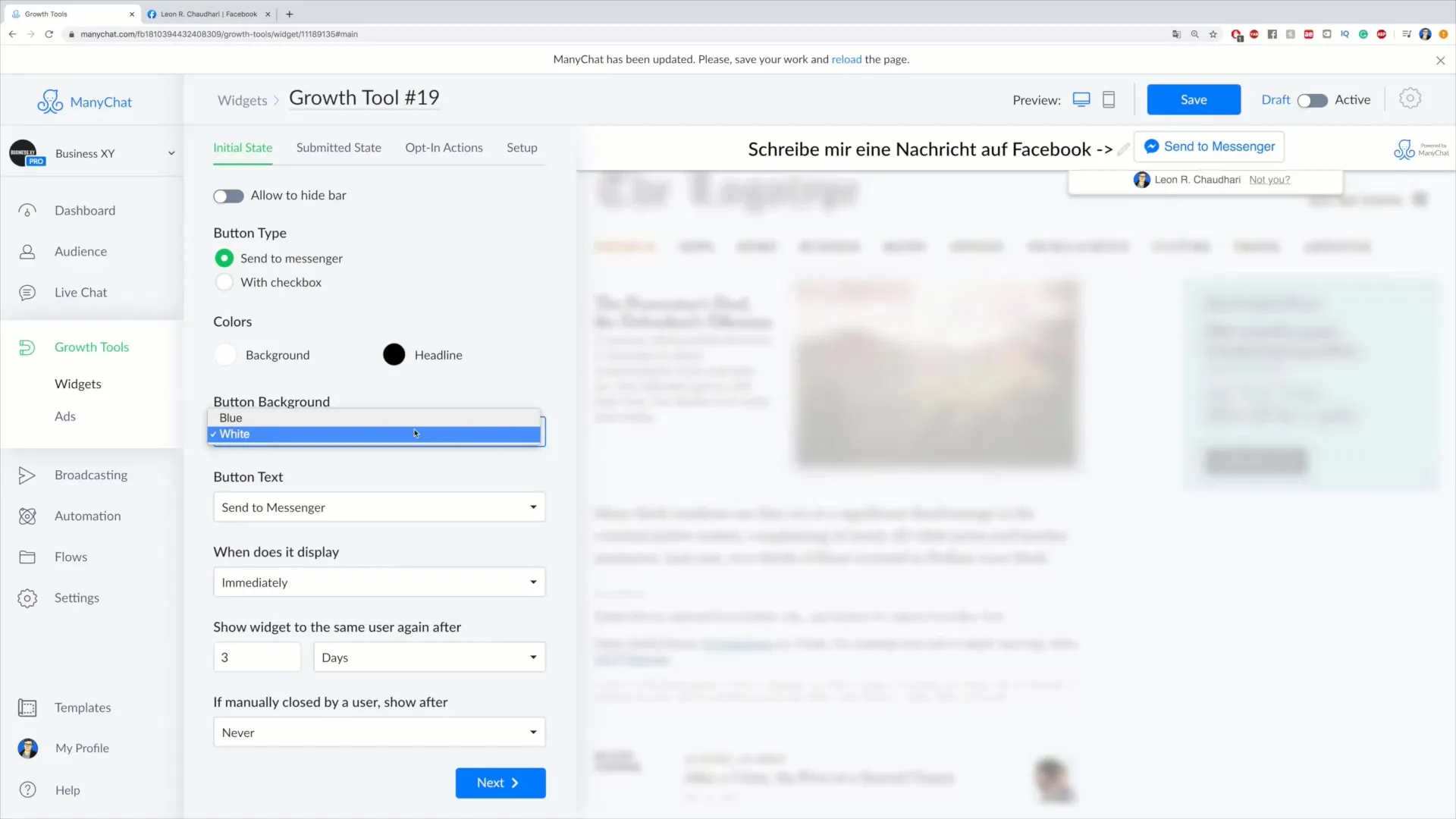
Восьмий крок: Налаштування кольорів і текстів
Для остаточного налаштування ви можете встановити колір фону панелі. Якщо ви обираєте, наприклад, червоний колір, переконайтеся, що текст все ще легко читається. Напишіть чіткий заклик до дії, наприклад, "Напишіть мені повідомлення на Facebook", щоб підвищити ймовірність взаємодії.
Дев'ятий крок: підтвердіть налаштування
Після того, як ви зробили всі необхідні налаштування, натисніть на кнопку "Далі", щоб підтвердити налаштування. Тепер у вас має з'явитися можливість вибрати, як буде оформлена адреса користувача, наприклад, з текстом подяки, таким як "Дякую, що написали мені".

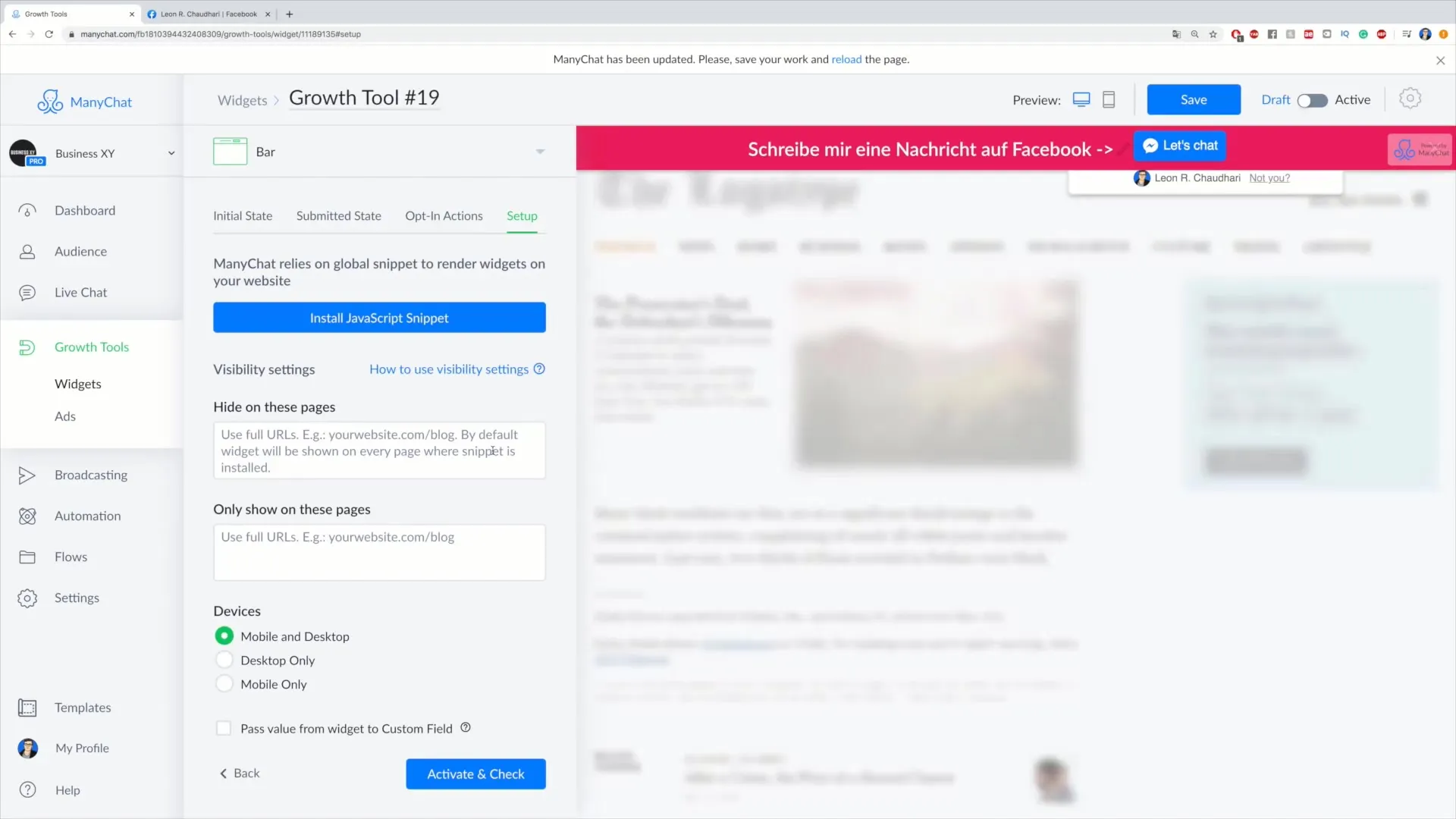
Десятий крок: Інтеграція інструменту зростання на вашому веб-сайті
Останній крок - це активація коду JavaScript, щоб Інструмент зростання працював на вашому веб-сайті. Натисніть на кнопку "Встановити фрагмент JavaScript". Після активації інструмент буде доступний на вашому сайті в режимі реального часу.
Підсумок
За допомогою цього покрокового керівництва ви зможете успішно створити та інтегрувати Інструмент зростання барів на своєму веб-сайті. Налаштувавши інструмент на свій смак, ви зможете досягти кращих результатів у залученні клієнтів.
Найпоширеніші запитання
Скільки часу потрібно, щоб налаштувати Bar Growth Tool?Це не повинно зайняти більше 20-30 хвилин після того, як всі матеріали будуть готові.
Чи можу я редагувати інструмент в будь-який час?Так, ви можете вносити зміни в будь-який час, щоб оптимізувати роботу інструменту.
Чи потрібно мати навички програмування, щоб налаштувати інструмент?Ні, налаштування зручне для користувача і не вимагає навичок програмування.


