Налаштування навігації в FunnelCockpit має вирішальне значення для забезпечення інтуїтивно зрозумілого та зручного користувацького досвіду для ваших відвідувачів. Чітко структурована навігація впливає не тільки на поведінку користувачів, але й на коефіцієнт конверсії ваших воронок. У цьому посібнику ви дізнаєтеся, як налаштувати навігацію, щоб додавати, змінювати або видаляти різні пункти меню.
Основні висновки
- Ви можете додавати пункти меню за потреби, щоб покращити користувацький досвід.
- Іконки та посилання підвищують зрозумілість і привабливість навігації.
- Попередній перегляд навігації на різних пристроях важливий для зручності користувачів.
Покрокова інструкція
Крок 1: Доступ до навігації
Щоб редагувати навігацію, спочатку перейдіть до кабіни користувача FunnelCockpit. Натисніть на область навігації вгорі. Тут ви побачите огляд всіх поточних пунктів меню, які ви можете налаштувати.

Крок 2: Налаштування пункту меню
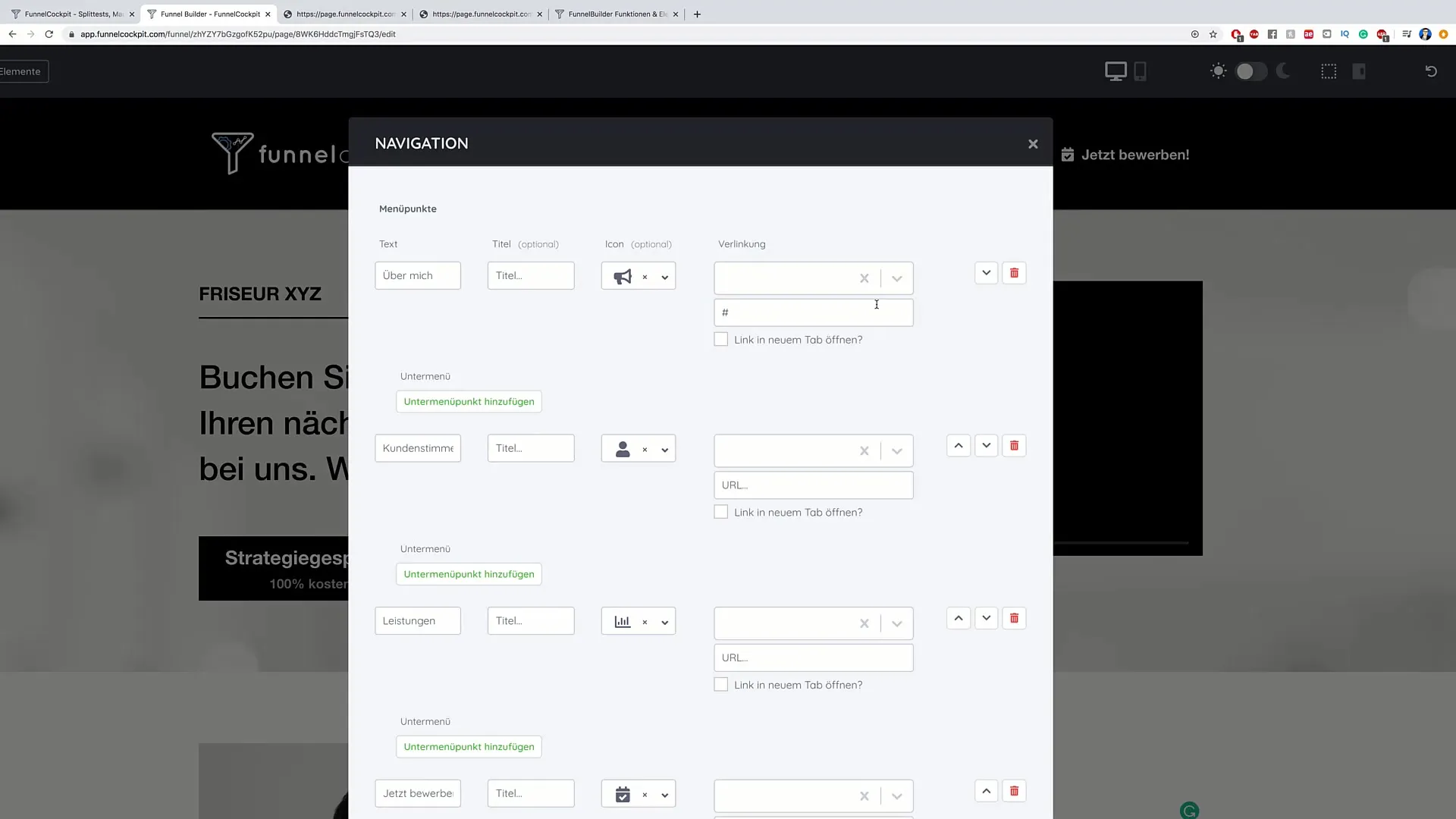
Поширеним типом пункту меню є розділ "Про мене". Якщо ви виберете цей пункт, ви побачите поле для назви та іконку, пов'язану з цим пунктом меню. Цей пункт можна легко редагувати. Наприклад, введіть "Про мене" або "Біографія". Потім переконайтеся, що заголовок є чітким і лаконічним.
Крок 3: Додайте посилання
На додаток до заголовка, ви також можете додати посилання. Наприклад, ви можете додати посилання на ваше юридичне повідомлення або сторінку з політикою конфіденційності. Натисніть на відповідну область, щоб додати посилання.

Крок 4: Створення підменю
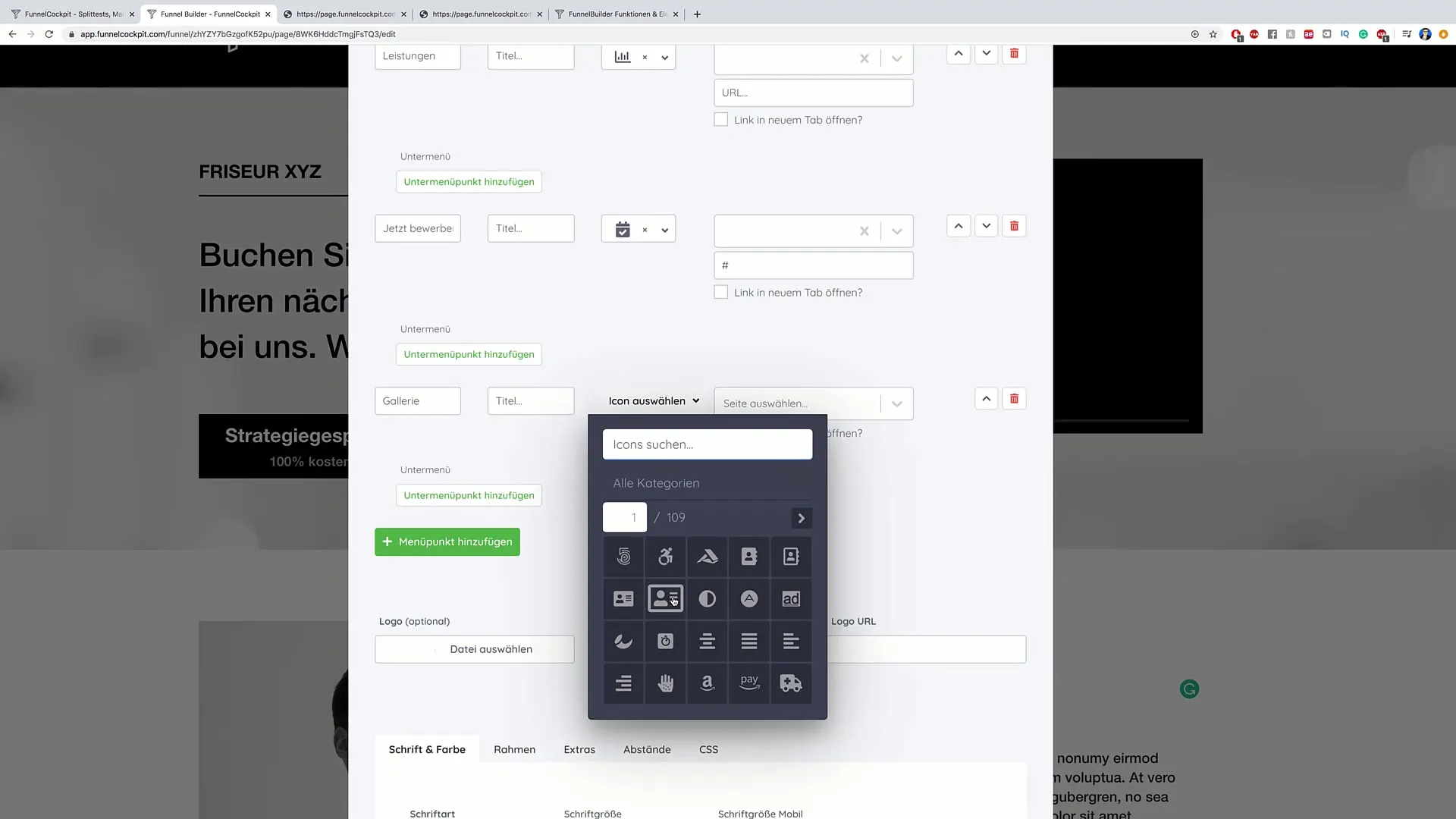
Великою перевагою навігації в FunnelCockpit є можливість додавання пунктів підменю. Натисніть на "Додати пункт підменю" і створіть такі пункти, як "CV" або "Галерея". Ці пункти дають вашим відвідувачам можливість дізнатися більше інформації про вас.
Крок 5: Додайте нові пункти
Якщо ви хочете створити новий пункт меню, просто натисніть на "Додати новий пункт меню". Введіть бажану назву і додайте відповідну іконку. Це допоможе зробити навігацію більш візуально привабливою.
Крок 6: Ієрархічна структура та іконки
Переконайтеся, що структура залишається чіткою і логічною. Кожен елемент повинен мати відповідну іконку, яка відображає зміст і допомагає користувачеві орієнтуватися. Наприклад, якщо ви додаєте галерею, виберіть іконку із зображенням.

Крок 7: Попередній перегляд навігації
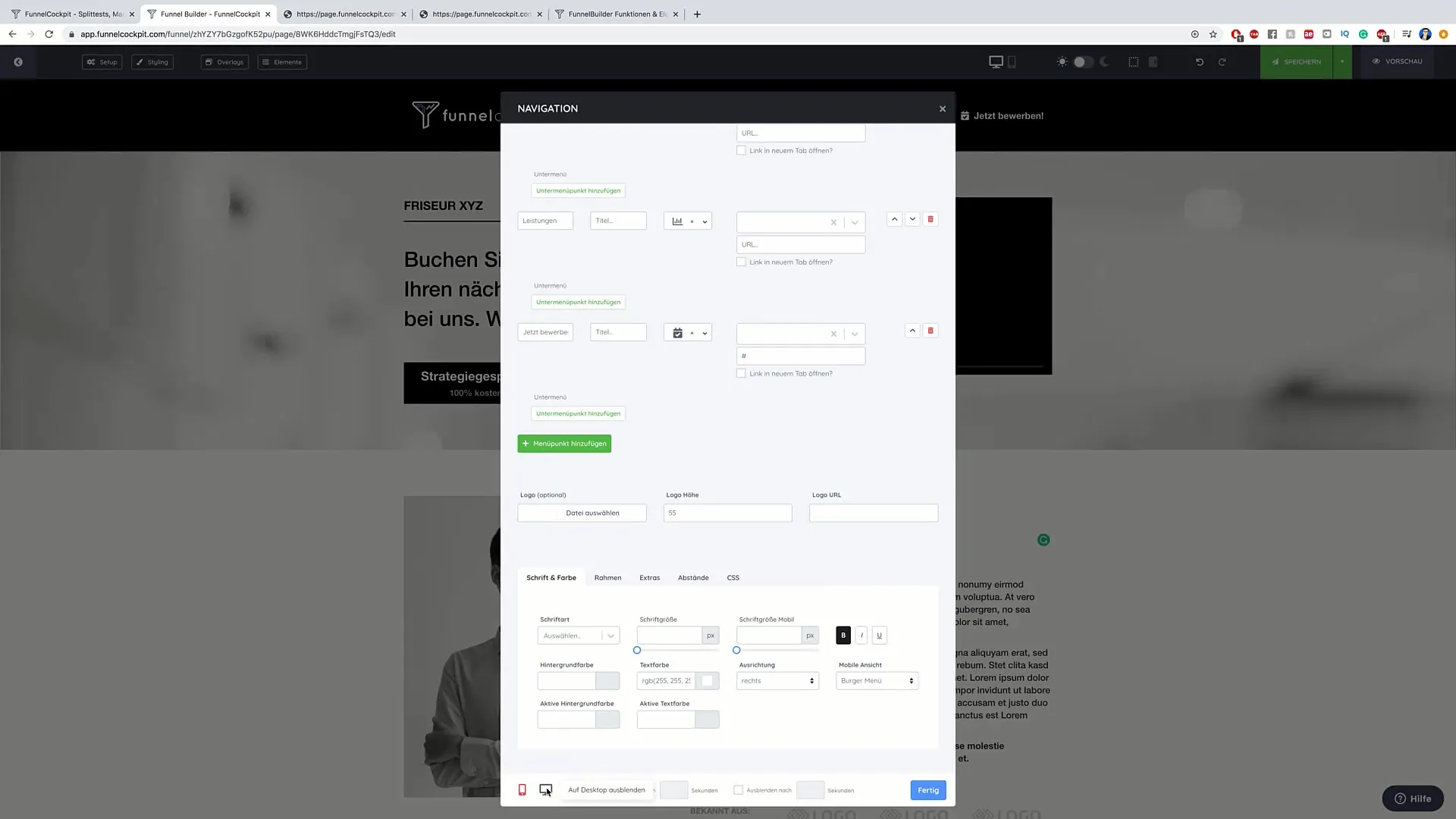
Важливо переконатися, що ваша навігація добре виглядає як на десктопних, так і на мобільних пристроях. Натисніть на опцію попереднього перегляду і перевірте, як навігація виглядає на різних пристроях. Ви також можете зробити елементи невидимими для певних розмірів екрану.

Крок 8: Фіналізація навігації
Якщо ви задоволені своїми налаштуваннями, натисніть "Готово". Це збереже ваші зміни. Крім того, створіть логотип, який ви можете вибрати або завантажити у верхньому лівому куті навігації, щоб представити свій бренд.
Крок 9: Перевірка та тестування
Тепер настав час протестувати всю навігацію. Пройдіться по всіх пунктах меню і підменю, щоб переконатися, що все працює належним чином. Користувачі повинні мати можливість легко орієнтуватися і швидко отримувати доступ до потрібної інформації.
Підсумок
Завдяки цьому посібнику ви дізналися про всі необхідні кроки для ефективного налаштування навігації в FunnelCockpit. Переконайтеся, що ваша навігація залишається послідовною і привабливою, щоб оптимізувати користувацький досвід і підвищити коефіцієнт конверсії.
Найпоширеніші запитання
Як видалити пункт меню в FunnelCockpit? Натисніть на пункт меню, який ви хочете видалити, а потім виберіть опцію "Видалити".
Чи можу я потім змінити навігацію?Так, ви можете внести зміни в навігацію в будь-який час, повторивши кроки в цій інструкції.
Чи є в FunnelCockpit шаблони іконок?Так, FunnelCockpit пропонує різні стандартні іконки, які ви можете використовувати для своїх пунктів меню.
Як перевірити мобільний вигляд навігації?Скористайтеся опцією попереднього перегляду в FunnelCockpit і виберіть мобільний режим, щоб побачити, як навігація виглядає на смартфонах.
Чи можна змінити шрифт навігації?Так, ви можете змінити шрифт та інші елементи дизайну в редакторі FunnelCockpit.


