Сьогоднішній урок наразі є останнім у моїй невеликій серії по Illustrator. Але хто знає ... Можливо, в майбутньому ще додам ще кілька уроків.
Ще одне нагадування для всіх професіоналів Illustrator, які можливо читають це. Я побудував цей урок так, щоб його могли користуватися навіть абсолютні новачки. Тому не дивуйтесь, якщо я в деяких місцях написав дуже детально.
Частина 1: Робота з робочою областю (Огляд)
Що таке робоча область? Коли мова йде про робочу область у комп'ютерній програмі, то, безумовно, тут не йдеться про те місце, де розташований комп'ютер.
Із робочою областю, скоріш за все, мають на увазі область, де все відбувається. Отже, загалом це кнопки та полотно, які вам потрібні для відповідної роботи з Illustrator. Це добре, але чому треба говорити про це в уроці? Легко відповісти на це питання. Працюючи, наприклад, у Word, у вас не залишається іншого вибору, як працювати з встановленим макетом програми.
Але працюючи з таким програмним забезпеченням, як Adobe Illustrator, ви, як користувач, можете вільно вирішити, які кнопки розмістити на моніторі. Це має перевагу в тому, що часто використовувані команди можна розмістити безпосередньо під рукою, тоді як кнопки, які ви використовуєте рідко або зовсім не використовуєте, можна просто зменшити чи приховати.
Давайте трохи уважніше розглянемо це на практиці:
Якщо ви вперше відкриваєте Illustrator, то це, ймовірно, буде виглядати приблизно так, як у вас (Рисунок 01):
Цей базовий макет на початок непоганий. Все є на місці:
• 1. Панель Інструментів
• 2. Палітра Шарів
• 3. Палітра Вигляду
та кілька інших, безумовно, корисних кнопок (див. Рисунок 02):
У правому верхньому куті Illustrator (незалежно від Windows чи Mac OSX) є досить непомітна кнопка під назвою Основи (див. Рисунок 03):
Під цією кнопкою приховане меню, в якому зберігаються різні вже підготовлені Adobe робочі області. Якщо ви, наприклад, багато працюєте зі шрифтами та типографією, рекомендується змінити робочу область з Основи на Типографія (див. Рисунок 04):
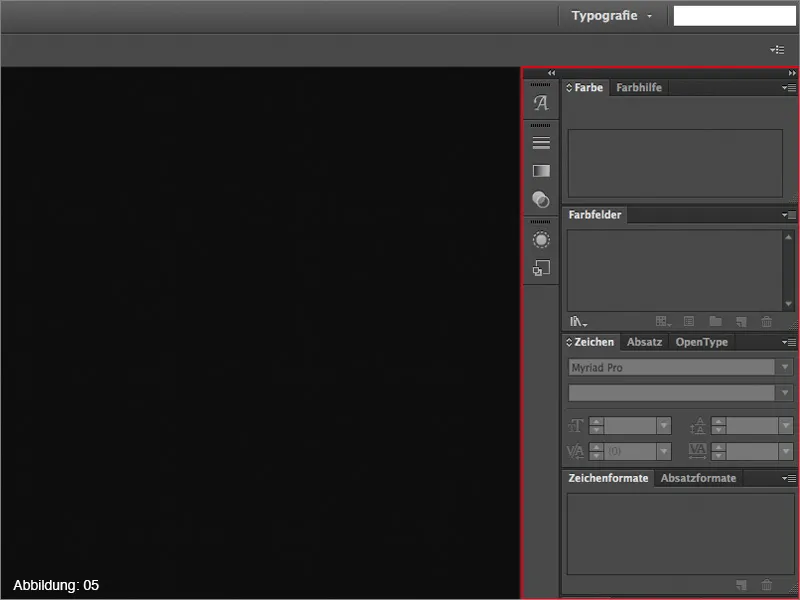
Це має велику перевагу, оскільки тепер всі інструменти, які потрібні для роботи з типографією, відображаються (див. Рисунок 05):
Окрім робочої області Основи та Типографія, є, звичайно, ще кілька інших вже підготовлених макетів. Рекомендується спробувати відкрити їх по черзі, щоб побачити, що саме за цими макетами приховано.
Власні робочі області?
Оскільки, очевидно, в Adobe вирішили, що не складно зробити задоволеними справжніх професіоналів, у вас є можливість створити свою власну робочу область і зберегти її, щоб відображалися лише елементи, які вам дійсно потрібні.
Ті з вас, хто коли-небудь переміщував Панель Інструментів в Illustrator, мабуть помітили, що після перезавантаження програми вони все ще знаходяться на тому самому місці.
Чому ж тоді потрібно створювати свою власну робочу область, якщо Illustrator все одно пам'ятає положення Панелей Інструментів?
Це питання також можна досить легко відповісти. Особливо в агентському житті не рідко виникає ситуація, коли доводиться час від часу поділити комп'ютер із колегою.
Проте цей колега зазвичай користується іншим робочим процесом і має різне розташування всіх своїх Панелей Інструментів.
Щоб уникнути конфліктів між колегами у цьому плані, кожен користувач має побудувати свою власну робочу область. Після цього потрібно тільки вибрати свою робочу область перед початком роботи, і все буде так, як ви звикли.
Як повинна виглядати порядна робоча область?
На питання, як повинна виглядати робоча область, неможливо відповісти загалом, оскільки у кожного користувача свої власні уподобання. Це починається від того, чи ви лівша чи правша ...
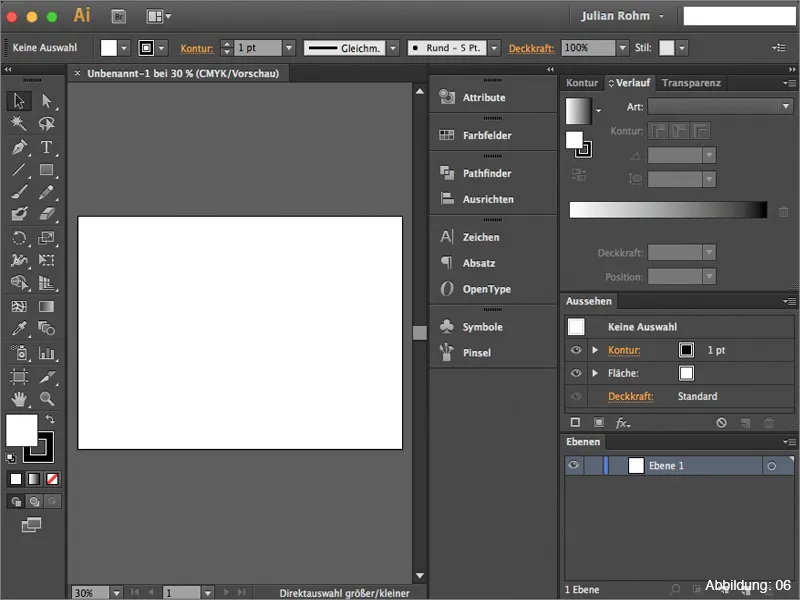
Для того щоб ви могли побачити, як може виглядати робоча область, я привів вам свою власну робочу область (див. Рисунок 06). (Через розмір знімка екрану все виглядає трохи стисненим, але на моніторі 13" з цим вже добре працювати).
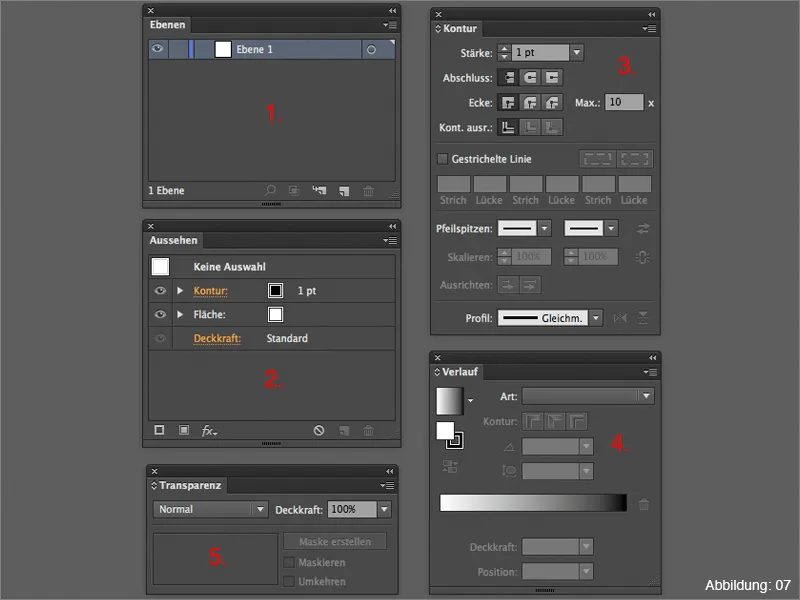
В наступному переліку я хочу коротко представити, які Панелі Інструментів я вважаю рекомендованими та що повинні входити до базового обладнання власної робочої області.
• 1. Палітра Шарів - тут збирається все, що ви створюєте в Illustrator
• 2. Палітра Вигляду - важливо, коли працюєте з ефектами
• 3. Палітра Контурів - тут можна налаштовувати всі властивості контуру
• 4. Палітра Градієнтів - керування градієнтами
• 5. Палітра Прозорості - тут можна працювати з масками, прозорістю та методами заливки.
(Рисунок 07):
Як можна зберегти власну робочу область?
Якщо ви вже склали свою власну робочу область на свій смак, ви, звичайно, хочете її зберегти. Щоб це зробити, вам потрібно в Illustrator викликати розкривний список в верхньому правому куті. Дещо нижче ви можете клацнути на Нова робоча область (рисунок 08):
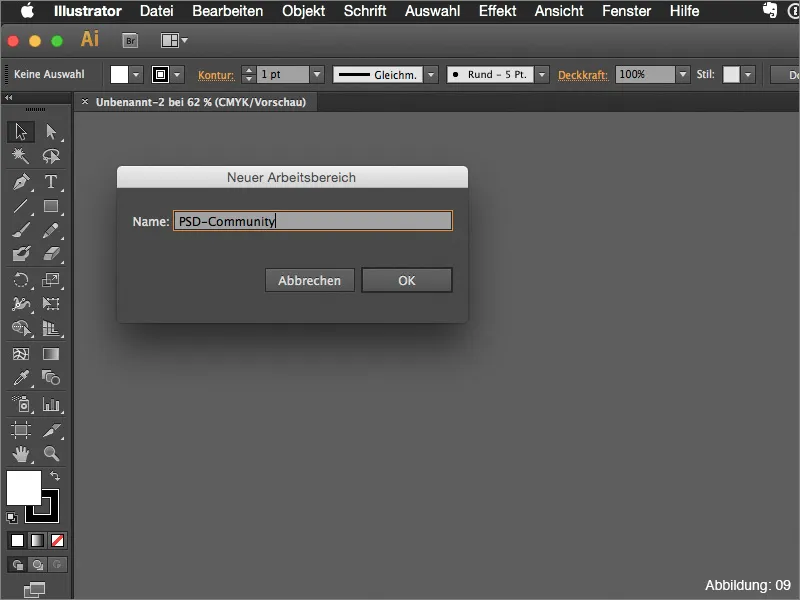
Після цього ви можете вказати свою власну назву для робочої області (рисунок 09):
Нова робоча область тепер доступна в розкривному списку (див. рисунок 10):
Частина 2: Мої улюбленці
Після того, як ви вже знайшли деякий наслідок теми робочих областей в Illustrator, я хочу представити вам у частині 2 цього навчального посібника мої дві абсолютні улюблені палітри інструментів- та розглянути детальніше цей питання.
Палітра атрибутів
Майже непомітна палітра атрибутів має більше можливостей, ніж можна подумати на перший погляд. На прикладі невеликого вправи я хочу швидко пояснити, для яких цілей я найчастіше використовую цю палітру.
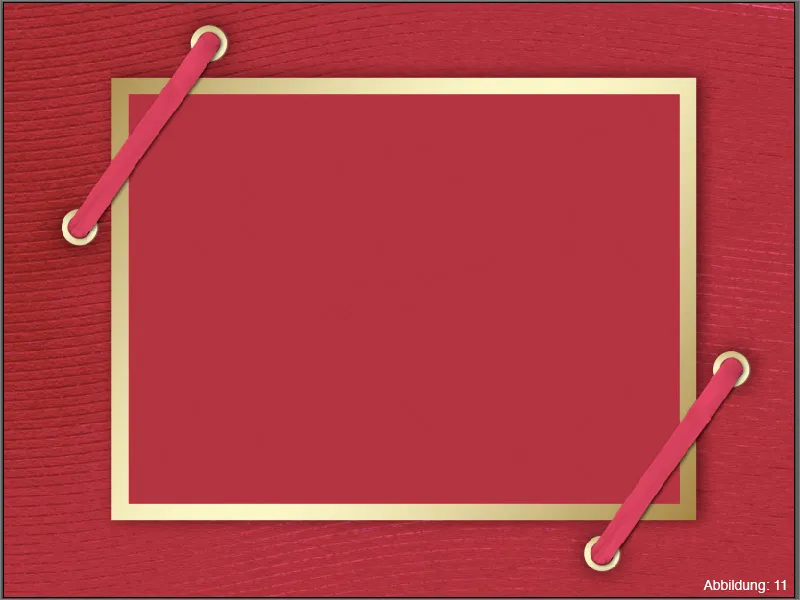
Допустимо, ми маємо червону вітальну листівку (див. рисунок 11), яку ми хочемо роздрукувати із білим написом. Ну, звичайно ... Зазвичай це неможливо, оскільки звичайний принтер може друкувати лише із кольорами ціан, пурпур, жовтий та чорний. Як тоді можна друкувати біле на червоному тлі?
Деякі друкарні мають спеціальні цифрові друкарські машини, які можуть друкувати п'ятою спеціальною кольором, наприклад білим. Проте ці машини не можуть автоматично знати, коли, як і де точно їм друкувати білу фарбу, і нам вже потрібно визначити це у файлі. І саме тут варто використовувати палітра атрибутів.
Припустимо, ми хочемо надрукувати напис "Багато привітань" білим нашій червоній вітальній листівці (див. рисунок 12), тоді важливо створити так звану спот-фарбу.
Для цього спочатку вам потрібно створити нове кольорове поле у палітрі кольорів (рисунок 13):
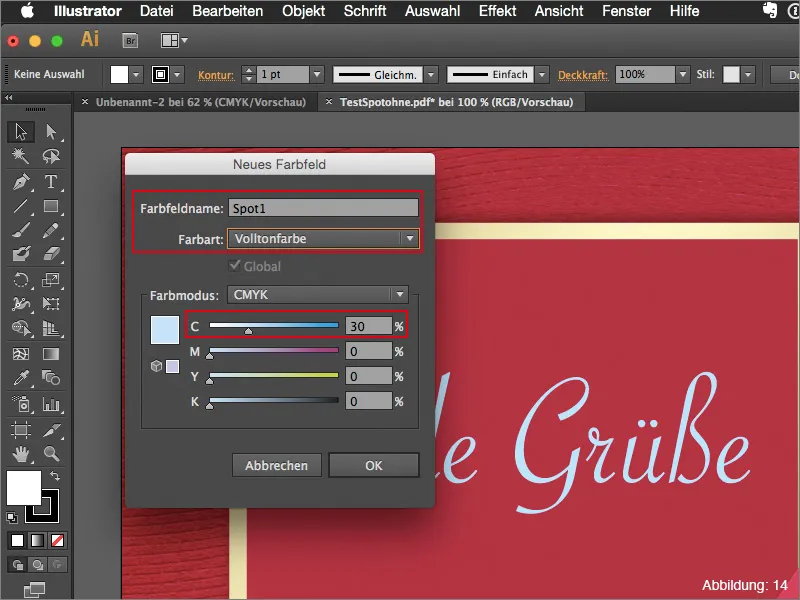
На самому досить кого зовнішня. Я зазвичай вибираю значення 30% ціану і залишаю інше на 0%.
Важливо, щоб ви змінили тип кольору з процесу фарб на відтонну фарбу.
Я завжди називаю ім'я кольору "Spot1". (Але вам слід знову звернутися до відповідної друкарні, оскільки не всі друкарні відреагують однаково на це ім'я). (Рисунок 14):
Якщо ви зараз збережете цей файл із створеною відтонною фарбою, то друкарська машина все ще не буде знати, де друкувати біле.
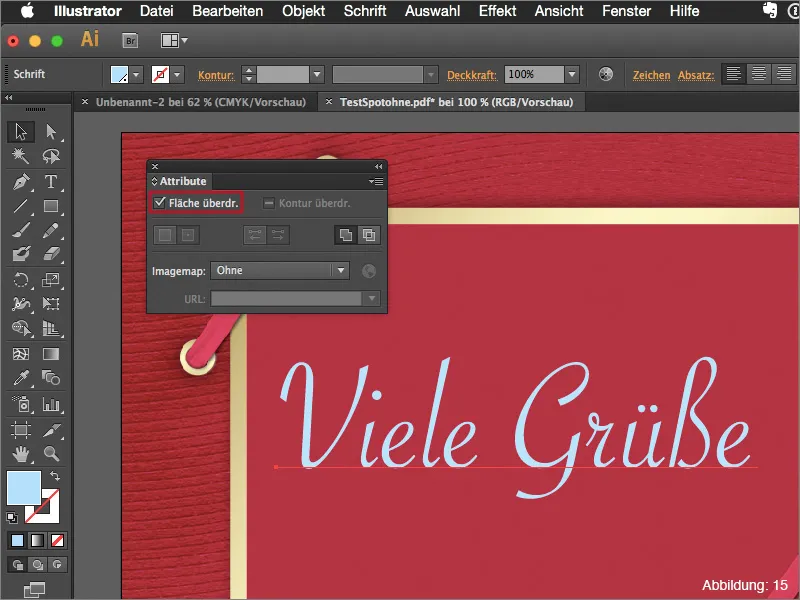
Спочатку вам потрібно поставити прапорець у палітрі атрибутів біля Перекривання площі. Тільки тоді ваш напис буде визнаний як кольорова точка (див. рисунок 15):
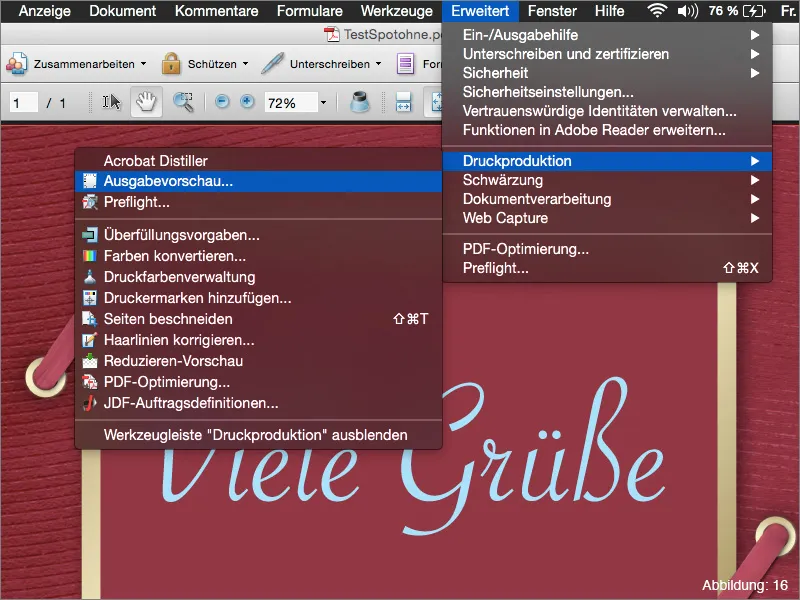
Пізніше це можна перевірити в Adobe Acrobat, відкривши свій друкований PDF і потім використовуючи перегляд виведення через Розширено>Виробництво друку>Виведення … .
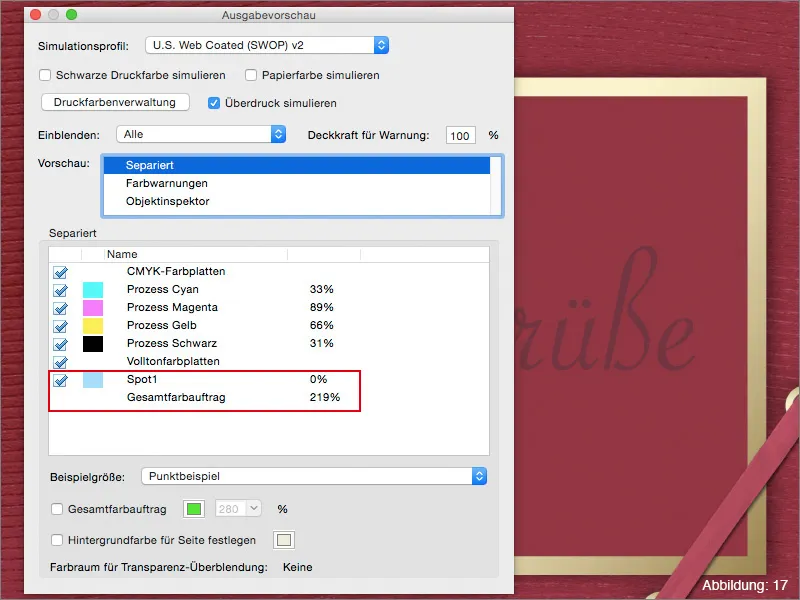
Тут має з'явитися п'ятий колір з назвою "Spot1" (див. рисунок 17):
Тож якщо ви коли-небудь опинитесь у ситуації, коли вам доведеться створити такий вид кольору, тоді пригадайте, що для цього вам потрібна палітра атрибутів, щоб все це відбувалося без проблем.
Палітра виглядів
Ще один мій абсолютний улюбленець в Illustrator - це палітра виглядів. Ця палітра стає цікавою, коли ви починаєте працювати із ефектами.
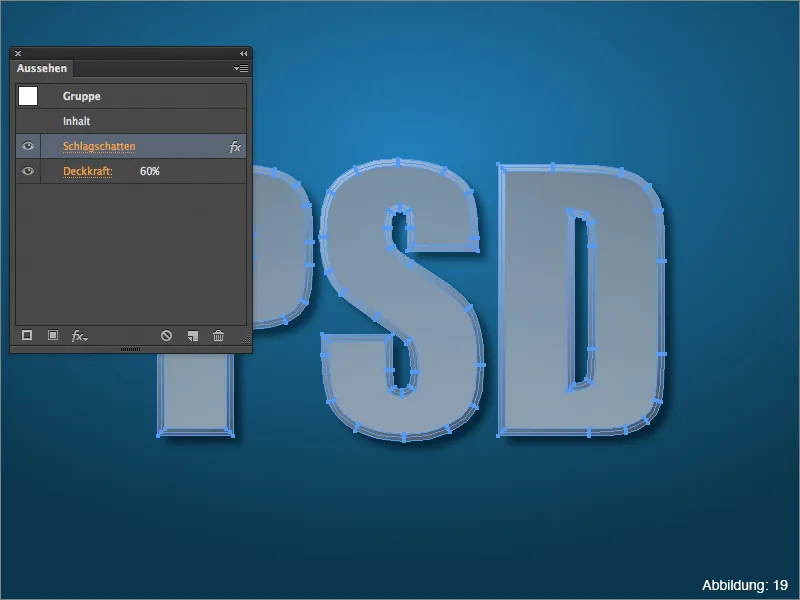
Я маю невеличкий вправний приклад вже зробленого напису (див. рисунок 18):
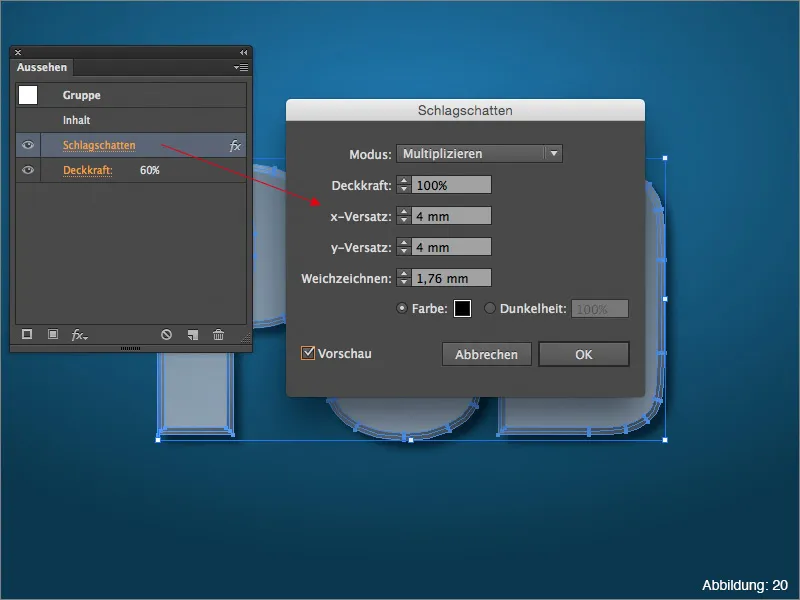
Якщо ви зараз надаєте цьому напису тінь через Ефект>Фільтри стилізації>Тінь … (рисунок 19), то цей ефект з'явиться в палітрі виглядів.
Якщо в процесі вашої роботи ви помітите, що тінь повинна бути змінена, ви можете просто настроїти налаштування тіні через палітру виглядів (див. рисунок 20):
Це стосується всіх ефектів, які пропонує Illustrator.
Якщо ви хочете побачити, як працює палітра виглядів, я раджу переглянути моє навчальне посібник Die Power der Aussehen-Palette, яке також можна знайти тут, на PSD-Tutorials.de.
Заключні слова:
Тепер вже ми дійшли до кінця цього посібника. Сподіваюся, вам було цікаво і ви змогли здобути корисні поради.
Якщо у вас є які-небудь питання з цієї теми, можете зручно залишити їх у коментарях під цим посібником. Я постараюся відповісти на них якнайшвидше.
А, до речі ... У прикріплених робочих файлах ви знайдете мій власний робочий простір Illustrator. Хто бажає його подивитись та використовувати, може це зробити.
Таким чином ...
Залишайтеся креативними
Ваш Юліан :-):


