Тепер трохи класний трюк, який я вперше побачив на індизайн-блоґу від Тіма Гаудера. Він належить Моніці Ґаузе - надсилаємо привіт на цьому місці.
Суть полягає в тому, щоб перетворити звичайні графіки на вектори, тобто автотрейсинг з індизайном.
Крок 1
Я відкриваю файл. Це зображення - можливо, ви знаєте "Зоола"? - я колись під малював і зараз хочу перетворити його у векторну графіку. Зазвичай це роблять в Illustrator, але якщо його немає, то це можна зробити в індизайні.

Крок 2
Ви вставили об'єкт у документ індизайну, а потім переходите до Об'єкт>Обрамлення>Параметри…
Оберіть Тип - Пошук контурів та встановіть прапорець біля Внутрішні контури включіть, щоб також окуляри тощо були перетворені у контур.
Звичайно, ми також вибираємо використовувати растрове зображення високої роздільності.
Також можете налаштувати Порогове значення по-своєму, варто активувати Попередній перегляд.
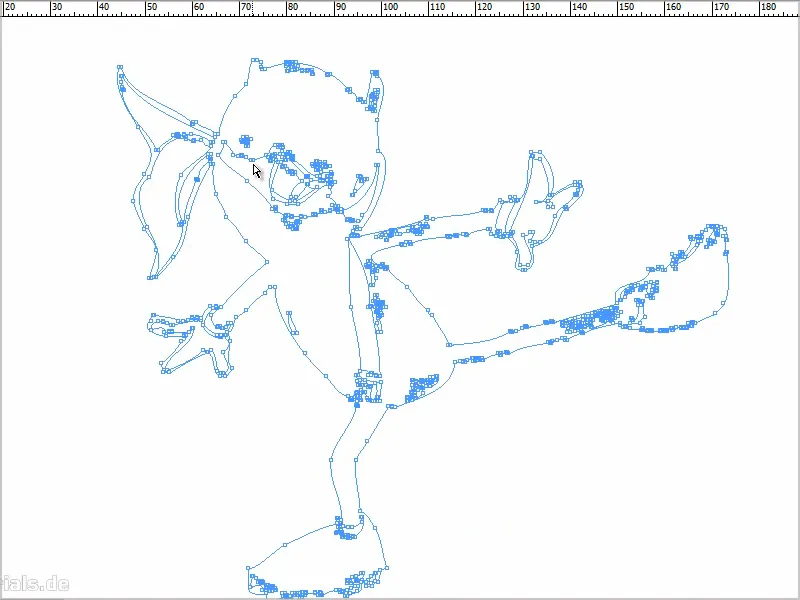
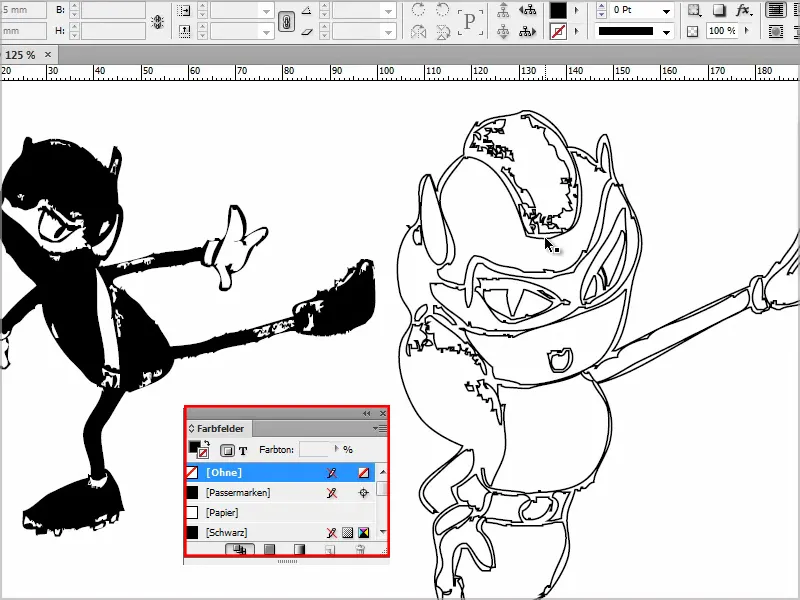
Я залишу стандартні значення, щоб побачити, що вийде. Підтверджую натисканням OK..webp?tutkfid=87367)
Крок 3
Тепер ще раз переходимо до Об'єкт>Обрамлення та обираємо Перетворити обрамлення в контур в рамці.
Тільки зараз у нас є векторна графіка, і я можу видалити зображення за допомогою Del.
Крок 4
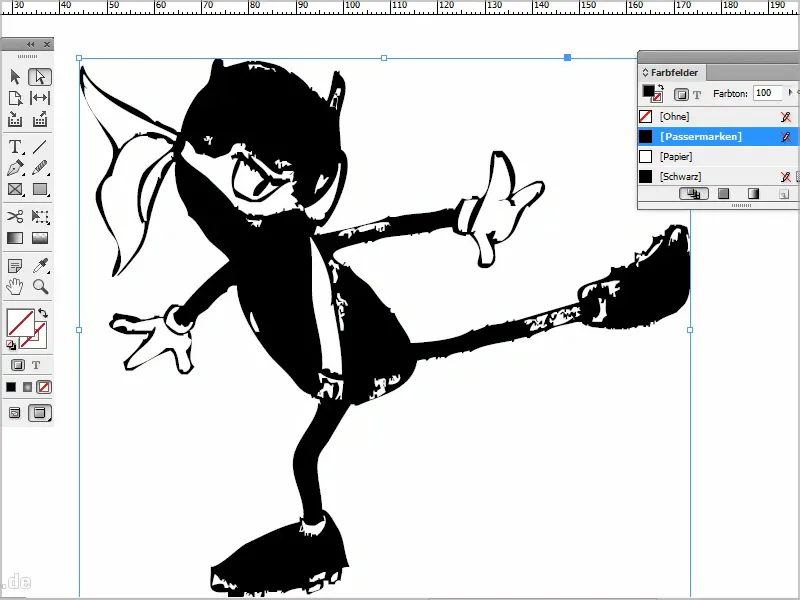
Зараз у мене є контур, який я можу, наприклад, розфарбувати.
Таким чином, у мене є векторна графіка, яку можна нескінченно збільшувати.
Крок 5
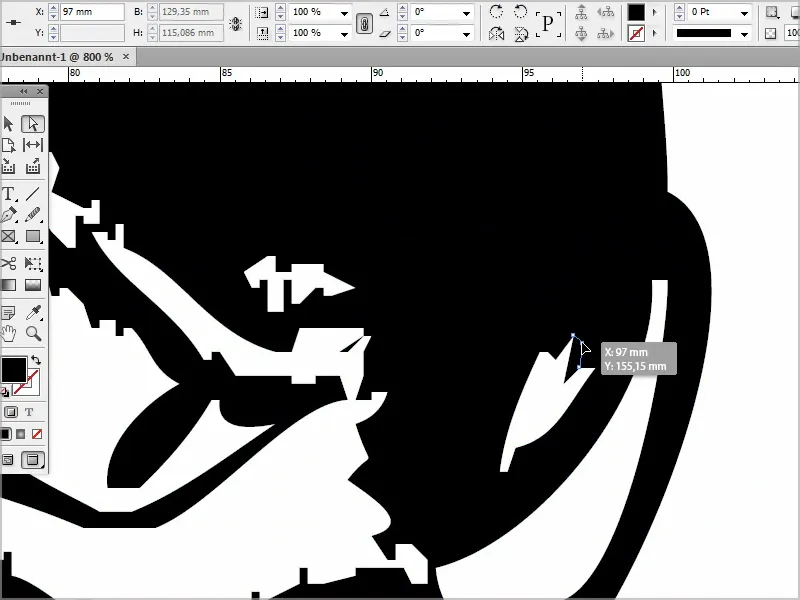
Тепер, звичайно ж, можна змінювати графіку. Якщо я натискаю на об'єкт вибору напряму, я можу, наприклад, натискати точку та відповідно рухати.
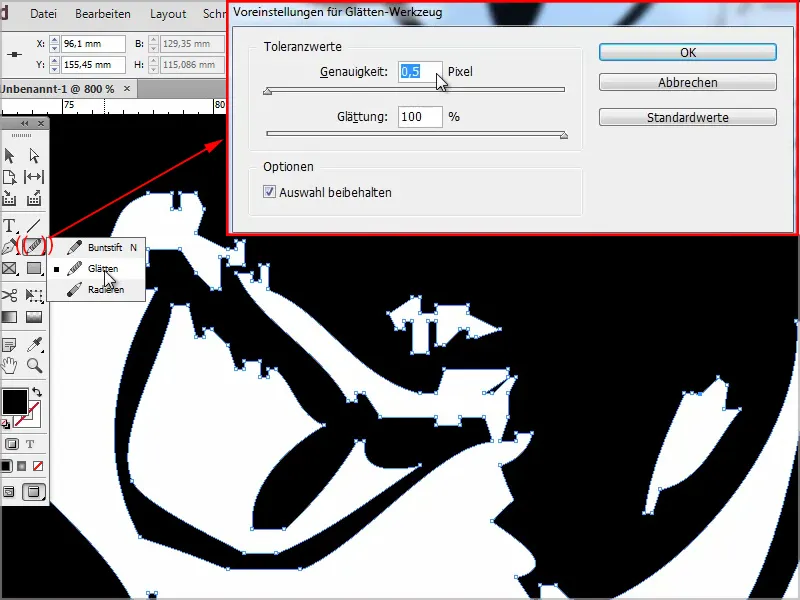
Якщо мені здається, що воно занадто кутасте або стрибуче, я просто користуюся Згладжувальним інструментом. Це, звичайно ж, теж можливо.
Подвійне клацання також дозволяє визначити точність і т. д.
Крок 6
Ще один порада: Я беру його подругу разом.
Відразу відкриваю цей файл у Photoshop, оскільки, на жаль, я колись працював з олівцем, що не був зовсім чорним (*).
Я завжди починаю з Ctrl+Shift+L у Photoshop, щоб отримати Автокорекцію тональності.
І з Ctrl+M також переходжу до Кривих тонування, підвищую значення та контраст для підтримки індизайну у пошуку контурів..webp?tutkfid=87372)
Крок 7
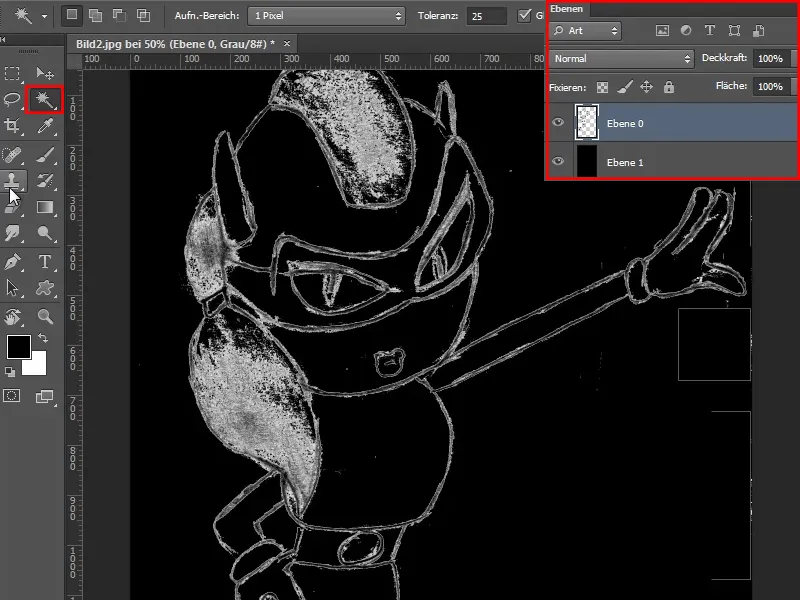
Тут видно, що є кілька помилок, отже я створюю ще один новий нижній шар та розфарбовую його в чорний колір.
Потім я беру чарівну паличку, клікаю на неї, встановлюю Допуск на 25, а потім натискайте Del.
Тепер видно, що тут ще є декілька помилок.
Крок 8
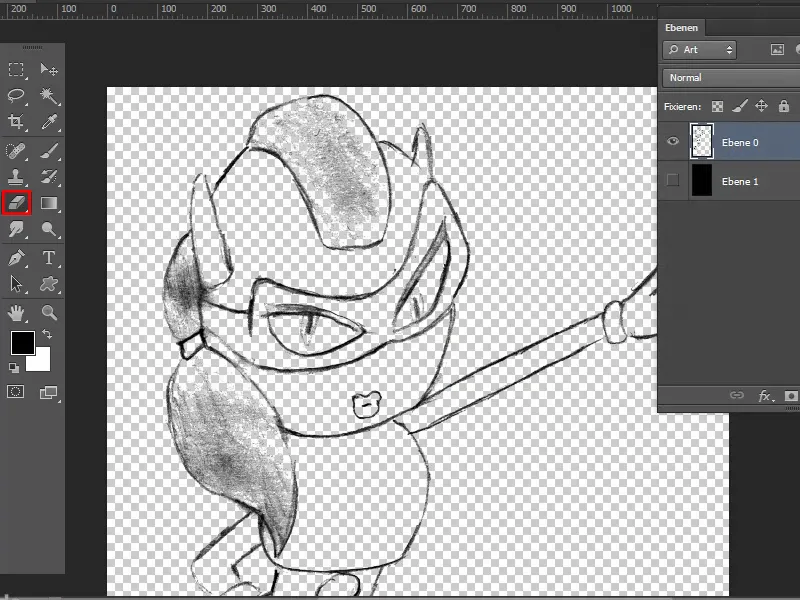
Я підхожу з інструментом Гумка і покращую це, щоб не розгорталося все пікселі та намагайтесь не перешкоджати індизайну у пошуку контурів. Я швидко прибираю зображення.
А потім можна приховати чорний шар і знову зберегти все у форматі .jpg.
Крок 9
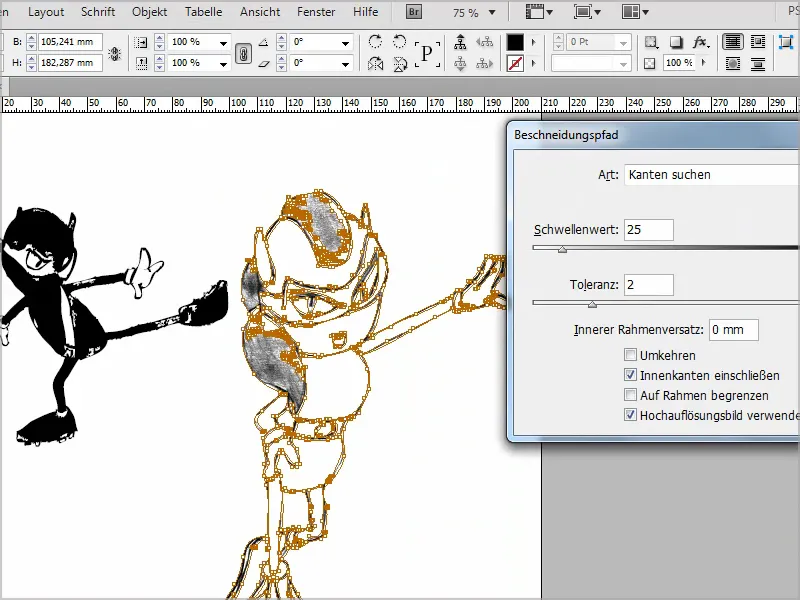
У індизайні я розміщую це з допомогою Ctrl+D і зараз знову можна перейти до Об'єкт>Обрамлення>Параметри… та вибрати Тип: Пошук контурів.
Я включаю внутрішні контури і підтверджую, натиснувши OK.
Крок 10
Потім, як і раніше, переходжу до Об'єкт>Обрамлення>Перетворити обрамлення в контур в рамці і потім знову видаляю це за допомогою Del.
Я натискаю на Контур і розфарбовую його. Тоді це, наприклад, виглядає так:
Кожну область я можу розфарбувати залежно від того. Це гарна річ, якщо у вас немає Illustrator. Це можливо зробити в індизайні, навіть якщо не так добре, але все ж.
Сподіваюся, вам сподобався цей трюк, і можливо, ви колись використаєте його.


