У цьому швидкому підказці йдеться про курсор миші. Сьогодні я хочу показати вам, як анімувати курсор миші.
Особливо складним в анімації курсора миші є ті інтуїтивні рухи, які ми робимо, коли переходимо мишею по веб-сторінці. По суті, можна було б зробити щось на кшталт захоплення миші. Я ж рухаю мишу - отже, анімувати цей рух повинно бути досить можливо, чи не так? Ми можемо це зробити.
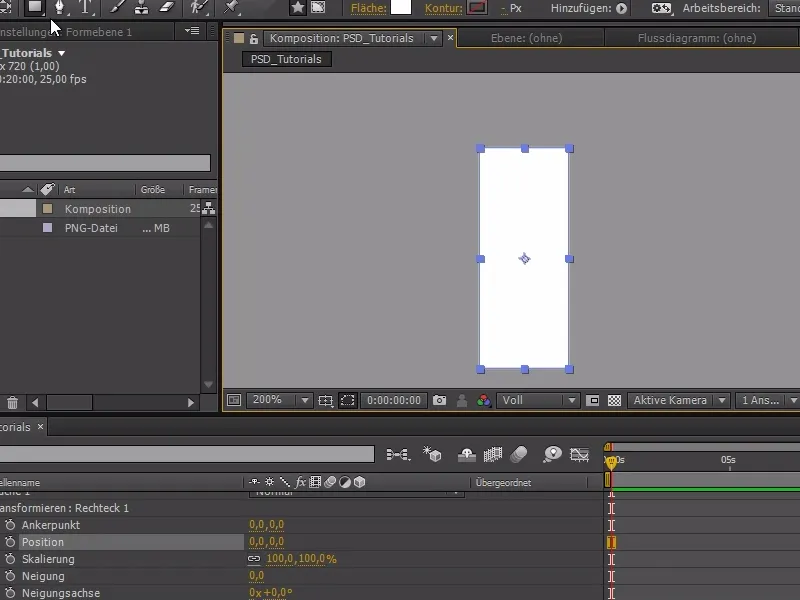
На початку ми будуємо курсор миші в After Effects. По-перше, я переконуюсь, що не вибрано жодного шару, і створюю білок або прямокутник за допомогою Інструменту "Форма".
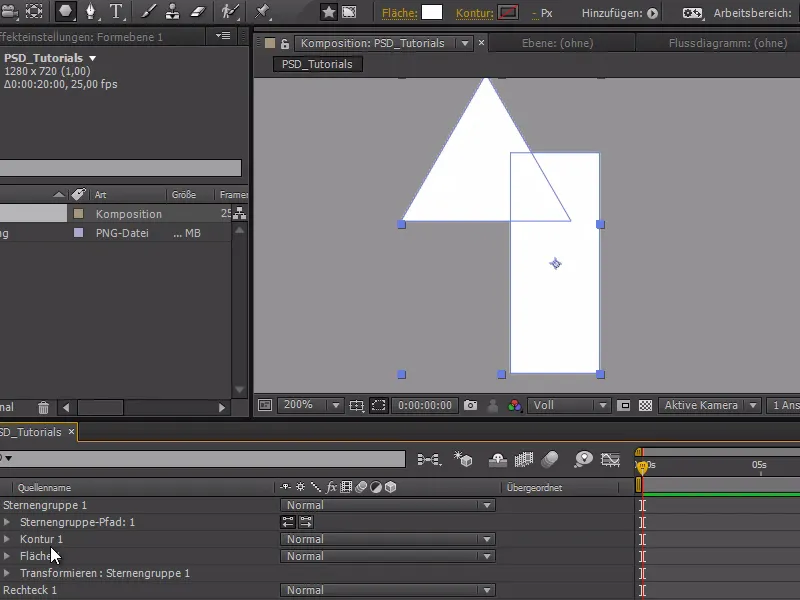
Потім ми додаємо ще один Полігон. У Полігону залишилося ще 5 сторін - це можна змінити, змінивши в Групі Зірочка Кінцівки на 3.

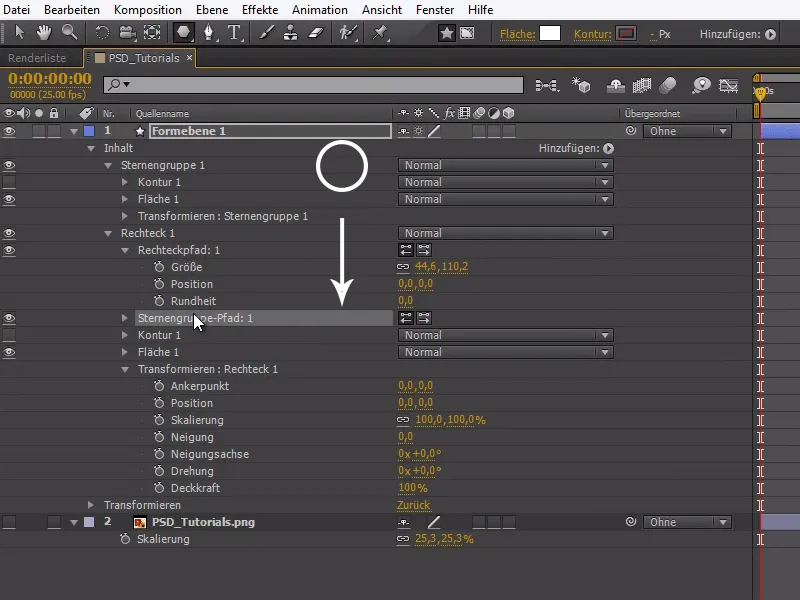
І замість того, щоб додавати це знову з Контуром та Фігурою, я просто додаю це безпосередньо до траєкторії прямокутника.
Тепер у нас обидва у групі і тепер вони оброблюються з Контуром та Фігурою, і ми можемо продовжувати рухати шлях Групи Зірочка догори.
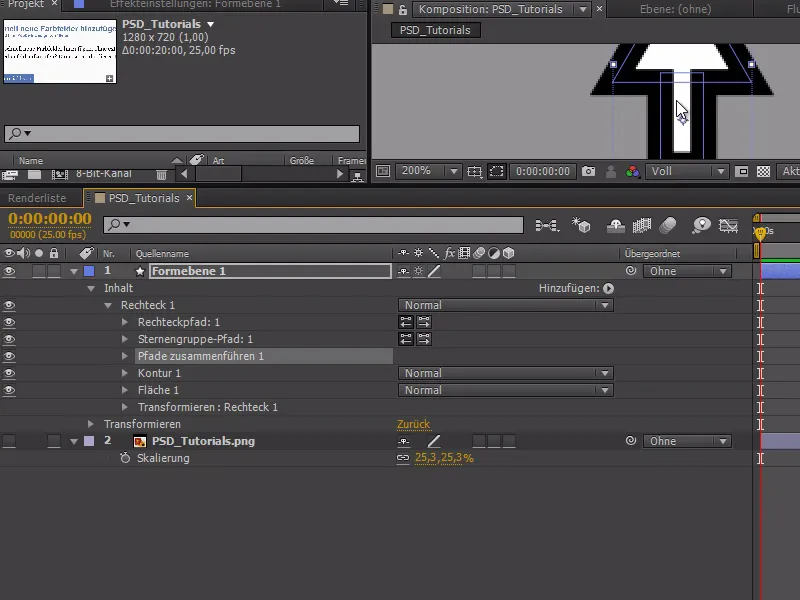
Тепер ми можемо налаштувати наш курсор миші далі. Якщо ми задоволені мишою, ми можемо додати обведення зараз. Щоб не додавати окреме контур для кожної форми, нам потрібно виконати модифікацію і додати складену траєкторію. Вона, як показано на знімку екрану, додається між групою зірочок та Контуром.
Хоча курсор миші зараз не є ідеальним, але для того, щоб продемонструвати справжній трюк, цього повністю вистачить. За допомогою обертання -22,5° ми встановлюємо мишу в її типове нахил.

Тепер перейдемо до анімації: Ми відкриваємо знімок екрану веб-сторінки та відкриваємо Скіці орбіти в меню Вікно.
За допомогою Скіці орбіти ми можемо записувати рухи, не анімуючи все відразу, і все, що ми робимо мишкою, буде записано.
Щоб ми могли бачити також задній план, активуємо в меню Скіці орбіти задній план. Ми також можемо додатково змінити точку якоря миші на верх Посоху за допомогою Y. Тепер ми здатні записати автентичний рух миші. Всі взаємодії, такі як натискання миші, ми, звичайно, повинні анімувати пізніше - в цьому посібнику ми розглядаємо тільки рух миші.


