Диско-куля - це уособлення вечірки, веселощів та енергії, а також ідеальне зображення для флаєрів і шпалер. За допомогою Photoshop ви можете створити ілюстративну диско-кулю, яка завдяки яскравим кольорам і світловідбиваючим елементам додасть вашому дизайну динамічності та святковості. У цьому уроці я крок за кроком покажу вам, як створити привабливу диско-кулю за допомогою простих прийомів, таких як кола, градієнти та відбиття світла. Давайте почнемо і створимо ваші дизайни у вечірньому настрої!
1. шлях до ілюстративної диско-кулі без 3D-функцій у Photoshop
Для всіх, хто ще не працює з CS4 або CS5, Photoshop все ще пропонує спосіб створення дуже простих сферичних панорам.

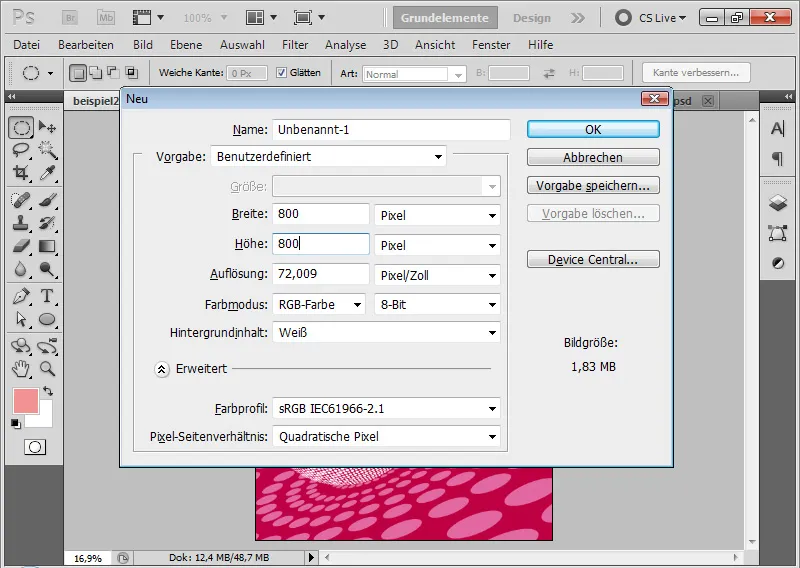
Крок 1: Створіть новий документ
Я створюю новий документ розміром 800x800 пікселів. Колір фону - білий. Це документ, в якому буде створено диско-кулю. Але перш ніж я зможу розпочати роботу, мені потрібно створити шаблон для ілюстративного пунктирного вигляду в іншому документі.
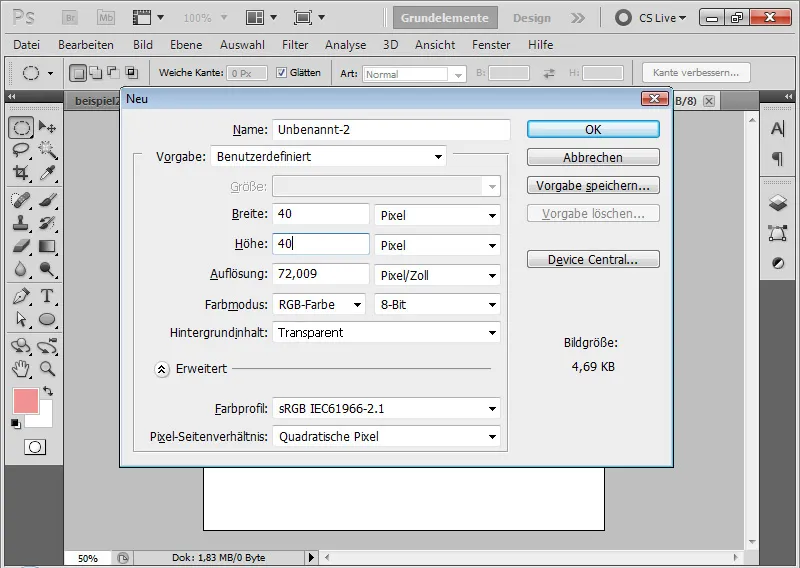
Крок 2: Створюємо ще один новий документ
Я створюю ще один новий документ розміром 40x40 пікселів. Тло тут прозоре. Щоб створити ілюстративний вигляд, моя диско-куля матиме маленькі кольорові крапки. І я визначаю ці точки як візерунок у цьому другому документі.
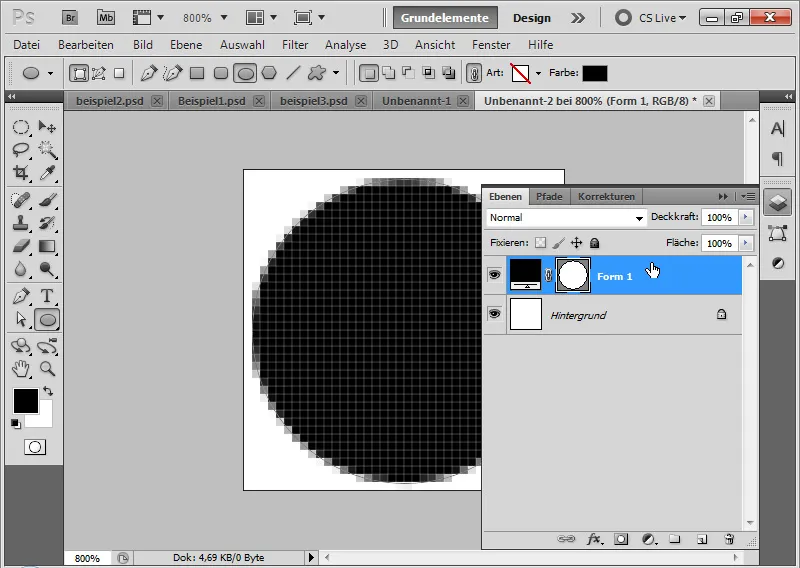
Крок 3: Малюємо точки
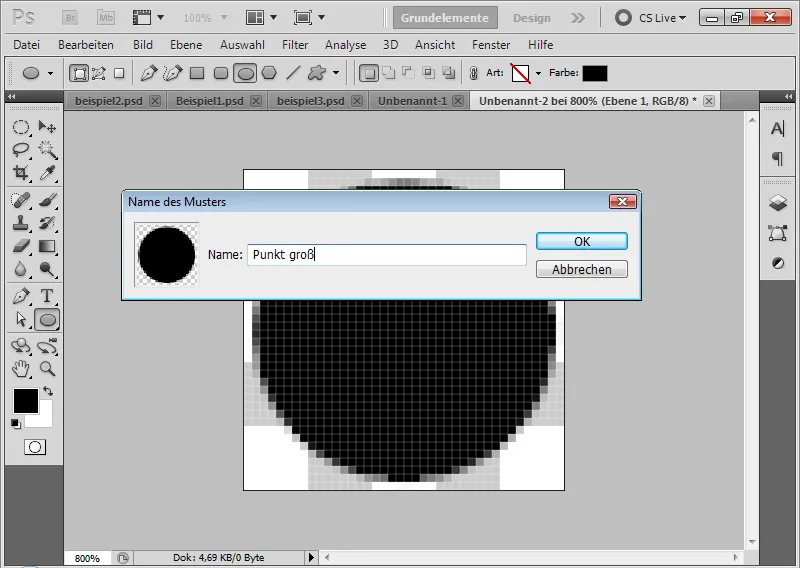
Я використовую інструмент "Еліпс", щоб намалювати коло в документі, утримуючи клавішу Shift (це гарантує, що моє коло також буде сферичним). Колір - чорний, але це не дуже важливо. Корисно заздалегідь збільшити масштаб документа.
Я створюю новий шар під точковим шаром, який залишається прозорим. Білий фоновий шар можна видалити.
Тепер я визначаю свій візерунок через меню " Редагування>Визначити візерунок".
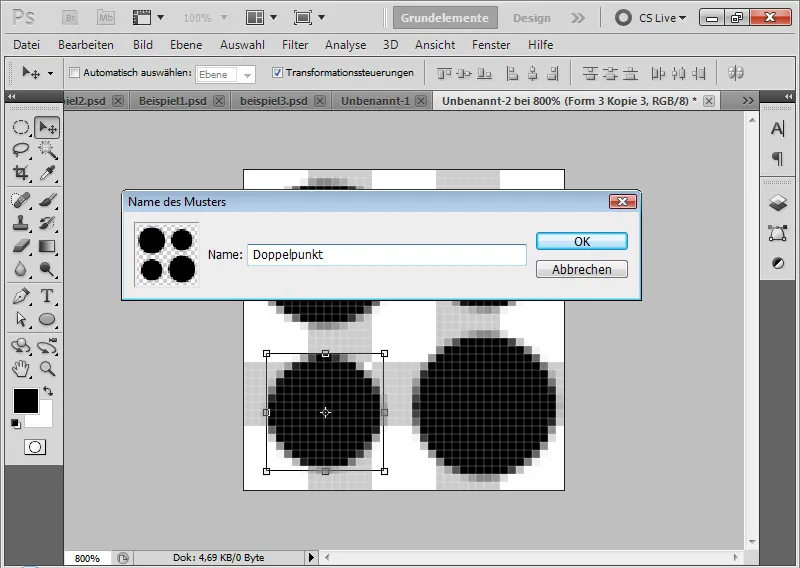
Крок 4: Створіть кілька шаблонів одночасно
Чим повніше буде коло в моєму шаблоні, тим менше вільного простору залишиться між точками в моїй диско-кулі. Тому має сенс створити кілька деталей з різними розмірами точок.
Я навіть можу включити кілька точок різного розміру у свій візерунок. Це створить приємну варіативність у майбутній диско-кулі.
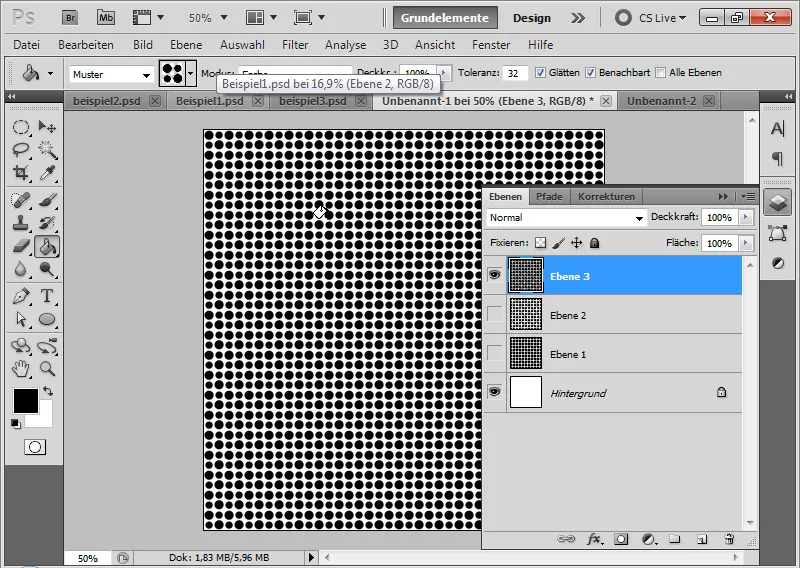
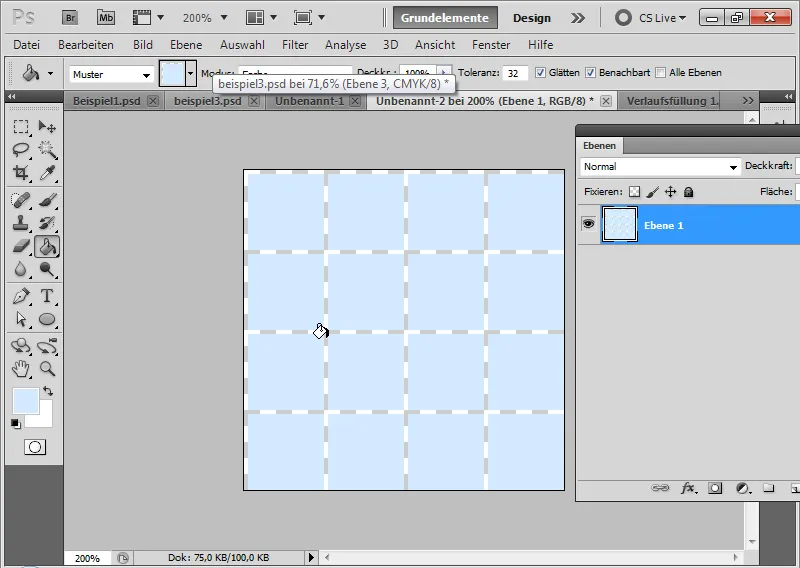
Крок 5: Заповнення візерунка
У моєму першому документі я можу залити візерунок на новому шарі за допомогою інструмента заливки (G). Для цього в рядку меню замість кольору переднього плану потрібно активувати пункт " Візерунок " ( Pattern ). Я створюю загалом три нових шари, по одному для кожного пунктирного візерунка.
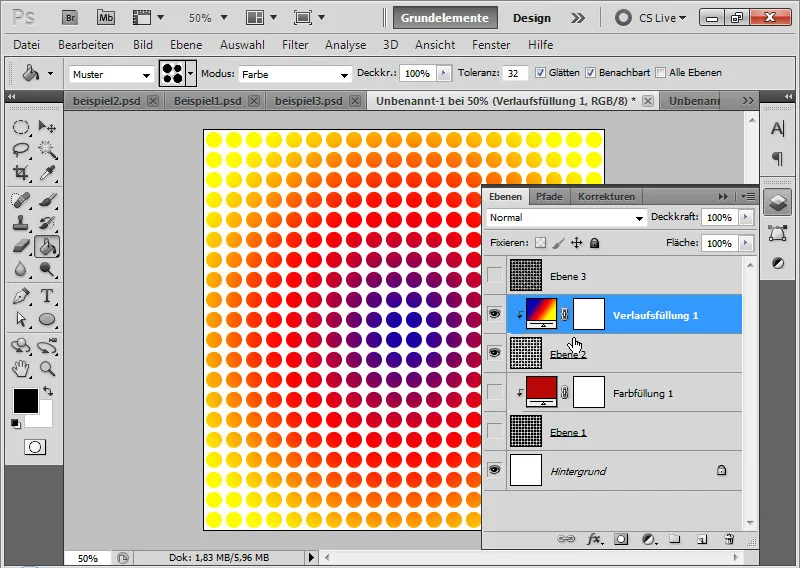
Крок 6: Додайте градієнт як обтравочну маску
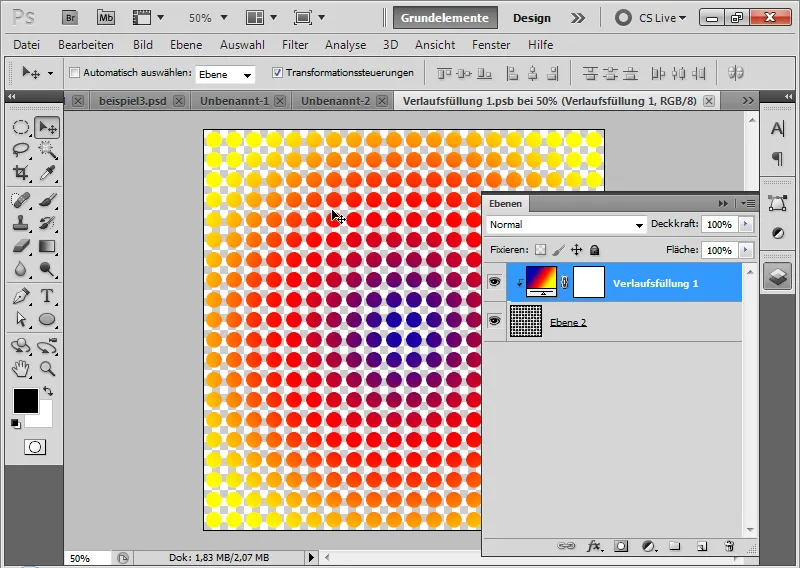
Щоб додати кольору до моїх крапок, я додаю градієнт на свій вибір до нового шару. У цьому прикладі я роблю це як градієнтну заливку з кольоровим радіальним градієнтом.
Я розміщую шар градієнта як обтравочну маску до шару з точками. Я роблю це, утримуючи клавішу Alt між двома шарами або використовуючи комбінацію клавіш Ctrl+Alt+G.
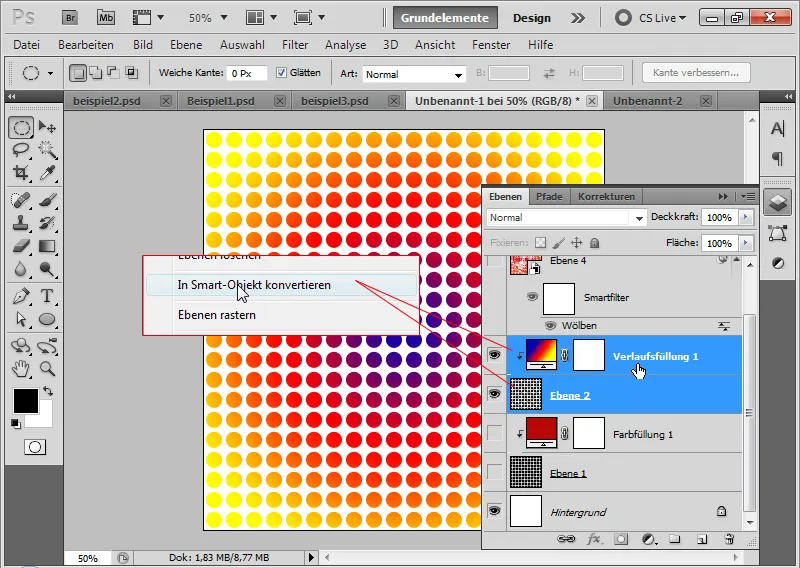
Крок 7: Перетворення на смарт-об'єкт
Я виділяю обидва шари, утримуючи клавішу Shift, і перетворюю їх на смарт-об'єкт. Це має ту перевагу, що я можу змінити градієнт або точковість у будь-який час пізніше без втрати якості.
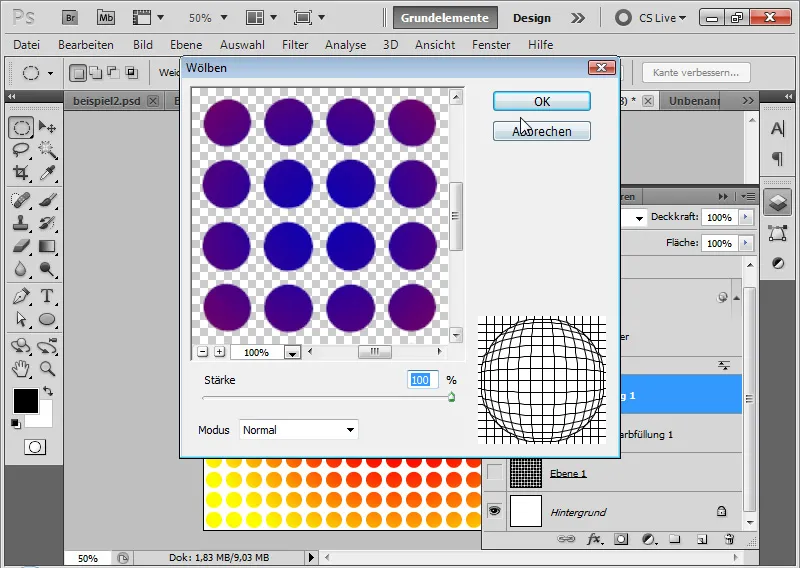
Крок 8: Застосуйте фільтр Деформація (Warp)
Тепер я застосовую фільтр Деформація ( Warp ) у звичайному режимі зі 100-відсотковою силою.
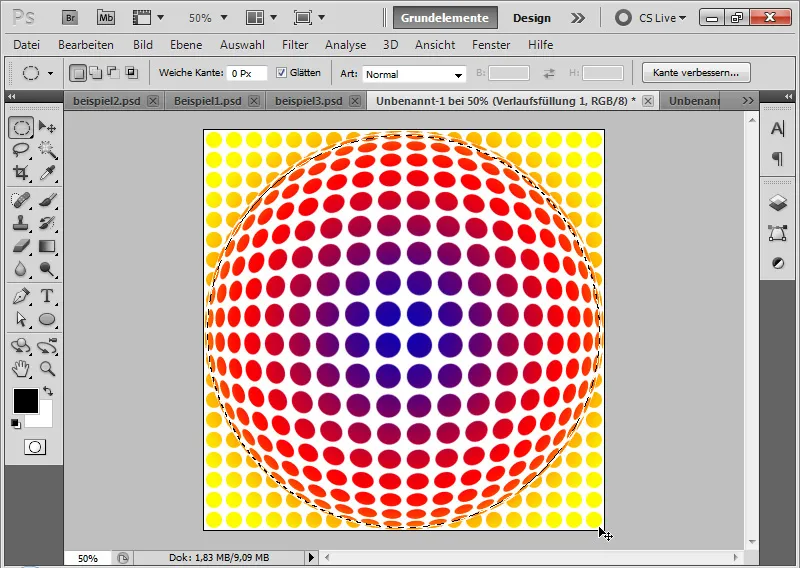
Крок 9: Виділіть внутрішню область
Використовуючи еліпс виді лення, я малюю кругове виділення з лівого верхнього кута в правий нижній, утримуючи клавішу Shift, щоб захопити внутрішню область сфери. Для невеликого "запасу чистоти", моє виділення знаходиться не на самому краю, а на 2-3 пікселі всередині сфери.
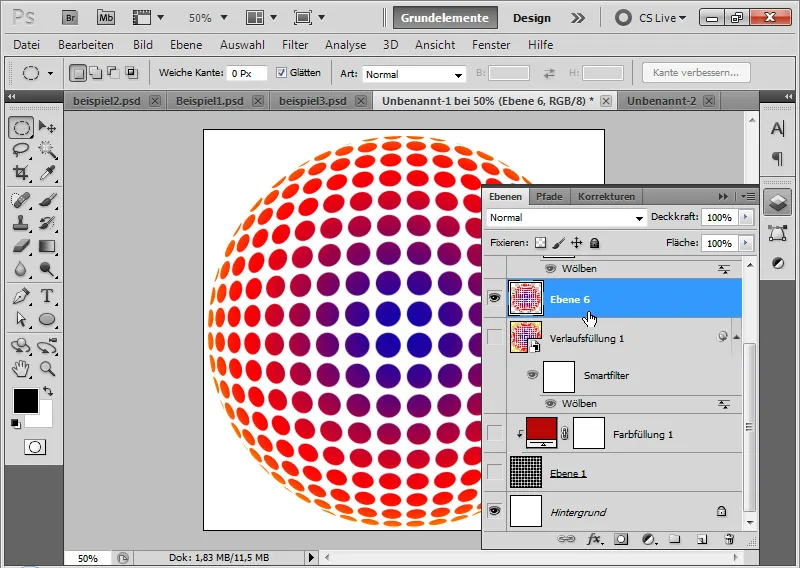
Крок 10: Вставляємо як окремий шар
Я копіюю своє виділення за допомогою Ctrl+C і вставляю його на новий шар за допомогою Ctrl+V. Моя ілюстративна диско-куля готова, і тепер я можу використовувати її як елемент дизайну флаєра.
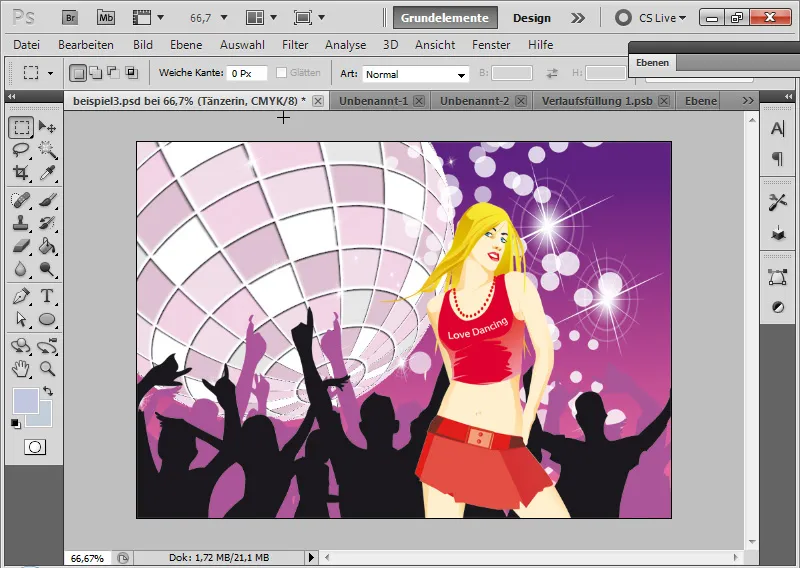
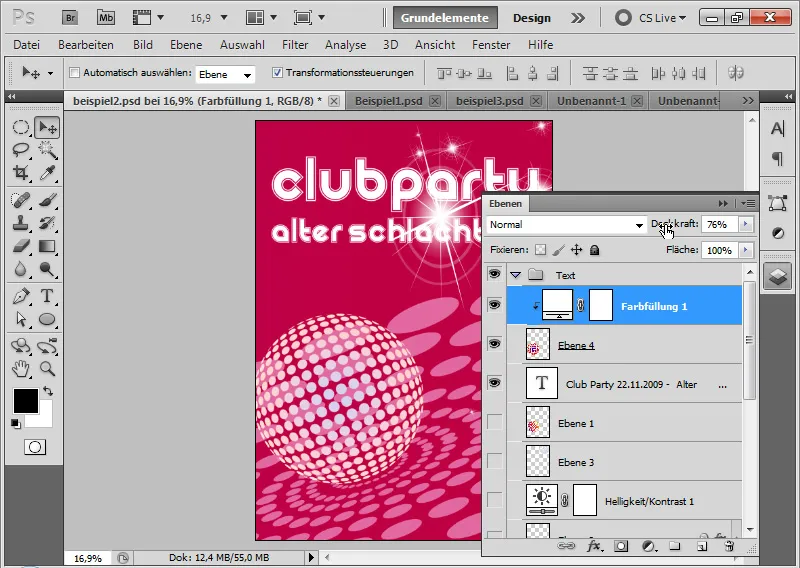
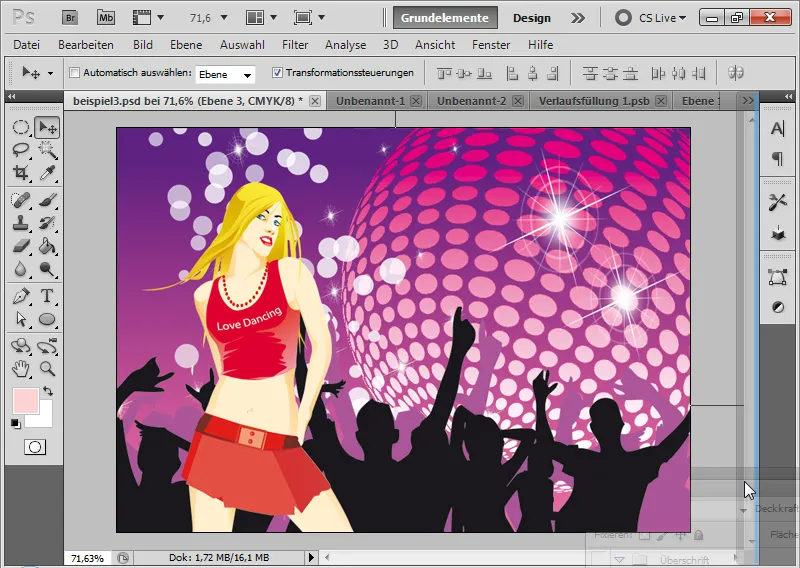
Приклад: Флаєр для вечірки Alter Schlachthof Here з кольоровою заливкою шару (до CS5 це називалося суцільним кольором!).
Крок 11: Монохромні кольорові точки в градієнті
Якщо я хочу, щоб мої крапки були повністю в одному кольорі або додати градієнт, я можу зробити це досить легко.
Якщо ж диско-куля має градієнт, але окремі точки повинні залишатися в одному кольорі, це стає трохи складніше. Але і для цього є рішення. Для цього я відкриваю оригінал смарт-об'єкта, двічі клацнувши на ньому . Відкривається PSB-файл.
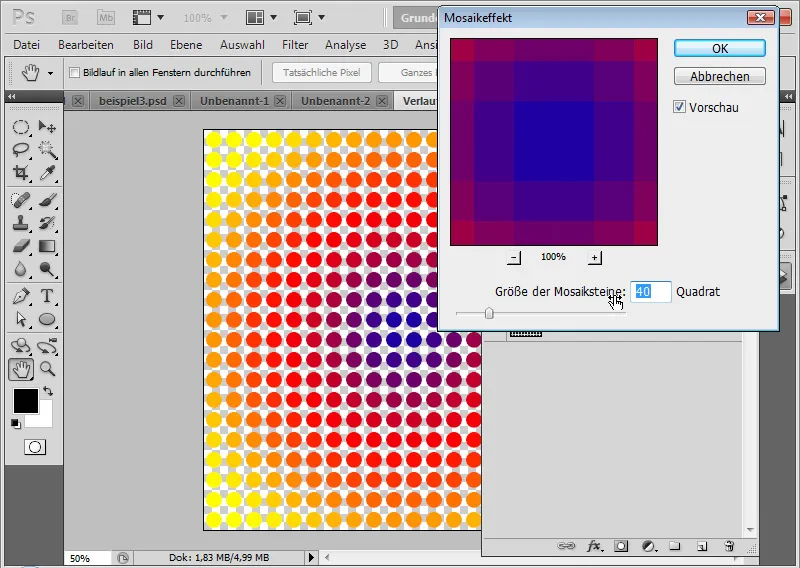
Я активую градієнтний шар і викликаю фільтр з ефектом мозаїки через меню Фільтр>Згладжувальний фільтр.
Там я можу розділити мій градієнт на мозаїку. Єдина складність тепер полягає в тому, щоб знайти потрібну кількість квадратів так, щоб між мозаїками не було інтерфейсів. Але це працює. У цьому прикладі з 40 квадратами.
Тепер крапки в диско-кулі мають "суцільний колір", але в цілому вони утворюють гарний ілюстративний градієнт.
Порада: Цей ефект кругової мозаїки також особливо добре підходить для барвистих зображень у дику цятку!
2. шлях до ілюстративної дискотечної кулі за допомогою 3D-функцій у Photoshop
Для всіх користувачів Photoshop зі старими версіями Photoshop шлях до диско-кулі, описаний вище, є дуже практичним. Оскільки зовнішній вигляд є ілюстративним, результат може дуже добре працювати у флаєрі. Тим не менш, диско-куля має незручну жорсткість, тому що куля існує тільки у фронтальному вигляді.
За допомогою 3D-функцій я зміг подолати цю жорсткість і розмістити диско-кулю на флаєрі під правильним кутом.
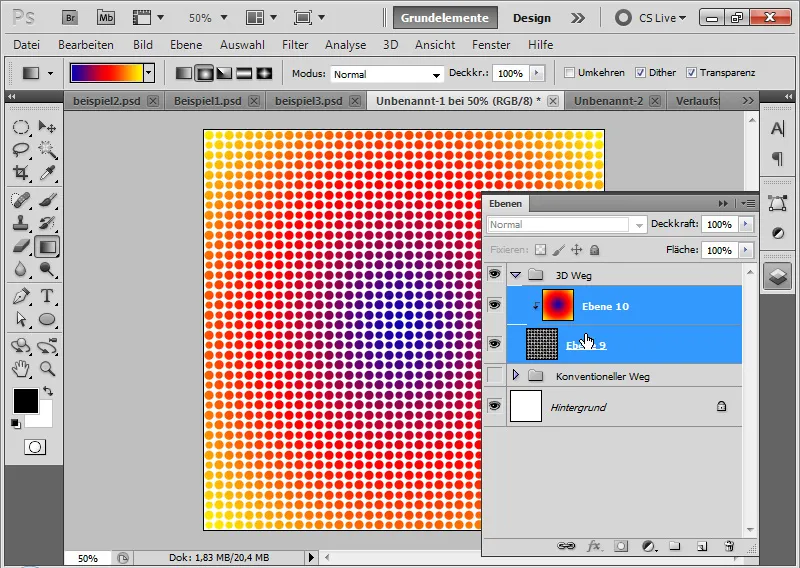
Крок 1: Створення шару-шаблону з градієнтом
Я створюю нову групу, в якій показую редагування за допомогою 3D-функцій.
У новій групі створюю новий шар, який також заповнюю раніше створеним шаблоном. Я призначаю шару з градієнтом шаблон як обтравочну маску. Таким чином, перші кроки за своєю структурою ідентичні звичайному методу.
Крок 2: Перетворення шару-шаблону з градієнтом на 3D-шар
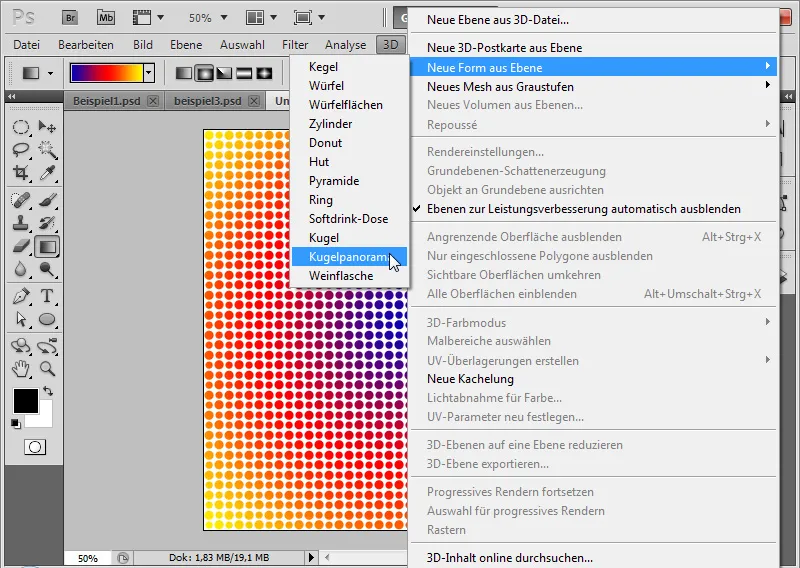
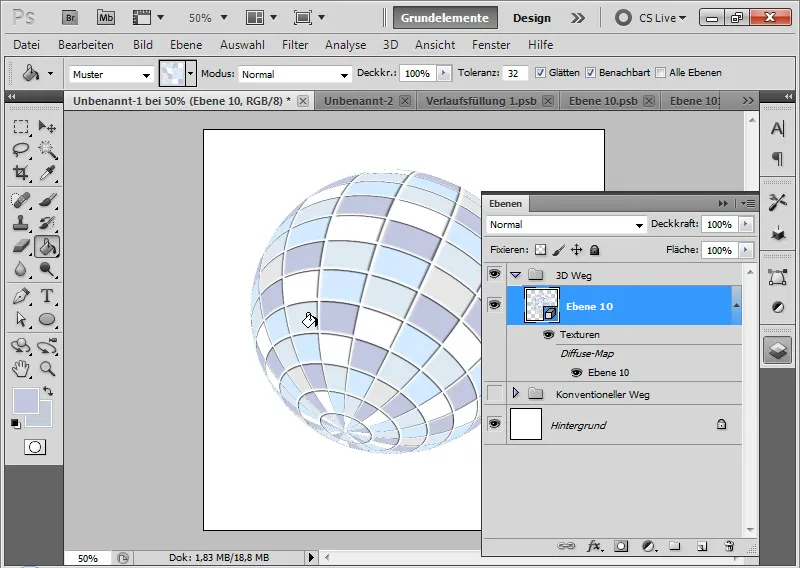
Я перетворюю шар-шаблон разом із шаром-градієнтом на смарт-об'єкт. Я перетворюю смарт-об'єкт на 3D-шар. Для цього я вибираю в меню 3D>Нова фігура з шару>Сферична панорама.
Крок 3: Позиціонування
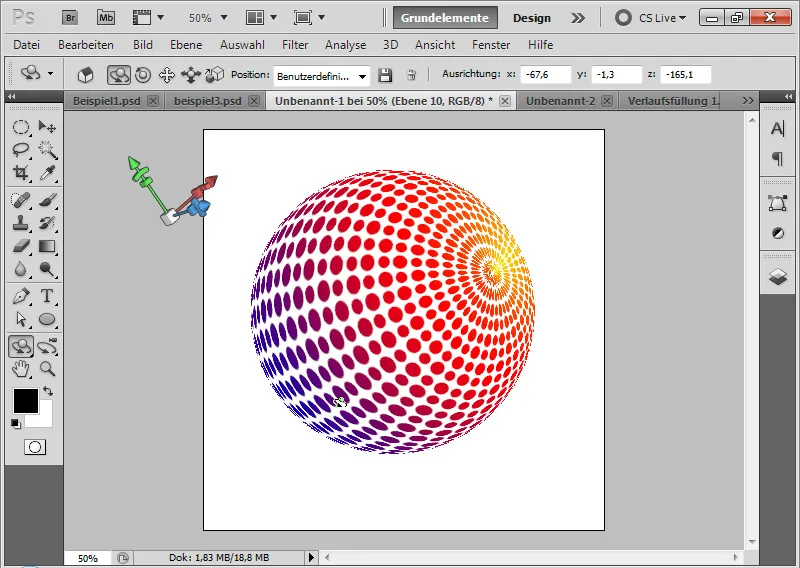
Використовуючи інструменти 3D-об'єктів, я спочатку трохи зменшую масштаб і повертаю диско-кулю так, як мені потрібно.
Тепер я бачу перевагу 3D-техніки: Я можу надати диско-кулі певний фокус. Дуже легко та інтуїтивно встановити, чи буде вигляд знизу або зверху.
Крок 4: Візуалізація
Після того, як я знайшов правильну позицію, мені залишається лише відрендерити результат. Це також згладить краї і надасть моїй диско-кулі гарного ілюстративного вигляду.
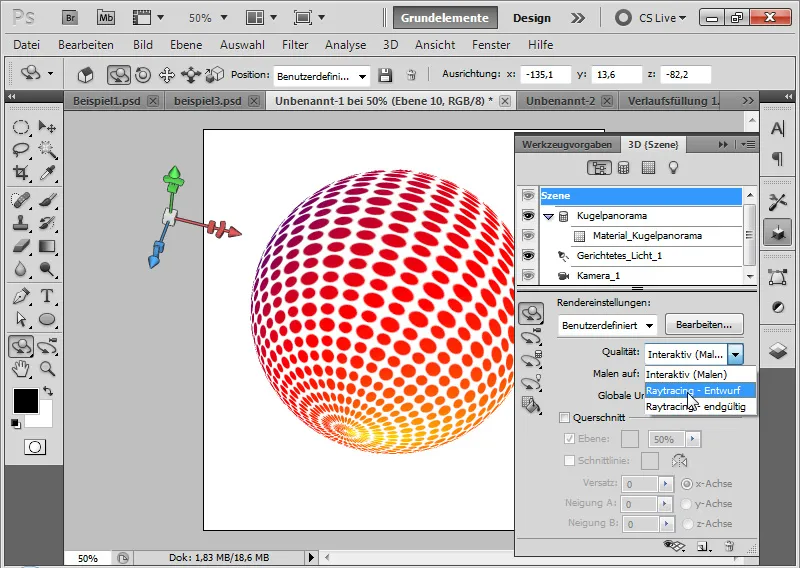
Я вибираю опцію трасування променів у розділі Якість на панелі керування 3D у меню Вся сцена. Якщо я все ще редагую, то поки що достатньо вибрати опцію " Чернетка " ( Draft ). Якщо робота майже завершена, я також можу зробити остаточні налаштування трасування променів . Однак це займе набагато більше часу.
Крок 5: Зміни
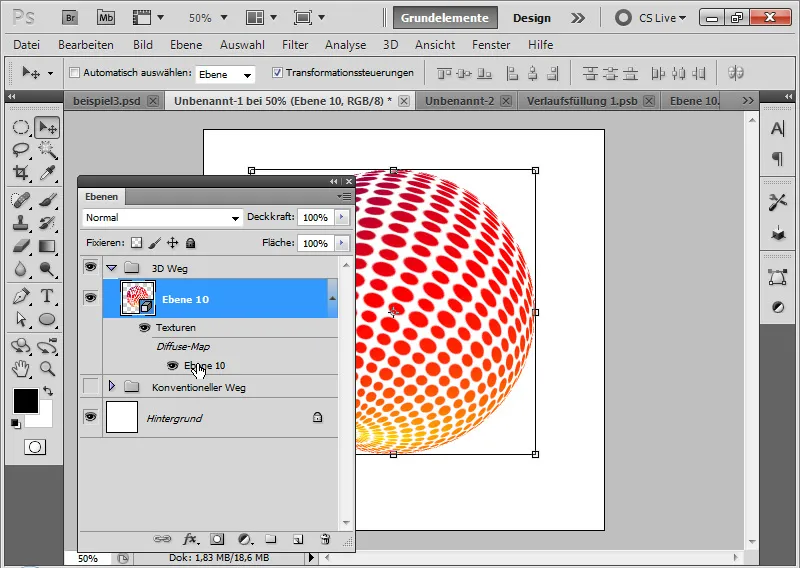
Якщо я все ще хочу змінити свій шаблон, я можу легко це зробити, натиснувши на мій початковий шар у 3D-шарі.
Тепер я можу змінити форму або колір мого шаблону. При збереженні PSB-файлу це одразу ж буде враховано в моїй 3D-диско-кулі. У цьому прикладі я змінив градієнт кольору.
Крок 6: Зміна ілюстративного вигляду
Якщо замість ілюстративного крапкового вигляду мені потрібна пласка текстура диско-кулі, все, що мені потрібно зробити, це підготувати свій шаблон або текстуру, що лежить в основі, відповідним чином.
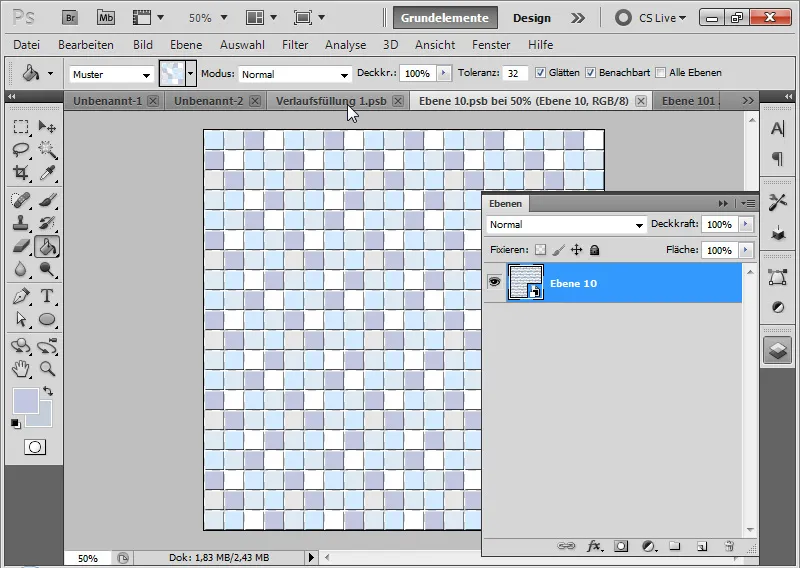
Для цього я знову створюю свій файл шаблону розміром 40x40 пікселів і малюю в ньому квадрат. Важливо, щоб зліва і зверху залишилася невелика прозора область, тому що візерунок повинен плавно розширюватися.
Я визначаю візерунок через меню " Редагування>Визначити візерунок".
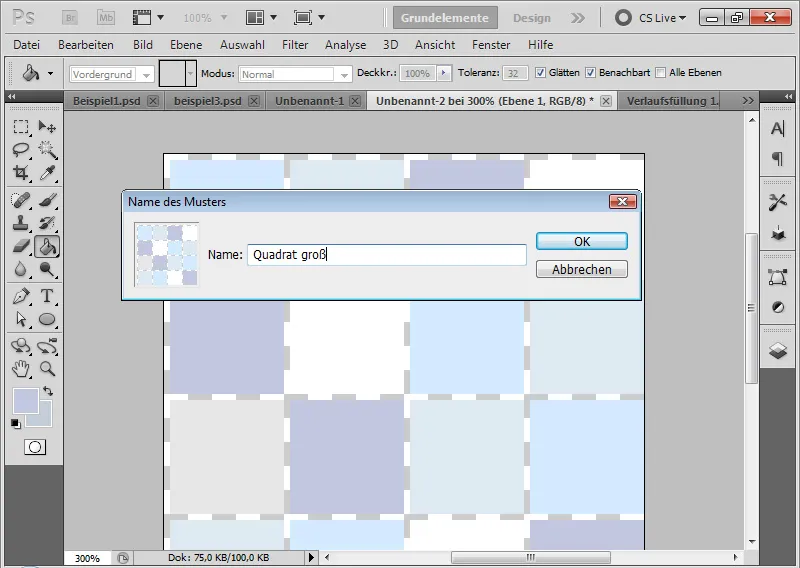
Тепер я розширюю робочу область до 160х160 пікселів і створюю новий шар. Заливаю шар щойно створеним квадратним візерунком за допомогою інструмента заливки.
Я вибираю різні світлі кольори переднього плану і заливаю окремі ділянки.
Потім я також визначаю цей шаблон. (Для інформації: перший квадратний шаблон лише трохи скоротив мій шлях).
Якщо тепер я просто викличу текстуру візерунка в смарт-об'єкті в існуючій диско-кульці і використаю мою квадратну текстуру для текстури з крапками, це призведе до нового, дуже гарного ілюстративного вигляду.
У параметрах заливки варто встановити плаский край розміром 1 піксель на 100-відсотковій глибині. Режим глибини збільшується до 100-відсоткової непрозорості. Це дає окремим областям дуже гарне відокремлення одна від одної і надає диско-кулі трохи більшої глибини.
Моя диско-куля з її ілюстративним квадратним виглядом готова.
Тут також можна так само швидко змінювати колір. У цьому прикладі до дискотечної кулі застосовано коригувальний шар насиченості кольору, який перетворює сині тони на червоні.