Почнемо з кнопки відправки. Поточний стан CSS має виглядати наступним чином:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Цей синтаксис призводить до наступного результату:

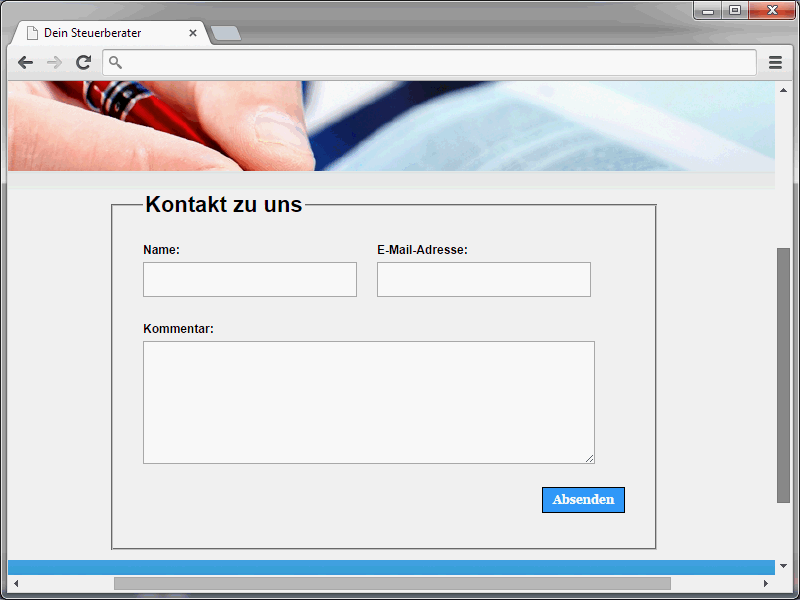
Це звичайна кнопка. Вона не виглядає надто цікаво, але вповняє свою функцію. Проте її потрібно трохи прикрасити. Кінцевий результат буде виглядати наступним чином:
Додатково, додано ефект при наведенні. Тобто колір кнопки буде змінюватися, коли по ній наведете вказівник миші.
Якщо ви ретельно розглянете кнопку, ви помітите заокруглені кути. Це, безумовно, одне з CSS-нововведень, яке веб-дизайнери чекали. Оскільки раніше не було такої можливості (виняток становив елемент button, де можна було працювати з зображеннями.)
Тепер можна застосовувати заокруглені кути не тільки до звичайних елементів сторінки, але й до кнопок.
В робочому проекті CSS3 існує властивість border-radius. Браузери Mozilla та WebKit пропонують альтернативні способи написання для експериментальної підтримки цієї властивості.
• -moz-border-radius
• -webkit-border-radius
Проте усі сучасні браузери підтримують заокруглені кути.
На основі цих знань, визначення border-radius може виглядати наступним чином:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Проте ретельне дослідження показує, що кнопці був доданий градієнт кольору.
Тепер таку фігуру можна створити за допомогою засобів CSS. Для цього використовуються різні властивості gradient. Їх призначають як значення властивості background. У наші часи вже існує багато інструментів, за допомогою яких можна генерувати градієнти кольорів.
Один з них можна знайти на веб-сайті http://www.css3factory.com/linear-gradients/. Таким чином, у наступному синтаксисі були визначені градієнт кольору та заокруглені кути.
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Я вже вказував, що кнопки мають реагувати на наведення вказівника миші. Для цього використовується відомий :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Кнопка також буде реагувати на ще одну подію. Для цього використовується псевдоклас :active. З його допомогою можна відповісти на клік по кнопці.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
У цьому прикладі при натисканні на кнопку змінюються колір верхнього краю та фоновий колір кнопки.
Заокруглені кути для поля вводу
Заокруглені кути можна застосувати не лише до кнопки, але й до полів введення. Результат може бути наступним чином:
Та ось синтаксис:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Небхідні властивості для визначення заокруглених кутів ви вже знаєте.
Валідація форм за допомогою CSS3
Наразі відвідувачі можуть вводити у поля введення що завгодно. Перевірка введених значень не проводиться. Це повинно змінитися. Поля будуть перевірятися на наступні критерії:
• Поле з іменем має бути заповненим.
• Поле електронної пошти повинне містити синтаксично правильну адресу електронної пошти.
• Багатовибірне поле введення також має бути заповненим.
Тільки після виконання цих критеріїв можна відправити форму.
Щоб позначити поле як обов'язкове, призначте йому атрибут required. Поле, позначене таким чином, має бути заповнене, тобто не може бути порожнім.
Відповідна реалізація виглядатиме наступним чином:
<form> <input type="text" name="name" id="name" value="" required/> </form>
Тут браузер перевіряє, чи заповнене поле. Якщо поле пусте й намагаються відправити форму, браузер повинен вивести повідомлення про помилку.
Щодо поля електронної пошти існують додаткові вимоги. Для нього встановлюється type="email" і атрибут required. Тепер у поле необхідно ввести не лише значення, але дійсну адресу електронної пошти, в іншому випадку знову виникає помилка під час відправлення форми.
Узагальнюючи, форма може виглядати наступним чином:
<ol>
<li>
<label for="name">Ім'я:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Адреса електронної пошти:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Коментар:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Відправити" />
</li>
</ol>
Зокрема у складніших формах буває, що є обов'язкові поля, а також поля, які не обов'язково заповнювати. У таких випадках ви можете виділяти обов'язкові поля окремо. Доступ до обов'язкових полів можна отримати за допомогою CSS через :required.
:required {
background-color: #ff0000;
}Ця синтаксична конструкція надає обов'язковим полям червоний фон.
Іншим способом підкреслити обов'язкові поля є така синтаксис:
input:required:focus {
border: 1px solid red;
outline: none;
}
Якщо спробувати відправити форму, перше поле отримає червону межу та фокус, якщо воно не було заповнено або не відповідає вимогам валідації.
Якщо користувач правильно заповнить це поле, але є ще одне поле, яке залишилося незаповненим, при наступному намаганні відправити його також фокусуватиметься і виділяється червоним контуром.


