Анімація тексту може додати динаміки та привабливості вашим проектам. У цьому уроці ми розглянемо перші кроки створення та анімації тексту в Adobe After Effects. Ви дізнаєтеся, як використовувати ключові кадри, щоб змусити текст рухатися зліва направо, і застосовувати різні варіанти інтерполяції. Давайте почнемо і втілимо ваш текст у життя!
Основні висновки
- Ключові кадри мають вирішальне значення для анімації в After Effects.
- Ви можете регулювати положення тексту за допомогою осей X і Y.
- Різні методи інтерполяції можуть впливати на рух анімації.
Покрокове керівництво
Щоб вивчити основи анімації тексту в After Effects, виконайте ці кроки:
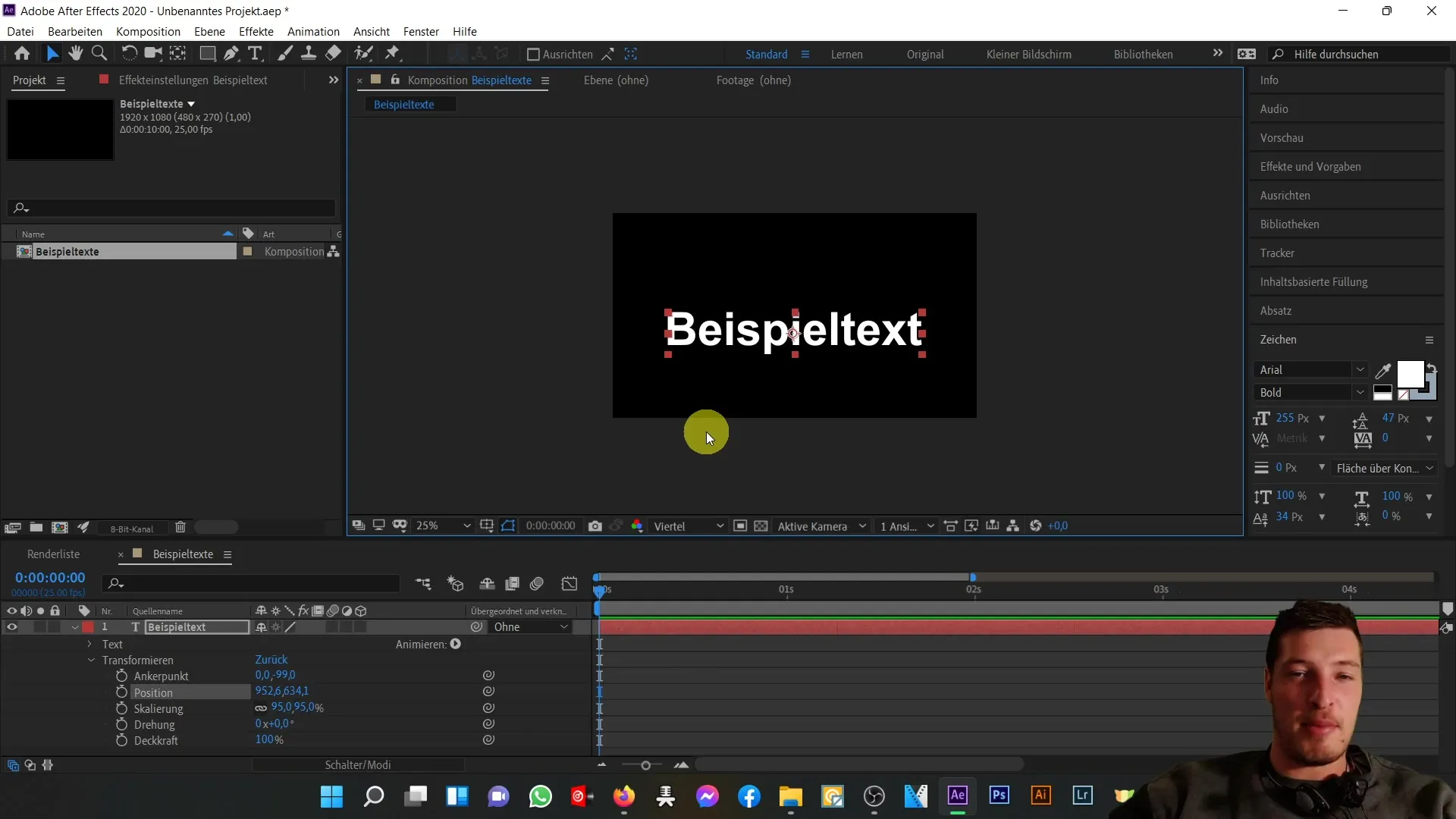
Почніть зі створення нового тексту у вашому проекті After Effects. Клацніть по інструменту "Текст" і введіть потрібний текст. Тепер ми хочемо анімувати цей текст за допомогою ключових кадрів. Для цього давайте уважніше подивимося на значення позицій на осях X і Y. Ми знаходимося в нульовій точці нашої шкали часу. Щоб встановити перший ключовий кадр, клацніть по секундоміру поруч із значенням позиції. Тепер ви побачите, що перший ключовий кадр створено у площині положення. Це збереже інформацію про положення вашого тексту в цей момент часу.

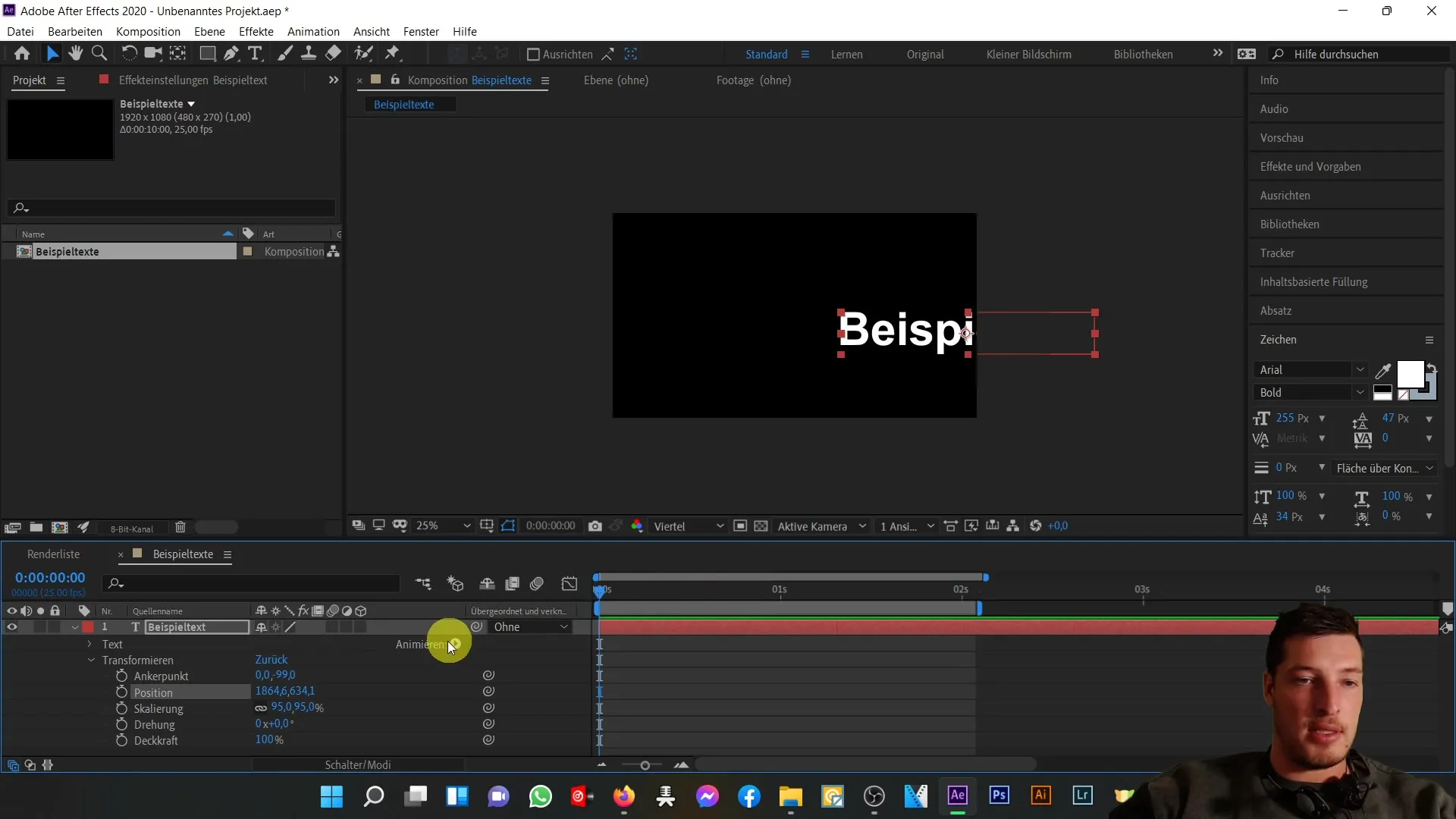
Тепер давайте перейдемо до часу 2 секунди. Тут ви відкоригуєте положення по осі x. Перемістіть текст праворуч; ви помітите, що автоматично створюється новий ключовий кадр. У вікні попереднього перегляду ви можете побачити відстань, на яку переміщується текст з часом. Щоб перевірити анімацію, витягніть щось і перемістіть часову шкалу в кінець ключового кадру. Натисніть пробіл, щоб побачити анімацію в русі. Тепер текст лінійно рухається зліва направо.
У нашому прикладі тексту ми маємо значення X 952 і значення Y 634 на початку. Значення Y залишається незмінним, а значення X збільшується до 1864. Ми визначили основний рух зліва направо.
На наступному кроці я хочу зробити анімацію трохи цікавішою. На початку текст повинен бути зліва за межами композиції, потім відносно швидко прилетіти, сповільнитися, а потім знову швидко зникнути праворуч за межами зображення. Щоб досягти цього, виберіть два ключові кадри і видаліть їх. Ви побачите, що тепер анімація відсутня, а позиція повертається до поточного значення. Знову клацніть на значенні X і перемістіть його вліво за допомогою миші, щоб винести за межі області зображення. Тепер знову клацніть на секундомір, щоб встановити наступний ключовий кадр.

Перемістіться на 10 кадрів далі на шкалі часу. Тут ви можете спостерігати, як текст повертається назад в область зображення. Залиште текст там на секунду, а потім дуже повільно перемістіть його вправо - це автоматично активує наступний ключовий кадр. Щоб завершити анімацію, знову перемістіться вперед приблизно на 10 кадрів і тепер залиште область зображення в крайньому правому куті. Якщо ви все зробили правильно, ви можете відтворити анімацію.
Можливо, анімація виглядає не так лінійно і має ефект "відскоку". Це пов'язано з інтерполяцією, яку After Effects використовує між ключовими кадрами. За бажанням ви можете це виправити. Клацніть правою кнопкою миші на ключовому кадрі, виберіть "Інтерполяція ключових кадрів" і встановіть просторову інтерполяцію з "Безьє" на "лінійну". Ви можете зробити це для обох ключових кадрів, щоб забезпечити жорсткий перехід.
Щоб краще зрозуміти різницю між "Безьє" і "лінійною", створіть своєрідну анімацію трикутника. Масштабуйте текст і перемістіть його в лівий нижній кут до нульової точки. Перейдіть приблизно в центр анімації, злегка перемістіть його вправо вгорі, а потім встановіть положення внизу праворуч на 2 секунди. Результат покаже інтерполяцію Безьє. Якщо ви перемкнетеся на лінійну, то не побачите жодних кривих, а лише жорсткий перехід від однієї точки до іншої.
Це були найважливіші основи анімації тексту в After Effects. У наступному розділі ми відредагуємо інші параметри та анімуємо окремі властивості нашого тексту.
Підсумок
У цьому уроці ви дізналися, як використовувати ключові кадри в After Effects для створення плавної текстової анімації. Розуміння позиції, синхронізації та інтерполяції допоможе вам досягти візуально привабливих результатів.
Поширені запитання
Як додати ключові кадри в After Effects?Клацніть на секундомір поруч із потрібною властивістю, щоб встановити ключовий кадр.
Що таке методи інтерполяції і як вони впливають на мою анімацію?Методи інтерполяції визначають, як відбувається рух між ключовими кадрами; вони можуть бути лінійними або Безьє, що впливає на прогресію руху.
Чи можу я змінити тривалість ключового кадру?Так, переміщуючи положення ключових кадрів на монтажному столі, ви можете змінити тривалість, а отже, і хронометраж вашої анімації.


