У цьому уроці я хочу створити 3D-ефект світла і тіні для візитної картки , використовуючи лише Photoshop. Ефект особливо підходить для логотипів та ініціалів людини. Лицьова сторона візитки проста, але красива, не надто грайлива і в той же час сучасна в приємному сенсі. Фон використовується для контактних та адресних даних.
Користувач 3D скаже про цей ефект: дуже просто, без проблем. Але цей ефект повинен бути створений у Photoshop. На перший погляд, можна припустити, що тінь була просто створена як окремий шар, а потім трансформована. Однак я хотів би показати вам спосіб з використанням 3D-функцій, який також показує тінь реалістично і дозволяє набагато більше можливостей для кутів огляду. Замінити логотип або змінити ініціали буде дуже легко за допомогою 3D-функцій - на відміну від варіанту з використанням трансформацій.
Візитка має стандартний формат 85 х 55 мм. Якщо ви не впевнені, найкраще просто відвідати онлайн-друкарню, де можна надрукувати візитки. Там ви знайдете корисну інформацію про розмір, формат тощо. Наприклад, на Flyerpilot у розділі Візитки>Шаблони: я створюю новий документ за допомогою комбінації клавіш Ctrl+N розміром 89 х 59 мм. На кожній сторінці з самого початку враховується 2 мм відступ на кожній сторінці. Наразі вибрано режим RGB. Ефект можна створити тільки в цьому колірному просторі і тільки в Photoshop CS4 Extended Version.

Лінійка встановлена в сантиметрах. Якщо я віддаю перевагу мм, я можу встановити її у налаштуваннях. Для цього я натискаю комбінацію клавіш Ctrl+K і Ctrl+7.
Тепер я налаштовую область обтікання на лінійці за допомогою напрямних ліній , щоб у будь-який момент можна було легко оцінити, як виглядатиме моя візитка по краях. Якщо лінійка не відображається, я можу показати її, натиснувши Ctrl+R . Тепер я використовую мишу, щоб намалювати напрямну лінію від лінійки, яку розміщую на відстані 2 мм від краю. Утримуючи клавішу Shift, я можу розмістити напрямну лінію дуже точно з кроком у мм. Я роблю це для всіх сторінок.
Якщо напрямні заважають судженню про макет, я можу приховати їх, натиснувши Ctrl+H. Однак тоді також будуть приховані елементи керування трансформацією, виділення тощо. Я створюю новий шар і заливаю його 50-відсотковим сірим кольором. Найшвидший спосіб зробити це - скористатися комбінаціями клавіш Ctrl+Shift+N та Shift+Reset.
Я розміщую бажаний логотип, в даному випадку метелика PSD, на новому шарі. Логотип вставляється в документ як смарт-об'єкт. Я збільшую метелика так, щоб він просто заповнив простір. Я перетворюю сірий шар і шар з логотипом на 3D-шар. Вибираю відповідний шар і перетворюю його на 3D-шар за допомогою команди 3D>Нова 3D-листівка з меню шарів.
Тепер обидва шари мають маленьку іконку внизу праворуч - схожу на смарт-об'єкт.
Я викликаю інструмент обертання 3D-об'єкта K. У рядку меню активуються опції налаштування 3D-об 'єкта. Там я встановлюю орієнтацію осі x на -90. Тепер вона стає просторовою. Сіра площина стає підлогою, на якій стоїть логотип. Сірий колір тепер розташований як підлога в режимі перегляду документа і тому не відображається.
Я можу побачити, що сталося просторово, лише коли повертаю об'єкти під кутом.
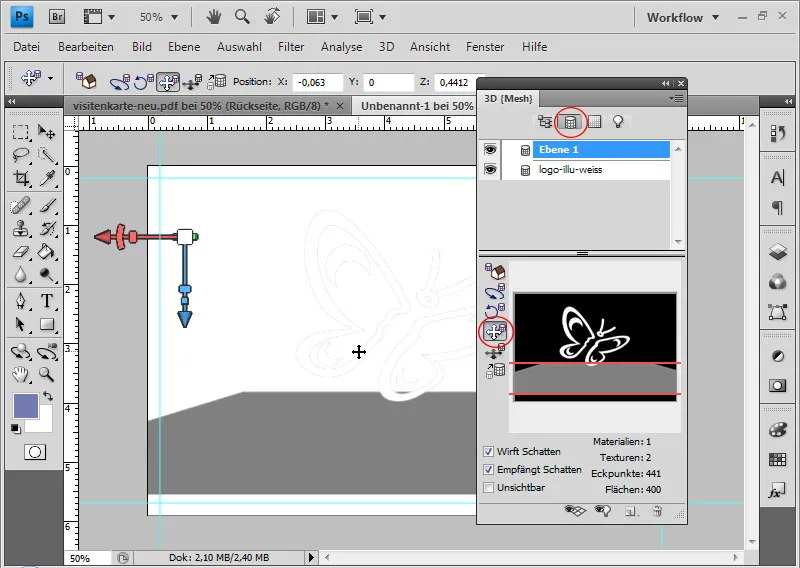
Однак перед цим я виділяю обидва 3D-шари і зводжу їх до одного 3D-шару. На відміну від меню Редагування , я роблю це за допомогою меню 3D>Звести 3D-площини до однієї площини. Вміст шару все ще можна редагувати окремо. Виділяю сірий 3D-шар і викликаю панель керування 3D через меню Вікно . Фільтрую вид на наявність сіток і викликаю 3D-шар із сірою поверхнею. Використовуючи інструмент перетягування сітки, я тягну сірий шар вниз, щоб він опинився там, де закінчується метелик. В результаті, метелик опиниться на сірому шарі або пролетить над ним.
Якщо тепер я зміню кут огляду за допомогою інструмента обертання 3D-об'єкта, я поступово отримую відчуття тривимірності.
Я можу збільшити сіру область за допомогою інструмента " Масштаб сітки" на панелі керування 3D. Я просто інтуїтивно перетягую сіру область вгору, доки більше не зможу цього робити. Це важливо, тому що на наступному кроці буде розміщене джерело світла, а світло і тіні потребують достатньої площі, щоб бути повністю ефективними.
Якщо на зображенні залишаються білі ділянки, я просто створюю новий шар і заливаю його 50% сірим кольором або заливаю сірим кольором фоновий шар.
Метелика вигідно розмістити зараз так, як він має бути пізніше на зображенні. Я використовую інструмент "Обертання 3D-об'єкта", щоб повернути метелика в потрібне положення. Інструментом Переміщення (Move) переміщую метелика до правого краю зображення.
Тепер я фільтрую джерела світла на 3D-панелі керування. Вибираю Новий прожектор в операційному меню.
Потім активую джерела світла в нижньому колонтитулі 3D-панелі керування.
Тепер я розміщую джерело світла вгорі праворуч позаду метелика так, щоб метелик був освітлений ззаду, а тіні і світло зліва були розміщені на підлозі перед метеликом. Для цього я використовую три інструменти для обертання, перетягування та переміщення джерела світла.
Якщо каркасна модель світла показує правильний шлях, я можу відфільтрувати всю сцену в 3D-панелі керування. Я встановлюю Raytraced за замовчуванням, і світло і тіні рендерингуються.
Тепер я можу точно налаштувати падіння світла або додати ще одне джерело світла до зображення.
Новий шар у кольоровому режимі надає візитній картці красивого бузкового відтінку.
Я двічі клацаю на шарі з метеликом у 3D-шарі, щоб він ідеально гармоніював з метеликом. Відкривається PSB-файл для редагування оригіналу смарт-об'єкта. Там я встановлюю кольорове накладення з бажаним кольором для метелика в опціях заливки.
Збереження PSB-файлу також оновлює PSD-файл.
Тінь все ще виглядає трохи різкою на лівому краю. Тому я встановив 10-відсоткову м'якість на панелі керування 3D, щоб зробити тінь більш реалістичною.
На останньому кроці для передньої частини я створюю текст з білим кольором шрифту Futura LT. Верхній шрифт має розмір 14, а нижній - 11.
Лицьова частина - і, відповідно, 3D-ефект світла і тіні - завершена.
Перевага такого підходу полягає в тому, що тепер я можу просто продовжувати редагувати свій логотип у файлі PSB . Оригінал автоматично оновлюється з кожною зміною. Наприклад, якщо я зараз приховаю логотип і створю текстовий шар з моїми ініціалами "MP", я отримаю 3D-світлотіньовий ефект у моєму файлі.
Ініціали тепер мають 3D-ефект світла і тіні.
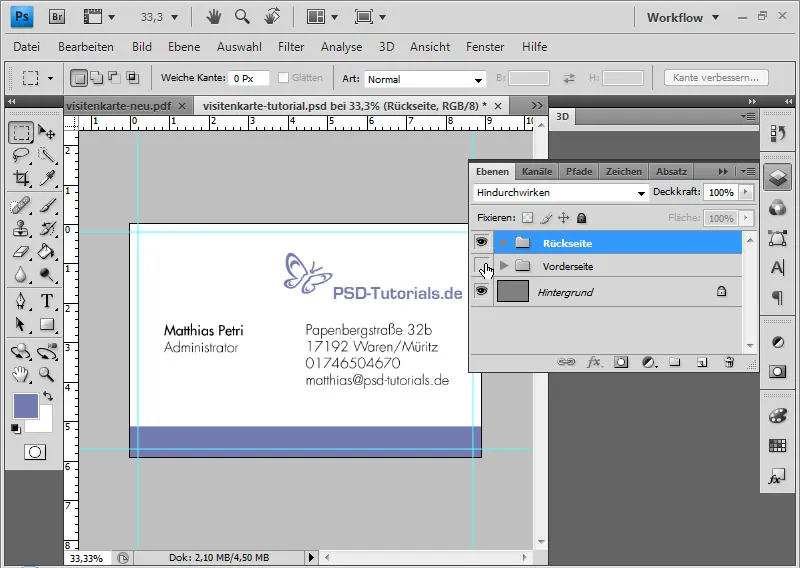
Я об'єдную всі шари в одну групу і називаю її "передня частина". Інша група створюється для задньої частини. Внизу я використовую інструмент "Прямокутник ", щоб створити рамку бузкового кольору, яка переносить бузковий колір передньої частини на задню. Логотип розміщується і також виділяється цим бузковим кольором. Останнім кроком є додавання контактної та адресної інформації.
Важливо: Перш ніж конвертувати документ у CMYK, збережіть його у форматі PSD, щоб у будь-який момент можна було внести зміни, особливо на лицьовій стороні. Лише після цього конвертуйте документ з RGB в CMYK через меню Зображення>Режим. Потім виведіть документ у форматі PDF. Тепер перейдіть до пункту Зберегтияк, виберіть формат PDF і дайте файлу ім'я. Для друку має сенс експортувати файл як PDF у стандарті PDF/X-4.
Багато друкарень також надають інформацію про те, на що слід звернути увагу у файлах для друку. Наприклад, Flyerpilot.de, онлайн-друкарня, надає огляд у вигляді контрольного списку для візитних карток, на що слід звернути увагу при експорті:
Має сенс поцікавитися, чи не має друкарня проблем з прозорими плівками. Це особливо важливо, якщо використовується векторна графіка та шрифти з ефектами (падаючі тіні). Наприклад, я бачу в контрольному списку, що застосування фарби не повинно перевищувати 280 відсотків. На відміну від Adobe InDesign, який повинен бути кращою програмою для верстки, Photoshop не може зберігати значення кольорів. Якщо я змінюю RGB на CMYK, я отримую не чистий чорний колір для мого чорного тексту, а чотириколірний результат. В Acrobat у меню " Додатково" > "Друк" > "Попередній перегляд"... я бачу, що мій чорний колір має вищий рівень насиченості.
Тому має сенс, якщо ви не верстаєте в InDesign, встановлювати шрифт тільки після зміни колірного режиму або очищати значення кольорів CMY після цього. Я можу це зробити, просто скасувавши чорний шрифт у значеннях CMY в селекторі кольорів.
Перевага онлайн-друкарні полягає в тому, що я отримую розрахунок у реальному часі зі зміною вхідних даних (папір/кількість тощо). Серед варіантів оплати є навіть PayPal!
За запитом я також можу отримати пробну версію файлу, щоб переконатися, що все в порядку.
Кінцевий результат - з кровотечею:


