Зазвичай я створюю фонову графіку в Photoshop , розміщую її в документі InDesign і верстаю листівку в InDesign до моменту експорту в PDF. Флаєри, створені у векторному стилі, іноді можна навіть повністю створити в InDesign без будь-якої попередньої роботи в Photoshop або Illustrator. Оскільки не всі мають InDesign, я покажу вам, як редагувати їх виключно у Photoshop - навіть якщо це не завжди найкращий метод.
Створення нового документа
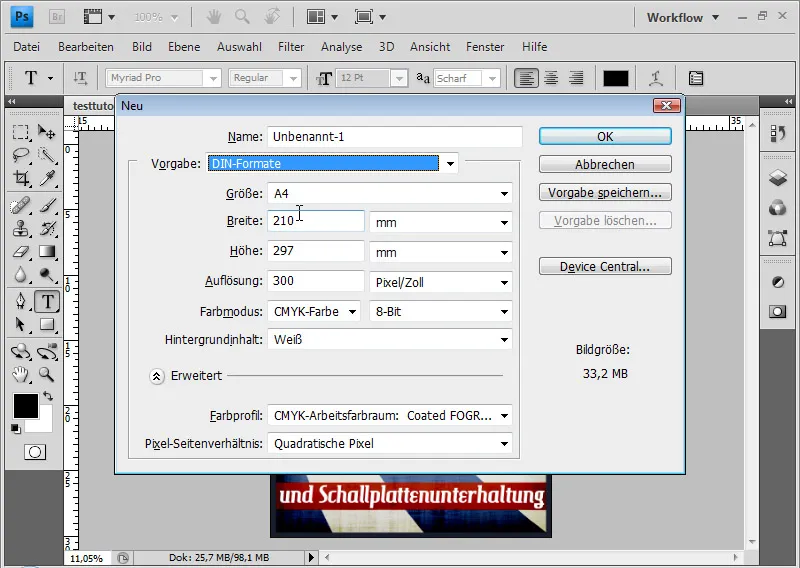
По-перше, я створюю новий документ. Оскільки це буде флаєр формату А4, я можу одразу вибрати формат DIN A4.

Як правило, друкарі хочуть, щоб обрізка флаєра була 2-3 мм, щоб флаєр можна було обрізати належним чином, не залишаючи залишків білого паперу.
Тому я додаю по 2 мм з кожного боку від стандартного розміру 210 x 297 мм і встановлюю наступний розмір: 214 x 301 мм. Обертаючи коліщатко миші, я можу змінювати значення з кроком у нуль. Якщо одночасно утримувати клавішу Shift, значення можна змінювати цілими кроками.
Роздільна здатність - 300 пікселів на дюйм. Важливо: колірний режим - режим CMYK.
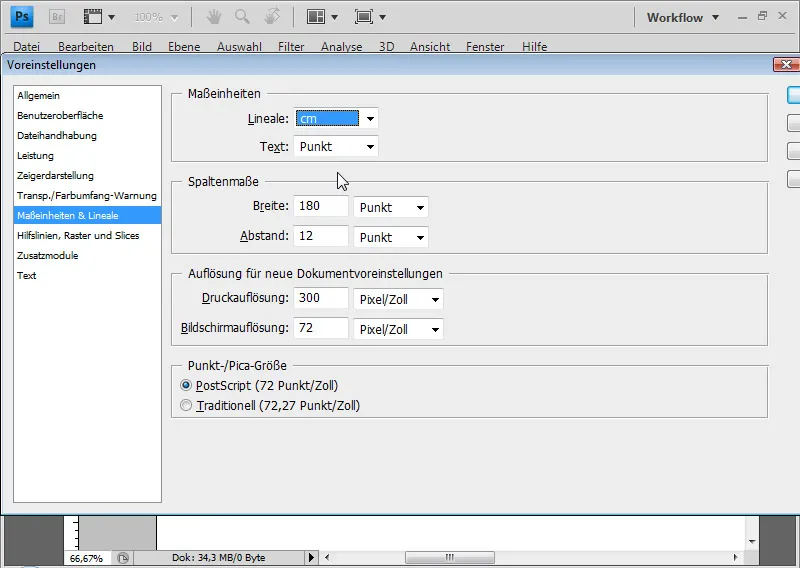
Лінійка встановлена в сантиметрах. Якщо я віддаю перевагу мм, я можу встановити її в налаштуваннях за замовчуванням. Для цього я натискаю комбінацію клавіш Ctrl+K і Ctrl+7.
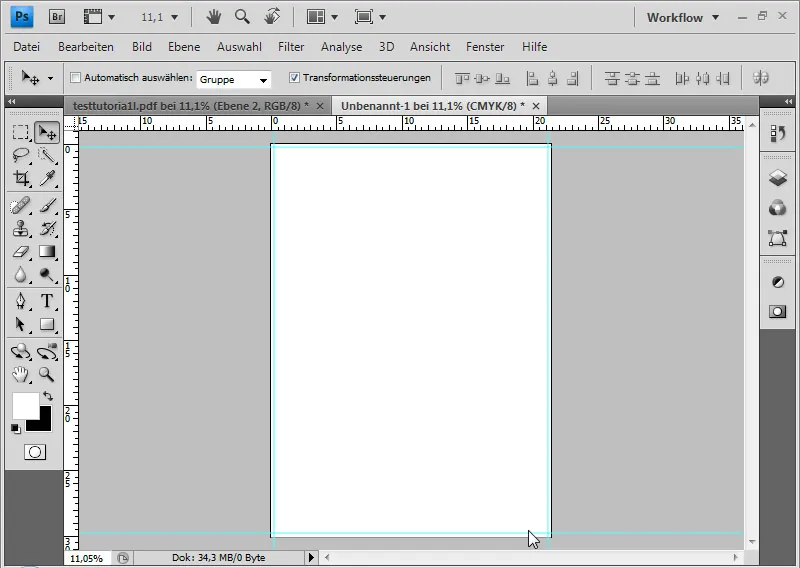
Тепер я налаштовую область обтікання на лінійці за допомогою напрямних ліній, щоб у будь-який момент можна було легко оцінити, як виглядатиме листівка по краях.
Якщо лінійка не відображається, я можу показати її, натиснувши Ctrl+R. Тепер я використовую мишу, щоб намалювати напрямну лінію від лінійки, яку розміщую на відстані 2 мм від краю. Утримуючи клавішу Shift, я можу розмістити напрямну лінію дуже точно з кроком у мм. Я роблю це для всіх сторінок.
Якщо напрямні лінії заважають оцінці флаєра, я можу приховати їх, натиснувши Ctrl+H. Однак елементи керування трансформацією, виділення тощо також будуть приховані.
Створення фонової графіки
Я використовую сірий колір з яскравістю 90% як фоновий: e5e5e5e5. За допомогою комбінації клавіш Alt+Ctrl я можу залити фоновий шар кольором переднього плану, вибраним у селекторі кольорів .
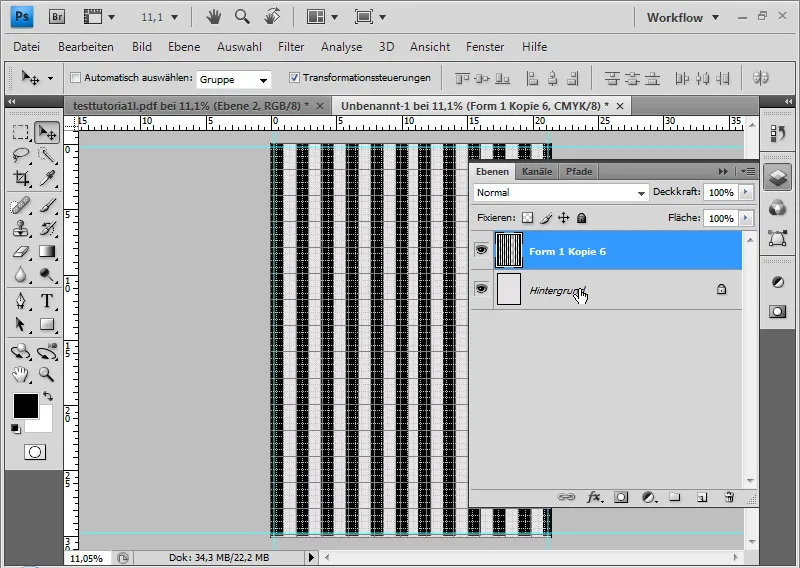
Я показую сітку і використовую інструмент "Прямокутник ", щоб намалювати вузькі прямокутні смуги зверху вниз. Якщо зображення вкрите прямокутними смугами, я можу звести їх до одного шару.
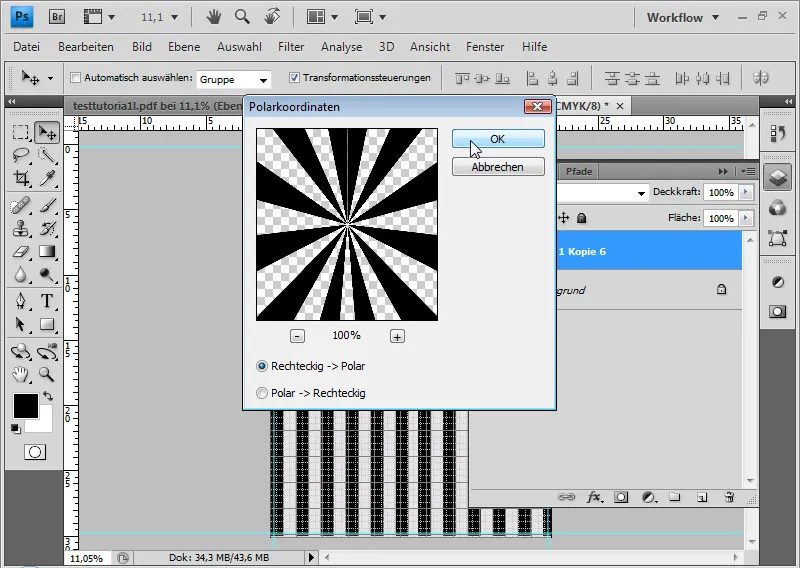
Для цього я виділяю відповідні шари і вводжу команду Ctrl+E . Тепер я обираю фільтр спотворення полярних координат у налаштуваннях Прямокутник>Полярний (Rectangle>Polar). Смуги стають променями, що біжать назустріч одна одній.
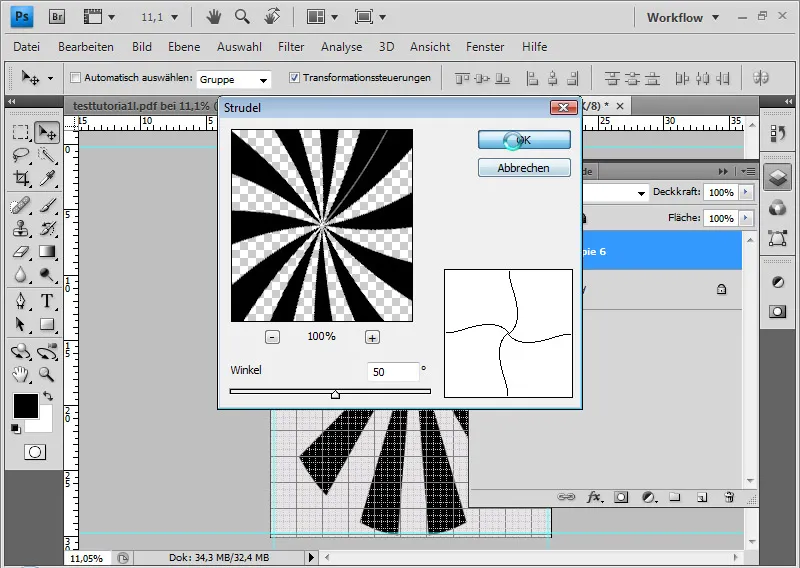
Я хочу, щоб промені були злегка викривленими, тому вибираю фільтр спотворення завихрення для шару і закручую промені на 50 градусів.
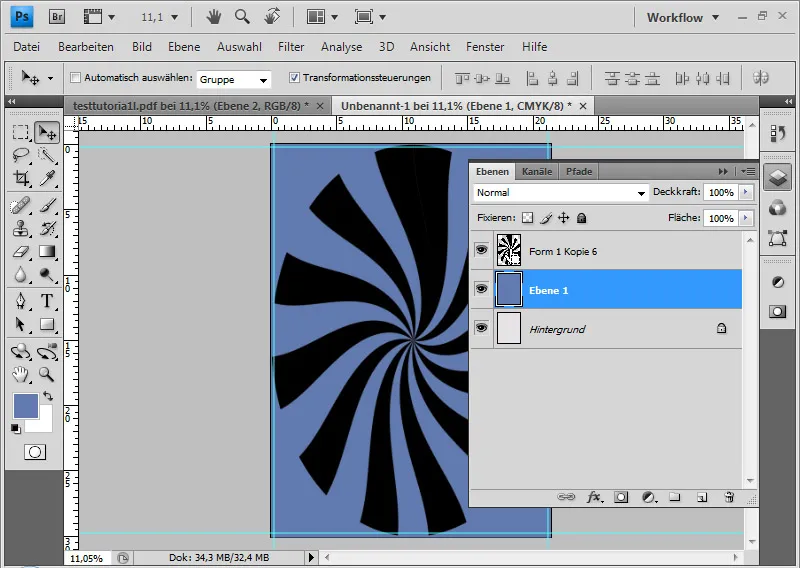
Створюю новий шар і заливаю його синім кольором: 627aaf.
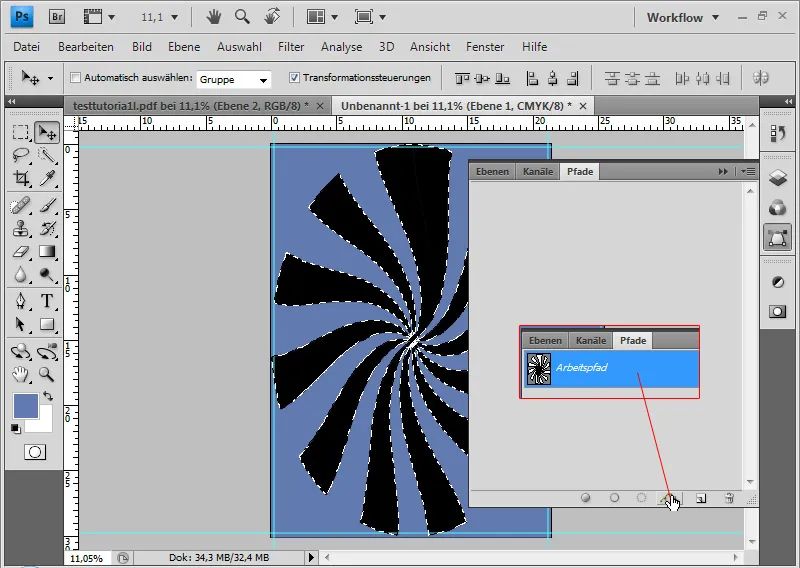
Виділяю пікселі шару, клацнувши і затиснувши Ctrl на мініатюрі шару з променями. На панелі "Шляхи" я створюю робочий шлях з виділених пікселів.
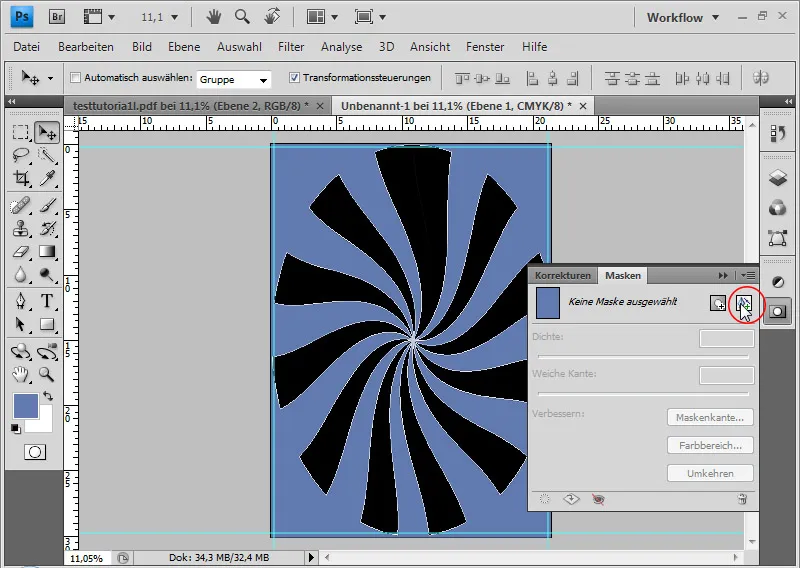
Тепер я можу створити векторну маску для синього шару на основі робочого контуру на панелі масок. Таким чином, я створив нестандартну фігуру.
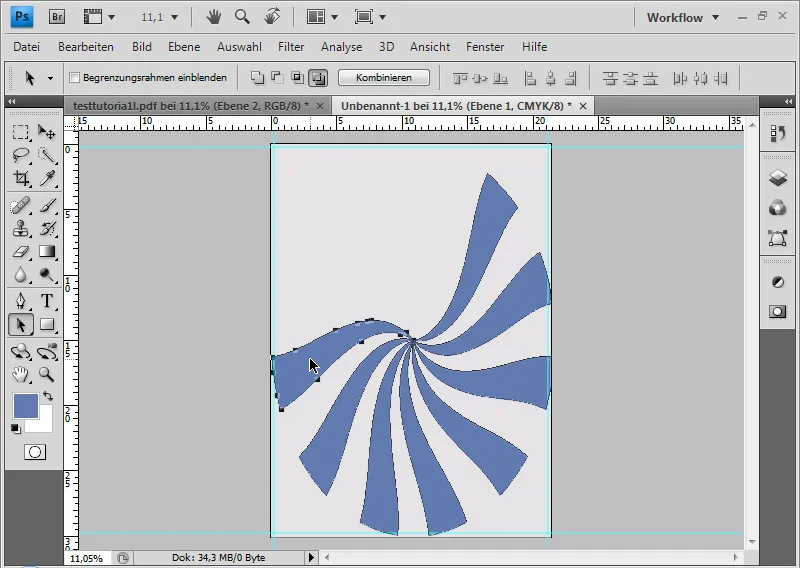
Я використовую інструмент виділення контуру , щоб видалити верхні промені, тому що вони мені не потрібні.
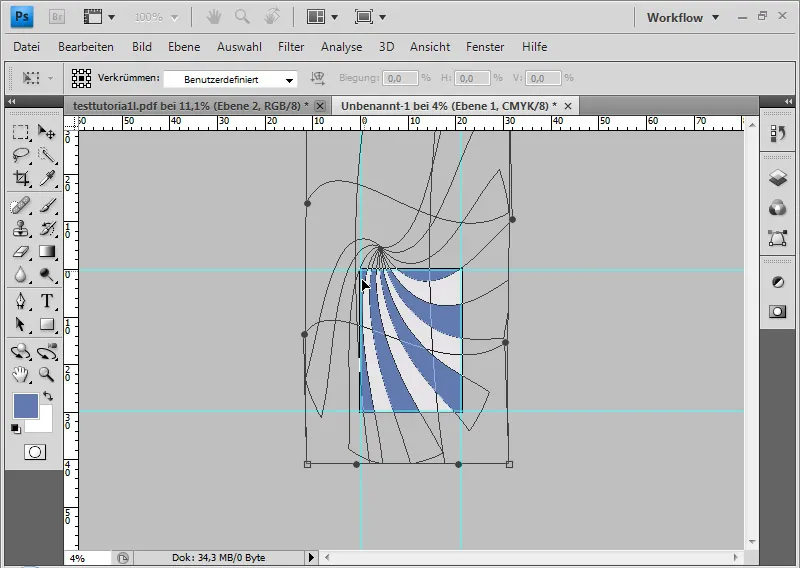
Яможу трансформувати свою векторну маску за допомогою комбінації клавіш Ctrl+T. Я перетягую промені, що залишилися, вгору так, щоб початковий центр був у верхньому лівому куті документа, а чотири-п'ять променів вигиналися з лівого верхнього кута в правий нижній. Я також можу зігнути векторну маску, натиснувши Ctrl+T, щоб додати трохи більше динаміки.
Порада: Якщо ви часто використовуєте цей тип фігури, вам варто зберегти його як користувацьку фігуру. Для цього просто клацніть векторну маску і збережіть фігуру за допомогою меню " Редагування>Зберегти користувацьку фігуру ". Після цього збережений пресет буде доступний для подальших застосувань у розділі "Пресети" інструмента " Нестандартна фігура ".
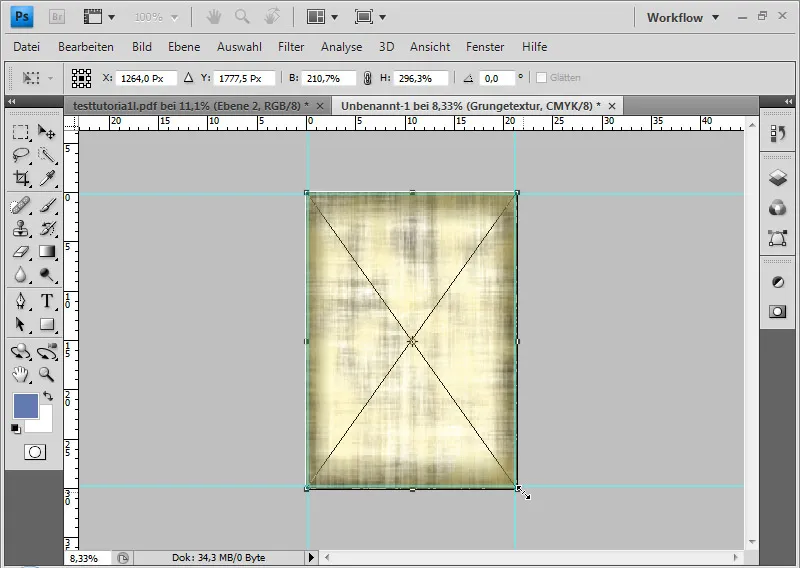
Щоб створити ефект брутальності на зображенні, я додаю відповідну текстуру за допомогою меню File>Place.
Текстуру можна завантажити тут: http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
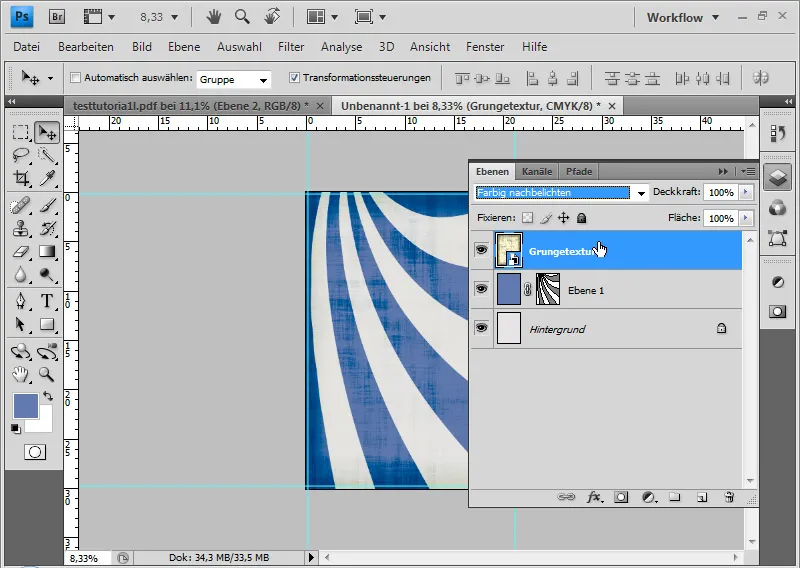
Я встановлюю режим шару на Кольорова пост-експозиція (Colour post-exposure). Кольорова пост-експозиція збільшує контрастність колірних каналів і підвищує насиченість. Оригінальні кольори затемнюються. На білий колір це не впливає.
Інші методи заливки також підходять, наприклад, Інтерлейс і М'яке світло.
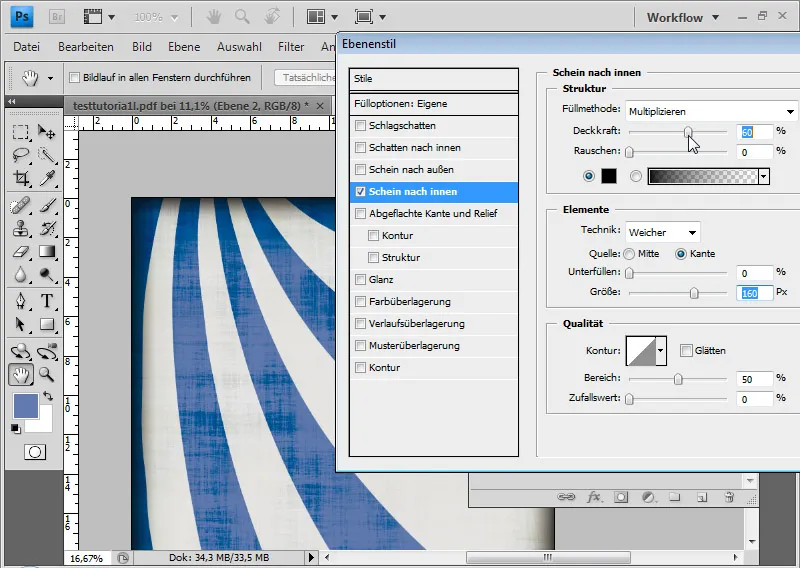
Для того, щоб отримати затінення на краю, я обираю варіант заливки Світити всередину темним кольором у режимі Множення (Multiply ) на відстані приблизно 160 пікселів. Непрозорість становить приблизно 60 відсотків.
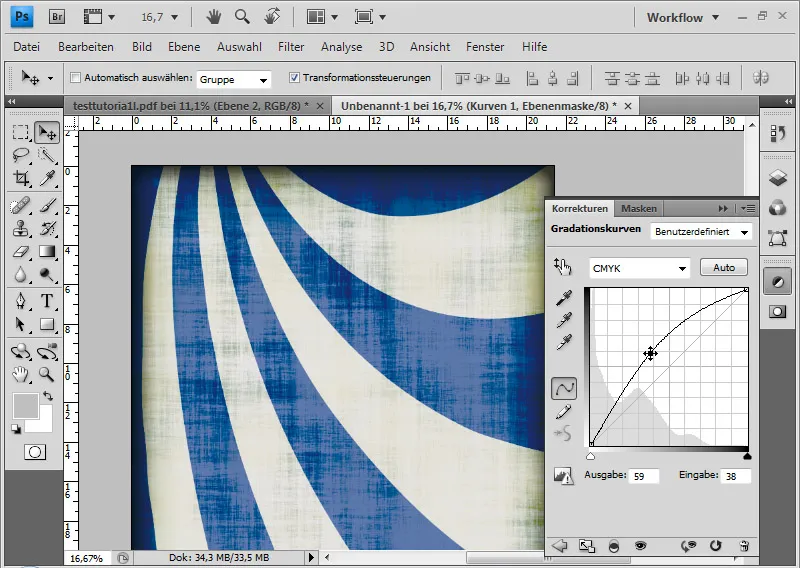
Коригувальний шар з кривою градації як обтравочна маска ще більше збільшує контраст. Я трохи перетягую криву з центру в лівий верхній кут.
Тло флаєра готове.
Розміщення елементів переднього плану
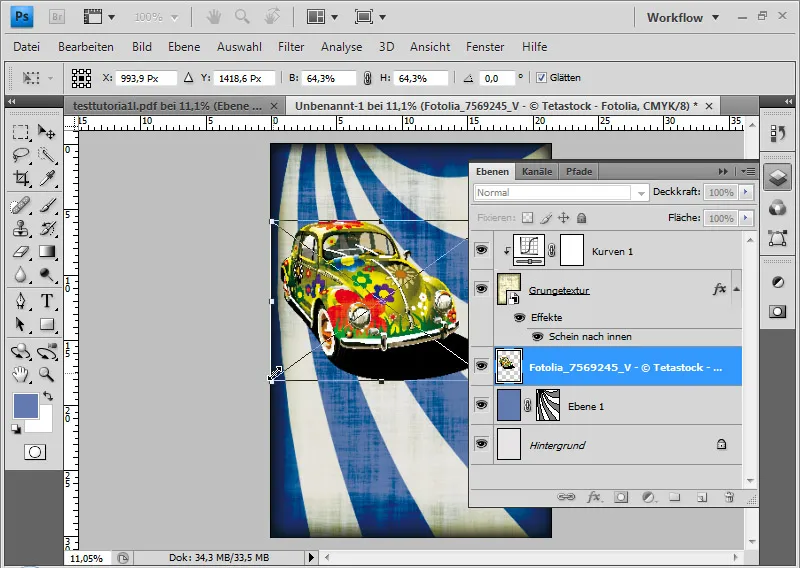
Для того, щоб уявити, про що йде мова, все ще не вистачає елемента, який привертає увагу. Я додаю векторний файл до документа через меню " Файл>Помістити ". На ньому зображений квітковий жук Фольксваген. Жук трохи зменшений, а потім розміщений зліва. Джерело зображення VW Beetle: Tetastock - Fotolia.com.
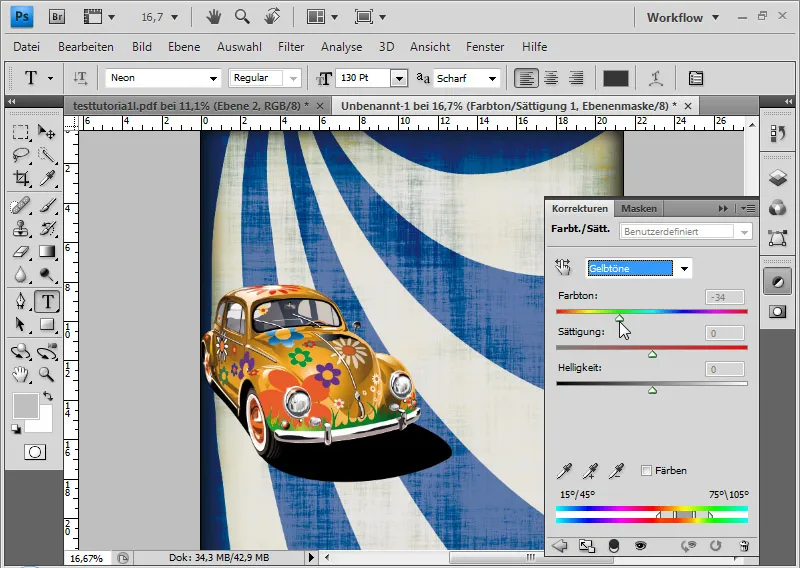
До жовтого кольору жука все ще потрібно звикнути. Я міг би відкоригувати його за допомогою смарт-об'єкта в Adobe Illustrator, але я також можу виконати всі кроки у Photoshop. Для цього я створюю шар коригування відтінку/насиченості як обтравочну маску і, активувавши жовті тони, пересуваю повзунок відтінку вліво, доки не отримаю помаранчевий тон.
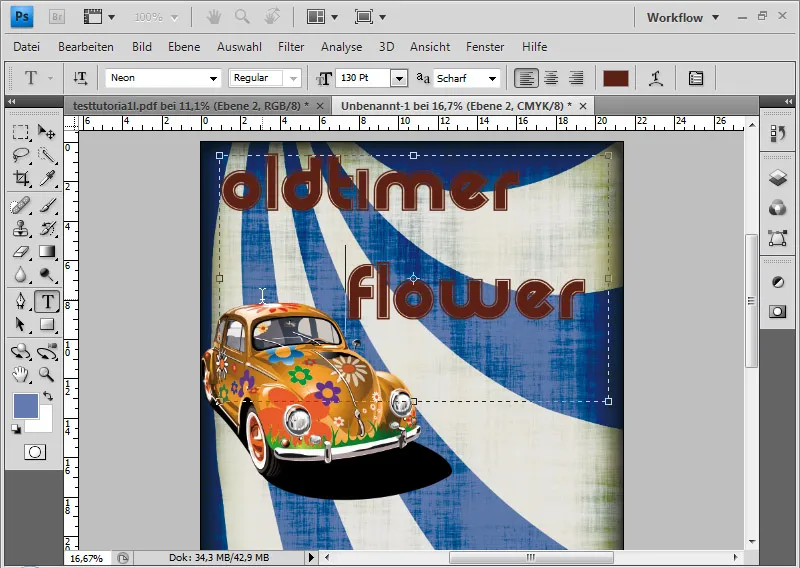
Тепер переходимо до текстів - у цій листівці лише для прикладу! По-перше, я створюю чіткий заголовок. За допомогою текстового інструменту я малюю рамку і пишу в ній шрифтом розміром 130: Oldtimer Flower. Шрифт називається Neon. Колір шрифту бордово-коричневий: 5d1f12.
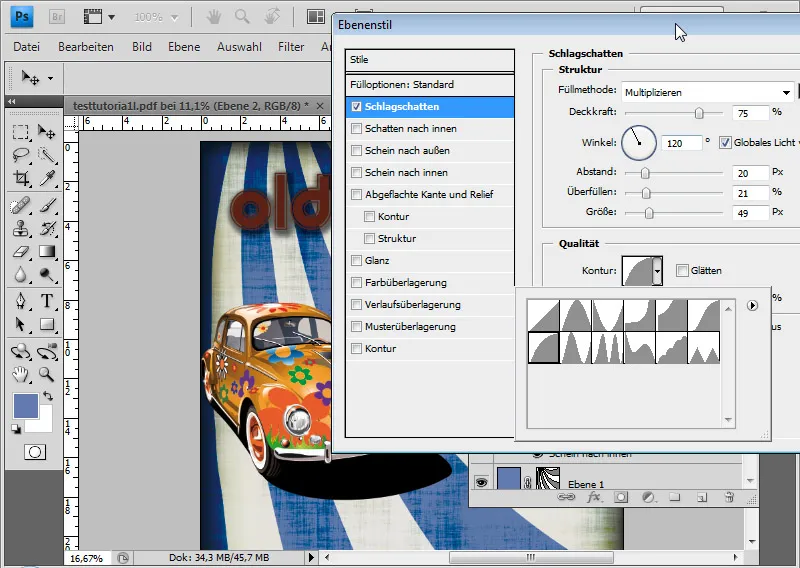
В опціях заливки я встановив наступні параметри , щоб підкреслити заголовок:
Тінь з непрозорістю 75% у режимі множення з інтервалом 20 px, захопленням 20%, розміром 50 px. Контур тіні вигнутий знизу ліворуч догори праворуч.
Контур: білий колір розміром 20 пікселів.
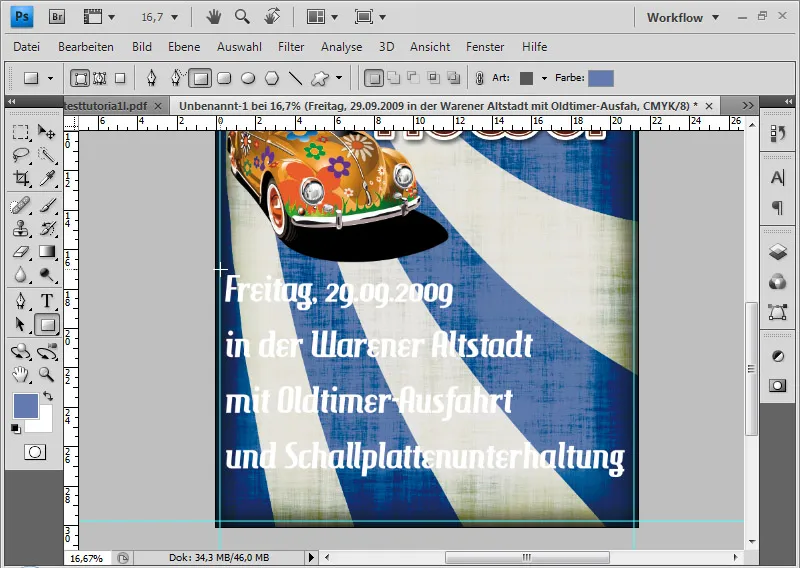
Я розміщую інші шрифти флаєра під графікою жука. Знову малюю текстовий фрейм і використовую шрифт HamburgerHeaven, щоб написати кілька особливостей вінтажної зустрічі Flower Power. Розмір шрифту - 52 пт, міжрядковий інтервал - 80 пт.
З білим кольором шрифту сам текст, звичайно, досить важко читати. Тому я розмістив кольорові прямокутники позаду тексту - і оточив їх гранжевою текстурою.
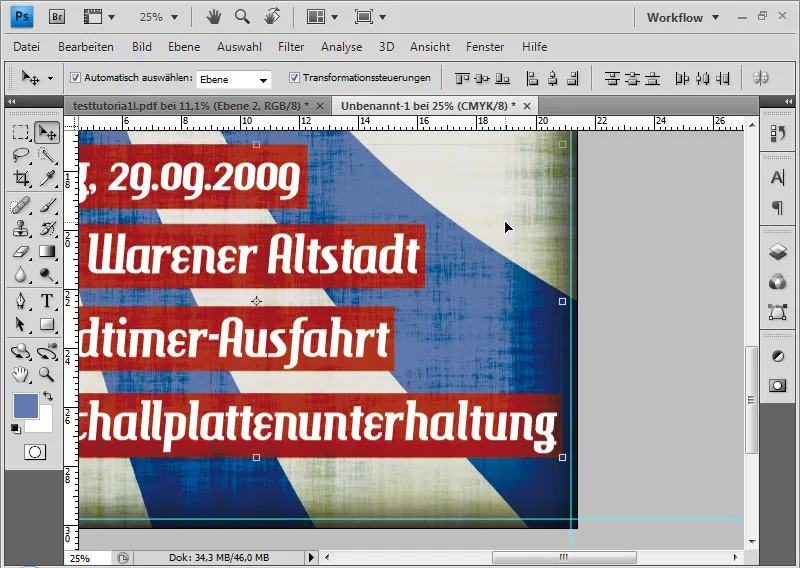
За допомогою інструмента "Прямокутник " я малюю прямокутник червонуватого кольору поруч із рядком: b03434. Я підганяю його точно до пропорцій тексту; потім я можу продублювати його за допомогою комбінації клавіш Ctrl+J і розмістити дублікати за відповідним рядком. Утримуючи клавішу Shift під час переміщення, я тримаюся точно до лівого краю.
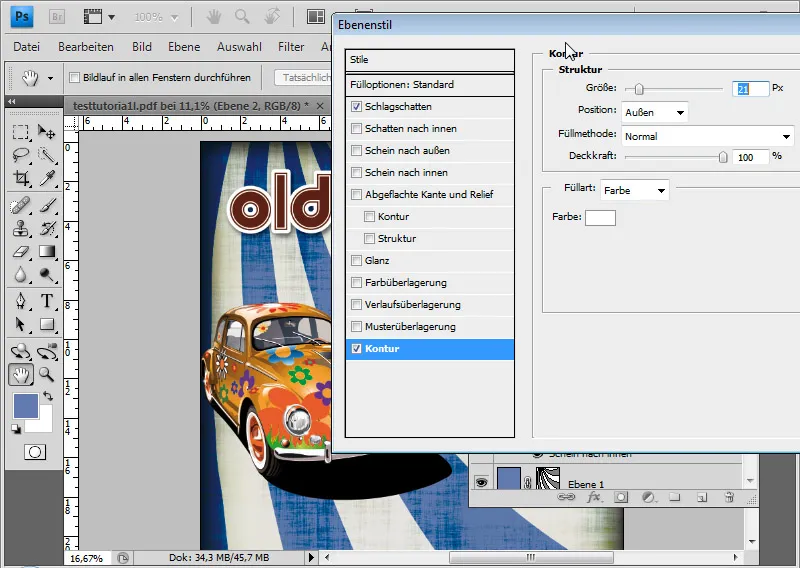
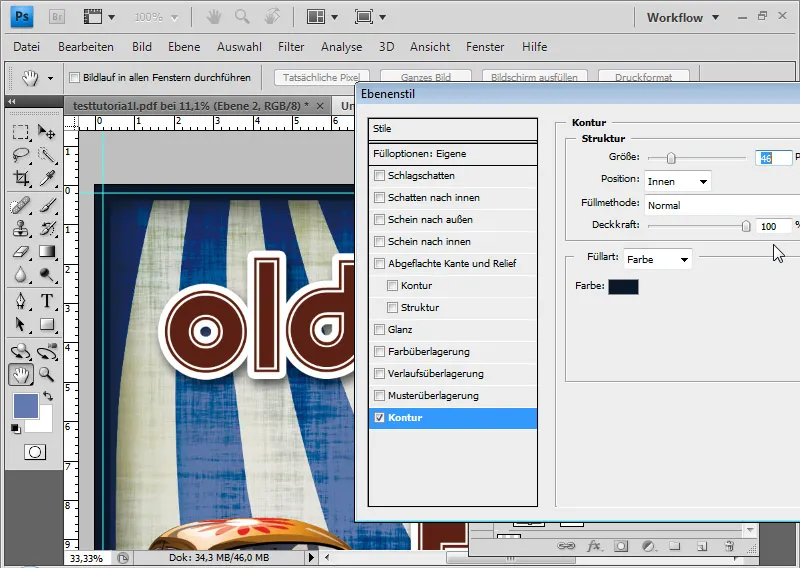
На останньому кроці я створюю ще один шар, який розміщую зверху, заливаю його будь-яким кольором і додаю темний контур розміром приблизно 45 пікселів за допомогою опцій заливки . Я зменшую повзунок області до 0 відсотків, щоб було видно лише стилі шару.
Контур дуже широкий, щоб він поширювався на область обрізання. Після обрізання я отримаю тонкий темний контур на флаєрі, який дуже гарно обрамляє вміст.
Підготовка до друку
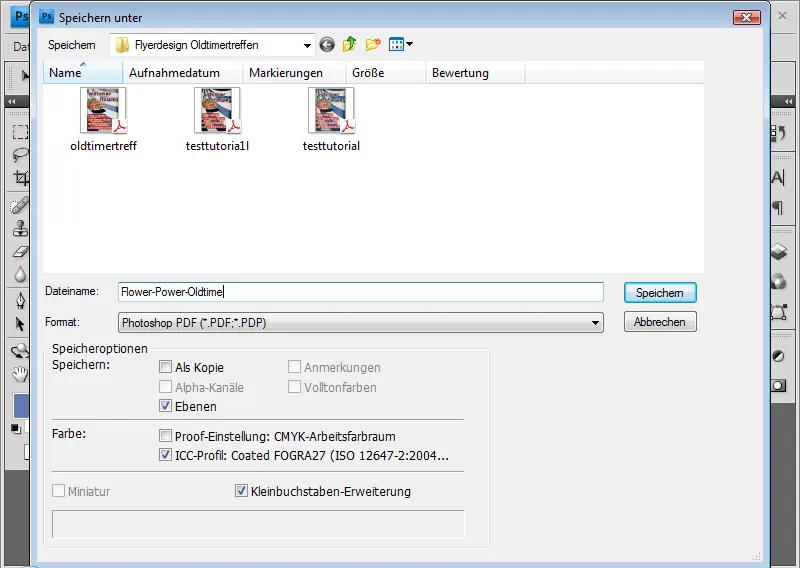
Тепер я переходжу до " Зберегти як", обираю формат PDF і даю файлу ім'я.
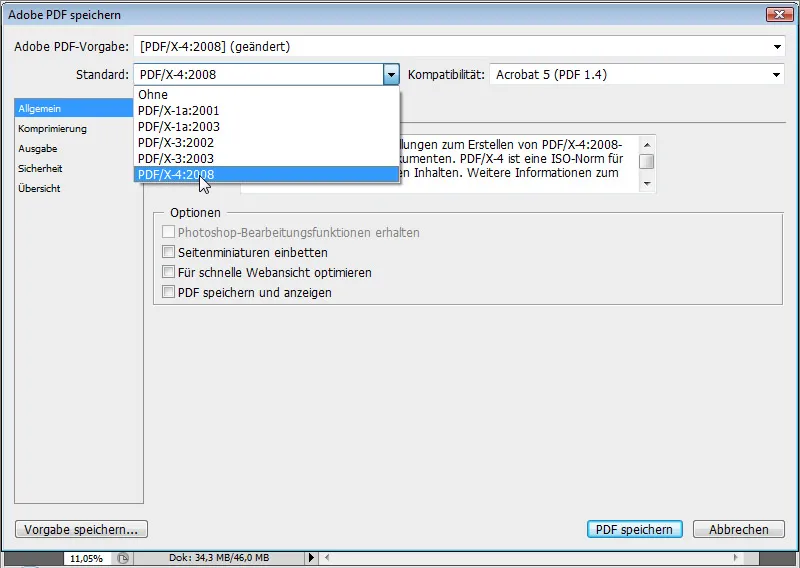
Для друку має сенс експортувати файл як PDF у стандарті PDF/X-4.
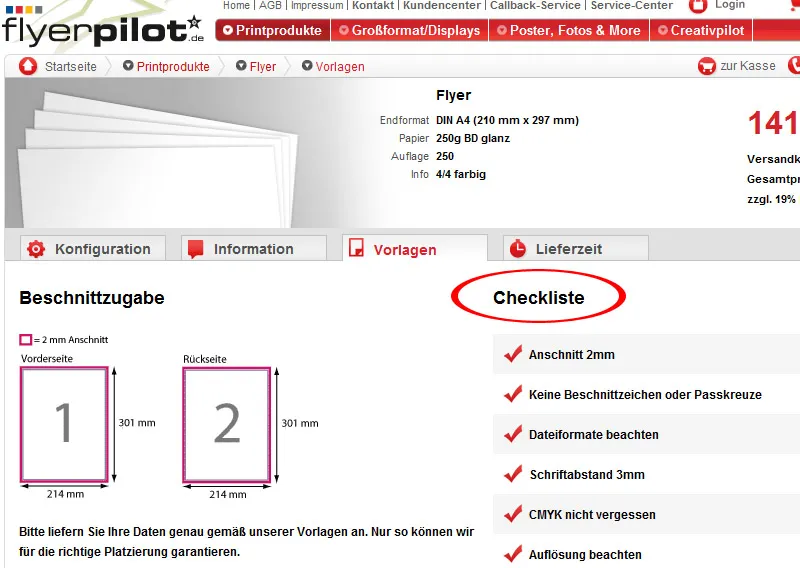
Багато друкарень також надають інформацію про те, на що слід звернути увагу у файлах для друку. Наприклад, Flyerpilot.de, онлайн-друкарня, надає огляд у вигляді контрольного списку того, на що слід звернути увагу під час експорту:
Має сенс поцікавитися, чи не має друкарня проблем з прозорими плівками. Це особливо важливо для векторної графіки та шрифтів з ефектами (падаючі тіні).
Перевага онлайн-друкарень, таких як Flyerpilot.de, полягає в тому, що я отримую розрахунок у реальному часі зі зміною вхідних даних (папір/кількість тощо). Варіанти оплати включають навіть PayPal!
Я також можу запросити перевірку файлу, щоб переконатися, що все в порядку.
Тепер я можу роздрукувати свій файл на улюбленому принтері або, що ще краще, завантажити його на Flyerpilot.de з дому.


