Я признаю, що рівновиділений вирівнюється на відстань на перший погляд не виглядає особливо захоплююче. Проте диявол полягає в деталях. Цей підручник має на меті дати уявлення про можливості та підґрунтя рівновиділения тексту, щоб ви могли створити типографічно привабливі макети. Отже, давайте розпочнемо разом:
Рівновиділений - один з найбільш використовуваних способів вирівнювання тексту. У рівновиділому всі рядки всередині текстового поля однакової довжини. Вони починаються зліва і закінчуються справа. Часто ми можемо зустріти цей варіант у книгах, журналах, газетах або інших довідкових виданнях.
Тому що рівновиділений створює тихий, гармонійний, навіть статичний вигляд, варто завжди уважно вибирати місце його застосування. При невеликій кількості рядків (наприклад, у трьох рядках) виявляється, що рівновиділений виглядає відразливо. Краще звернутися до альтернативи - фліктуації. Тому рівновиділилося ідеально підходить для тривалих відрізків тексту і любить бути представленим у достатньо широких колонках.
Проблема та мета цього підручника
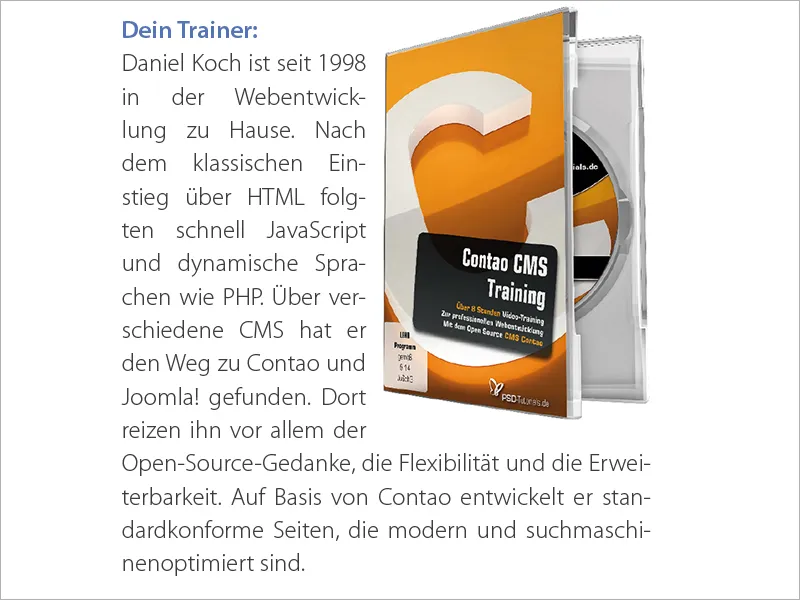
Нещодавно ми зауважили на інтернет-журналі Commag - нашому онлайн-журналі з обробки зображень, веб-дизайну та іншого - нечіткість відображення. Речь йшла про представлення наших нових тренувань з Contao з відповідним тренером. Щоб коротко висловитися: заданий текст у поєднанні з картинкою виглядає "покідливо". У нас є рівновиділий в строці, яка занадто мала. Також великі діри і багато переносів слова ускладнюють читання. Можна було б також подумати про те, щоб розмістити DVD в зовсім інше місце. Давайте ж займемося цим, адже це, безумовно, можна зробити краще.
Налаштування рівновиділения
Але перш ніж я піду на виправлення проблеми, хочу з вами повернутися на кроки до суті цього підручника. Тож якщо в рівновиділеному всі рядки мають бути однакової довжини, як InDesign може заповнити довжину рядка без вигадування хаосу фіктивних слів?
З цього питання формуються три змінні, за допомогою яких необхідно допомогти.
• Ми змінюємо інтервали між словами
• Ми змінюємо інтервали між символами
• Ми змінюємо ширину символів
Зробімо ще один короткий стрибок у минуле: У часи літопису букового складання між буквами були вставлені зусиллями багатьох кружечки, щоб досягти саме цього ефекту. Сьогодні наше програмне забезпечення DTP це, до речі, робить автоматично, але це не вивільняє навченого верстановника від його завдання уважно переглядати свій заданий текст після всіх цих процедур.
Тому у нас є три можливості налаштувати рівновиділил. Давайте поступово дотримуватись кожного кроку (в реверсному порядку).
Яка ширина символу?
Ширина символу описує фактичні розміри символу (у InDesign CS6 це називається масштабуванням гліфів). Зміна ширини символу - це техніка, яка, хоча й включена тут з метою повноти, але з точки зору оптимальної читабельності досить критична й гранична.
Не рекомендується змінювати ширину символу, коли ми пам'ятаємо, що досвідчені текстильники в педантичній роботі вирізають кожній букві оптимальну ширину, щоб створити гармонійну взаємодію всіх букв, для того щоб створити якомога збалансований зовнішній вигляд шрифту. Звісно, є виключення.
Що таке інтервали між символами?
Інтервали між символами формують простір між окремими буквами або цифрами. Змінюючи інтервали між символами, ми впливаємо на читабельність тексту. Відстань між буквами називається ширина міжбуквових таблиць. У фаховому жаргоні є ще два інші терміни, які є важливими: підтримка це зменшення відстаней, тоді як широкий проміжок це збільшення відстаней.
Що завжди має бути на передньому плані, це так звана "сіра шкала". Сіра шкала описує співвідношення між друкованими і недрукованими областями, а також між світлими і темними областями. Будь-яка зміна в тексті автоматично впливає на сіру шкалу.
Що таке інтервали між словами?
Сам термін досить очевидний. Це білі проміжки між окремими словами. Тому коли щось у зовнішньому вигляді тексту не відповідає, часто вибирають шлях простої настройки проміжків між словами.
Так звані "аеропорти"
Цей крок також може швидко вийти з рук, як ви можете побачити на наведеному прикладі. Якщо тільки потрібно трохи попрацювати над проміжками між словами, іноді ми отримуємо надто великі проміжки між словами, які можна назвати "аеропортами".
Налаштування в InDesign
Щоб було можливо розумно втручатися в цю область, в InDesign вибирається відповідний формат абзацу та зліва вибирається вкладка Відстані.
Тут InDesign надає користувачу три значення для всіх трьох описаних методів: Мінімальне, Оптимальне та Максимальне.
Рішення: для розтягування рядка комбінація змінних міжсимвольний і міжслівний інтервал має бути першою та переважною технікою.
Значення Оптимальне вказує, як повинен виглядати незмінений міжслівний інтервал. Мінімальне визначає, наскільки може бути зменшено відстань між словами за допомогою InDesign. Таким чином, якщо це значення становить 75%, це означає, що відстань може бути зменшена на 25%. Максимальне визначає, наскільки може бути збільшено відстань між словами. 135% дозволяє додатковий інтервал 35% від міжслівного інтервалу. Цей же принцип застосовується для міжсимвольних інтервалів.
Третє значення масштабування гліфів викликає, як уже пояснено, зміну ширини знаків. Це щось, що було неможливо в книжковому верстаті, і навіть сьогодні багато типографів дивляться на цю можливість скептично та як на непрогнозовану.
Я рекомендую користуватися такими значеннями як орієнтир:
• Міжслівний інтервал 75% - 100% - 135%
• Міжсимвольний інтервал -10% - 0% - 10%
• Масштабування гліфів 0% - 0% - 0%.webp?tutkfid=88941)
Ось як це виглядає
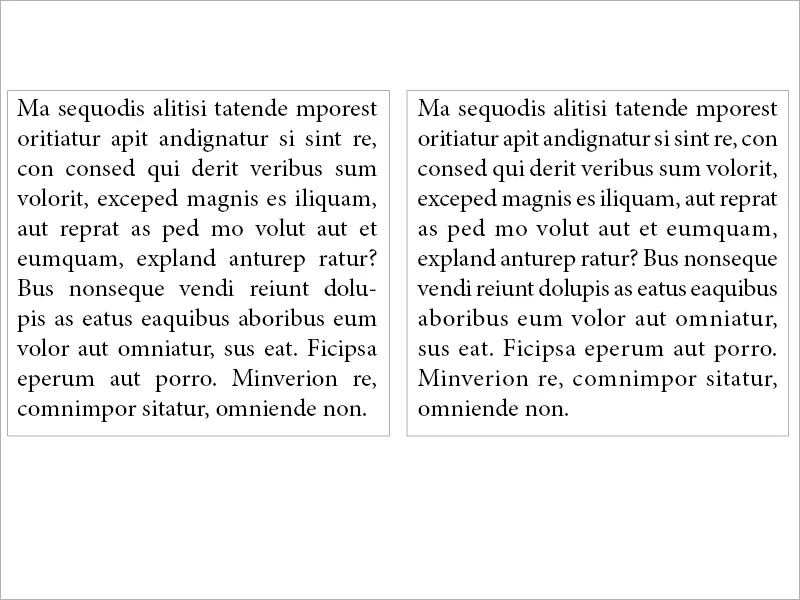
Те, що трапилося, можна дуже точно спостерігати в порівнянні між двома ідентичними текстами. З першого погляду помітно, що в правому блоку (де ми провели зміну) читання і зовнішній вигляд виглядають набагато привабливіше, згуртованіше і "спокійніше". В лівому блоці було обрано тільки і дуже класично блокові пунктири, без точного налаштування параметрів. Діри заважають.
У нашому випадку
Застосувавши той же принцип до описаної на початку проблеми, ми бачимо різницю між ліворуч і праворуч, яка заслуговує уваги. Поки у лівому зображенні є неприємні "аеродроми" між словами, де приблизно може приземлитися літак, у праворуч ми бачимо майже вирівняний зовнішній вигляд тексту. Як бачите, варто роздивитися налаштування.
Пробіл компенсації в блоковому пунктирі (у всіх рядках)
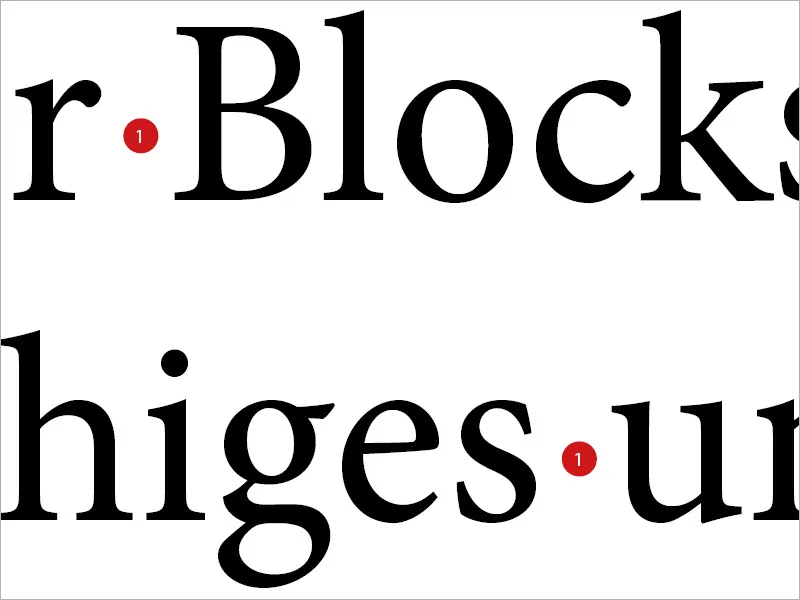
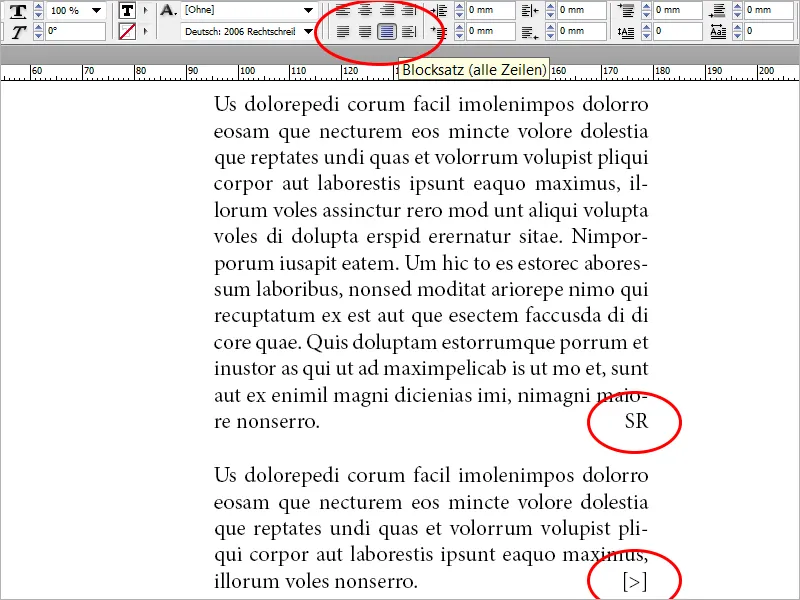
Для блокового пунктиру в InDesign є в цілому три варіанти. Блоковий пунктир, останній рядок вирівнений ліворуч, найвикористовуваніша техніка. Блоковий пунктир, останній рядок вирівнений по центру і Блоковий пунктир (усі рядки). Остання опція має сенс лише за певних умов. Отже: що робити, якщо ви обробляєте блоковий пунктир і на кінці тексту хочете вирівнювати по правому краю авторську аббревіатуру або вказівку на наступну сторінку, за умови, що останній рядок тексту залишився привабливо вирівняний по лівому краю? Зображення має на меті візуалізувати сценарій:
Ми встановлюємо текст на Блоковий пунктир (усі рядки) і помічаємо, що в порівнянні з Блоковий пунктир, останній рядок вирівнений ліворуч утворились великі діри. В кінці статті ми додаємо авторську аббревіатуру. Тепер ми вибираємо пробіл між останнім словом тексту та авторською аббревіатурою (або вказівкою на наступну сторінку) і вибираємо у меню Шрифт>Вставити пробіл>Пробіл компенсації. Таким чином, останній рядок вирівнюється по лівому краю, під час того як наш знак вирівнюється по правому краю як завершення.
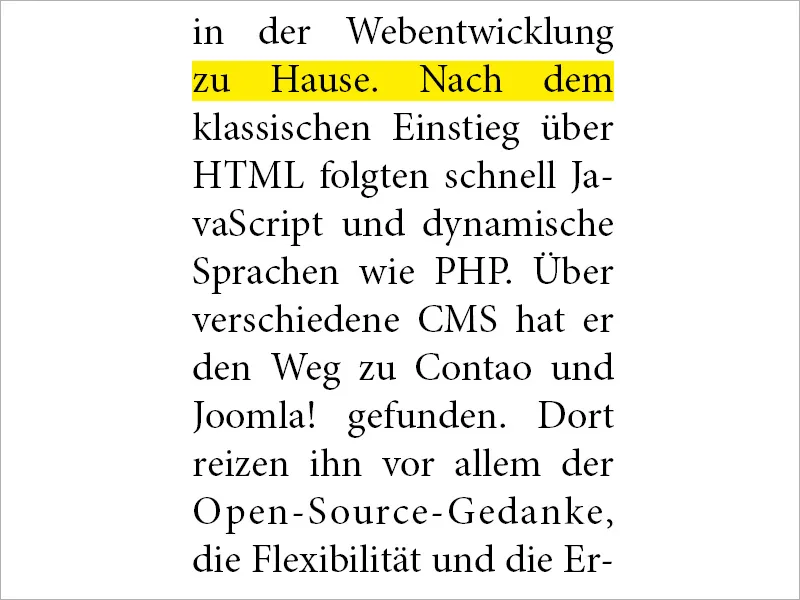
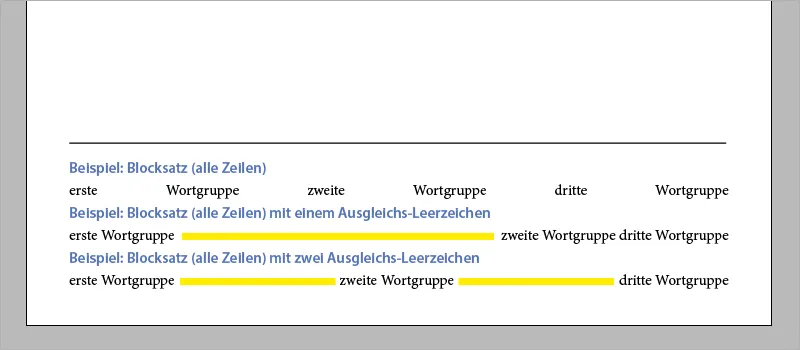
Так само цей описаний метод можна застосувати кілька разів всередині рядка. Така техніка корисна для підписів у листах. Я додав три групи слів всередині текстового поля і всі вони отформатовані з використанням Блоковий пунктир (усі рядки). Потім я вставив пробіл компенсації між групами слів (позначено жовтим). Бачимо зображення:
На останок, ще одне зауваження. Хто любить додавати авторські аббревіатури або хоче оперативно застосувати приклад номер 2 у підписах, може зробити це також за допомогою комбінації клавіш Shift+Tab.
Таким чином, бажаю успіхів у захоплюючій роботі з текстами, блоковим пунктиром та темою типографії взагалі.


