Кнопки та посилання в Adobe InDesign дозволяють створювати інтерактивні документи, такі як PDF-файли, презентації або цифрові журнали. За допомогою цих інструментів ви можете вставляти елементи навігації, гіперпосилання або навіть мультимедійні взаємодії, які зроблять ваш проект зручним і динамічним. У цьому посібнику я крок за кроком покажу вам, як створювати кнопки, вставляти посилання та додавати інтерактивні функції, щоб підняти ваші макети на новий рівень. Давайте почнемо і зробимо ваш дизайн інтерактивним!
Створення кнопок
Для подальшого виведення у вигляді екранного документа InDesign пропонує широкий вибір можливостей, щоб зробити ваші файли інтерактивними та багатофункціональними. Наприклад, щоб зробити навігацію в PDF-файлі зручнішою, ви можете створити власні кнопки для переходу на наступну або попередню сторінку.
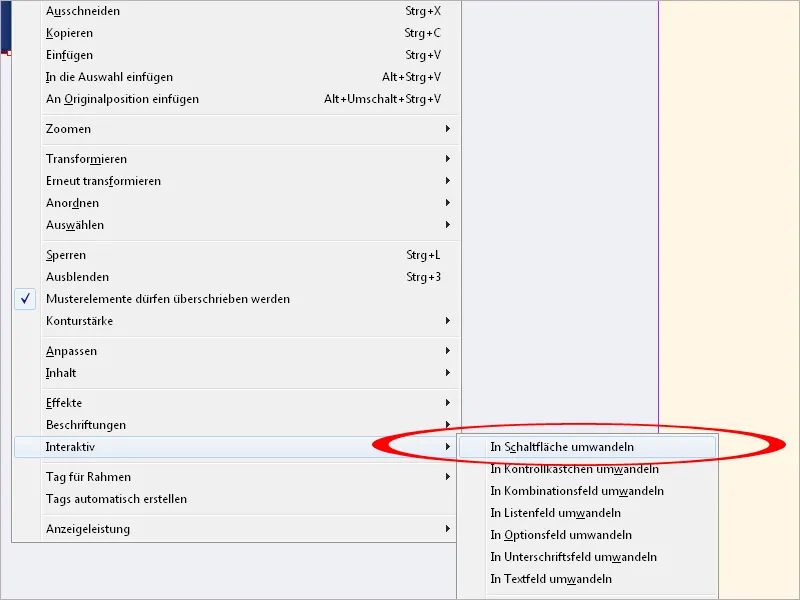
Для цього розмістіть об'єкти, які будуть використовуватися як кнопки, у потрібних місцях. Приклади сторінок рекомендуються для кнопок навігації для прокрутки вперед і назад, оскільки вони повинні бути присутніми на всіх сторінках. Тепер перетворіть вибраний об'єкт за допомогою менюОб'єкт>Інтерактивний>Конвертувати вкнопку (або контекстного меню правої кнопки миші) .

Після цього рамку об'єкта буде перекреслено пунктирною лінією, а панель керування кнопкою буде відкрито.
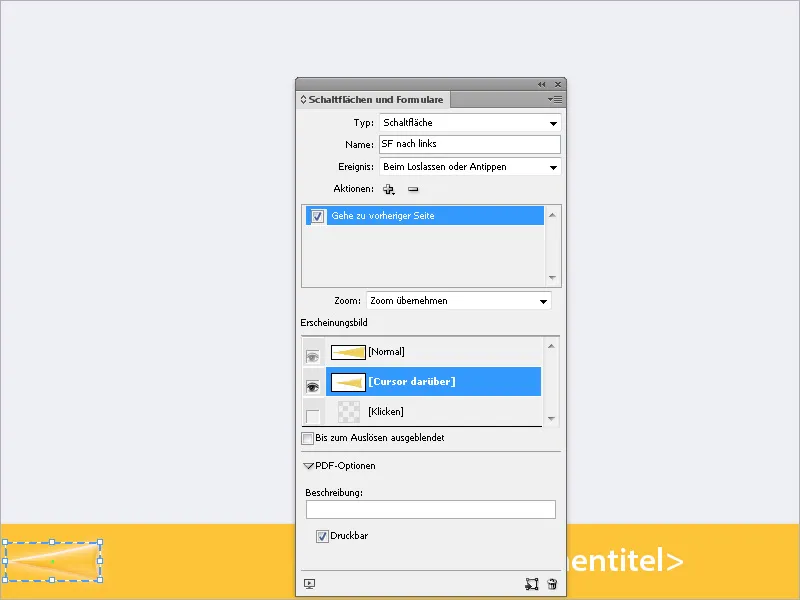
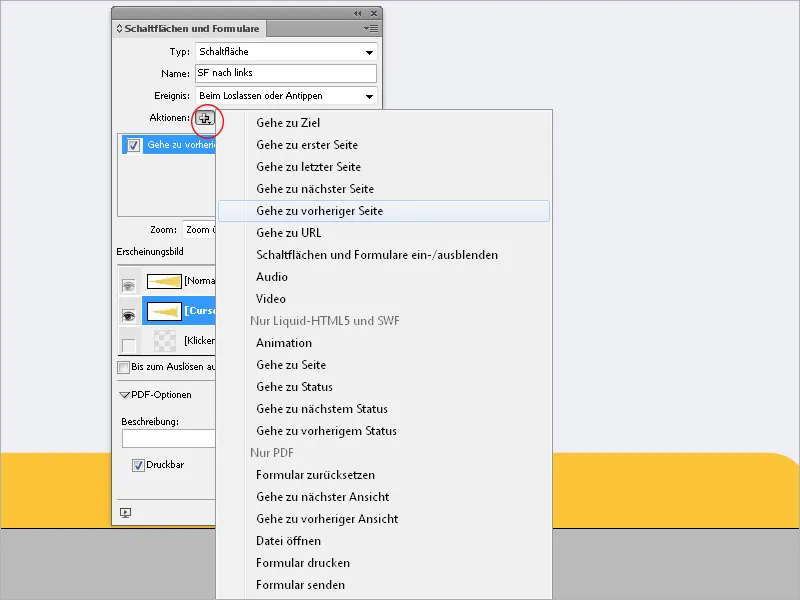
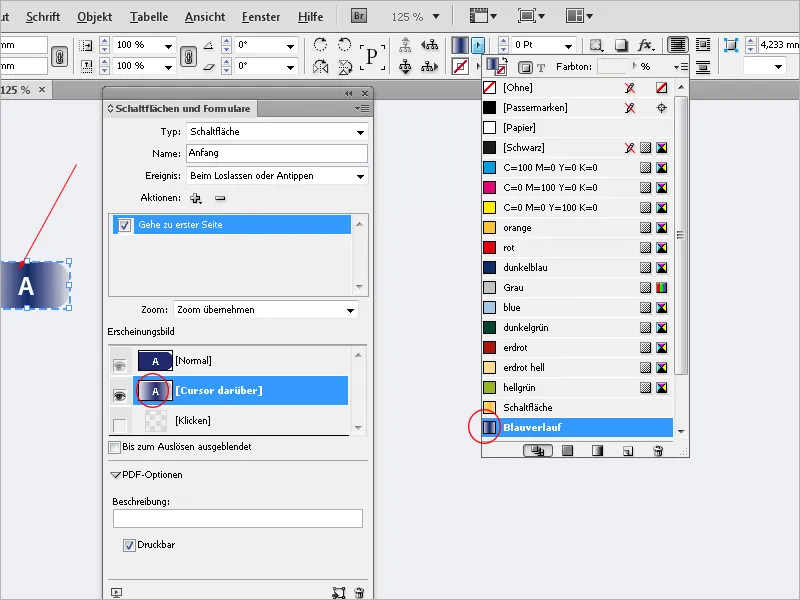
Дайте кнопці ім'я і додайте до неї потрібну дію зі списку можливих дій за допомогою символу "плюс" - в даному випадку перехід на наступну або попередню сторінку. Дія буде введена в поле Дії.
У полі Подія можна залишити значення При відпусканні або Торкніться.
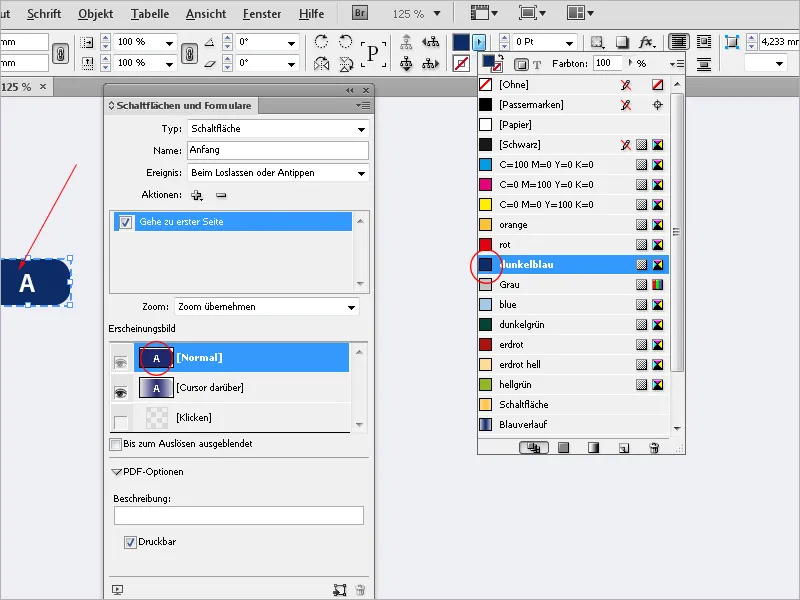
Щоб надати документу динамічнішого вигляду, ви можете налаштувати ефект наведення курсору миші в області Вигляд. Для цього виберіть курсор над записом, а потім відредагуйте об'єкт на аркуші друку, наприклад, змінивши колір, контур і ефекти.
Змінені властивості застосовуються лише до стану наведеного курсору, навіть якщо сам об'єкт тепер має інший вигляд. Стан об'єкта, вибраний на панелі керування, відображається на сторінці InDesign.
Звичайний стан:
Наведіть на нього вказівник миші:
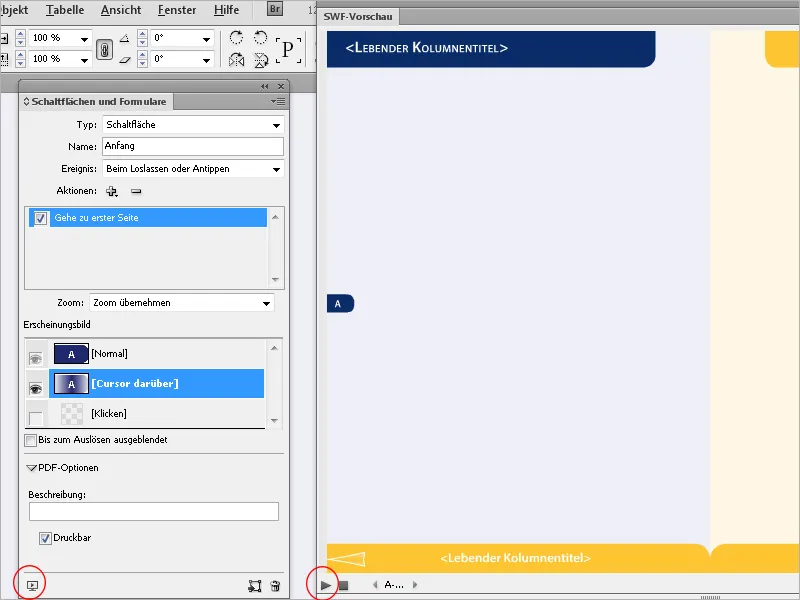
Щоб перевірити ефект так, як він згодом буде відображений у PDF-файлі, клацніть маленький символ камери в лівому нижньому куті панелі керування кнопками. Відкриється вікно попереднього перегляду, яке також можна масштабувати до будь-якого розміру.
Тепер ви можете перевірити ефект наведення миші тут.
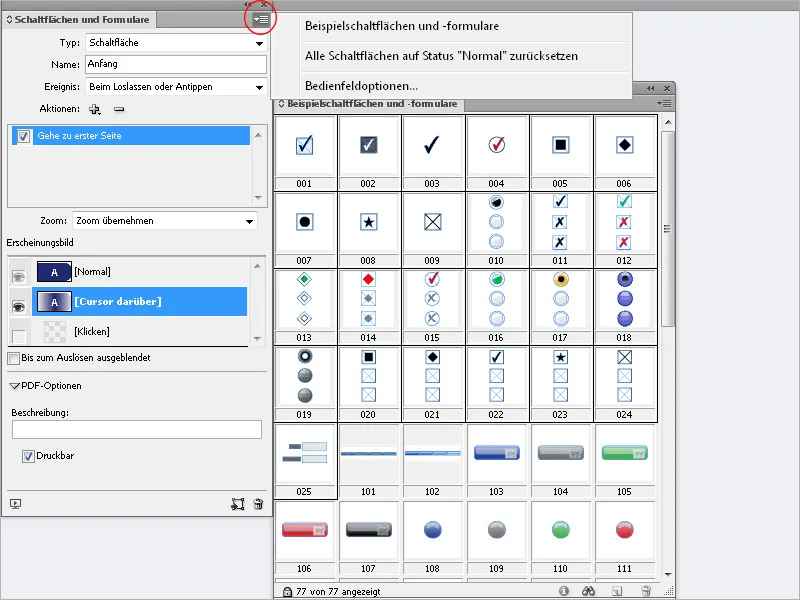
За допомогою меню палітри можна також викликати бібліотеку об'єктів зі стандартними кнопками InDesign і вибрати щось із неї.
Кнопку можна знову перетворити на об'єкт за допомогою меню " Об'єкт" > "Інтерактивний ". При цьому стани наведення миші та властивості кнопки видаляються.
Гіперпосилання
Гіперпосилання та текстові якорі використовуються в InDesign для прямого переходу на веб-сторінку в інтерактивних PDF-документах або для переходу на сторінку чи до певного місця в тексті за допомогою клацання на слові, фрагменті тексту або кнопці.
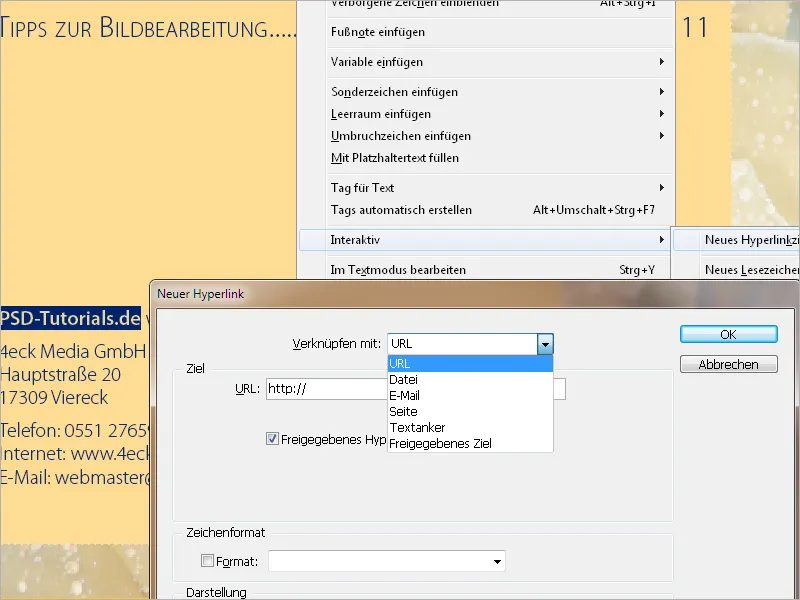
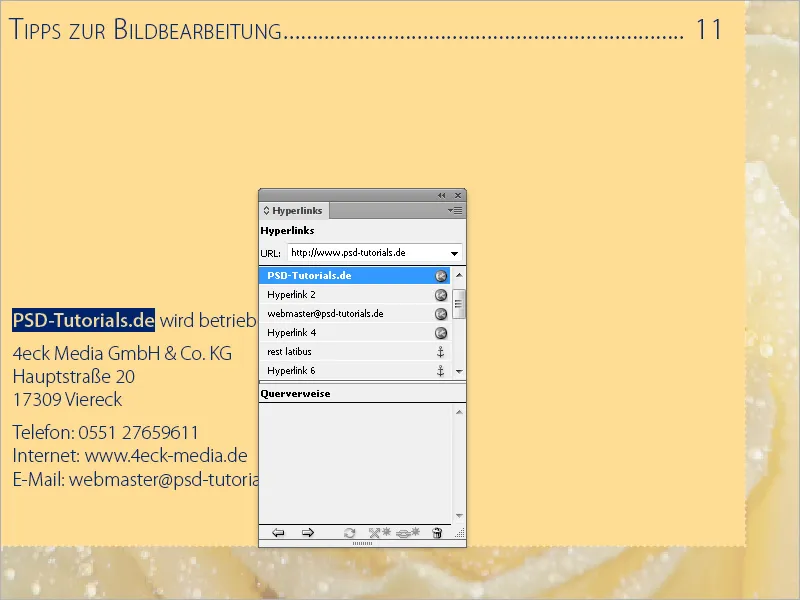
Зазвичай гіперпосилання використовуються для виклику веб-сторінок. Тому, якщо ви хочете, щоб читач перейшов безпосередньо на веб-сайт, натиснувши URL-адресу в PDF-документі, виділіть фрагмент тексту в документі InDesign, відкрийте панель "Гіперпосилання " в інтерактивному меню, а потім натисніть кнопку " Нове гіперпосилання" в нижній частині.
У розкривному меню в полі " Посилання на" виберіть запис URL-адреси та вставте його в поле нижче. Щоб зробити функціональність текстового фрагмента зрозумілішою для читача (зрештою, ви можете пов'язати будь-який фрагмент тексту з веб-сайтом, наприклад, з приміткою "Ви можете знайти більше інформації тут..."), ви можете вибрати формат символів, створений спеціально для цієї мети (або будь-який інший). Після натискання кнопки ОК посилання з'явиться на панелі керування гіперпосиланнями (Вікно>Інтерактивне меню) - у рядку над ним відобразиться пов'язана URL-адреса вибраного запису.
Адреса електронної пошти також може бути відформатована таким чином, щоб при натисканні на неї запускався поштовий клієнт з адресою одержувача - і, за бажанням, із заздалегідь заповненою темою.
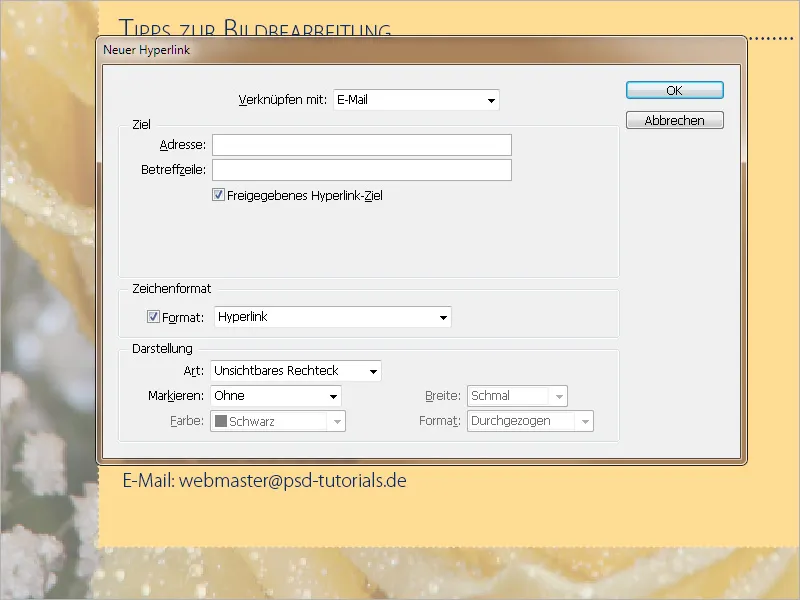
У цьому випадку виділіть текст, у контекстному меню правої кнопки миші виберіть Інтерактивне>Нове гіперпосилання, а в рядку Посилання на виберіть опцію Електронна пошта і введіть відповідні дані нижче.
Так само, як і текст, об'єкти або кнопки також можна пов'язувати гіперпосиланнями. Процедура аналогічна: Просто виберіть об'єкт, натисніть " Нове гіперпосилання " на панелі керування гіперпосиланнями, а потім введіть веб-адресу - готово.
Текстовий якір
Текстові якорі пов'язані з гіперпосиланнями, щоб одним клацанням миші перенести вас до певної точки на іншій сторінці документа, що значно спрощує навігацію. Хорошим сценарієм для цього може бути перехід до приміток, які були розміщені в кінці розділу або документа, щоб не порушувати потік тексту.
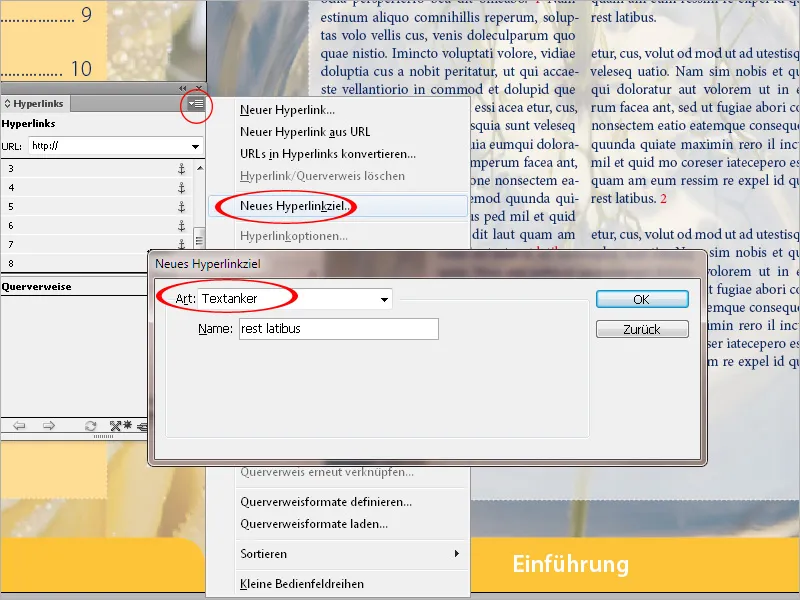
У цьому випадку процедура полягає в тому, що ціль спочатку форматується як текстовий якір, а потім анотація прив'язується до нього як гіперпосилання. Щоб відформатувати фрагмент тексту, слово або просто позицію курсору як текстовий якір, виділіть область і виберіть " Нова ціль гіперпосилання " в меню палітри панелі керування гіперпосиланнями.
Тепер виберіть текстовий якір у полі Тип. У полі Ім' я введіть якомога унікальнішу назву, щоб полегшити призначення текстової прив'язки, особливо якщо потрібно створити велику кількість текстових прив'язок.
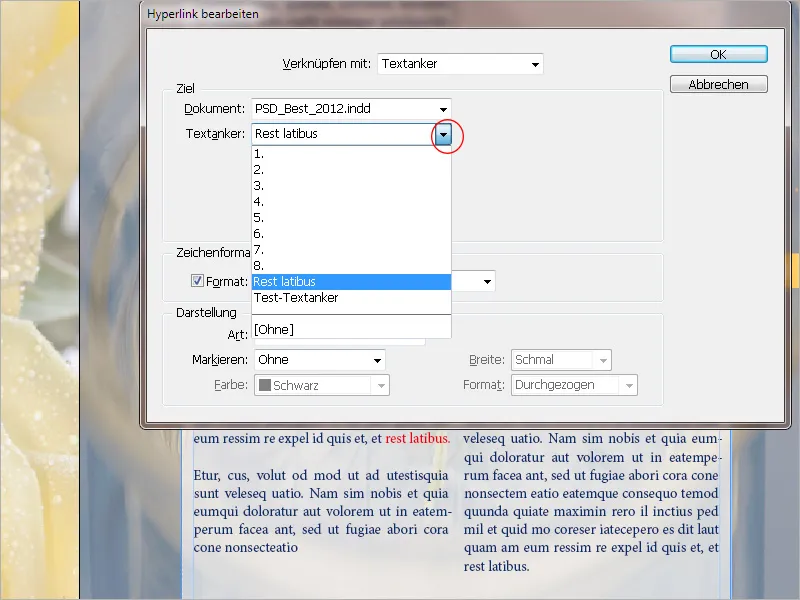
Після натискання кнопки ОК текстовий які р буде створено. Щоб прив'язати до нього уривок тексту в розділі, виберіть його (можливо, просто число в дужках) і створіть нове гіперпосилання на панелі керування гіперпосиланнями. Текстовий якір тепер вибрано в полі Посилання на, а щойно створений текстовий якір вибрано в розкривному меню поля Текстовий якір.
Натисніть кнопку ОК, щоб створити посилання на анотацію. Щоб зробити це дійсно зручним для читача, тепер ви можете створити невелику кнопку Назад або щось подібне, за допомогою якої можна повернутися з анотації до місця, яке ви щойно залишили.
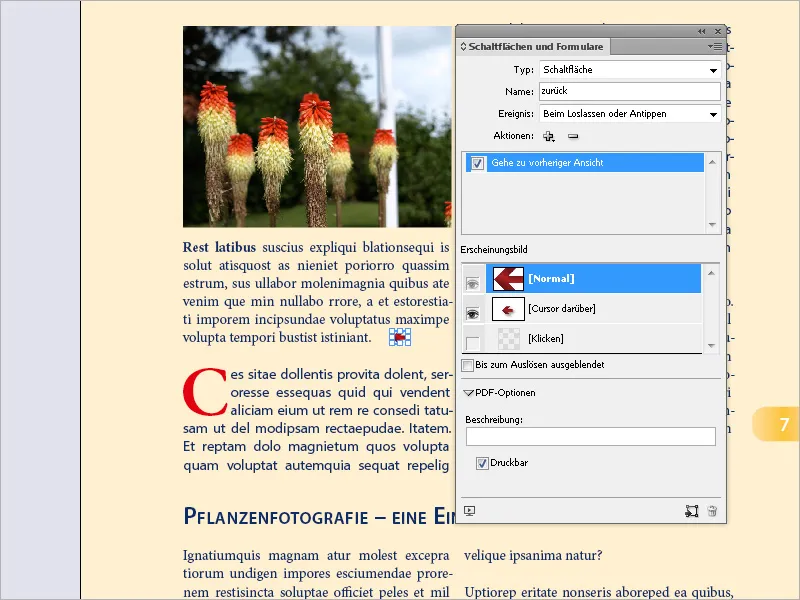
Для цього викличте панель керування кнопками і призначте вибраній кнопці дію " Перейти до попереднього перегляду " (за допомогою символу "плюс" для дій ).
Цю кнопку можна скопіювати і перемістити за потреби. Посилання на попередній перегляд динамічно налаштовується таким чином, щоб перехід назад завжди був спрямований на відповідну початкову сторінку.
До речі, ви можете призначити цю дію лише кнопці, тобто об'єкту, а не тексту (наприклад, слову " назад" ). У PDF-документі, обладнаному таким чином, шукати нотатки набагато зручніше, ніж у друкованій книзі.


