Дизайн цільової сторінки може мати вирішальне значення для першого враження від вашого сайту. Це перша точка контакту для потенційних клієнтів, які потрапляють на ваш сайт різними каналами. Хоча багато аспектів веб-дизайну є фундаментальними, важливість користувацького досвіду (UX) в цьому процесі часто не береться до уваги. У цій статті ви дізнаєтеся, як покращити користувацький досвід на цільовій сторінці, використовуючи тригери цільової орієнтації, щоб заохотити відвідувачів до прокрутки.
Основні висновки
Добре продумана цільова сторінка відповідає на потреби користувачів і надає релевантну інформацію в цікавій формі. Використання орієнтаційних тригерів, таких як індикатори прогресу або візуальні інструкції, може допомогти оптимізувати шлях клієнта. Користувачі звикли прокручувати контент, тому цільова сторінка повинна підтримувати цю функцію, щоб посилити ідентичність бренду та залучення.
Покрокова інструкція
1. зосередьтеся на потребах користувачів
Цільова сторінка повинна чітко відповідати на питання: "Чи надає цей контент те, що я шукаю?" Визначте потреби вашої цільової групи і розробляйте контент на основі цієї інформації. Важливо мати чіткий дизайн та навігацію.

2. Довгі формати є прийнятними
Сучасні цільові сторінки можуть бути довшими, ніж раніше. Замість того, щоб розпорошувати інформацію по різних сторінках, часто має сенс зібрати релевантний контент на одній сторінці. Це забезпечує лінійний шлях користувача і дозволяє йому отримати повну картину без необхідності перемикання сторінок.
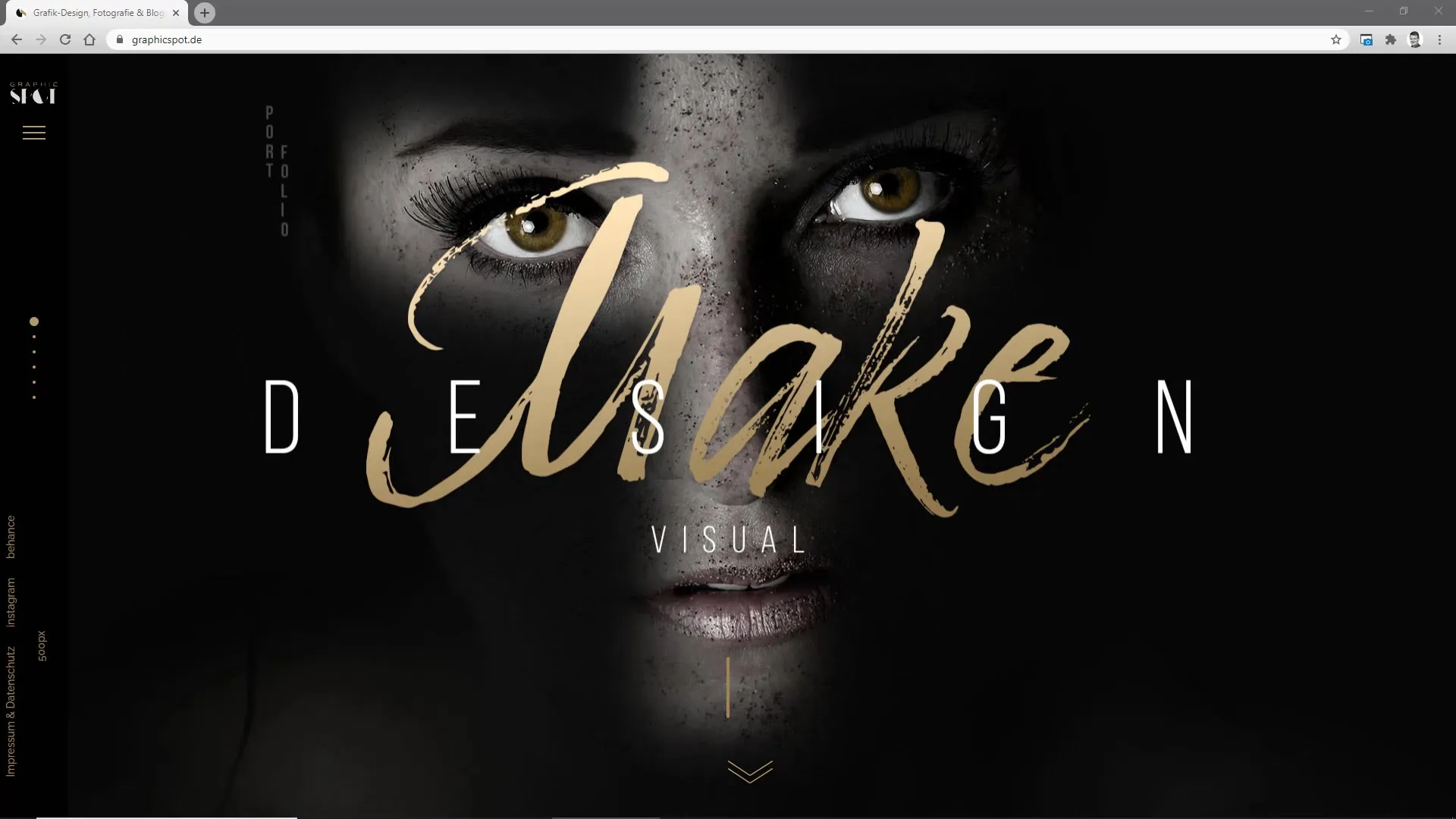
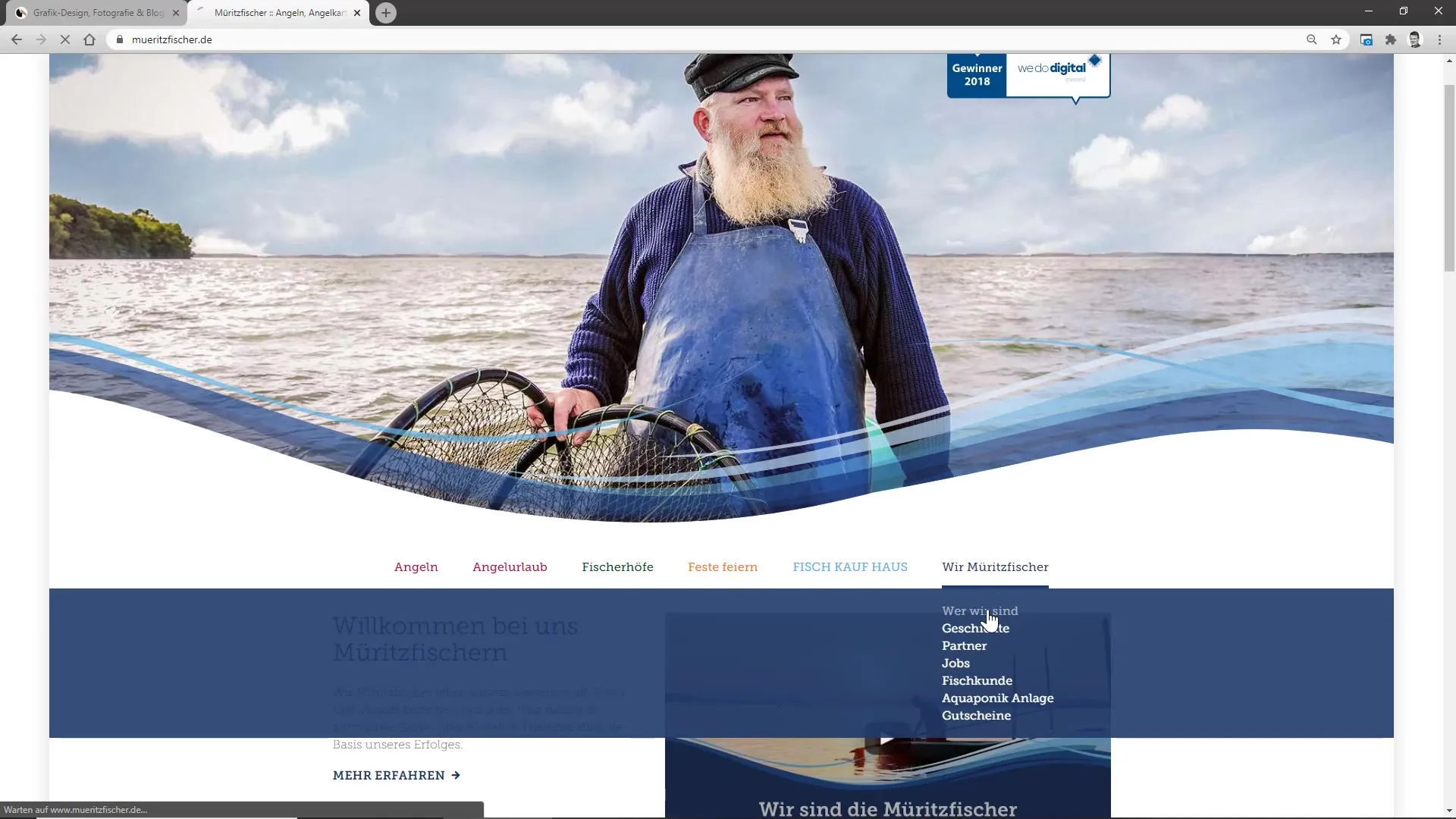
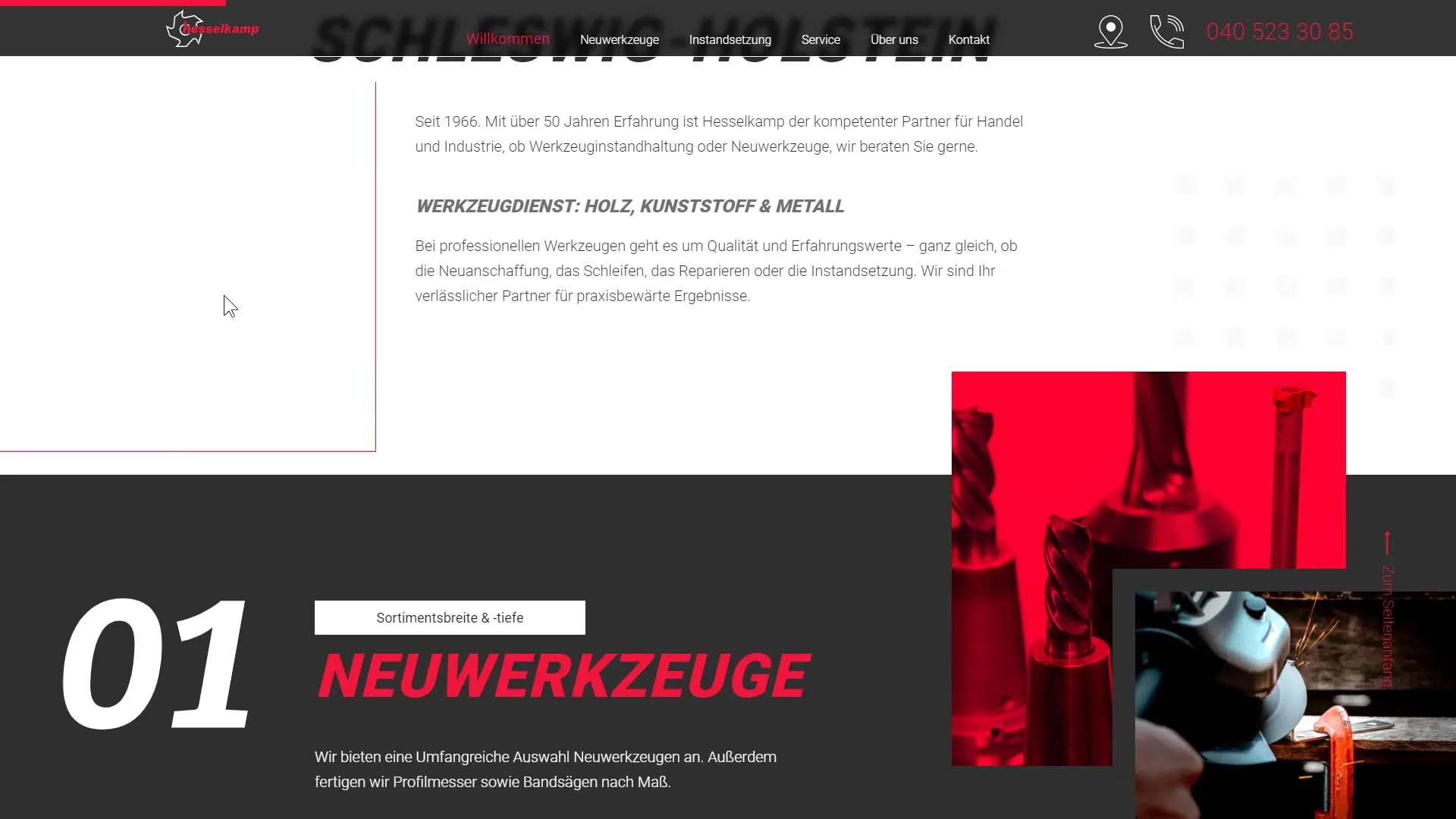
3. використання зображень та відео
Візуальний контент, такий як зображення або відео, може значно покращити користувацький досвід. Вони підтримують текстовий контент і допомагають закріпити інформацію. Наприклад, якщо ви включите іміджеве відео, ви гарантуєте, що користувачі зможуть встановити емоційний зв'язок з брендом.

4. якірні посилання для зручної навігації
Інтегруйте якірні посилання, щоб користувачі могли швидко переходити до певних розділів вашої цільової сторінки. Подумайте, як користувачі, які зацікавлені в конкретній інформації, можуть переміщатися без необхідності прокручувати всю сторінку. Ці посилання повинні бути чітко позначені та легко знаходитися.

5. вставте індикатор виконання
Індикатор виконання - це чудовий спосіб показати користувачам, скільки контенту ще попереду, і мотивувати їх продовжувати прокручувати сторінку. Таке візуальне представлення дає відчуття орієнтації та прогресу, а також зменшує ймовірність того, що користувачі передчасно залишать сторінку.

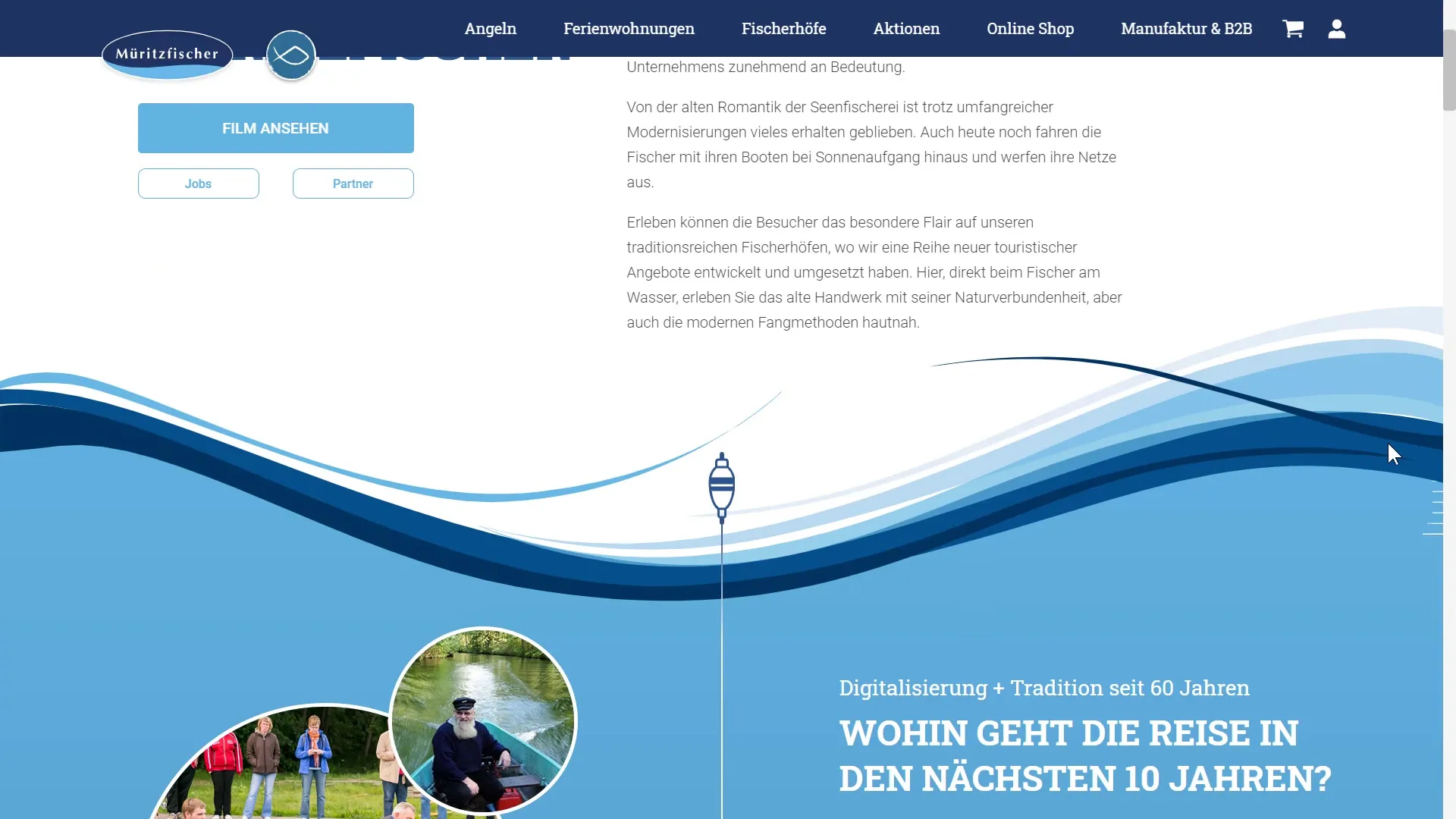
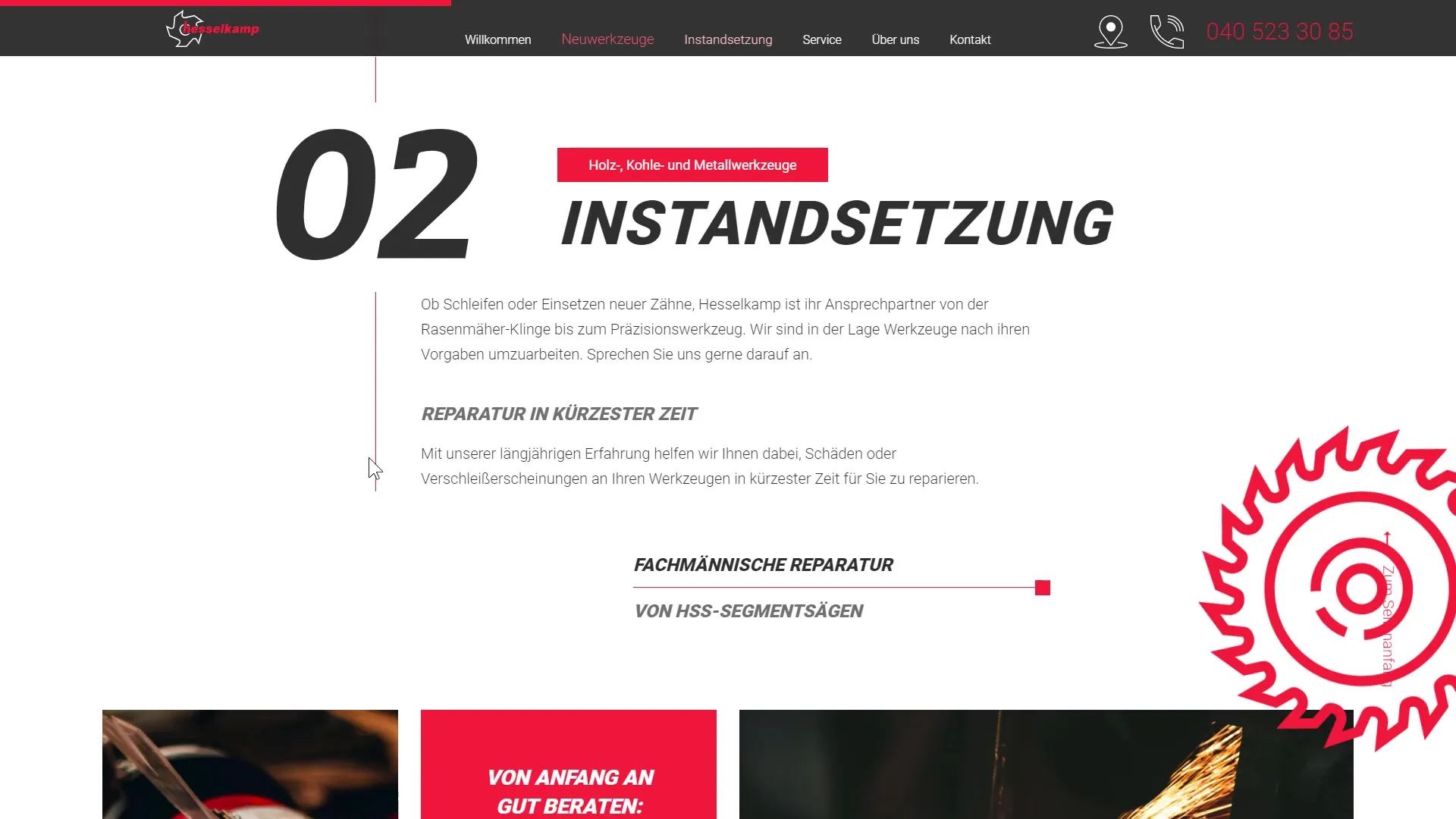
6. візуальна орієнтація за допомогою іконок та анімації
Використовуйте графіку та анімацію, щоб допомогти користувачам орієнтуватися у вашому контенті. Коли іконки стають більшими або анімованими, вони можуть спонукати користувачів прокручувати сторінку далі вниз. Поєднання візуальних підказок і чіткого макета допомагає покращити користувацький досвід і забезпечує органічну взаємодію з вашим сайтом.

7. створіть привабливий заклик до дії
Створіть чіткі та привабливі елементи заклику до дії (CTA), які допоможуть користувачам зрозуміти наступний крок. Незалежно від того, чи хочуть вони підписатися на розсилку новин або дізнатися більше про продукт, заклик до дії повинен бути помітним і привабливим.

8. інтегруйте айдентику бренду
Продемонструйте ідентичність вашого бренду через контент і дизайн. Чітке візуальне і текстове представлення бренду створює довіру і допомагає вам виділитися серед конкурентів. Користувачі повинні розуміти, що вони знаходяться на сторінці, яка має відношення до них, що призводить до більшої лояльності.

Підсумок
Добре продумане використання орієнтаційних тригерів і дизайн, орієнтований на користувача, мають вирішальне значення для ефективності та привабливості вашої цільової сторінки. Зосередившись на потребах користувачів і полегшивши прокрутку завдяки оптимальному дизайну, ви зможете значно покращити користувацький досвід.
Найпоширеніші запитання
Наскільки важливий візуальний контент на моїй цільовій сторінці?Візуальний контент дуже важливий, оскільки він робить користувацький досвід більш привабливим і краще передає інформацію.
Що таке тригери орієнтації? Тригери орієнтації - це візуальні або текстові елементи, які допомагають користувачам зорієнтуватися на сторінці та заохочують їх до прокрутки.
Як я можу переконатися, що моя цільова сторінка оптимізована для мобільнихпристроїв? Використовуючи адаптивний дизайн і тестуючи сторінку на різних мобільних пристроях, ви можете переконатися, що ваша цільова сторінка буде оптимально відображатися.
Навіщо використовувати якірні посилання?Якірні посилання полегшують навігацію на довгих сторінках і допомагають користувачам швидко дістатися до потрібної інформації.
Як я можу інтегрувати айдентику бренду на цільовій сторінці?Ви можете підкреслити айдентику бренду за допомогою послідовних кольорів, шрифтів і тональних підходів у тексті та зображеннях.


