Вражаючий дизайн обкладинки створюється завдяки поєднанню таких креативних елементів, як динамічні хвилясті лінії , футуристичні синедоріжки та ідеально обрізана модель. За допомогою Photoshop ви можете швидко та ефективно застосувати ці елементи для створення сучасної та привабливої обкладинки. У цьому уроці я покажу вам, як створювати хвилясті лінії та синусоїди, а також обрізати модель лише кількома клацаннями миші, щоб створити вражаючий дизайн. Давайте почнемо і дамо волю вашій творчості!
Крок 1:
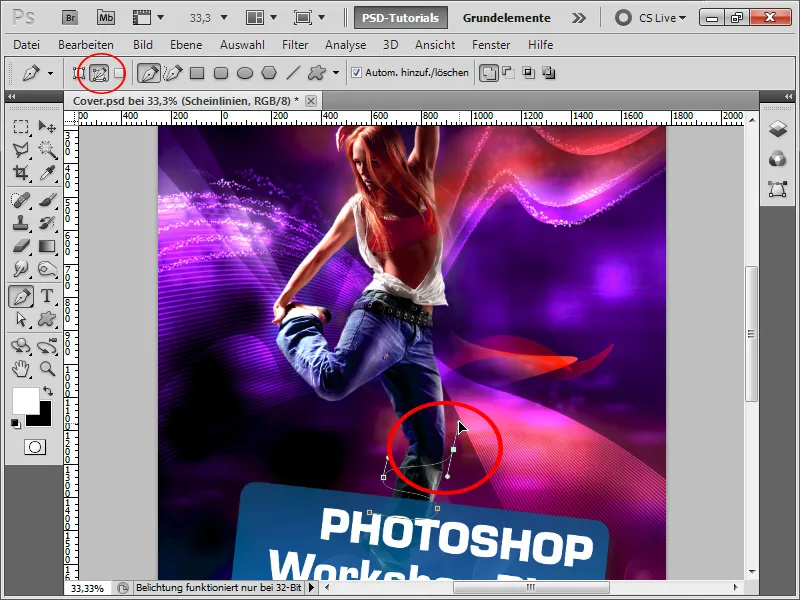
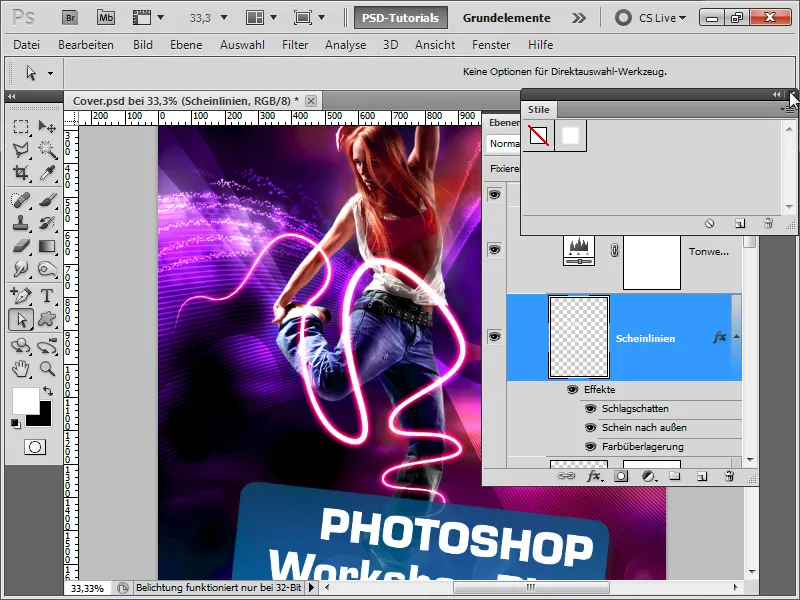
Я просто відкриваю готову обкладинку, ховаю лінію, що світиться, і створюю новий шар над нею. Тепер я беру інструмент " Перо " і створюю новий робочий контур. Для цього важливо, щоб на панелі керування був обраний пункт " Шляхи ". Тепер я створюю точку в нижньому лівому куті ноги. Потім знову клацаю трохи правіше, цього разу не відпускаючи кнопку миші. Тепер я можу налаштувати криву, перетягуючи її лівою кнопкою миші, утримуючи її натиснутою.

Крок 2:
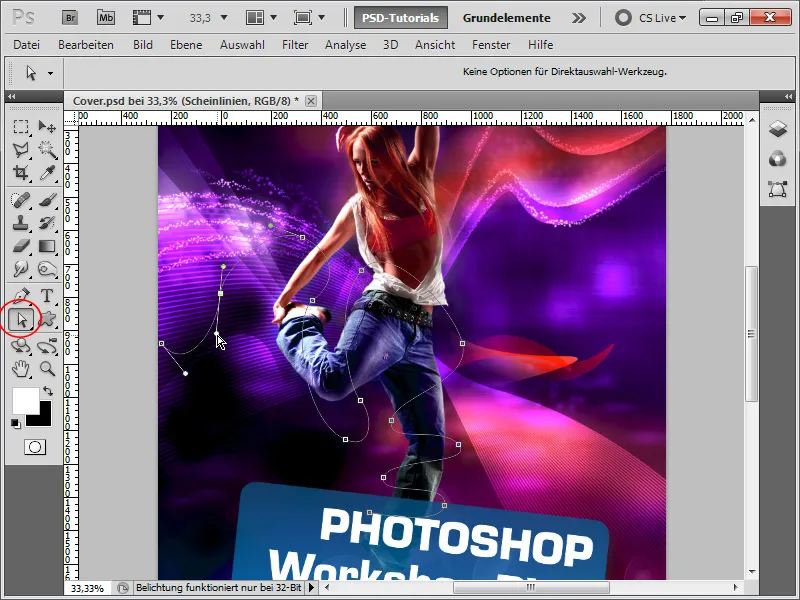
Я можу використовувати інструмент прямого виділення, щоб згодом впливати на криві і положення опорних точок. Я також можу скористатися інструментом додавання опорних точок для створення нових опорних точок на існуючому контурі.
Крок 3:
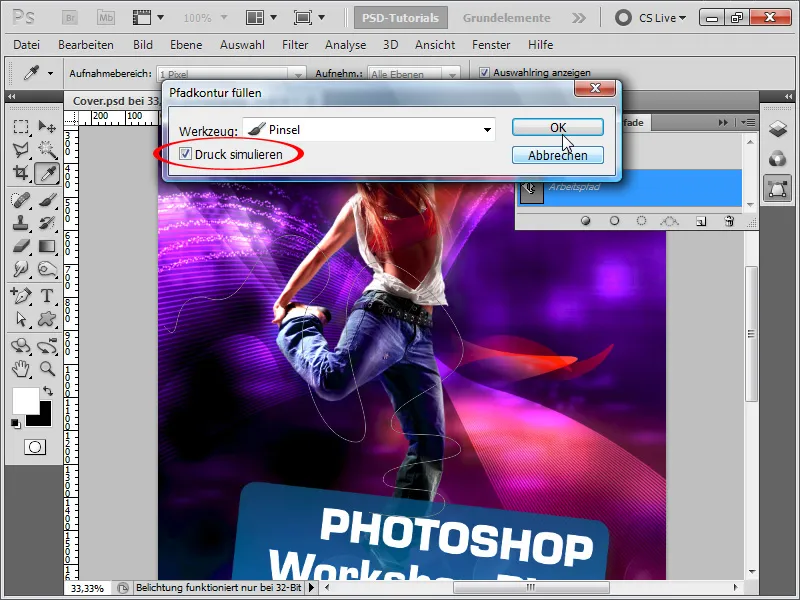
Потім я беру круглий пензель з повною жорсткістю і білим кольором. Переходжу на панель " Контури ", клацаю правою кнопкою миші на робочому контурі і вибираю " Заливка контуру ". Важливо, щоб я поставив галочку біля пункту " Імітувати натискання ", оскільки це єдиний спосіб заповнити кінчик контуру тонко, а середину - товсто.
Крок 4:
Потім я активую ще кілька варіантів заливки, щоб зробити лінію приємно сяючою.
Крок 5:
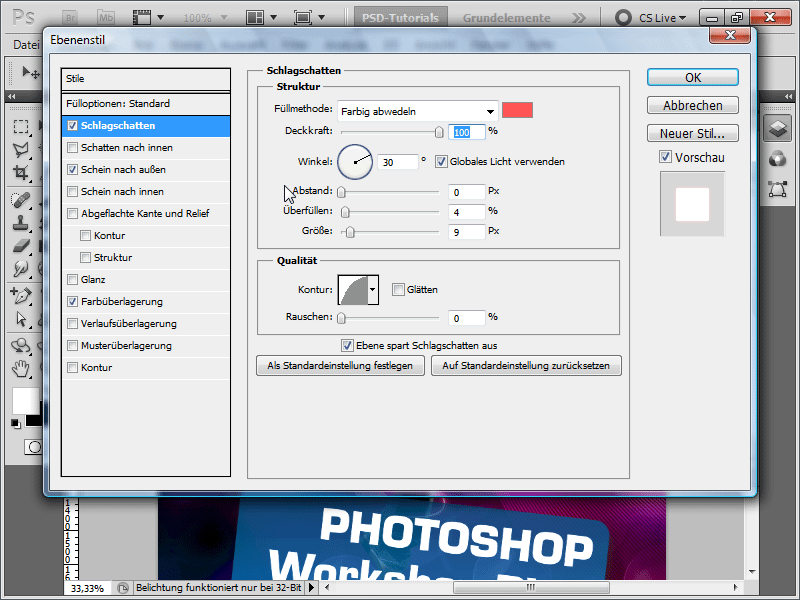
В основному, важлива лише тінь від падіння:
Крок 6:
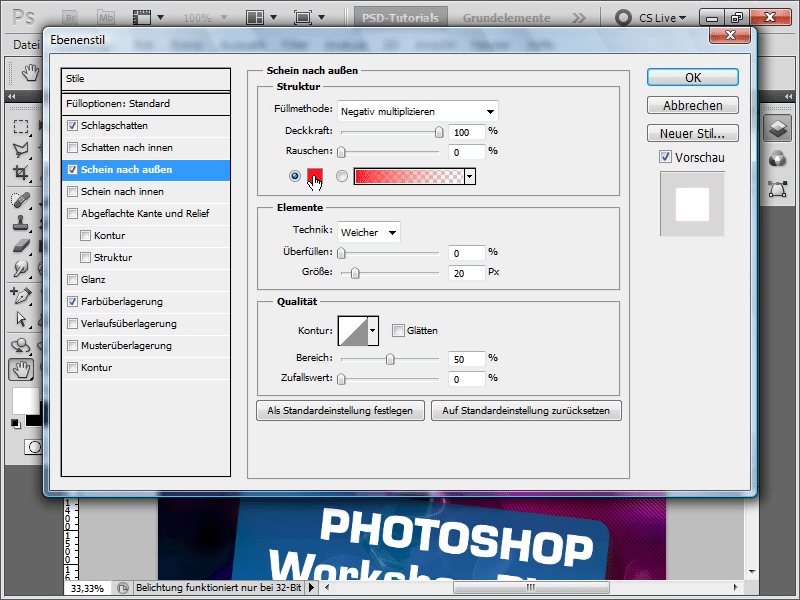
Ісвітіння назовні (накладення кольору не важливе, якщо тільки колір лінії не був білим, в такому випадку ви можете швидко виправити це за допомогою нього):
Крок 7:
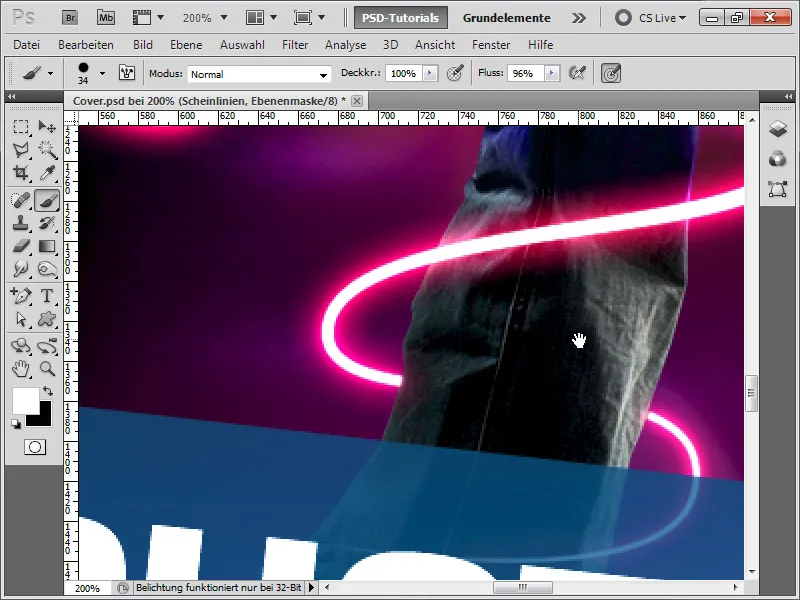
Тепер я додаю маску шару до мого шару і розтушовую певні ділянки пензлем, щоб створити ефект лінії, що огинає тіло.
Крок 8:
Чудово те, що все, що мені потрібно зробити, це змінити колір в падаючій тіні+тінь назовні з червоного на синій, і тоді мій результат виглядає ось так:
Крок 9:
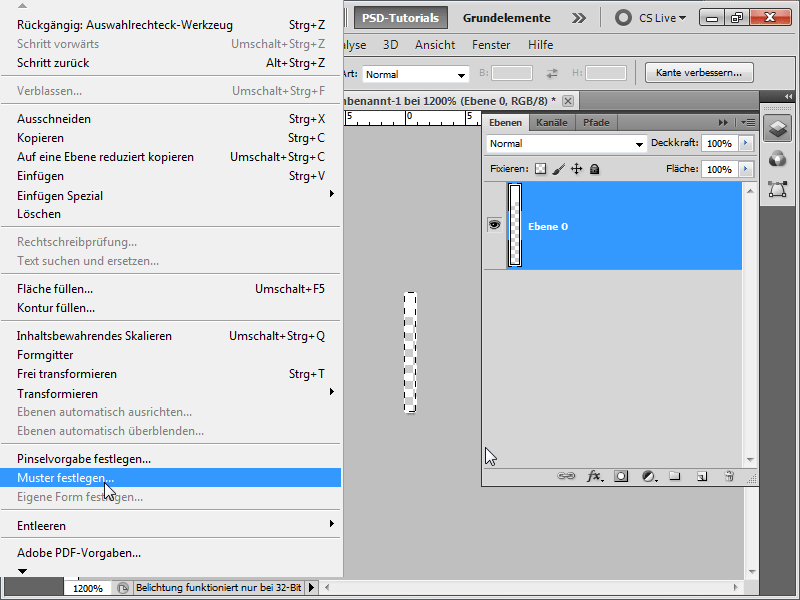
На наступному кроці я хочу показати, як були створені синусоїди (пунктирні лінії). Для цього я створюю новий документ розміром 1х10 пікселів, перетворюю фоновий шар на звичайний і залишаю тільки два верхні пікселі білим кольором. Потім я натискаю Ctrl+A і зберігаю це як шаблон.
Крок 10:
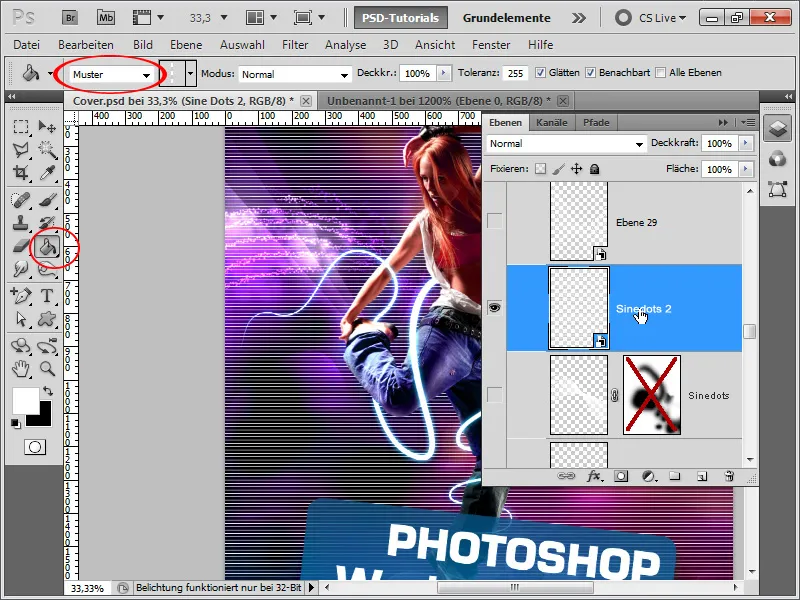
Тепер я повертаюся до свого документа і застосовую свій шаблон на новому шарі за допомогою інструмента заливки. Я перетворюю шар на смарт-об'єкт.
Крок 11:
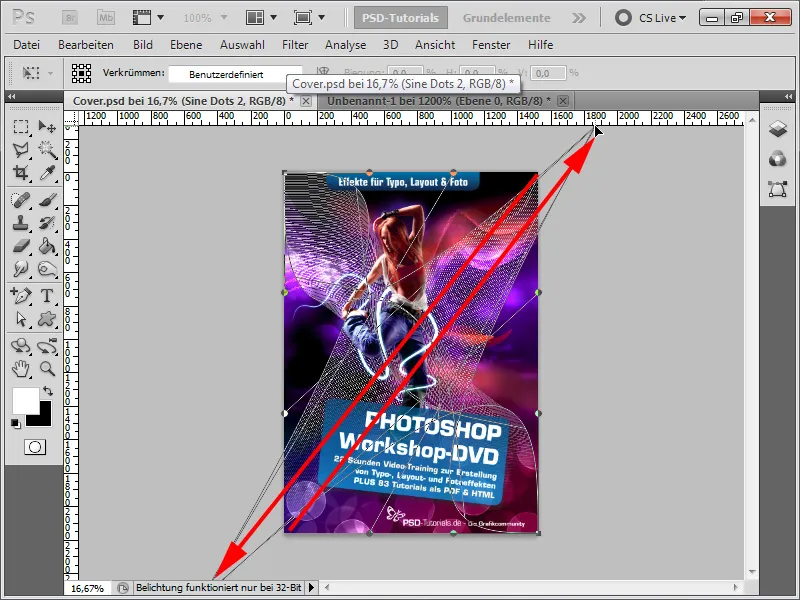
Тепер я натискаю Ctrl+T і праву кнопку миші> Зігнути. Потім я перетягую верхню праву точку в нижній лівий кут і нижній лівий кут в верхній правий кут.
Крок 12:
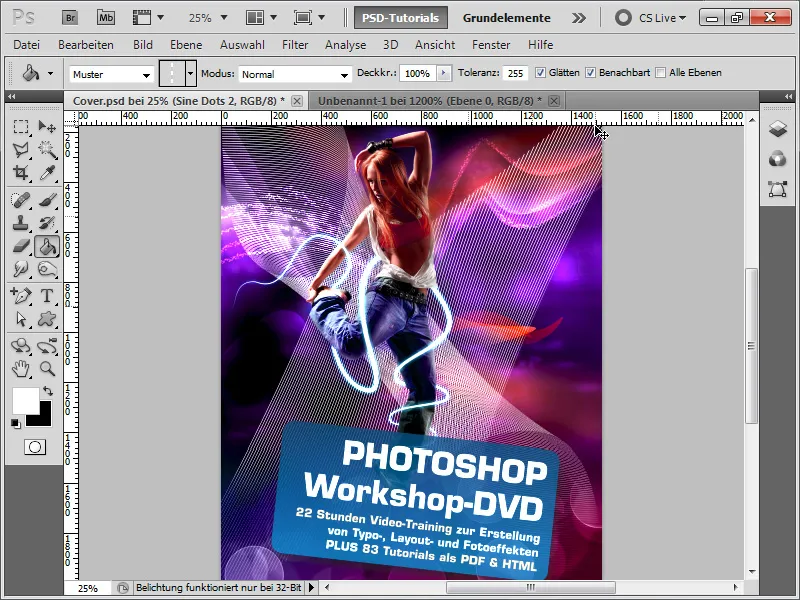
Результат вже непоганий.
Крок 13:
Однак я встановлюю режим накладання на Накладення (Overlay ), щоб кольори збігалися з кольором фону. Я також дублюю шар, трохи повертаю його, трохи зменшую непрозорість, додаю маску шару і ховаю кілька областей. Результат виглядає так:
Крок 14:
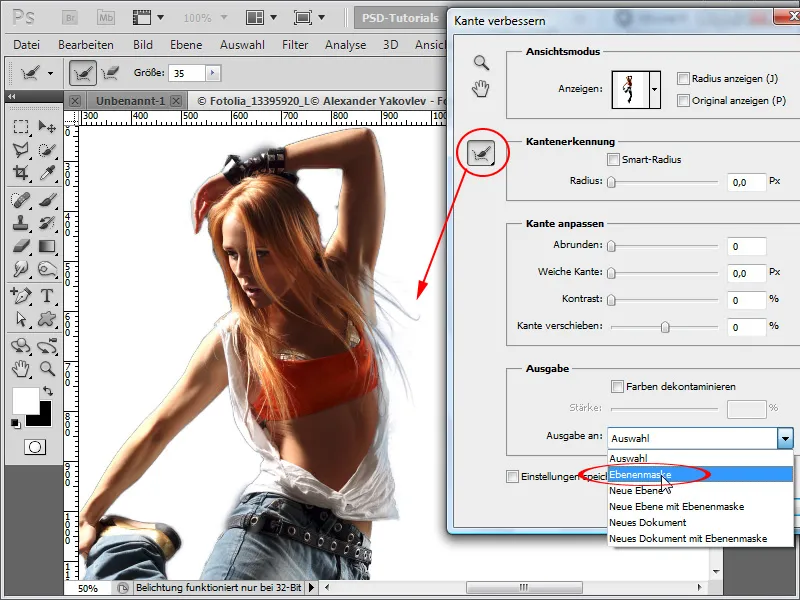
На останньому кроці я хотів би дати вам кілька порад про те, як обрізати модель: Я виділяю її за допомогою інструменту швидкого виділення, а потім натискаю Покращити край (Enhance Edge).
Крок 15:
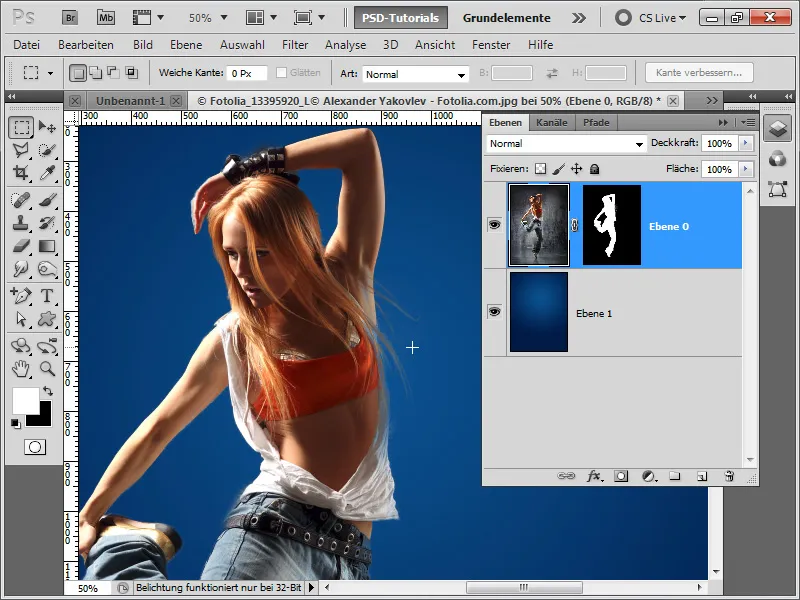
Це дозволяє мені вдосконалити виділення. У моєму розпорядженні є всі види повзунків. Щоб краще обрізати волосся, я використовую інструмент Radius Enhance (Збільшення радіуса ) і просто зафарбовую область, що містить волосся. Потім, коли я закінчую, я вибираю Output (Вихід): Маска шару.
Крок 16:
Результат вражає за ті кілька секунд, які я витратив:
Крок 17:
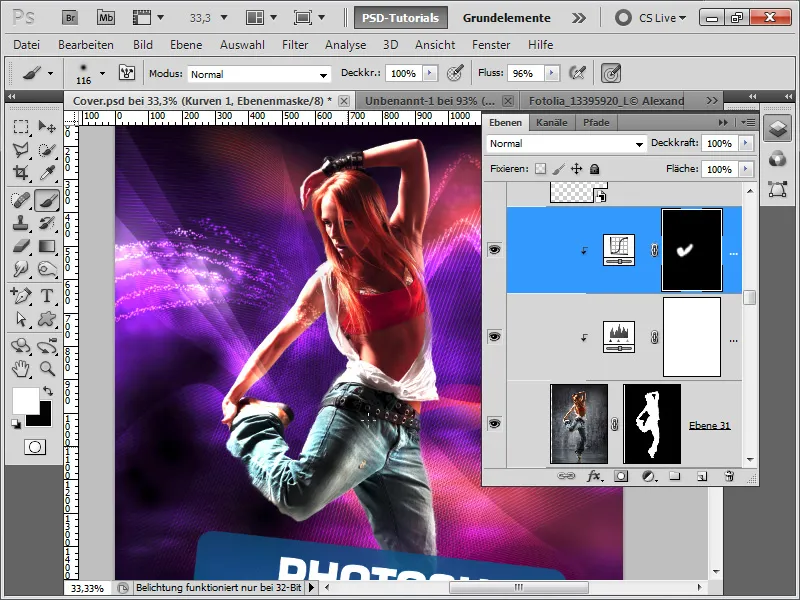
Моя порада наприкінці уроку: я завжди використовую коригувальні шари і натискаю Ctrl+Alt+G, щоб створити з них обтравочну маску, щоб коригувальний шар впливав лише на шар під ним. Це дозволяє мені швидко покращити зображення, використовуючи корекцію тону як коригувальний шар, не змінюючи при цьому фон. Я також можу, наприклад, затемнити/освітлити лише певні ділянки на кривій градації як коригувальний шар, використовуючи маску шару, яка автоматично вставляється.