Браузери - це ворота в цифровий світ, і кожен відвідувач вашого сайту повинен одразу зрозуміти, що означає ваш бренд. Ефективна кастомізація вікна браузера може не тільки покращити користувацький досвід, але й запам'ятатися. У цьому уроці я покажу вам, як налаштувати кольори браузера відповідно до вашого корпоративного дизайну. Це може бути невелике технічне налаштування, але воно може мати великий вплив на брендинг.
Основні висновки
- Налаштування кольору браузера - це простий спосіб зміцнити свій бренд.
- Лояльність клієнтів заохочується через візуальну ідентичність.
- Для цього достатньо виконати кілька технічних кроків.
Покрокова інструкція
Щоб налаштувати кольори браузера, ви можете виконати кілька простих кроків. Вони проведуть вас через процес налаштування браузера і покажуть, як використовувати кольори вашого бренду, щоб забезпечити миттєве впізнавання.
Перший крок - визначити, які кольори ви хочете використовувати для свого бренду. Подивіться на існуючу палітру кольорів вашого корпоративного дизайну. Які кольори обирає ваш бренд? Саме ці кольори ви будете використовувати для кастомізації.

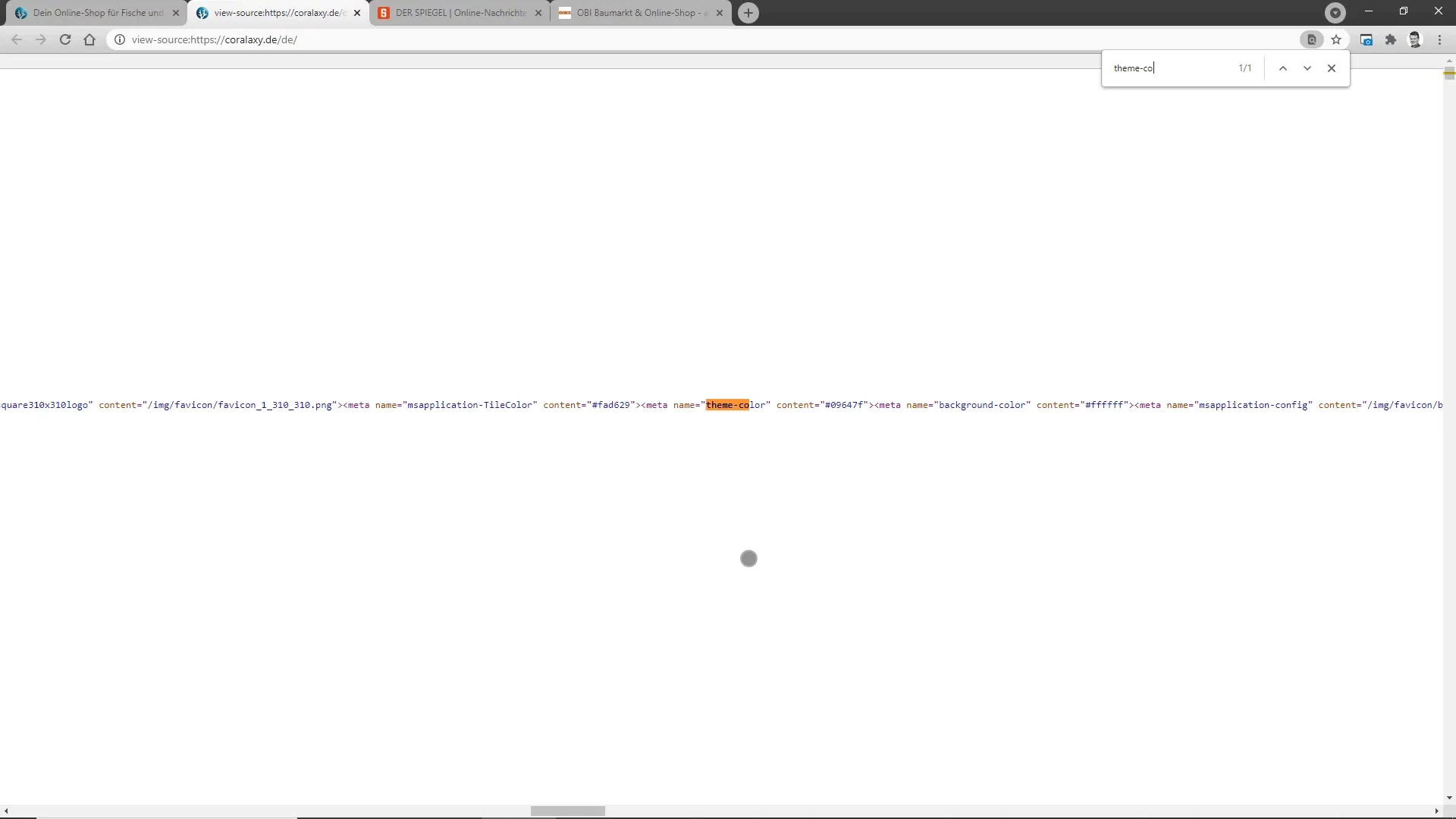
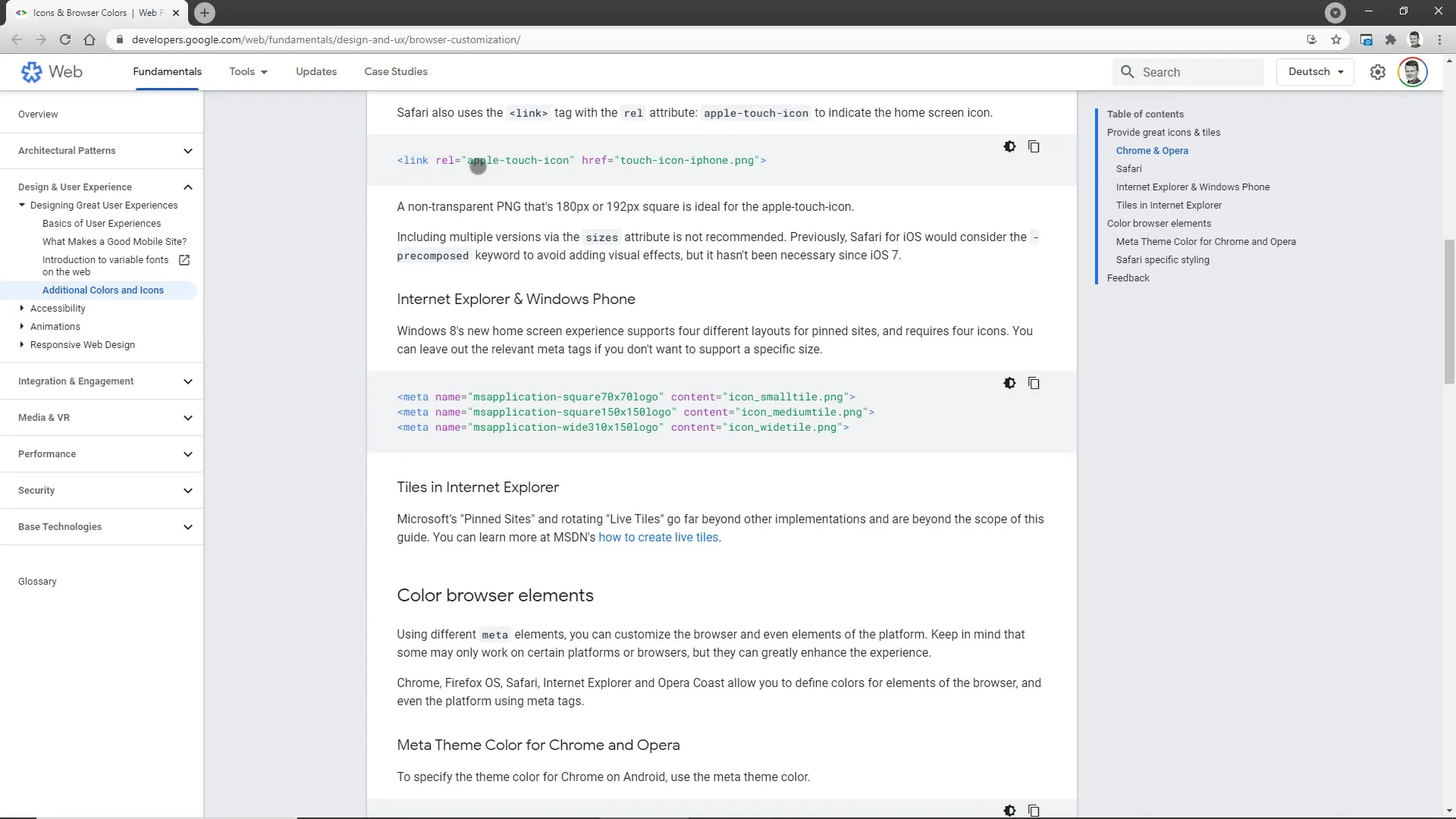
Після того, як ви вибрали кольори вашого бренду, відкрийте джерело сторінки вашого веб-сайту. Тут я покажу вам, де ви можете внести зміни. Знайдіть тег "theme color", який слід розмістити в мета-тегах вашого сайту.

Знайшовши "колір теми", підготуйте потрібний колірний код. Використовуйте шістнадцяткові коди або значення RGB, щоб точно визначити колір. Важливо, щоб ви використовували правильний колір, щоб він послідовно відображався у вікні браузера.

Наступним завданням є заміна старого колірного коду на ваш новий бренд. Це один з найбільш вражаючих кроків, адже тепер ваш корпоративний дизайн безпосередньо видно в браузері.
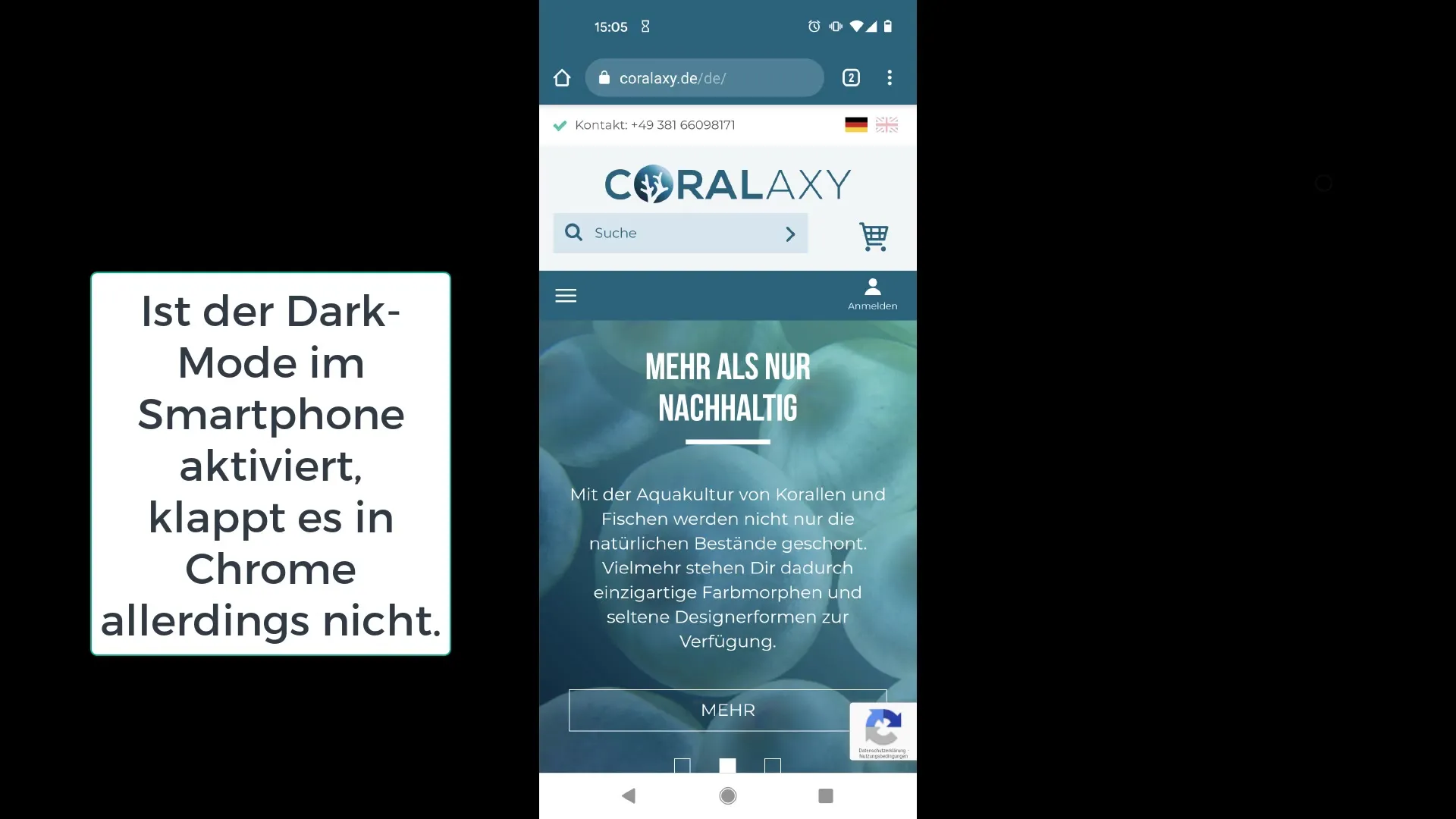
Після того, як ви зберегли зміни, вам слід перезавантажити свій веб-сайт. Відкрийте браузер, щоб побачити зміни в Arduino. Ви повинні побачити новий колір у браузері, який відповідає кольору вашого бренду. Якщо він виглядає так, як ви собі уявляли, вітаємо, ви успішно завершили свою першу кастомізацію браузера!

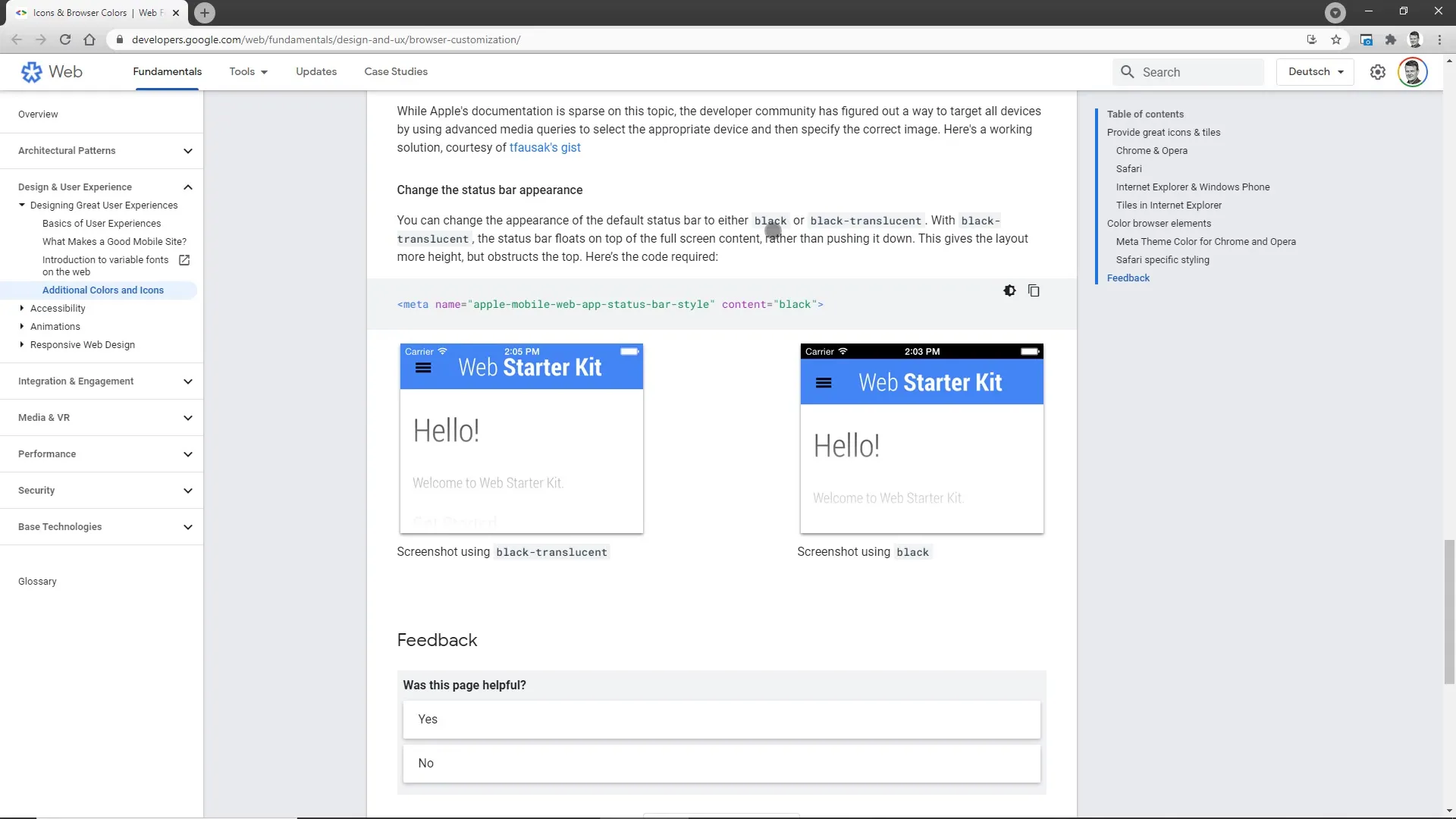
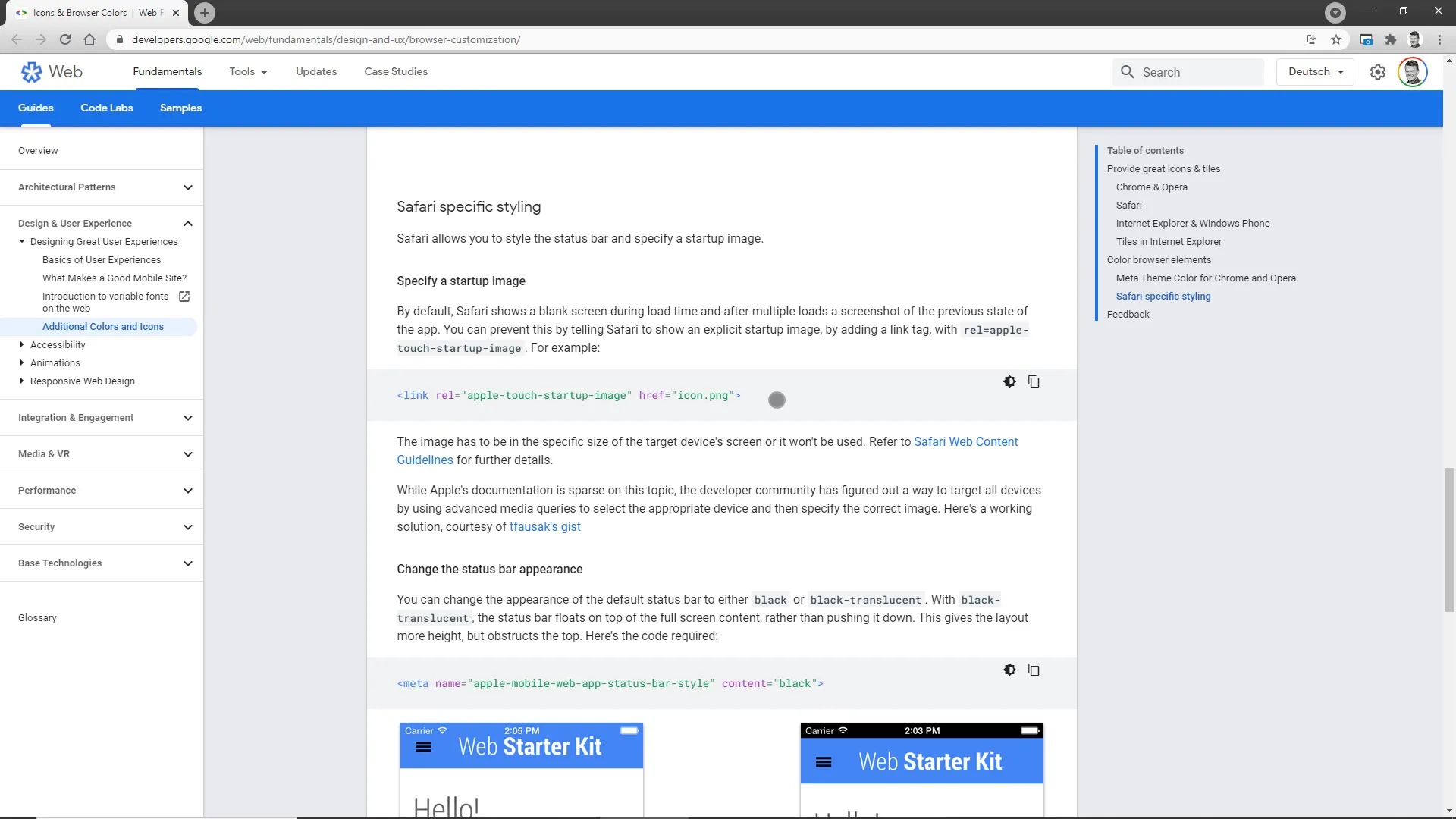
Інший варіант - скористатися ресурсами Google. Відвідайте developers.google.com, щоб отримати вичерпну інформацію та технічні поради, які допоможуть вам оптимізувати налаштування вашого браузера. Тут ви можете знайти додаткові можливості для потенційних налаштувань і вдосконалити процес, якщо це необхідно.

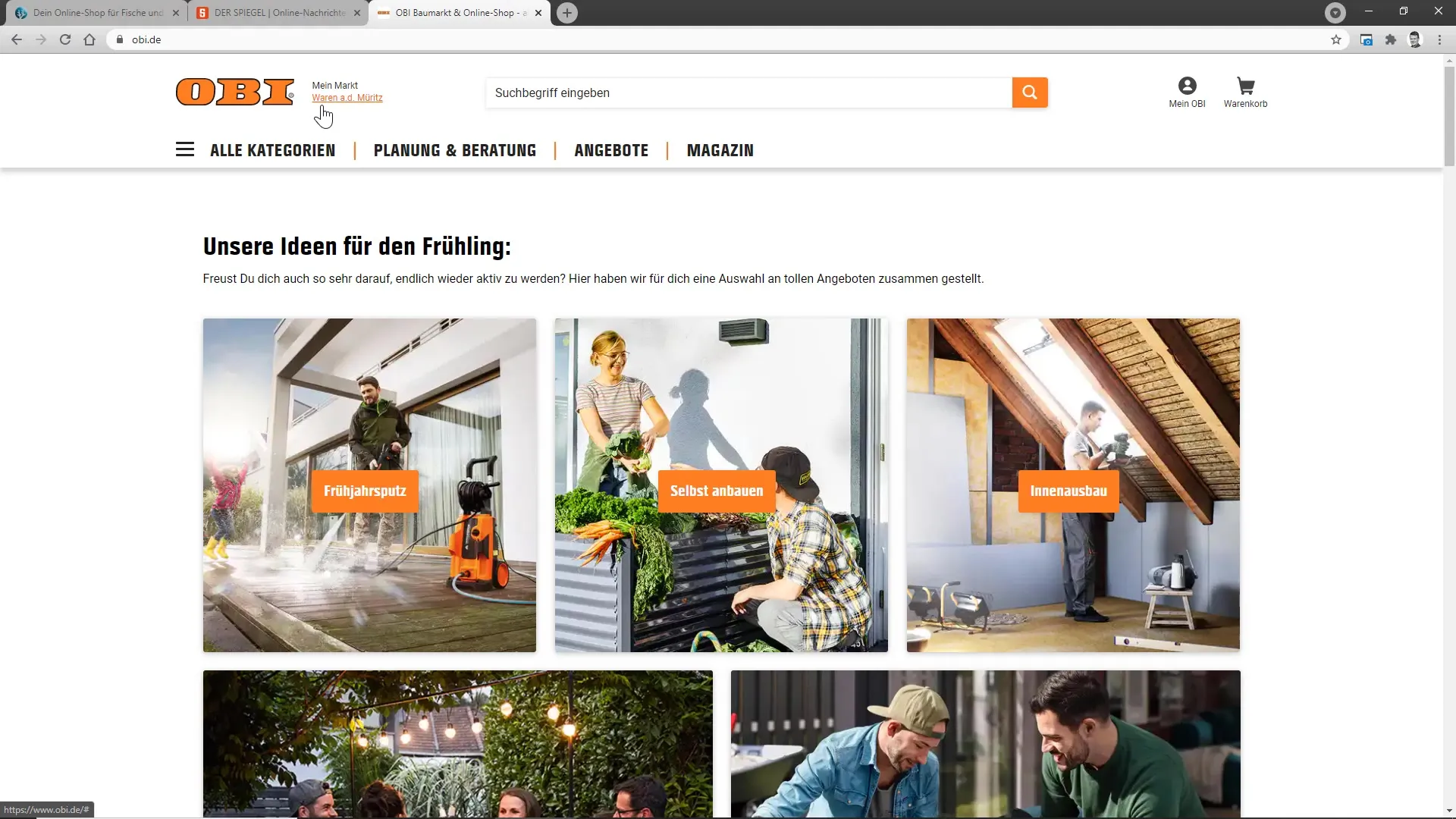
Тепер, коли ви успішно виконали налаштування, цікаво подивитися, як інші веб-сайти виконують налаштування браузера. Хорошим прикладом є веб-сайт Obi, який ідеально інтегрував свої кольори у вікно браузера, або наш клієнт Koralaxi, який також посилює ідентичність свого бренду за допомогою кастомізації.

Нарешті, важливо також пам'ятати про користувацький досвід в цілому. Адаптивне налаштування браузера може підвищити привабливість вашого веб-сайту та збільшити залученість користувачів. Такі невеликі візуальні штрихи можуть мати великий вплив на сприйняття вашого бренду.

Підсумок
Налаштування вікна браузера - це не величезне завдання, але воно може мати для вас велике значення. Це не тільки посилить ідентичність вашого бренду, але й покращить користувацький досвід. Виконайте наведені вище кроки і переконайтеся самі, як проста кастомізація може покращити вашу присутність в Інтернеті.


