Користувацький досвід на веб-сайтах відіграє вирішальну роль в успіху цифрових продуктів. Важливим фактором тут є дизайн варіантів взаємодії в інтернет-магазині або інформаційній платформі. Щоб спростити навігацію для користувача і підвищити ймовірність прийняття рішення про покупку, має сенс звести до мінімуму зміни сторінок. Використовуючи прості у використанні компоненти, такі як слайд-бокси, лайт-бокси та блоки-гармошки, ви можете уникнути несуттєвих змін сторінок і покращити орієнтацію для ваших користувачів. У цьому посібнику ви дізнаєтеся, як ефективно використовувати ці елементи для оптимізації потоку користувачів.
Основні висновки
- Зміна сторінок може погіршити користувацький досвід, оскільки користувачам доводиться переорієнтовуватися.
- Лайтбокси, слайд-бокси та блоки-гармошки допомагають ефективно надавати інформацію, не залишаючи сторінки.
- Ці технології особливо корисні в інтернет-магазинах для підтримки процесу покупки.
- Утримання уваги користувача на головній сторінці заохочує намір здійснити покупку і підвищує рівень задоволеності.
Покрокова інструкція
1. зрозумійте важливість зменшення розривів сторінок
Щоб покращити користувацький досвід, важливо визнати негативний вплив розривів сторінок. Кожна зміна сторінки змушує користувача переорієнтовуватися і відновлювати перерваний потік. Це також може призвести до того, що користувачі покинуть сайт у розчаруванні. Щоб уникнути цього, має сенс відображати інформацію безпосередньо через інтерактивні елементи.

2 Ефективне використання лайтбоксів
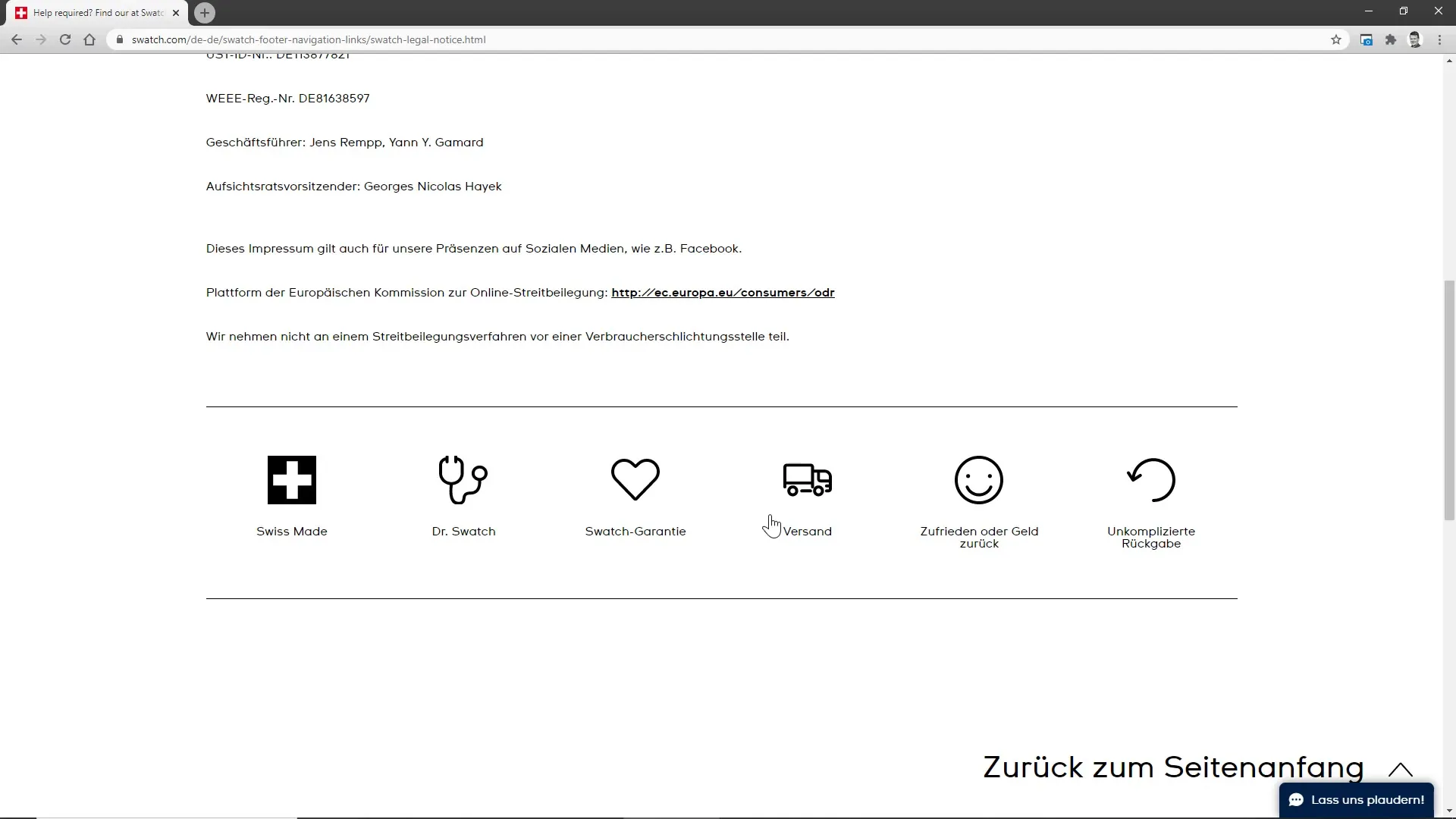
Лайтбокси особливо корисні, коли потрібно відобразити додаткову інформацію, не відволікаючи користувачів від головної сторінки. Наприклад, у вас інтернет-магазин годинників. Якщо користувачеві потрібна додаткова інформація про спосіб доставки, ви можете використати лайтбокс, який надасть відповідну інформацію без необхідності перемикання сторінок. Це підвищує ймовірність того, що користувач залишиться з оригінальним продуктом і продовжить процес покупки.

3. використовуйте слайд-бокси як інтерактивне рішення
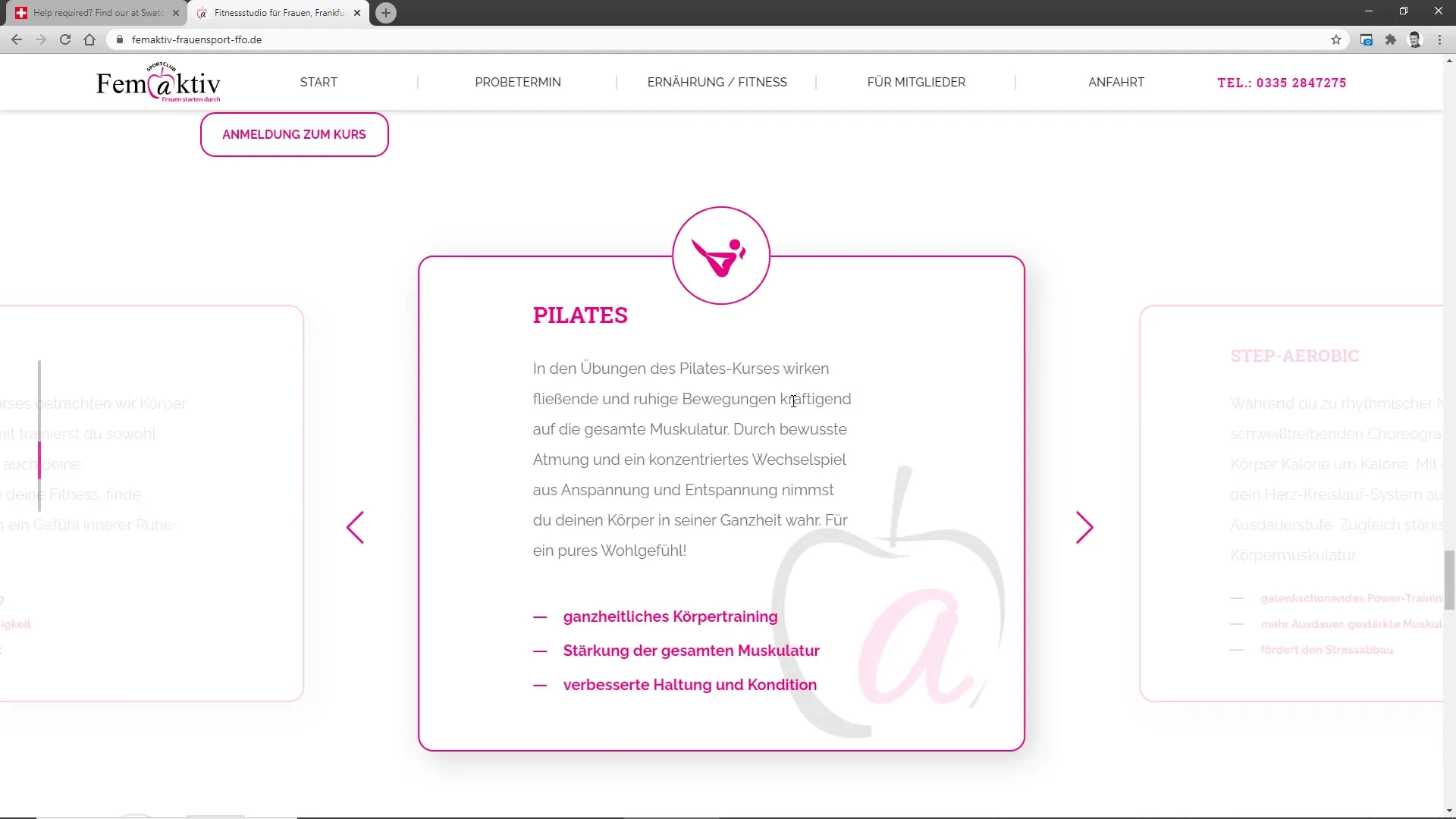
За допомогою слайд-боксів ви можете презентувати контент, не змушуючи користувачів залишати поточну сторінку. Уявіть собі інтернет-магазин фітнесу, який пропонує різноманітні класи. Замість того, щоб відображати кожен курс на окремій підсторінці, ви можете використовувати слайд-бокси. Користувачі можуть переглядати різні пропозиції курсів, не покидаючи сторінки. Це утримує фокус на головній сторінці і покращує досвід взаємодії.

4. використовуйте акордеонні блоки для поширених запитань
Акордеонні блоки чудово підходять для розділів поширених запитань або великих списків контенту. Припустимо, у вас є нова платформа для надання інформації на різні теми. Тут ви хочете запропонувати користувачам більше деталей, не перевантажуючи їх великою кількістю змін сторінок. Акордеонні блоки показують лише заголовки запитань або тем і розгортаються, коли користувач хоче отримати більше інформації. Це сприяє чіткій структурі та приємному користувацькому досвіду.

5. зрозумійте на практичних прикладах
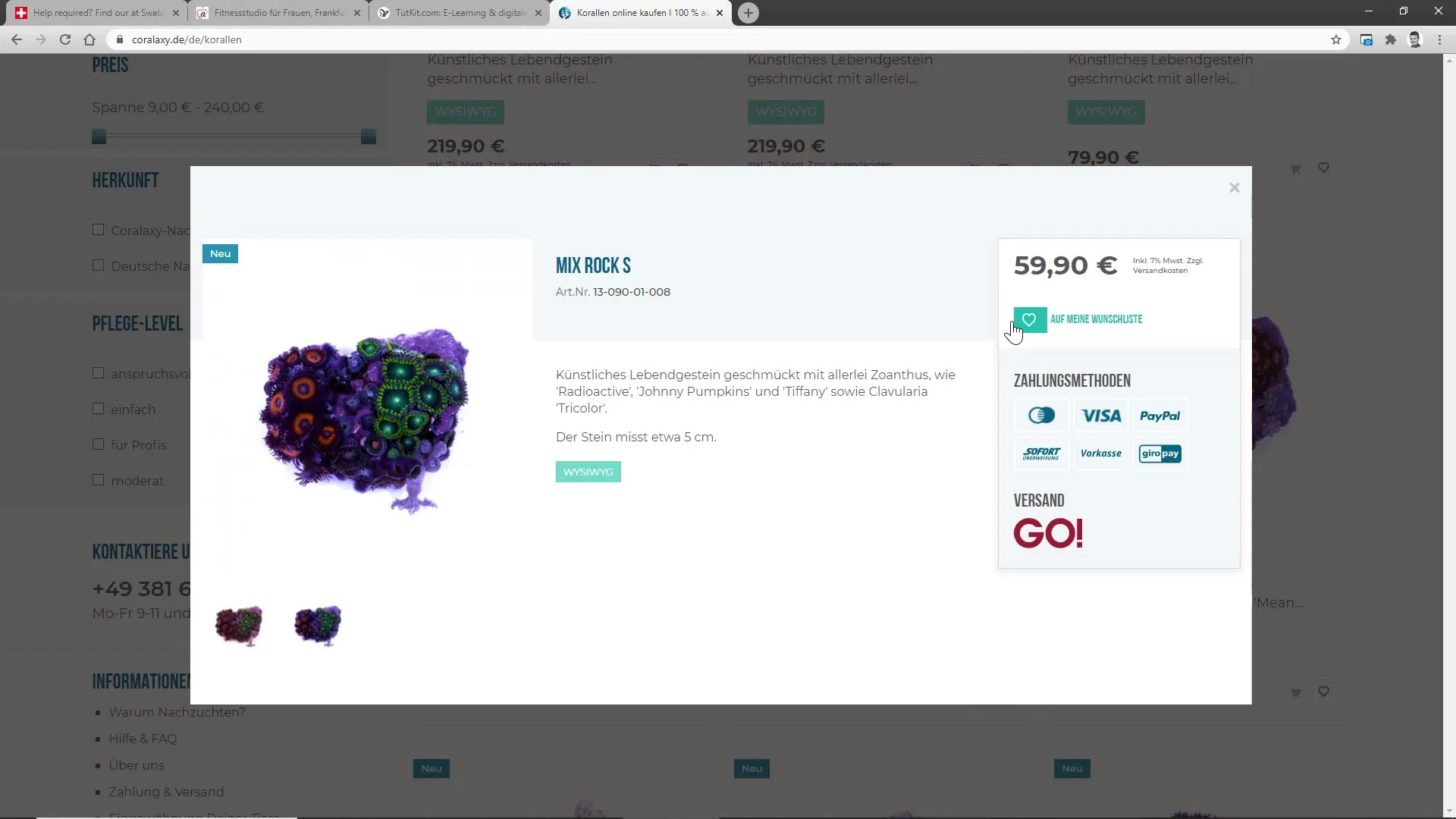
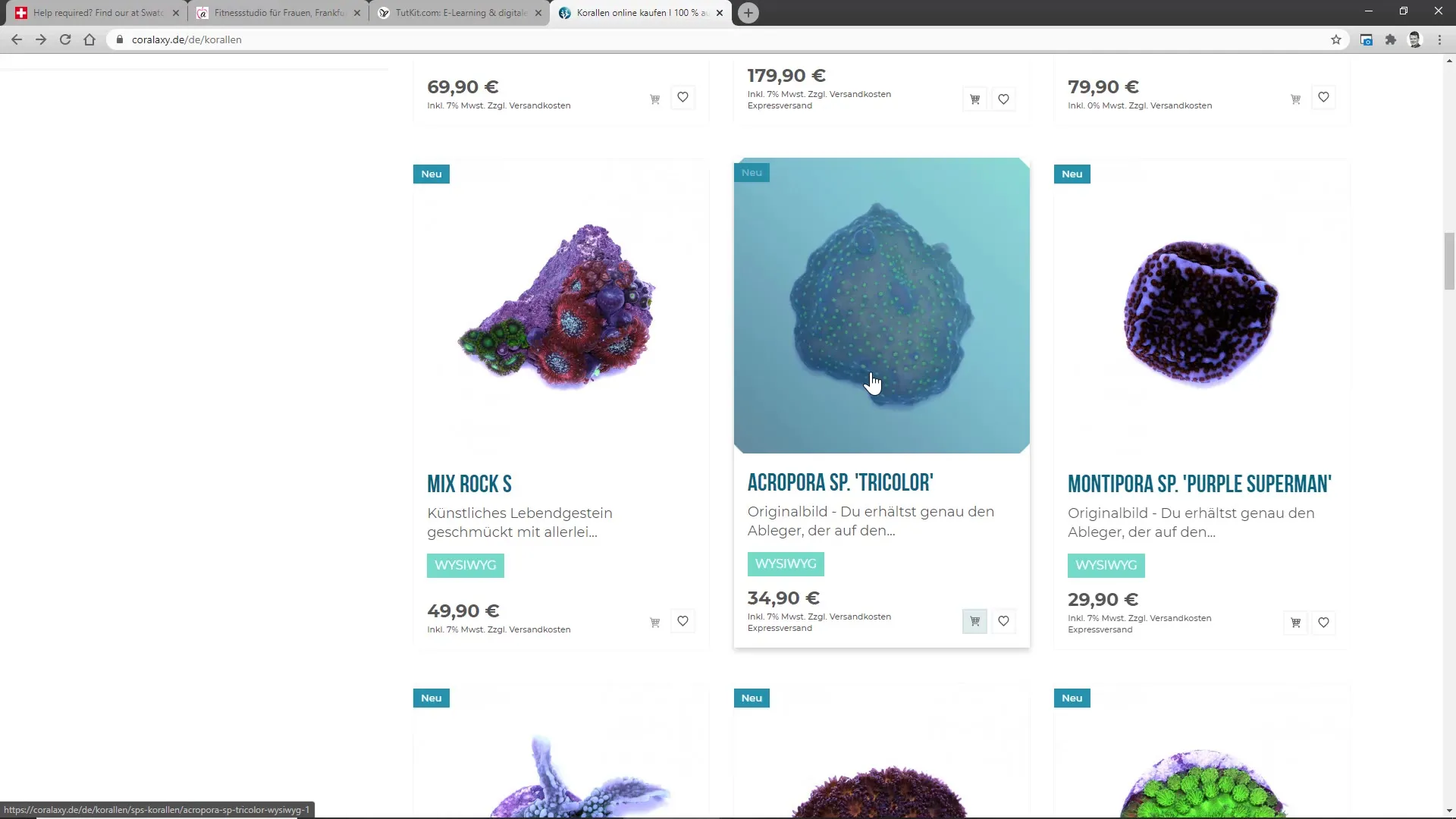
Система магазину Coralaxie демонструє, наскільки важливим є використання лайтбоксів та інших елементів взаємодії для користувацького досвіду. Наприклад, якщо ви хочете отримати більше інформації про конкретні товари, у лайтбоксі відкривається детальна область. Це дозволяє швидко отримати необхідну інформацію без необхідності змінювати всю сторінку. Такі оптимізовані процеси роблять покупку простішою та зручнішою для вас як користувача.

6. забезпечити оптимальне повернення до процесу покупки
Хорошим прикладом цієї технології є відображення прев'ю товару у лайтбоксі. Під час перегляду прев'ю у вас все ще є можливість перейти безпосередньо до кошика або скасувати все, не перериваючи потоку на головній сторінці. Це дозволяє зафіксувати купівельний інтерес, не втрачаючи можливості повернутися. Це робить значний внесок у позитивний досвід, а також зменшує показник відмов.

Підсумок
У цьому посібнику ви дізналися, як оптимізувати користувацький досвід за допомогою цілеспрямованого використання лайтбоксів, слайд-боксів і коробок-гармошок. Ці елементи дозволяють надавати інформацію без необхідності для користувача залишати головну сторінку та орієнтуватися в просторі. Результатом є скорочення процесу покупки, підвищення задоволеності користувачів і, зрештою, кращий коефіцієнт конверсії вашого інтернет-магазину або веб-сайту.
Найпоширеніші запитання
Як лайтбокси мінімізують зміну сторінок?Лайтбокси відображають додаткову інформацію без необхідності для користувачів залишати головну сторінку.
Коли варто використовувати слайд-бокси?Слайд-бокси ідеально підходять для інтерактивного та компактного відображення декількох варіантів або інформації.
Які переваги мають блоки-гармошки? Бокси-гармошки показують релевантну інформацію лише за запитом, що підвищує наочність.


