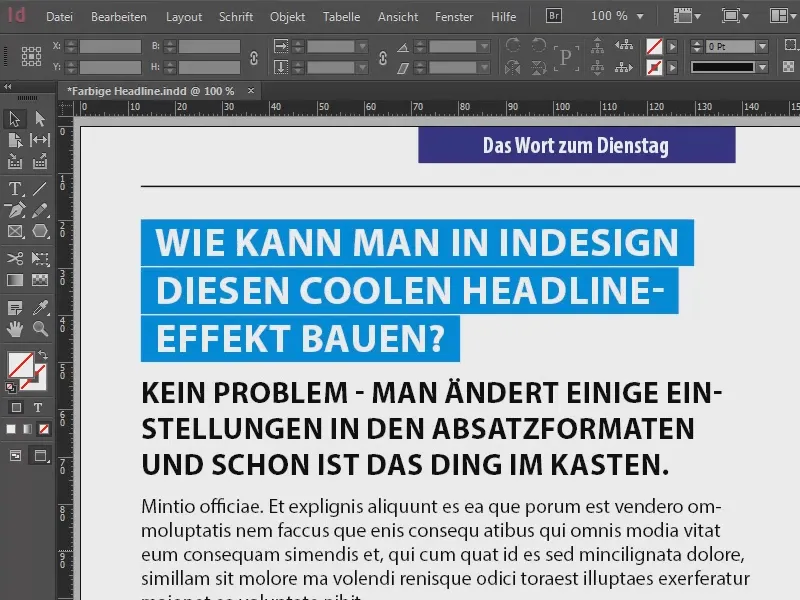
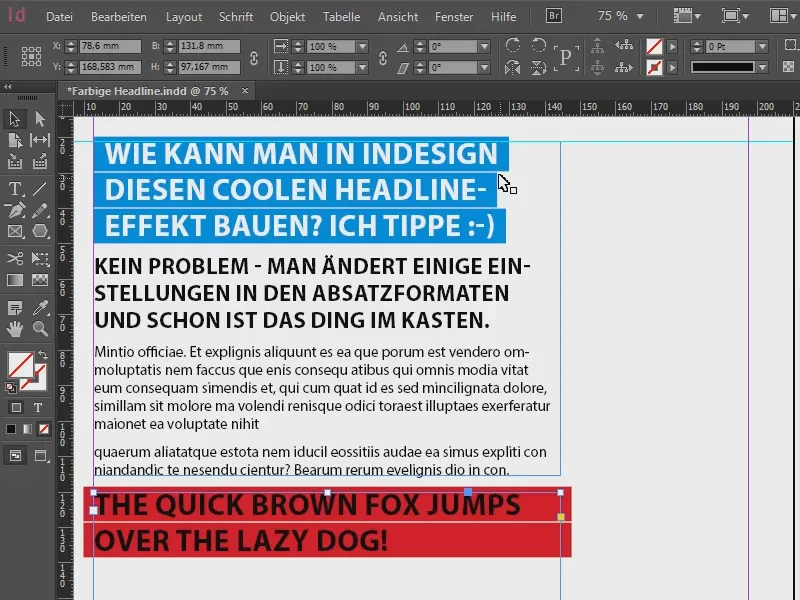
Ви хочете виділити свою заголовок за допомогою дійсно крутого ефекту? Тоді ви вірно опинилися на цьому майстер-класі, оскільки я покажу вам, як ви можете форматувати свій заголовок так, як це показано тут.
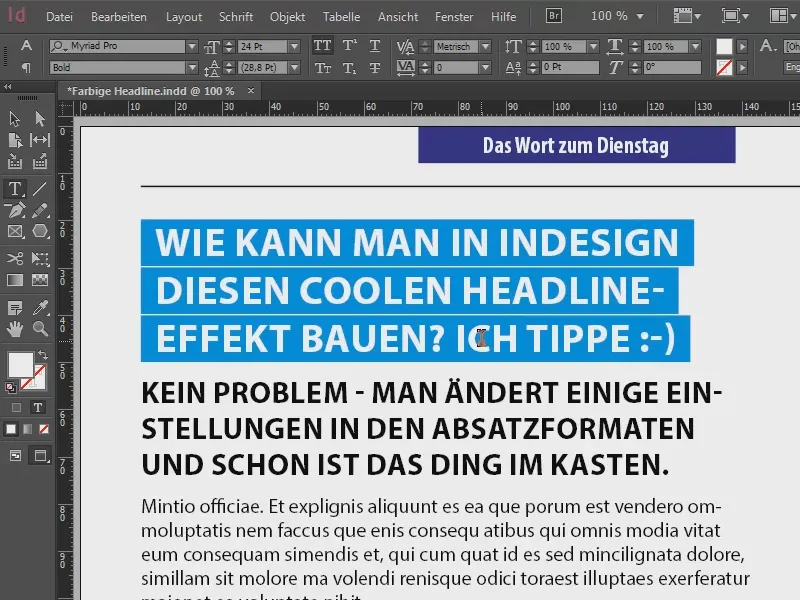
Найкраще в тому, що якщо я продовжуватиму тут далі писати, ви побачите, що форматування автоматично продовжиться.

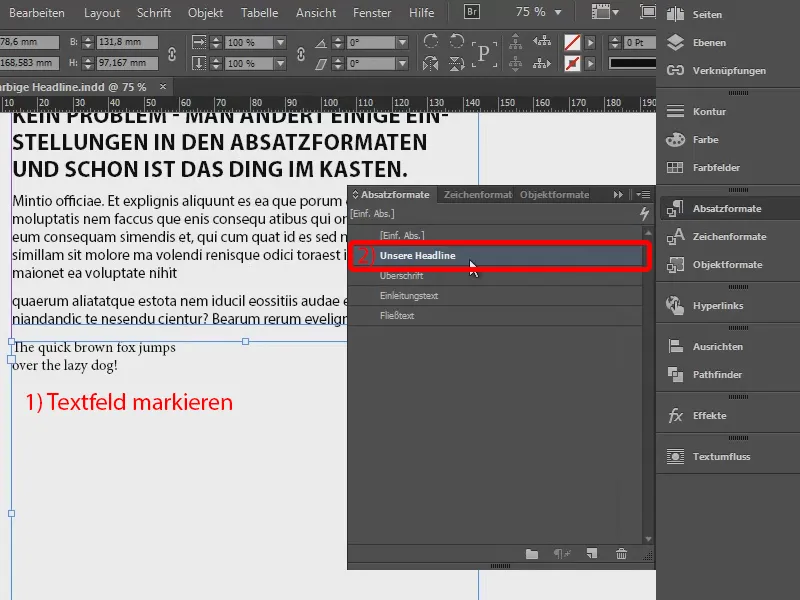
На початку ми кинемо погляд на формат абзацу (1), оскільки все тут відбувається. Тут є три окремих формати абзаців: "Заголовок", який саме синій текст, наша основна тема, з якою ми будемо працювати. Після цього йде опис, "Лід", вступний текст. Потім йде бліндтекст, сформатований як "туловище тексту".
Нижні два не є чимось складним, це ви, ймовірно, можете зробити самі, але тут з заголовком ми трішки поекспериментуємо.
Давайте розглянемо детальніше "формат абзацу заголовка" (2): У нас є п'ять рядків повністю з форматуваннями (3), як ви можете бачити, і ці налаштування визначають, що цей заголовок буде синім та автоматично продовжуватися. Тож тепер ми будуємо ці налаштування.
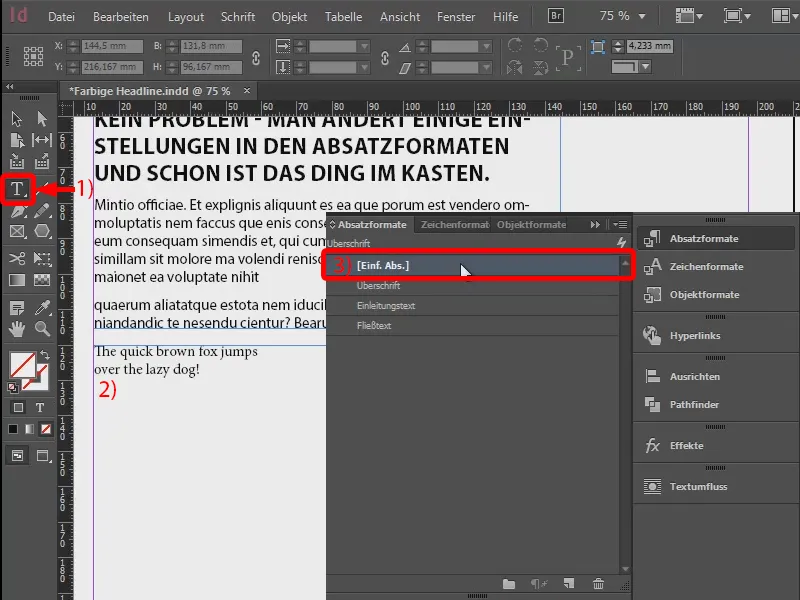
Для цього я створюю нове текстове поле за допомогою інструменту тексту (1). Ось уявний заголовок. Почнемо з простого формату абзацу [Прост. абз.] (3).
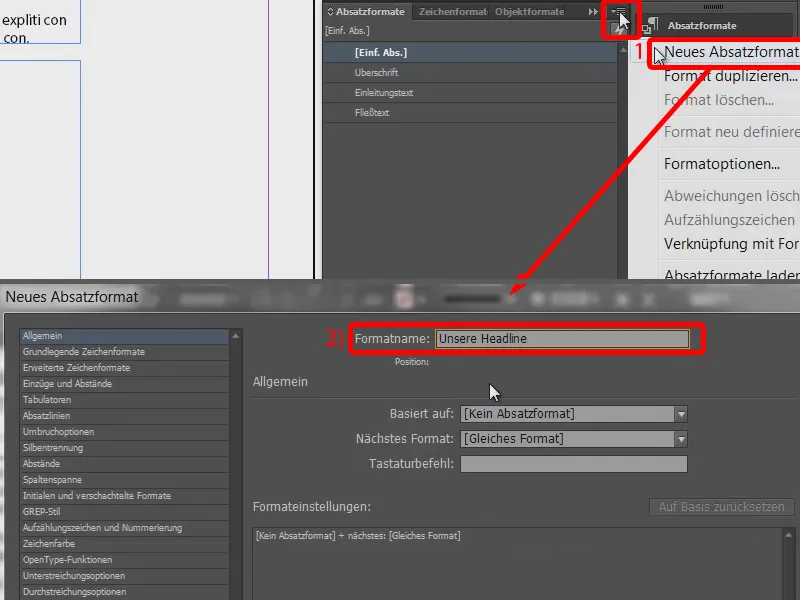
Тепер я створюю новий формат абзацу (1): "Наш заголовок" (2). Спочатку підтверджую це.
Цей формат абзацу застосовується до нашого текстового поля (1 виділення, клік на 2) і повертаємось до параметрів абзацу (подвійне натискання на 2).
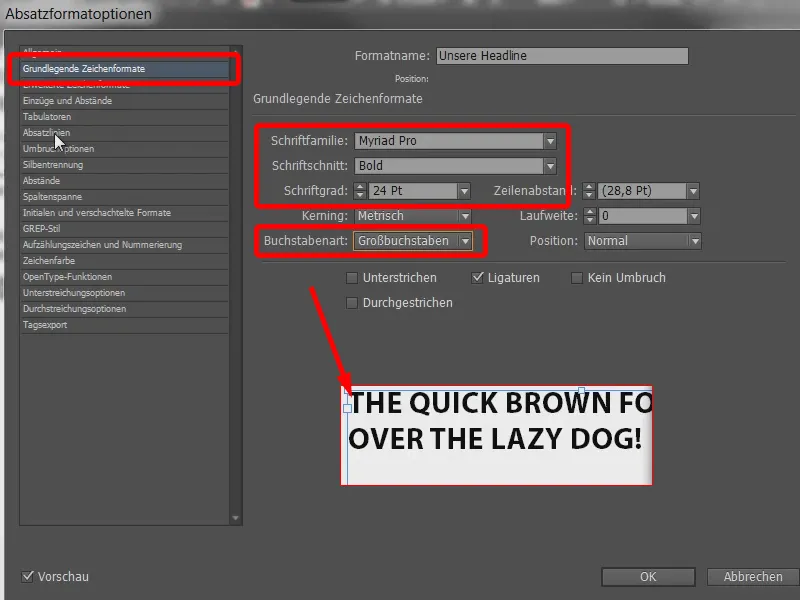
Необхідно налаштувати основні формати знаків. Я вибираю мій улюблений Myriad Pro. Я встановлюю жирність шрифту на Жирний, розмір на 24 Пт. Для роду букв ми обираємо Великі букви, щоб букви були дійсно красивими та великими.
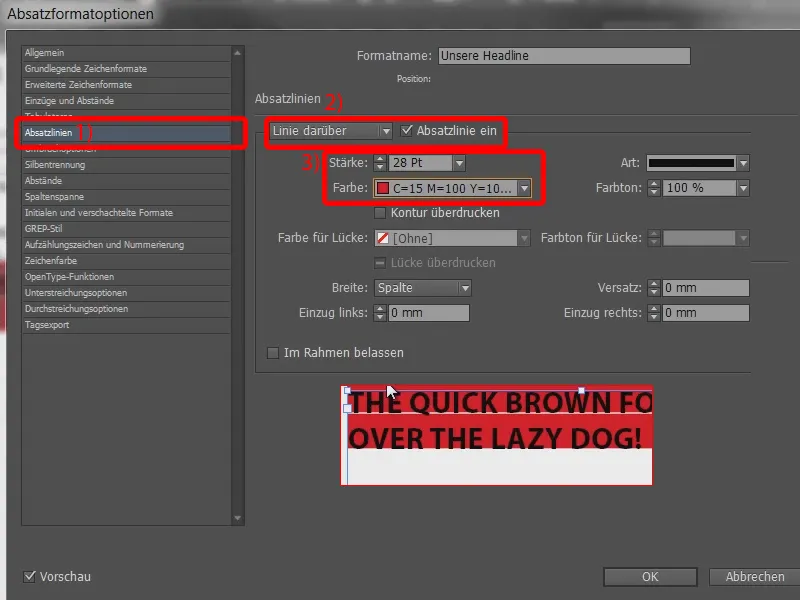
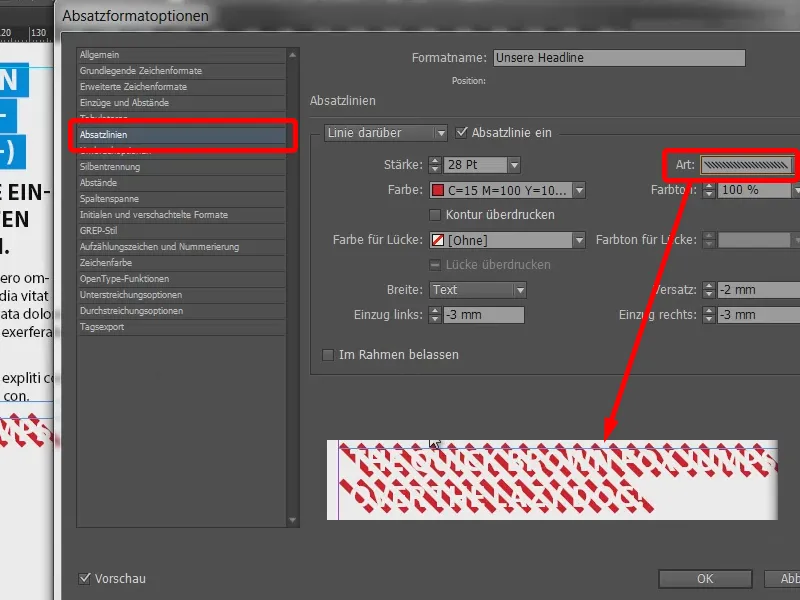
І тепер ми переходимо до дійсно цікавого етапу, а саме до рядків абзацу (1): Це лінії, що практично горизонтально проходять через абзац. Можна визначити лінії над або під ним. Я активую лінію над абзацем через цей прапорець (2) та встановлюю товщину 28 Пт (3). Зараз все чорне, тому ми швидко змінимо колір на червоний.
І ось ми вже бачимо, що відбулося: Загалом ми добре наближаємося до бажаного результату, але нам потрібен, звісно ж, трохи уточнень. Наприклад, верхня лінія червоної області занадто далеко перемістилася вгору, тоді як внизу у нас сухість. Це не повинно бути.
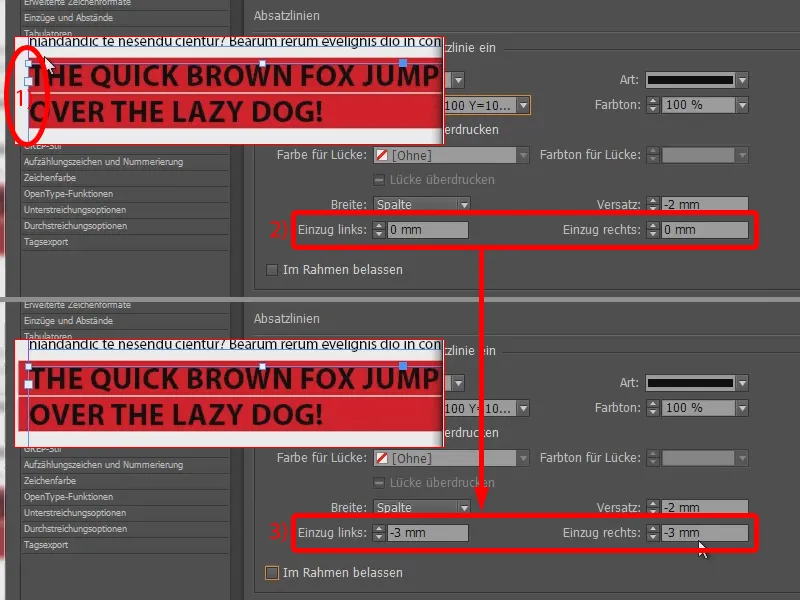
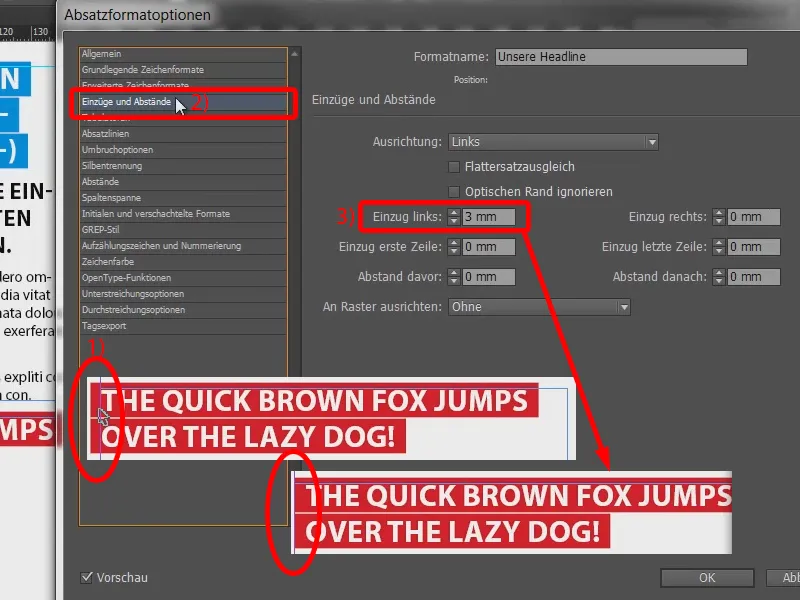
Тому ми налаштовуємо відступ. Ви можете це зробити тут (1). Значення 7 мм дозволяє блокові продовжувати підниматися (2). Значення -2 мм вже непогане (3). Це, звичайно ж, залежить від розміру шрифту, який ви використовуєте.
Тепер ми хочемо мати тут невеликий відступ (1), оскільки мета полягає в тому, щоб навколо літер було трохи "м'яса". Так що ми просто пхаємо в лівий відступ -3 мм (2) та в правий відступ так само (3). І тоді я просто підтверджую все це, щоб ви могли побачити, як це виглядає в сумі.
Давайте порівняємо це з нашим заголовком вище: Тут виглядає трошки краще, оскільки ми бачимо, що синя лінія автоматично пристосовується до тексту. Це означає, що якщо текст трохи коротший, то і лінії будуть коротшими. Ми втягнули все це на повну і навіть трошки далі від цього.
Тож які налаштування ми повинні зробити? Дуже просто: Ви обираєте для ширини лінії над абзацем не стовпець, а текст (1). І зараз ми маємо саме цей результат: Червона лінія орієнтується по довжині написаного тексту.
Якби у нас не було виправдання зліва, то воно було б занадто близько (2). Тому я зразу ж скидаю це на -3 мм.
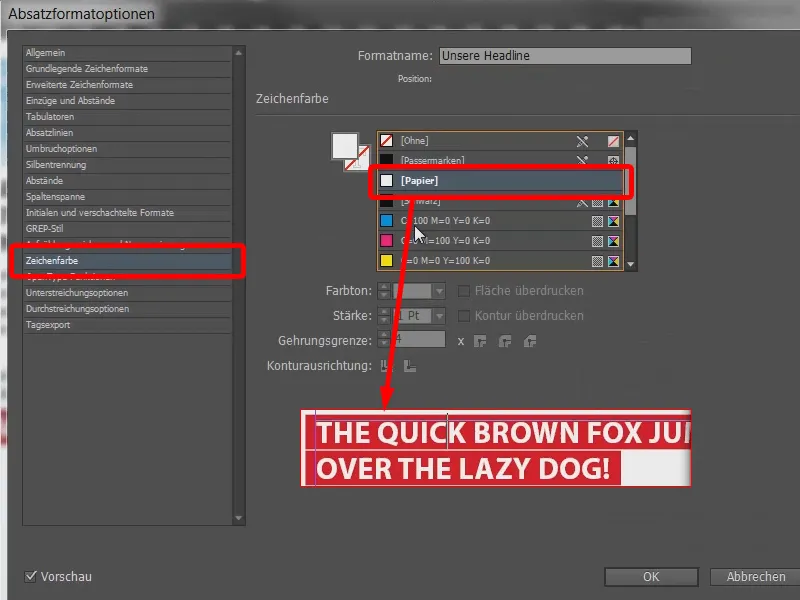
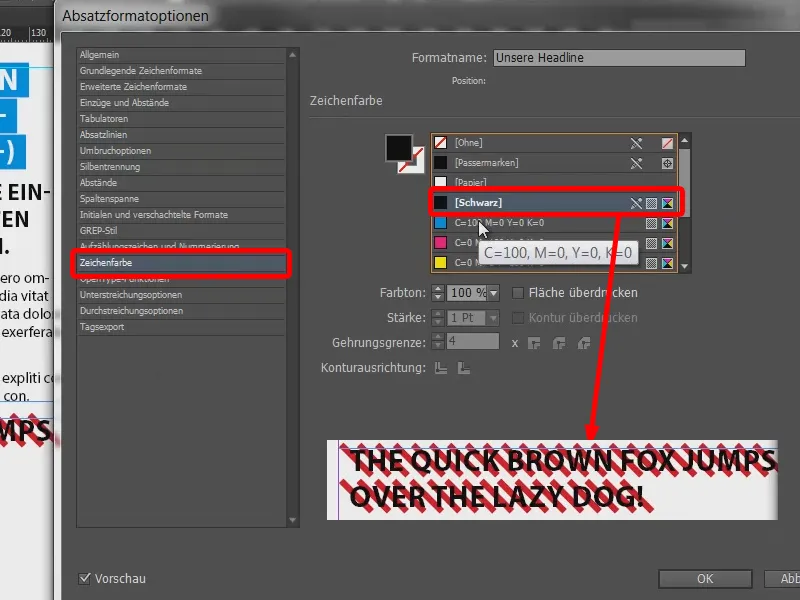
І щоб трохи заощадити очі, можливо, зараз варто також порадити змінити колір тексту на білий. Так що, у виборі колір тексту оберіть [Папір]. Вже краще.
Наостанок ми просто знову пройдемо по ньому рубанкою і вилучимо цей неприємний виступаючий шматок (1): Ви можете це зробити в розділі Відступи та інтервали (2), вказавши ліве відступлення на 3 мм (3).
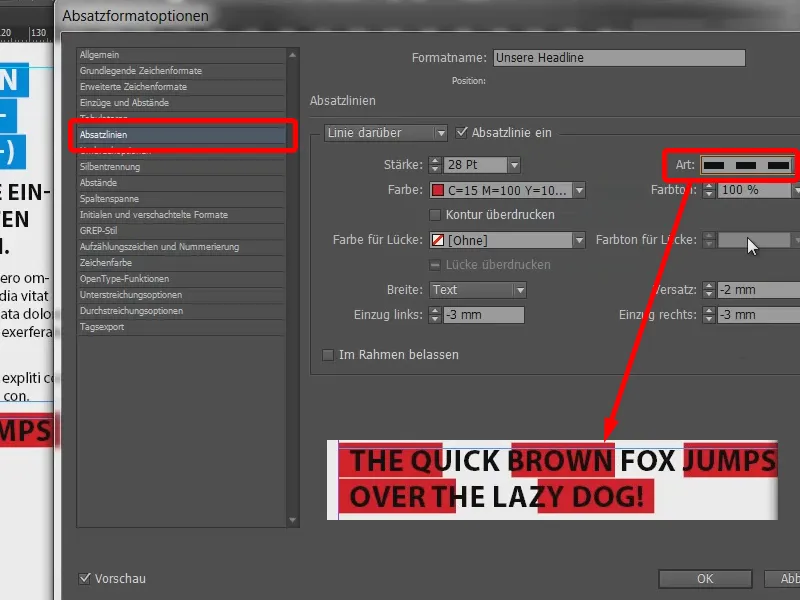
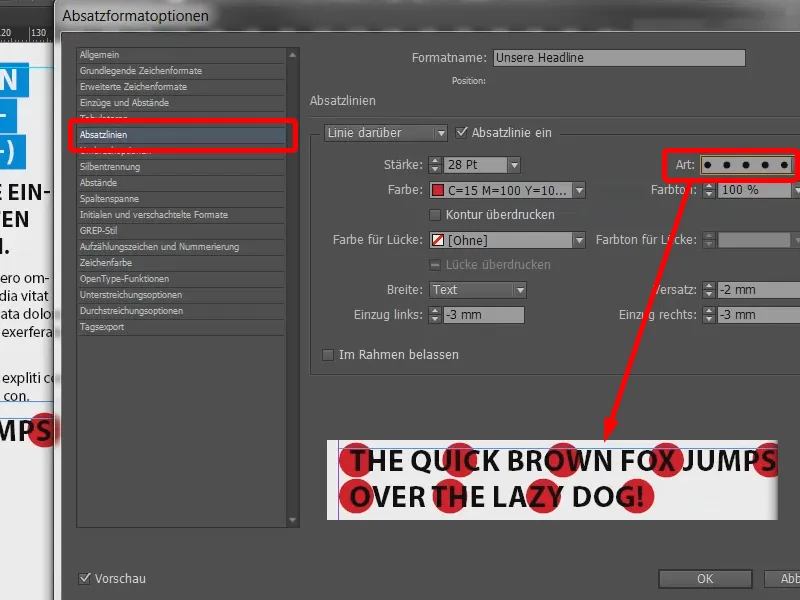
Залишилось тільки покрутити: Можна, наприклад, зручно змінювати стиль підкреслення або зачеркування в розділі Рядки абзаців. Тут це не дуже продуктивно.
Якщо ми знову змінимо колір тексту на чорний, ми побачимо, що стиль відступу має значний вплив на загальний ефект.
Отже, наприклад.
Або пунктиром.
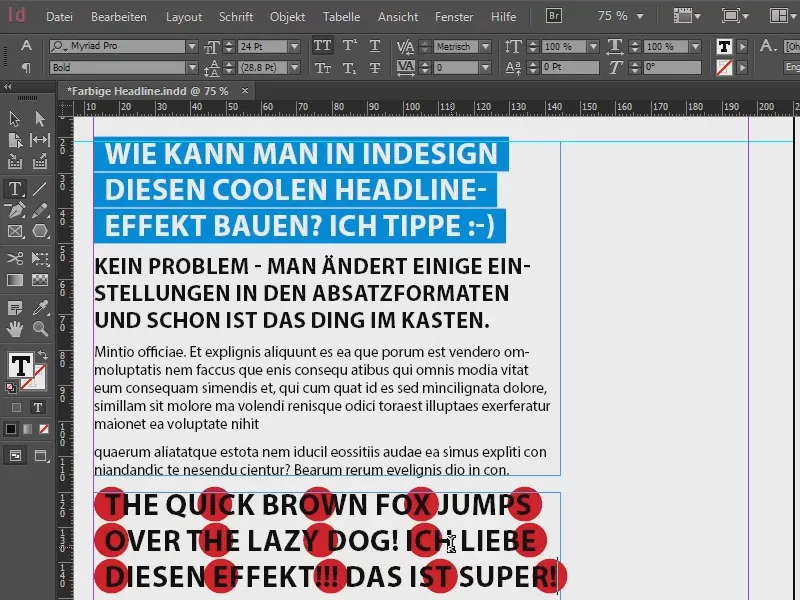
І зараз я ще раз випробовую писати далі: „Я обожнюю цей ефект!!! Це круто!“ Таким чином, все гнучко змінюється.
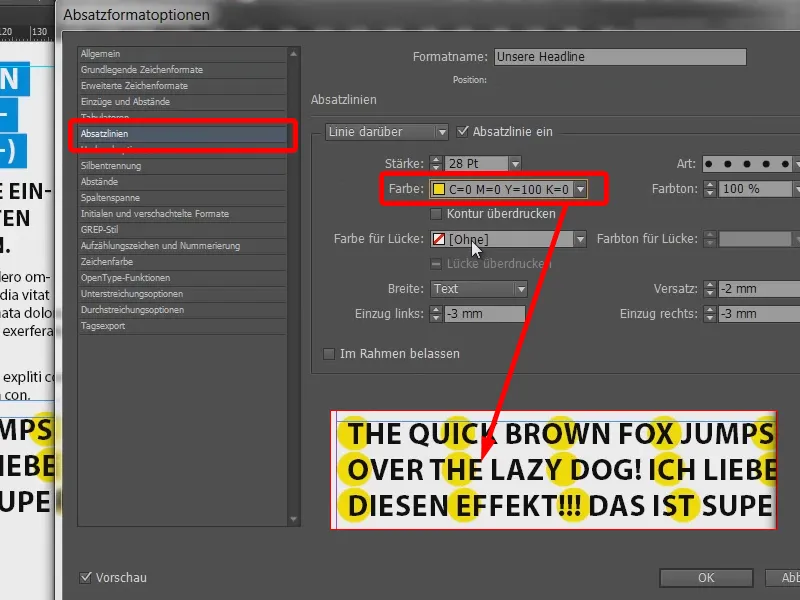
Тож ви можете грати на власний розсуд. Ви можете змінювати кольори, взяти жовтий, ...
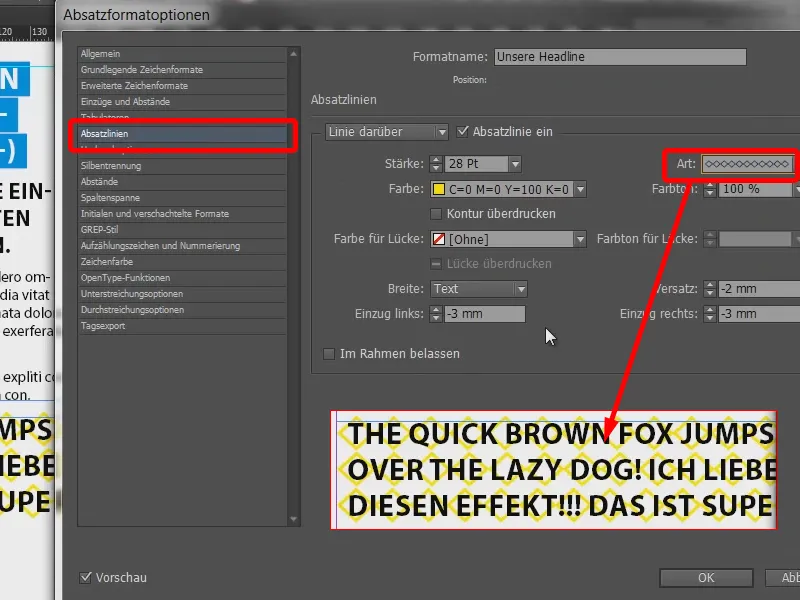
... Використовувати ромби і все таке.
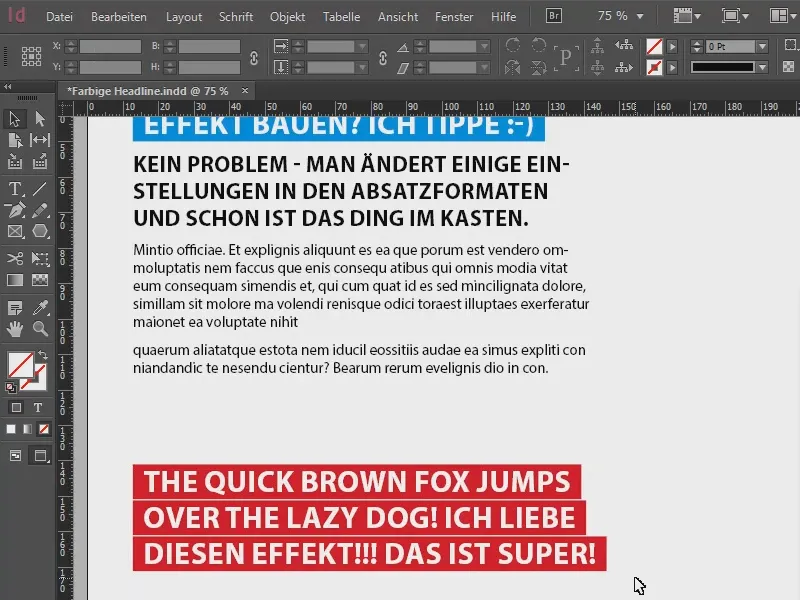
По суті, було задумано саме так: товстий, білий текст і промальовані лінії позаду.
Таким чином ви можете створювати круті заголовки, які завжди інтригують.
Ваш Стефан


