Ефект типопортрета - це творча техніка, яка поєднує текст і портрет для створення унікального та вражаючого дизайну. Цей ефект ідеально підходить для плакатів, обкладинок книг або цифрових ілюстрацій. За допомогою Photoshop ви можете легко створити цей ефект, комбінуючи маски шарів, текстові елементи та коригування. У цьому уроці я крок за кроком покажу вам, як створити типографічний портрет, який гармонійно поєднує текст і зображення. Давайте почнемо і піднімемо ваші дизайни на новий рівень!
1. створюємо портрет з рядків тексту
Попереднє зауваження: Передумовою успіху привабливого портрета з текстових рядків є висока контрастність зображення. Не кожне зображення підходить для ефекту друкарського портрета. Але в багатьох випадках контрастність можна відрегулювати заздалегідь, щоб досягти бажаного результату. Підвищення контрастності також повинно супроводжуватися корекцією чорно-білого. Найкраще це робити за допомогою канального мікшера, який дозволяє відтворювати зображення в монохромному режимі з одночасним підвищенням контрастності за допомогою повзунків.

Крок 1: Підвищення контрастності за допомогою коригувального шару
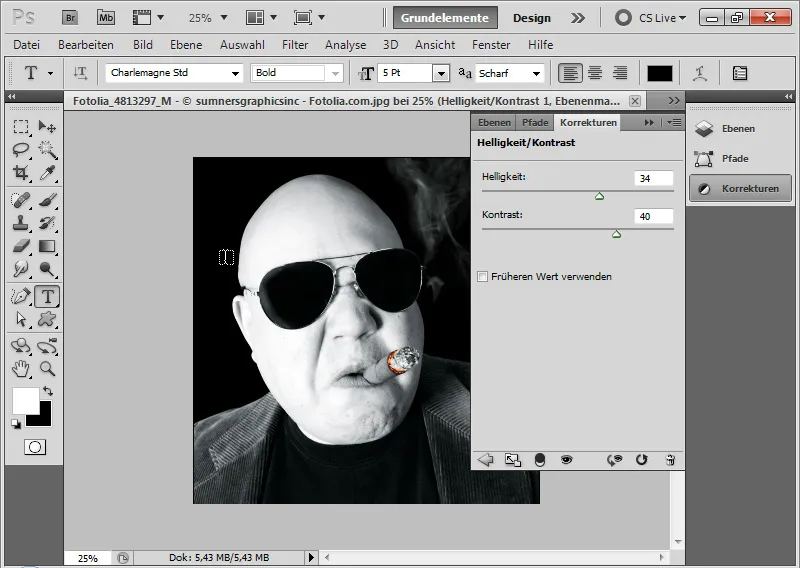
Зазвичай першим кроком є перетворення кольорового зображення у відтінки сірого за допомогою мікшера каналів або чорно-білого коригувального шару. Оскільки моє зображення (джерело зображення: sumnersgraphicsinc - Fotolia.com) вже майже повністю у відтінках сірого, я можу одразу почати підвищувати контрастність. Я викликаю коригувальний шар Яскравість/Контрастність і збільшую яскравість до
- яскравість до 34
- контрастність до 40
Тепер зображення має сильніші контрасти, а відблиски на ділянках шкіри виглядають частково вигорілими.
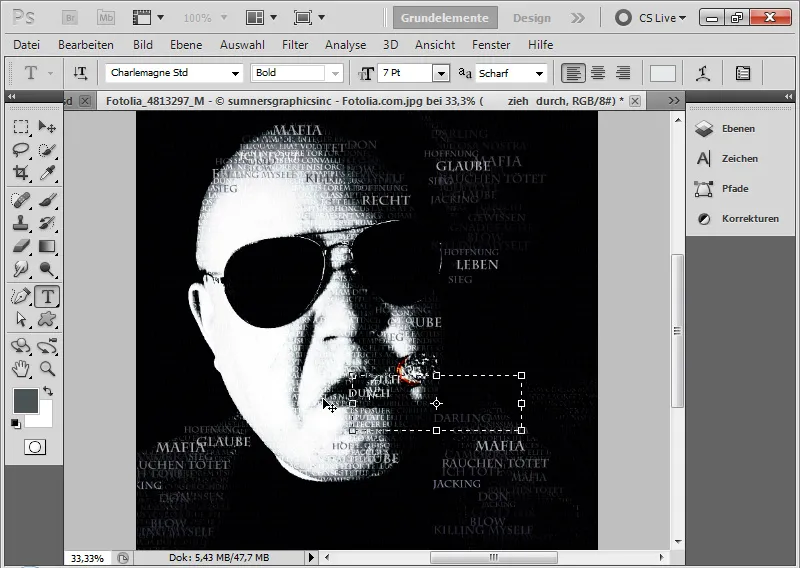
Крок 2: Розміщення тексту
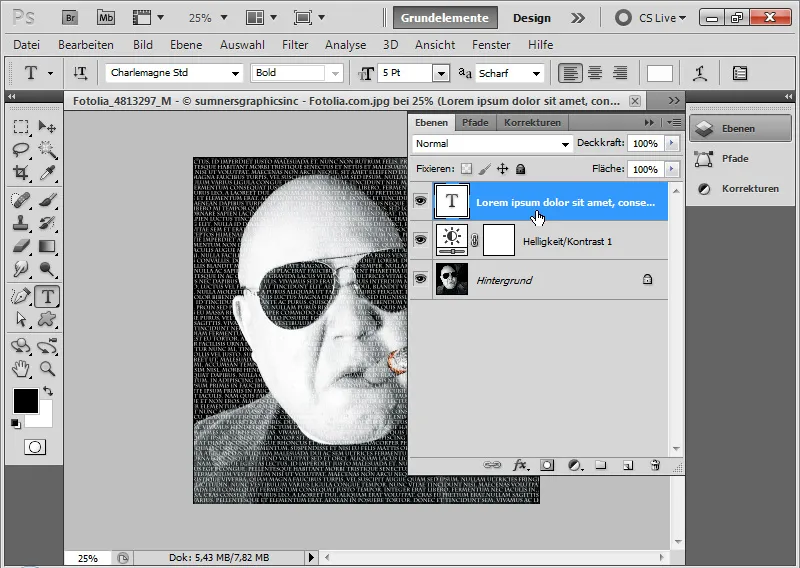
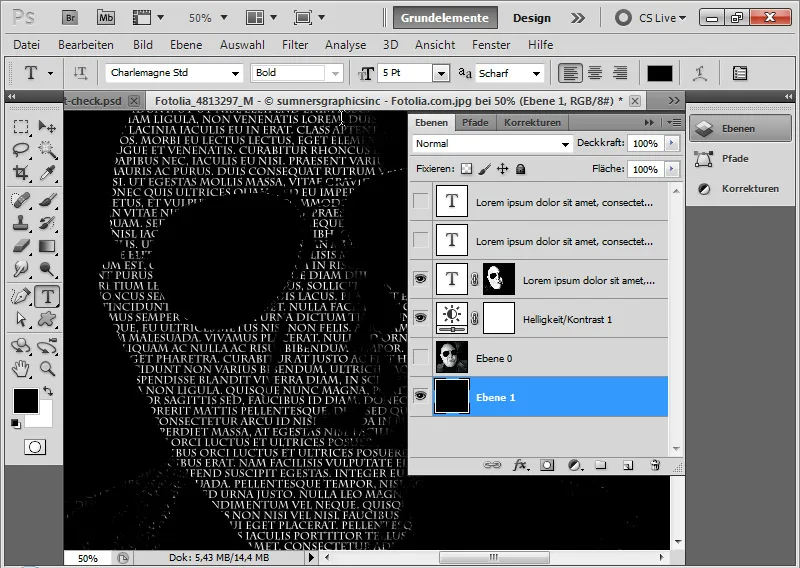
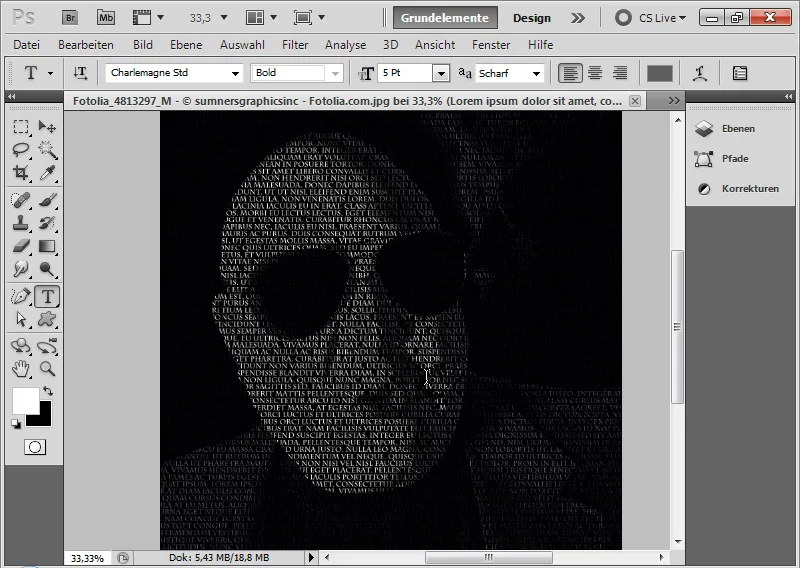
Я малюю текстовий фрейм по всьому документу за допомогою інструмента " Текст". Я заповнюю текстовий фрейм будь-яким текстом, використовуючи 5-й кегль Charlemagne Std. Колір тексту - білий. Міжрядковий інтервал також 5 пт.
Я можу використовувати генератор Lorem Ipsum для підтримки: http://www.loremipsum.de/.
Важливо, щоб текст був безперервним, без абзаців. Тому абзаци повинні бути видалені з текстового фрейму! Що стосується шрифтів, вам просто потрібно спробувати те, що є непрозорим і не зовсім непридатним для мотиву.
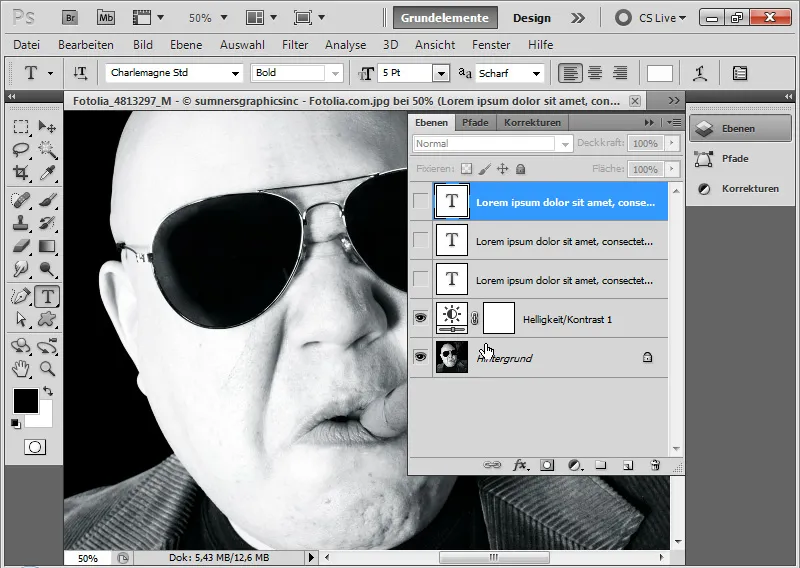
Крок 3: Дублюємо і приховуємо текстовий шар
Я дублюю текстовий шар двічі за допомогою комбінації клавіш Ctrl+J. Потім я ховаю всі три текстові шари.
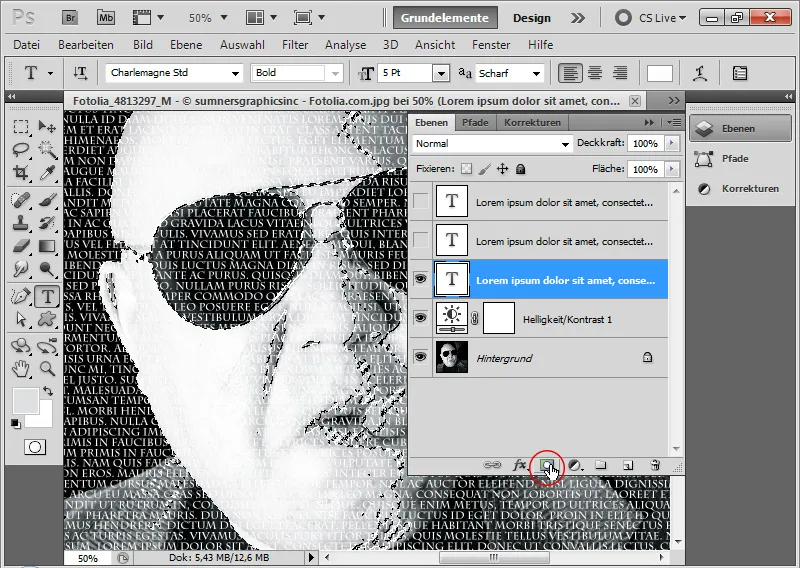
Крок 4: Визначаємо першу текстову область за допомогою вибору діапазону кольорів у виділеннях
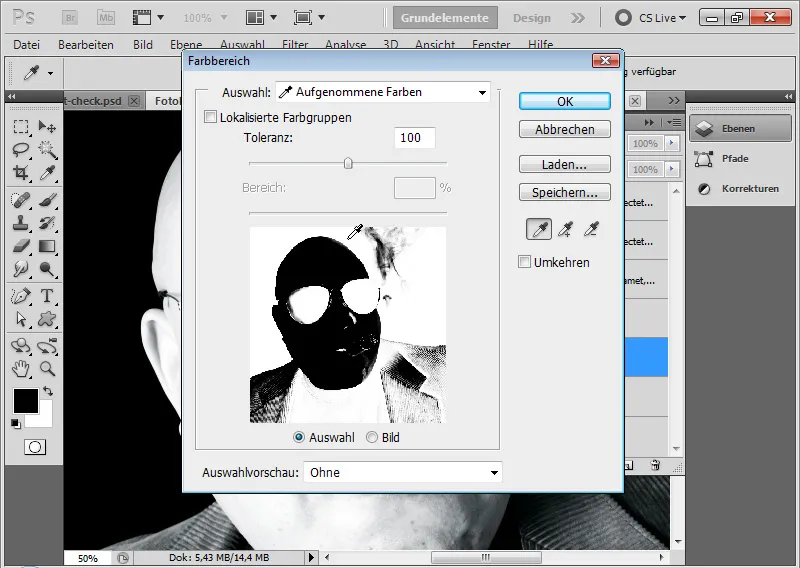
Я викликаю діалогове вікно для вибору колірного діа пазону через меню " Виділення>Колірний діапазон".
З допуском приблизно 100 я використовую інструмент "піпетка", щоб спочатку виділити світлу область обличчя. Якщо прапорець для виділення активовано, я вже бачу, яку саме ділянку виділено. Я можу підтвердити це, натиснувши OK.
Альтернативний варіант: Під час виділення вибирайте відблиски замість захоплених кольорів.

Я використовую виділення як маску шару для найнижчого текстового шару. Я роблю це простим натисканням на піктограму Додати нову маску шару.
У цьому випадку я можу залишити колір тексту білим. Текстовий шар буде знову приховано на деякий час.
Щоб оцінити ефект, я можу просто розмістити чорний шар внизу ієрархії шарів і приховати шар із зображенням.
Крок 5: Визначаємо другу текстову область за допомогою вибору діапазону кольорів у глибині
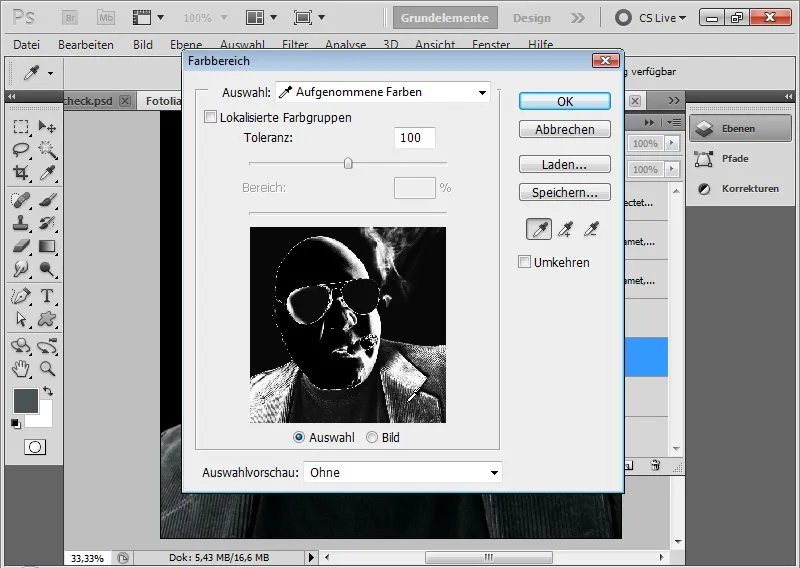
Я продовжую, знову викликавши вибір колірного діапазону. Цього разу я виділяю глибину зображення або інструментом "піпетка", або знову використовую альтернативу: виділити глибину замість захоплених кольорів під час виділення.
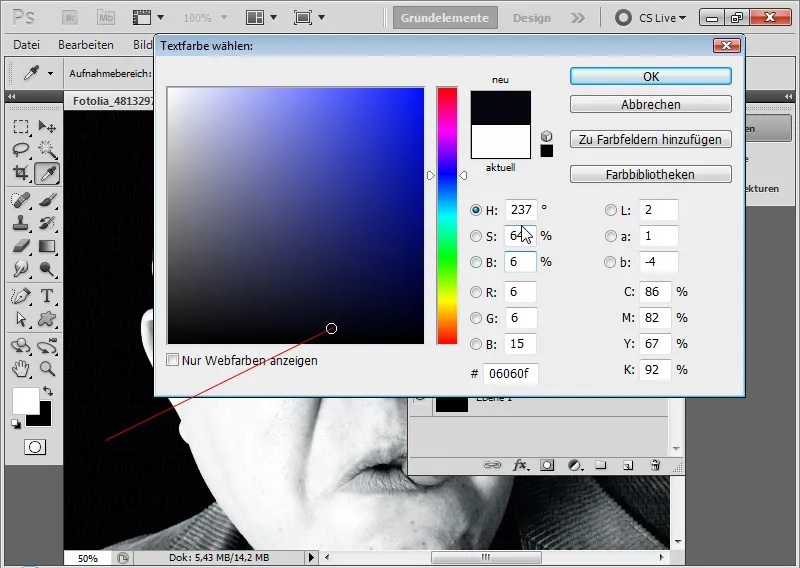
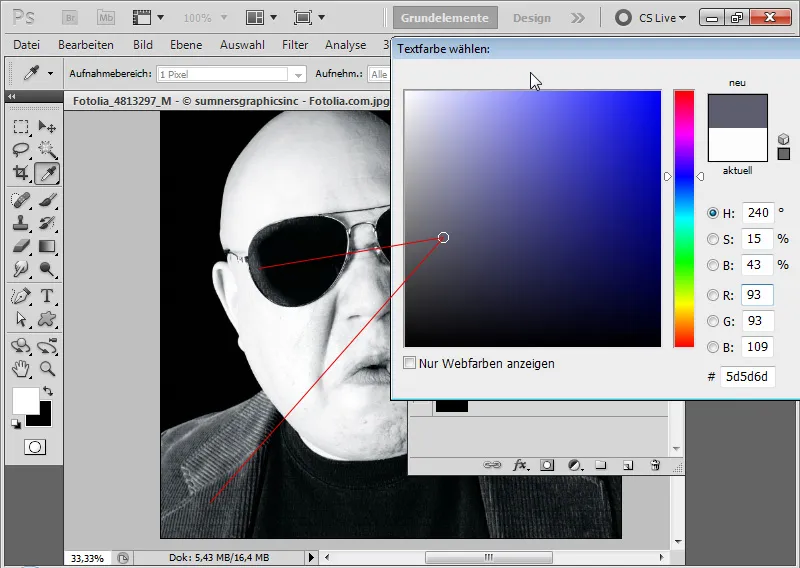
Я додаю виділення до другого текстового шару як маску шару. Однак тепер я змінюю колір тексту на глибокий темно-сірий або, за бажанням, на глибокий темно-синій.
Крок 6: Визначте третю текстову область за допомогою вибору діапазону кольорів у середніх тонах
Я повторюю кроки і цього разу вибираю середні тони в діапазоні кольорів. Якщо мені не вдається захопити їх усі одразу, я можу додати більше середніх тонів до попереднього виділення, утримуючи клавішу Shift. Тоді на піпетці з'явиться маленький знак "плюс". Тут також можна альтернативно вибрати середні тони замість захоплених кольорів.
Я додаю виділення до третього текстового шару як маску шару. Тепер я змінюю колір тексту на темно-сірий.
Крок 7: Підкресліть сигару
Сигару можна помітити лише при найближчому розгляді. Бажано підкреслити її трохи більше.
Тому я дублюю один з трьох текстових шарів і видаляю маску шару.
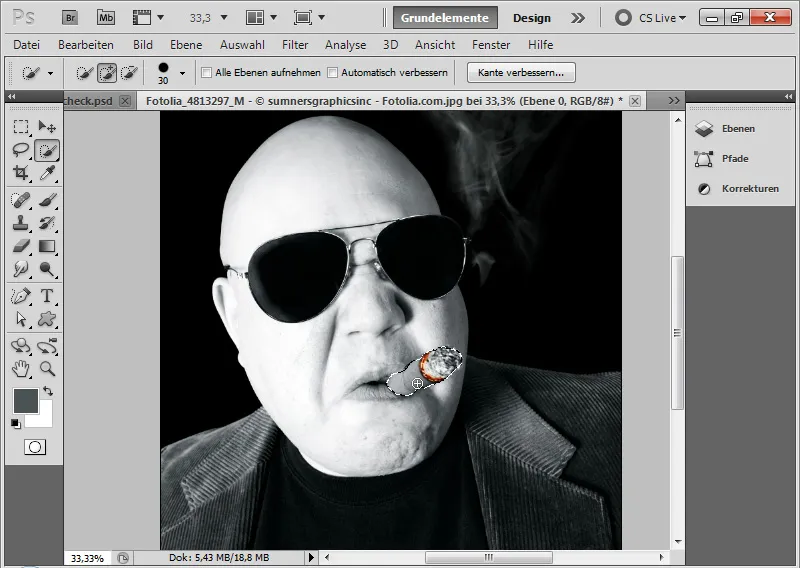
Використовуючи інструмент швидкого виділення, я виділяю сигару на головному зображенні і додаю виділення текстового шару, який я щойно продублював, як маску ша ру.
Колір тексту - середньо-сірий.
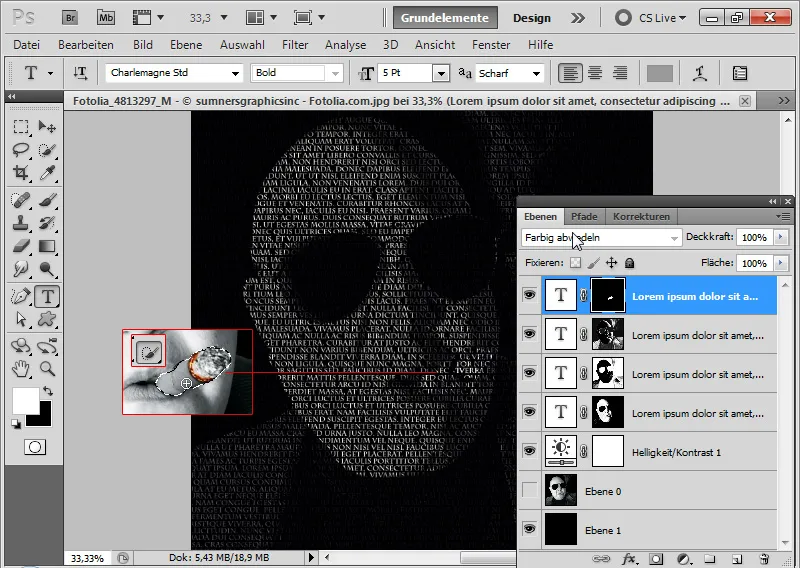
Я встановлюю режим шару на Освітлення (Dodge Colored ). Режим обтікання кольором важливий для того, щоб сигара не була однорідним сірим кольором, а була зміщена відносно початкової структури яскравості нижніх шарів, одночасно збільшуючи їхню яскравість.
Тло: Обтікання кольором як метод заливки зменшує контрастність колірних каналів і збільшує насиченість. Оригінальні кольори стають світлішими.
Крок 8: Підкреслюємо тліючу сигару
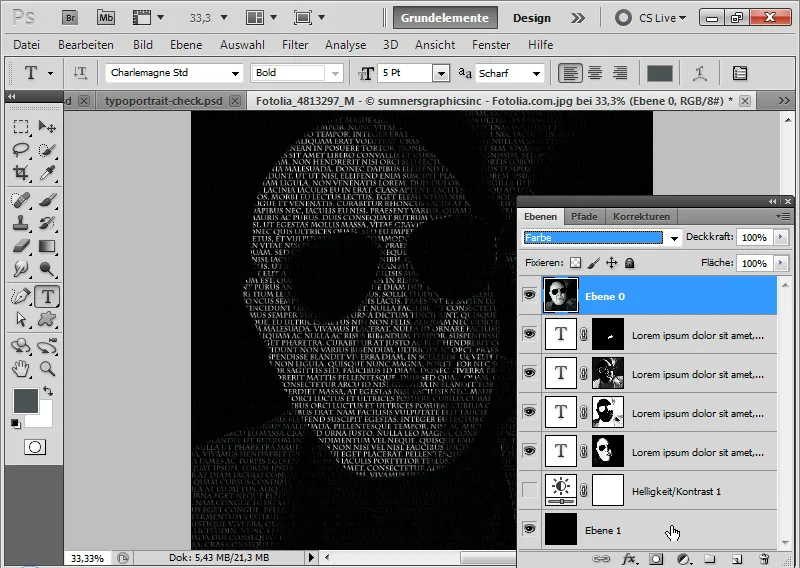
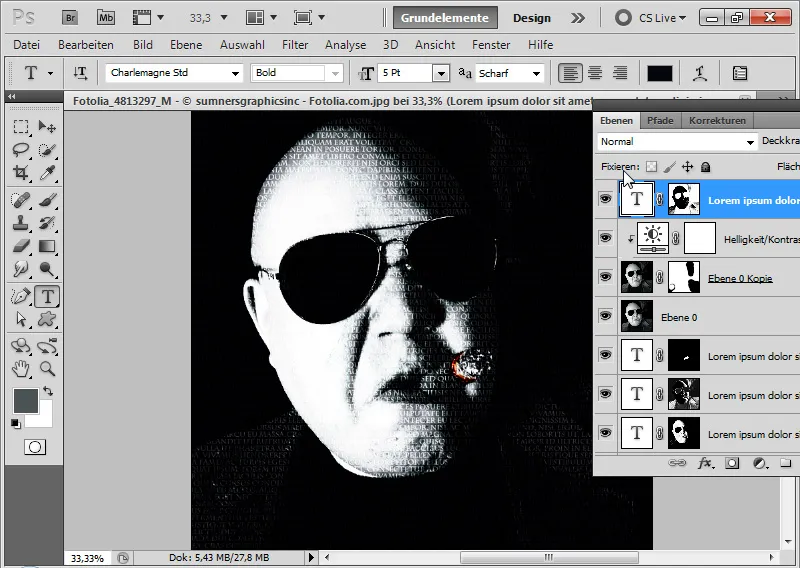
Якщо я сховаю шар із зображенням і покажу всі текстові шари, мій ефект буде видно. Якщо тепер я хочу показати тліючу сигару в кольорі, щоб привернути увагу, я просто дублюю шар із зображенням і розміщую його у верхній частині панелі керування шарами.
Я встановлюю режим шару на кольоровий. Режим накладання гарантує, що колірний тон і насиченість шару будуть перенесені на зображення. Тепер сигара світиться на типографському портреті.
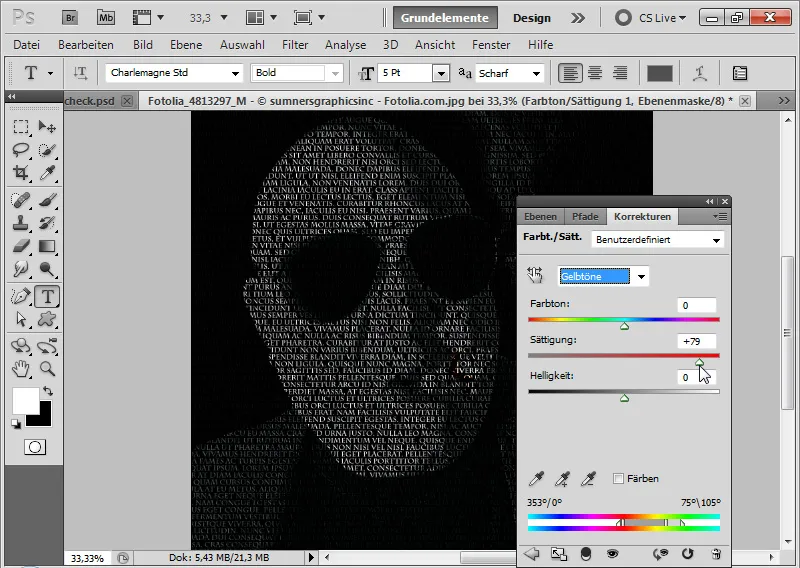
Використовуючи коригувальний шар "Відтінок/Насиченість " як обтравочну маску, я збільшую насиченість жовто-червоної ділянки стебла, що світиться, приблизно на 80 відсотків.
Просте, класичне зображення текстового рядка готове.
2. створення ефекту типопортрета
Класичне зображення текстового рядка є гарною відправною точкою для подальшого розвитку результату в напрямку створення креативного типографського портрета.
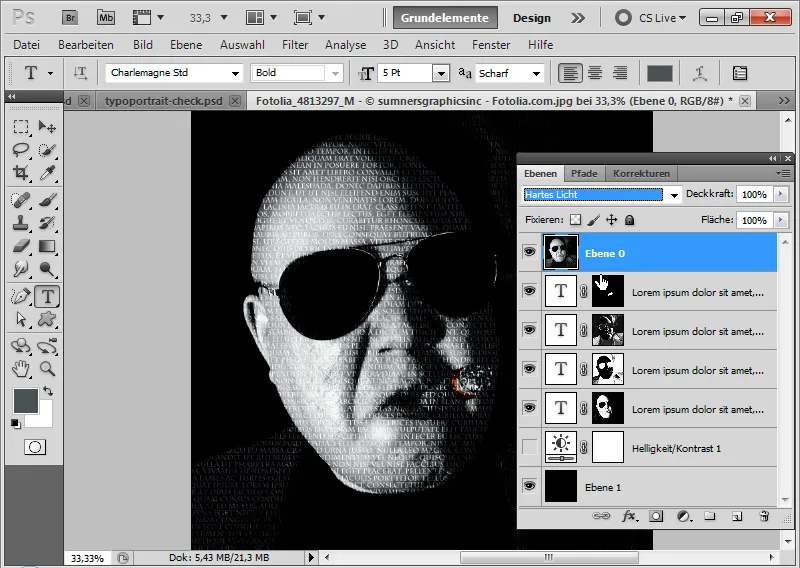
Крок 9: Встановіть режим шару на жорстке світло/видаліть коригувальний шар
Я можу знову видалити коригувальний шар " Відтінок/Насиченість ".
Я встановив режим змішування верхньої частини зображення з " Кольоровий " на " Жорстке світло ". Режим " Жорстке світло " забезпечує сильне тональне розділення, тобто значно більшу контрастність. Режим заливки зміщує вміст зображення так само, як і режими Множення та Множення негативу. Межа між ними позначена 50% сірим кольором.
Крок 10: Дублюємо шар зображення
Я дублюю шар зображення за допомогою комбінації клавішCtrl+J і встановлюю для нього режим Інвертування шару. Це зробить світлі і темні ділянки в цьому прикладі більш жорсткими.
На жаль, середні тони в правій частині зображення заглушені тінями. Тому я створюю маску шару і зафарбовую чорним кольором області, які не повинні відображатися на шарі.
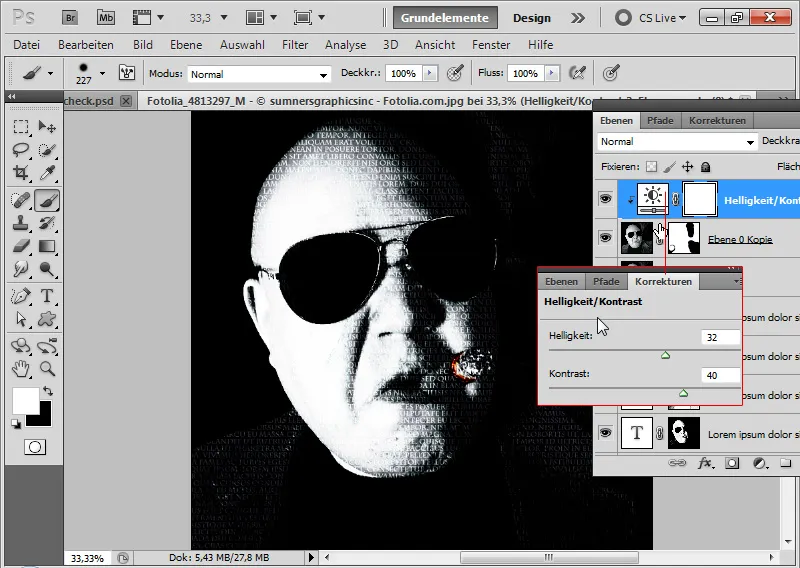
Крок 11: Шар регулювання яскравості/контрастності
Щоб ще чіткіше розділити світлі і темні ділянки за контрастом, я створюю шар регулювання яскравості/контрастності як обтравочну маску для верхнього шару зображення (того, що в режимі накладання !) .
Налаштування такі:
- Яскравість: 32
- Контрастність: 40
Тепер обличчя виглядає різким і жорстким, як і повинно бути.
Крок 12: Перемістіть текстовий шар вгору
Темні ділянки тексту були втрачені через збільшення контрасту на зображенні. Я просто повернув їх назад, розмістивши текстовий шар з текстом для глибини у верхній частині панелі керування шаром.
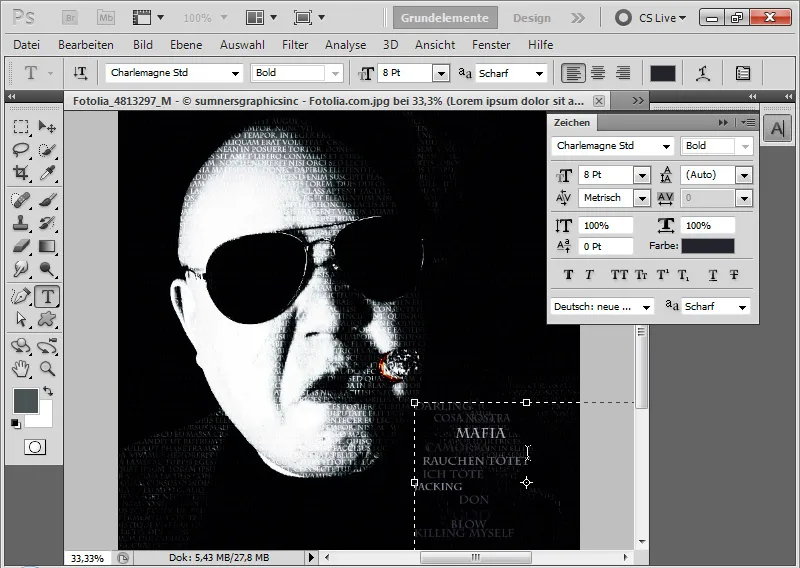
Крок 13: Вставлення текстових накладень
Попередні кроки були спрямовані на те, щоб надати зображенню певної твердості з високими контрастами. Тепер настав час сконцентрувати короткі, чіткі текстові фрагменти з різною яскравістю і різними розмірами в декількох місцях зображення.
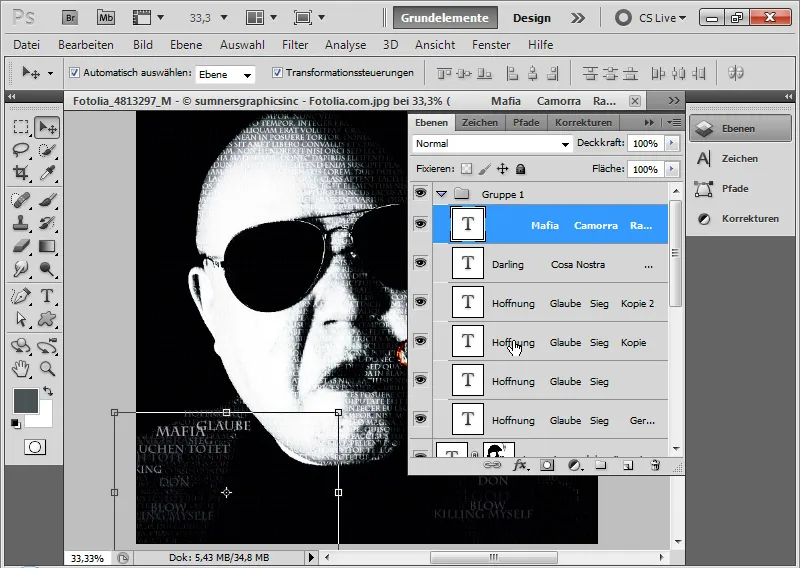
Найкраще, якщо я створюю групу, в яку вставляються ці текстові накладки.
Я повинен заздалегідь продумати, які тексти найкраще підходять до теми зображення, щоб не вийшло нісенітниці. Тому що ці тексти привертатимуть увагу і, таким чином, творчо підкреслюватимуть ефект друкарської помилки.
Тож я починаю розміщувати кілька текстових модулів на правій стороні коміра. Я можу дуже швидко відформатувати текст за допомогою панелі керування символами.
Потім я переходжу до клаптиків диму. Важливо завжди вибирати різні розміри, кольори та розташування тексту.
Порада: Я також можу просто дублювати існуючі текстові блоки, утримуючи клавішу Alt. Це трохи прискорює роботу. Якщо я хочу повністю змінити розмір текстового модуля, я просто масштабую текстові шари за допомогою інструменту переміщення (Ctrl+T). Важливо: завжди утримуйте клавішу Shift для пропорційного масштабування.
Крок 14: Текстові підкладки
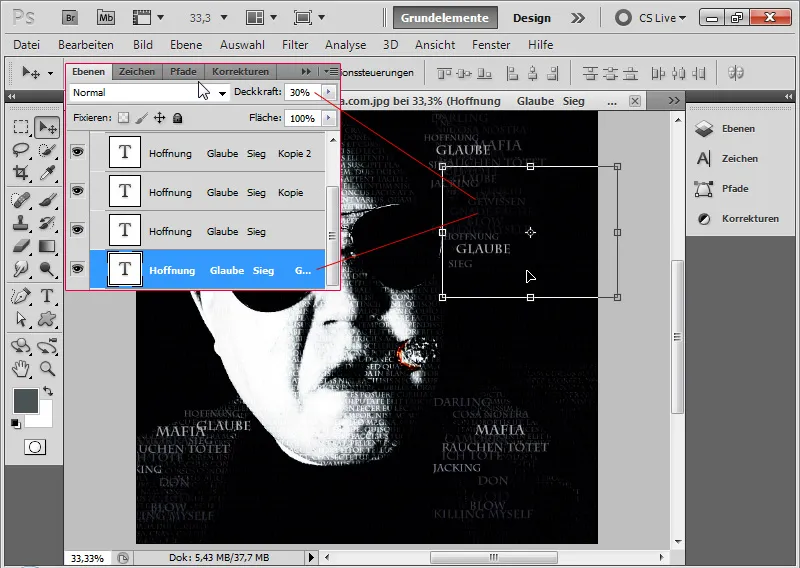
Тепер я можу знову продублювати існуючі текстові модулі і розмістити їх з невеликим зміщенням під існуючими текстовими модулями. У цьому випадку я значно зменшую непрозорість до приблизно 30 відсотків. Текстовий шар також має бути нижче існуючих текстових шарів на панелі керування шарами.
Після цього я можу накласти текстові блоки на лоб, сигару і підборіддя і додати наступні текстові шари з низькою непрозорістю.
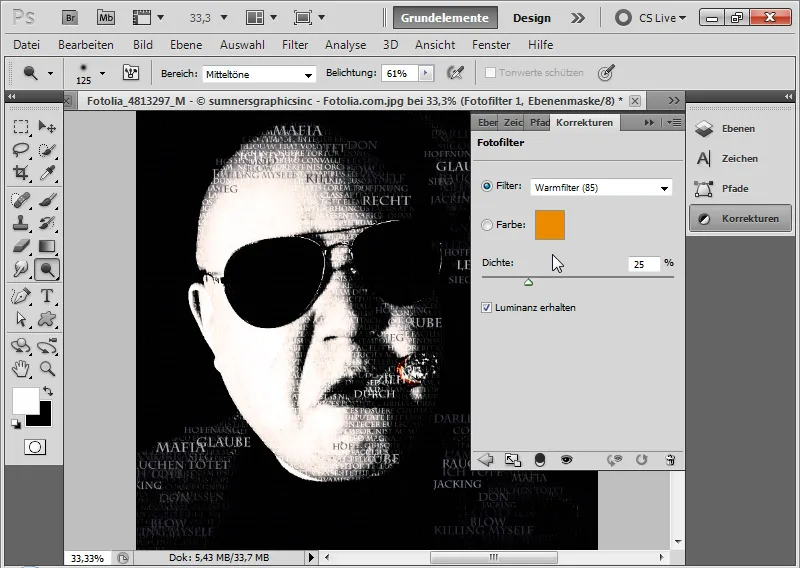
Крок 15: Вставка тонуючого ефекту
Якщо тепер я хочу додати ефект тонування, я просто створюю коригувальний шар " Фотофільтр " і можу вибрати будь-який фотофільтр для зображення.
Як холодні, так і теплі фільтри мають гарний вигляд.
Фінальне зображення з холодним фільтром:


