Отак, мої любі, у моєму уроці про ініціали я вже показав, що є можливість створити власний символ як ініціал.
У цьому уроці я сказав, що хочу показати, як логотип може бути створений як символ в окремому уроці. І ось це: Цього разу я використовую інший приклад.
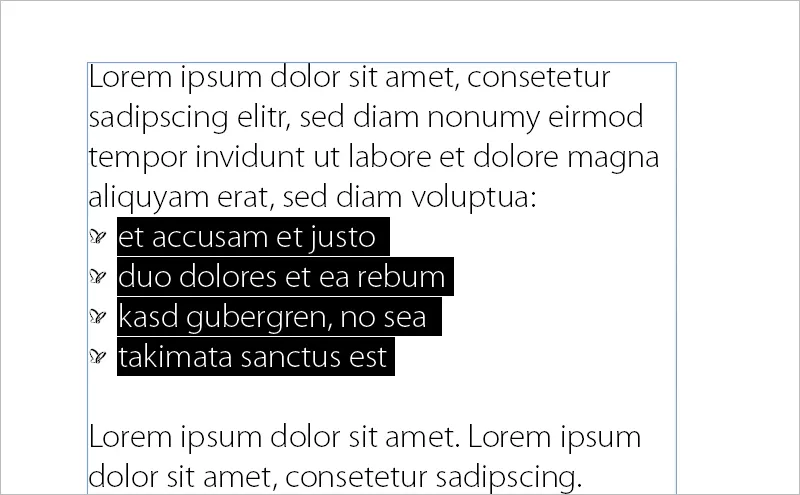
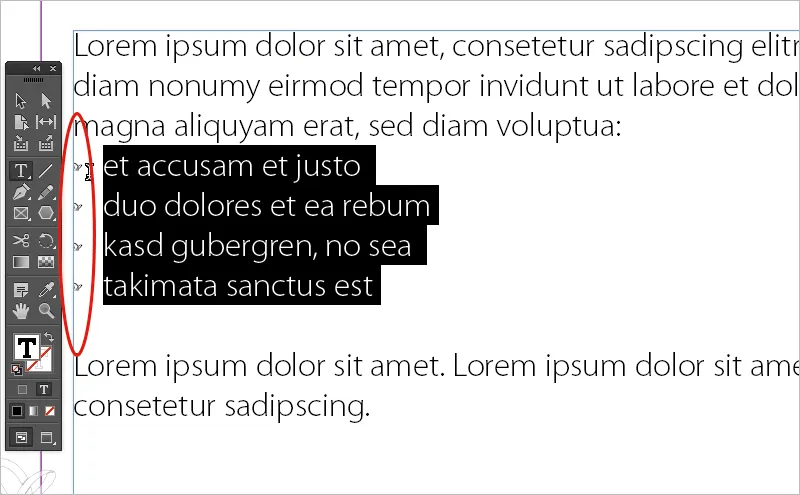
Знаходиться тут текст з 4 рядків, які мають бути нумеровані маркером. І я просто обираю це ...
... і отже тут у мене є маркер у вигляді нашого логотипу PSD! І як це втілюється у життя?
Для цього я використовую скрипт. Скрипт називається IndyFont. Я використовую демо-версію тут:

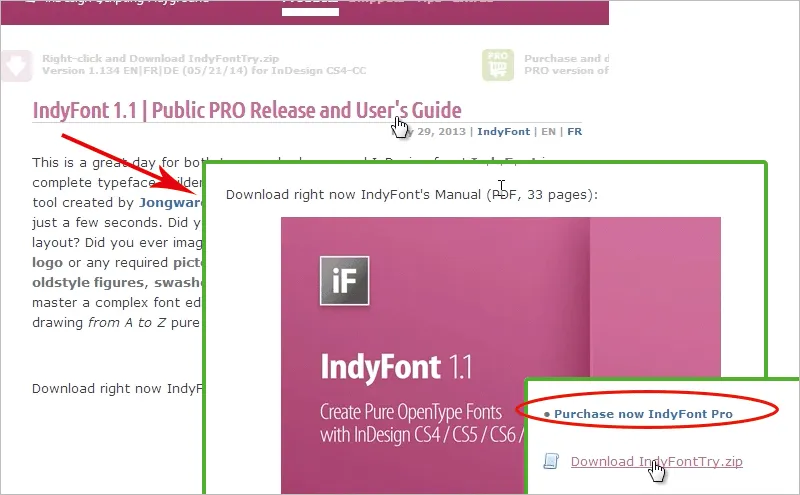
Я зараз перейду до свого браузера і покажу вам, де його можна отримати. А саме на indiscripts.com. Там є демо-версія, і на її основі я покажу. Ви можете знайти це просто на сторінці внизу через це посилання.
Тепер вже є і відома професійна версія, ви можете подивитися "Public PRO Release and User's Guide", означає, що навіть є посібник для вас, який дуже детально показує, як ви можете створювати навіть цілі набори шрифтів з капітелю та різними стилями.
Отже, досить крута історія, і тут ви також знайдете версію для тестування.
Якщо ви хочете купити IndyFont як готовий скрипт (посилання в червоному колі), то вам потрібно буде заплатити 59 євро.
Якщо ви не впораєтеся з цим уроком або хочете отримати більше інформації, перегляньте згаданий раніше посібник. Або я також хочу вам порекомендувати Ralf Herrmanns typografie.info "Створення шрифтів в InDesign за допомогою IndyFont"; він дуже детально описав, як це працює.
Або також absatzsetzer.de, який на прикладі ілюстрації столового прибору показує, наскільки легко створювати шрифти за допомогою IndyFont.
OK. Я вже завантажив IndyFont і в моєму панелі управління скриптами знаходиться indyfont_demo, і я зараз хочу створити скрипт. Перед цим я перетягнув текст у новий документ, і коли я тепер застосовую нумерацію, тут з’являються ті типові маркери. Я їх не хочу, я хочу замінити їх на наш логотип. Тому спочатку я просто викликаю indyfont_demo натиснувши на скрипт у панелі управління скриптами.
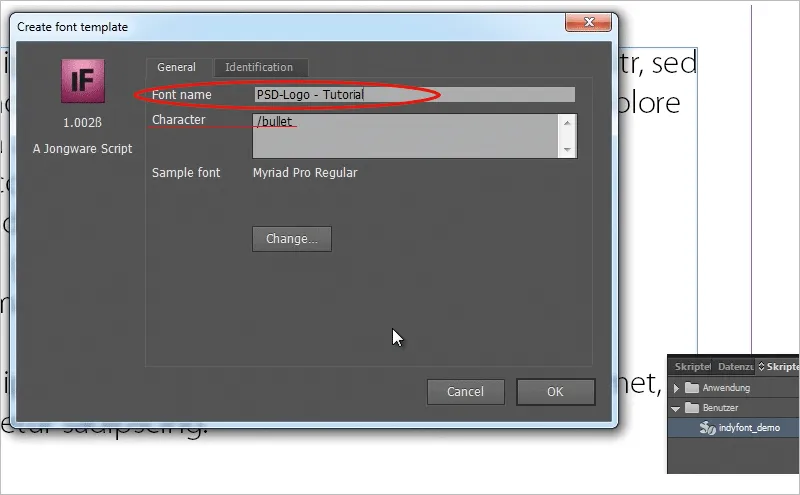
Тут відкривається діалогове вікно з My Own Character.
Я кажу тут, що це повинно називатися "PSD-Logo - Tutorial", тому що воно створюється в межах мого уроку.
Character має бути у вигляді маркера. OK.
Тепер відкривається новий файл, я прокручую його туди вниз і можу вставити свій маркер тут.
Я виявив: Якщо я просто переходжу до Файл>Розмістити, перетягую логотип сюди на сірий маркер і клацаю у панелі управління скриптами на indyfont_demo, щоб виконати скрипт, то я отримую повідомлення про помилку, це так просто не працює. Він не визначає роботи в лініях. Навіть якщо я трохи зменшу логотип, щоб він точно вписувався в лінії, він все одно його не визнає.
Я ще раз видалю логотип. Бо виявилося, що в демо-версії є ще один спосіб, який працює не погано.
Для цього я відкриваю логотип у Illustrator, там я виділяю весь логотип, перетягую його за допомогою Drag&Drop в InDesign і зменшую логотип так, щоб він вписувався в лінії. Але навіть якщо я це таким чином відтягнув та знову викликав скрипт, він все одно цього не визнає. Треба буде ще щось зробити. Я виділяю своїм Інструментом прямого виділення логотип, щоб активувати шляхи, і тепер призначу чорнило як кольору - це й є фішка.
Якщо я це зробив, тоді все працює. Я переходжу до indyfont_demo і мені задають, де повинен бути збережений файл шрифту OpenType, серед шрифтів InDesign або в папці.
Я вибираю другий варіант, в папці, і зберігаю файл у потрібній папці.
Тут висвітлюється повідомлення, що мій шрифт було створено. Тепер я можу відкрити мій шрифт (файл *.otf) в моїй вказаній папці з простим подвійним кліком. Я бачу, що в символах шрифту, звісно, тільки стандартний шрифт, але мій додатковий маркер має логотип (але не відображається так!)
Отже, ми просто спробуємо це зараз.
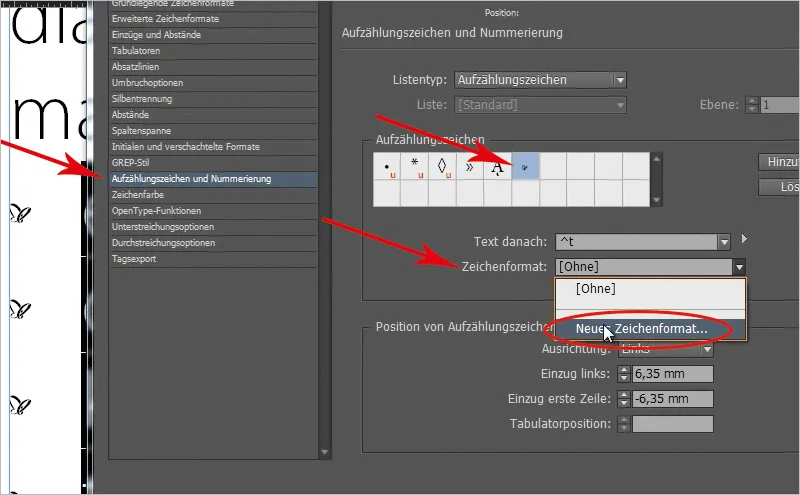
Я йду у мій документ з нумерацією, виділяю нумерацію, створюю новий Формат абзацу, заходжу до Маркери та нумерація. Я клацаю на Додати та обираю створений мною шрифт у родині шрифтів; там ви бачите мій символ.
Я клікаю на OK, позначаю свій символ у форматі абзацу під маркерами та підтверджую те ж саме знову за допомогою OK.
Тоді у InDesign ви побачите моє логотип як маркер.
Тепер він здається дуже малим. Можливо, цей посібник допоможе вам ще одним порадою: Як я можу збільшити свої маркери?
Я просто вкладу маркери, використовуючи формат знака. Ви, можливо, бачили, що в полі керування маркерами в форматі абзацу я можу вказати ще один формат знака.
До цього часу я не вказав жодного. Я клікаю на Створити новий формат знака …
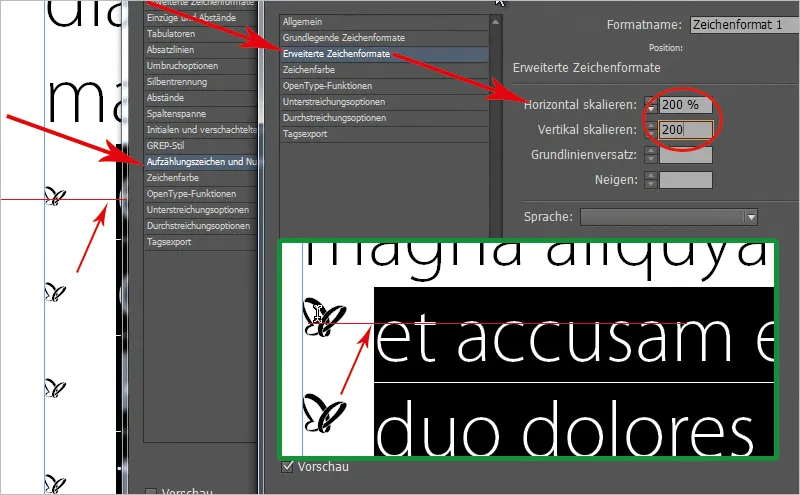
… і можу вкласти їх одразу. Я можу вибрати більший розмір шрифту, але це не так плавно. Краще збільшити просто масштаб, а саме я вибрав 200% як у горизонтальному, так і у вертикальному збільшенні.
Якщо я це роблю зараз, то маркери піднімаються вгору, але вони більше не знаходяться по центру шрифту. Тепер я можу повернутися до свого формату знака, який я тільки що створив. Але перед цим мені потрібно видалити позначку шрифта!
І я кажу: Я хочу маю висоту базової лінії тримати нижче. Зверніть увагу на маркери, коли ви редагуєте висоту базової лінії (перегляд повинен бути увімкнений). Я розпочну з мінус 2 і клікну на стрілку вниз, поки на мінус 4 логотип не буде по центру.
Це дозволяє мені дуже просто змінити розмір моїх маркерів. Можливо ви знаєте, коли у вас є квадрати або ці маленькі маркери: іноді вони настільки великі, іноді такі малі, що не відповідають, натомість вкладіть все це з форматом знака тут і ви зможете змінити розмір своїх маркерів дуже просто через цей же формат знака.
Я думаю, IndyFont - крута штука, бо завдяки цьому ви можете використовувати ініціали, маркери або інші речі прямо у своєму макеті в тексти, а я вважаю, що професійна версія є набагато крутішою, бо ви можете дуже зручно створювати цілі набори шрифтів, але і це, я думаю, спрямовано на те, що ви можете вносити гарні акценти у свій дизайн.
Я сподіваюсь, що вам сподобався цей посібник; до наступного посібника на PSD-Tutorials.de.


