Цей плагін я не можу утримати від вас, оскільки раніше чи пізніше вам знадобиться календар для InDesign. Є різноманітні шаблони, та рік закінчується й пошук починається знову, і вам доводиться все налаштовувати вручну. Це ж страшенно незручно!
Крок 1
Легше перейти в розділ InDesign Exchange від Adobe. Там є шаблони, які, можливо, досить старі, але це не має значення.
Перейдіть до відділу Staff Picks …

… і тут ви знайдете Calendar Wizard. Помітно, що він з 2006 року, але це не проблема. Натисніть на нього й завантажте його.
Крок 2>
Після цього скопіюйте весь каталог у свій каталог скриптів..webp?tutkfid=91202)
Крок 3
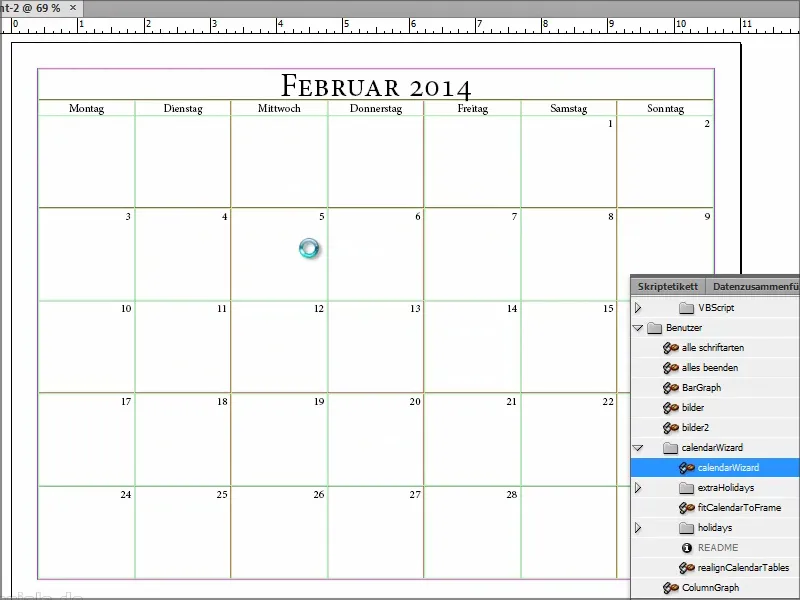
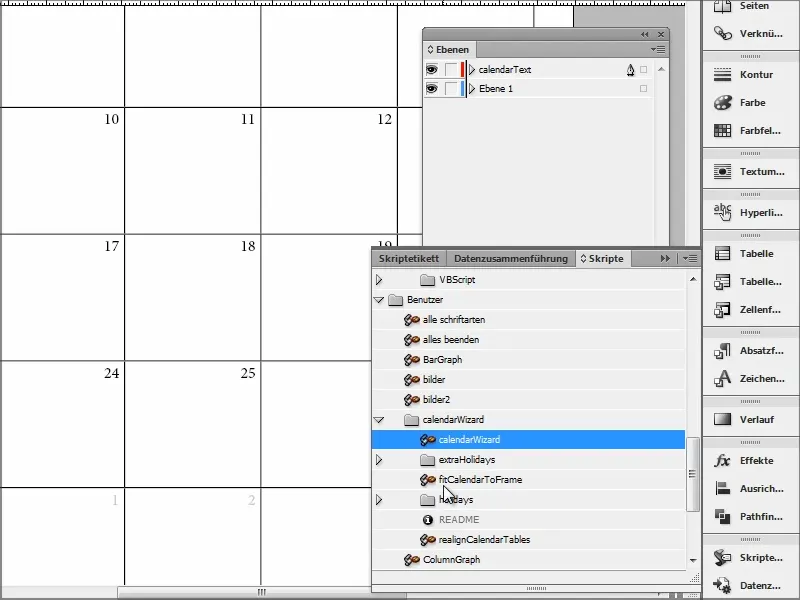
У InDesign переходьте до Сценарії. Там ви побачите, що вже є декілька сценаріїв. У розділі Користувач є Calendar Wizard.
Це те, що мені потрібно. Я подвійно клікаю на нього ….webp?tutkfid=91203)
… і одразу відкриється вікно з тисячами параметрів …
Крок 4
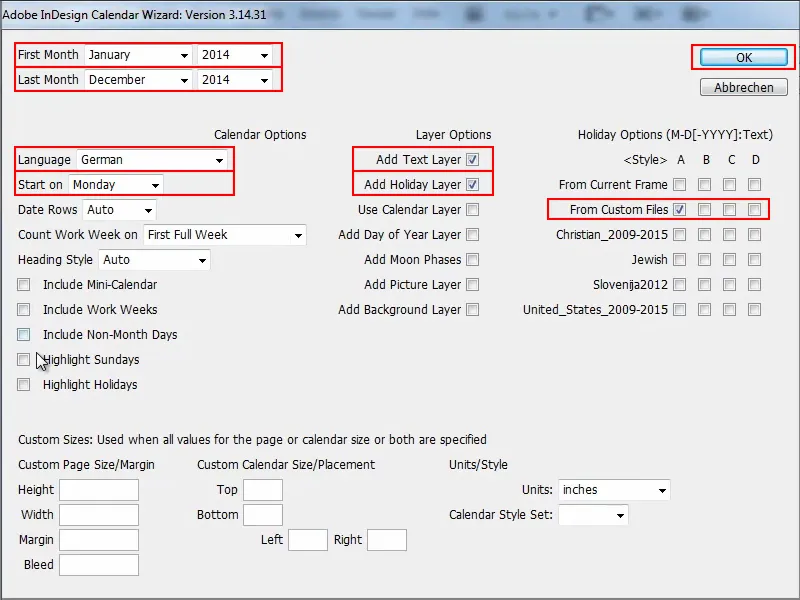
Тут можна встановити, коли початиметься перший місяць - почнемо зі січня й закінчимо груднем. Потім можна встановити рік, і ви побачите, що є ще багато вільного місця у розкривному меню - можна налаштувати це до 2034 року.
Мова повинна бути Німецькою (Language: German) і ти можеш почати тиждень з понеділка (Start on: Monday).
Можна встановити також завдання, що завдяки яким є ще один шар тексту (Add Text Layer) і також окремий шар для відпусток (Add Holiday Layer). Проблема з відпустками полягає в тому, що необхідно вказати джерело інформації про відпустки. Є кілька файлів, відповідальних за відпустки. Я обираю другий From Custom Files. Це означає, що після запуску плагіну я виберу файл, що буде відповідальним за ці відпустки.
Крім того, можна встановити, що відпустки та неділя будуть підсвічуватися (Highlight Sundays, Highlight Holidays), і що потрібно мати міні-календар (Include Mini-Calendar) над календарем і т. д.
Я залишаю все як є і підтверджую натисканням OK.
Крок 5
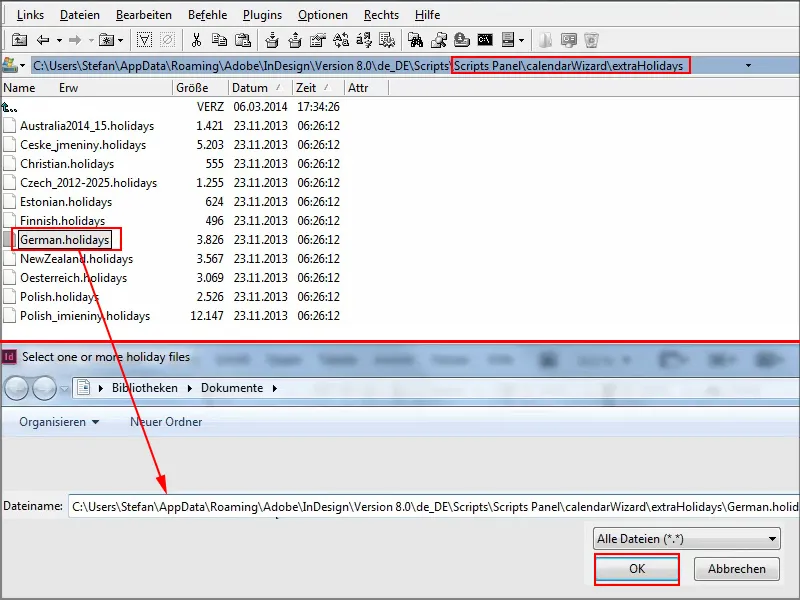
Потім вас попросять вказати файл календаря.
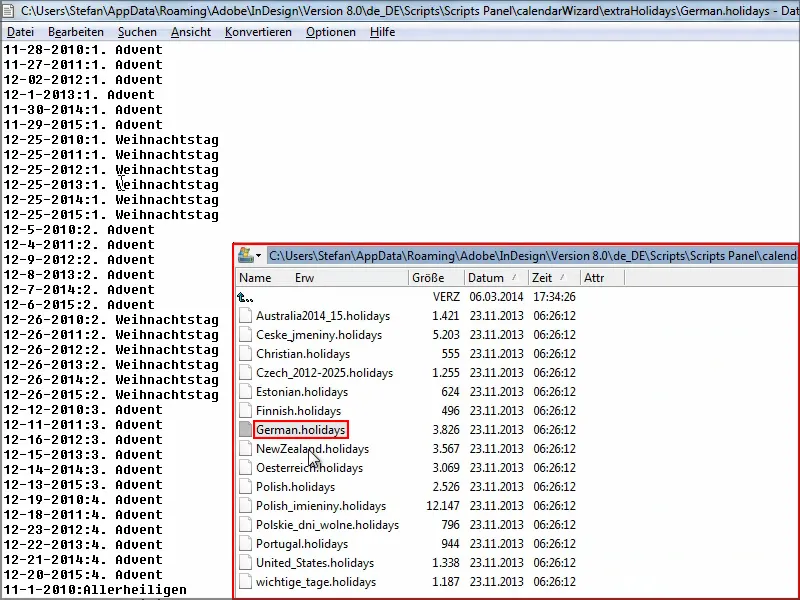
Я переходжу в каталог, Scripts Panel>Calendar Wizard, тут є різні файли. Я заходжу в папку extraHolidays і беру файл German.holidays.
Файл або шлях я вставляю у Dateiname, підтверджую натисканням OK, і тоді скрипт починає виконуватись.
Крок 6
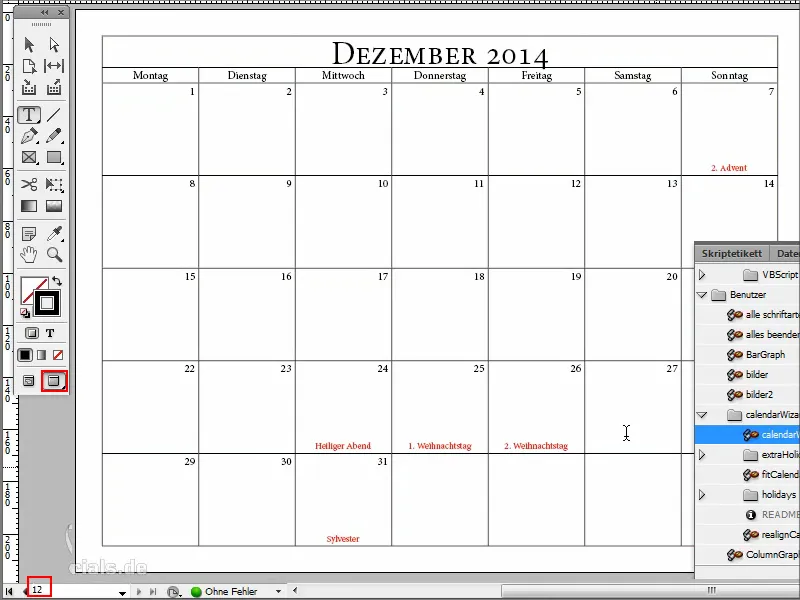
Триватиме трохи часу, поки за місяць за місяцем буде створюватись макет, переглядатись файл та вилучатись свята.
Проте, під час роботи скрипта можна глянути в файл …
Ви бачите, що всі дні перелічені, коли народження, Всі святі тощо.
Проблема в тому, що це стосується тільки 2015 року. Можливо, варто взяти себе в руки і оновити файл вручну, щоб дані також були актуально для 2016 та 2017 років.
Але для 2014 та 2015 все в порядку, тільки після цього починаються проблеми. Але можливо, є хтось, хто оновить файл або допоможе.
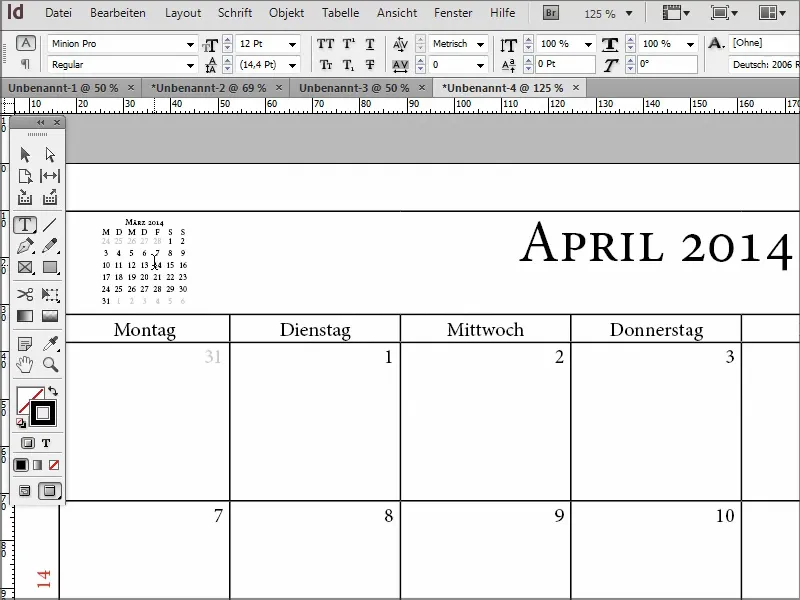
Тепер календар стоїть до грудня включно. Це досить швидко, залежно від потужності комп'ютера.
Гарне в тому, що внизу ліворуч видно, що кожен аркуш календаря створюється на новій сторінці. Це дійсно фантастично. Також важливо, що він доступний у різних мовах і можна визначити власний макет. Є можливість створювати відповідні формати символів, таблиць або комірок, щоб календар був трохи покращений.
Я переходжу в звичайний режим і тут видно, коли святкується Різдво цього року: це середа.
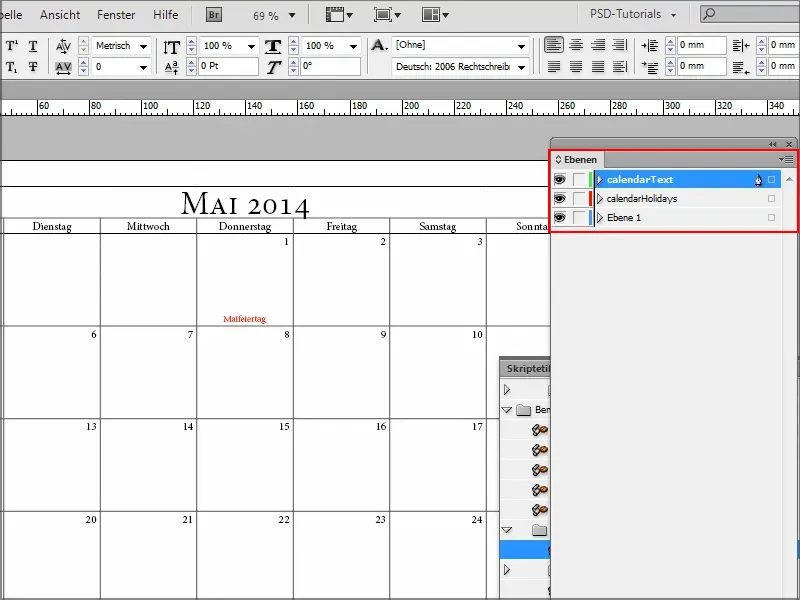
Тепер я натисну F7 і перейду до панелі управління Шари-.
Тут видно, що відпустки були створені на окремому шарі і все було правильно вставлено.
Крок 7
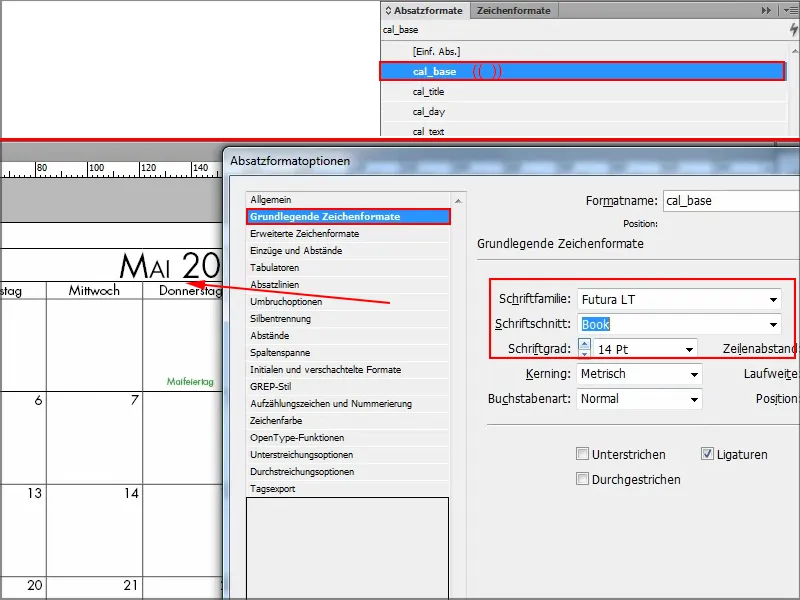
Якщо мені не подобається червоний колір на святах, я переходжу до форматів абзаців, де можу змінити формат абзацу "cal_holidayA"..webp?tutkfid=91210)
Тут я можу встановити зелений колір для кольору символу та переглянути попередній перегляд..webp?tutkfid=91211)
Це дуже зручно, що тут створені формати символів та абзаців, оскільки так можна швидко все змінити.
Крок 8
Тут я також можу змінити шрифт і завжди бачу, як це впливає на документ.
Крок 9
Я відкриваю новий документ і можу виконати скрипт ще раз та спробувати інше.
Я переходжу до скриптів та відкриваю "CalendarWizard".
Тепер я хочу спробувати лише два місяці, починаючи з понеділка та все це українською. Без свят, але з мінікалендарем, і я просто клікаю все.
Я підтверджую натисканням на OK, а потім подивлюся, що сталося..webp?tutkfid=91213)
Крок 10
Тепер можна побачити, що тут зверху вставляться мінікалендарі: зліва зверху для попереднього місяця, справа зверху для наступного.
Отже, хто колиш раз потребуватиме календар, той не повинен завантажувати шаблон та хвилюватись кожного року - ви можете його створити самі цим скриптом.
Тут є також інші підскрипти для календаря, щоб відповідно до цього їх налаштувати. Так що: чітка рекомендація!
Сподіваюсь, що ви зможете багато взяти з цього посібника і побачимося у наступній пораді.


