Ефект розвороту сторінки або перегортання зображення - чудовий спосіб додати динаміки та захоплення до вашого дизайну. Якщо ви хочете скласти реалістичний кут, створити драматичний 3D-ефект або творчу інтерпретацію, можливості Photoshop безмежні. У цьому уроці я покажу вам три варіанти ефекту обрізки сторінки, які ідеально підходять для плакатів, веб-сайтів або цифрових презентацій. Давайте почнемо і покращимо ваші дизайни за допомогою цього захоплюючого ефекту!
Крок 1:
Спочатку я створюю новий документ; розмір не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на см і роздільну здатність з 72 до 300 пікселів/дюйм. Я також можу безпосередньо завантажити фотографію, яка має отримати ефект відшарування сторінки. Однак для цього майстер-класу я навмисно використовую меншу роздільну здатність, щоб ви могли краще побачити ефект на скріншотах.

Крок 2:
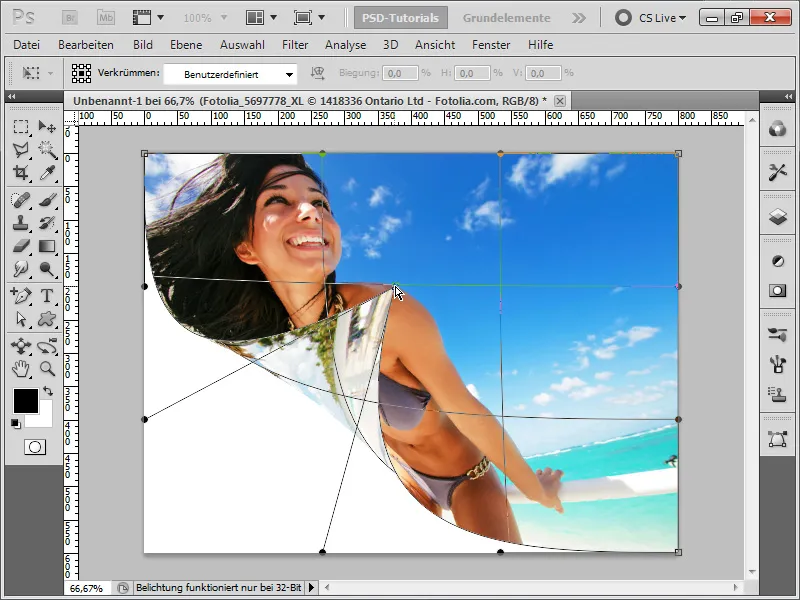
Якщо я завантажую свою фотографію або використовую вже існуючу, я можу трансформувати її за допомогою комбінації клавіш Ctrl+T на шарі з фотографією. (Якщо я завантажую фотографію безпосередньо, то обов'язково перетворіть фоновий шар у звичайний шар, двічі клацнувши на панелі керування шаром ). Тепер я натискаю правою кнопкою миші на Warp (Деформація ). Потім я можу перетягнути точку з лівого нижнього кута прямо до верхнього, використовуючи ліву кнопку миші. Тепер це виглядає так, ніби ви перегортаєте сторінку фотографії.
Крок 3:
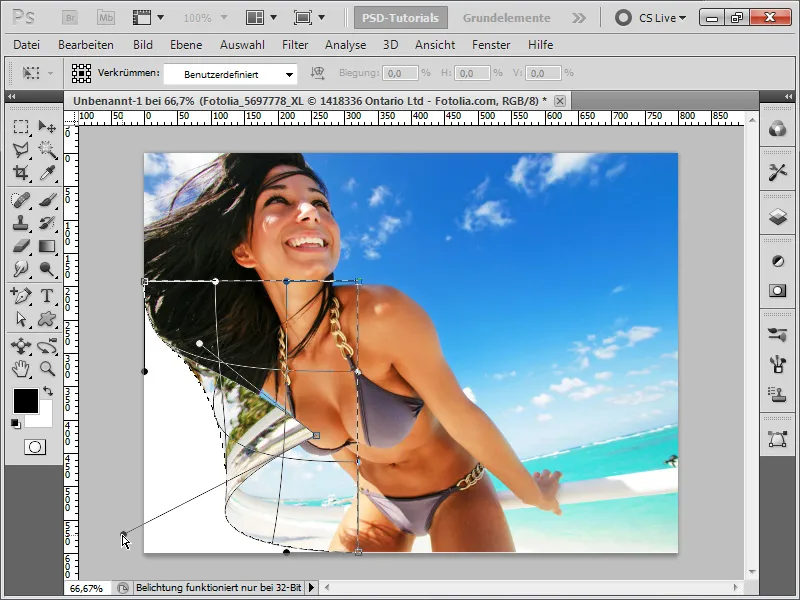
Якщо я не хочу жертвувати такою великою площею для ефекту перегортання, я просто малюю виділення за допомогою інструменту виділення прямокутника, а потім деформую цю область.
Крок 4:
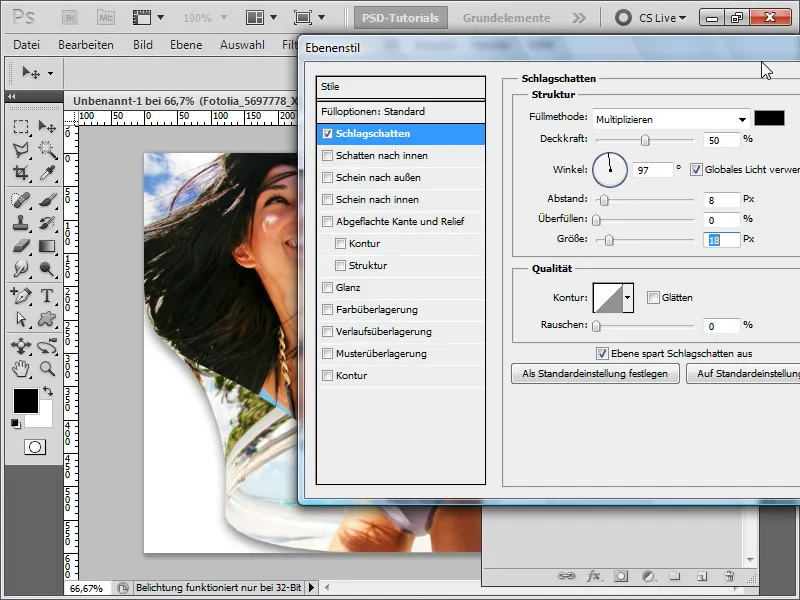
Тепер я додаю тінь в опціях заливки.
Крок 5:
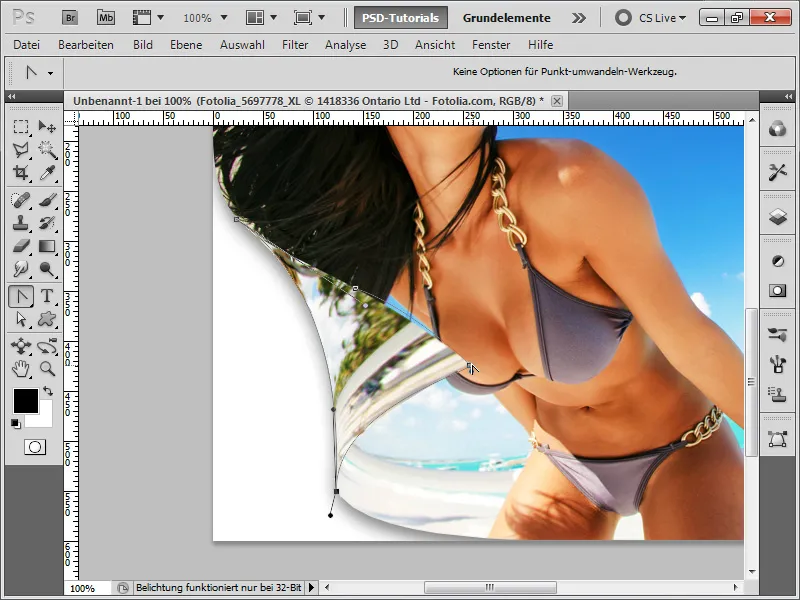
Оскільки я також не бачу фону, коли перевертаю фотографію, я хочу, щоб намальована область була білою. Для цього я намалюю цю область як контур за допомогою інструмента "Перо" і спробую надати кривим правильної форми за допомогою ручок.
Крок 6:
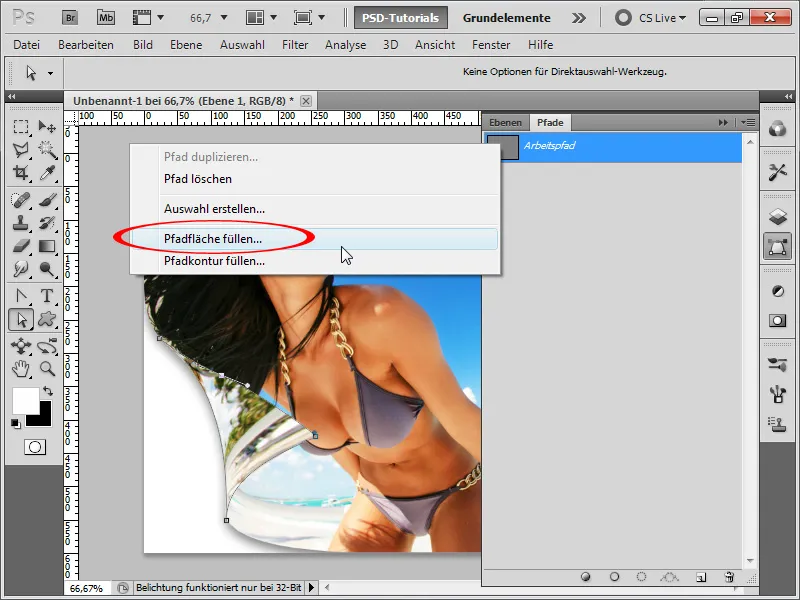
Тепер я створюю новий шар і клацаю правою кнопкою миші на " Заливка області контуру" (Fill Path Area) на панелі "Контури" (Paths ) на моєму робочому контурі .
Крок 7:
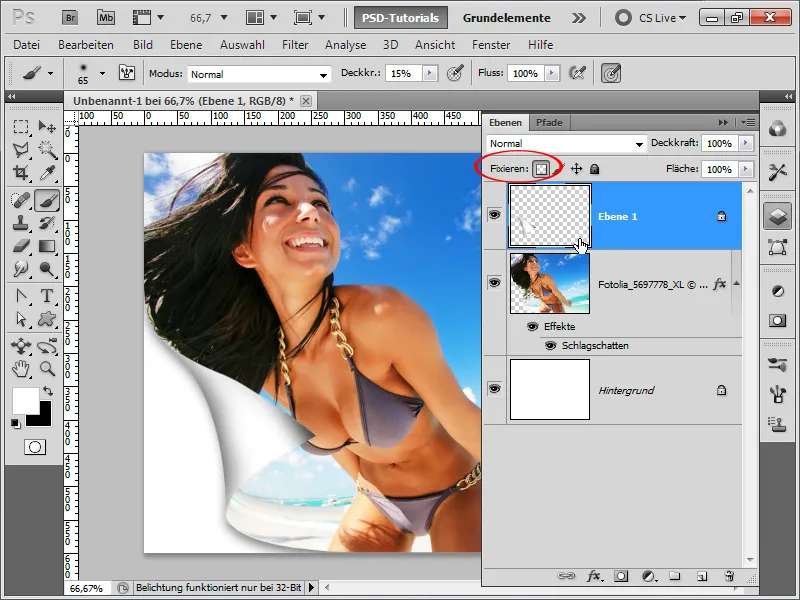
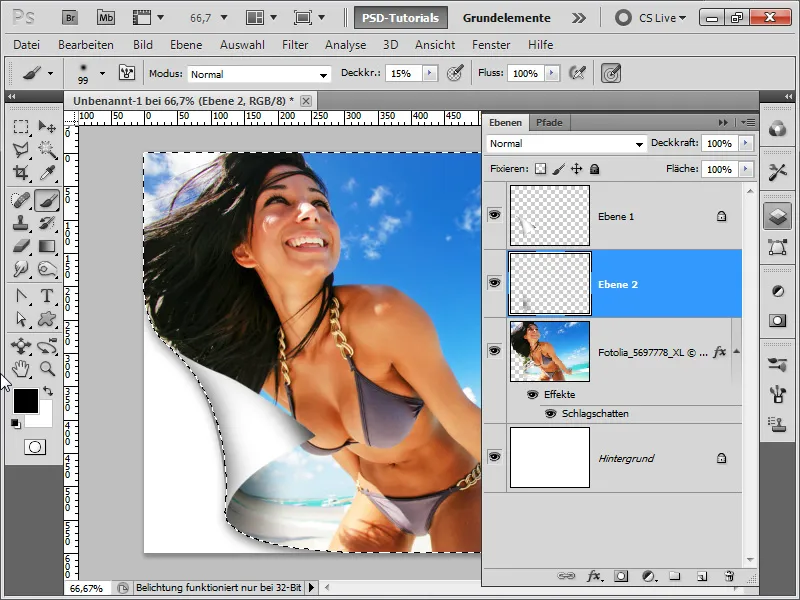
Потім я виправляю прозорі області мого нового шару і тепер можу малювати в тінях за допомогою чорного пензля з непрозорістю близько 15%.
Крок 8:
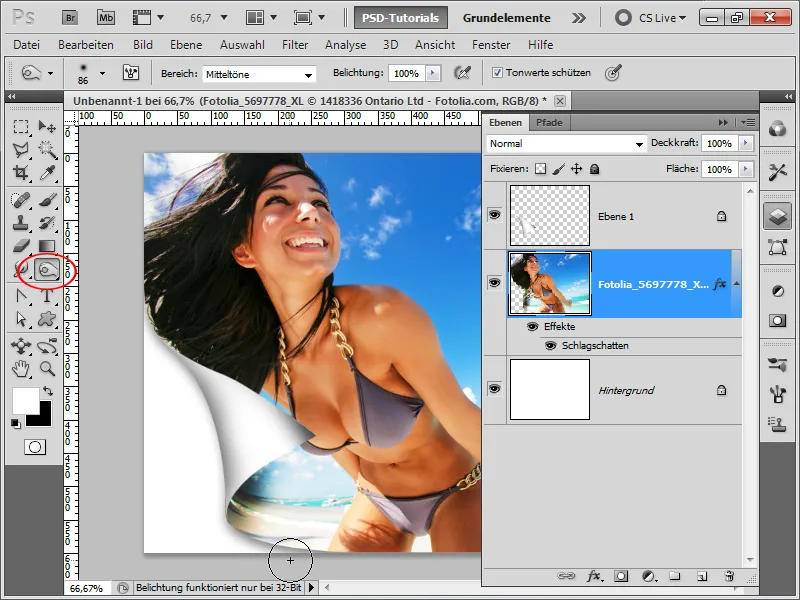
Я міг би використати пост-експозицію, щоб ще більше покращити тіні на моїй фотографії на згині. На жаль, цей метод є руйнівним, і ці ділянки будуть змінені назавжди.
Крок 9:
Краще я створюю новий шар і за допомогою клавіші Ctrl створюю виділення на фотографії, щоб зафарбувати тільки тіні в межах фотографії. Тепер я можу додати тінь м'яким чорним пензлем з непрозорістю 15%.
Крок 10:
Результат вражає:
Крок 11:
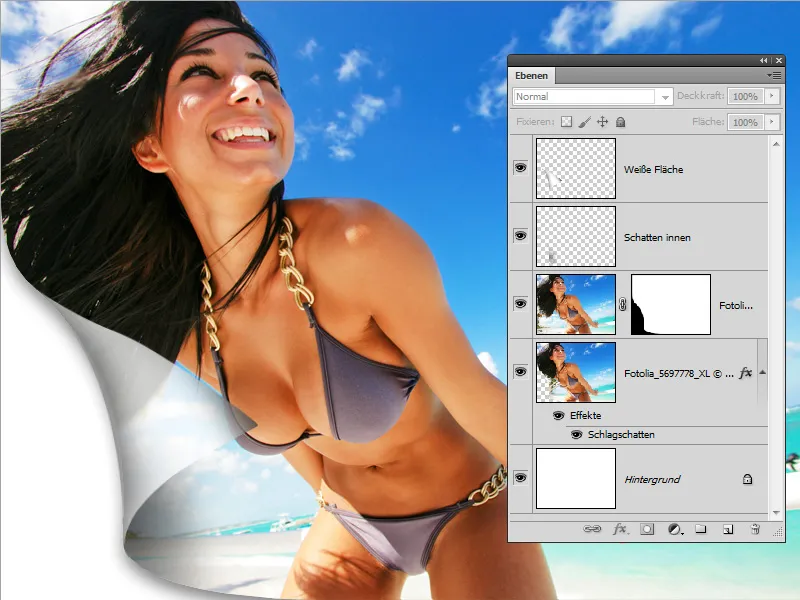
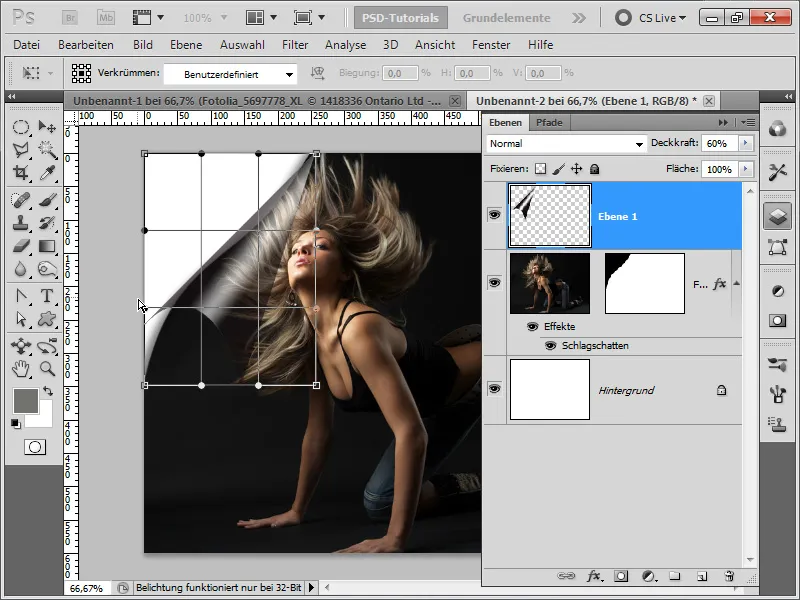
А якщо я трохи зменшу непрозорість мого білого шару, ефект перегортання сторінок буде схожий на фольгу, за умови, що я не забув продублювати свою фотографію на самому початку, перш ніж змінювати її за допомогою деформації, а потім накласти на неї маску.
Крок 12:
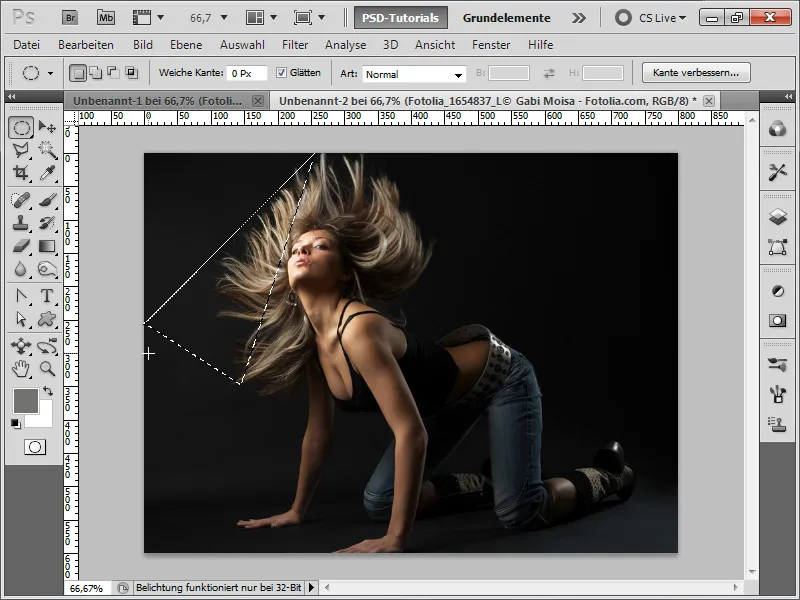
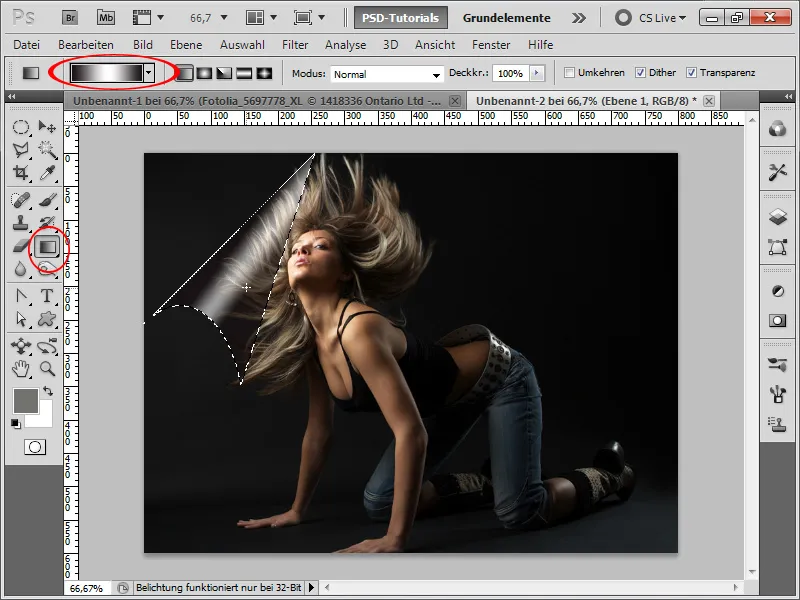
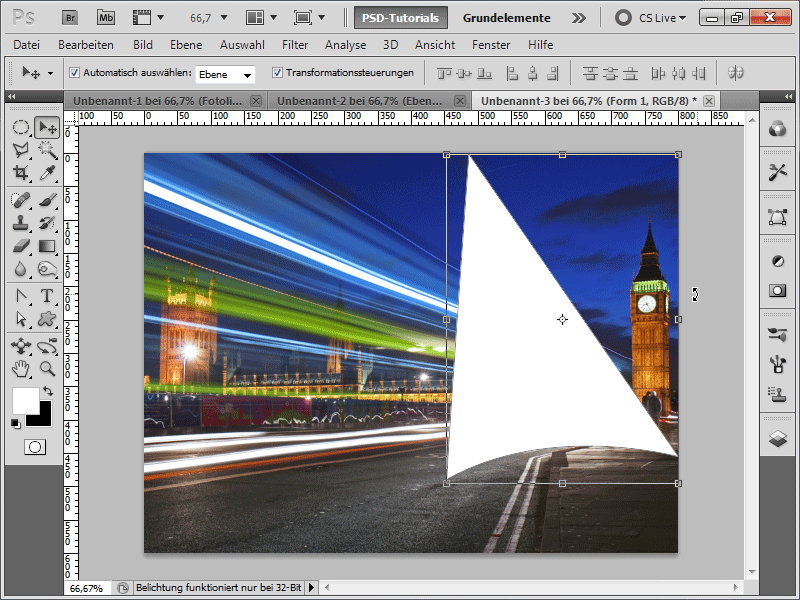
А тут я хочу показати другий спосіб створення ефекту перегортання сторінок. Спочатку я відкриваю фотографію, перетворюю фоновий шар на звичайний шар і додаю ще один шар з білим кольором на задньому плані. Потім я беру інструмент полігональне ласо і малюю трикутник, причому дві кутові точки повинні знаходитися точно на краю.
Крок 13:
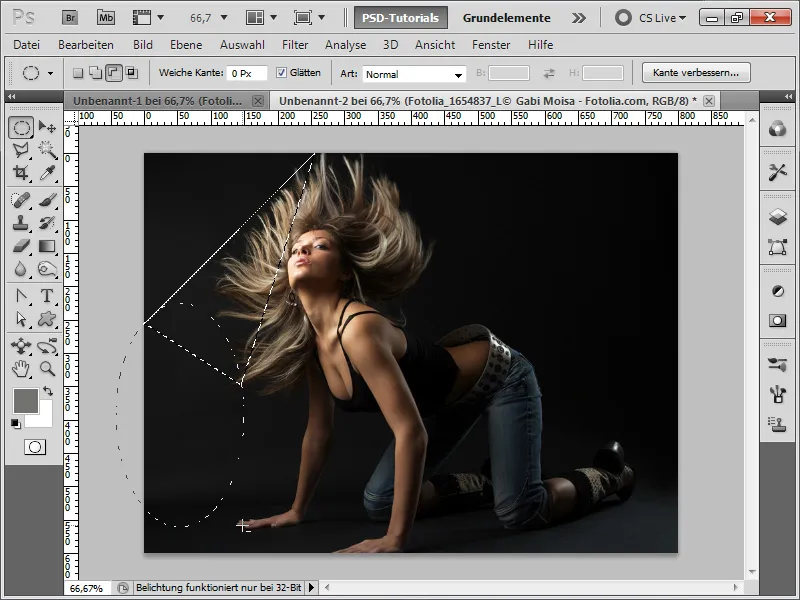
Далі я беру інструмент "Еліпс виділення " і, утримуючи клавішу Alt і пробіл, розміщую коло точно так, щоб відняти від виділеної області область у формі півмісяця.
Строго кажучи, ця область має бути заповнена чорним кольором, оскільки саме тут з'являється "задник" зображення. Я не зробив цього тут - це створює своєрідний ефект фольги на наступних кроках, як і в попередньому прикладі.
Крок 14:
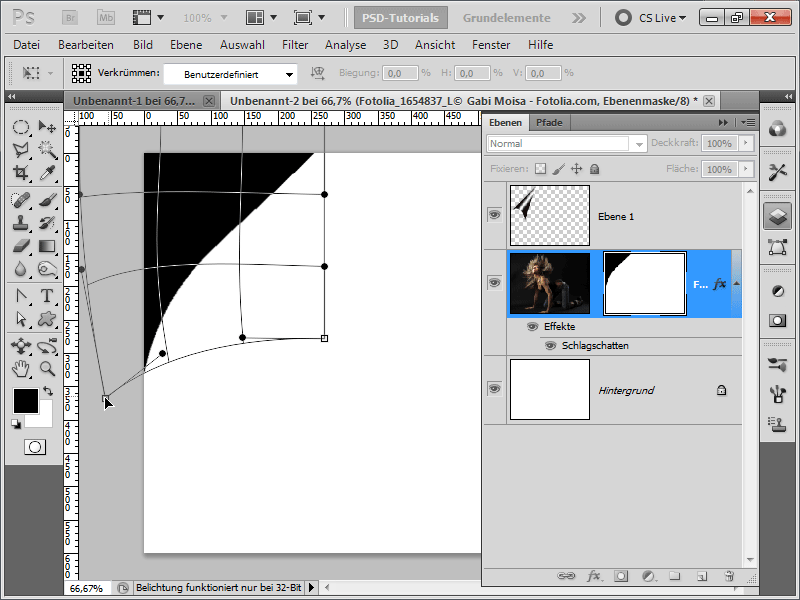
Тепер я створюю новий шар і встановлюю непрозорість приблизно на 60%. Потім я беру інструмент градієнт і застосовую чорно-біло-чорний градієнт, як показано нижче:
Крок 15:
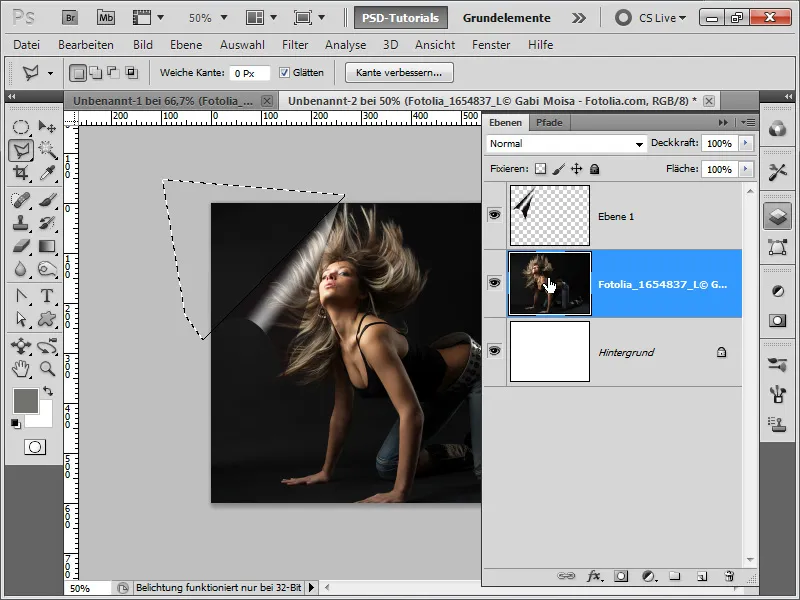
Я створюю швидке виділення (я можу використовувати для цього чарівну паличку або інструмент ласо) і створюю маску для моєї фотографії.
Крок 16:
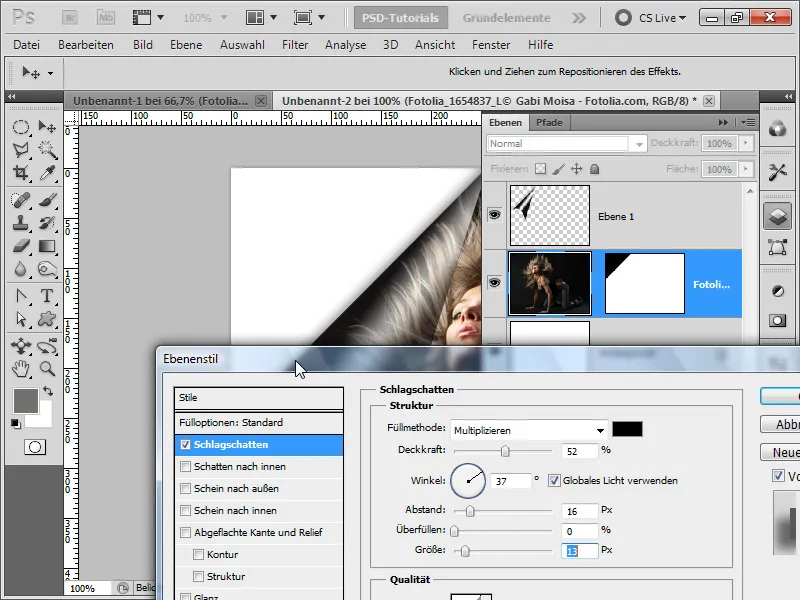
У параметрах заливки моєї фотографії я встановлюю ще одну тінь.
Крок 17:
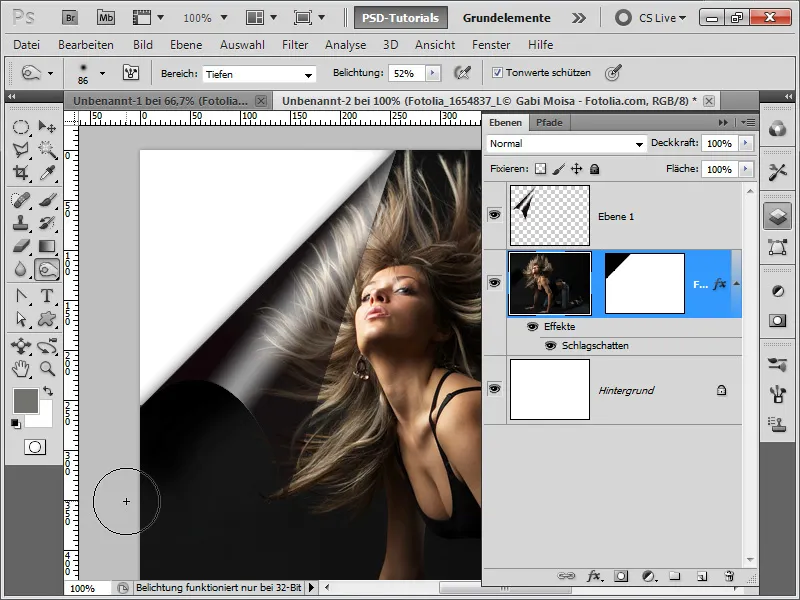
Тепер я також можу додати більше тіней за допомогою інструменту пост-експозиції. Однак зараз їх майже не видно на дуже темному фоні.
Крок 18:
Якщо я хочу додати більше динаміки, я також можу перейти безпосередньо до маски, клацнувши з клавішею Alt і деформувати її за допомогою комбінації клавіш Ctrl+T і правої кнопки миші.
Крок 19:
Тепер мені просто потрібно деформувати мій верхній шар з тінями/світлом відповідно.
Крок 20:
І ось як виглядає результат:
Крок 21:
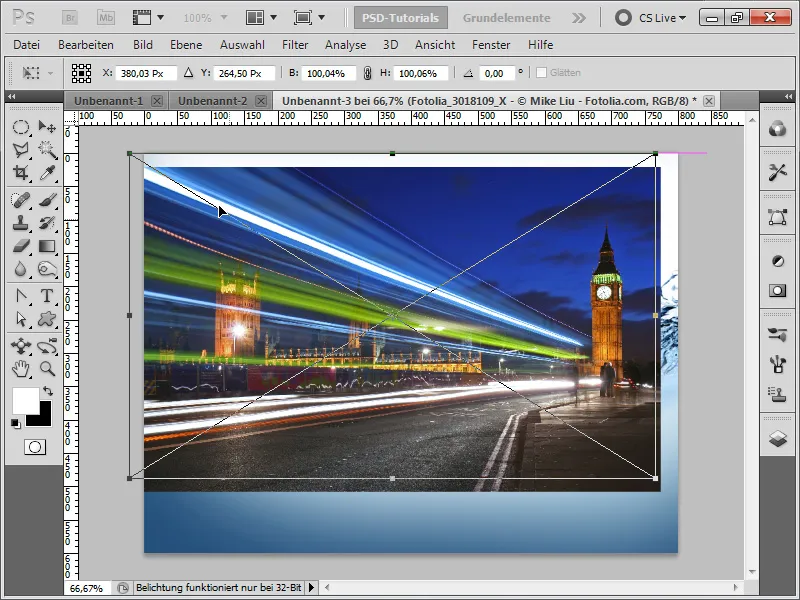
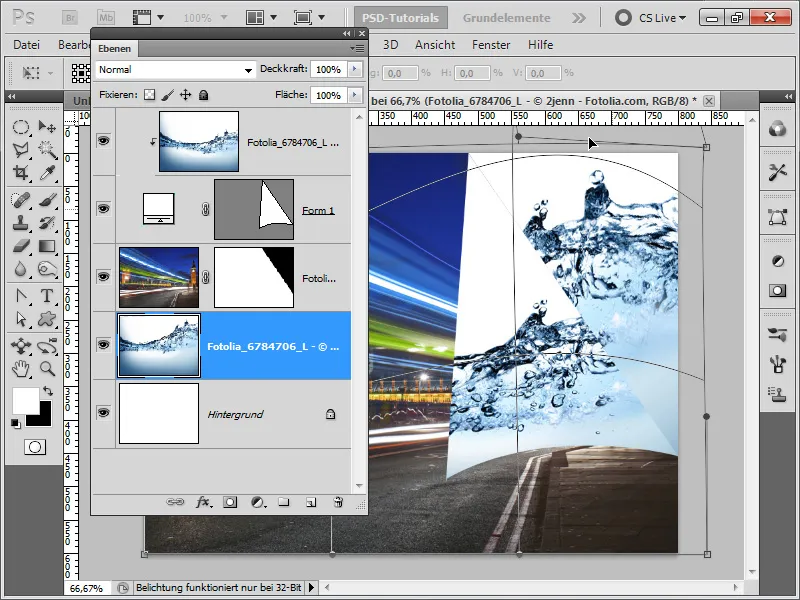
Тепер настав час для третього варіанту - створення обкладинки. Для цього я перетягую два зображення в мій документ.
Крок 22:
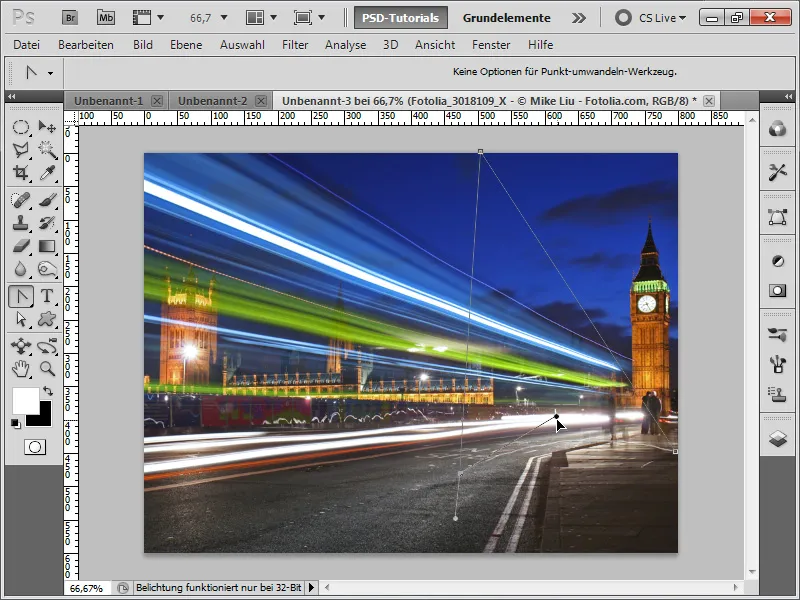
Потім я використовую інструмент "Перо", щоб намалювати трикутник в якості контуру, з внутрішньою частиною, трохи зігнутою.
Крок 23:
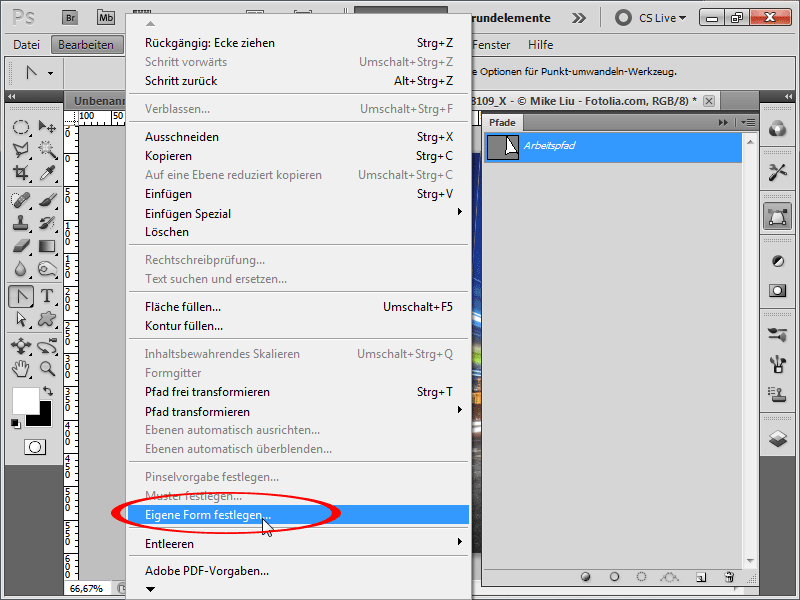
Потім я переходжу в меню і зберігаю контур як кастомну фігуру.
Крок 24:
Гарна річ у цьому процесі: Тепер я можу перетягувати фігуру до будь-якого розміру, і вона все ще зберігає свою якість, тому що це векторна фігура.
Крок 25:
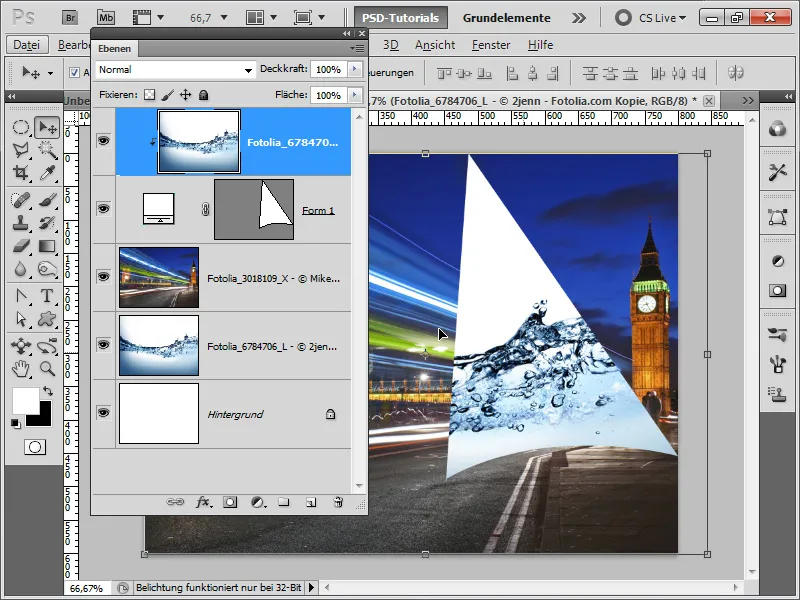
Потім я дублюю зображення води, перетягую копію на самий верх і утримую клавішу Alt між моєю векторною фігурою і зображенням води, щоб створити обтравочну маску, щоб вода була видна тільки в моїй фігурі.
Крок 26:
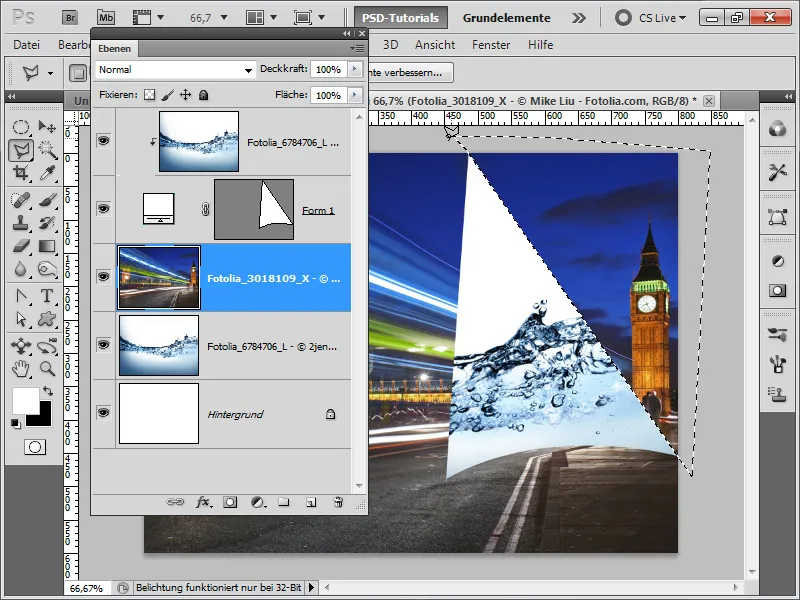
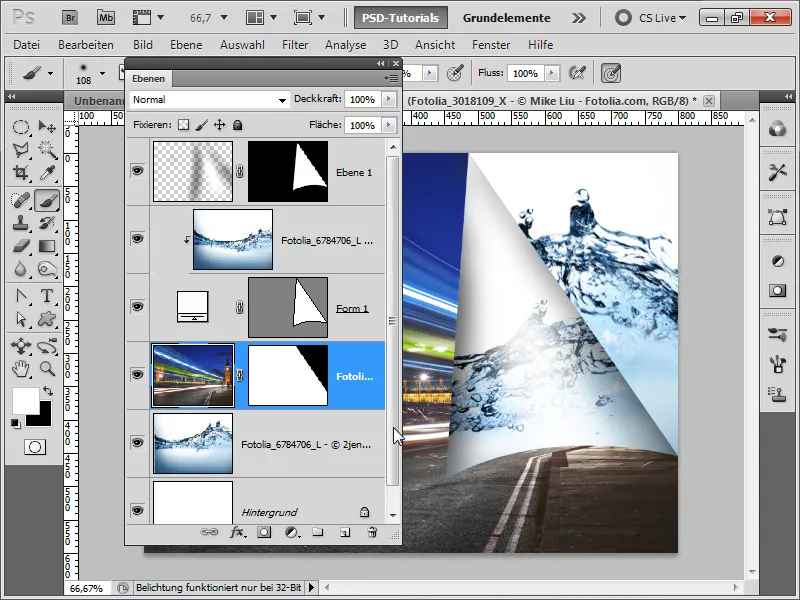
Тепер я малюю ще одне виділення, яке одразу ж зберігаю як маску.
Крок 27:
Отже, створивши виділення як маску на моїй фотографії, я трохи деформую нижнє зображення води, щоб воно виглядало трохи інакше, ніж верхнє зображення води.
Крок 28:
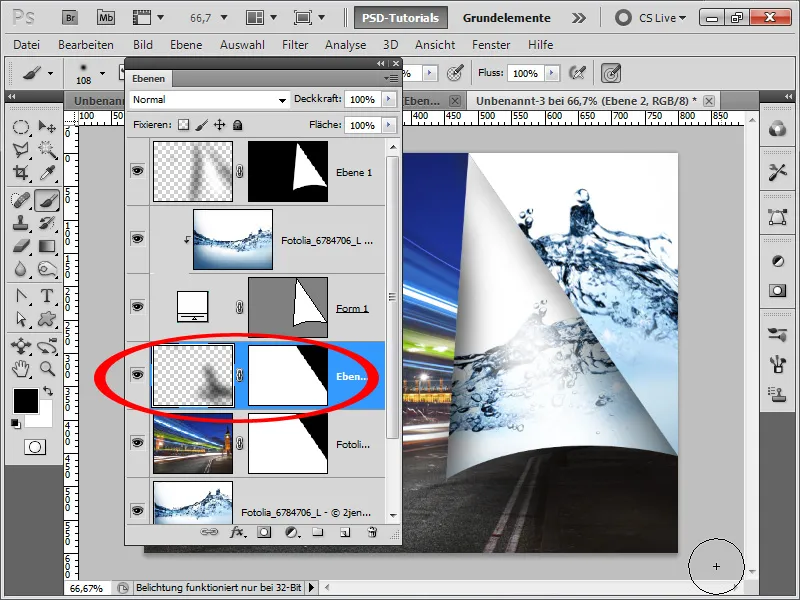
Тепер я створюю новий шар, утримую клавішу Ctrl і роблю виділення з моєї векторної фігури, а потім натискаю іконку маски. Тепер я імітую тінь за допомогою великого пензля, який має невелику непрозорість і є приємним і м'яким. Я використовую білий колір для малювання в центрі розгорнутої сторінки.
Крок 29:
Тепер я створюю останній шар і малюю на ньому тінь для нижньої частини моєї картини чорним кольором з невеликою непрозорістю за допомогою пензля.
Крок 30:
Готова картина має такий вигляд:
Порада: На сайті www.psd-tutorials.de також є функція, яка виконує ефект перегортання сторінок одним натисканням кнопки. Просто введіть у пошук "ефект перегортання сторінок".


