На початку питання: Чому деякі макети просто дивовижно гарні, а в інших ви думаєте: "Дизайнер пив чи що там відбувається?" Я хочу зрозуміти цю справу, оскільки, звісно ж, різниця полягає в тому, чи має дизайнер правильно працювати з конструктивною сіткою, чи ні. І саме це стане основною темою цього тренування: конструктивна сітка.
Спершу я розгляну теоретичні основи, потім спробую припустити, що нам дозволено створювати чотиристорінковий буклет на замовлення клієнта. І ми підходимо ще крок далі: від ідеї у голові до вибору конструктивної сітки, яку ми застосуємо, і до завершення, коли, звісно ж, хочемо заповнити наш макет відповідно до конструктивної сітки.
Щоб з самого початку ви могли бачити щось цікаве, одразу покажу, куди ми маємо призначення. Ось чотиристорінковий буклет, який я маю на окремому рівні. Передня сторінка, задня сторінка...
... і дві внутрішні сторінки для вигаданої транспортної компанії: "транспортвигаданий, ми їдемо скрізь", ось яка філософія. І саме це ми хочемо створити разом.

Основи: поля, стегни, базова сітка, колонки сітки
Проте спочатку ми звернемося до трохи сухаватих теорій: коли ми працюємо зі сторінками, у нас завжди є певні компоненти, які безсумнівно належать до них, і це перш за все наш поле, ось ця синя рамка тут.
Поле позначає роздруковувальну область на нашій сторінці, це означає, що саме тут, в основному, відбувається серце нашої справи, і його оточують та обминають окремі стегни. Вони є просто для обмеження.
У них також є назви: верхній стег, зовнішній стег, нижній стег та бандажний стег. Бандажний стег слушно носить свою назву, бо завжди коректується до бандажа, тому він тут зліва звернений в середину.
З такими бандажними стегами треба трохи обережно: наприклад, коли вам потрібно обробляти дуже товсті брошури або каталоги з клеєвими з'єднаннями, слід під час з'єднання клейом звернути увагу на те, що тут поле трохи скорочується, а бандажний стег трохи розширюється.
Чому? Якщо у нас є склейоване з'єднання по середині і багато сторінок стисаються, аркуш паперу згинається в цьому місці. І щоб жодне слово, літера або інший елемент не пропав, ми трохи зменшуємо поле, щоб цей нахил не вплинув на текст, який ми покладемо на поле.
Наш третій компаньйон на борту чистого макету - це базова сітка. Я зміню вид (клацніть на червону рамку в зображенні), кстати, ви це можете зробити швидким шляхом W.
Базова сітка - це горизонтальні лінії, які перетинають документ поперек у всій своїй довжині. І для чистого дизайну це безумовно перша важлива складова та відповідно важлива частина для красивої горизонтальної вирівнювання.
Крім того, верхнє та нижнє краї текстів, елементів та зображень чудово вирівнюються за цими лініями. В здебільшому випадку можна сказати: Базова сітка - це безумовно така складова, на яку не варто робити утишання.
Останній у списку, кого я хочу вам представити: Колонки сітки, які я вам покажу трохи докладніше на окремому документі. Приклад зараз не дуже красивий, але йде ж не про це: Я хочу ще раз усвідомити, з якими видами сіток ми зможемо працювати.
Зліва ви бачите, наприклад, класичний одностовпчастий поле. Це часто зустрічається у романах. Тут також дуже, дуже широкі стегни, текст повинен містити приблизно від 50 до 70 символів у рядку.
Праворуч маємо класичне поле з двома стовпцями сітки. Текст починається зліва вгорі, йде вниз, переходить до наступного поля, вверх і знову вниз.
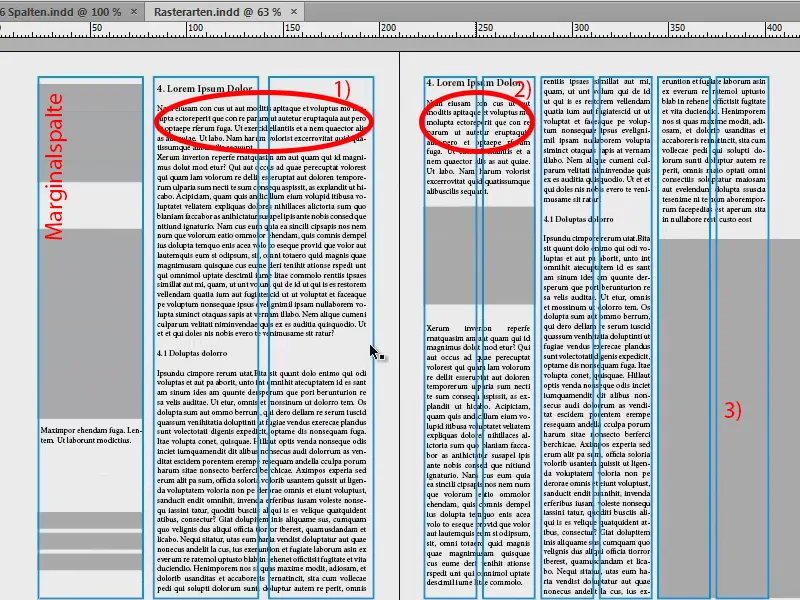
На наступній сторінці: Зліва я приніс вам тристовпчастий поле. Відмінність від попереднього поля полягає в тому, що тут ми маємо так звану бічну колонку. Можливо, ви вже чули: Це та колонка, яку можна знайти зовні у книзі. Вона надає можливість для додаткової інформації. Це часто зустрічається у спеціальних книгах. Справа приймає обидва поля (1). Ви бачите, необов'язково триматися колонок сітки, можна також порушувати правила та переходити до наступного ліміту. Справа ж пішла на те, що тут відбувається музика, тоді як зліва у бічній колонці є можливість розмістити, наприклад, зображення, таблиці, фактичні блоки або додаткові вказівки, джерела, підсумки, абсолютно будь-що.
У прикладі справа на правому боці ми маємо шостовпчасту сітку. Тут так само ми знаходимо те, що вже бачили зліва: Текст завжди порушує колонковий розмір і займає дві із цих колонок сітки (2). Це дуже зручно, щоб просто у разі необхідності використати лише одну колонку, коли, наприклад, треба розмістити зображення або також бути більш гнучким при розробці. Тут також є виключення, я розмістив знизу праворуч (3): Вам не завжди потрібно прикладати зусиль до дотримання цієї сітки при розміщенні зображень. Це також цілковито відповідає сучасним тенденціям, коли зображення виступають за межі колонок сітки та позиціонуються фактично як виріз. Просто модна тенденція, виглядає правда досить гарно і це, безперечно, робить макет більш динамічним, цікавішим та захоплюючим.
Порада: Обмежіть стовпці лініями
Я приховую решітку, я розмістив її на другому рівні.
Можливо, ви знайомі з цим з газет, де фактично завжди бракує місця, тому ширина стовпців там є досить мізерною. І якщо це стосується й вас, то ви можете скористатися маленьким трюком:
Ви берете інструмент ліній (1), малюєте лінію (2), вибираєте бліде сіре (3) і товщину лінії 0,5 пт, щоб вона не так вибивалася в очі. Таким чином ви отримуєте обмежувальні лінії між стовпцями (4), які намічають читачеві: "Увага, новий стовпець, нові слова, правий текст не обов'язково має відношення до лівого тексту, тому краще читати зверху вниз." Цим чином читач не просто розсююється в стовпці.
Виняток: Фотокнига
Ще одна особливість стосовно решіток: є виняток, коли правила решітки порушуються. Якщо ви працюєте над фотокнигою, то ні в якому разі не обрізайте фотографії, лише тому що вони зараз не вписуються в цю решітку. Оскільки фотограф буде дуже невдоволений, якщо він побачить, що ви знищили його чудову гармонію, його композицію, яку він створив з мізерною ретельністю. Так що в разі фотокниги через різноманітні формати фото будь ласка не обрізайте фото (1: вставлене без обрізання; 2: вставлене з обрізанням, картинка підпорядкована макету).
Новий документ: Визначення розмірів
Тепер ми засвоїли основи і продовжимо з питанням про те, яку решітку ми оберемо. Щоб на це відповісти, спочатку треба розібратися, що саме ви хочете побудувати. Для цього я приношу вам свій ескіз:
Цей ескіз я намалював на папері, це моя уява того, як він повинен виглядати в кінці. І ви знаєте: творчість починається в голові, і тільки потім реалізується. Лише після того, як я створив цей ескіз, мені стало зрозуміло: я хочу використовувати решітку з шістьма стовпцями, щоб мати максимальну гнучкість всередині документу для розміщення зображень, для розміщення текстів, щоб все було симетрично відносно вісей. Ми це також зробимо наступним кроком.
Створення нового документу: Для цього перейдіть до Файл>Новий>Документ… Тут я встановлюю цільове середовище на Друк, одна сторінка наразі добре, обов'язково встановіть прапорець Подвійна сторінка, формат A4, портретний формат. У вікні Стовпці я вже вказав, що потрібно шість стовпців, і я вибрав відстань між стовпцями 5 мм. Це також буде відстань між моїми рядками основного решітки. Далі про це. Ось налаштування для нового документу – але тепер про поля…
Насправді ми не маємо жодного плану, куди вводити всі ці речі. Тому важливо трохи розібрати документ на частинки, оскільки ми маємо задати межі, ці рожеві лінії на задньому плані, які нам треба якось визначити.
Для цього я приніс трошки заплутане, але все ж ефективне обчислення. Визначення розмірів для InDesign:
- A4 має ширину 210 мм. На ньому мають бути 6 стовпців з відстанню 5 мм кожен. Додатково поле та зовнішня крайка.
- Ширина стовпців визначена як 25 мм: 6 стовпців x 25 мм = 150 мм.
- Плюс 5 відстаней між стовпцями по 5 мм кожна: 5 x 5 мм = 25 мм.
- Додавання: 150 мм + 25 мм = 175 мм.
- 210 мм (ширина A4) - 175 мм (сума наших обчислень) = 35 мм. Це можна використати для поля.
- Поле має 15 мм, а ззовні – 20 мм.
Тепер залишилось вище і нижче. Також тут нам допоможе невелике обчислення:
- A4 має висоту 297 мм. При рівній ділителівці на 25 мм у висоті виходить 9 кліток.
- 9 кліток з 25 мм висотою кожна дають 225 мм.
- Плюс 8 відстаней між клітками по 5 мм кожна: 8 x 5 мм = 40 мм.
- Додавання: 225 мм + 40 мм = 265 мм.
- 297 мм (висота A4) - 265 мм (сума наших обчислень) = 32 мм. Це можна використати для поля.
- Верхнє поле має 15 мм, а нижнє – 17 мм.
Це було трохи заплутано, але це насправді варте того: Зробіть це хоча б для шістнадцятистовпчастої решітки, можливо ще для п'ятистовпчастої решітки, запишіть все в кінці, і це допоможе вам створити міцну структуру, щоб гнучко реагувати на ваші потреби.
Межі визначені, залишилось додати ще відступ від 3 мм (див. зображення на попередній сторінці), оскільки ми хочемо друкати це наступним кроком. Підтвердіть натисканням ОК, – і у вас є новий документ.
У нас є зверху відступ 3 мм (червона лінія на межі документу), це обмеження нашої сторінки, тобто формат A4 (чорна зовнішня крайка). Ось наш верхній край, як визначено, верхнє поле (рожева лінія у червоному позначенні).
Але що тут сталося? Це якось не вписується: Зверху перший синій рядок основної решітки, він тут розташований у невірному місці. Це можна виправити через Редагування>Налаштування>Решітка…
Тут початок становить 12,7 мм. Але нам зручніше взяти 15 мм, тому ми змінюємо це (1). Крім того, ми змінюємо розмітку на кожні 5 мм. Коли я натискаю Tab, це переводиться в Pt, тобто 14,173 Pt (2). Якщо я підтверджую це, виглядає добре (3).
На зразковій сторінці (1) я додаю напрямні лінії. Їх нам не вистачало для горизонтальної розмітки, адже ми мали лише шість стовпців сітки.
Для цього я переходжу до Розкладка>Створення напрямних ліній... Тут я вводжу дев'ять напрямних ліній, які ми хочемо. Я натискаю на Tab і отримуємо відстань в 5 мм між стовпцями. Вона заповнює усі документи.
Якщо ви забули про вертикальні стовпці, то ви можете це зробити тут. Я міг би вибрати 6, і тоді він додав би їх також. Але у мене вони є, тому я повертаюся до 0 і підтверджую це.
Отже, мій шаблон готовий. Я один раз зберігаю це, щоб мати це захищено і мати можливість повернутися до нього. Файл>Зберегти як..., як шаблон InDesign CS6.
Заповнення макету контентом (передня сторінка)
Тепер ми можемо починати заповнення документа. Для цього створюємо нові сторінки.
Процедуру виконують так, як показано на зображенні: 1) клікніть, 2) клікніть і двічі клікніть на 3). Оскільки ми створили напрямні лінії на зразковій сторінці (4), ми бачимо їх на кожній іншій сторінці нашого документа і нам не потрібно створювати їх знову.
Невелике зауваження: Перейдіть до Вид та переконайтеся, що в Показати решітку та напрямні лінії увімкнені пункти Прив’язуватися до напрямних ліній і Інтелектуальні напрямні лінії. Таким чином, ми маємо перевагу, що елементи, розміщені, автоматично пристосовуються до цих напрямних ліній, коли ми наближаємось до них.
Тепер я натискаю Ctrl + D, щоб розмістити зображення. Я беру це чудове зображення на верхньому рівні очей.
Я тягну його до поясу. Внизу я трохи розширю це поле (червона стрілка на зображенні). Якщо ви це зробите, ви помітите, як край поля підтягується до напрямних ліній, що дуже зручно.
Тепер я хочу мати знизу якусь підставку. Для цього я беру мій інструмент (1) і витягаю його (2). Я заповнюю його кольором, який наразі не є в нас визначеним. Тому я створюю нове поле кольору (3, 4, 5) з 70% чорним (6). Підтверджую (7).
Таким чином у мене є смужка на нижньому краю (1). І для передньої сторінки я обов'язково подумав, що потрібно вставити ім'я. Це я вже зафіксував у своїй бібліотеці (2). Я просто витягую це (3 після 4).
Заповнення макету контентом (задня сторінка)
Ліва сторінка: Тут також ми хочемо мати чудове, велике зображення. Ctrl + D ... Я починаю внизу, беру обрізку з ... Окей, все розміщено.
Чудовою особливістю цього зображення є перехід. Ми маємо ніжні відтінки сірого, а потім вони переходять у білий. Це означає, що вище зображення не має гострих країв.
І також тут я вставляю зліва вгорі ще раз назву компанії.
Тут я хочу додати зліва ще адресу та справа якийсь маленький напис: «Ваші переваги в одному злівку», щоб, звісно, була «дія виклику».
Отже, я створюю текстове поле (1), при цьому беру два поля (2) …
... та додайте текст. Те, що я хочу вам показати тут, полягає в тому, що: текст розміщений на базових лініях - як книги на книжковій полиці (1). Відстань між рядками тут практично не має прямого впливу, оскільки кожен рядок розміщений окремо на базовій лінії, і вони мають відстань 5 мм.
Як це можна зробити? Про Шрифт > Абзац та тут натисніть цей символ (1). Якщо я хочу, щоб текст, натомість, не лежав на базових лініях, тоді я просто клікаю тут (2). Тоді діє звичайний інтервал, у нашому прикладі 12 pt. Я повертаю це назад (1) та закриваю вікно абзацу.
Під цим я зараз вставлю слоган, який я вже підготував в бібліотеці.
Зліва на той час ще накладу карти. Вона починається внизу в останньому рядку з номером телефону.
У цьому випадку я не враховую сітки, оскільки тут іде трохи і про оптику: оскільки перший рядок з "транспортна вигадка GmbH" не закінчується вгорі на базовій лінії, а трохи нижче, я також вирівняю рамку для картки приблизно там. 
Знову Strg + D, тепер ця карта тут.
Чому ми зараз не бачимо зображення? Рамка схожа на картину, яка набагато замала для зображення, яке вставлено в неї. 
Якщо взяти в руки, відкриється фактичне зображення, і ви вже побачите: зображення занадто велико (1, коричнева рамка). Це можна легко виправити, знову клацнувши правою кнопкою миші, а потім через Адаптувати > Рамка пропорціонально заповнити.
Зараз відсутні або врізані трохи ліворуч і праворуч (2), але для мене це абсолютно прийнятно. І верхня край зображення гарно підходить до тексту (3).

Тепер ще одне текстове поле поруч з адресою. Я копіюю заголовок "транспортна вигадка GmbH", вставляю його туди, а потім змінюю текст: "Ваші переваги в огляді". І до цього: "Перевага 1" до "Перевага 6" (1).
І зараз я хочу це не мати в Півжир . Для заголовка це зовсім нормально, але окремий перерахунок я хочу мати в Регулярний. Тому я це позначаю і встановлюю на Regular (2). Це, до речі, Myriad Pro, це дуже добре розроблений шрифт з багатьма кроєми, і саме тому мені він подобається, оскільки тут можна працювати дуже гнучко. Все це ще раз позначаю і потім через Об'єкт > Абзац вирівняти (3).
Звісно, все це можна було б зробити також через формати абзацу, але зараз це не є головним моментом цього уроку, тому я просто залишу це і роблю все вручну.

На перегляд це виглядає так. Я помічаю: друге текстове поле можливо трошки занадто близько, тому я трохи відштовхую його вправо. І в списку з перевагами можна додати такі позначки.

Отже, ми власне створили нашу передню та задню сторінки. До речі - якщо ви дивуєтеся, чому я зробив це на подвійній сторінці: ви звичайно маєте рацію. Зазвичай передня сторінка мала б бути на першій (1), але я зробив це так для візуалізації, щоб краще показати вам, на що я націлено.
Перейдемо до внутрішніх сторінок. Для цього створіть ще дві нові сторінки (2) і знову натисніть на W .

Заповнення макету вмістом (внутрішня сторінка зліва)
Тут в мене вже є чітке уявлення, тому давайте ще раз швидко поглянемо на мою скіцку: тут є зображення, текст, невеликий перелік із піктограмами і внизу ще раз наш лого. Так все має виглядати.

Знову Strg + D і це зображення. Я розміщу його на краю моєї верхньої колонки (1). Я трохи обрізаю все це (дивіться стрілку на зображенні), до цього місця, щоб відстань залишалася, також до інших елементів (2).

Зверху зліва ми додаємо малюнок, який також є в бібліотеці.

Тоді розмістимо ще зображення. Для цього цього разу я використаю Інструмент Прямокутник (1) і нарисую три зображення. Зелені напрямні вже мені показують: "Отже, ви хочете нарисувати щось таке ж велике, як і інше, чи не так?" Так я створюю три зображення (3, 4, 5).

На нижній частині я хочу мати той самий підста¬вець, як зверху. Отже, я копіюю його з першої сторін¬ки, використовуючи Strg + C (1) та вставляю його правим кліком: Редагувати>Вставити на початкове положення (2). Тоді він точно вписується знизу (3).
На верхній частині другої сторінки я хочу щось подібне, але не так товсто. Я також беру кро¬мку знову. І тут призводиться підкреслити корпоративний клімат шляхом відзначення фірме¬ної кольорової гами, щоб створити трохи контрасту та відповідати вимогам корпоративного дизайну.
Тепер повернемося до тільки що створених масо¬к: Strg + D. Я беру літак, вантажівку та ко-рабель, клацаю на Відкрити (1).
Тепер у мене всі три зображення у завантаженому курсорі (2). Мені також показує маленьке число, що у завантаженому курсорі три зображення. Якщо перше зображення не те, яке я хочу використати, я можу перемикатись за допомогою стрілок.
Тут я хочу літак, тут вантажівку, і тут корабель. Також тут знову проблема, що зображення занад¬то великі (1). Отже: Вибрати все, Змінити розмір>Заповнити рамку пропорційно (2).
А тепер я горизонтально перевертаю вантажівку (Об'єкт>Трансформувати>Горизонтально відобразити), оскільки мені не подобається, коли елементи вилітають з макету – там жодного цікавого і нам проставлять на важливе відхилити увагу читача. Тому ми піклуємося про те, щоб все красиво вписувалося у дизайн. Також корабель буде ще горизонтально відзеркалений.
В нижньому лівому куті ми ще додаємо лого з бібліотеки (не показано на зображенні).
Тепер я додаю тексти (1). Отже, я створюю текстове поле в цьому місці нижче від "Тізера", знову вибераю Myriad Pro та пишу: "Усі логістичні послуги у одних руках".
Ми бачимо, що рядок не знаходиться на базовій сітці ліній (2). Тож я виділяю все це та вирівнюю через Шрифт>Параграф спочатку знову клікнувши на цей символ (3).
Тепер я натискаю Enter у текстовому полі. Він пропускає один рядок (1). Це тому, що у нас тут 14,4 пт міжрядкового відступу (2), і рядки віддалені на 5 мм один від одного. Це означає, що міжрядковий відступ занадто великий. Я виставляю приховані символи (Шрифт>Показати вказівники). Я натискаю ще раз Enter і він пропускає один рядок (1).
Щоб уникнути цього, я просто зменшую міжрядковий відступ до 12 пт (3).
Шрифт>Заповнити текстового рядка демонстраційним текстом (4). І заголовок я встановлюю на напівжирний шрифт Земіі жирний(5). Загалом виглядає непогано, це, як би, опис повітряних перевезень.
Це текстове поле я копіюю (Strg + C) та вставлюю його ще раз під вантажівкою. З допомогою Alt і утримання клавіші Shift-я створюю дублікат, після чого переношу його праворуч під кораблем. Оскільки я утримую клавішу Shift, текстове поле не може зсунутися.
Отже, ліва сторінка готова.
Заповнення макету контентом (права сторінка всередині)
Продовжуючи праворуч. Тут все виглядає приблизно так само: утримуючи клавішу Alt, я створюю дублікат тексту, переношу його у цю позицію (1), не до краю, а тут (2), і збільшую поле трохи (3).
Тут нижче мають бути фактичні блоки. Я залучу один (1) і зафарбовую його кольором (2). Потім я знову роблю дві копії (3).
Ці блоки чудово підходять для опису росту, вводя¬чи туди різницеві роки, обороти або кількість кораблів, які були затоплені ланцюжком цієї перевізної компанії минулого року … У текстовому полі я додаю ще трохи тексту (4).
Тепер я додаю піктограми справа, тому спочатку я створюю три рамки (1). Їх виділяю і переміщую дублікати униз з утриманням клавіші Alt та Shift (2). Між ними залишаю два вільні поля (3). За допомогою Strg + D я витягую файл AI (4). Ці піктограми базуються на векторі.
Відмінність від піксельної графіки полягає в тому, що векторна графіка базується на математичних формулах і тому може масштабуватися в розмірах будь-яким чином, що з піксельною графікою неможливо. За допомогою стрілок я вибираю потрібне зображення і розміщую його у підготовлених рамках (5).
Також піктограми знову занадто великі для рамок, тому я позначаю всі і вибираю Адаптувати і на цей раз Пропорційно адаптувати вміст. Виглядає чудово.
Ці три вилазять за межі макету (1), тому їх горизонтально відобразити, щоб вони дивилися в макет (2). Завжди слід враховувати, що потрібно слідкувати, коли на зображеннях є текст - під час відображення вони стають нерозбірливими і ваше відображання стає помітним.
Тепер додаються невеликі описові тексти (3), завдяки чому завжди беремо дві клітини макету дизайну.
Тепер я змінив вирівнювання тексту на праворуч, щоб підкреслити його належність до піктограм.
Остаточно все виглядає так. Ми знову маємо кольори вгорі, всі картинки розміщені, текст також, і внизу знову з'являється піддон, крім того, є факт-бокси…
І ви бачите: ось наскільки простою є гнучкість дизайн-сітки. Це все дуже швидко тепер пройшло, через те, що ми зробили передумови, створивши таку дизайн-сітку.
Тому навіть "транспортно-віртуальний" виглядає добре, незалежно від того, скільки контейнерів загубили вони під час переїзду з Нової Зеландії до Америки. Це неважливо. Бачите: дизайн-сітки варто мати. Це я вам справді раджу.
І якщо ми, нарешті, вкладемо на новому рівні наш короткостроковий зразок і знизимо його непрозорість, то побачимо, що при пошуку ідей ми були дуже близькі до готового проекту і що нам допомогла дизайн-сітка.
З цієї точки зору: я чекаю на ваші коментарі, пишіть, якщо вам щось подобається, якщо вам щось не подобається, похвалу або пораду - я чекаю на ваш відгук і сподіваюсь, що ви щось вивчите. Просто спробуйте це зробити самі.
Ваш Стефан


