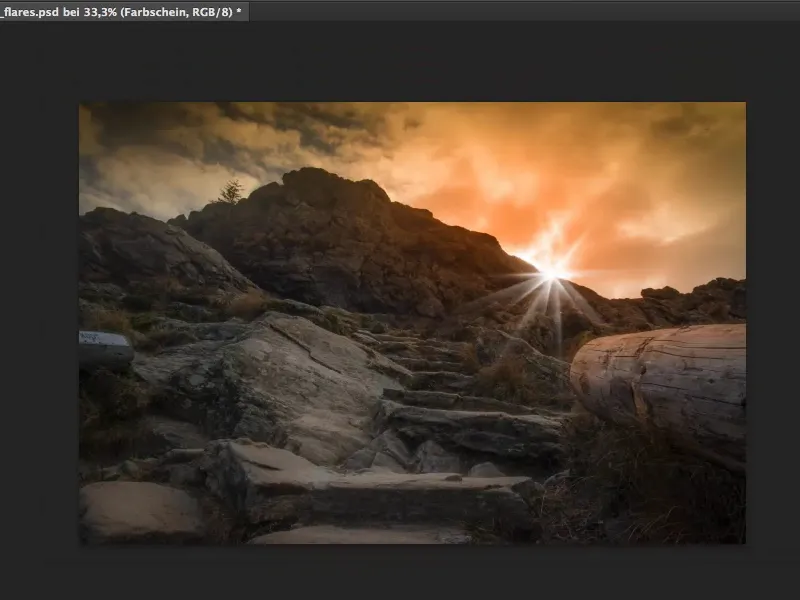
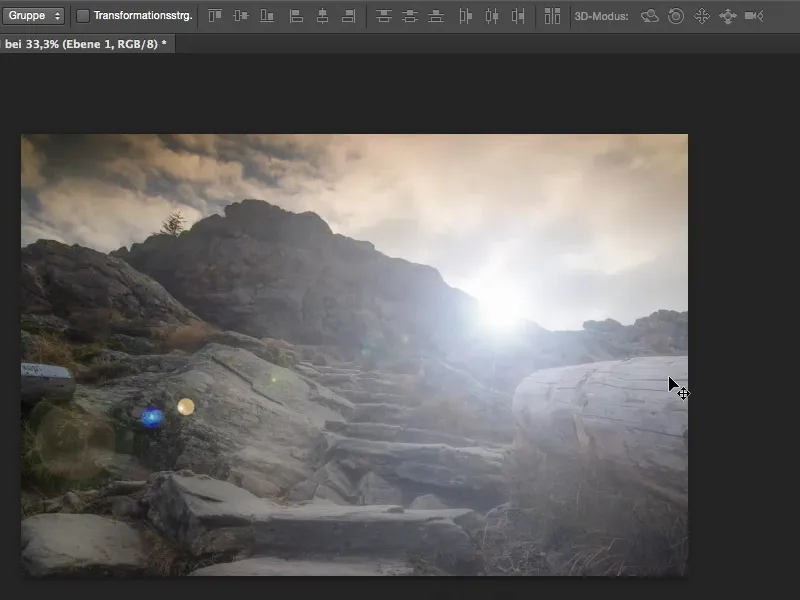
У цьому посібнику я покажу вам, як ви можете покращити дещо приємний знімок пейзажу за допомогою флеру та гігантського світлового настрою і створити дуже гарний, теплий вигляд.
Де можна отримати ці флери? Ви можете легко завантажити їх безкоштовно, наприклад, на deviantART або багатьох інших сайтах з безкоштовним стоковим контентом. Звичайно, ви не можете використовувати їх у комерційних цілях. Якщо ж ви плануєте це, вам, мабуть, доведеться або самим зробити фотографію й вставити її в зображення через режим шару, або легко зробити це самостійно у Photoshop. І на це є один дуже цікавий прийом, який я хочу тепер показати вам.
Починаємо: Кроки 1–10
Крок 1
Спочатку я покажу вам, як ви цього не повинні робити, або які можливості надає Photoshop за замовчуванням.
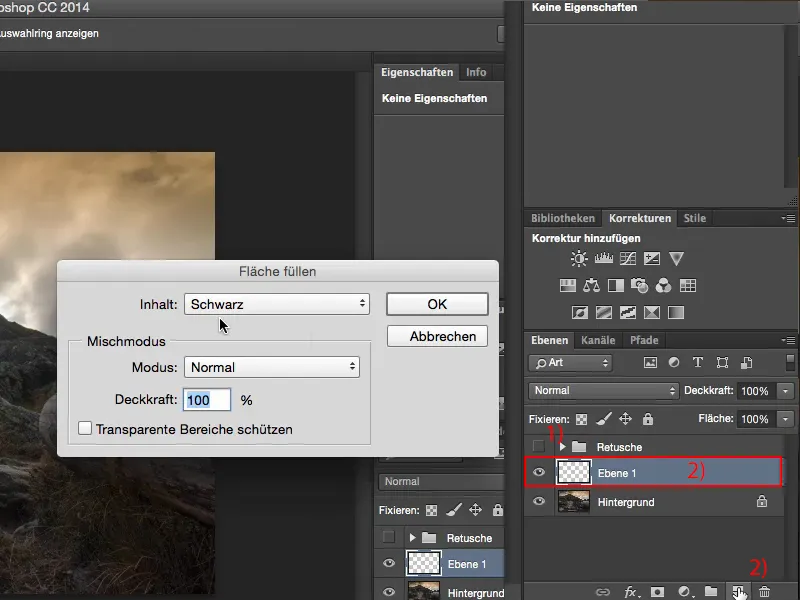
Тимчасово вимикаю шар ретуші, додаю новий чистий шар під моїм фоновим шаром і заливаю його чорним колором через Редагувати>Заливка>Контент: Чорний.
Крок 2
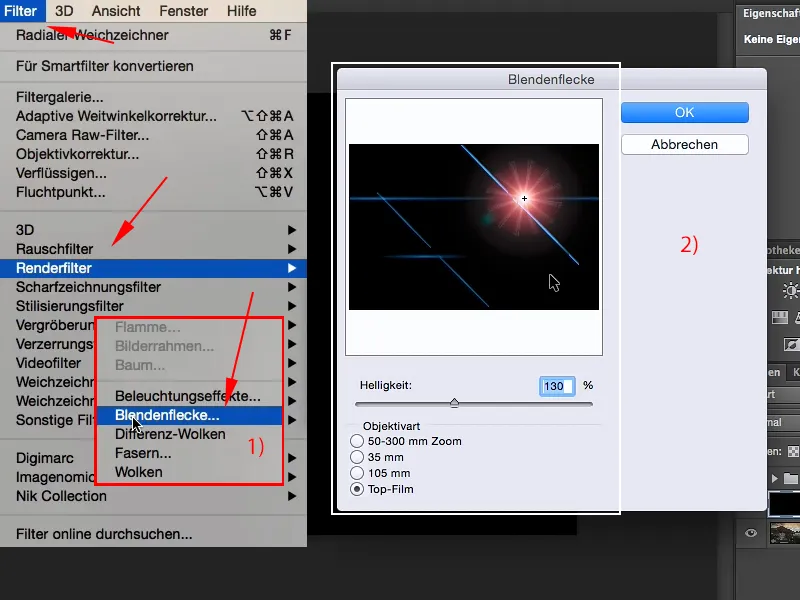
Отже, тепер тут стало чорно, ледь світиться. Це має таку причину, що я планую застосувати фільтр рендеру Блискавки (1). (І на чорному, тому що для рендеру фільтеру потрібні просто пікселі. Якщо ви робите це на пустому шарі, зразу ж з'явиться повідомлення про помилку).
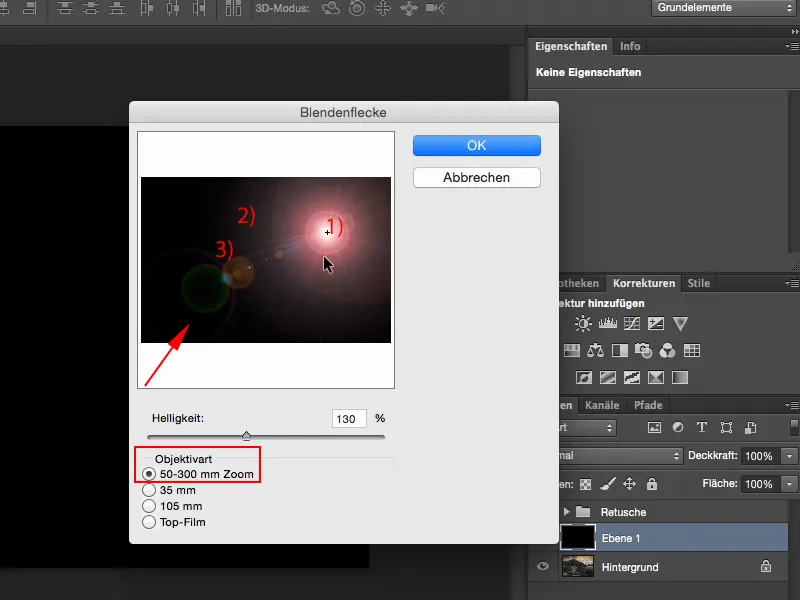
Діалогове вікно Блискавок виглядає наступним чином (2).
Моє прохання до Adobe: Будь ласка, збільшіть цей попередній перегляд. Зробіть його 50% прозорим, щоб було приблизно ясно, де потрібно розмістити все це.
Це моя християнська, великодня та день народження просьба до Adobe, яку я вже висловив. Просто на зауваження.
Крок 3
Тепер у вас тут є чотири більш-менш гарних флера на зображенні. Здається, вже досить круто.
І якщо ви підтверджуєте це тут клікнувши на OK, тоді вони з'являться на зображенні. Однак проблема завжди полягає в тому, що у мене тут є ще немало іншого (стрілка), який мені зовсім не потрібен. І, можливо, позиція не тут (1), а от тут ... (2) або тут ... (3). Невідомо.
Крок 4
Отже - як справитися з цим? Перетворюємо шар в Розумний об'єкт: через клацання правою кнопкою>Конвертувати в розумний об'єкт (1), і тепер ви можете звертатися до фільтру в будь-який момент. Це вже плюс.
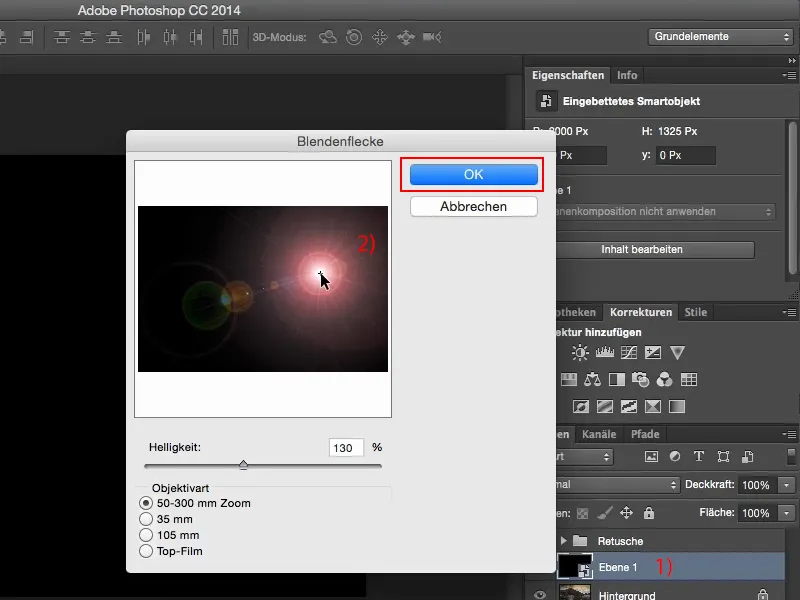
Я ще раз заходжу в Блискавки і обираю перший. Я припускаю, що приблизно тут (2) ... мала б бути сонце ... і кажу "окей."
Крок 5
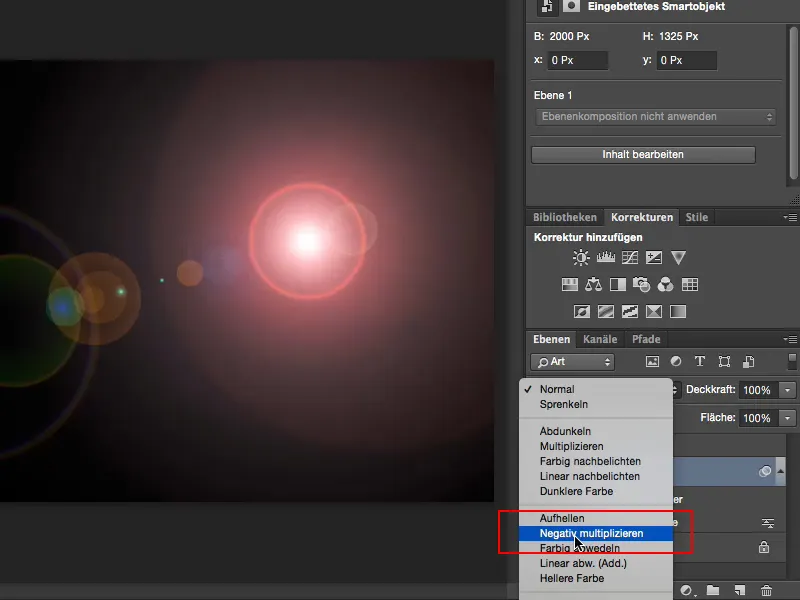
Потім я встановлюю режим Негативне множення, щоб видалити чорне, і я бачу: Я практично влучила, і з допомогою V я можу пересувати все це на зображенні. Виглядає в цілому не погано, але я не хочу цього червоного кільця, я не хочу всю цю річ зліва попереду - це мені не підходить.
Крок 6
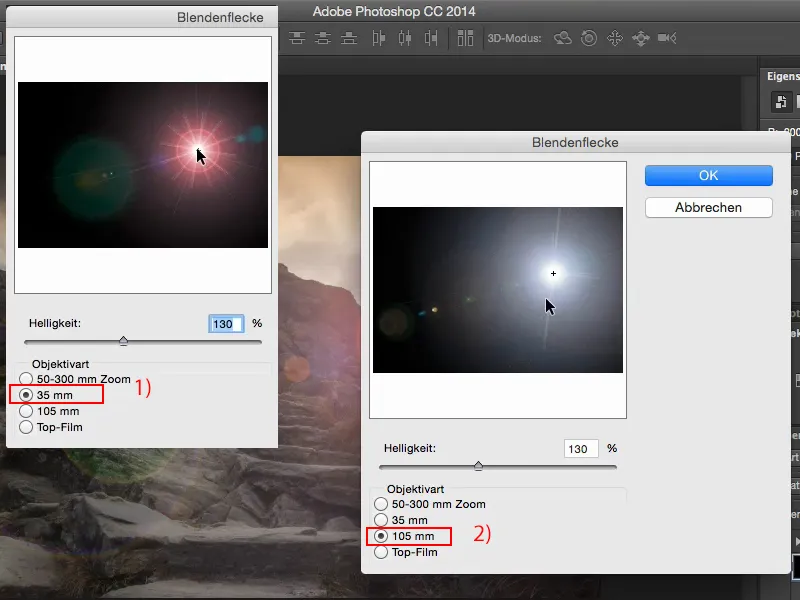
Отже: Подвійний клік на блискавці, оскільки це Смартфільтр в Розумному об'єкті, я можу повертатися сюди в будь-який момент. Той (1) виглядає трохи занадто ... науково-фантастично. Цей (2) - синій ... мені потрібна тепла кольорова палітра, це мені слід змінити, і мені не дуже подобаються промені.
Крок 7
Ну, я спробую його і бачу: Він якось руйнує моє зображення, і навіть з корекцією тону в мене не виходить отримати окремі промені.
Крок 8
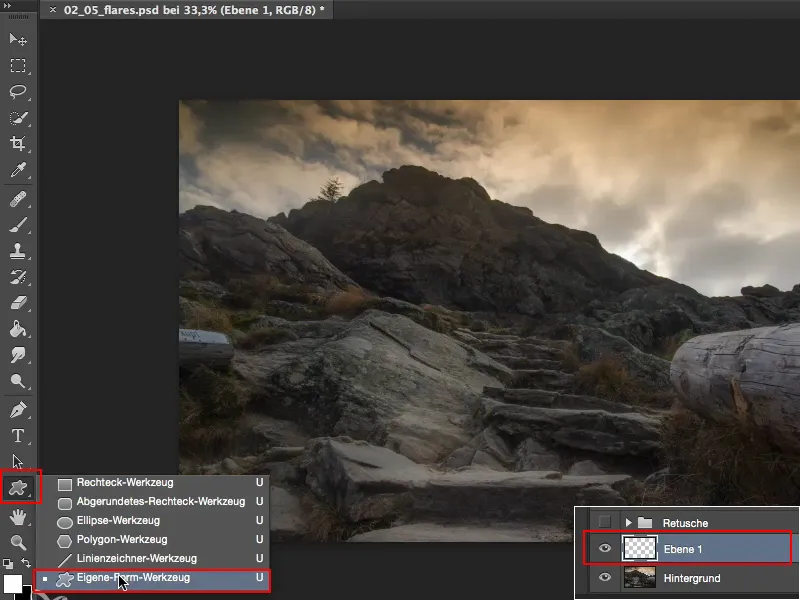
Що ж, що мені робити? Спочатку я видаляю цей шар і додаю новий, чистий шар. І тут є щось дуже цікаве, що, я вважаю, багато людей ще не відкрили в Photoshop: Воно заховане тут під всіма інструментами форм. Тут є Власний інструмент форм і це дійсно круто.
Крок 9
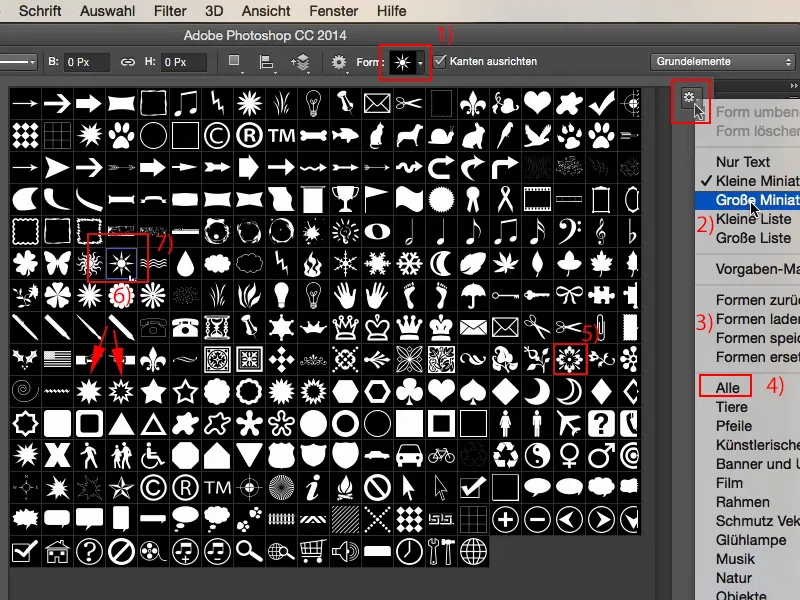
Натисніть тут, у верхній частині форми (1). Якщо ви не бачите всі, які я вже тут відкрив, тоді у верхній частині є таке маленьке зубчасте колесо. Там ви можете спочатку вибрати Маленька Мініатюра, Велика Мініатюра та інше (2) - я думаю, що для попереднього перегляду цих малих буде досить.
Ви можете тут завантажувати форми, ви також можете завантажувати власні форми, які можливо спочатку були створені в Photoshop у чорно-білому (3), та ви можете тут натиснути на Всі (4).
Після цього ви повинні бачити те, що я бачу тут, та подивіться, чи знайдете ви тут сонце, зірку або щось схоже. Для цього уроку я вже колись використовував квітку, я зараз не бачу її тут.
Це (5), я вважаю, буде виглядати дуже гарно. Я бачу тут одне сонце, тут одне сонце (6), і тут (7) таке маленьке з тонкими лучами, і я просто виберу його.
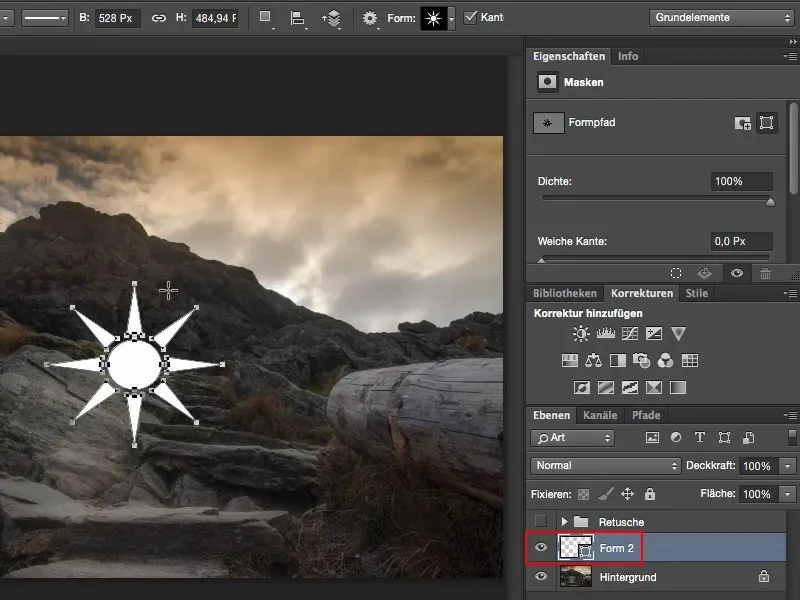
Крок 10
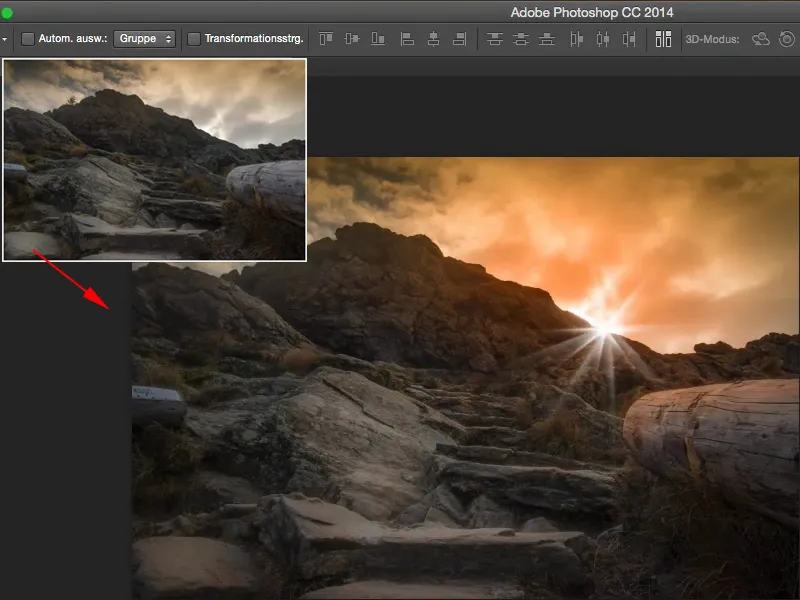
Тепер я вставлю її на зображення: Я клікаю куди-небудь і тягну її так, як думаю, що вона приблизно підходить. Це вектори. Це форма, …
Продовження: Кроки 11–20
Крок 11
… і якщо я зараз, наприклад, хочу розмити її, то мені треба натиснути правою клавішею миші тут (1) та вибрати функцію Згорнути шар.
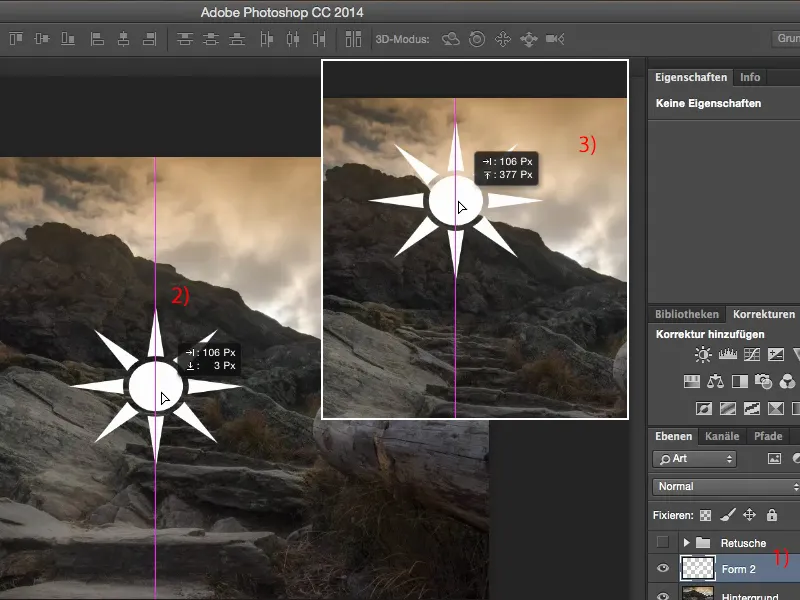
Тепер я можу легко переміщати її в зображенні з допомогою клавіші переміщення. Проте, перед тим як встановлювати її у кінцеве положення, мені потрібно ще щось зробити. Для цього я хочу, щоб це було в середині зображення. Photoshop CC 2014 має ці чудові линії-шаблони, які автоматично прилипають, якщо ви перетягнете об'єкт у центр (2).
Це також можливо, якщо вам це потрібно тільки у верхній частині (3): Тоді ви завжди бачите вертикальну лінію, та тепер цей об'єкт дійсно точно знаходиться в центрі зображення.
Віддаючи так просто волі оку, можна приблизно досягти цієї мети, проте для наступного фільтра вкрай важливо, щоб це дійсно було в центрі зображення.
Крок 12
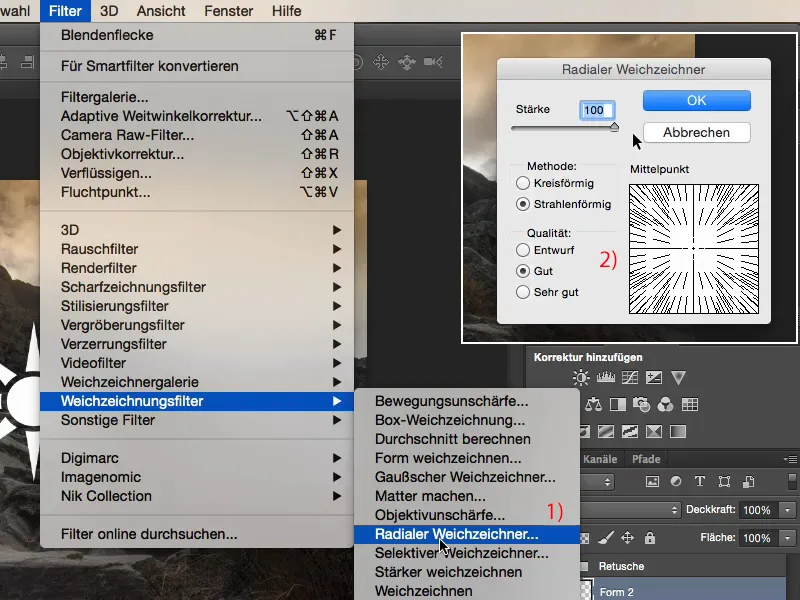
І фільтр, який нам зараз потрібен, - це фільтр розмиття Радіальний розмиття (1). Ви наразі встановлюєте його на Сила 100, оскільки все, що тут при 30, 20 і менше, не працює. Ми хочемо тут правдиво круті промені.
Якість можете залишити на Ескіз або Добре (2). Пізніше це все одно буде трансформовано та вбудовано в зображення, нам цього буде цілком достатньо.
Крок 13
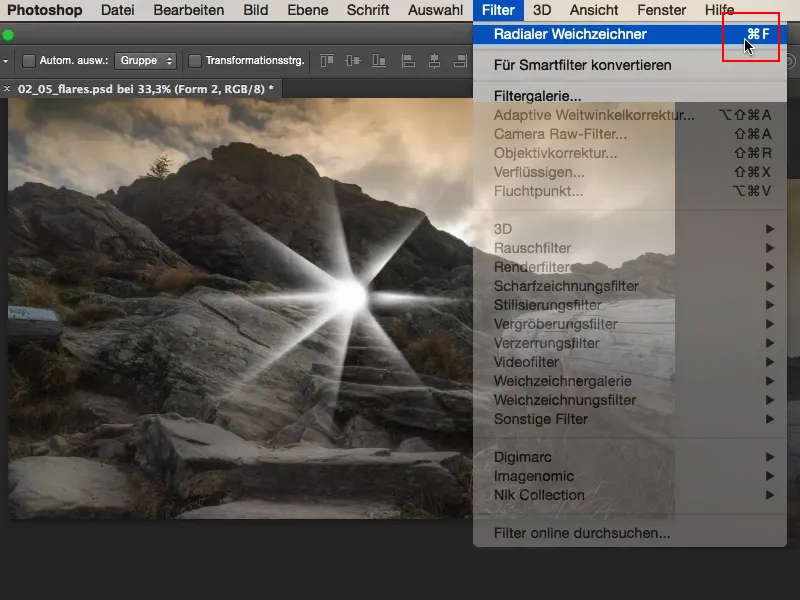
Через скорочення Command+F5 ви можете повторювати кожен фільтр. Ви бачите це тут завжди показане (1). Я просто буду це робити тут декілька разів і натискати багато разів, доти, доки мені справді дуже, дуже, дуже сподобається Радіальний розмиття тут у зображенні.
І я продовжу цю гру далі і далі, і далі, …
Крок 14
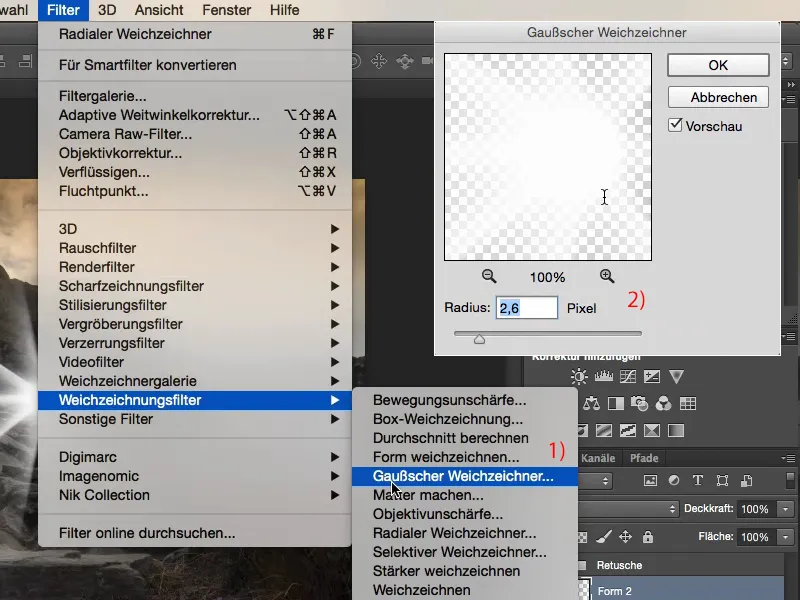
… і наостанок можливо трохи розмити його за допомогою Гаусового розмиття (1) із радіусом приблизно 2,6 (2).
Крок 15
… виглядає це дуже стильно.
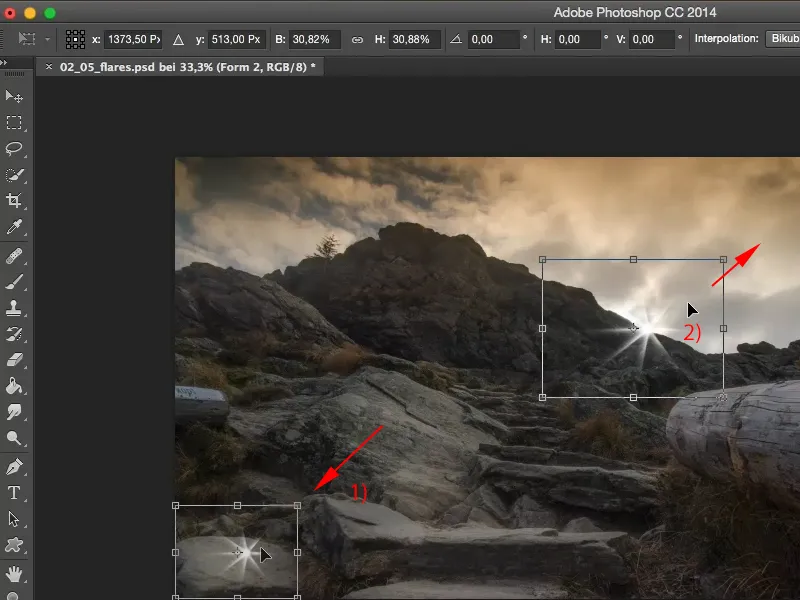
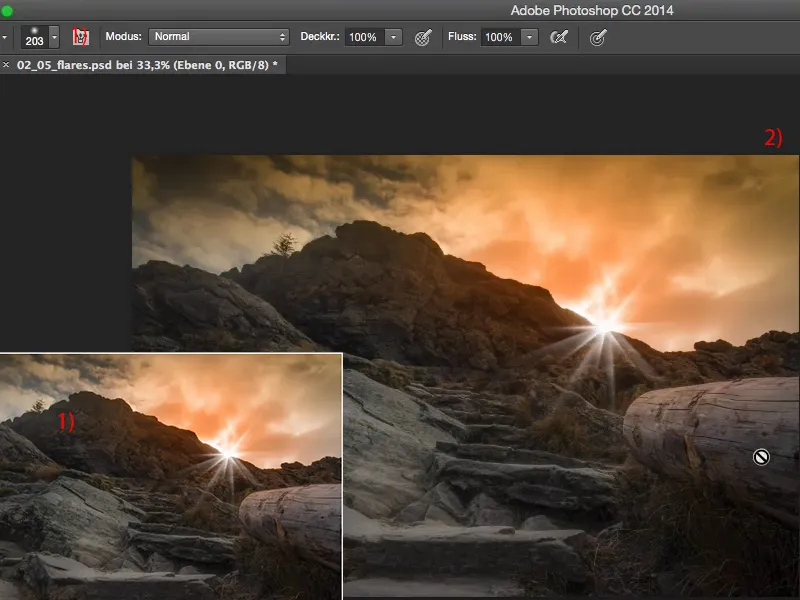
І тоді я трансформую це через Strg+T або Command+T і спочатку роблю його меншим, менше, менше, менше, розташовую це тут (2) дуже точно в те місце, де я б хотів його бачити. За допомогою курсорних клавіш ви можете дуже точно маневрувати. Можливо трохи більшим ще (стрілка вправо). Це виглядає дуже стильно, на мою думку.
Крок 16
Отже, ось у нас є цей флер. У нас є гарні промені, вони йдуть у всі сторони, тут у центрі є яскрава точка, це виглядає дуже круто.
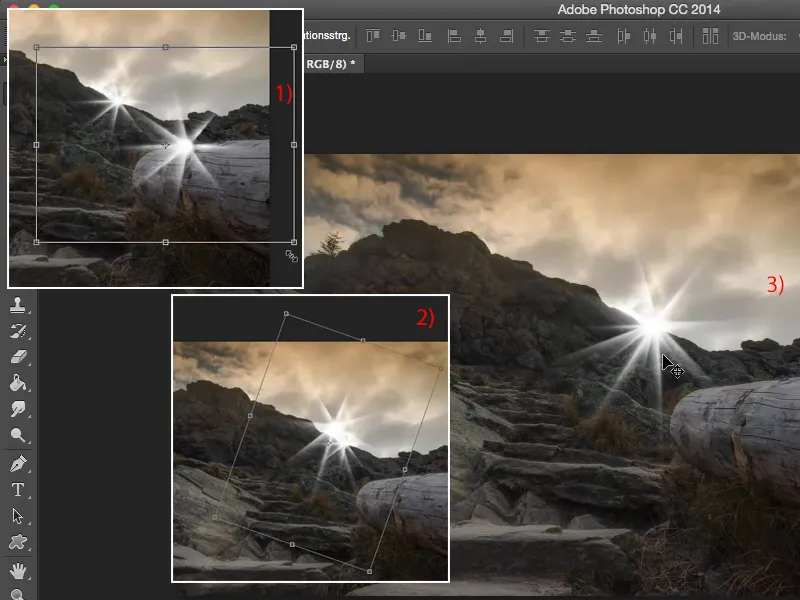
Те, що нам зараз ще потрібно, - це більші промені, які вступають в зображення прямо, і для цього ми просто дублюємо зірку, потім клікаєте тут на Вільне перетворення, утримуючи натиснутою клавішу Shift, збільшуєте усе це трохи (1), ставите знову в центр, трохи повертаєте, щоб промені також йшли в іншому напрямку (2) …
Можливо, трохи менше … приблизно так. І через Переміщення тут я ще трохи зближую це донизу (3).
Крок 17
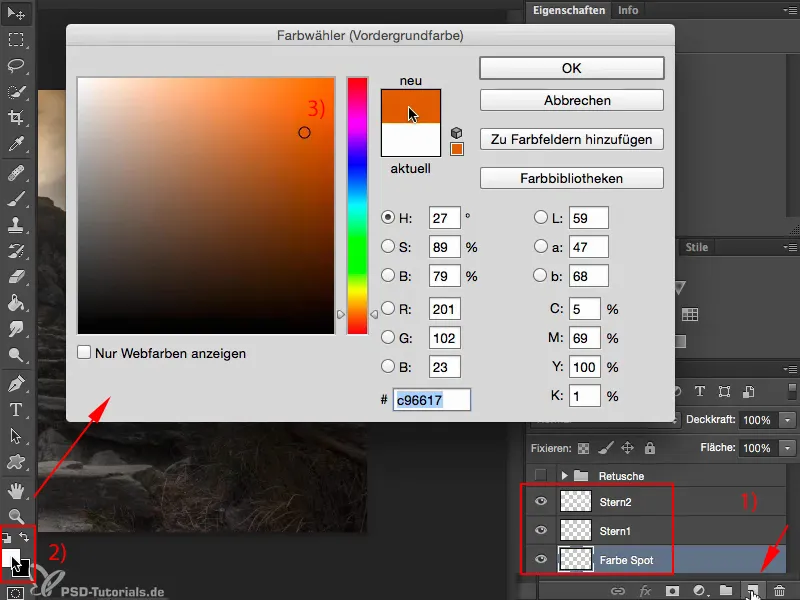
Тепер у нас є дійсно крутий флар у картині, але того, чого нам поки що не вистарчає, це світлова атмосфера. Мені тут трохи потрібно теплого світла. Хмари тут вже в бежево-коричневих відтінках, я маю траву, що трохи йде в такому напрямку, і я хочу підтримати це тут. Для цього я створюю тут шар; для зручності я назву це "Колір" і "Спот", а це "Зірка 1" і це "Зірка 2" (1).
Так, і тепер я обираю колір (2) - я піду сюди в ці браунівано-оранжеві відтінки.
Можливо трохи більше червоного ... Це виглядає добре, цей оранжевий відтінок (3). Ми беремо це.
Крок 18
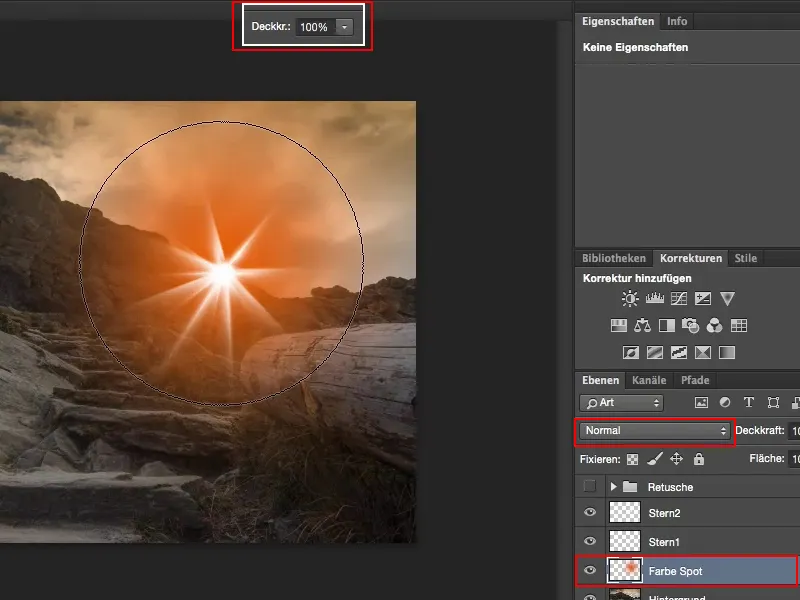
Ми робимо цей шар в режим Color ... або: Спочатку подивіться, що відбувається, коли просто так робите великий крап на 100% прозорості.
Погляньмо тут: Тепер це лежить під білою зіркою, тепер це природно вибухає, і ви кажете: це можна забути, це монтування погано, я б сказав: ви маєте рацію, це правда.
Крок 19
Проте подивіться, що відбувається, коли ви встановлюєте це в режим Color.
З одного боку я дійсно чудово це зробив на пейзажі, я його маю також на небі, отже, воно дійсно гарно фарбується, ...
Крок 20
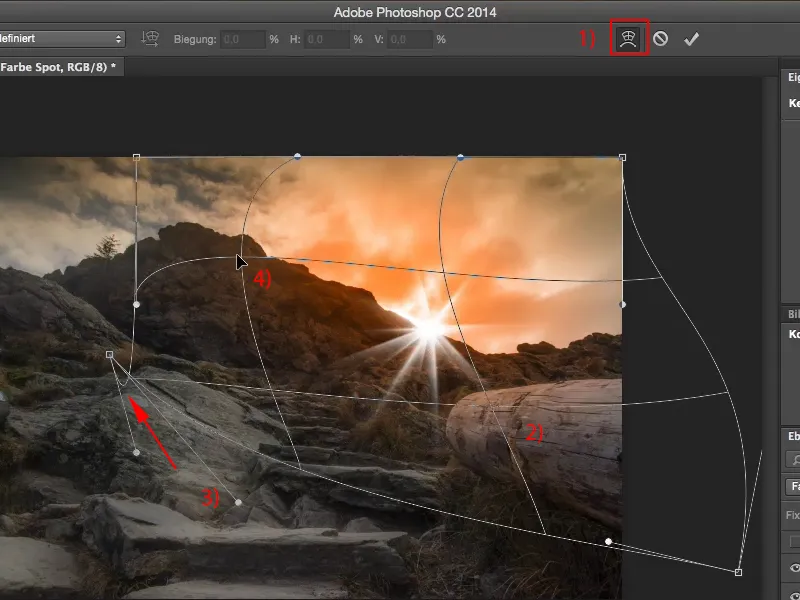
... і через Ctrl+T або Command+T і цей параметр трансформації тут зверху (1), я можу зараз його налаштувати тут.
Мені саме це потрібно, щоб це більше впливало на цей пень (2) і менше тут внизу (3), і я просто витягую це тут з зображення ...
І отже, тепер все це тут, якщо я хочу, щоб воно трохи піднялося тут (4), тоді я можу зробити це. Може не занадто, може виглядати круто.
Тепер небо горить тут, і з Enter ви підтверджуєте все.
Останні кроки
Крок 21
Якщо цього занадто для ефекту, ви просто трохи відхиляєтеся від прозорості, і ви бачите, що навіть 70% все ще роблять цей ефект BAM. Саме це вам треба тут.
Крок 22
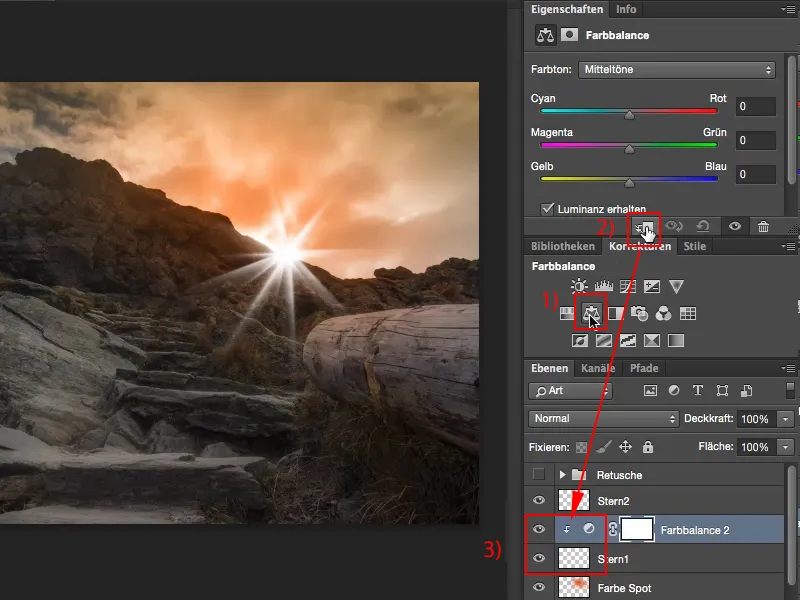
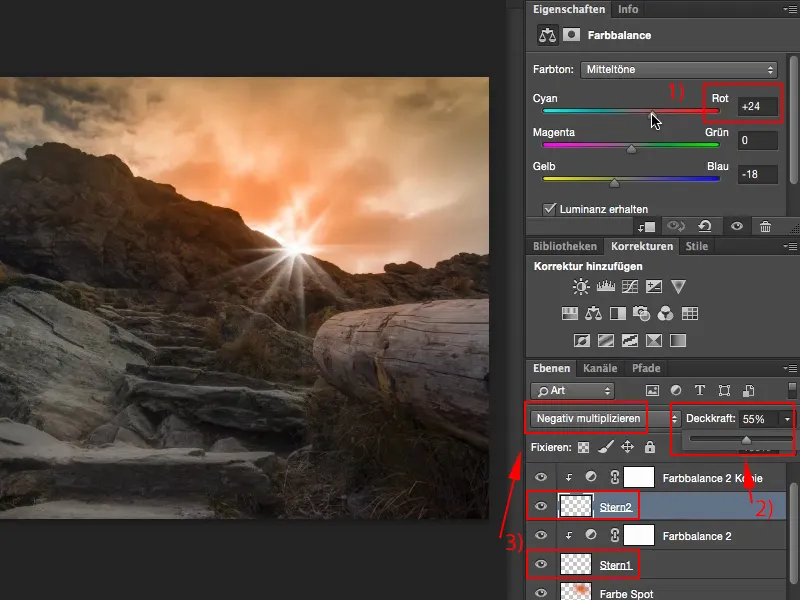
Ми все ще маємо білу зірку. Що ми робимо тут? Ми просто переходимо на рівень налаштувань Баланс кольорів (1) і створюємо через цю маленьку іконку тут (2) Клипову маску. Тепер Баланс кольорів впливатиме лише на зірку тут внизу (3).
Крок 23
І тут ми додаємо трішки кольору (1). Ми також одразу дублюємо цей шар (2) і ще раз встановлюємо його над другою зіркою (3).
Тепер нам треба ще Клипову маску - цеп зроблено (4).
Крок 24
Отже, тепер ми можемо ще трохи більше додати газу тут (1) і для другої зірки, я б навіть ще трошки пішов назад з прозорістю, а саме такою (2):
І режим на обох зірках встановлено на Від'ємне множення, то все це ще трошки краще вписується в зображення.
Крок 25
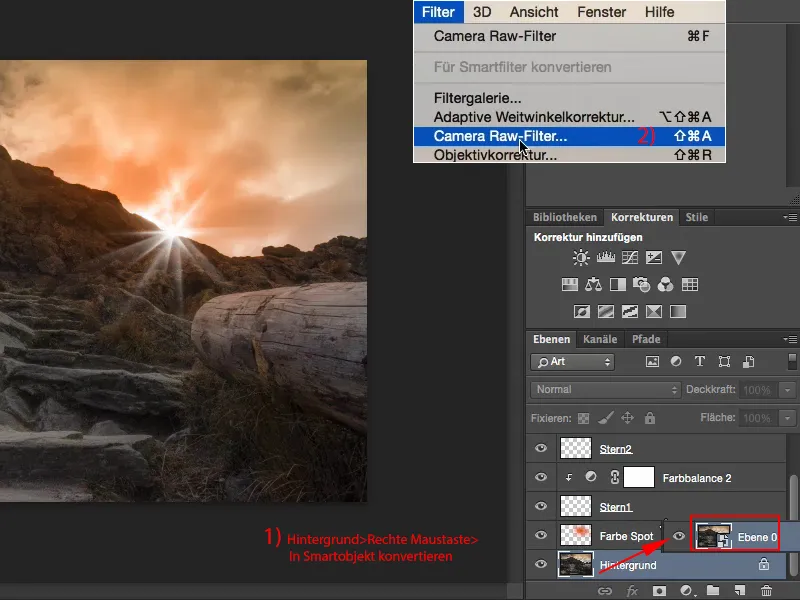
Так, і тепер я створив цей флар. Те, що я хочу зробити зараз, щоб ще трошки підняти всю цю силу, - це наступне: я переходжу сюди на задній план, клацаю правою кнопкою миші і конвертую це в Розумний об'єкт (1).
І тепер я використовую фільтр Камера Raw-фільтр (2) - одне з наймогутніших нововведень, які я можу уявити за останні роки тут.
Крок 26
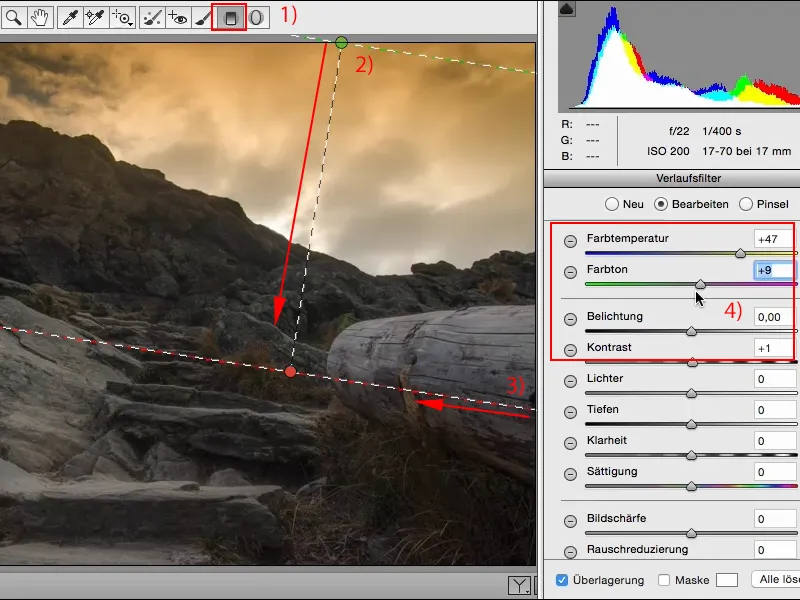
Ви бачите, що флара зникла - зрозуміло, ми на рівні заднього плану, що був конвертований в розумний об'єкт, так, і зараз ми просто шукаємо тут вгорі фільтр градієнтів, градієнтний фільтр (1), ... скидаємо налаштування і притягуємо зверху донизу легкий градієнт сюди (2). Я зараз дивлюся, що й він прибирає близько двох третин зверху (3), і тут я просто підбираю настрій кольору так, що він пасував до цього флара (4).
Виглядає дуже круто.
Крок 27
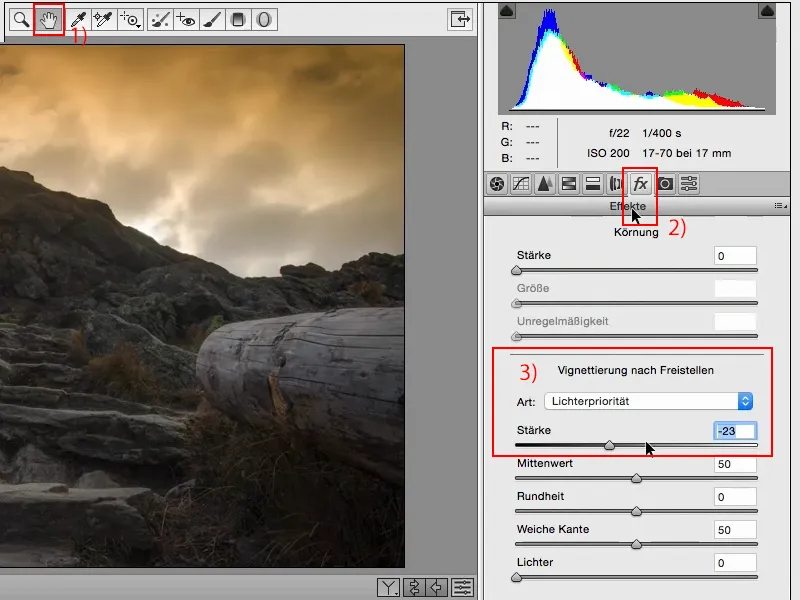
Так, на заключок я розгляну спецефекти (1)(2) - спеціальні ефекти завжди добре виглядають в Photoshop, і зараз я додаю до себе вігнету після вирізання, вігнету по-німецьки, я змінюю її на негатив (3), щоб зробити все тут трохи темнішим. Натискаємо на ОК і все тут конвертується…
Крок 28
… і я переходжу до Редагування… ще раз назад (1), і я вже дійсно вражений, що все це робить із загальним настроєм (2).
Крок 29
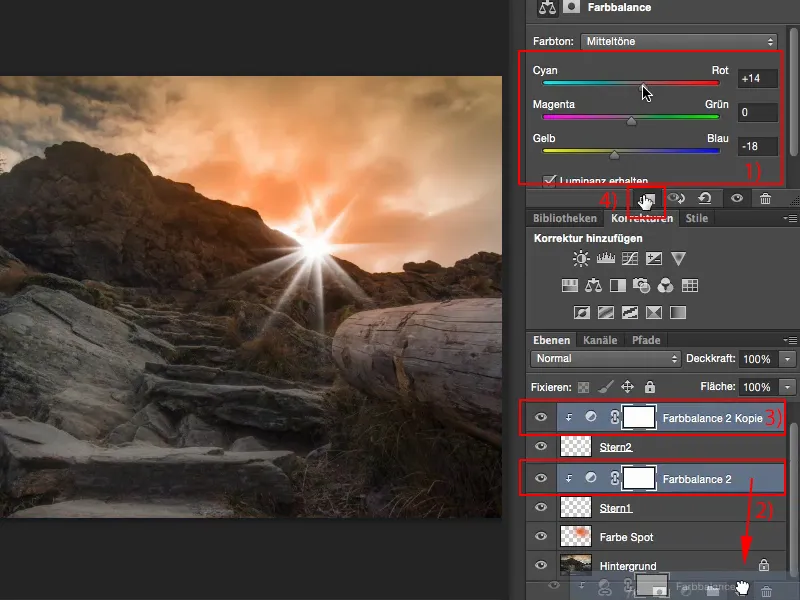
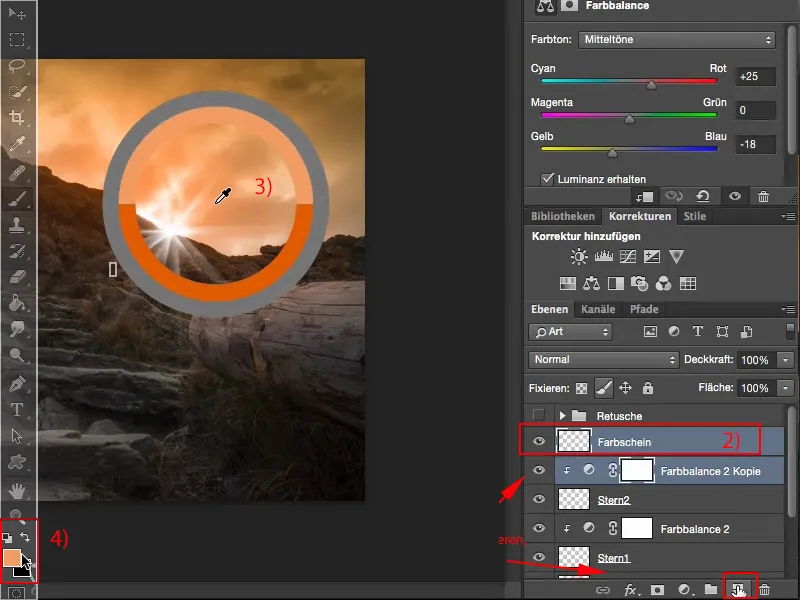
Отже. Ось що нам ще потрібно або що допоможе зробити зображення ще цікавішим - ми додаємо колірний блиск до зображення; для цього створюємо новий шар над "Кольоровий баланс 2 копія" (1), називаємо його "Колірний блиск" (2), потім обираємо піпетку або кисточку, вибираємо тут колір неба. Бачимо: Цей колір з'являється як Колір основи.
Крок 30
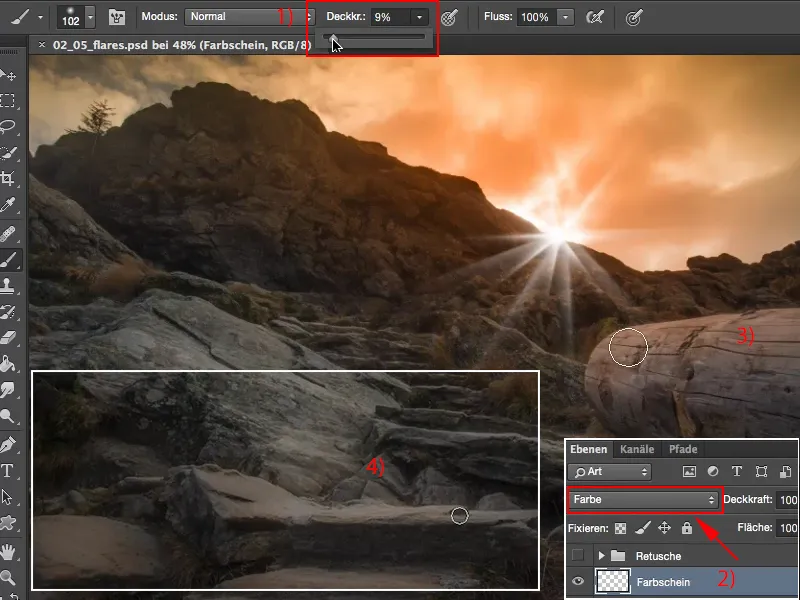
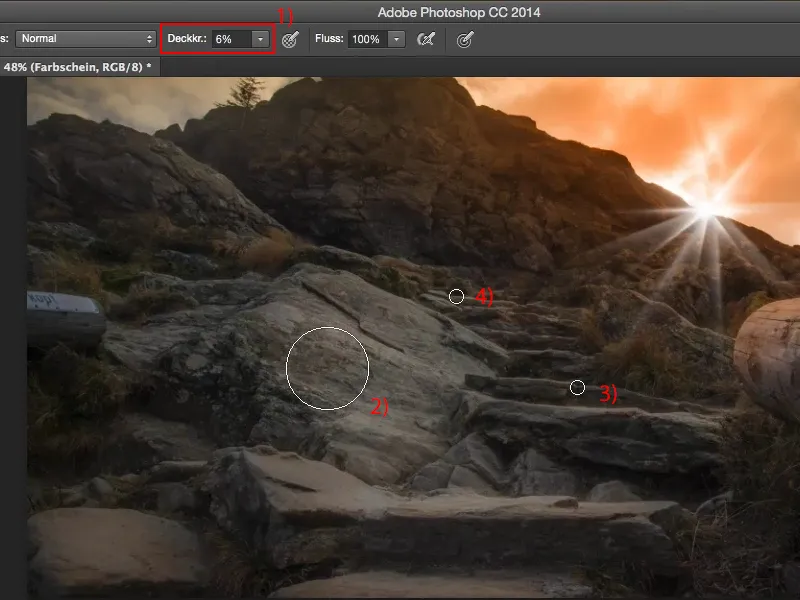
Прозорість, знижуємо до 5-10 % (1). Чим більше досвіду у вас, тим більше ви можете використовувати.
Я тепер трохи більше зближуюся з зображенням. І тепер я хочу підкреслити певні речі. Наприклад, я хочу трохи підсилити виблиск світла тут зверху.
Для цього я переводжу шар в режим Колір (2) і починаю тут малювати при стовбурі дерева.
Ви бачите: Це все виглядає так, ніби це червоне світло зараз проникає згори, і це додає зображенню останній штрих.
Ви просто маєте обдумати: Де це має сенс, щоб це підкреслити? На цих нахилих плитах на землі (4) - тут точно, іноді трохи більше, іноді трохи менше.
Крок 31
Я також знижую прозорість на кілька відсотків (1). Тут ми можемо це зробити повністю (2)…
… і також на окремих кам'яних плитах (3+4 тощо), тут також можна трохи додати.
Отже. Це робиться дуже, дуже швидко, але якщо ви лише включаєте та вимикаєте цей шар з колірним блиском, особливо на дереві та на сходах, на кам'яних сходах, … це якраз останній емоційний удар.
Це робить зображення реалістичним і, на мою думку, воно вийшло дуже добре, все тут є, що мені потрібно, я вмонтовував цей блиск, у мене це світлова атмосфера, небо горить, все трохи відображається на гладких поверхнях у зображенні - ось що я хотів досягти, і саморобний блиск з формою - це завершальний штрих.