У цьому тренуванні я трохи розповім про нашу агентську практику. За PSD-Tutorials.de стоїть агентство 4eck Media, і минулого року ми були запрошені на конкурс з представлення проекту для підприємства середнього розміру тут у нашому регіоні.
І цей конкурс відбувався у два етапи: на першому етапі ми проходили як агентство, чи кваліфікуватися для переходу до наступного раунду, де вже йшлося про саме завдання.
Матеріали – Огляд
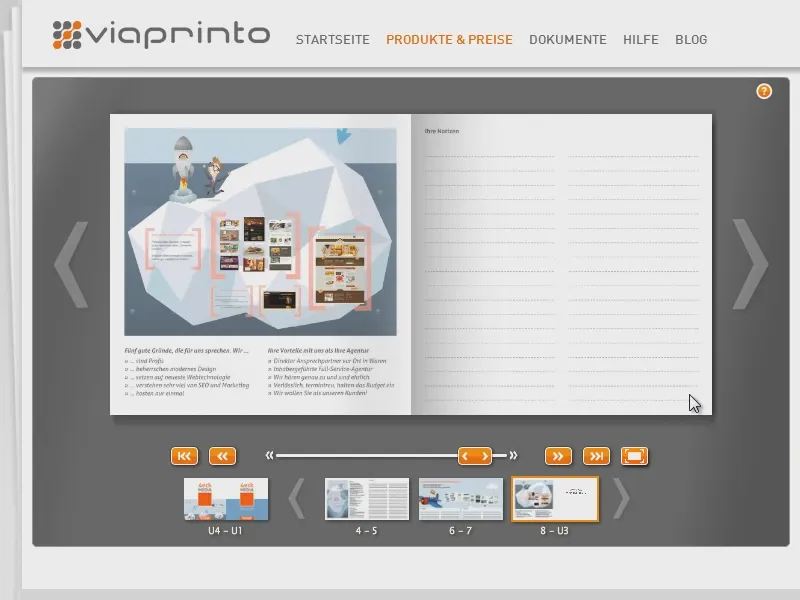
І для цьої презентації компанії я також підготував матеріали, які я хотів би вручити директорам. Я покажу вам, як це виглядає тут:
Отже, це справді матеріали, які я роздавав там.
Я візуалізував станції моєї презентації ліворуч, праворуч є можливість створення нотаток.
Тут перелік для посилань.
Я деякі сторінки відокремив, оскільки не хочу їх тут показувати…
На останній сторінці ще раз загальний огляд презентації.
Основа для матеріалів: презентація
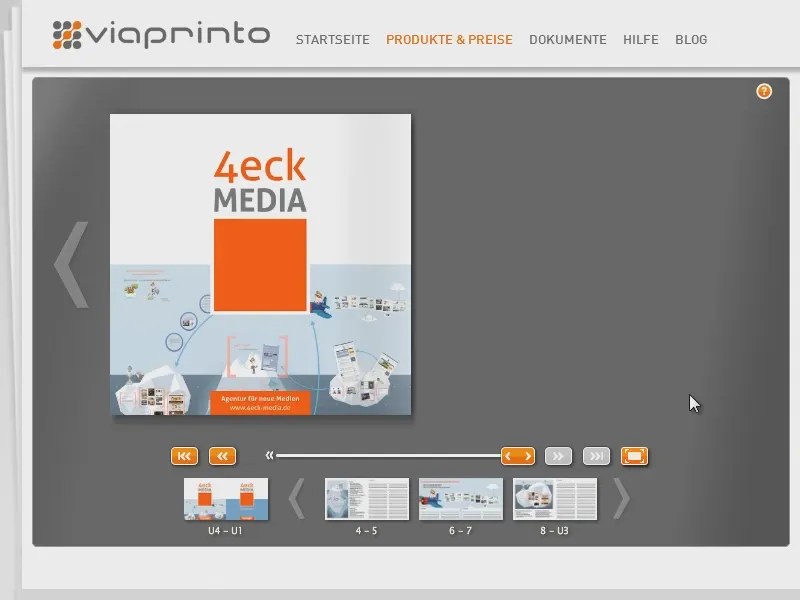
Якщо ви думаєте: "Що за дивна презентація?", я надам огляд того, як це виглядає. Я створив її за допомогою Prezi. Я просто відкрив презентацію і пройшовся по ній, щоб ви зрозуміли, чому матеріали створені так, як створені. Ось стартова сторінка.
Я використовую Prezi для презентації, це програмне забезпечення, яке сильно фокусується на зумуванні та обертанні, і це може викликати дуже великий ефект "Ага" у людини, яка ще не знає цього…
… також потенційно сприятливий ефект відчутний від цього методу. Вступ був такий: «Ми - Мюрітцери».
Оце що я розповів про проект…
… що ми зробили, також під час виконання різноманітних медійних продуктів, брошур, відео-тренінгів.
І це все я обгорнув льодовиком.
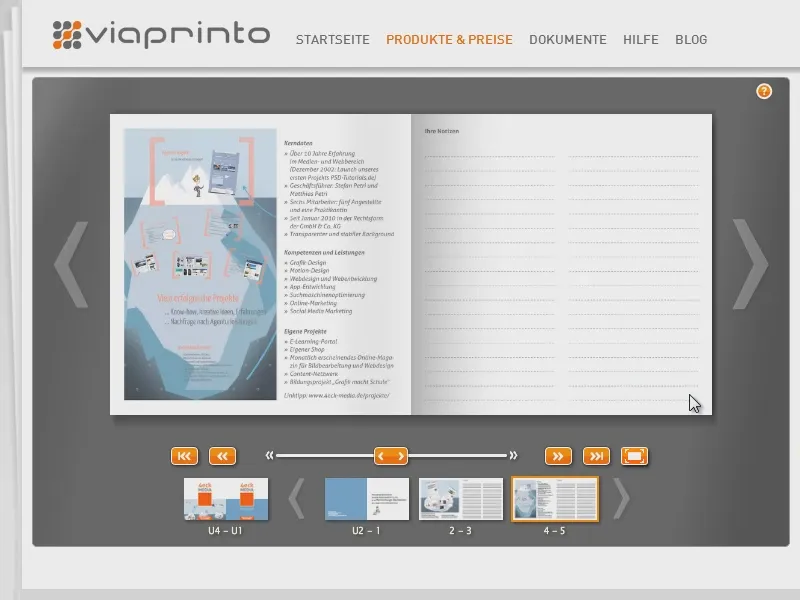
Потім перейшли до наступного льодовика, тобто 4eck Media, де я представив нашу загальну продуктивність.
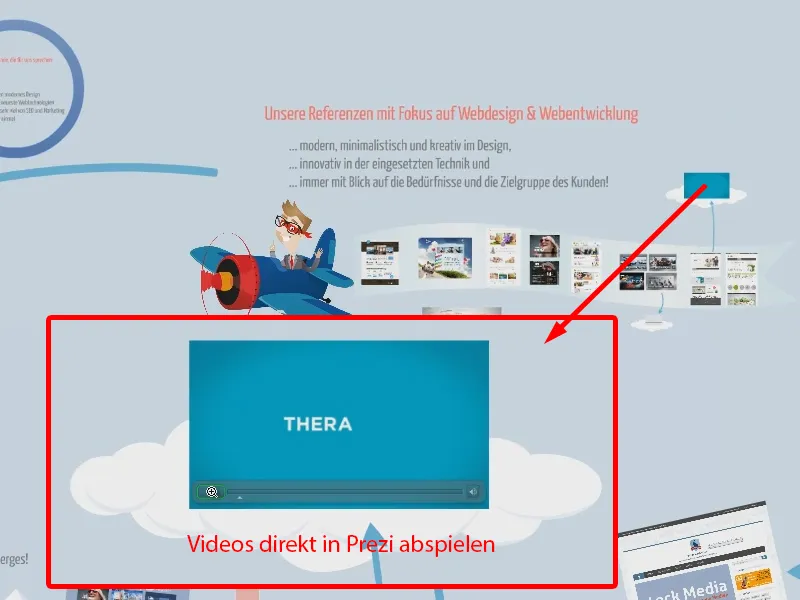
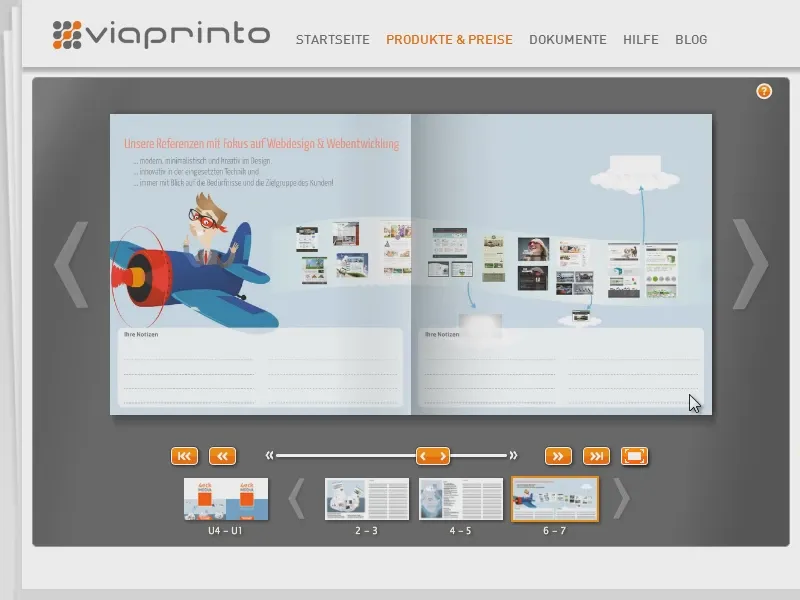
Далі я продемонстрував матеріали, які ми виробили на прохання клієнтів. Я показав різні завдання, відтворював відео. В цьому Prezi добре підходить, на мою думку – мені сподобалось і вони теж були задоволені.
Тут я вказав деякі причини, чому ми досить гарно підходимо одне до одного.
І як цікавинка – ракета з логотипом, яка летить у небо…
… і ще один телефонний дзвінок, який я провів з генеральним директором напередодні. Все це я презентував за годину. Так що ось, чому мої матеріали створені саме так. Так я відтворив етапи в моїх матеріалах, які я презентував у Prezi.
Друкарня та вимоги до брошури
Мені для створення брошури допоміг InDesign, це зрозуміло. Але питання: як найкраще це робити, особливо, якщо їх потрібно буде надрукувати в кінці?
Я шукав різних друкарень, які можуть запропонувати мені брошуру у тому форматі, який я хочу мати. І я знайшов одну на viaprinto.
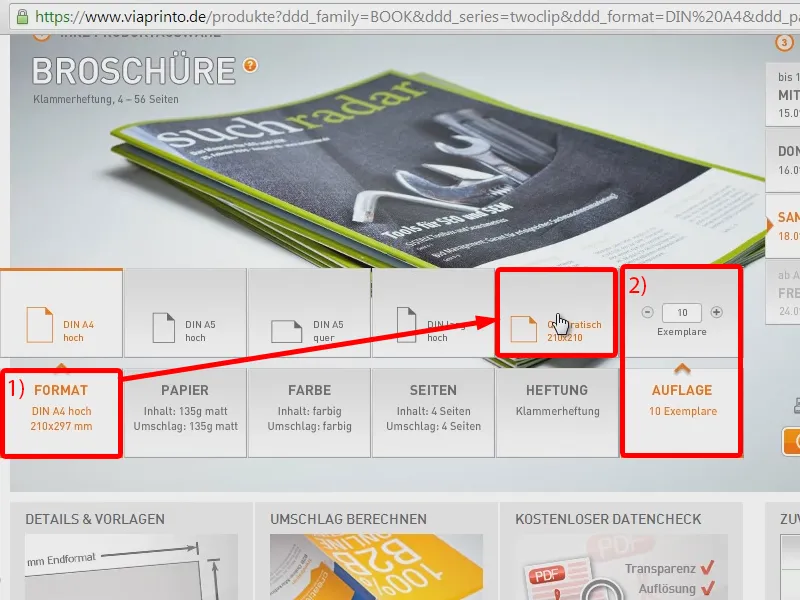
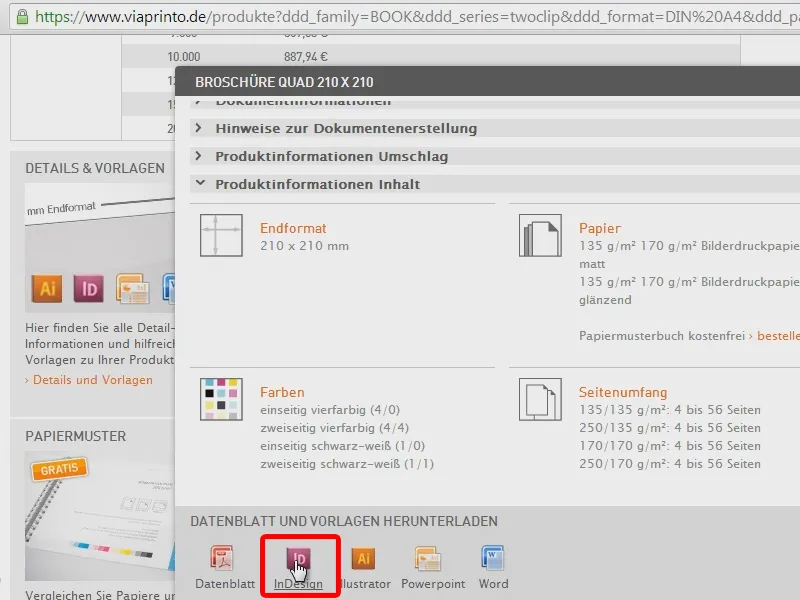
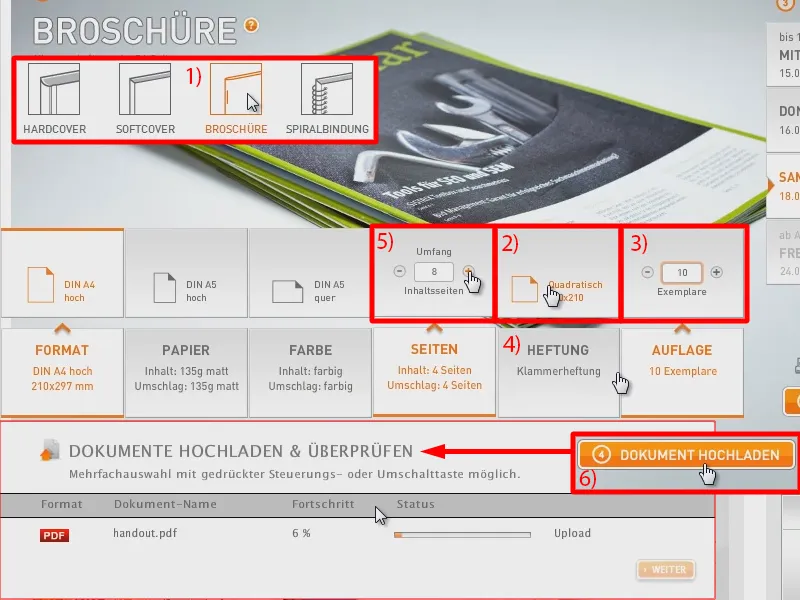
Отже, я знайшов квадратні брошури розміром 21 х 21 см (1). У мене було лише дванадцять сторінок, тому мені вистачило скобкового прошивання. Тираж був трохи меншим, я думаю, що у свій час я надрукував 10 примірників (2).
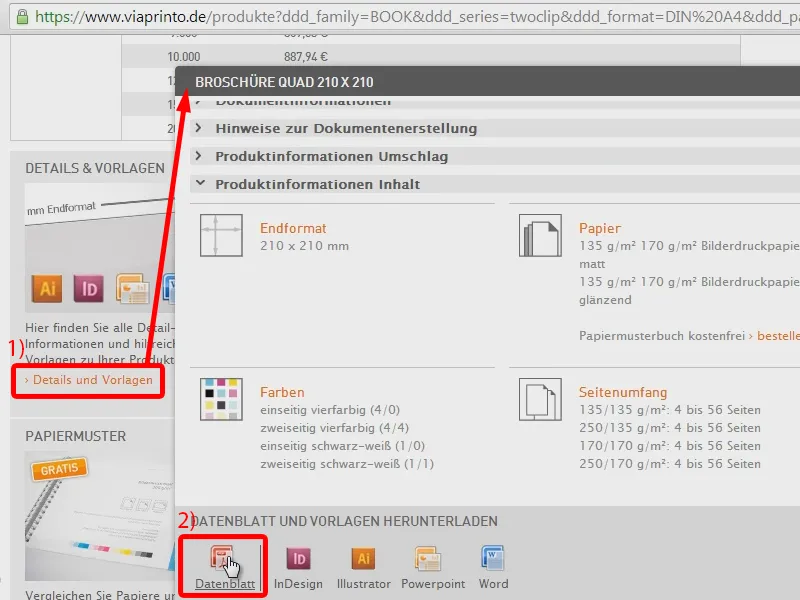
Звісно, завжди виникає питання: як я можу зробити так, щоб в кінці мій документ був віддрукований безпроблемно? І тут viaprinto вже має для мене кілька друкованих шаблонів, які я можу завантажити зі сторінки Деталі та шаблони (1). У змісті я маю юридичний аркуш даних (2).
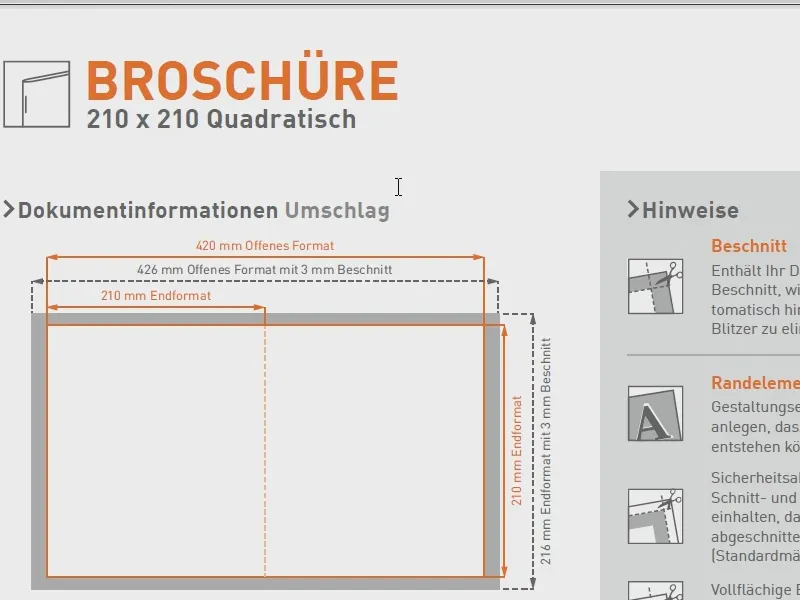
Це вже показує мені, на що мені слід звернути увагу, коли я планую створити квадратну брошуру, також який витяг, які елементи краю, якого формату повинні бути зображення, …
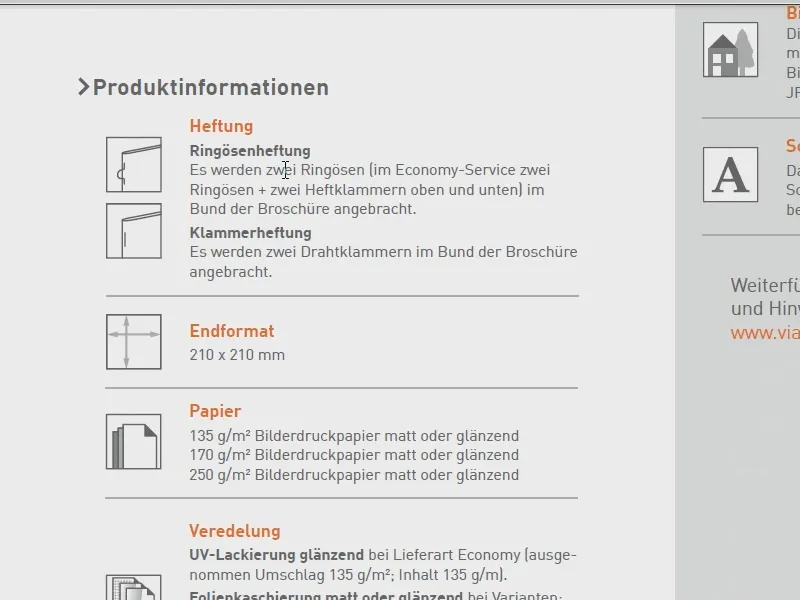
… як щодо прошивання, які види паперу мені доступні. Це все можна спочатку прочитати і потім враховувати.
А після цього, звісно ж, розумно, якщо я просто завантажу друкований шаблон для InDesign.
Створення документа
Я просто розпочну це в своєму InDesign CC. Проте я досить впевнений, що всі кроки, які я зараз покажу, можуть бути відтворені також в CS2 або CS3, оскільки це зовсім основні речі.
Тут я знову знаходжу важливі вказівки, які надає мені viaprinto, на що мені слід звертати увагу (1). Вказівки знаходяться на заблокованому рівні, яке я просто приховую (2), оскільки мені їх не потрібно більше.
Тепер я можу почати: я подивлюся спочатку, як побудований документ. Це передня сторінка, а це задня (1). Звісно, мені ще дещо бракує сторінок, оскільки я хочу мати на кінці дванадцять сторінок.
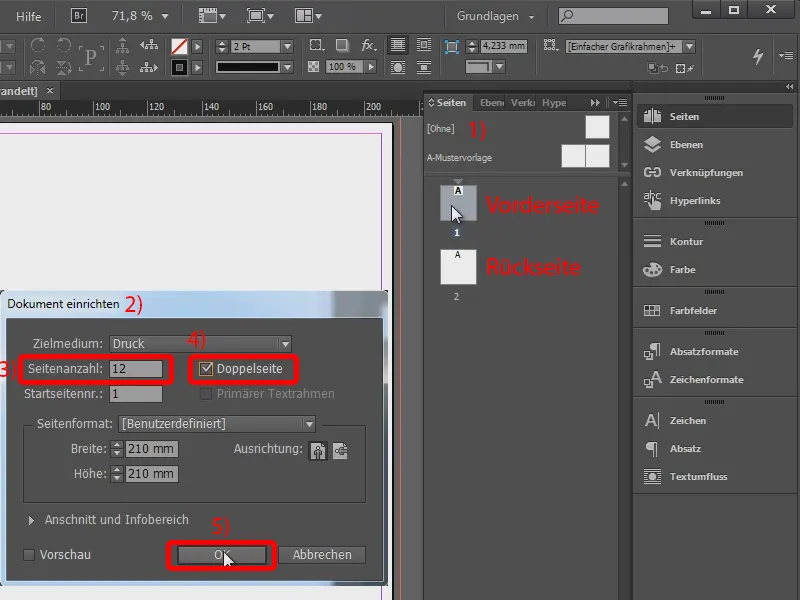
Тому я зараз налаштовую свій документ (2 через Файл>Налаштування документа… або Ctrl + Alt + P). Тут я вказую кількість сторінок 12 (3), причому я вказую це як подвійна сторінка (4), тобто виводиться на друкований аркуш. OK (5).
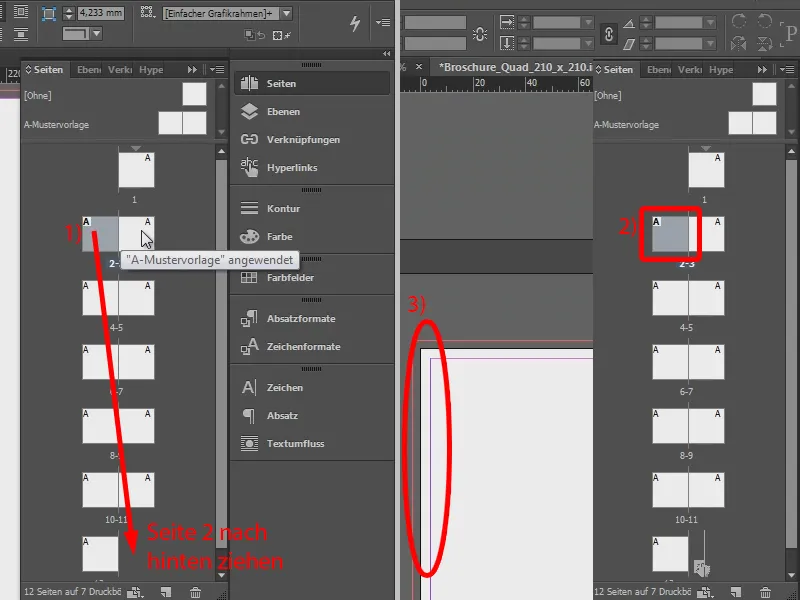
Таким чином я маю сторінки, як я їх уявляю. Я переношу другу сторінку аж назад (1). Потім у мене тут (2 та 3) налаштовані колонтитули на поля. Сторінки 1 і 12 точно такі, які viaprinto дав у друкованому шаблоні.
Оформлення титульної сторінки: Графіка
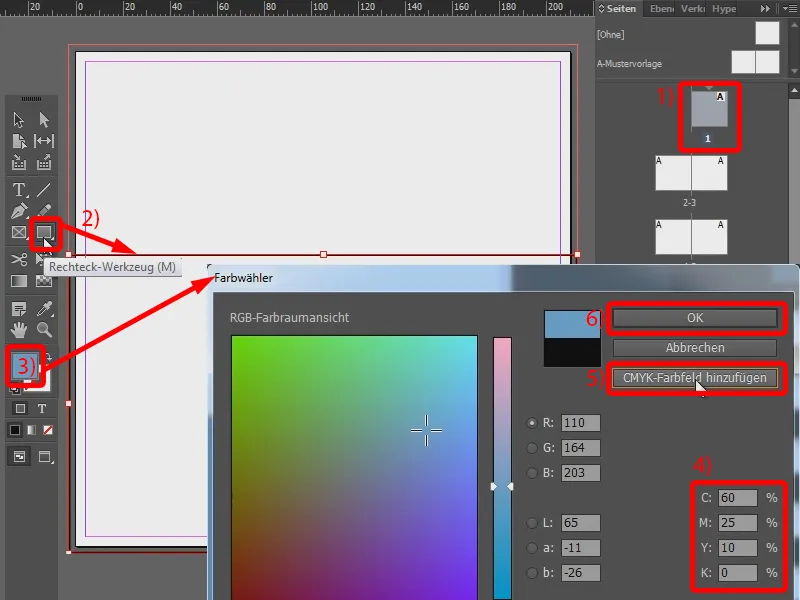
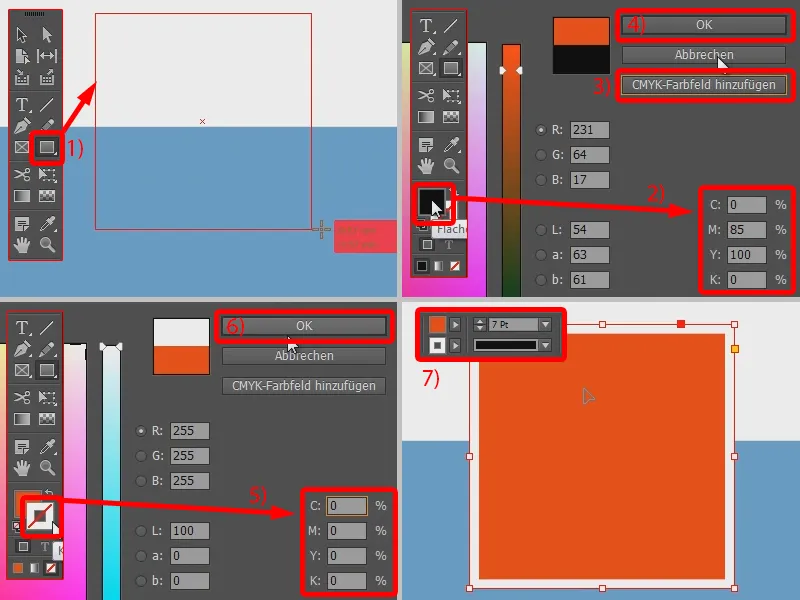
Я починаю оформлювати свою першу сторінку (1). Для цього я беру інструмент Прямокутне поле і малюю його (2). Я хочу інший колір (3): Синій повинен мати 60 %, Магента 25 %, Жовтий 10 % і Чорний 0 % (4). Оскільки мені може знадобитися цей колір ще декілька разів, я можу відразу встановити його як КМНК-кольорове поле (5). Підтверджую зміни натисканням OK (6).
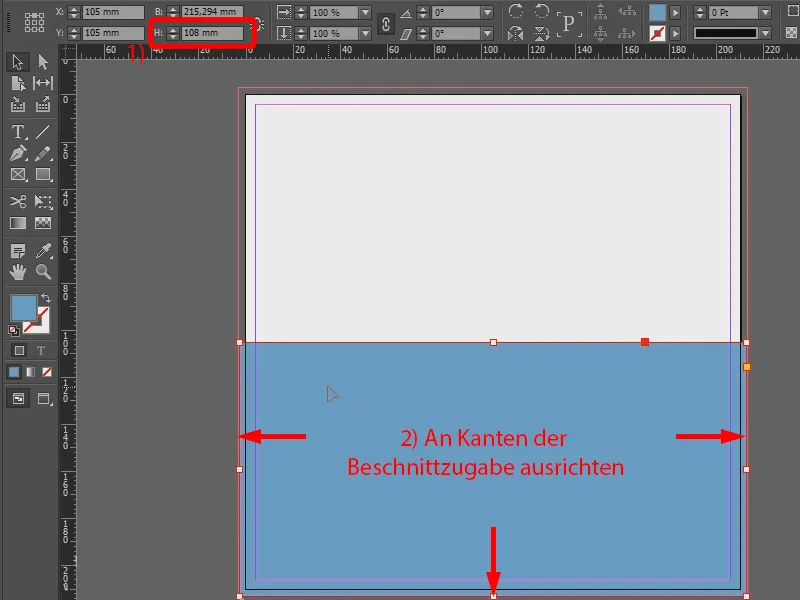
Я зараз інтуїтивно нарисував прямокутник, але я знаю, що в мене повинна бути висота 108 мм. Отже, я змінюю висоту відповідно (1) і витягаю прямокутник до нижнього краю. Важливо завжди слідкувати за тим, щоб він прилягав до країв вузьків моєї обрізної залишку (2). Він також може трохи заходити за обріз, теоретично це не проблема. Отже, це моя синя зона.
Наступне кольорове поле - це цей помаранчевий прямокутник. Я також просто інтуїтивно його витягую. Проте я утримую клавішу Shift-, щоб отримати квадрат (1).
Тут я обертаю мою контур з заповненням кольором та вказую такі значення: Синій - 0 %, Магента - 85 %, Жовтий - 100 %, Чорний - 0 % (2). І цей колір також я додаю як КМНК-кольорове поле, оскільки я можливо знову знадоблюсь цього пізніше (3). Підтверджую все кнопкою OK (4).
Але зона також отримує контур. Я вмикаю його та встановлюю білий колір (5 та 6). Ширину встановлюю на 7 пк (7).
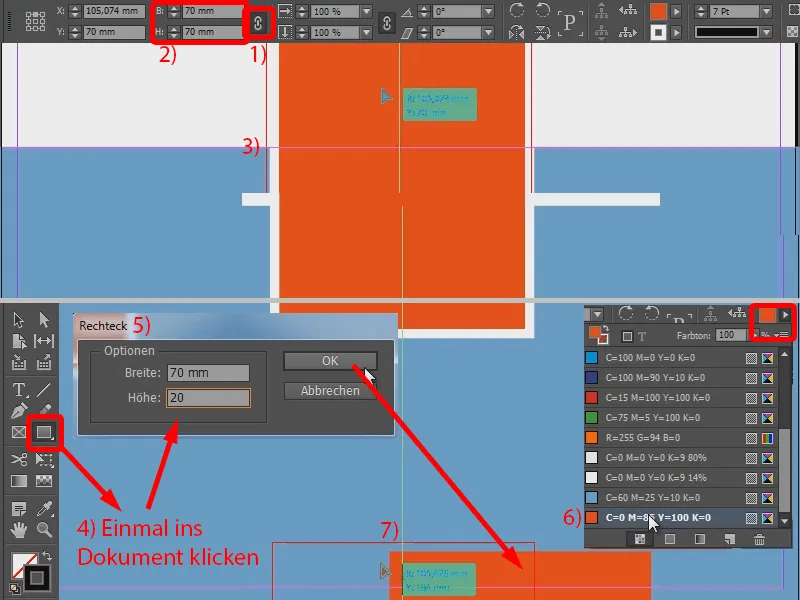
І зараз я знову просто адаптую розмір, у цьому випадку краї повинні бути довжиною 70 мм. Отже, я вводжу значення у Ширина, яке він автоматично візьме також для Висоти (2).
І коли я спробую зараз вирівняти мій квадрат, то я бачу ці автоматичні направляючі лінії, які допомагають мені знайти середину (3).
Мені лише потрібно ще нижнє помаранчеве поле, яке також знову 70 мм шириною, проте лише 20 мм висотою. Я знову використовую інструмент Прямокутне поле (4), клікаю один раз у мій документ та вказую значення у відкрившомуся вікні (5).
Я беру свій помаранчевий відтінок, який я вже додав як КМНК-кольорове поле раніше (6). І я можу легко перетягнути прямокутник сюди і завдяки направляючим лініям відразу побачу середину (7).
Дизайн титульної сторінки: Текст
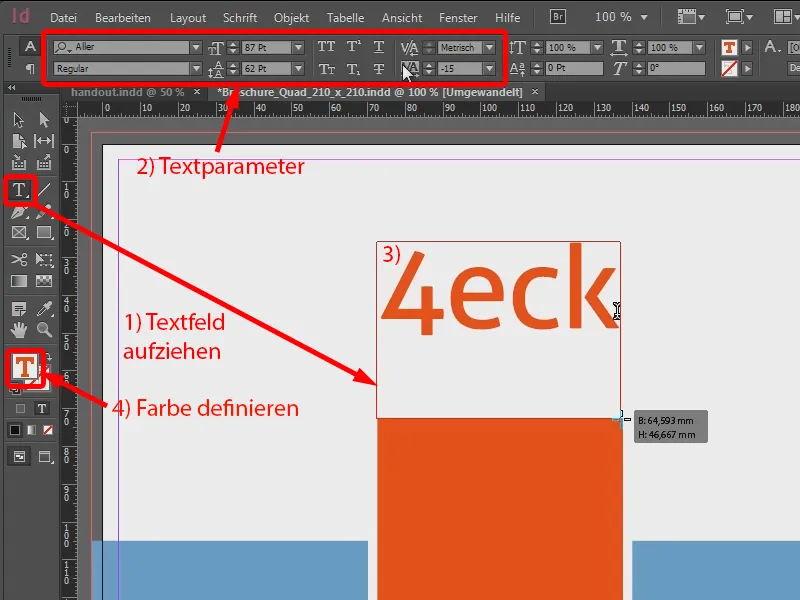
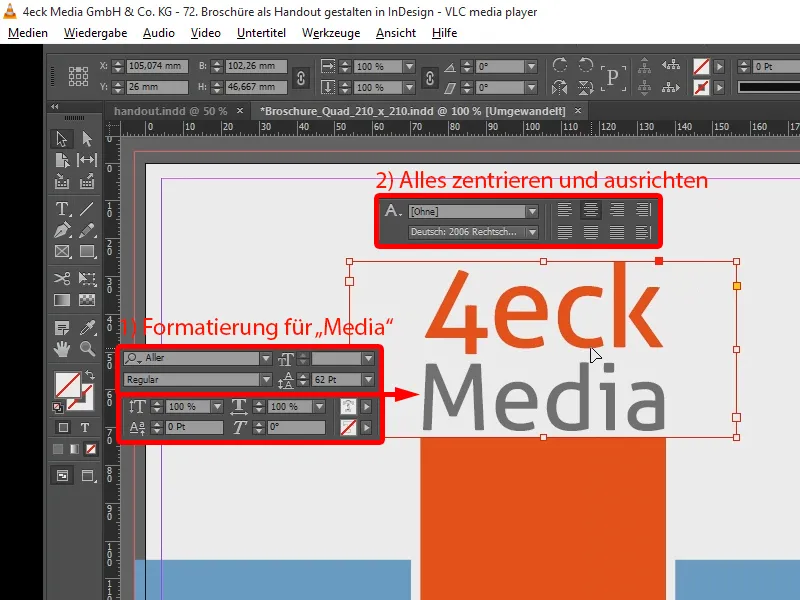
Тепер ще залишилося підписати. Для цього я використовую інструмент Текст (1). Я обираю шрифт Aller Regular та встановлюю розмір 87 пт при інтервалі рядків 62 пт і ширині керуючого поля -15 (2). Потім я пишу в відведене поле "4eck" (3). Проте я не хочу чорного кольору, а обираю помаранчевий відтінок, для чого використовую вже визначене кольорове поле (4).
Під цим повинно бути написано «Media». Потім я змінюю колір на сірий і розмір шрифту на 62 пт у керуванні ширини 0, щоб воно влізло (1). Це все я вирівнюю по центру та розміщую над квадратом (2).
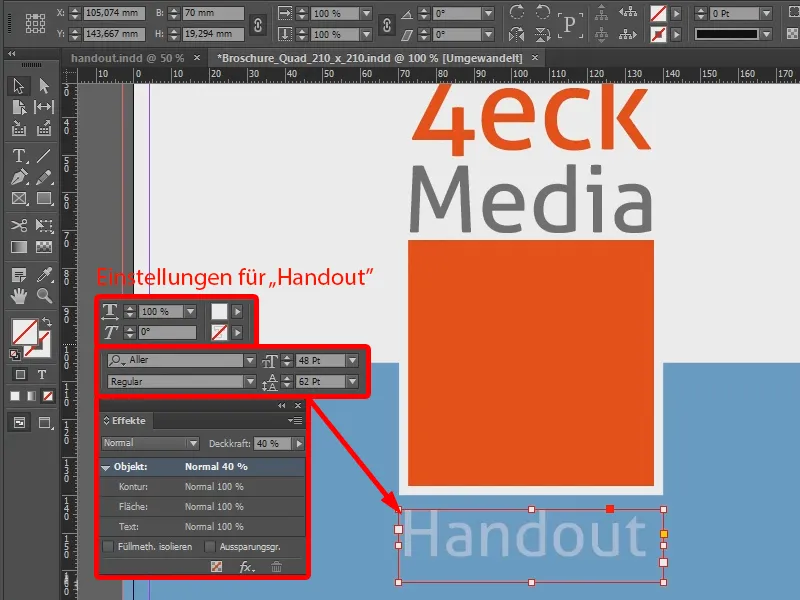
Внизу також має бути блок тексту зі словом «Handout». Я обираю шрифт розміром 48 пт та білий колір. І прозорість підганяю через панель Ефекти на 40 % (Вікно>Ефекти). Ще вирівнюю по центру та трохи опустившись нижче.
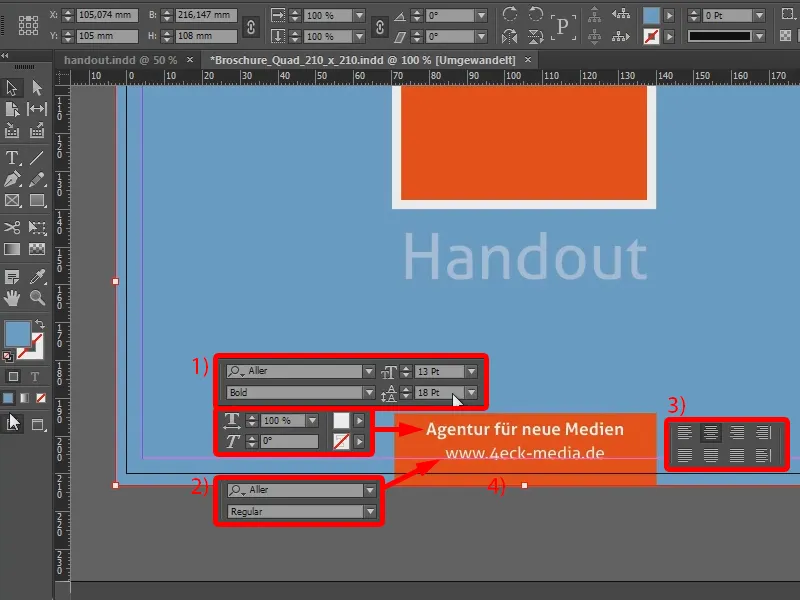
Залишився ще останній блок тексту, який розміщується у нижньому прямокутнику. Тут я встановлюю розмір шрифту 13 пт, обираю Курсивний: „Агентство нових медіа“. Це також у білому кольорі, інтервал рядків я зменшую до 18 пт (1). Додаю ще веб-адресу та ставлю її на Regular (2). Це я також вирівнюю по центру (3), розміщую нижче за обрізним краєм (4) – і моя перша сторінка готова.
Дизайн другої сторінки
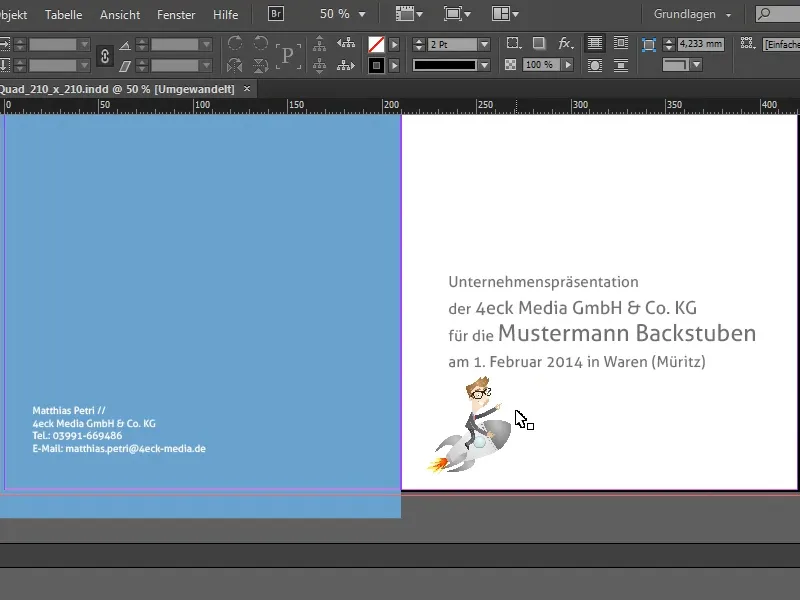
Переходимо до наступної сторінки. Вона була повністю синьою. Для цього я просто викладаю синю площу (1).
Внизу знаходяться декілька контактних даних, які я копіюю з текстового документа. Я викладаю текстове поле (з 2), розмір шрифту 15 пт, інтервал рядків 19 пт, колір шрифту білий (3). Тут я також вставляю контактні дані та розміщую їх трохи.
Дизайн третьої сторінки
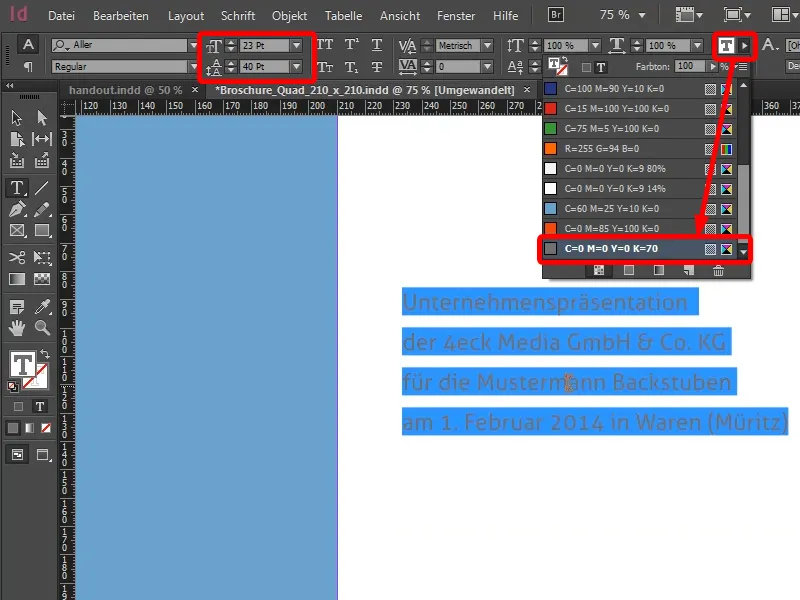
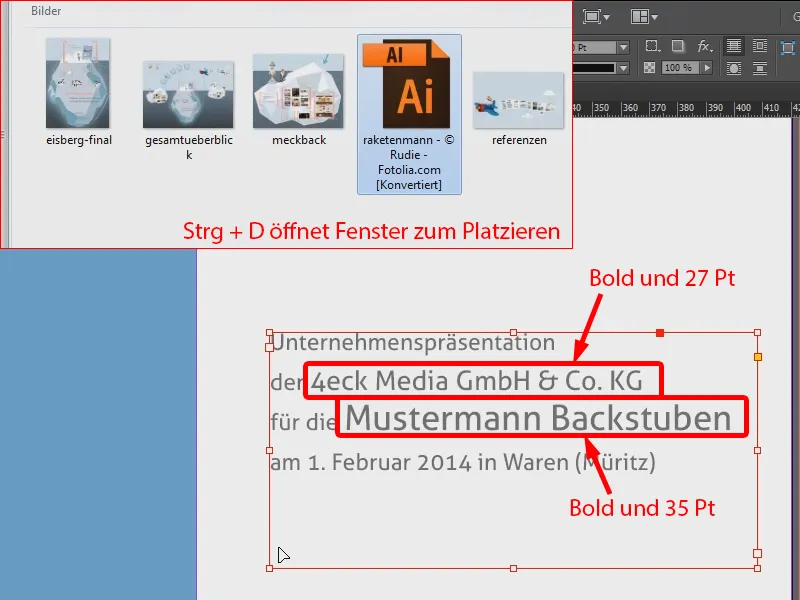
Продовжуємо з наступною сторінкою, яка повинна містити власне вступний текст. Я копіюю його безпосередньо в текстове поле з розміром шрифту 23 пт та інтервалом рядків 40 пт. Колір шрифту я встановлюю на сірий, який я вже визначив як кольорове поле з 70% чорного, все інше встановлене на 0%.
І я подумав, що я трохи збільшу формат двох компаній: Наше агентство встановлюється в 27 пт, а компанію-клієнта я роблю якнайбільше, то вони відчувають себе пишно, коли бачать, що вони найяскравіша зірка на небі.
Я вже розмістив персонажа, який був у презентації. Для цього я натискаю Strg + D. Мої зображення я вже підготував. Я вилучив їх із презентації як скріншоти та натренував їх у Photoshop, щоб мати їх у високій роздільній здатності. Ось персонаж („Ракетний чоловік Руді“), який маю намір вставити сюди...
Таким чином, ця сторінка також готова.
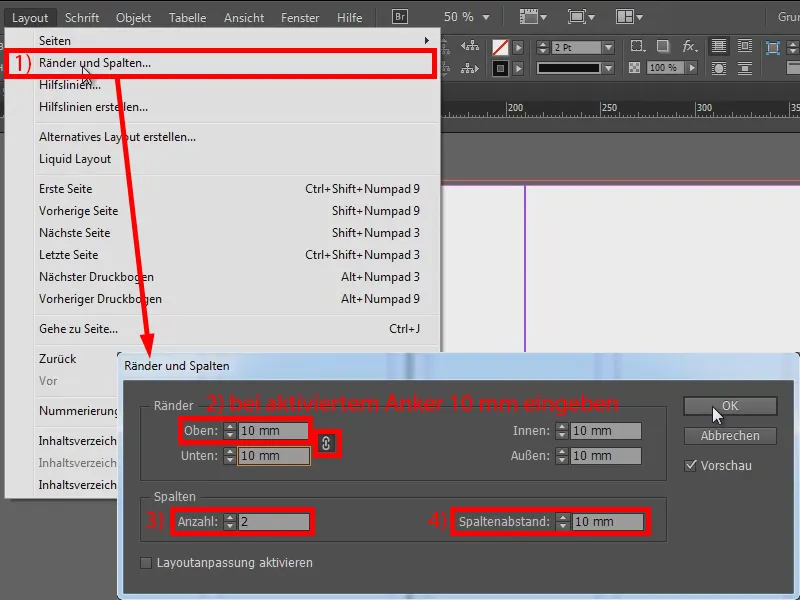
Створення полів та стовпців
Для наступних сторінок я ще раз зміню свій макет та вставлюю поля. Для цього я переходжу до Макет & gt; Поля та стовпці ... (1 і 2), тому що я там розміщую тексти та зображення та завжди хочу мати поле від моєї межі документу. Я також створюю дві стовпці (3) і встановлюю для них відстань між стовпцями 10 мм (4).
Це я роблю зараз для всіх інших парних сторінок (повторюю дії для полів та стовпців на всіх поки що порожніх парних сторінках).
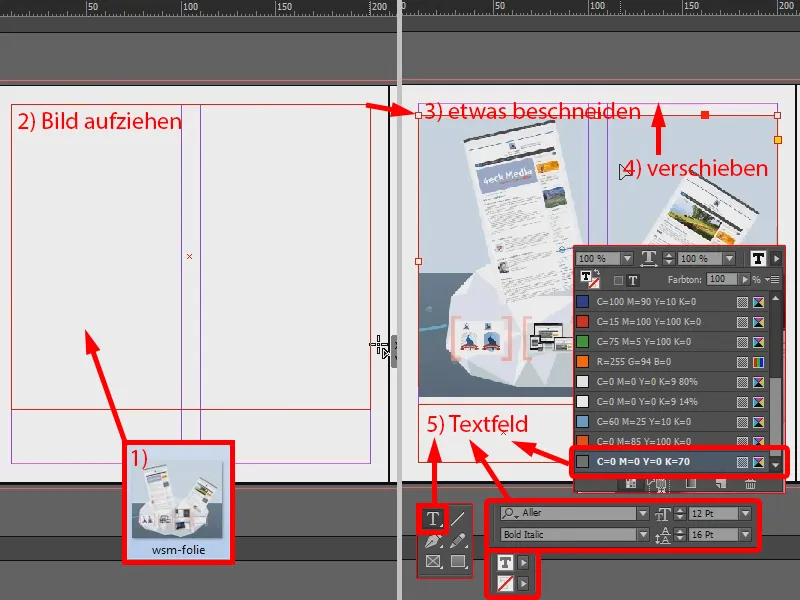
Дизайн четвертої сторінки
За допомогою Стрл + D (1) я вставляю перше зображення (2), вирізаю трохи менше (3) та розміщую його у верхньому краї рамки (4).
Тут же текст сірим шрифтом Aller Bold Italic, 12 пт розміру шрифту та інтервалом рядків лише 16 пт (5).
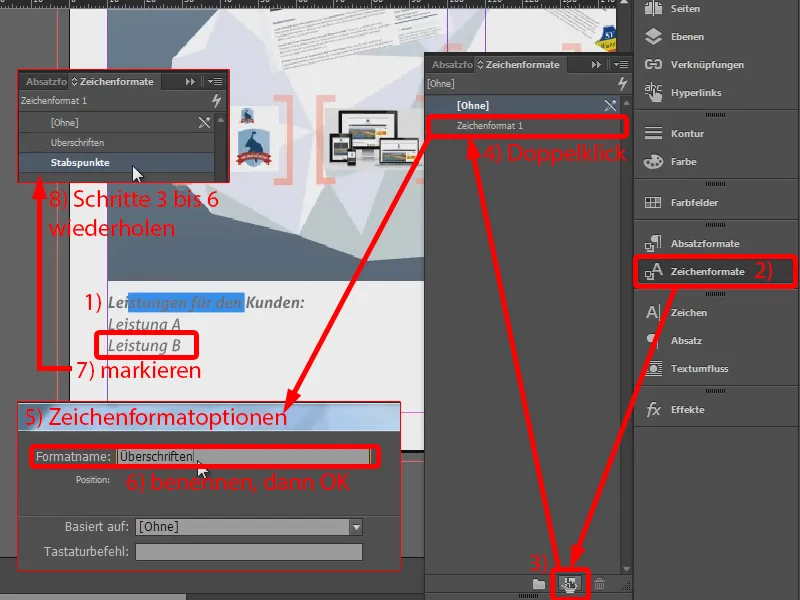
Я пишу "Послуги для клієнта:". Цей шрифт мені потрібно частіше, тому я відразу створюю його як Формат знаку: Я виділяю його (1), вибираю Формат знаку (2) та створюю новий формат знаку (3), на який я двічі клікаю (4). У вікні Опції формату знаку, я змінюю заголовок та підтверджую його натиснувши OK (6).
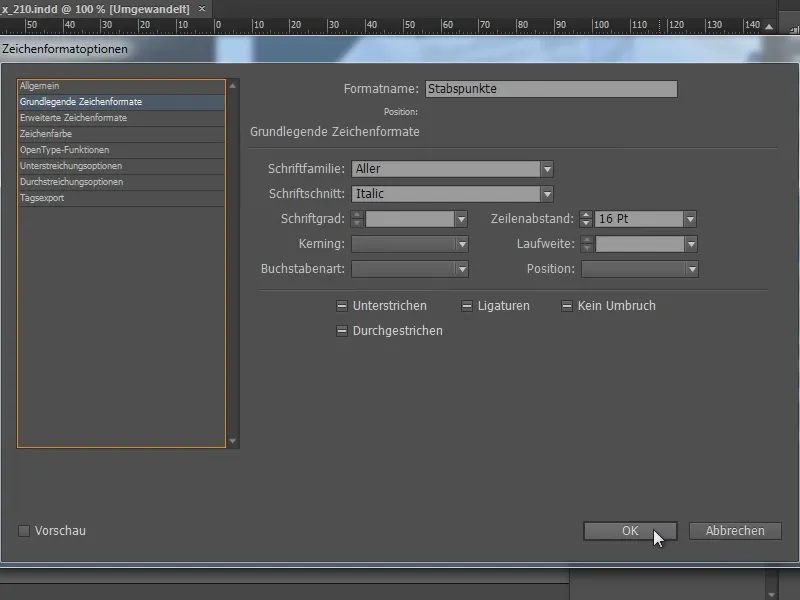
Під цим (1) я пишу окремі послуги, цього разу не Italic Bold, а просто Italic. І для цього також створюю Формат знаку, виділивши текст та повторивши кроки (3) до (6) знову (8).
Формати символів призначені для того, щоб InDesign запам'ятовувала формати. Тому коли я переглядаю, що знаходиться у основних форматах символів, там все вже налаштовано.
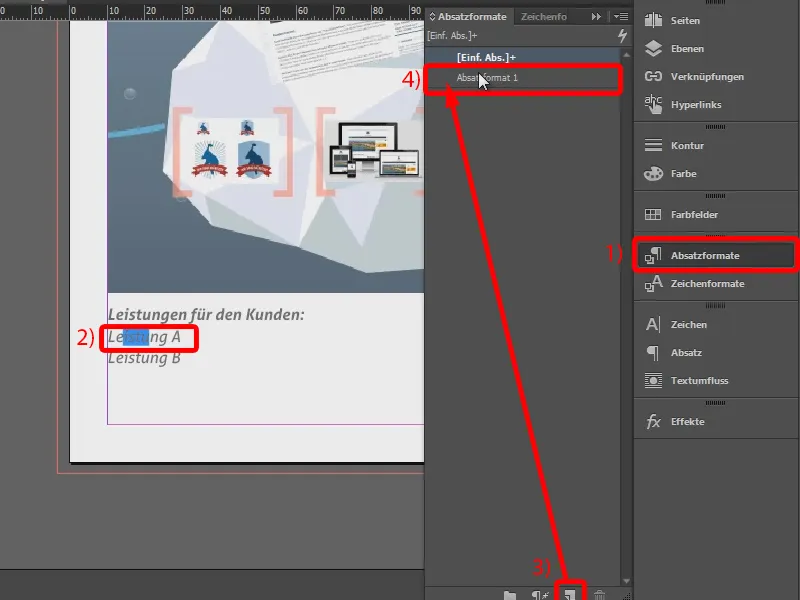
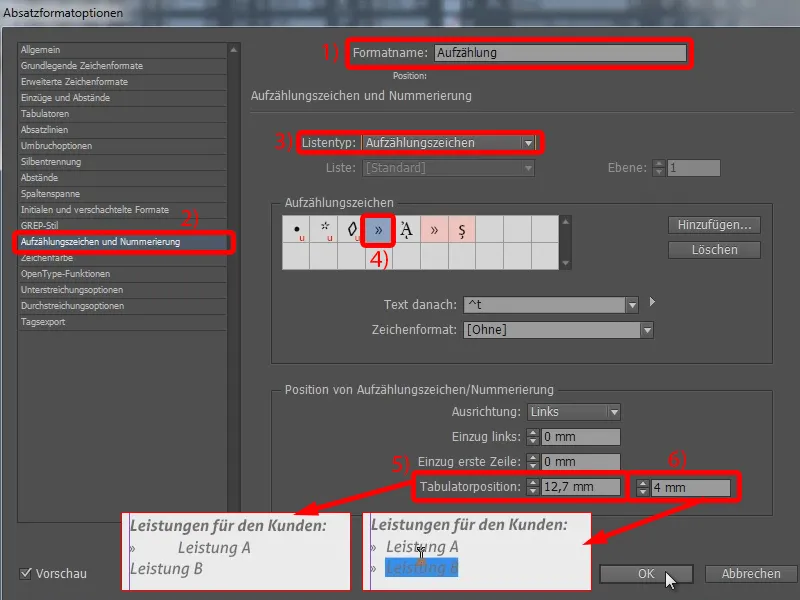
Але я також хочу додати перелік. Для цього я переходжу у формати абзаців (1) і створюю для позначеного "Лого A" (2) формат абзацу (3). У нього я переходжу з командою подвійного клацання (4) …
… і називаю його "Перелік" (1). У вкладці Маркери і номерація (2) вибираю тип маркерів Маркер (3) та вибираю цей символ (4).
Ось він уже у нас, але мені здається, що він занадто віддалений від тексту (5). Я вирівнюю його за допомогою табуляції на 4 мм (6). Тепер він виглядає краще.
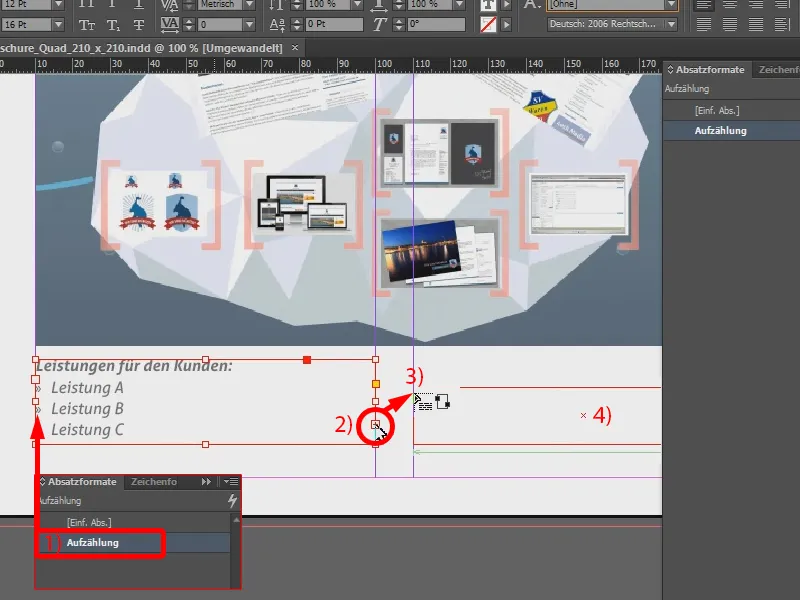
Тепер я можу сказати для "Лого B", що воно також повинно бути переліком (1). І таким чином з усіма лого ...
У наступному стовпці я продовжую це. Я кажу тут (2), що текстовий блок повинен продовжуватися, і розcioua текстове поле (3).
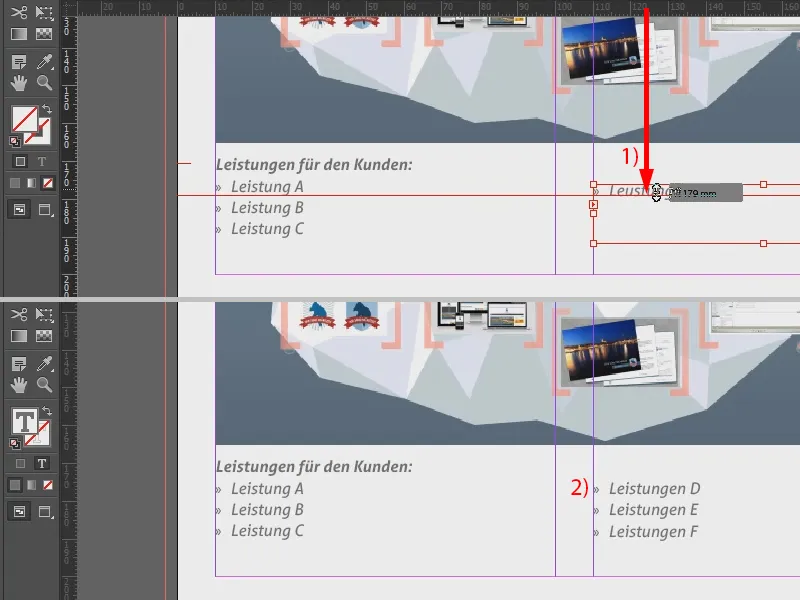
Тепер я можу за допомогою сітки (1) перевірити, чи лінії вирівняні на одному рівні – ні – тож я піднімаю текстове поле ще трохи вище. І тут я можу додати інші лого, які я маю на увазі для цього проекту (2). Ця сторінка теж готова.
Оформлення поля для заміток
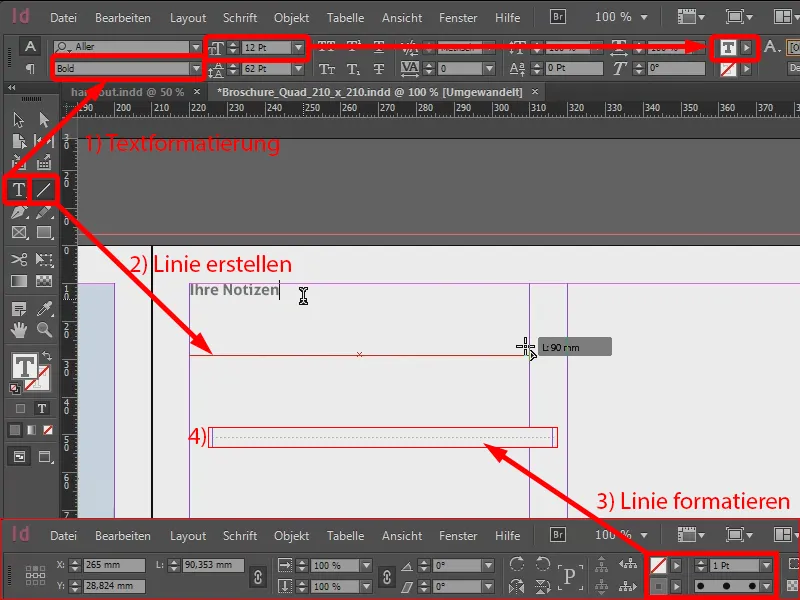
На наступній сторінці я додаю заголовок: "Ваші записи" (див. 1: 12 Pt розмір шрифту, жирний, сірий колір).
Тут я хочу також додати пунктовані лінії. Це я роблю дуже просто, взявши своє інструмент для малювання ліній та нарисувавши лінію з натиснутою клавішею Shift (2). Контур вже є, я зменшую його до 1 Pt. Крім того, я встановлюю колір на 70% чорного, тип контуру вибираю Пунктирний (3). Тоді лінія виглядає так (4).
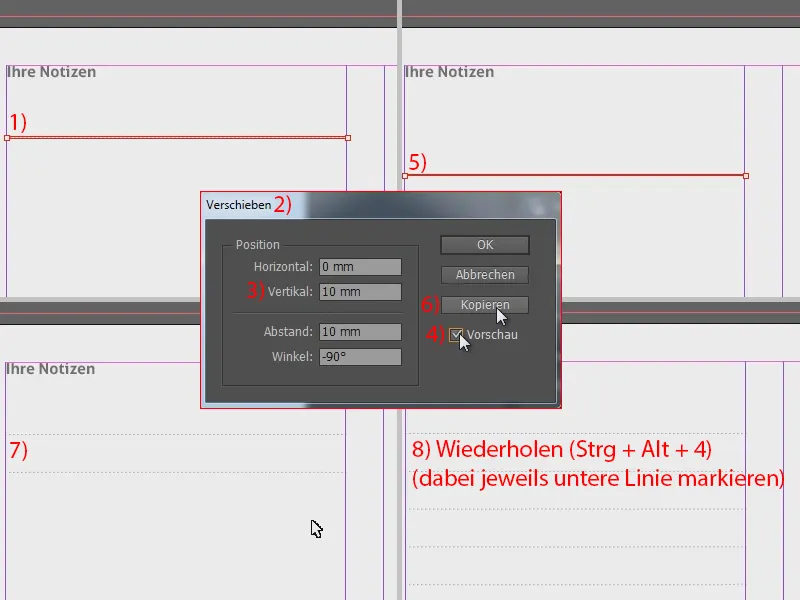
Цю лінію я потрібно робити багаторазово. Тож я виділяю її (1), переходжу до Об'єкт>Трансформувати>Зсув..., відкриваючи вікно Зсув... (2).
Встановлюю значення для Вертикального зсуву на 10 мм (3). Якщо натисну на Попередній перегляд (4), то лінія зсувається (5).
Але я не просто підтверджую, а натискаю на Копіювати (6). І ось диво: лінія була скопійована з зсувом (7).
Круто в InDesign те, що я можу повторити цю команду. Якщо перейти до Об'єкт>Повторити трансформацію, то є Повторити трансформацію – послідовність та відповідний швидкий доступ Ctrl + Alt + 4. Я просто натискаю. І коли я натискаю, нічого не відбувається, але якщо я виділяю скопійовану лінію та натискаю швидкий доступ, я можу повторювати пунктирні лінії послідовно (8).
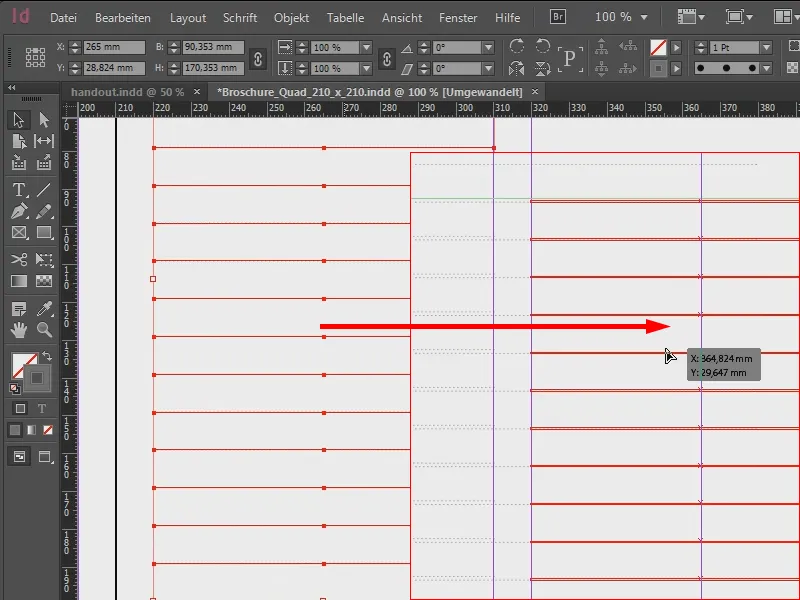
Тепер це я копіюю, Ctrl + C та Ctrl + V. Копії я рухаю у правий стовпець.
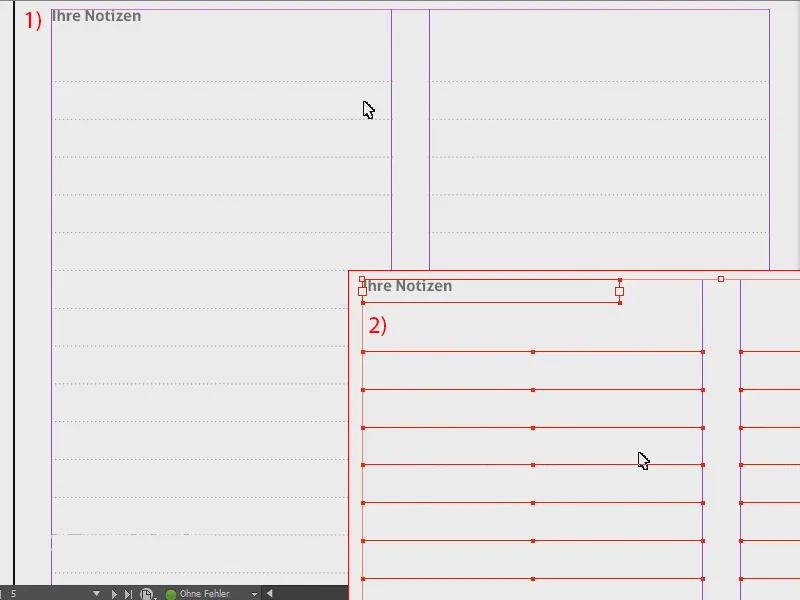
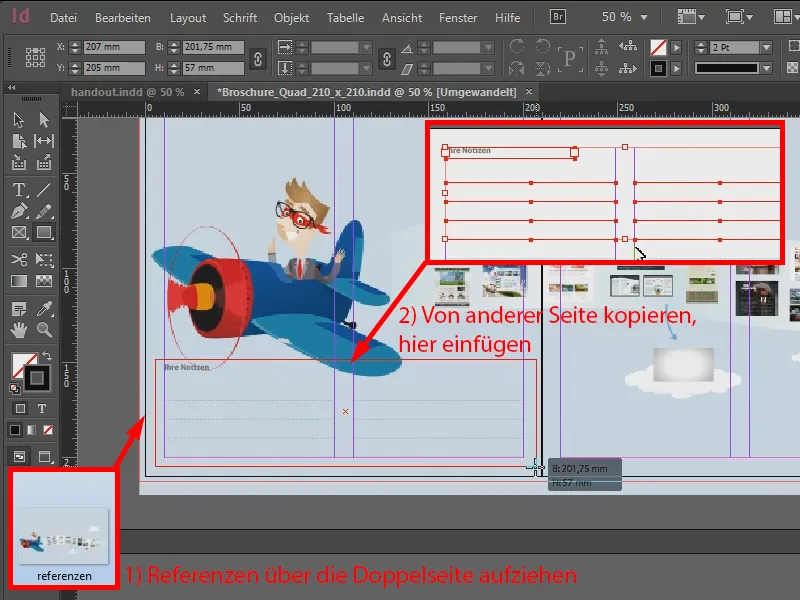
Отже, це як виглядає (1). Тепер я беру всю сторінку (2), копіюю її …
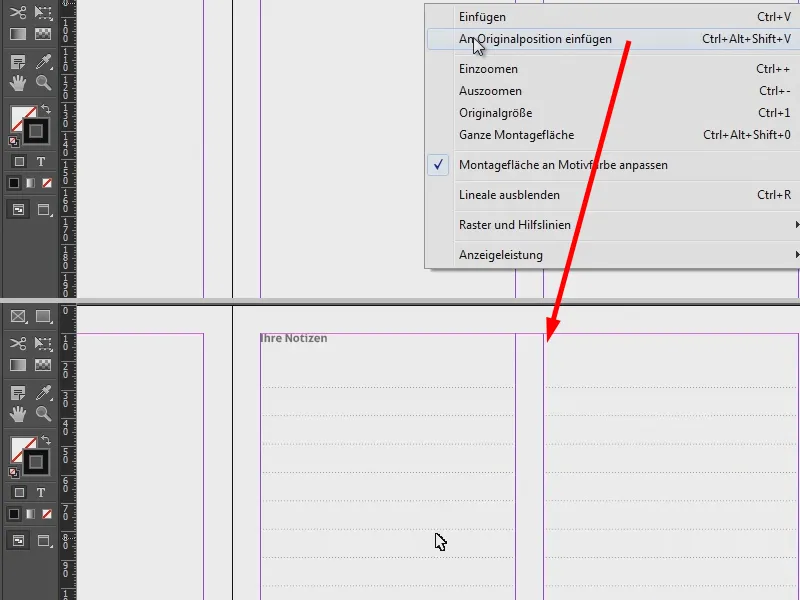
… та вставляю на наступній сторінці і на передостанній. Для цього я натискаю праву кнопку миші та вибираю відповідно Вставити на місце оригіналу.
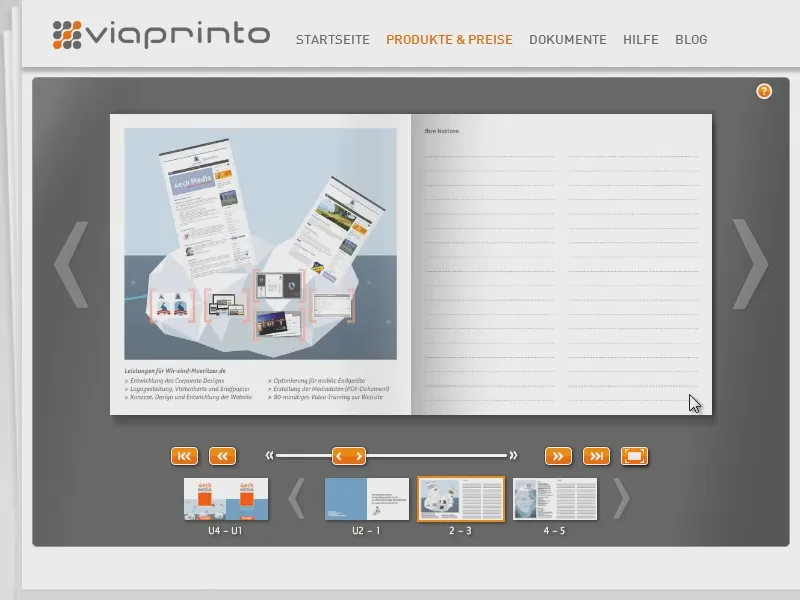
Наступні кроки майже однакові з тим, що я щойно показав. Тут знову буде розташоване на весь екран велике зображення (1). Тут також є записи, отож я їх знову додаю та переміщую до цієї позиції (2).
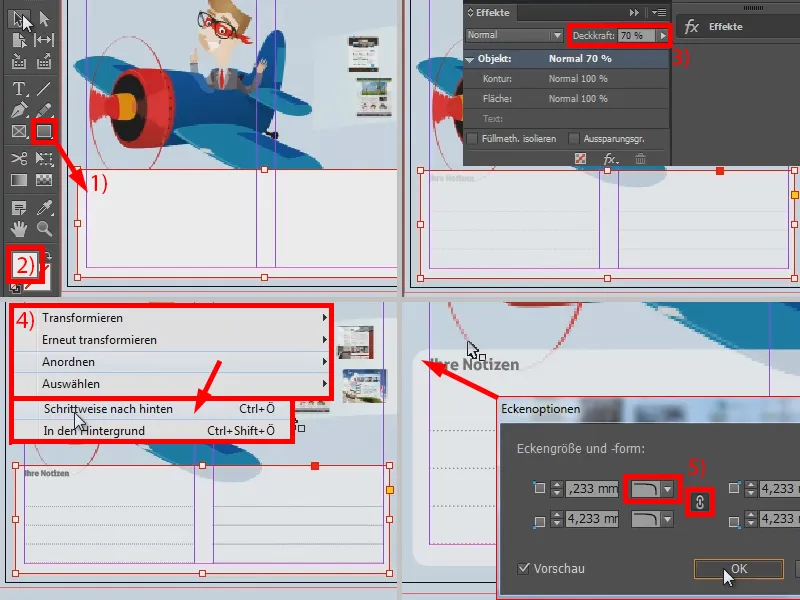
А тепер не все так гарно, через те, що тло має колір. Це можна легко виправити, взявши моє інструмент прямокутника та намалювавши прямокутник (1). Я додаю білий колір (2) та зменшую прозорість у вікні Ефекти-управління на 70% (3). Потім я ще змінюю розташування та поетапно відкладаю прямокутник назад (див. 4: Контекстне меню>Розташування>Кроками назад).
Якщо я зараз хочу круглі кути, то я переходжу до Об'єкт>Опції кути… та обираю тут з активованим якорем Заокруглені (5).
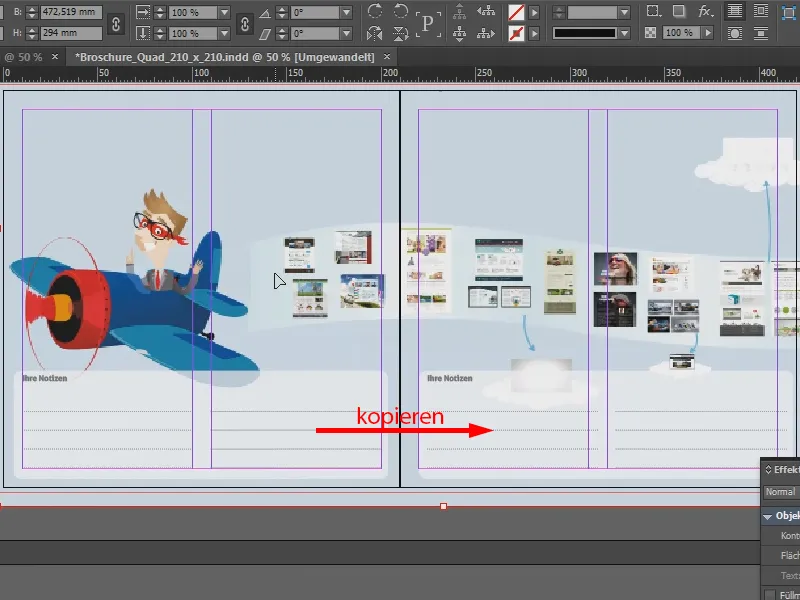
Ось і все. І цей весь розділ я зараз беру на себе. Я виділяю його, копіюю та вставляю за допомогою Strg + V, щоб розмістити його в цій області праворуч.
Решта сторінок
На інших сторінках я додаю мої зображення подібно до показаного вище та додаю відповідний текст.
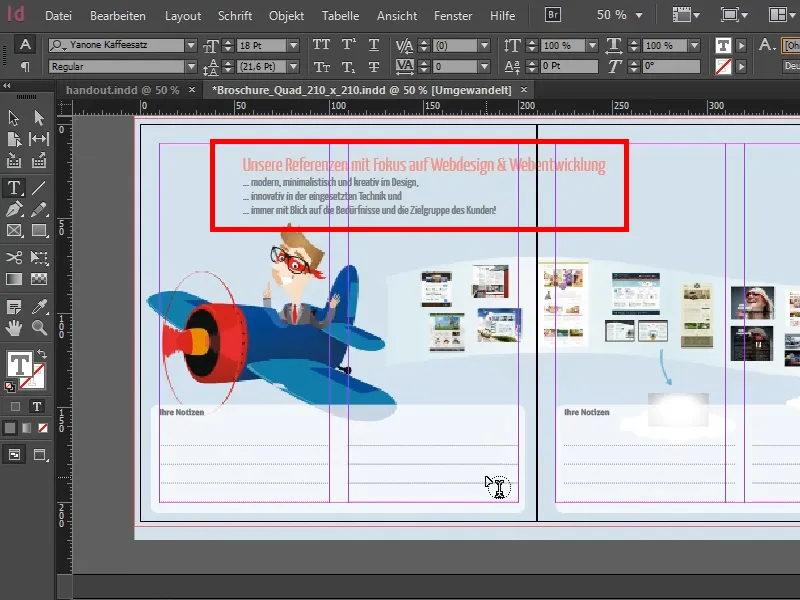
Ця зона є цікавою, оскільки я відтворив її в InDesign (вона позначена червоно на зображенні). Це означає, що в моїй презентації в Prezi цей розділ вже існував, але я перетворив його в Photoshop. В InDesign я його відновив. Для цього я спеціально взяв шрифт, іншими словами, Yanone Kaffeesatz, який доступний, наприклад, у Google Webfonts.
Розмір шрифту був 28 Pt, розмір міжстрокового інтервалу - 36 Pt. Я зробив це для того, щоб ця область з текстом вийшла гострою при друці, оскільки залишивши мій початковий знімок екрана, текст став би піксельним. А якщо я використовую цей шрифт, то цей розділ залишається векторної форми та також після друку залишає гладким.
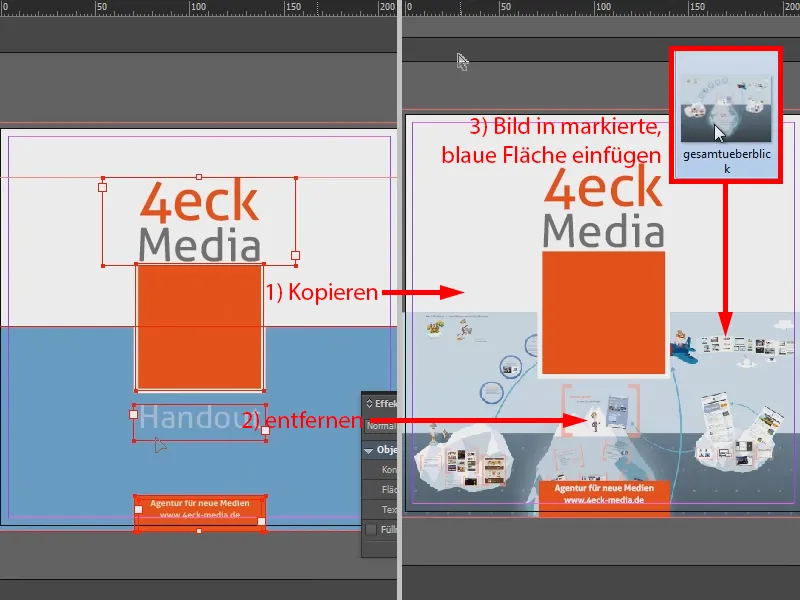
Ще про останню сторінку: Я просто взяв першу сторінку (1) та вставив її на останню сторінку. "Handout" я видаляю (2). І тепер я можу вже використати свою синю зону як рамку для загального огляду. Отже, я виділяю її та вставляю зображення за допомогою Strg + D (3).
Отже, мій Handout вже готовий. Я спеціально не використовував номери сторінок, оскільки це була дуже коротка брошура.
Експорт для друку
А тепер питання: Як експортувати це так, щоб в кінцевому підсумку це також дійсно прибуло у друкарню безпечно для друку? Це було одне з моїх переживань: Цей середній підприємець телефонував мені і сказав, що якщо я хочу рекомендувати себе для цього проекту - через тиждень я міг би завітати і представити нашу агенцію. Тобто часу на Handout було мало, і я хотів, щоб моя перша спроба у друкарні була також влучною.
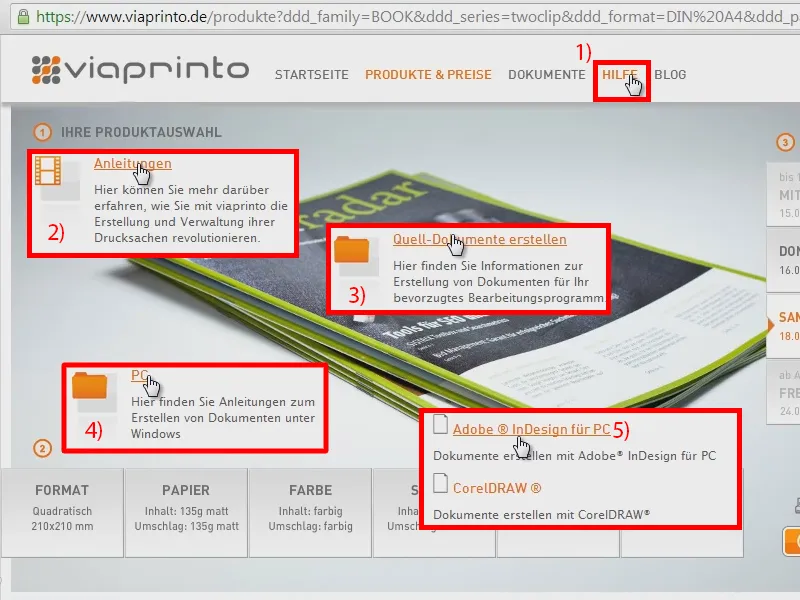
Тому я вирішив скористатися viaprinto: По-перше, відгуки були відмінними. По-друге, viaprinto також надає допомогу. Ось я зайшов (1) та подивився, на що треба звернути увагу. Я перейшов до Інструкцій (2) та тут же до Створення джерелових документів (3). Я працюю на PC (4) та використовую Adobe InDesign для PC (5).
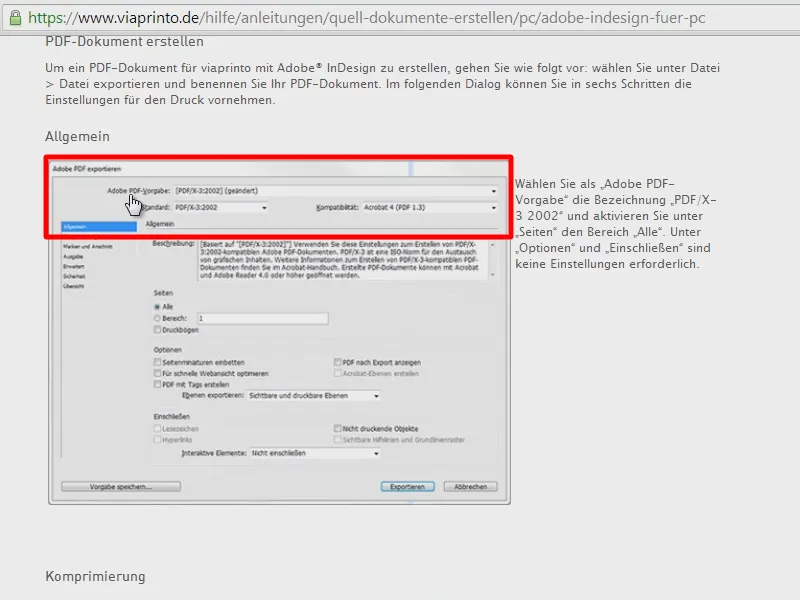
І от viaprinto зараз точно розповідає мені, на що треба звернути увагу, також під час експорту. Тут зазначено, що мені потрібно експортувати все у PDF/X-3 з PDF 1.3 як Сумісністью. Я бачу вказівки щодо Параметрів стиснення, Обрізку та Виводу - це вирішально …
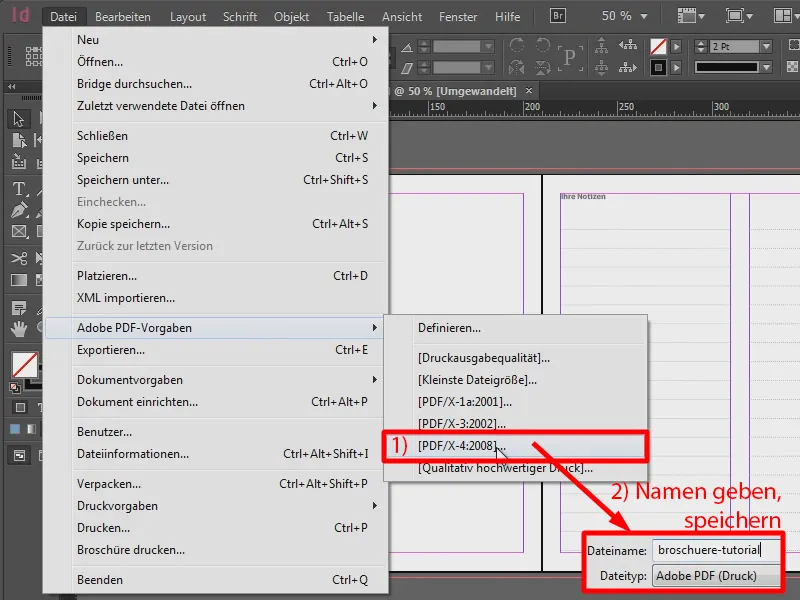
Я розглянув це у мене, скажу відверто, я експортував це так, як я завжди роблю: Я заходжу, вибираю найвищий стандарт PDF/X-4 (1) та даю назву брошурі (2).
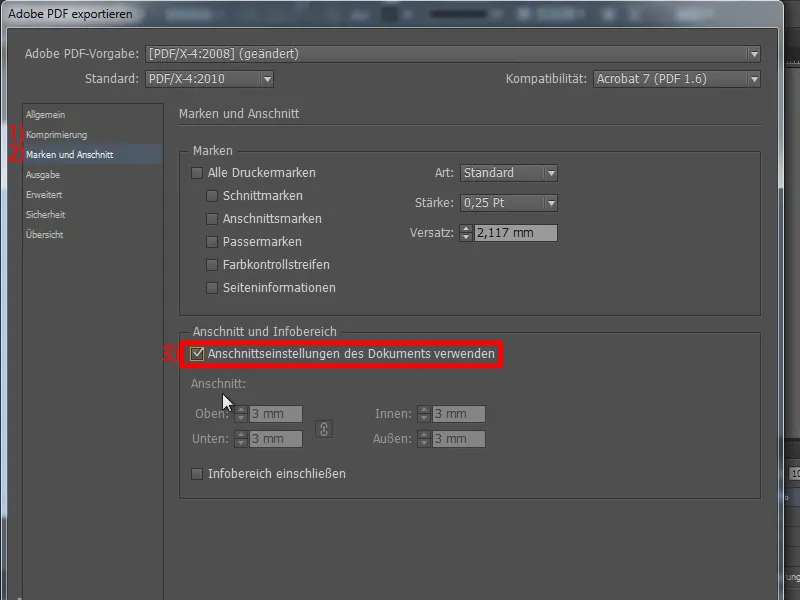
Стиснення я залишив таким (1). Марки та обрізка (2) - я використав з документа (3).
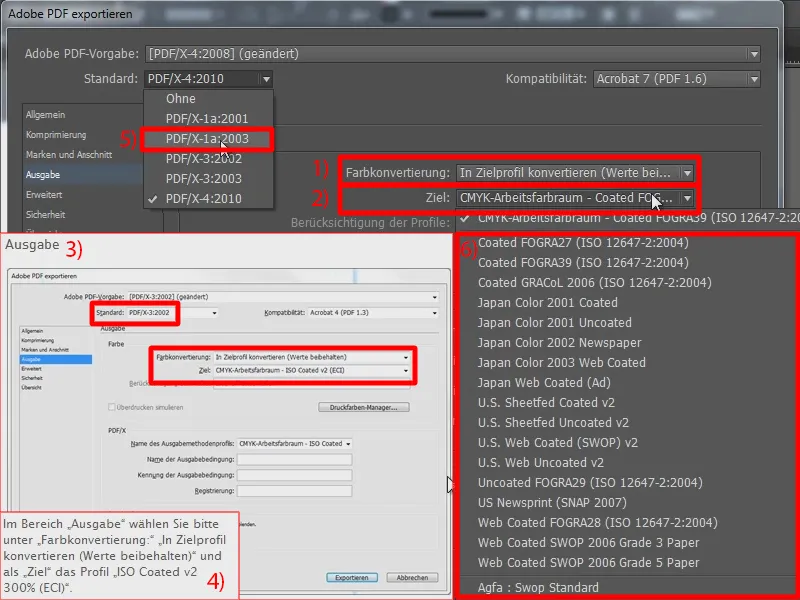
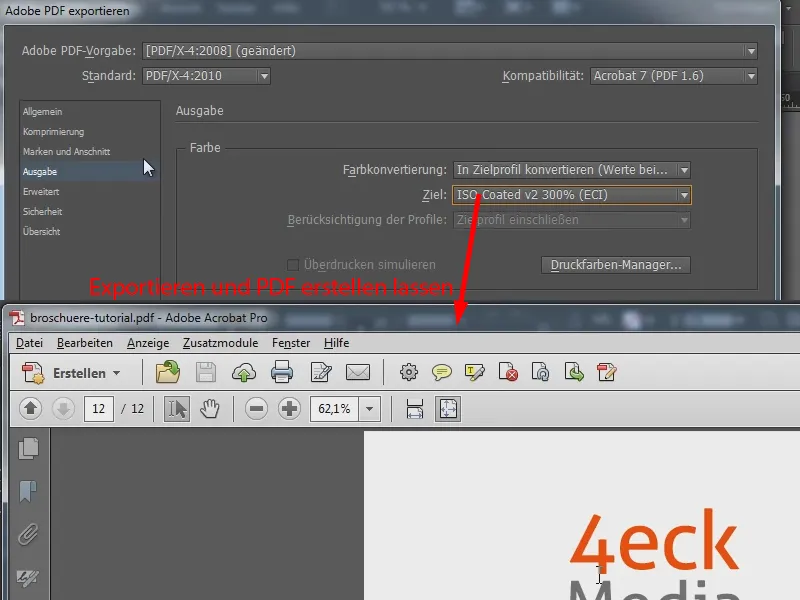
Щодо Виводу, я просто заходжу, Конвертувати в цільовий профіль (Зберігти значення) (1) та використовую мій Робочий простір кольорів (2). І я хочу сказати: Навіть якщо viaprinto каже, що ми маємо обрати ISO Coated v2 для PDF/X-3 (див. витримки з допомоги viaprinto при 3 та 4) - у мене все одно вийшов друк супер. Я завжди спочатку пробую в найвищому стандарті. Але я також мав досвід з іншими онлайн-друкарнями, де, наприклад, я друкував візитки або листівки, і практично кожен раз виникали проблеми з прозорістю. Цього не сталося з viaprinto. Так що я зробив це так, як щойно пояснив, і проблем з прозорістю ніколи не виникало. У інших онлайн-друкарнях мені завжди доводилося експортувати все в PDF/X-1a (5), щоб зменшити прозорість і уникнути проблем.
Але viaprinto сказав, який стандарт вони хочуть. У моєї брошури з десятьма екземплярами це було, безумовно, не так важливо. Однак, якщо я хочу надрукувати блискучу брошуру з 1 000 екземплярами, мені вже слід ретельно дотримуватися вимог, які попросить viaprinto, щоб друк в кінці кінців був таким чітким, як я це очікую. І зараз вони кажуть: Як ціль слід вибрати Робочий колірний простір CMYK - ISO Coated v2 (ECI). Якщо подивитися на це (див. 6), то ви його не знайдете в налаштуваннях InDesign, як вбачив я. Я подумав: "Де він, чому його немає встановленим стандартом в InDesign?"
Тому моя порада тут: просто перейдіть на сторінку ECI.org, тобто на сторінку European Color Initiative. У розділі Завантаження ви можете завантажити ці стандарти. Ось вони: ECI_Offset_2009. Це точно те профіль, який потрібен viaprinto. І не лише viaprinto хоче мати цей профіль, також інші онлайн-друкарні хочуть мати ці профілі. Тож завантажуйте це.
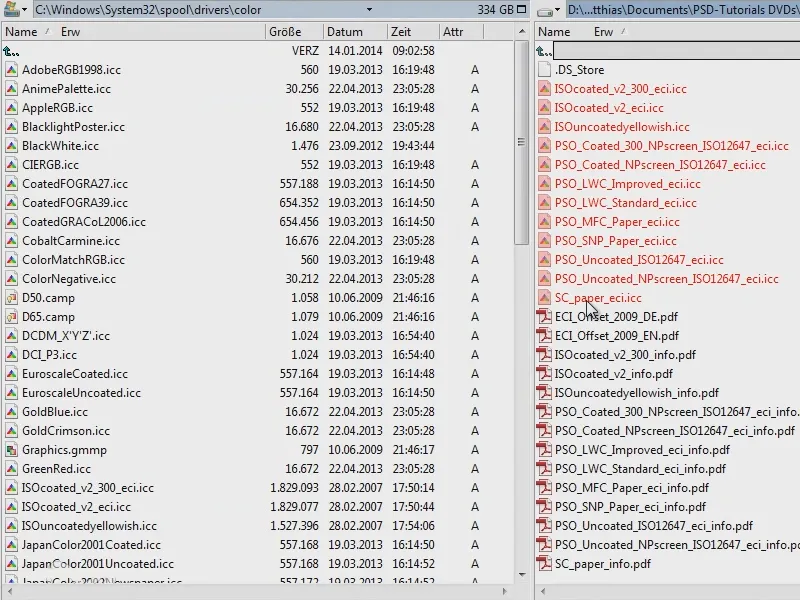
Тепер питання, куди це потрібно додати, щоб у InDesign це також відображалося. Я перейду до мого файлового менеджера. Ось завантажені ECI-профілі (помічені червоним). І в мене вони додаються в папку Windows\System32\spool\drivers\color. У вас це може бути різним, навіть якщо ви працюєте на Mac.
Тому ще один маленький порада: просто шукайте на своєму жорсткому диску файли формату ICC, тобто *.icc. Так ви знайдете, куди потрібно помістити файли, …
… і тоді у InDesign також буде відповідний профіль, який мені потрібен.
Тепер я експортую свою брошуру. Тепер у мене є мій документ, і я можу просто завантажити його на viaprinto. Це я покажу …
Завантаження документа у онлайн-друкарню
Я переходжу на головну сторінку viaprinto, обираю знову Брошуру (1), налаштовую Формат (2) і встановлюю тираж на 10 примірників (3). Швидке переплетення вірне (4). Сторінки змісту повинні бути 8, а обкладинки 4 (5). Колір вірний, і відповідає обраному Паперу. Тепер я можу завантажити мій документ (6). Це триватиме трохи …
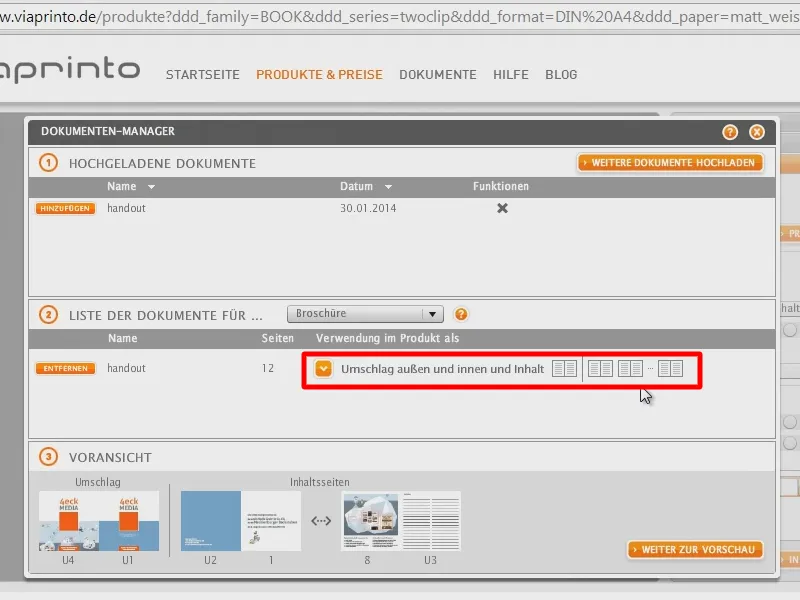
ОК, файл завантажено, сконвертовано, і що цікаво: тут я маю можливість налаштувати розташування моїх обкладинок та сторінок змісту. Для цього відкриваю випадаюче меню …
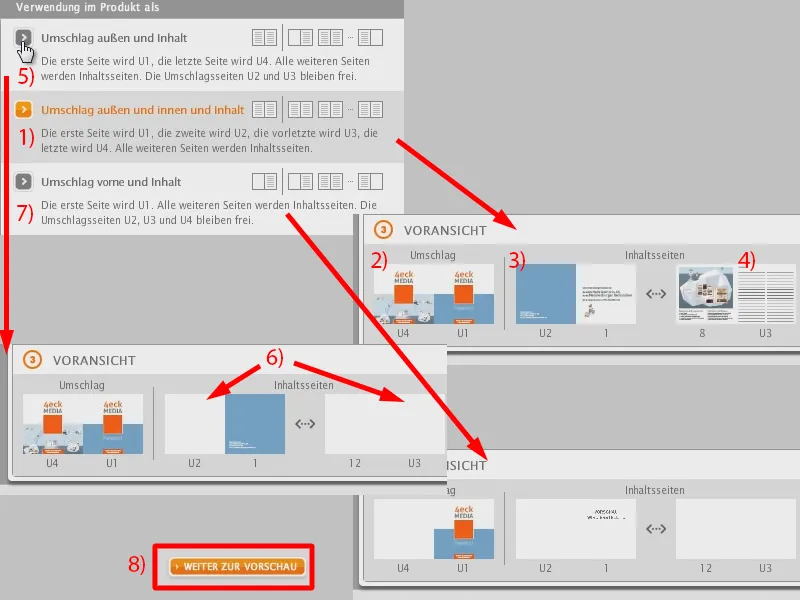
За замовчуванням я обрав варіант Зовнішня та внутрішня обкладинка та зміст (1). Видно: ось мої обкладинки, зворотній бік, лицьовий бік (2), внутрішня обкладинка зворотнє (3) і тут внутрішня обкладинка передня (4).
Якщо я розмістив свій документ так, що я не врахував внутрішні обкладинки, то я можу вимагати додаткові порожні сторінки (5). Тобто якщо, наприклад, у мене просто обкладинка і потім одразу перетиск, то я, звісно, не хочу, щоб це було на внутрішній обкладинці. Тоді мені тут можливо просто активувати Зовнішня обкладинка та зміст (5). Цим я нав’язую для внутрішніх обкладинок дві порожні сторінки (6). І те саме я можу зробити з торцями (7). Отже, тут є три різних режими.
У InDesign я все це вже розрахував, як я хочу, отже залишаю це на стандартному налаштуванні (1). І в мене тут у попередньому перегляді ще раз підтверджується, що все розраховано вірно (2-4). Я ще раз перейду до попереднього перегляду …
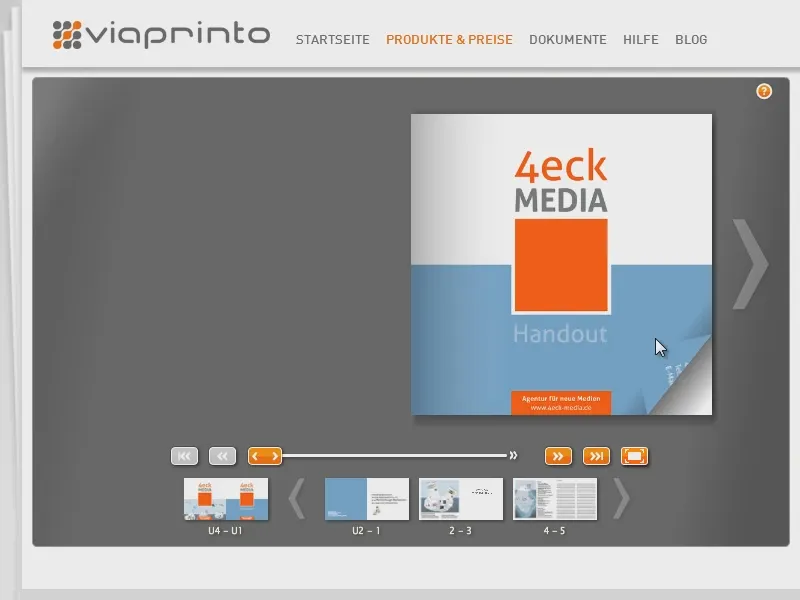
Мені це здалося досить зручним в viaprinto, тому що тепер у мене є щось на зразок інтерактивного PDF, я можу щонебудь перевірити …
… і сказати: Так, саме так я собі уявляв, саме так я хотів мати це Handout, щоб я міг передати його на першій стадії презентації і залишити хороше враження як рекомендація для нашого агентства.
Отже, це був мій шлях, я підготувався до презентації. І я почуваюся досить впевнено, що добре підготованим піду на неї.
Я вважаю, що з таким невеликим Handout ви дійсно залишите гарне враження …
… і тому я просто хотів показати вам короткий огляд, …
… як ми з цим впорались.
Так виглядало Handout у попередньому перегляді – подивимося на фінальний продукт.
Розпакування: Handout у руках
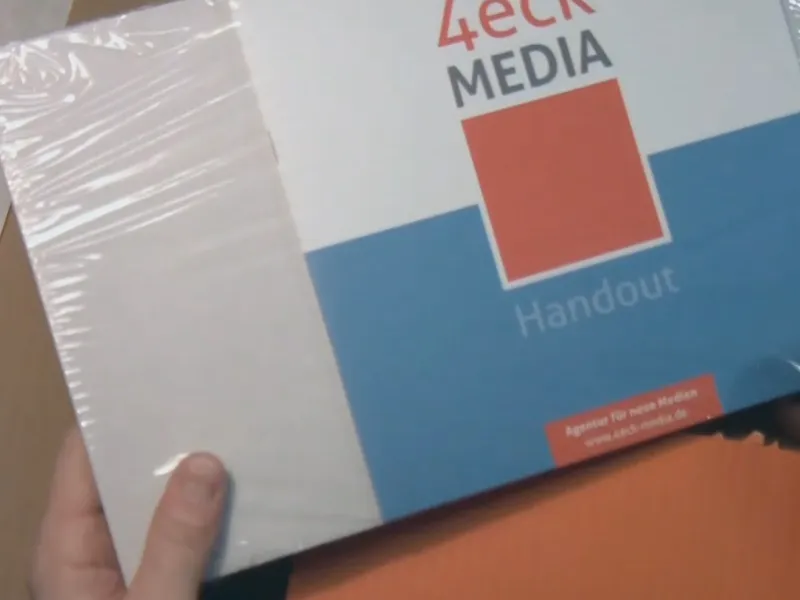
Отже, ось мій Handout. Для навчання я спеціально замовив його ще раз … Я виймаю надруковані примірники.
Презентація ще раз залишилася в упаковці. Подивимося, як вдалося друк.
Обкладинка виглядає дуже добре.
Це вдало вийшло.
Фотографії також мають дуже хорошу якість.
І я повинен сказати, що у мене вже були скріншоти, …
… у яких я не завжди досягав 300 dpi, …
… особливо тут, на цьому середньому зображенні, тут, я вважаю, було тільки 130 dpi – і, тим не менш, якість друку дуже хороша.
Я думаю, у цілому це виглядає дуже гарно.
Сподіваюся, вам сподобалося, і це було хоча б трохи пізнавально. Можливо, кожен зможе взяти звідси щось для себе. У цьому дусі бажаю вам веселого редагування і подальших успіхів.
Ваш Матеас

