Ефект виходу за межі кадру - це вражаюча техніка, яка робить зображення живими та динамічними. Об'єкт ніби вистрибує з кадру, створюючи захопливий 3D-вигляд. Ви можете легко створити цей ефект у Photoshop, комбінуючи маски шарів, відсікання та затінення. У цьому уроці я крок за кроком покажу вам, як зробити так, щоб зображення вискакувало з кадру і привертало увагу. Давайте почнемо!
Крок 1:
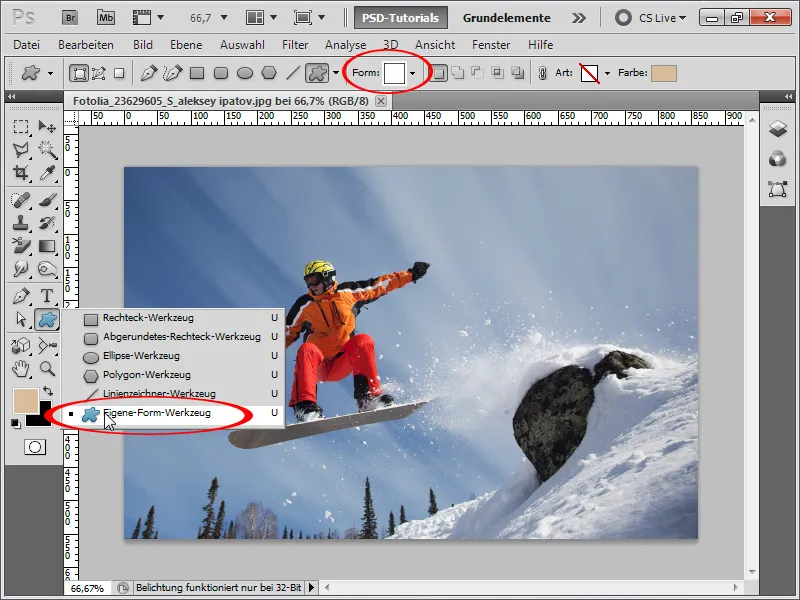
По-перше, я відкриваю фотографію на свій вибір і створюю рамку. Найпростіше це зробити за допомогою інструмента "Нестандартна фігура". У верхній центральній частині панелі керування я можу викликати готові фігури.

Крок 2:
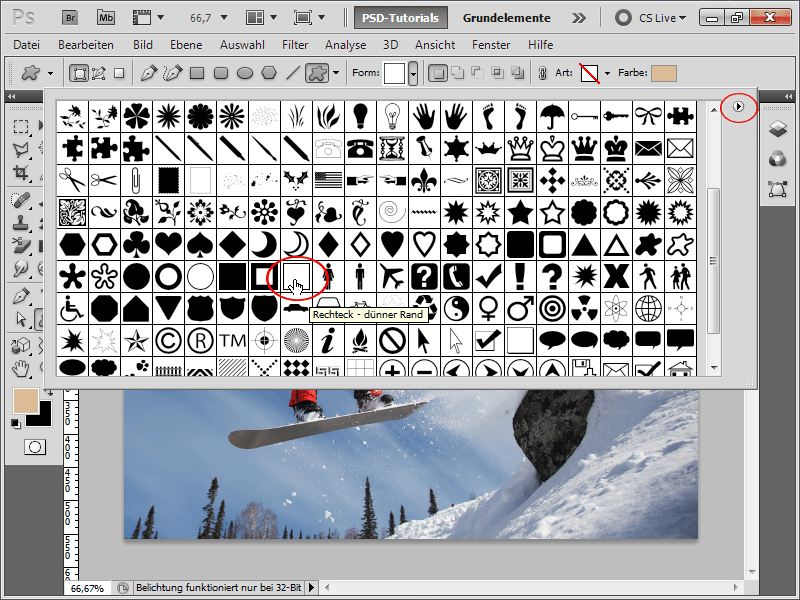
Серед іншого, там знаходиться фігура "Прямокутник - тонка рамка ". Якщо її немає в списку, ви можете завантажити її, натиснувши на стрілку вгорі праворуч.
Крок 3:
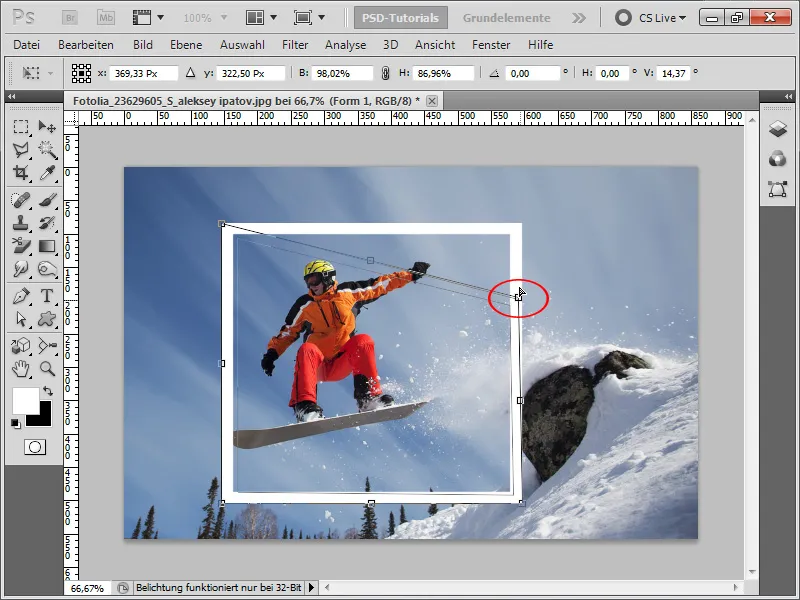
Тепер я малюю рамку білим кольором, а потім натискаю Ctrl+T, щоб трансформувати рамку. Я спотворюю кути в перспективі, утримуючи клавішу Ctrl.
Крок 4:
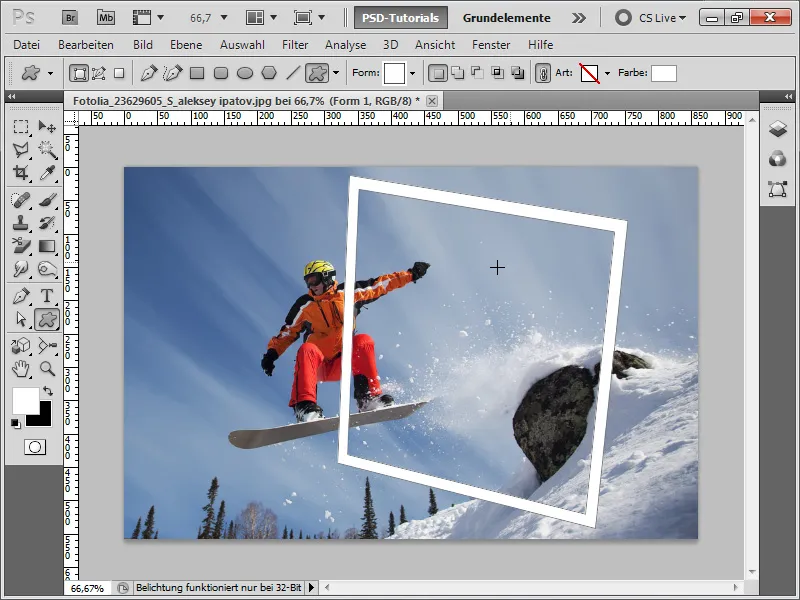
Після приблизно 30 секунд роботи над спотворенням моя рамка має такий вигляд:
Крок 5:
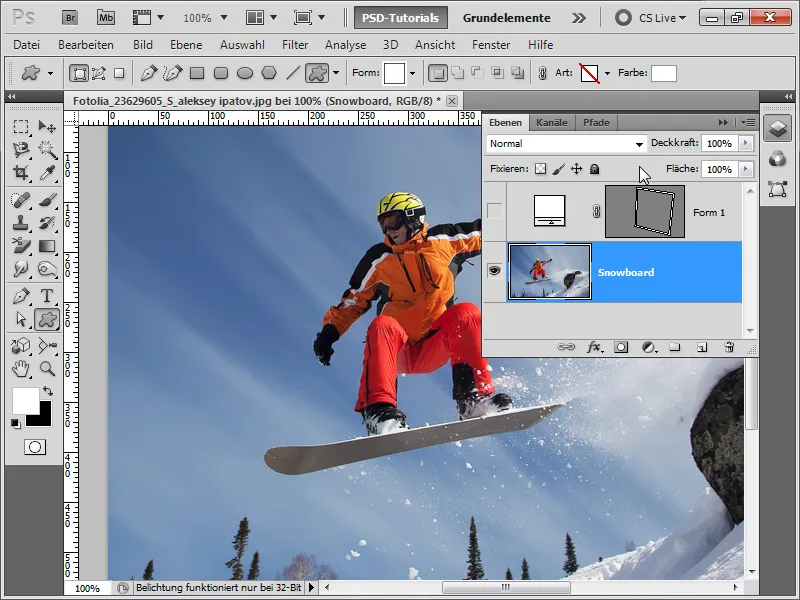
Далі я ховаю рамку і перетворюю фоновий шар на звичайний, двічі кла цнувши на ньому.
Крок 6:
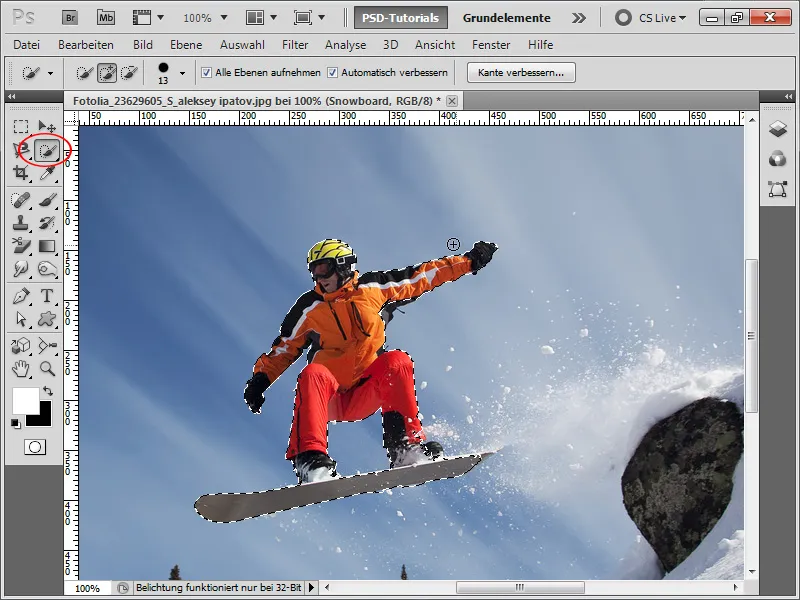
Тепер мені потрібно обрізати сноубордиста. Звичайно, є кілька способів зробити це. Я роблю це досить просто і використовую інструмент швидкого виділення.
Крок 7:
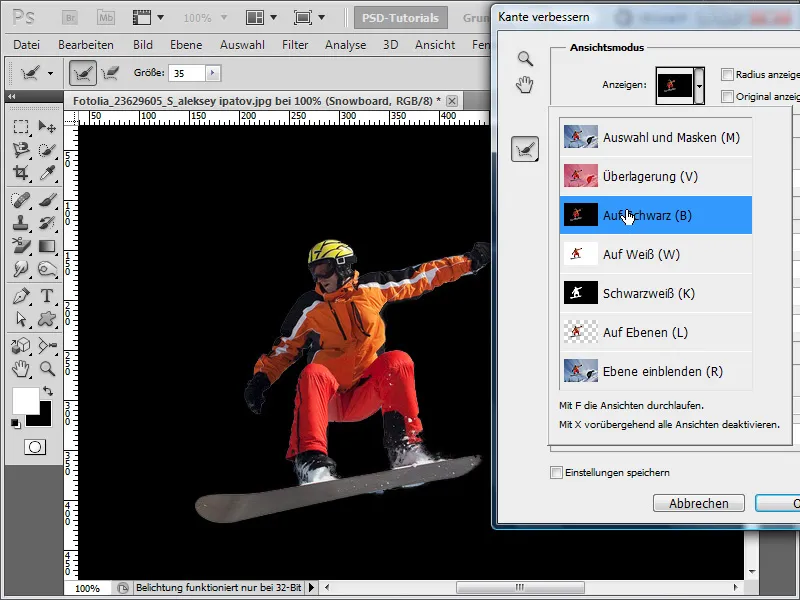
Тепер я натискаю Enhance Edge у верхній частині панелі керування і змінюю відображення на On Black, щоб я міг швидко помітити помилки обрізки.
Крок 8:
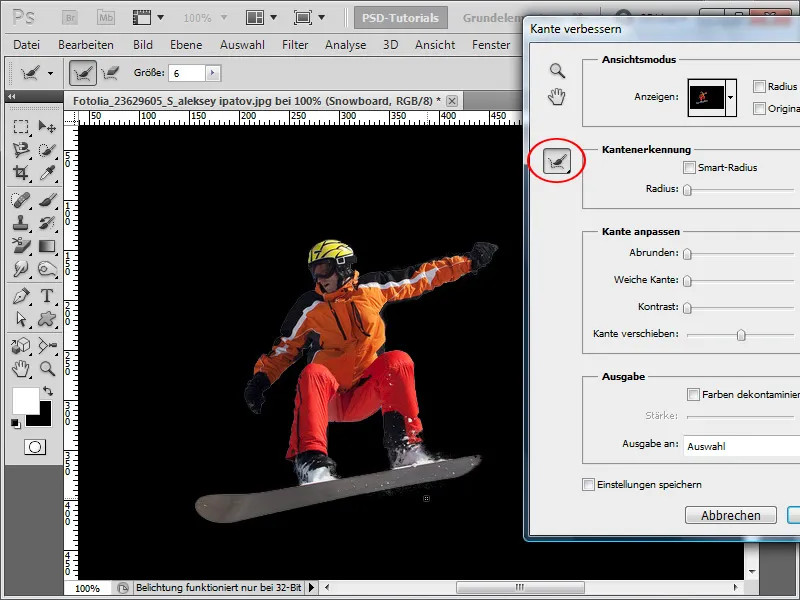
За допомогою інструмента "Збільшити радіус" я зафарбовую ділянки, які були погано обрізані. Тепер вони ідеально обрізані. Чого ще можна бажати!
Крок 9:
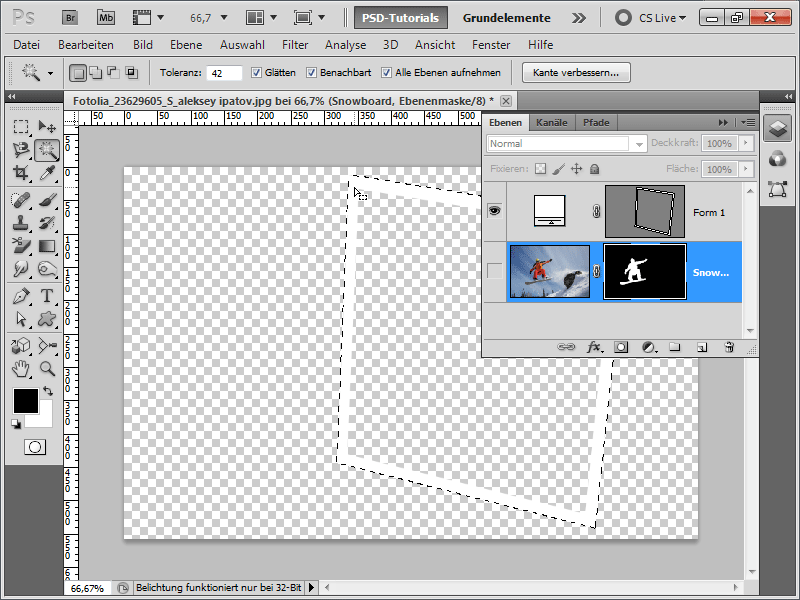
Далі я ховаю шар зі сноубордом, накладаю тільки мій кадр і створюю виділення за допомогою чарівної палички.
Крок 10:
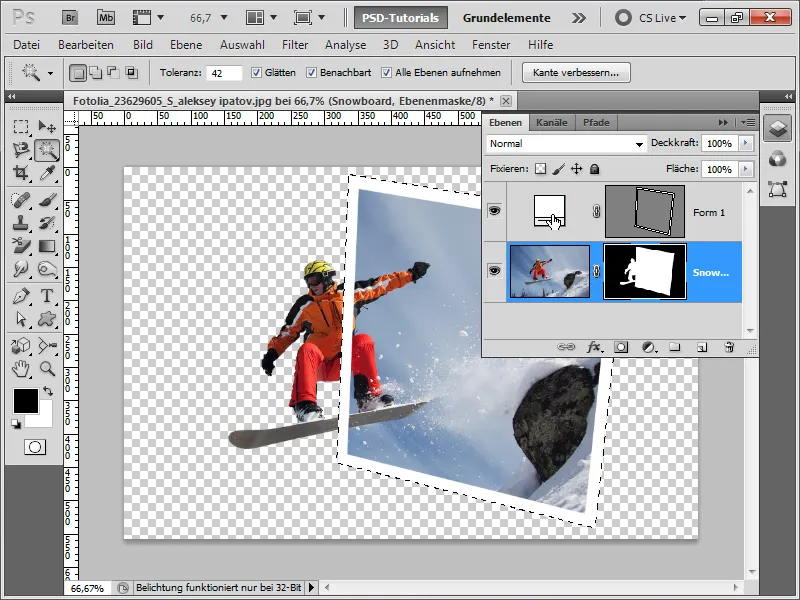
Тепер я відкриваю шар зі сноубордом і натискаю на маску шару. Потім натискаю Ctrl+Backspace (колір фону має бути білим). Це призведе до того, що шар зі сноубордом в області рамки знову з'явиться.
Крок 11:
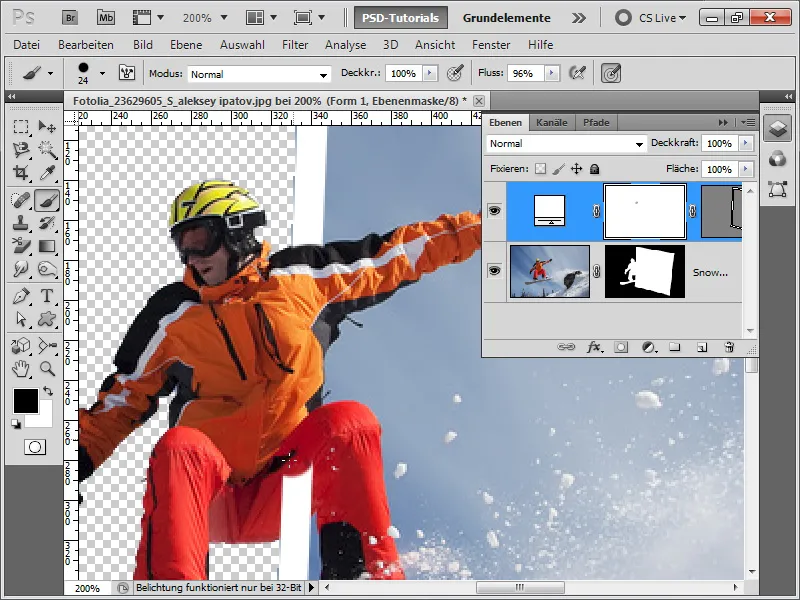
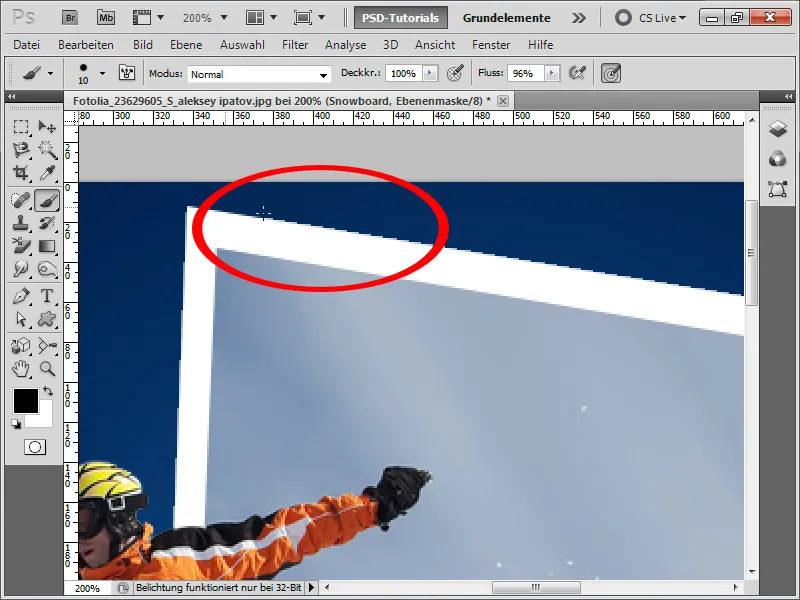
Далі я додаю маску шару до рамки і розтушовую чорним пензлем ділянки на сноубордисті.
Крок 12:
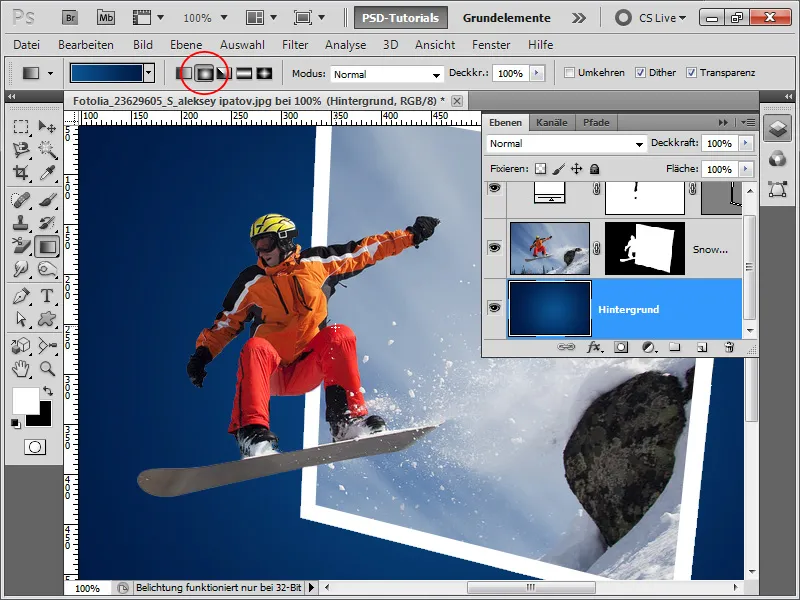
Тепер прийшов час для нового красивого фону. Я використовую інструмент градієнт і створюю радіальний градієнт від синього до темно-синього.
Крок 13:
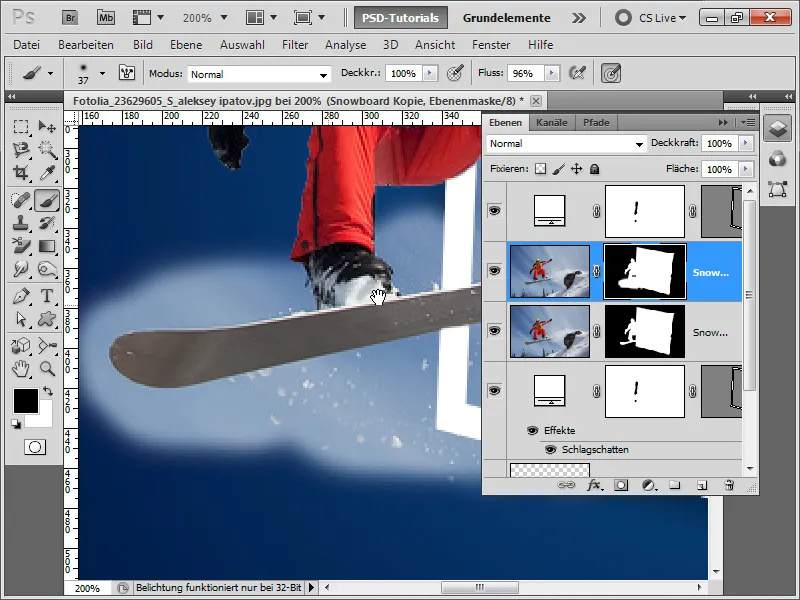
Оскільки над зображенням ще залишилося кілька пікселів, я швидко розтушовую їх м'яким пензлем у масці шару зі сноубордистом. Порада: Клацніть один раз, а потім клацніть ще раз на іншому кінці прямої лінії, утримуючи клавішу Shift; це намалює пряму лінію в масці шару.
Крок 14:
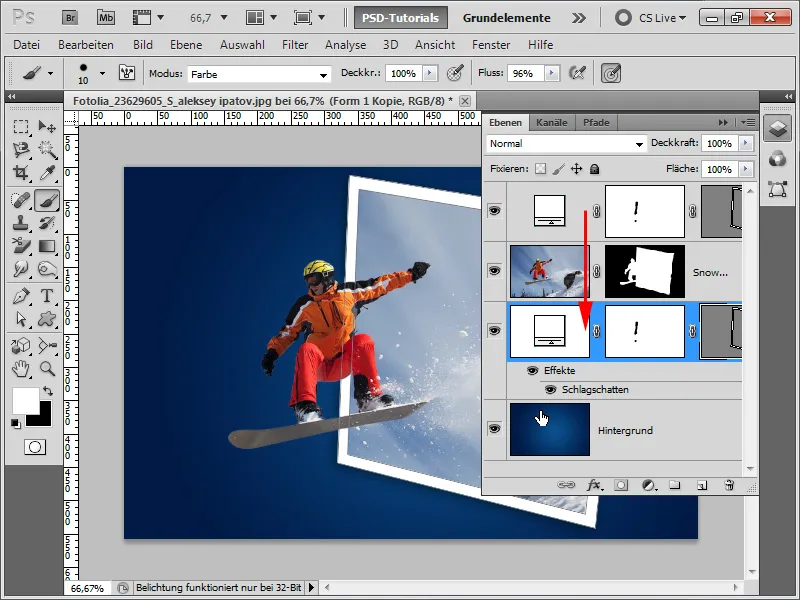
Утримуючи клавішу Alt, я копіюю шар рамки, перетягую його під шар зі сноубордом, а потім додаю падаючу тінь. Це запобігає появі тіні всередині рамки, якщо шар знаходиться нижче шару зі сноубордом.
Крок 15:
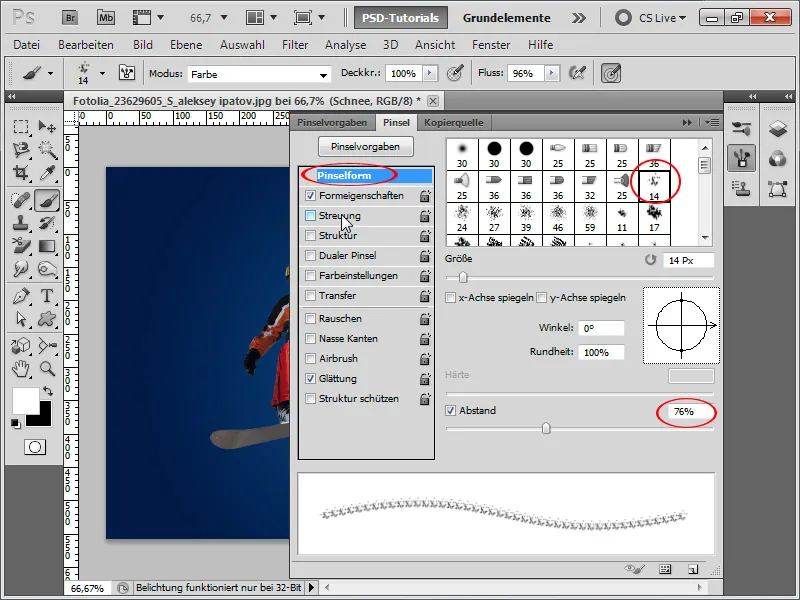
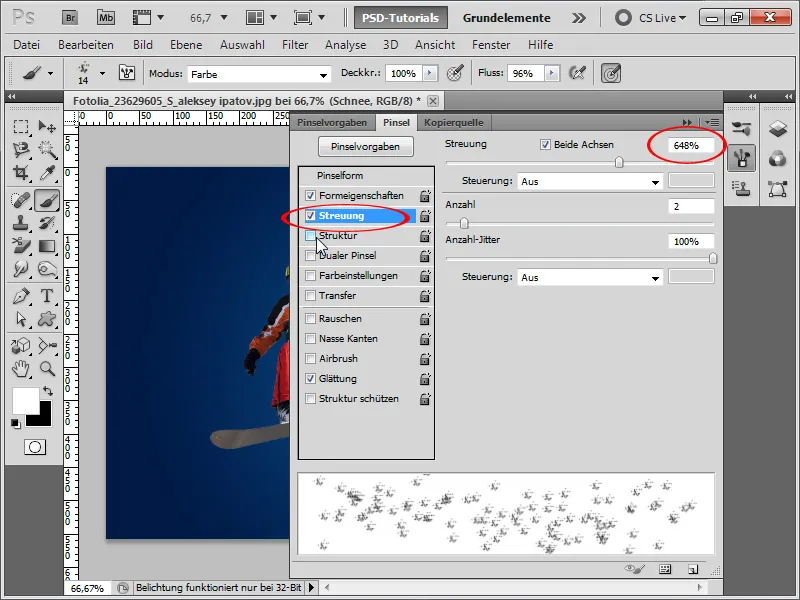
Щоб сніг з'явився за межами кадру, я додаю новий шар і беру пензель для розбризкування, який Photoshop вже надає з коробки. Потім натискаю F5, щоб викликати панель керування пензлем, і збільшую відстань.
Крок 16:
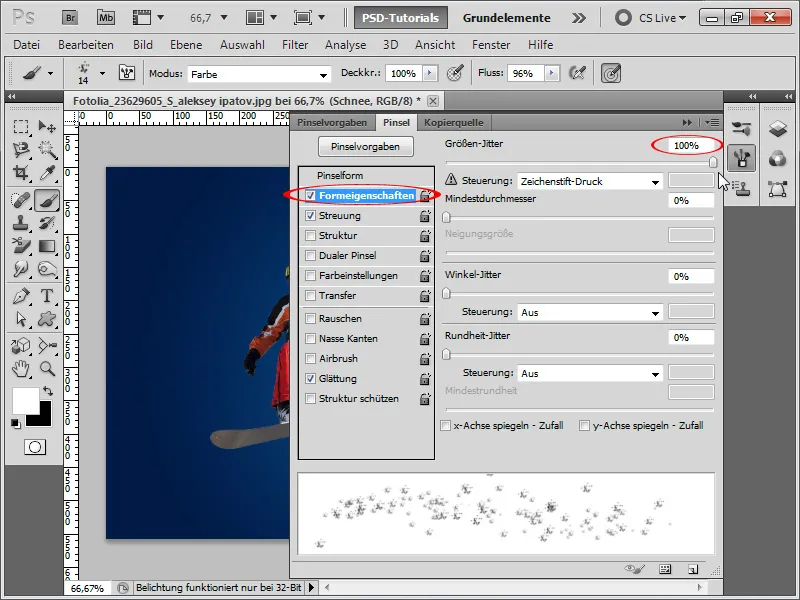
Я змінюю властивості форми, щоб встановити джиттер розміру на 100%, щоб не всі сніжинки були однакового розміру.
Крок 17:
Я також збільшую розсіювання.
Крок 18:
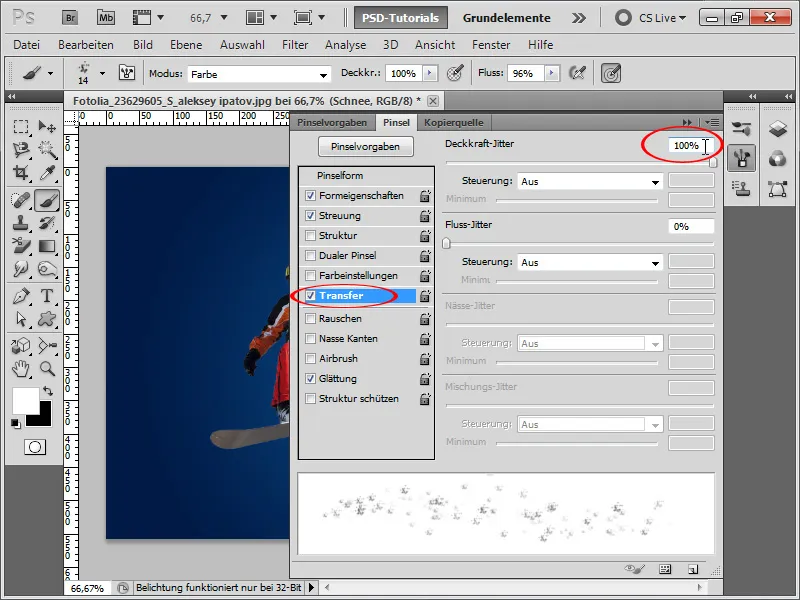
Я також збільшую тремтіння непрозорості при перенесенні, щоб деякі сніжинки мали меншу прозорість.
Крок 19:
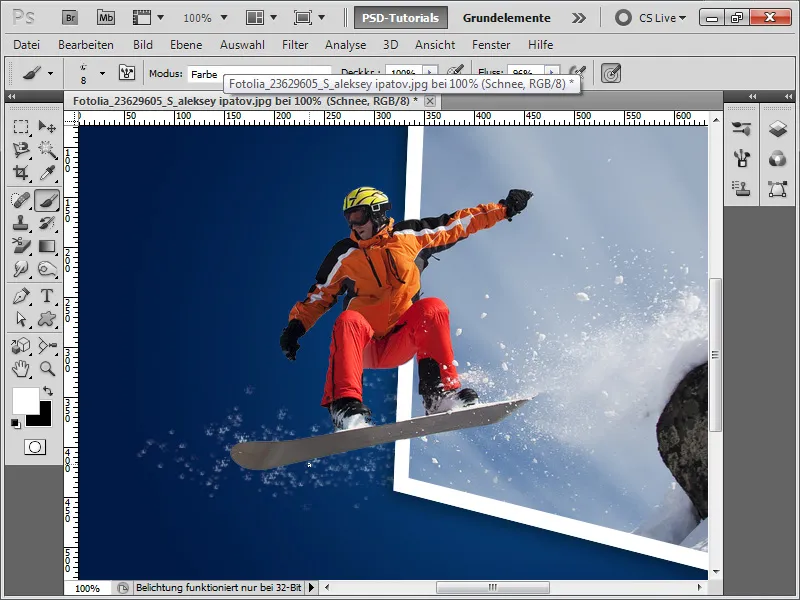
Отже, тепер я можу створювати свій сніг і час від часу змінювати розмір кінчика пензля в процесі роботи.
Крок 20:
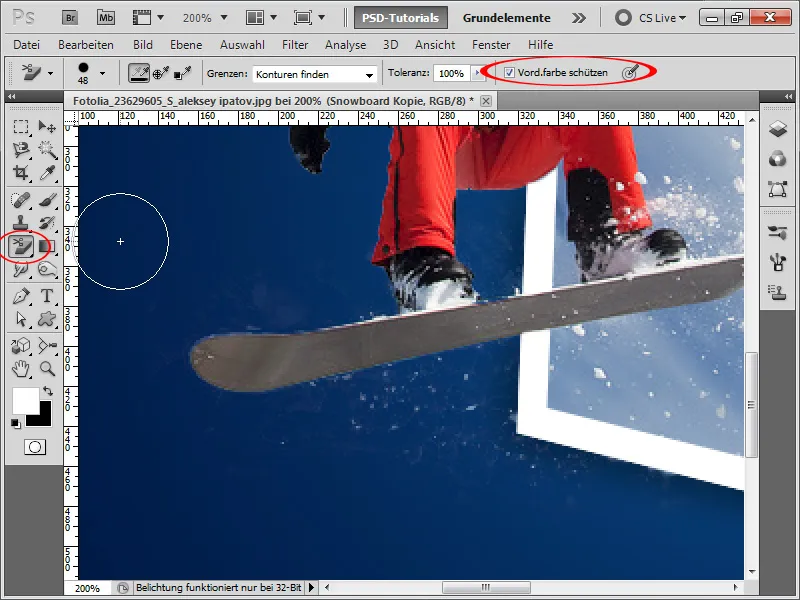
Але є також другий спосіб витягти наявні бризки сніжинок з оригінальної фотографії. Для цього я просто дублюю шар зі сноубордом і накладаю область з маски шару назад.
Крок 21:
Це тому, що я можу використовувати інструмент "Гумка для фону ", щоб захистити колір переднього плану (білий у моєму випадку), наприклад, і видалити лише дратівливий блакитний.
Крок 22:
Результат виглядає дуже добре. Я показав обидва шари снігу на цьому фінальному зображенні, щоб можна було побачити ще більше снігу за межами кадру. Для рамки я додав плаский край як стиль шару (хоча я пом'якшив ефект, додавши трохи непрозорості в налаштуваннях).
Крок 23:
У другому прикладі я хочу показати частково інший підхід. Цей милий кіт слугує початковим зображенням.
Крок 24:
Цього разу я не створюю рамку, а використовую ось цю. Я швидко вирізаю його за допомогою чарівної палички (попередньо перетворивши фоновий шар на звичайний).
Крок 25:
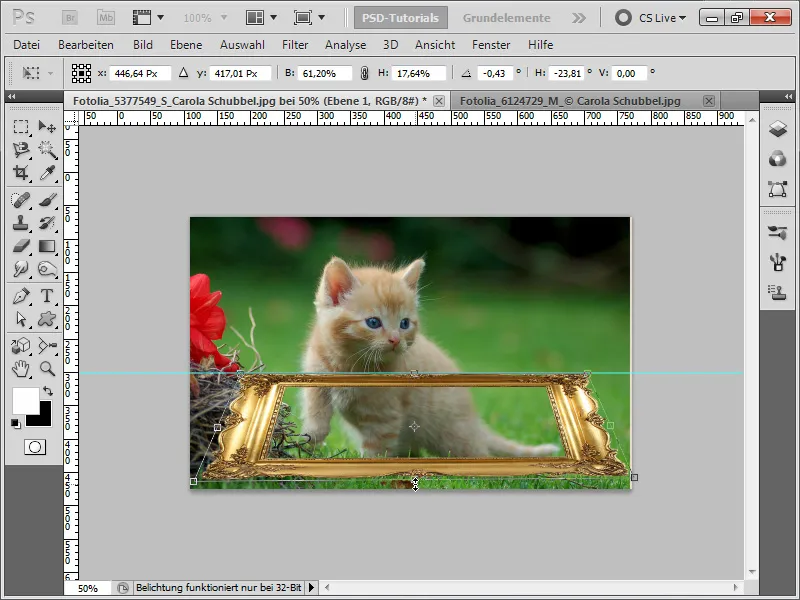
Далі я вставляю рамку і перетворюю її на смарт-об'єкт, щоб потім без докорів сумління масштабувати її вперед-назад, оскільки пікселі завжди зберігаються з оригінального зображення. Потім я трансформую рамку за допомогою комбінації клавіш Ctrl+T, а потім утримую клавішу Ctrl у верхніх кутах, щоб спотворити об'єкт у перспективі. У цьому мені допомагає напрямна лінія.
Крок 26:
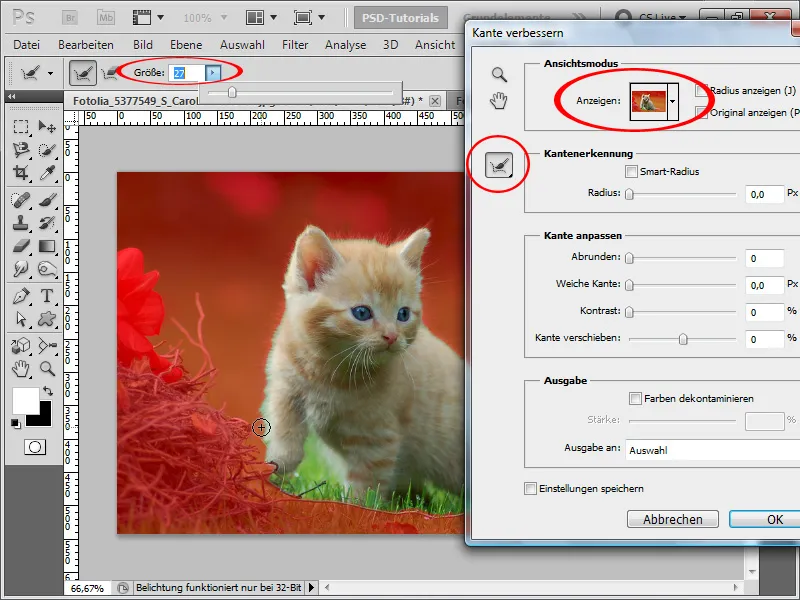
Тепер я перетворюю фоновий шар з котом на звичайний шар, двічі клацнувши на ньому, і виділяю кота за допомогою інструменту швидкого виділення.
Потім я натискаю Посилити край (Enhance Edge ) у верхній частині панелі керування і змінюю режим перегляду так, щоб я міг бачити своє виділення. Я встановлюю розмір кінчика пензля інструмента "Збільшення радіуса " приблизно на 30 пікселів і тепер зафарбовую хутро.
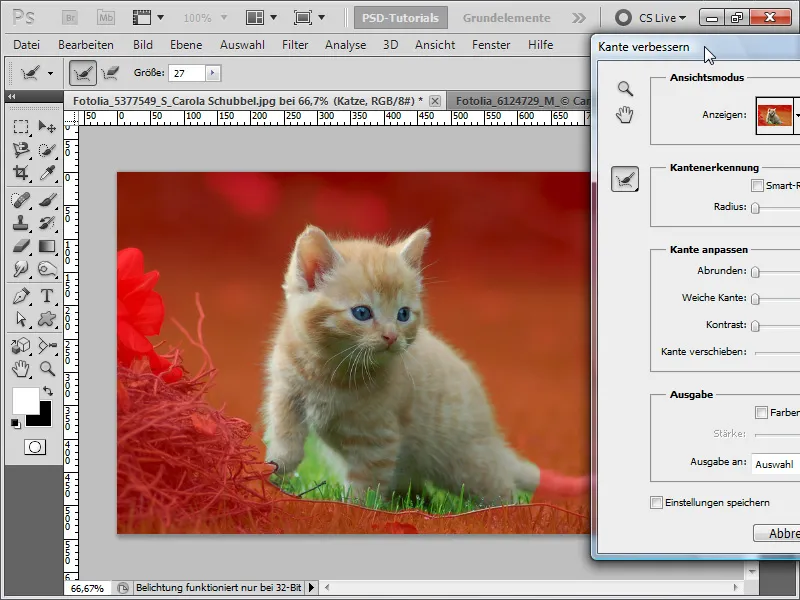
Крок 27:
Тепер хутро ідеально захоплене виділенням, і я вибираю значення Layer Mask (Маска шару) для параметра Output to (Вивести на).
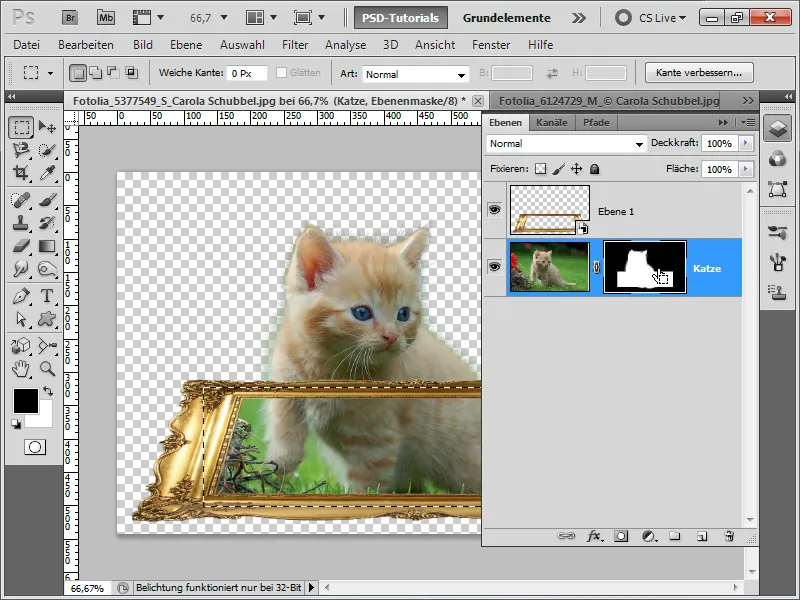
Крок 28:
Тепер мені потрібно виділити внутрішню частину кадру і натиснути Ctrl+Backspace в масці кота, щоб маска піднялася відповідно для цієї частини, коли фоновий колір буде білим.
Крок 29:
Я додаю маску шару до рамки, щоб приховати область, в якій знаходиться кіт. На новому шарі я додаю гарний радіальний градієнт до фону.
Крок 30:
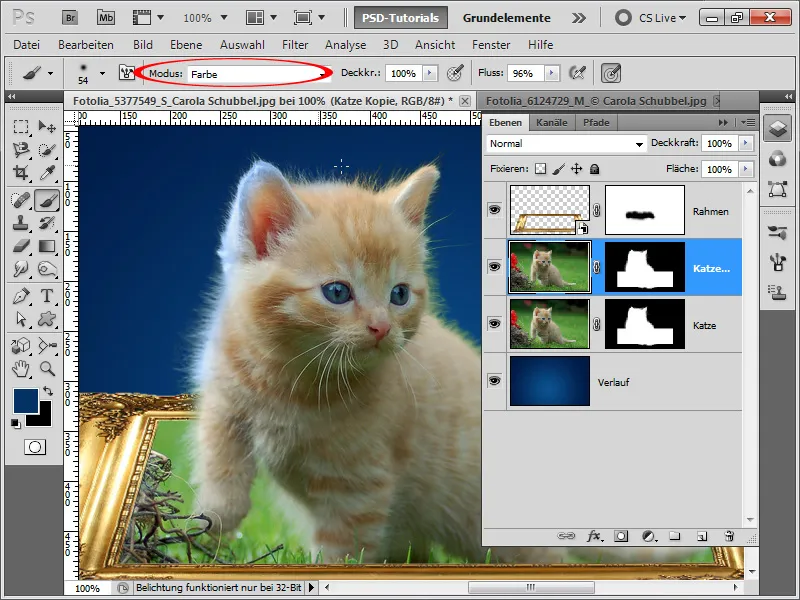
Є кілька способів зробити так, щоб зелений тон у хутрі зник. Я скористаюся цим: По-перше, я дублюю шар з котом і зафарбовую цю область кольором фону за допомогою м'якого пензля в кольоровому режимі.
Крок 31:
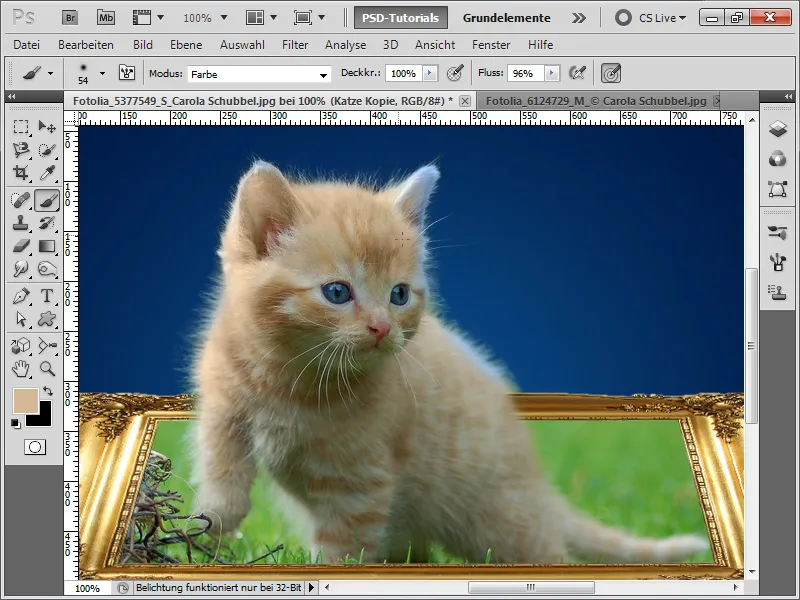
Я знову виправляю внутрішню частину кольором кота. І тепер зелений тон був видалений. На зображенні ви бачите ліву частину, яка вже готова. Права частина буде на наступному зображенні.
Крок 32:
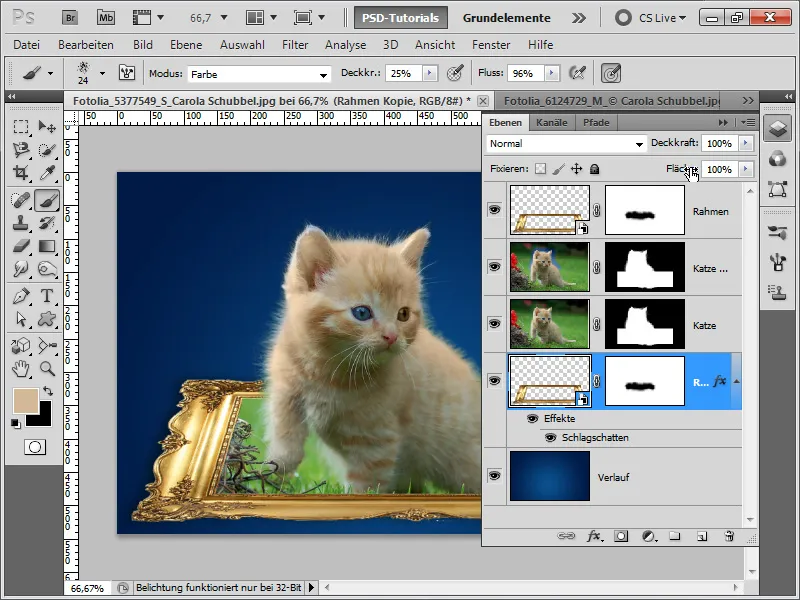
Щоб надати рамці тінь тільки зовні, я дублюю шар з рамкою і додаю туди тінь.
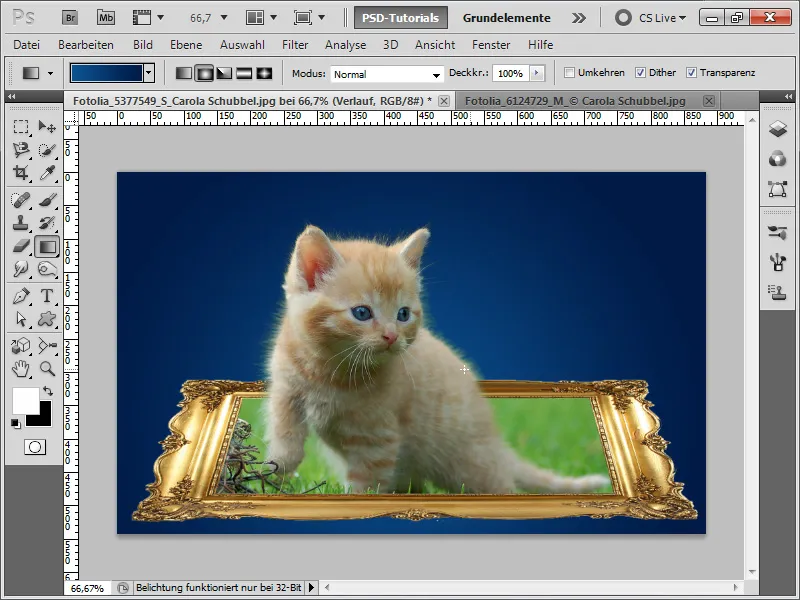
Крок 33:
Результат має такий вигляд:
Крок 34:
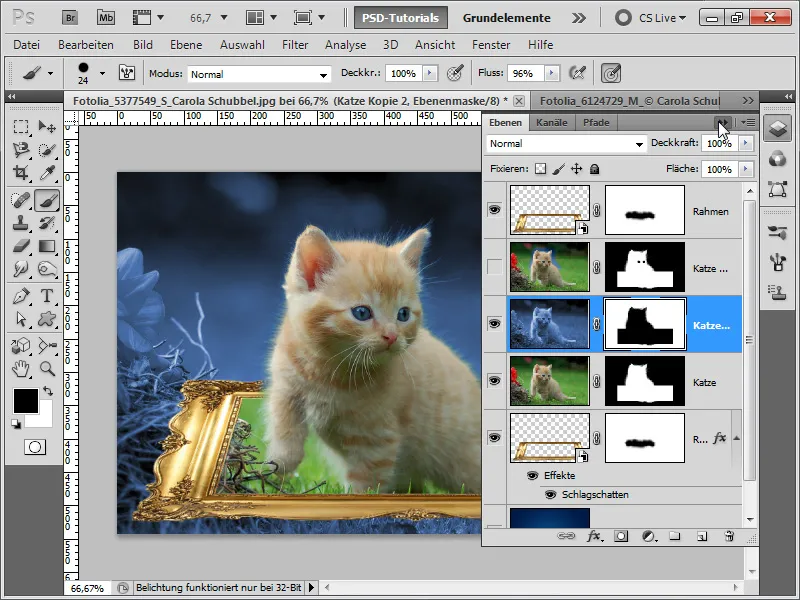
Якщо мені потрібен зовсім інший результат, я можу, наприклад, знову продублювати шар з котом, перефарбувати його в синій колір, а потім активувати маску шару та інвертувати його за допомогою комбінації клавіш Ctrl+I.
Крок 35:
Результат матиме такий вигляд:


