Ефект пазла - це креативний спосіб представити фотографії в особливий спосіб. За допомогою Photoshop ви можете створити реалістичний пазл із зображення та інтегрувати вилучені шматочки, щоб додати динаміки вашим проектам. У цьому уроці я покажу вам два способи створення цього ефекту: класичний пазл і сучасну абстрактну версію. Давайте почнемо і перетворимо вашу фотографію на інтерактивний витвір мистецтва!
Крок 1:
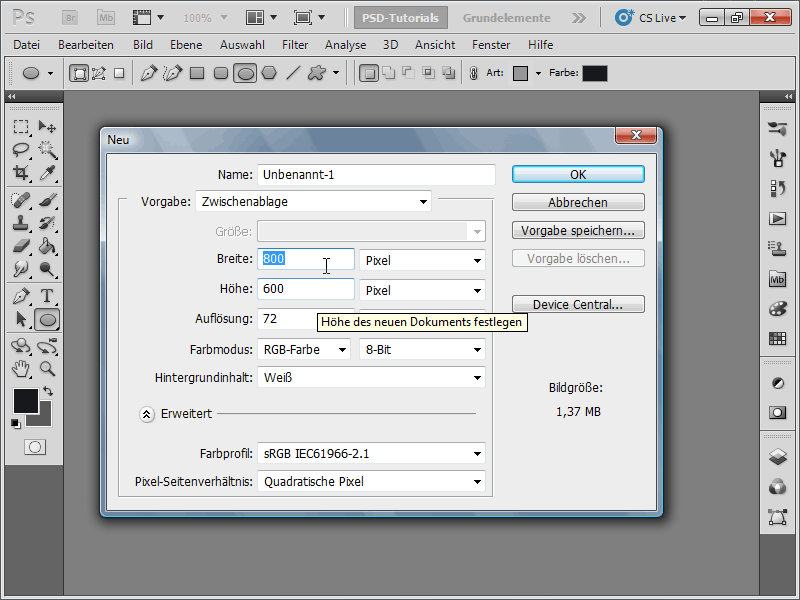
Спочатку я створюю новий документ, розмір якого не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на сантиметри, а роздільну здатність - з 72 до 300 пікселів/дюйм.

Крок 2:
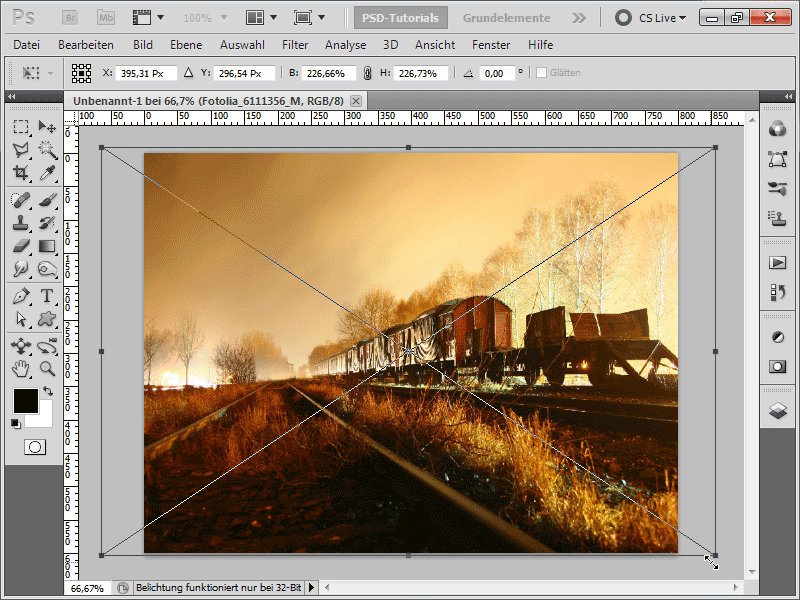
Тепер я перетягую вибрану фотографію з файлового менеджера в мій документ.
Крок 3:
Щоб я міг коректно завантажити фільтр "Надати структуру " з текстурою пазла, мені потрібна текстура пазла як основа, яка міститься в директорії " Структури " до Photoshop CS3.
Крок 4:
Усі власники Photoshop, які мають вищу версію, перейдіть за посиланням Adobe Photoshop CS5 - Optionale Zusatzmodule+Opt.ZusatzmoduleBitteLesen.pdf - німецькою мовою. (Посилання можна знайти на www.adobe.de, потім у розділі Downloads>Updates, а потім у розділі Photoshop).
Крок 5:
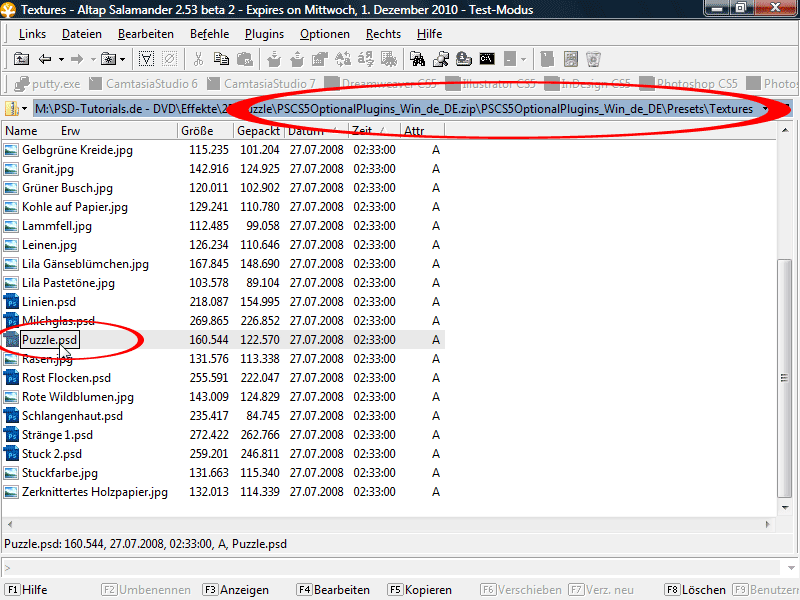
У запакованому файлі ви знайдете файл пазлу в директорії Textures. Зараз я його розпакую.
Крок 6:
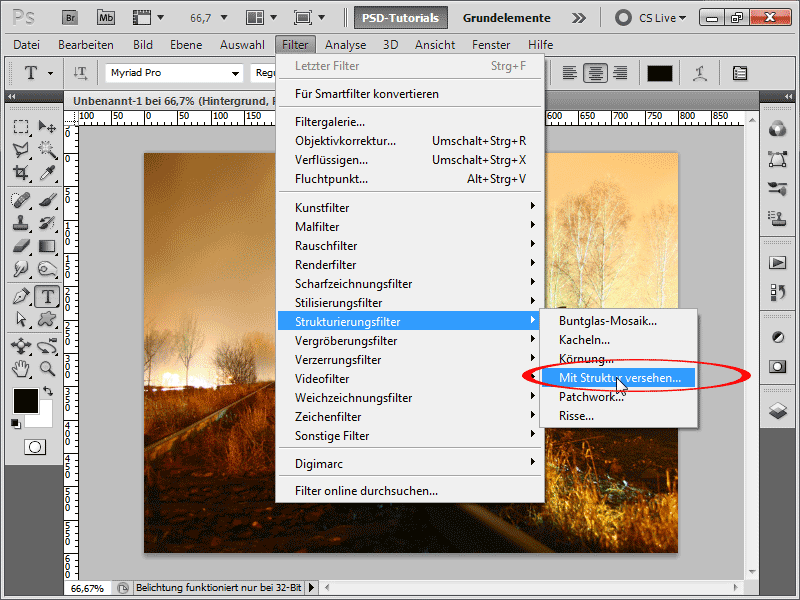
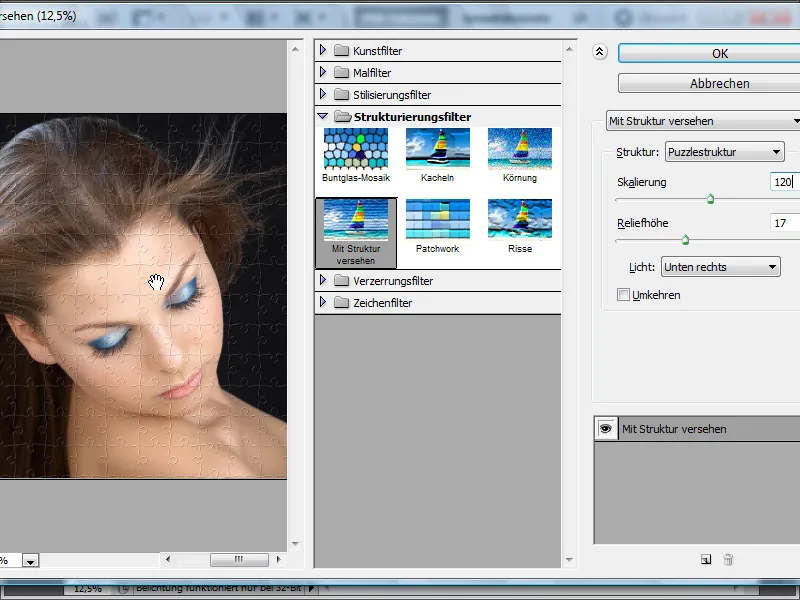
Щоб бути в безпеці, я дублюю свій шар з фотографією за допомогою Ctrl+J і ховаю оригінал. Тепер я активую продубльований шар фотографії, переходжу до меню фільтрів і натискаю на фільтр " Додати текстуру" (Add texture filter).
Крок 7:
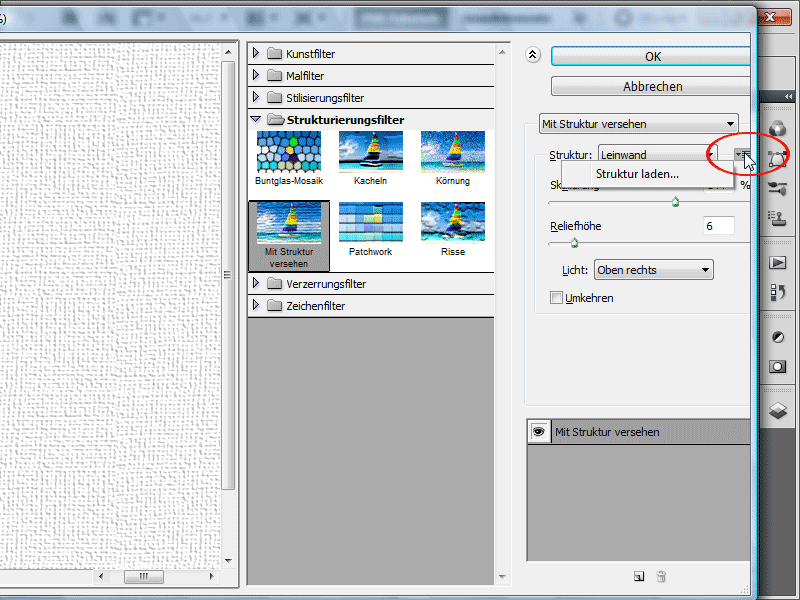
Тепер я натискаю на меню параметрів, щоб завантажити мій файл Puzzle.psd.
Крок 8:
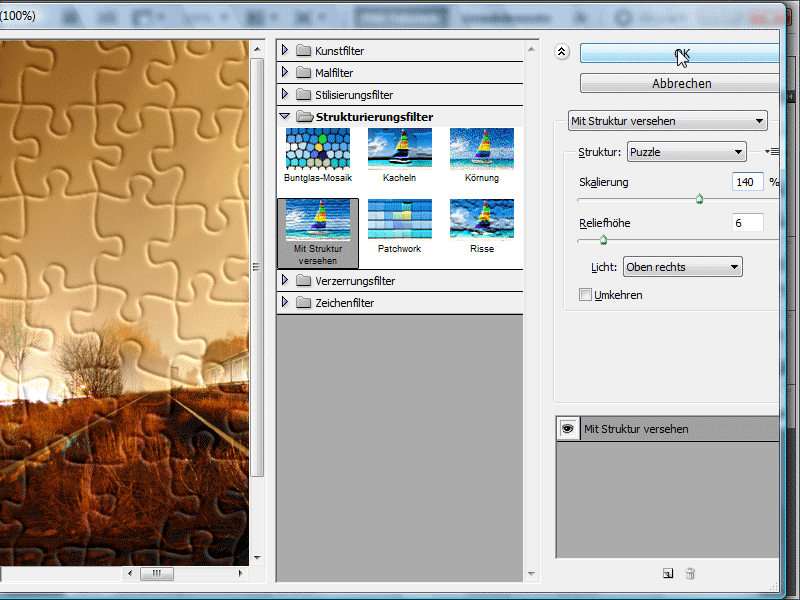
При масштабуванні я також можу змінити розмір. Але будьте обережні: Чим більший масштаб, тим більш розмитим буде ефект пазла. Я встановив висоту рельєфу на 6, а світло - у верхньому правому куті.
Крок 9:
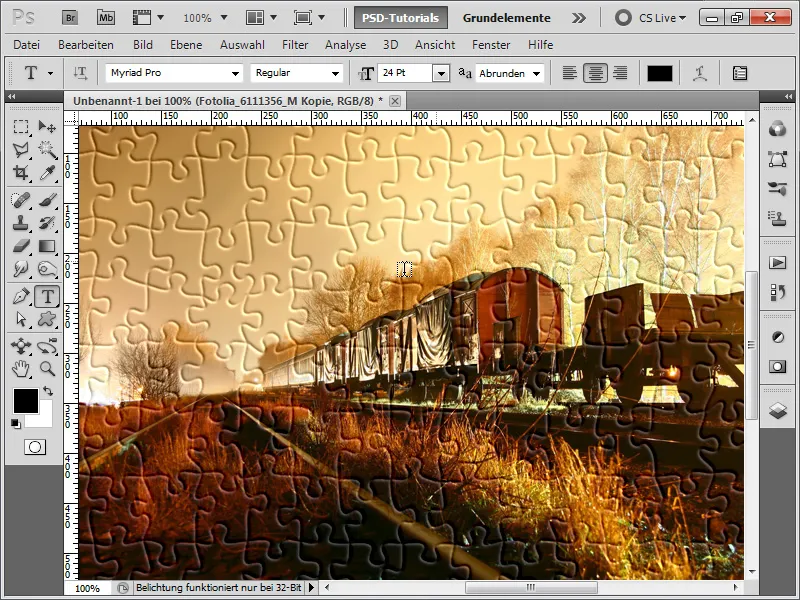
При масштабуванні 100% мій пазл тепер виглядає так:
Крок 10:
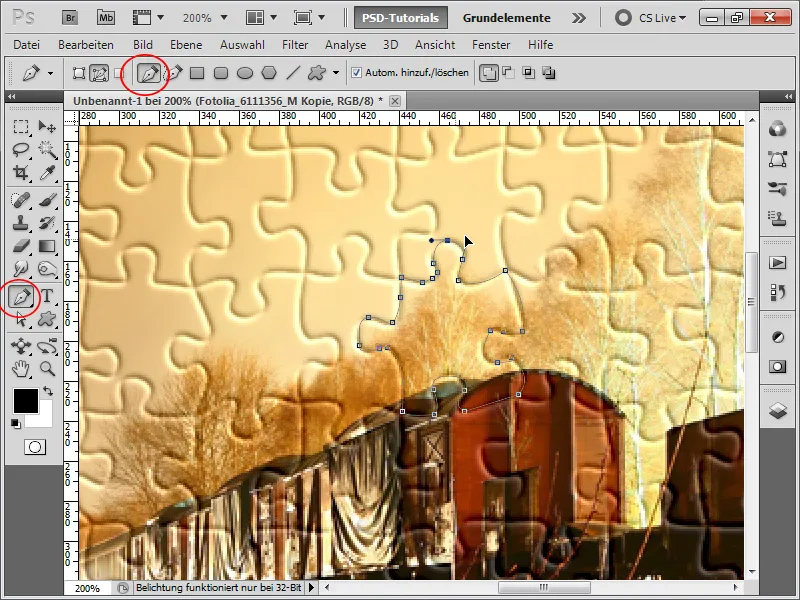
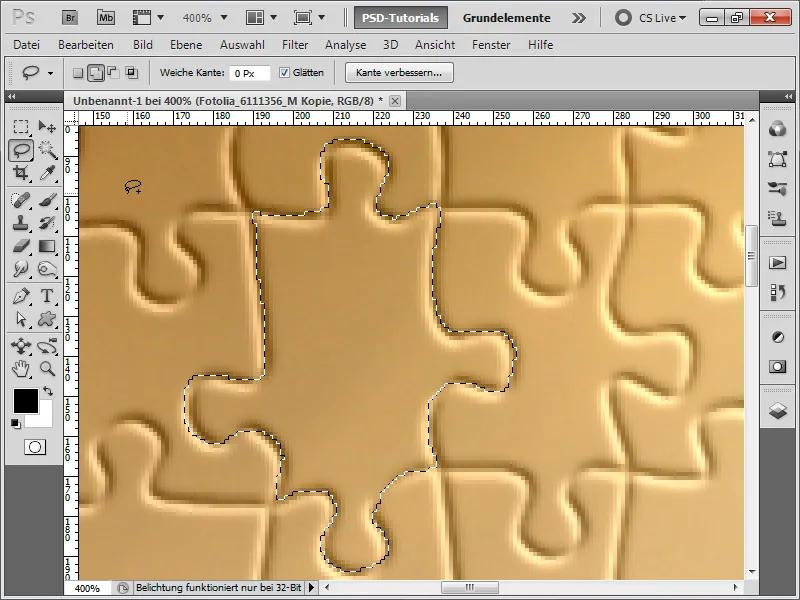
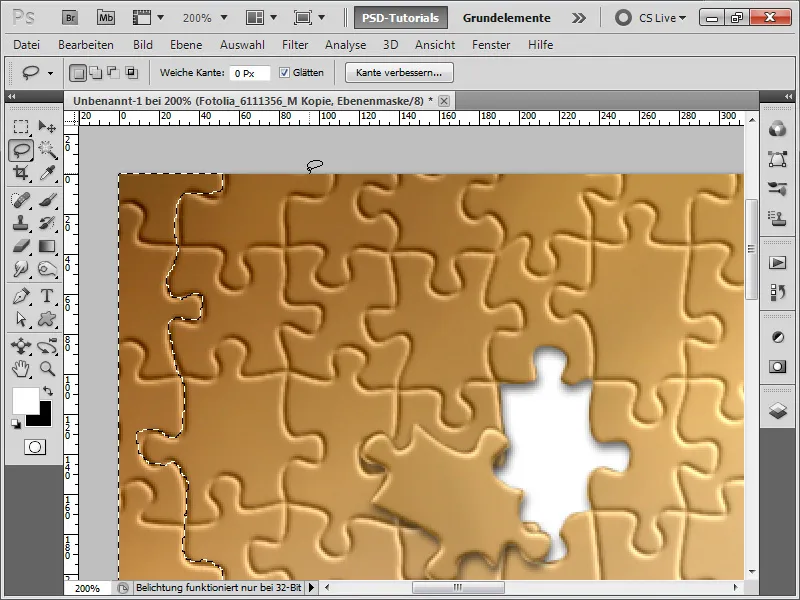
Тепер я хочу видалити кілька шматочків пазла. Для цього є різні хороші методи. Я обираю олівцеве рішення: я створюю робочий контур олівцем.
Крок 11:
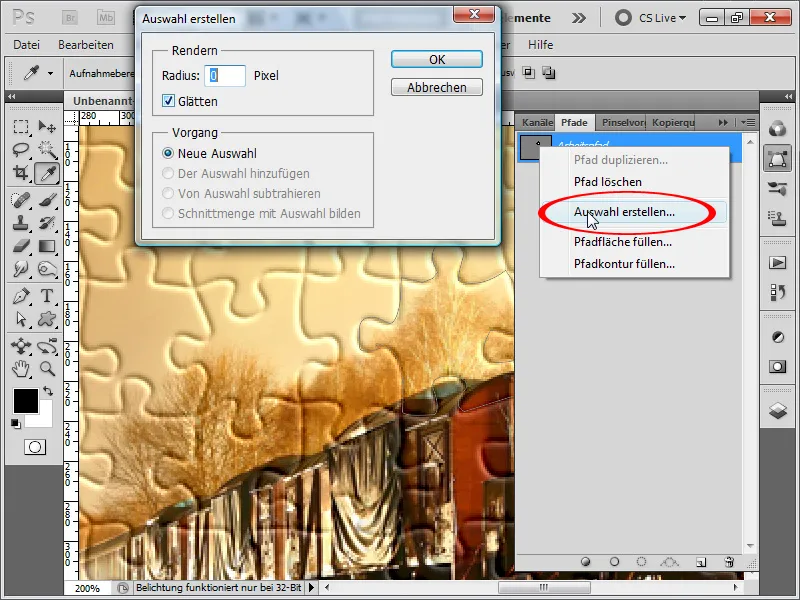
Далі я клацаю правою кнопкою миші на робочому контурі на панелі "Контури " і вибираю " Створити виділення". Ви можете встановити радіус у 1 піксель, щоб створити м'яке виділення. Однак, я залишаю радіус 0 пікселів. Я залишаю параметр " Згладжування" без змін.
Крок 12:
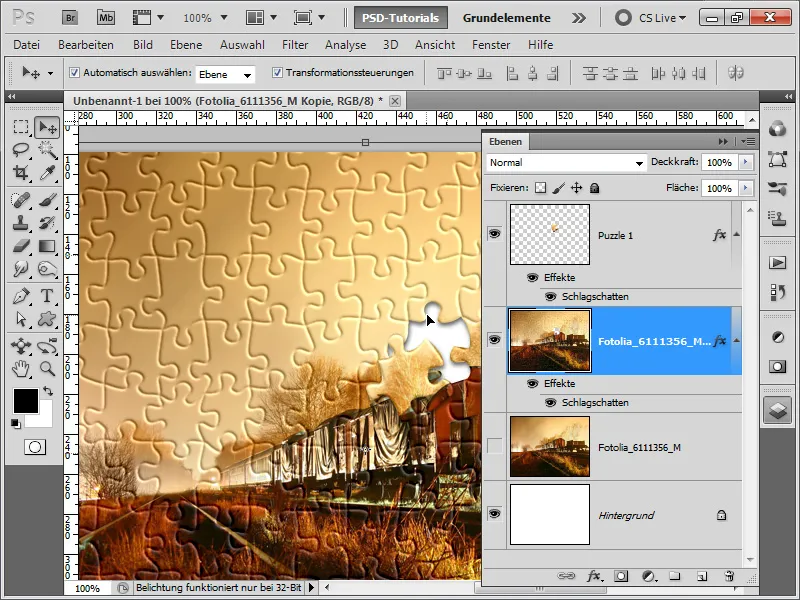
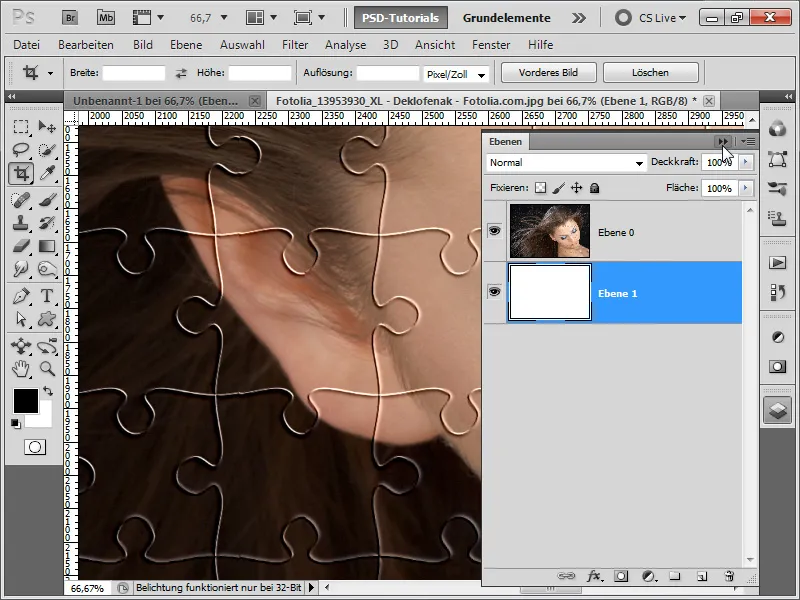
Тепер я просто натискаю Ctrl+X, щоб вирізати зображення, і Ctrl+V, щоб вставити його як новий шар. Потім я обертаю свій пазл і додаю до обох шарів тінь.
Крок 13:
Для наступної частини пазла я використовую інструмент ласо. Це працює, якщо у вас є графічний планшет або дуже хороша миша. Я також можу додавати або віднімати області з виділення, використовуючи клавішу Alt або Shift.
Крок 14:
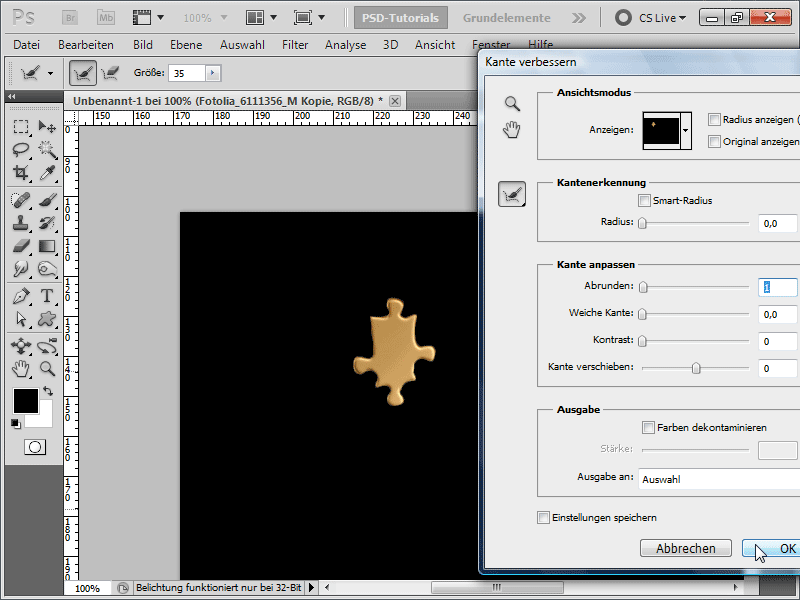
Якщо у мене все ще активне виділення і інструмент виділення, я можу викликати інструмент " Покращення краю " у верхній частині панелі керування. Я вибираю невелику кількість заокруглень і, можливо, також мінімальне значення м'якого краю.
Крок 15:
Далі я знову натискаю Ctrl+X, щоб вирізати зображення, і Ctrl+V, щоб вставити його як новий шар. Потім я обертаю свій пазл і додаю шару тінь.
Крок 16:
Я виділяю наступні дві частини пазла інструментом Polygon Lasso (Ласо ) і оптимізую їх за допомогою Enhance Edge (Покращення краю ) . Щоб створити ще один додатковий ефект, я спочатку додаю маску шару до своєї фотографії.
Крок 17:
Потім я використовую інструмент "Ласо ", щоб виділити частини пазла зверху вниз по краю.
Крок 18:
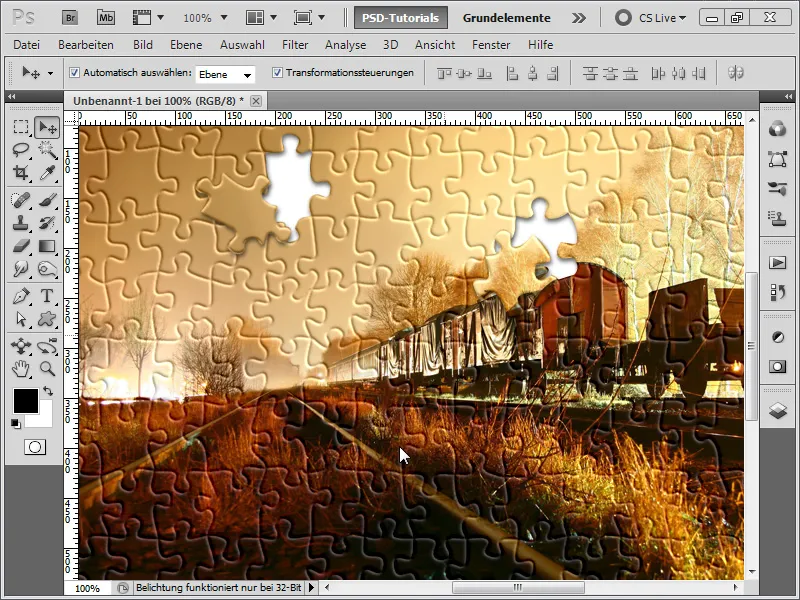
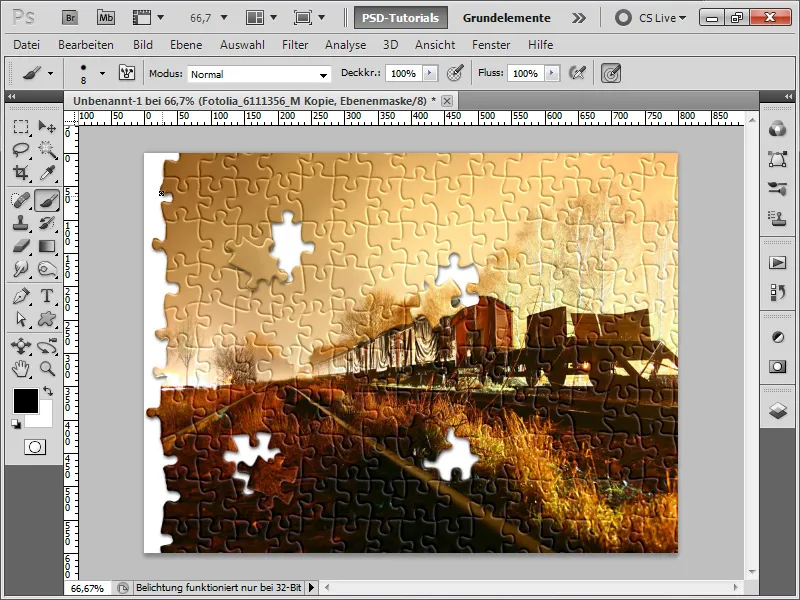
Тепер я заливаю виділену область чорним кольором, щоб ця частина була прихована. І тепер це виглядає так, ніби на краю все ще не вистачає шматочків пазла.
Крок 19:
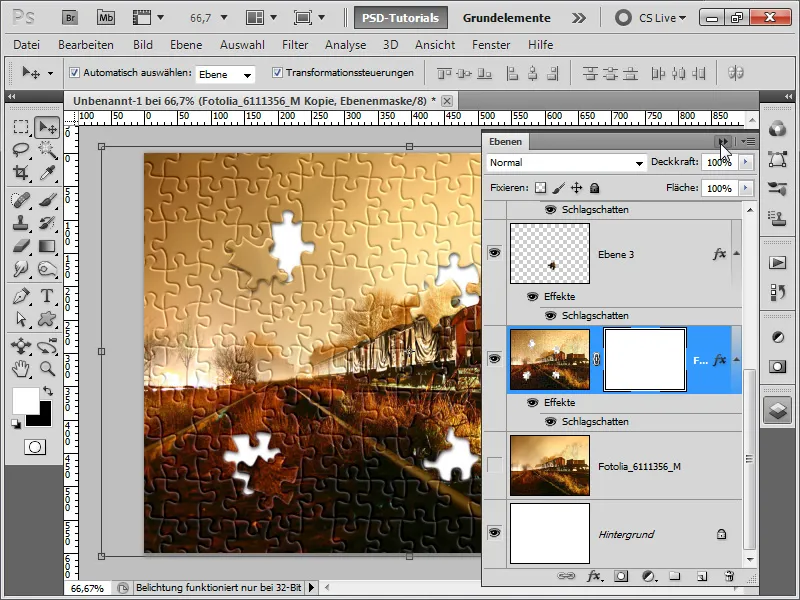
Я видаляю ще одну частину пазла з краю за допомогою маски. Я можу використовувати пензлик, щоб доопрацювати погано виділені ділянки в масці. Я також додаю внутрішню тінь до лівого верхнього фрагмента пазла, використовуючи опцію заливки.
Крок 20:
Для другого способу створення пазла я припускаю, що файл puzzle.psd недоступний, тому мені доведеться придумати щось інше. Я беру фото пазла з сайту www.sxc.hu. На жаль, не існує пазлів, які б не порушували зміст зображення. Тому я зупинився на цьому фото, тому що потрібно видалити лише центр.
Крок 21:
Я завантажую цю фотографію у Photoshop у повній роздільній здатності (для цього потрібно безкоштовно зареєструватися на сайті sxc.hu) і виділяю половину зображення.
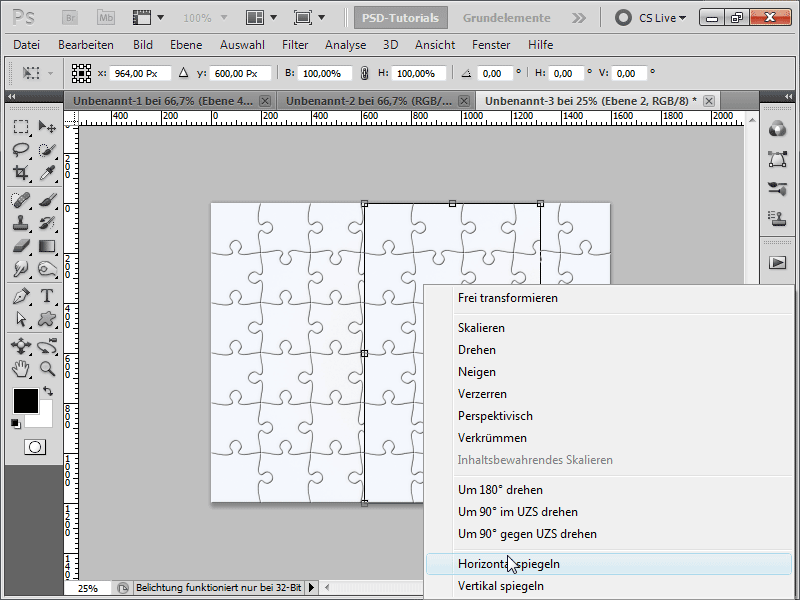
Крок 22:
Тепер скопіюйте вміст виділеної області і вставте його за допомогою Ctrl+V. Потім натисніть Ctrl+T, щоб трансформувати шар, клацніть правою кнопкою миші і виберіть Flip Horizontal (Перевернути по горизонталі).
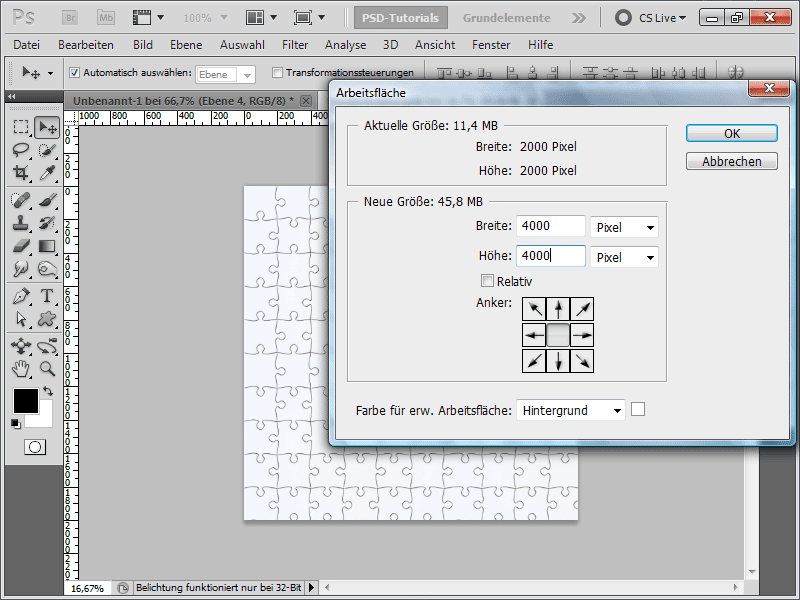
Крок 23:
Далі я ще більше збільшую робочу область і об'єдную свої шари в один (виділяю шари на панелі Layers (Шари ) з клавішею Shift і натискаю Ctrl+E ). Потім я дублюю їх за допомогою Ctrl+J, знову дзеркально відображаю за допомогою Ctrl+T і складаю порожні ділянки разом шматочок за шматочком, поки не вийде велика текстура-пазл (дивіться відео для більш детального ознайомлення).
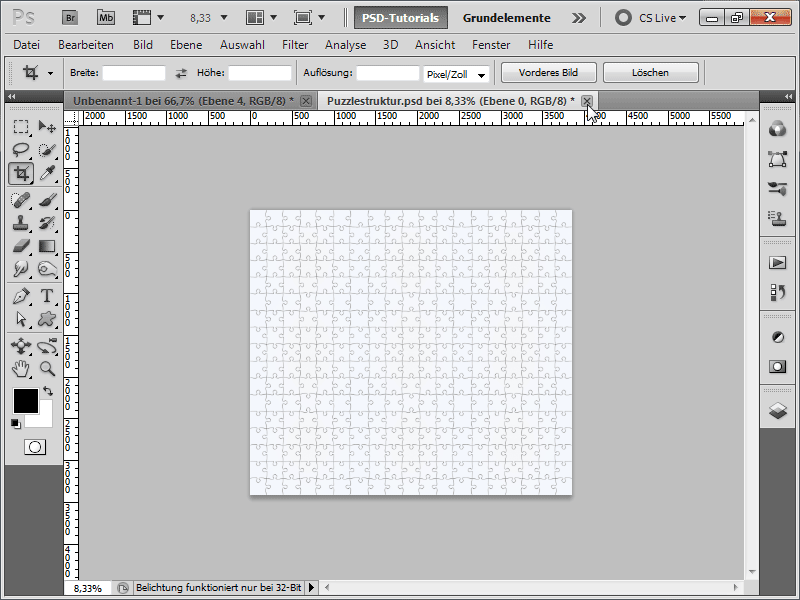
Крок 24:
Я зберігаю велику текстуру пазла як PSD-файл (на зображенні показано лише 8,33%, тож, як бачите, ця текстура дійсно дуже велика).
Крок 25:
Тепер я відкриваю фотографію на свій вибір, потім переходжу в меню фільтрів і знову натискаю Додати текстуру. Потім я завантажую мій новий PSD-файл пазла в меню параметрів, і результат виглядає так для фотографії з шириною понад 4000 пікселів.
Крок 26:
Далі я перетворюю фоновий шар на звичайний шар, двічі клацнувши на ньому, і створюю шар з білим кольором під ним.
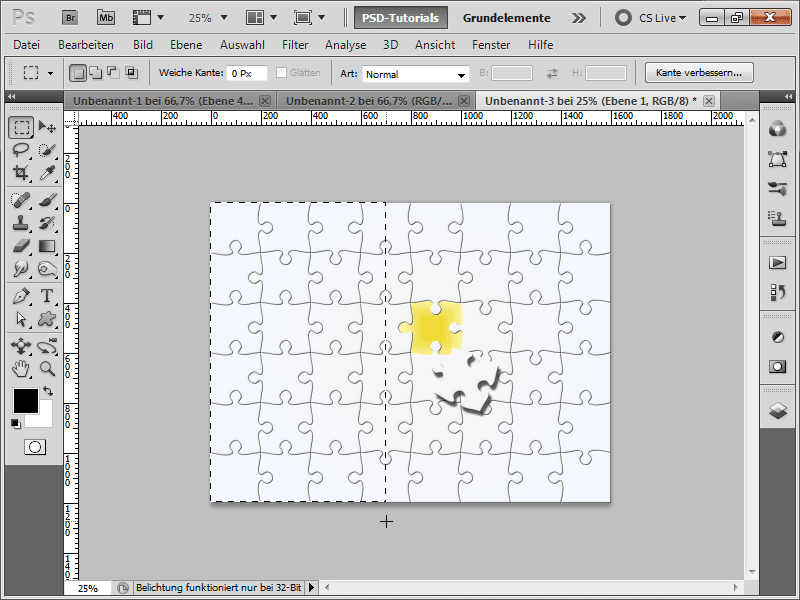
Крок 27:
Знову ж таки, я можу видалити шматочок пазла за допомогою ласо, наприклад, і додати тінь до обох шарів.
Крок 28:
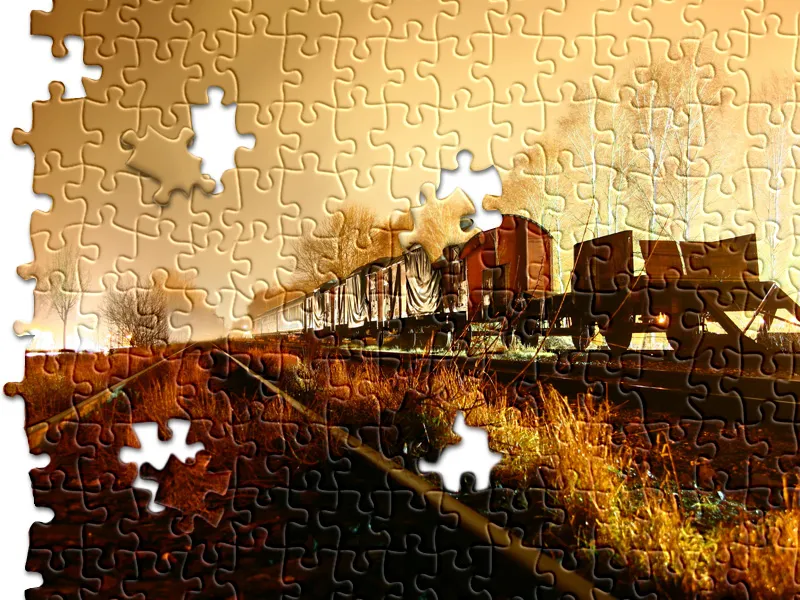
При 25% збільшенні зображення виглядає так:
Сподіваюся, на цих двох прикладах мені вдалося показати, що створити пазл з фотографії не так вже й складно.


