У цьому навчальному посібнику я покажу вам, як створити гарну карту маршруту в Illustrator.
На кожному веб-сайті при описі маршруту використовується карта маршруту. Для цього, як правило, використовується Google Maps. Однак, якщо ви хочете надати карту маршруту на листівці, вам, на жаль, не можна просто скопіювати знімок екрану з Google Maps. Тут карта повинна бути намальована самостійно. Я покажу вам, як це зробити:
1. Взяти шаблон
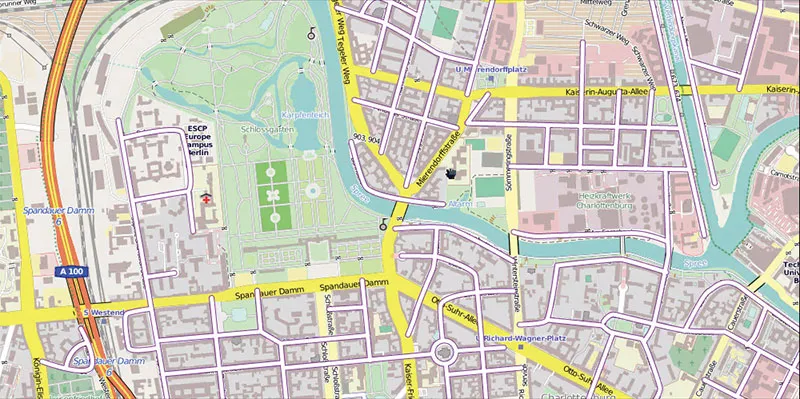
Спочатку нам потрібен шаблон карти, з якого ми можемо її намалювати. Тут найкраще скористатися OpenStreetMap замість Google Maps. OpenStreetMap - це вільний проект, який збирає геодані, доступні кожному. Таким чином, цілком безпечно використовувати їх як шаблон для нашої кольорової картки. Спочатку ми переходимо на openstreetmap.de і знаходимо наше місце призначення. Ми натискаємо клавішу Print, щоб зробити знімок екрану...

... і переходимо до Illustrator.
2. Створення нового документа
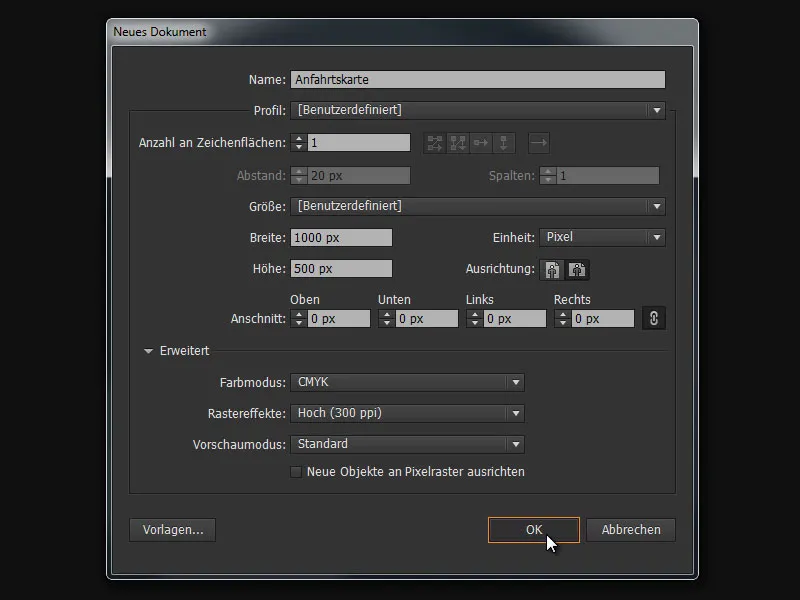
Тут ми створюємо новий документ з назвою "Мапа маршруту", шириною 1000 px і висотою 500 px.

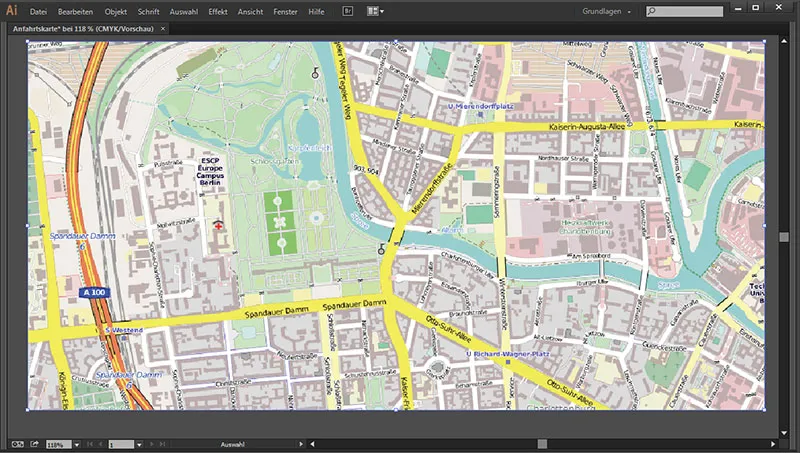
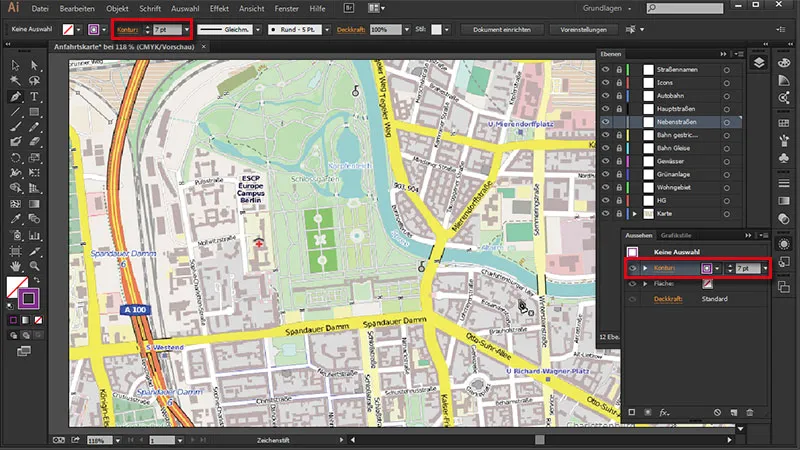
... і натискаємо Ctrl+V, щоб вставити нашу карту з буфера обміну.

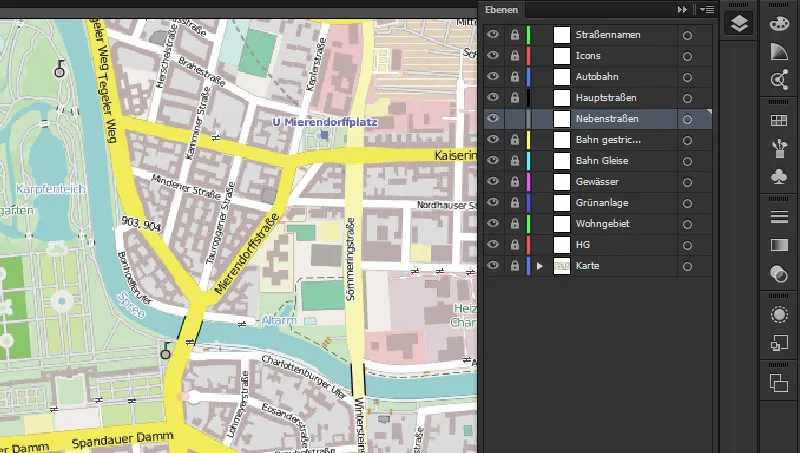
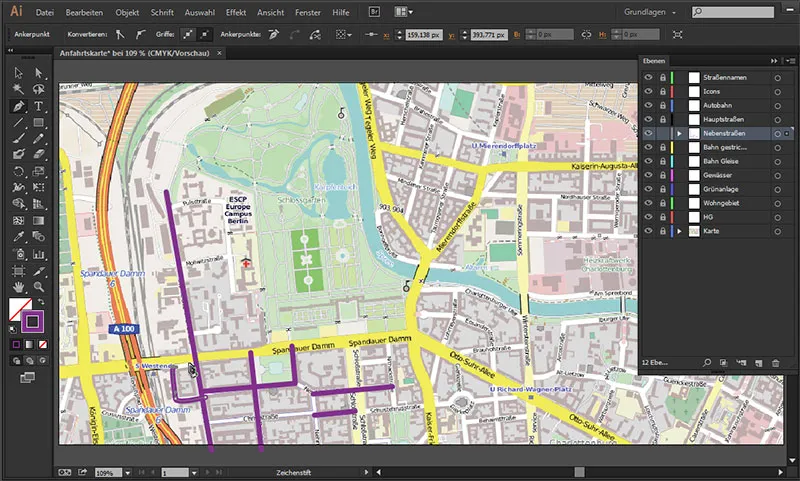
Перше, що ми робимо, - це створюємо потрібні шари в вікні Шари (пройдіть будь ласка по списку знизу вгору):
• Назви вулиць
• Іконки
• Автострада
• Головні вулиці
• Вулиці поблизу
• Залізнична смуга шаховим порядком
• Залізничні колії
• Водойми
• Зелена зона
• Житлова зона
• ТЗ
• Карта
Щоб зручніше працювати, ми запираємо всі шари, за винятком того, де є вулиці поблизу.

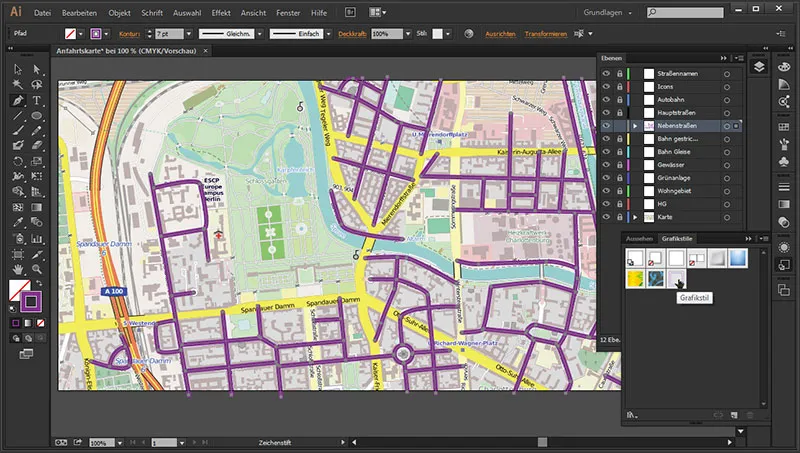
Ми беремо інструмент Криві (Клавіша P), вибираємо для вулиці ...
• Колір контуру: #593156
• Товщина контуру: 7 пт
... і вимикаємо заливку. В вікні Вигляд та в верхній панелі статусу ми можемо ввести товщину контуру.

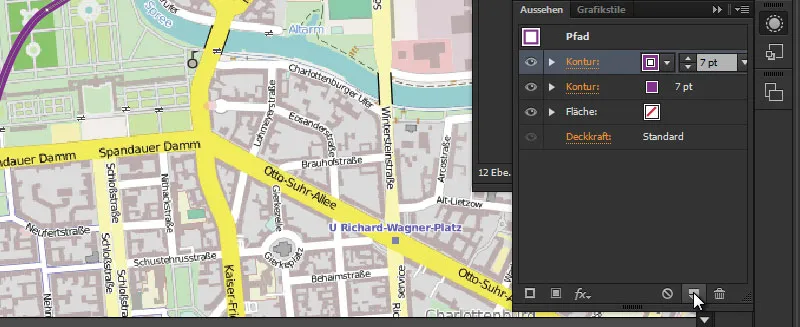
Ми створюємо ще один контур в вікні Вигляд ...

... і задаємо йому такі значення:
• Колір контуру: #ffffff
• Товщина контуру: 5 пт
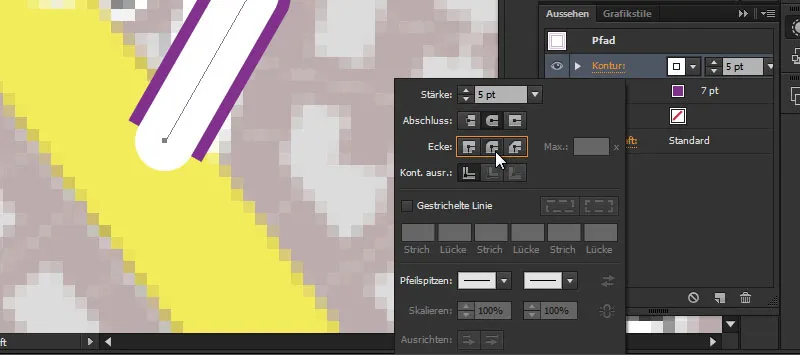
Для закруглених кінців ми натискаємо на елемент Контур в вікні Вигляд для таких параметрів:
• Кінець: Закруглений
• Кут: Закруглені кути

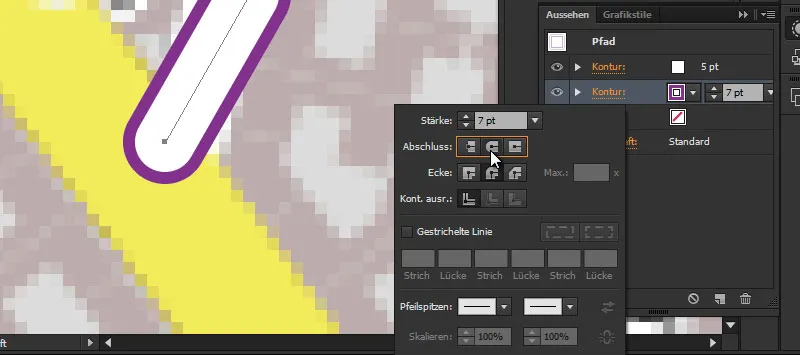
Те ж саме ми робимо з фіолетовим контуром, щоб його також було закрито.

3. Створити графічні стилі
Щоб не створювати цей вигляд кожен раз заново, ми відкриваємо Вікно Графічні стилі і клікаємо один раз на іконку Новий графічний стиль.

Тепер я можу в будь-який момент - як тільки нарисую ще один шлях - просто клікнути на цей стиль і одразу мати потрібний вигляд, який я визначив для вулиць поблизу.
Тоді ми можемо почати намальовувати вулиці на карті. Для цього декілька корисних порад, як зробити це легше:
| Ctrl | тримати після завершення шляху і клацнути на зображенні, щоб розпочати новий шлях |
| Alt | тримати натиснутим іммерістрільний нажати на колесо миші, щоб швидко збільшувати та зменшувати масштаб |
| Клавіша Пропуск | тримати натиснутою, щоб тимчасово перемкнутися на Інструмент "Рука", щоб переміщувати вид |
| Tab | приховує всі панелі> дозволяє краще бачити для роботи |
Проміжний результат:

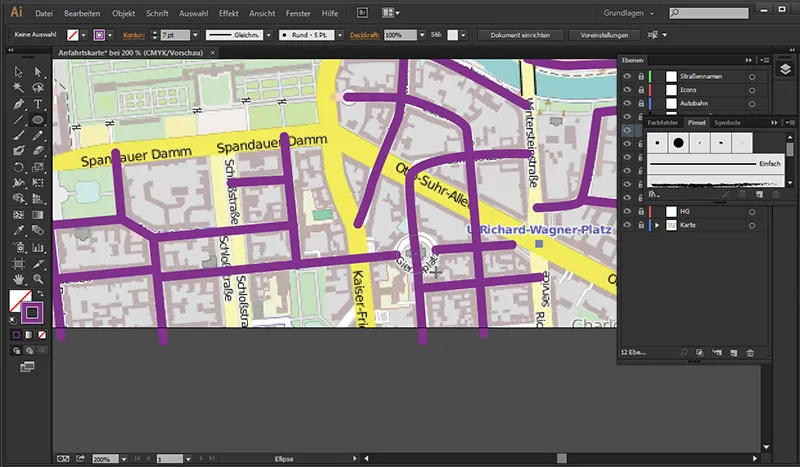
4. Кільцеве розв'язання
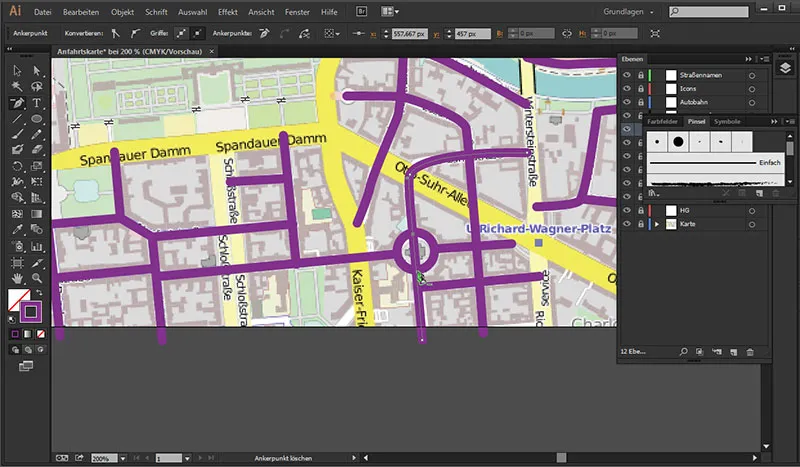
Тут ми стикаємося з невеликою складністю у вигляді кільцевого розв'язання. Щоб йому завдати через інструмент Еліпс і витягти еліпс у розмірі розв'язання. Тримаючи натиснутою клавішу Пробіл, ми також можемо перемістити наше коло перед тим, як відпустити кнопку миші у потрібному місці.

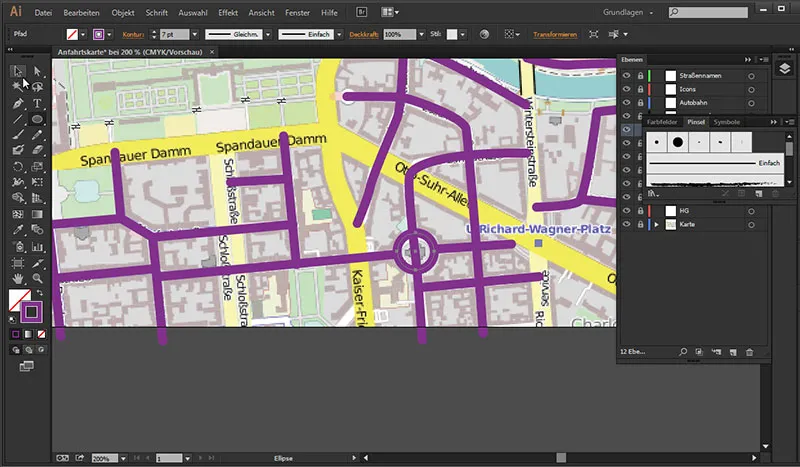
Оскільки там проходить дорога, ми просто видаляємо виступаючу контур з допомогою інструменту Видалити точку якоря, ...

... ставлячи мишу на нижню точку кола і натискаючи, щоб видалити точку якоря.

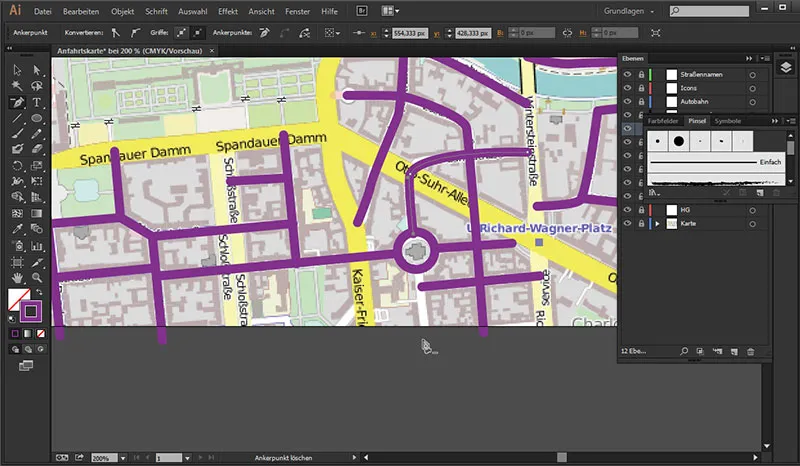
Ми так само клікаємо на нижній точці дороги, щоб повністю видалити виступаючу ділянку дороги.

Після цього ми встановлюємо точку анкера на нижній точці кільцевого розв'язання за допомогою інструменту Траєкторія та можемо продовжити дорогу.

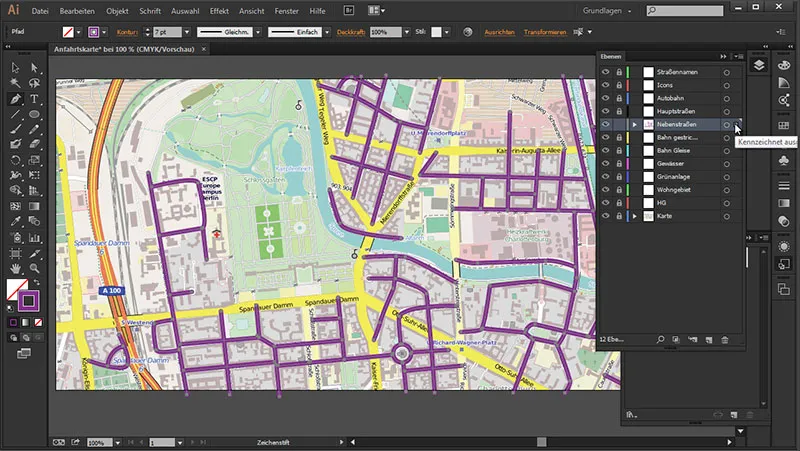
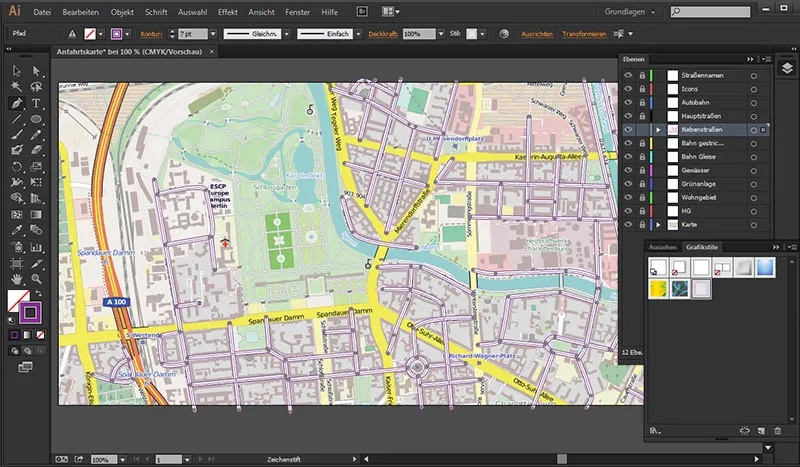
Коли ми завершили намалювати всі вулички, нам залишається лише позначити всі вулички, натиснувши праворуч від шару "Вулички", ...

Потім ми застосовуємо з вікна керування стилями готовий стиль.

І отже, ми змінили всі дороги в наш бажаний стиль одним кліком.

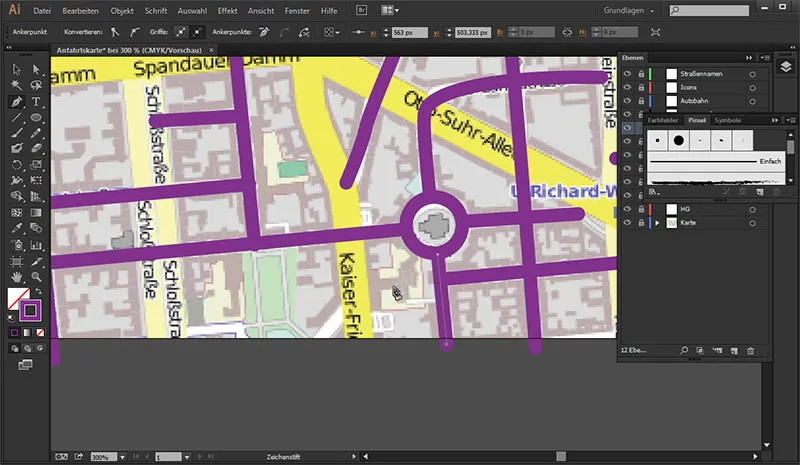
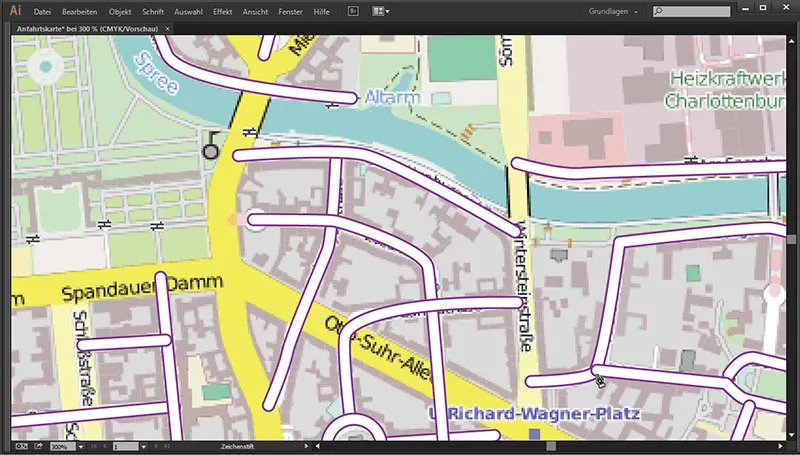
Проте недолік полягає в тому, що дороги не переходять одна в одну, а перекривають одна одну.

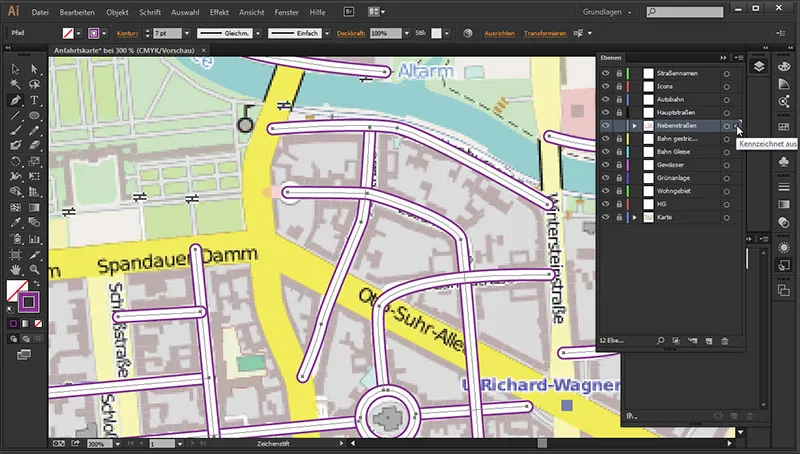
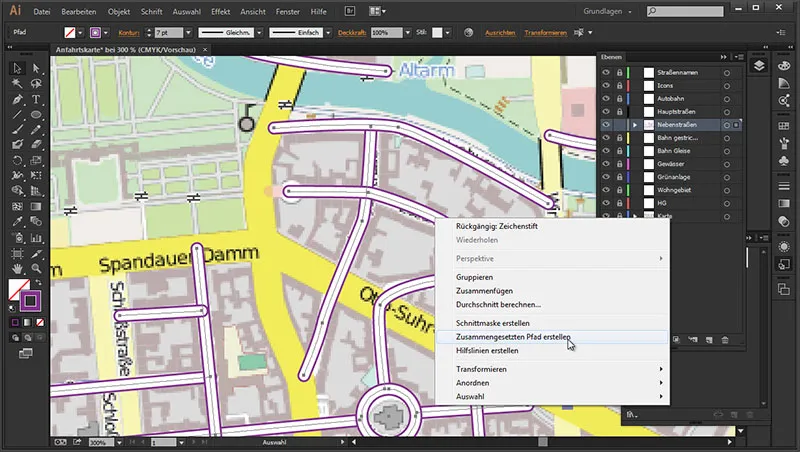
Ми вирішуємо це наступним чином: просто знову позначаємо всі вулички, ...

... переходимо до інструменту Вибір, натискаємо праву кнопку миші на шляхи вулиць та обираємо Створити об'єднаний шлях.

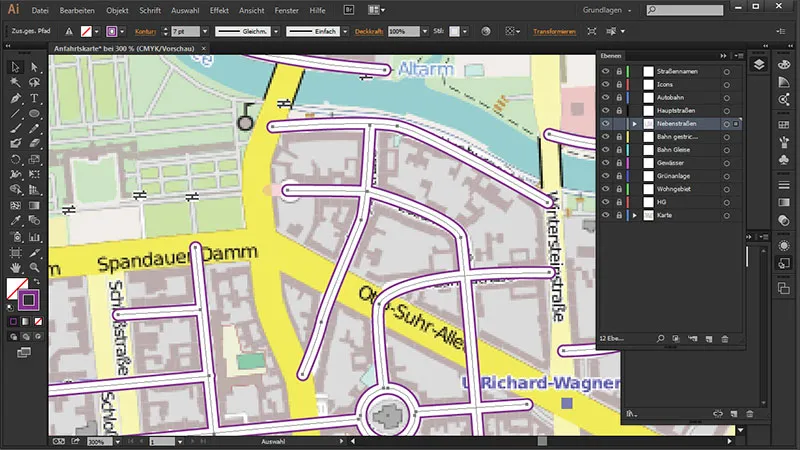
І отже всі дороги об'єднуються:

Отже, це наше проміжне значення:

А в наступній частині ми займемося головними вулицями, автострадою і залізницею.


