У другій частині я хочу показати вам, як намалювати головні вулиці, автостраду та рівень залізничного переїзду.
1. Створення головних вулиць
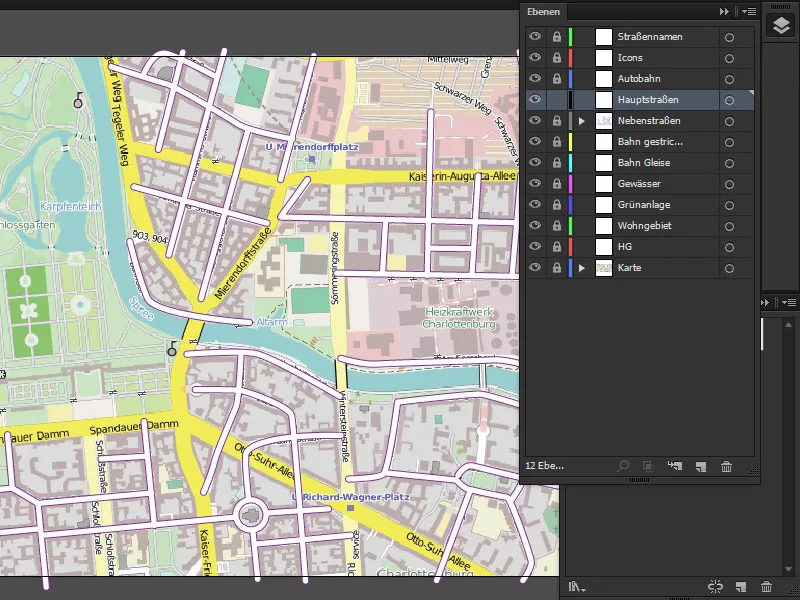
Ми починаємо з головних вулиць, заблокувавши вулиці з бокових вулиць та розблоковуючи головні. Потім робимо позначку один раз на рівні.

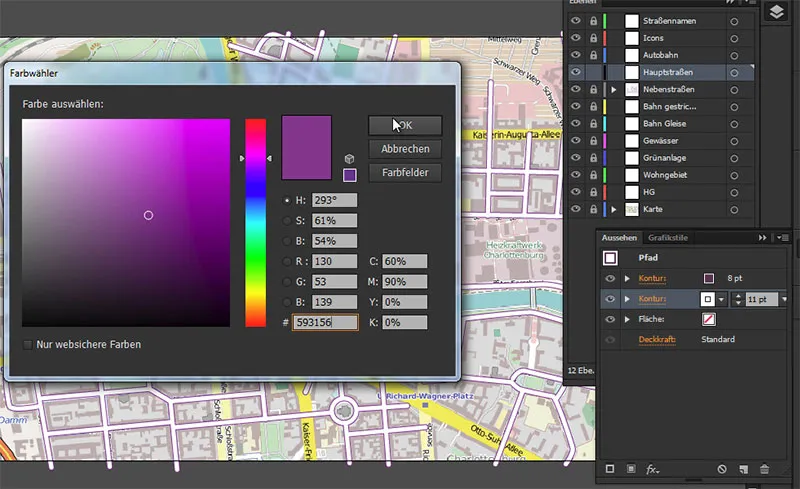
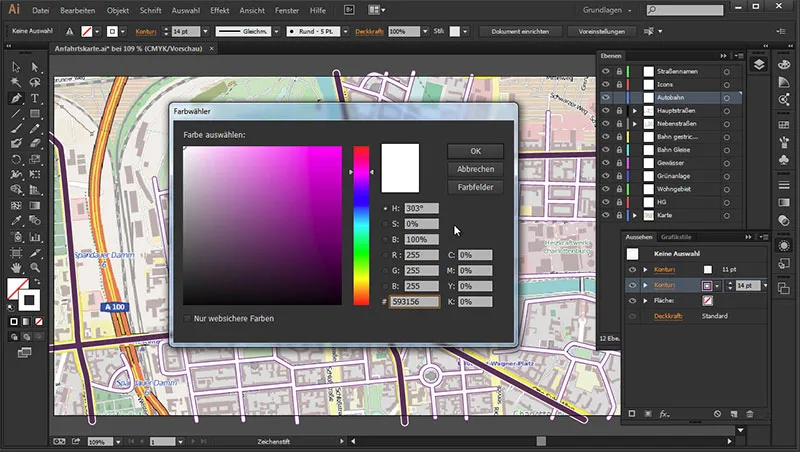
Ми беремо Інструмент шляху і переходимо в Вигляд-Панель. Там ми одразу вибираємо Контур розміром 8 Pt та додаємо ще один Контур товщиною 11 Pt. Другий контур білий, а верхній має колір #593156.
• Контур вгорі: 8 Pt #593156
• внизу: 11 Pt білий
Потім ми клікаємо на кнопку OK.

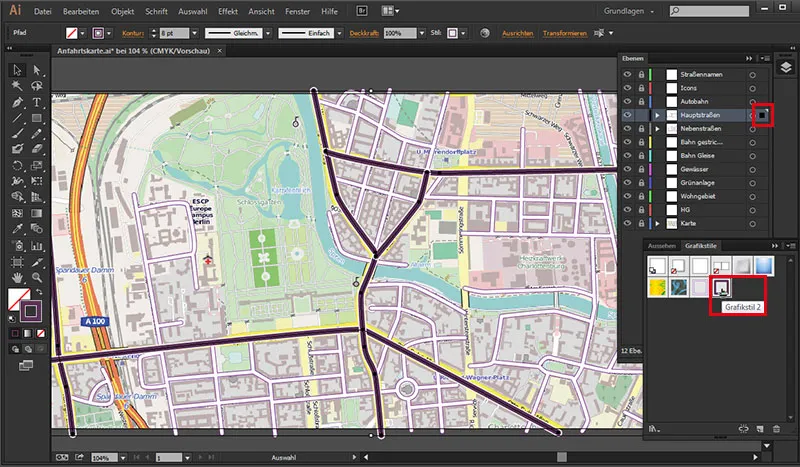
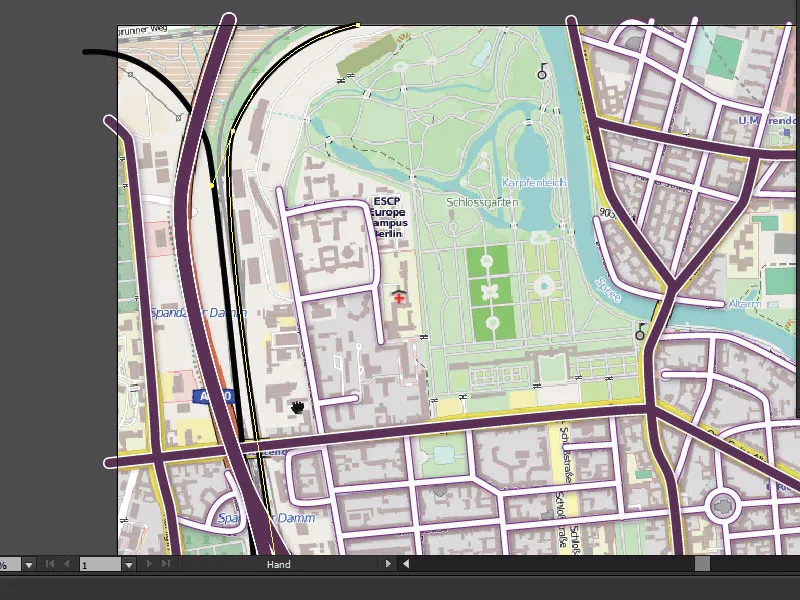
І зараз ми можемо почати малювати тут вулиці. Як можна легко побачити, головні вулиці позначені всі жовтим кольором. Утримуючи Пробіл, ми можемо пересувати вид.

2. Створення графічного стилю
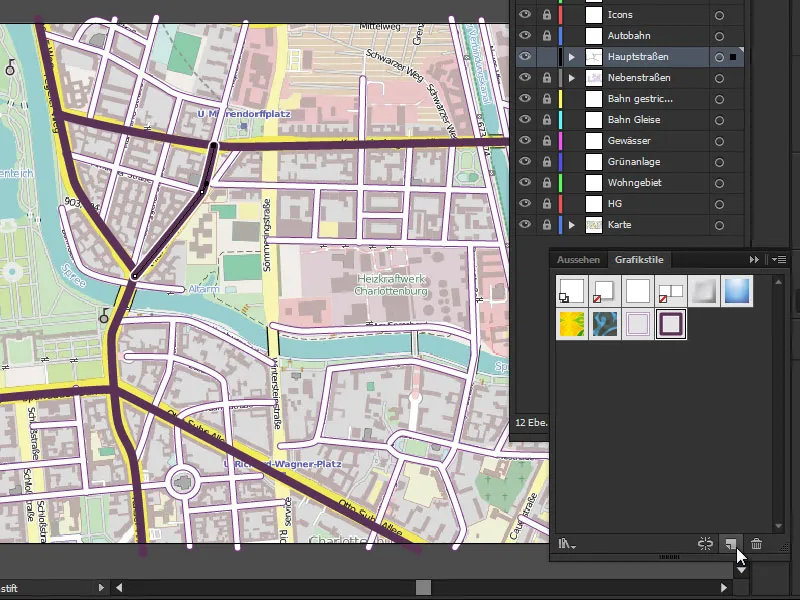
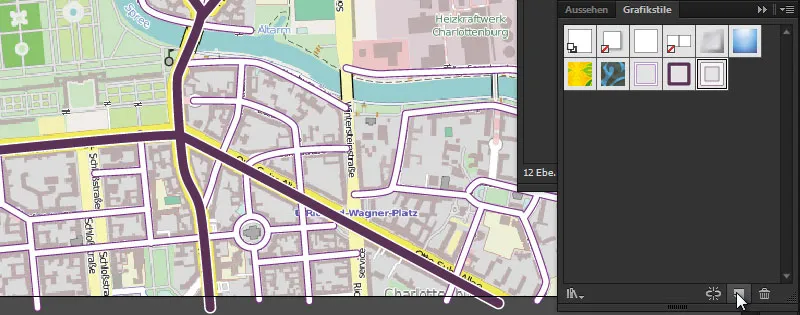
Налаштування, які ми зробили раніше у панелі Вигляд, тепер можна зберегти як Графічний стиль. Для цього ми переходимо до панелі Графічні стилі, клікаємо на піктограму: Новий графічний стиль і таким чином зберігаємо наш стиль головних вулиць.

Тоді нам потрібно лише позначити головні вулиці та клікнути на стиль у панелі Графічні стилі...

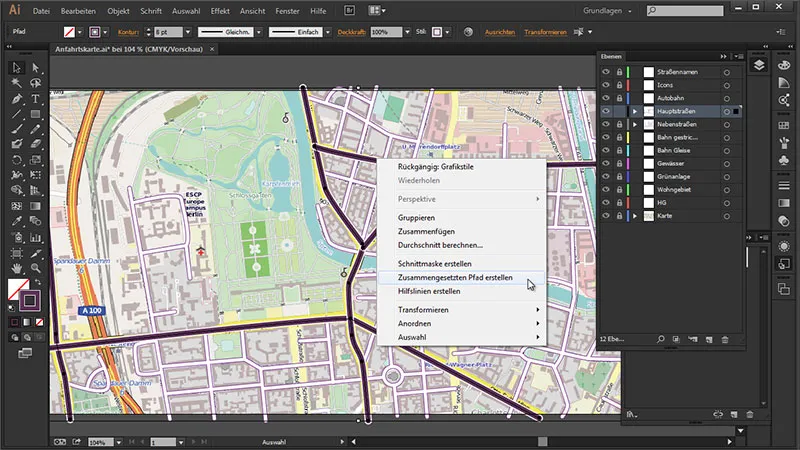
Оскільки вулиці знову перекриваються одна однією, нам потрібен знову об'єднаний Шлях, щоб їх з'єднати. Ми переконуємося, що всі Шляхи вибрані, та переходимо на:
Клацнути правою кнопкою миші>Створити об'єднаний шлях.

Таким чином всі Шляхи знову об'єднані.

3. Створення автостради
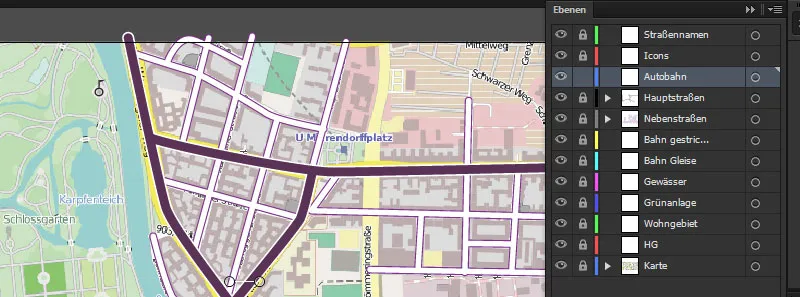
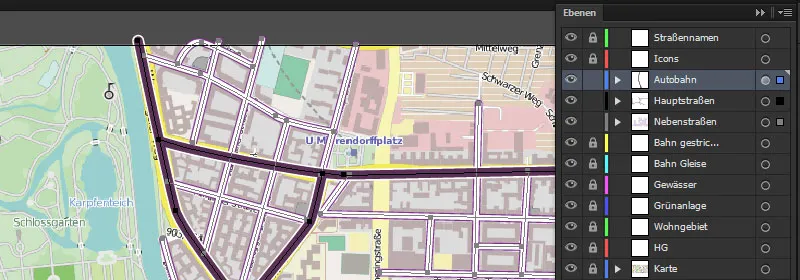
Для автостради ми знову переходимо до нашого вікна Шари, блокуємо головну вулицю та розблокуємо автостраду.

З активованим Інструментом шляху переходимо до вікна Вигляду та встановлюємо тут Контур. Ми встановлюємо його на 11 Pt вгорі та 14 Pt унизу. Перший контур білий, а другий отримує колір #593156.
• Контур вгорі: 11 Pt білий
• унизу: 14 Pt #593156

Ці налаштування знову зберігаються у панелі Графічних стилів як новий Графічний стиль ...

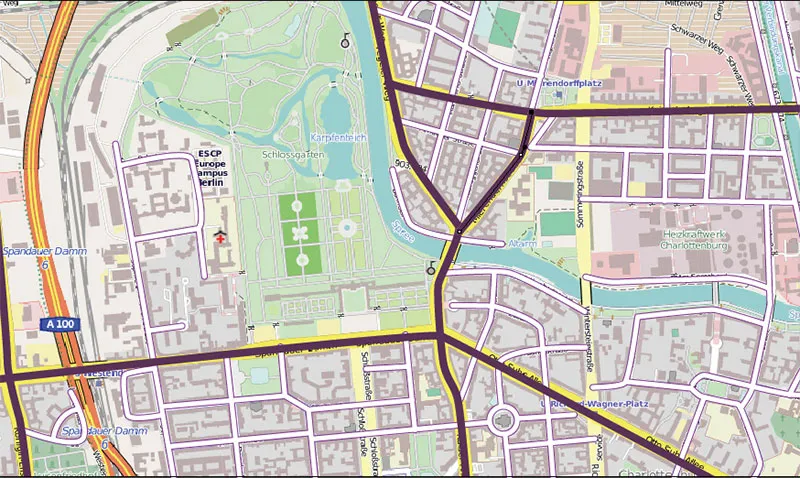
Тепер ми можемо почати малювати автостраду.

Клацнувши на Графічний стиль, ми надаємо автостраді відповідний колір.

4. Тінь для вулиць
І тепер ми тут ще трохи забезпечуємо простірність, додавши всім вулицям невелику Тінь. Для цього розблоковуємо всі вулиці та позначаємо усі з утриманою клавішею Shift.

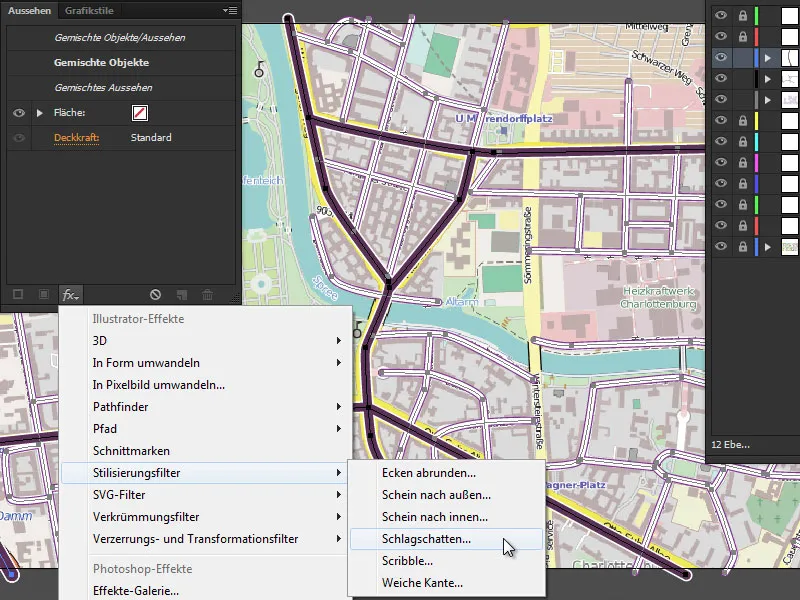
Потім ми переходимо до вікна Вигляду та клікаємо внизу на малюнок fx: Ефекти Ілюстратора: Фільтри стилізації>Тінь.

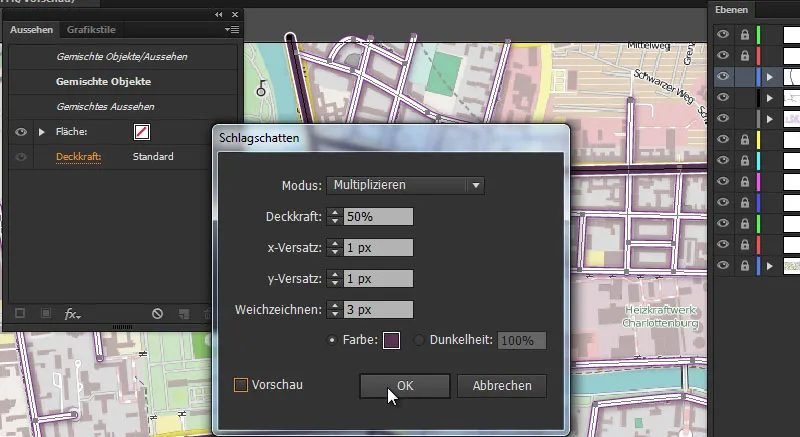
Тут ми вибираємо наступні налаштування:
• Режим: Множення
• Непрозорість: 50 %
• x-зсув: 1 px
• y-зсув: 1 px
• Розмиття: 3 px
• Колір: #593156

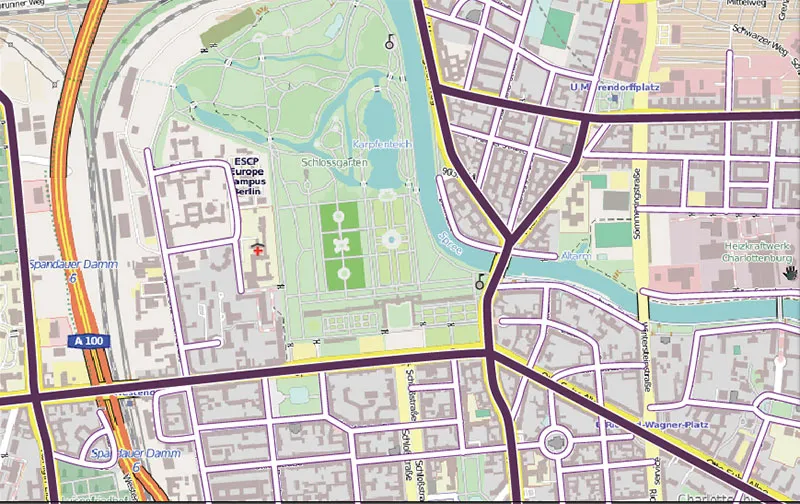
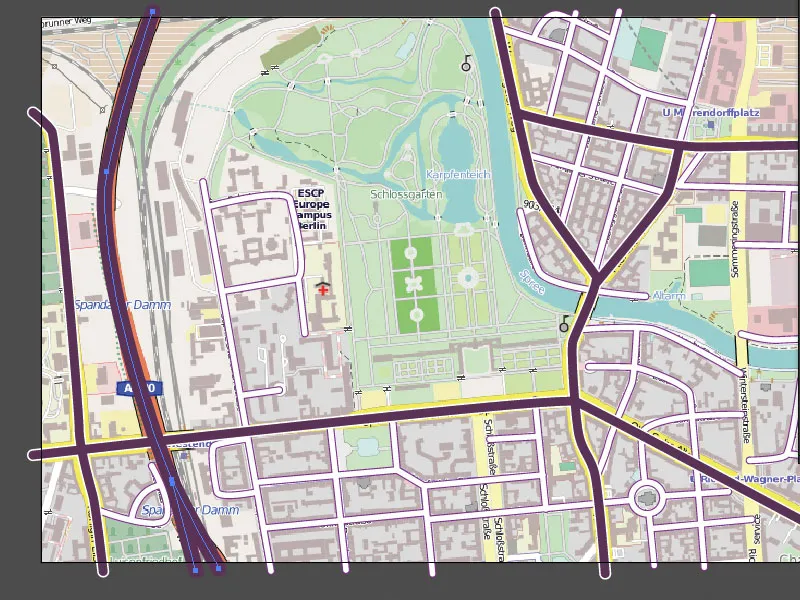
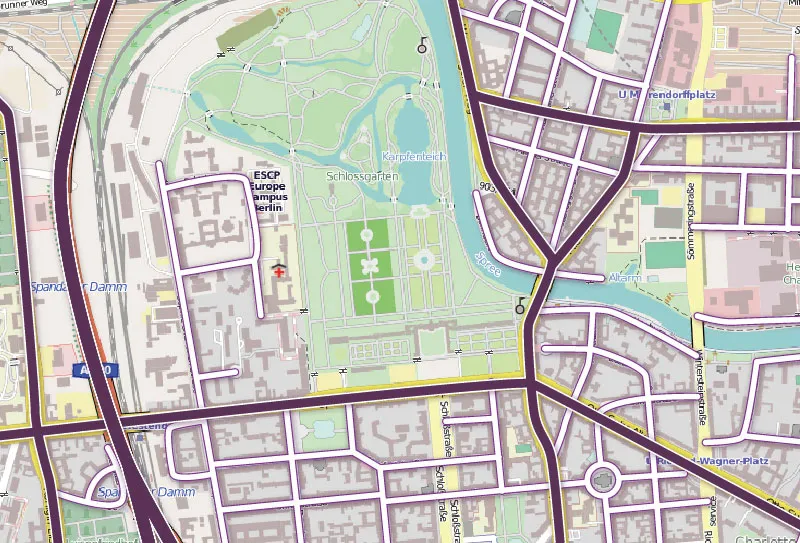
Проміжний результат:

5. Створення рейкового переїзду
Варіант 1
Наступним кроком ми намалюємо рейковий переїзд. Я хочу показати вам два способи, як це може виглядати. Ми знову заблокуємо наші дороги і розблокуємо один раз "Лінію зупинення поїзда".

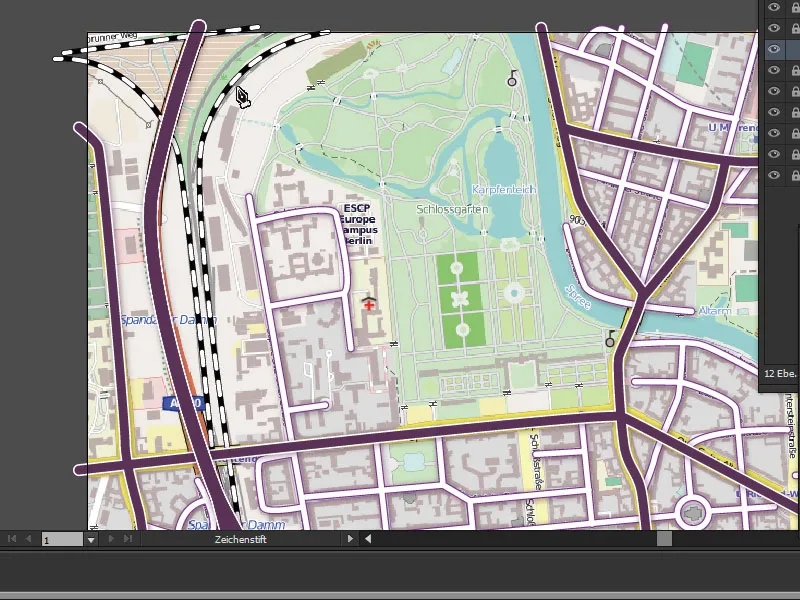
За допомогою Ручця ми вибираємо чорну Контур з товщиною контура 5 Pt і малюємо вздовж залізничних колій нашу залізничну лінію.

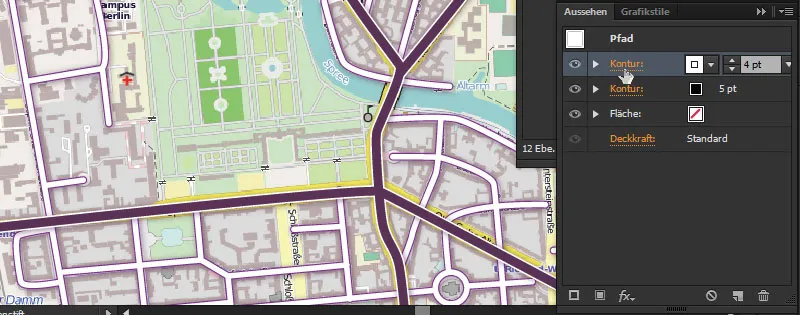
Нам потрібна для залізниці контур з заокругленими кутами. Я покажу вам чому саме це потрібно. Спочатку ми надамо їй текстуру, яку вона потребує. Ми виділяємо нашу залізничну лінію у Панелі Шарів і створюємо ще один Контур. Він повинен бути білим і товщиною 4 Pt.
Потім ми клікаємо один раз по слову "Контур" ...

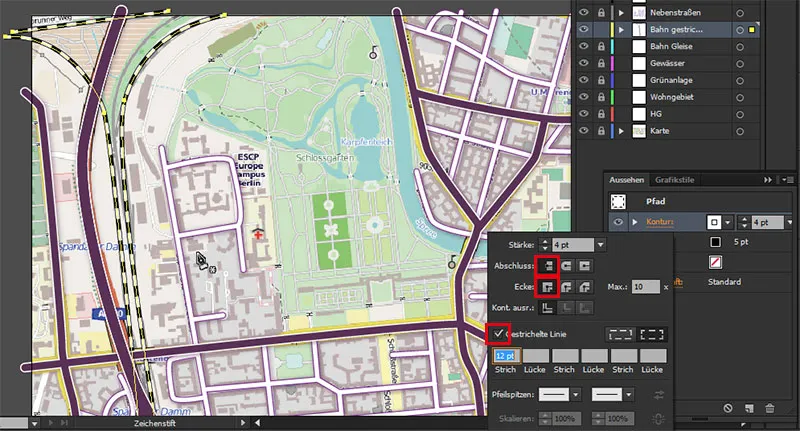
... і хочемо, щоб кути були не заокруглені. Перед цим ми натискаємо "Пунктирна лінія".

І тепер ми можемо це точно розібрати, оскільки якщо вони були б округлі (другий символ вибірково для Закінчення та Кут вибрано замість перших), то у нас був би трохи дивний рейковий переїзд.

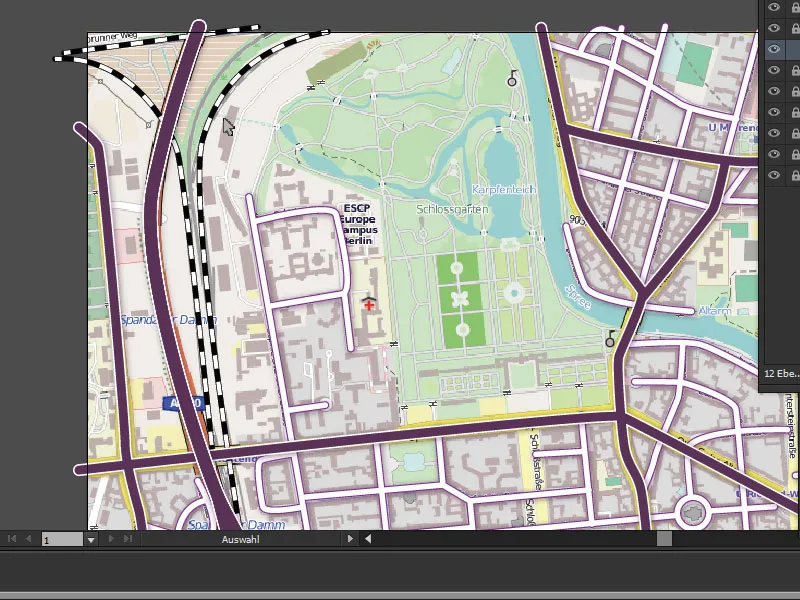
Тому ми знову натискаємо на Контур, щоб зняти круглість кутів (як показано у передостанньому зображенні) ...

Варіант 2
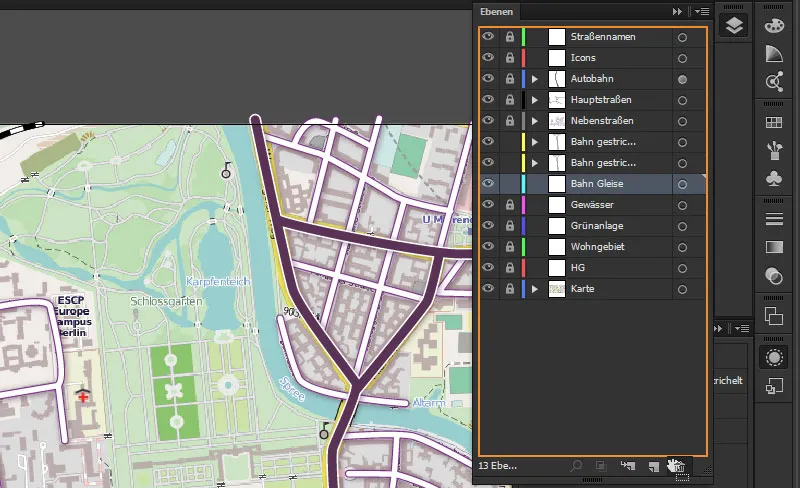
Тепер я покажу вам ще один спосіб, як ми можемо подати залізничні колії. Для цього ми просто дублюємо наш шар "Лінія зупинення поїзда" і можемо спочатку видалити залізничні колії ...

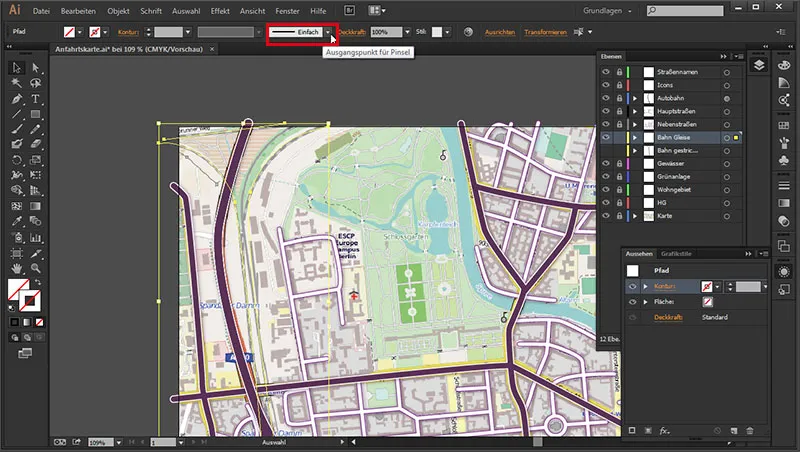
Таким чином, ми відразу скопіювали траєкторії, щоб нам не довелося їх знову малювати. Ми спочатку приховуємо нашу лінію зупинення поїзда, а в шарі "Лінія залізниці" спочатку видалемо налаштування контуру. І якщо ми подивимося тут далі, ми побачимо, що у рядку стану є ще більше параметрів, якщо ми клікнемо на символ трикутника для Початкової точки для пензлика...

..., і саме тут ми можемо відкрити Бібліотеку пензликів, натиснувши на маленький трикутник ...

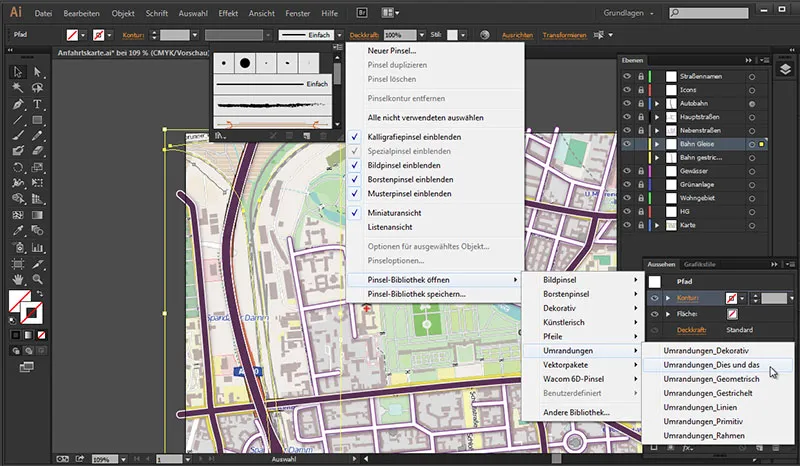
Символ трикутника>Відкрити бібліотеку пензликів>Кордони>Кордони_Це та інше.

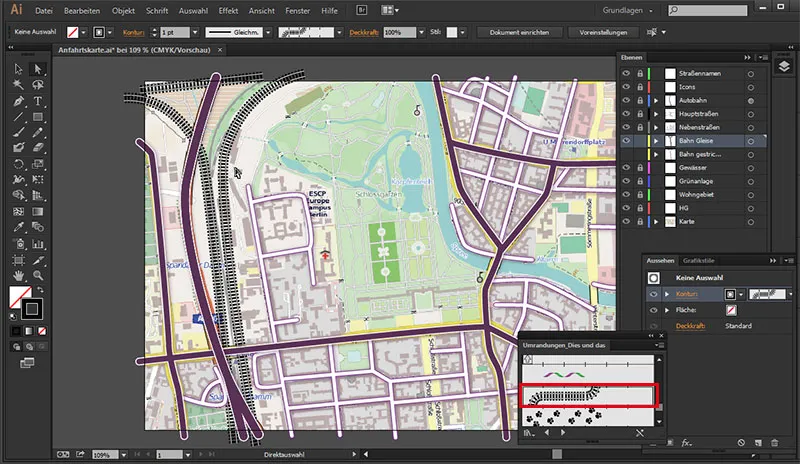
Після цього відразу відкриється відповідний панель. І ми просто подивимося, що ми маємо тут. Там ми знайдемо "Залізничні колії" і просто натиснемо на них (попередньо потрібно вибрати шар "Лінія залізниці"). І от уже цей Стиль вклався у Контур. Тепер нам залишається тільки налаштувати правильно траєкторії, щоб колії не перекривалися і вони все ще мали достатньо місця.

Це ще один спосіб подання залізничних колій, і тим, що ми зараз створили обидві варіанти у відмінних шарах, ми можемо вибрати, який нам подобається найбільше і залишити його включеним.
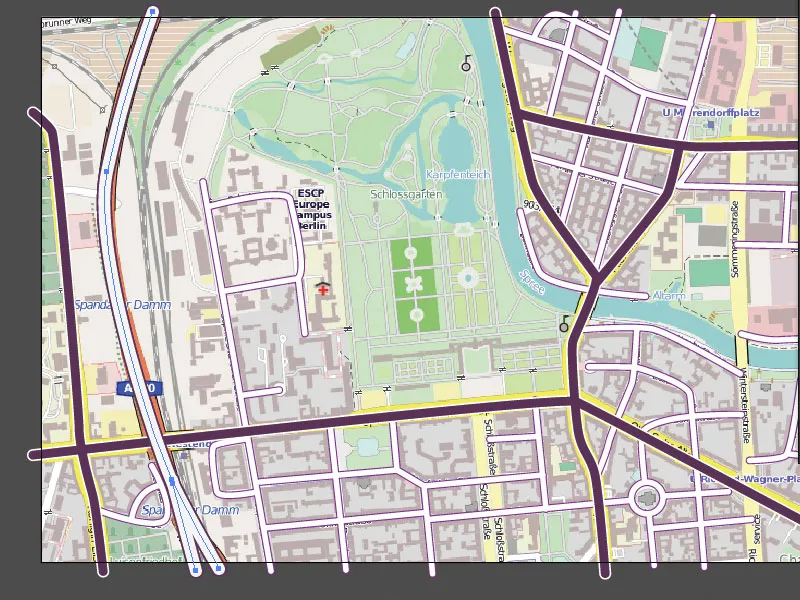
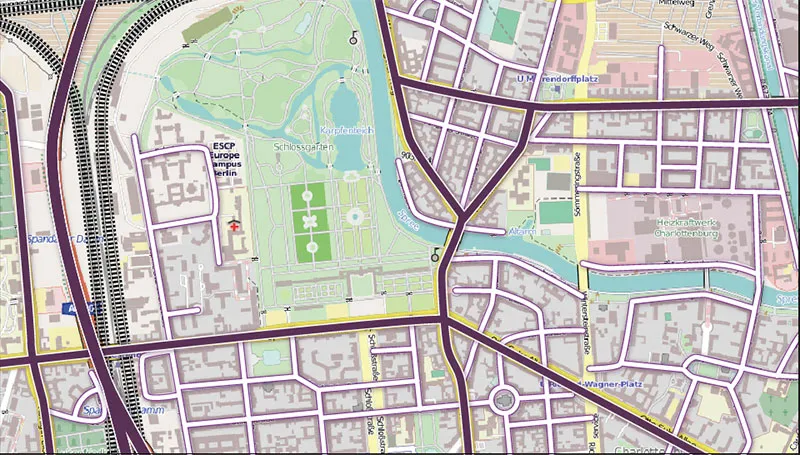
Це наш проміжний результат для цієї частини:

У наступній частині я покажу вам, як ми малюємо житлові райони.


