Як було обіцяно в останній частині, ми будемо малювати зелену зону. Потім створимо задній план, і наприкінці створимо воду. Це виглядає досить складно, якщо уявити, що потрібно намалювати кожний детальний шлях за допомогою інструменту шляху. Проте не хвилюйтесь, є спеціальний інструмент, який дозволить це зробити дуже легко. Про це - пізніше.
Малюємо зелену зону
Спочатку ми починаємо з зеленої зони. Для цього ми переходимо до нашої панелі шарів, розблоковуємо зелену зону і блокуємо решту, щоб не помилково працювати на інших шарах.

Ми позначаємо її та виберемо достатньо видиму контур. Це означає, що ми оберемо яскравий колір з шириною 2 пікселі (у моєму випадку це будь-який зелений колір - точний колір саду ми визначимо пізніше). Ми деактивуємо зональну поверхню. Беремо інструмент шляху і починаємо малювати зони зелені. Це робиться досить швидко. Це не така велика площа. Ми також можемо пройти під Спрі, оскільки усі вулиці знаходяться вище за зелена зона. Оскільки коли ми дивимося на панель шарів, ми малюємо над житловою зоною, ми повинні намалювати сад якнайточніше.

І після цього зона відповідно заповнюється:

Розфарбовуємо зелену зону
Потім ми хочемо дати зеленій зоні колір. Для цього переходимо до панелі шарів та позначаємо всі шари. Потім знімаємо вибір контуру, яким ми раніше створили межі, і переходимо до плавної зони. Це відкриває панель градієнтів. Клацаємо двічі на лівий регулятор і там клацаємо на правий трикутник. В меню закладки ми переключаємо його на RGB, ...

... оскільки лише тоді ми можемо ввести наступне шістнадцяткове значення: Колір: #cbcc98.

На правому регуляторі також натискаємо двічі, також перемикаємо його на RGB ...

... і надаємо йому колір: #dbe6b6 ...,

... натискаємо клавішу Enter та маємо красиву зелену поверхню.

Щоб наша поверхня не так гладко переходила від темного до світлого, ми задаємо їй в панелі градієнтів кут: 94°. Таким чином, ми отримаємо гарний натуральний перехід, який виглядає вже не настільки штучно.

Структура саду
Наступним кроком ми хочемо надати саду більш природного вигляду - у нашому випадку це буде структура. Для цього ми переходимо до виглядового поля та переходимо до ...
fx>(Photoshop-Effekte) Strukturierungsfilter>Mit Struktur versehen.

• Структура: Пісковик
• Масштабування: 200 %
• Висота витягування: 3
• Світло: Угорі справа
Через висоту витягування в 3, витягування менше виражене, ніж у нашій житловій зоні і, таким чином, є ідеальним для саду.

Ми клацаємо на OK і наш фільтр вже застосований.

Ми не хочемо додавати тінь саду. Оскільки сад завжди дуже плоский і відповідно не потребує простору, як це може бути у високій будівлі, наприклад.
Можливості у сфері луків
Можливість 1
Ще один спосіб створення луків я хочу вам показати, а саме, ми дублюємо газон один раз і вимикаємо нижній газон.

Якщо ми зараз перейдемо до панелі Стилі графіки і натиснемо на найнижчу ліву іконку, за допомогою якої відкриваються бібліотеки, ми побачимо, що навіть можемо завантажити ще більше структур.

Там ми просто підійдемо ...

... і переглянемо, що там маємо ... Там ми знайдемо символ, який при наведенні курсора називається RGB картографія - Рівнина.

Якщо ми підійдемо туди, ця структура відразу застосується, і ми отримаємо текстуру лугу. Як бачите, з пошкодженими краями, що дуже плавно переходять в житлову зону або в землю. Це також виглядає дуже мило.

Можливість 2
Тут є ще одна можливість, яка називається RGB трава, і якщо я піду сюди, я також можу активувати цю структуру.

Ці речі мають лише показати додаткові можливості, на які можна покластися, якщо у вас немає бажання створювати власні структури для відображення житлових районів, луків, ґрунту та іншого.

Ґрунт
Тепер, крім водойми, нам потрібне справжнє тло. Ми переходимо на шар Тло і розблоковуємо його. Газон тепер можна безпечно заблокувати.

Потім ми вибираємо колірне поле, де обираємо відповідний пісочний колір.
Колір: #f1efd8

Натисніть Enter і вже маємо відповідний пісочний колір. Потім беремо інструмент Прямокутник і малюємо дуже великий прямокутник по всій площі карти, який відразу з'явиться у відповідному кольорі.

Також вона отримає трохи структури. Тому щоб вона більше схожа була на пісок і, отже, не була абсолютно безструктурною, ми знову переходимо до поля Вигляд ...
Вигляд>fx>(Фільтри Photoshop) Фільтри тектоніки>Надати структуру.

Відкриється діалогове вікно.
• Спосіб: Пісок
• Масштабування: 100 %
• Висота рельєфу: 4
• Світло: Зверху справа
Так як це має бути дуже дрібний ґрунт, ми встановлюємо Масштабування на 100 % і Висоту рельєфу на 4, щоб вона трохи більше виділялася. Це дає нам дійсно гарну текстуру каменю.

Натисніть OK і фільтр буде застосований. І ми знову маємо чудову текстуру.

Це завжди виглядає набагато природніше, ніж просто гладка поверхня. Оскільки жодна поверхня не є дійсно гладкою, а це зазвичай виглядає дуже штучно.
Водойм
І тоді ми можемо одразу ж почати з водоймою. Для цього переходимо до панелі Рівнини- і вимикаємо спершу все, що приховує карту. Нам насправді хочеться побачити воду. Потім переходимо на шар води, розблоковуємо його і перекриваємо його натисканням на вільну клітину, де одразу ж з'являється символ ока.

А коли ми досліджуємо воду в деталях, як вона побудована тут, ми бачимо, що тут вже є багато вигинів і малих розвилок. Іноді лінія також стає штрухкую за дуже вузькими розвилками. Тут ми дійсно маємо багато різних типів та траєкторій, які ми мусимо створити для контуру. Це означає, що якщо ми малюємо кожний шлях за допомогою інструменту шляху, то можемо це робити довго. Проте є ще один спосіб швидко заповнювати ці області. І ми це робимо за допомогою Кисть-краплений.
За допомогою Кисть-краплений ми малюємо області, не ставлячи окремі точки. Ми просто малюємо на області, і коли закінчуємо, ...

... бачимо, що у нас є область шляху без установки окремих точок заздалегідь.

Якщо ми двічі клацнемо на інструмент Кисть-краплений, ми вже можемо налаштувати Розмір:
Розмір: 5 Пк

Потім ми зближуємося до карти і обираємо відповідний колір, щоб спочатку розумно було бачити щось. Тут досить темно-синій такий колір. І беремо розмір, який зараз є найбільш підходящим. Тому ми можемо знову встановити його на 1 Пк. Найлегше почати може бути, якщо ми на початку виберемо менший розмір, а потім спершу обійдемо контури. Тоді ми можемо, як тільки ми запам'ятаємо очертяги, дуже просто забарвити в серце. І якщо тут зовсім трохи криві контури - на початку це не має значення. Тому що ми все ще можемо їх пізніше зрівняти. Я покажу вам це в наступному кроці.

Добре в тому, що для тих, хто вже має графічний планшет, це особливо просто переносити сюди. Оскільки точно так само зі звичайним олівцем і папером, наприклад, під час копіювання, ми можемо обвести контури тут і фактично розфарбувати області. І вже досить вражаюче, як швидко можна тут побачити ці складні переходи від товстих до тонких ліній. І залежно від того, щоб все трохи швидше пройти, ми завжди можемо трохи коригувати контур та - наприклад, як тут в карповому ставку - досить швидко розфарбувати. Натискаючи кнопку Пропуск, я можу легко почистити себе тут вздовж.
Рівномірність
І якщо ми зараз подивимося наш контур, який ми намалювали, бачимо, що він не є повністю оптимальним.

Тут є один кут і там знову куток. Вода не тече по кутах. :) І для цього є також чудовий вирішення, а саме ми натискаємо тепер клавішу Ctrl і клацнути по Шляху. Тоді ми бачимо всі вузли шляху, які утворилися. І ми бачимо дуже легко: їх занадто багато. Щоб їх гарно вирівняти, ми натискаємо клавішу Alt- і тимчасово перемикаємося на Згладження Інструмент. І якщо ми зараз декілька разів пройдемо вздовж контурів, зайві вузли шляху будуть видалені, а шлях буде вирівнений. Таким чином ми чудово зможемо зробити воду плавнішою. :D
Alt (тримати): (тимчасово на) Згладження Інструмент (перемкнути).

Та ми дійсно побачили чудовий результат.

Натискаючи клавішу Ctrl і виходячи, щоб ми могли докладніше оцінити результат. І це насправді дуже переконливий напрямок руху води. Ми зараз зробимо це з рештою водойм.
З рівномірним ходом річки потрібно лише відповідний контур, за допомогою якого можна провести річку за один раз. Тепер ви бачите, щоб ми намалювали водойму над дорогами.

Але це не має значення, оскільки наш річковий шар знаходиться під рівнем доріг. Коли ми показуємо всі шари, ми бачимо, що це чудово поєднується тут.

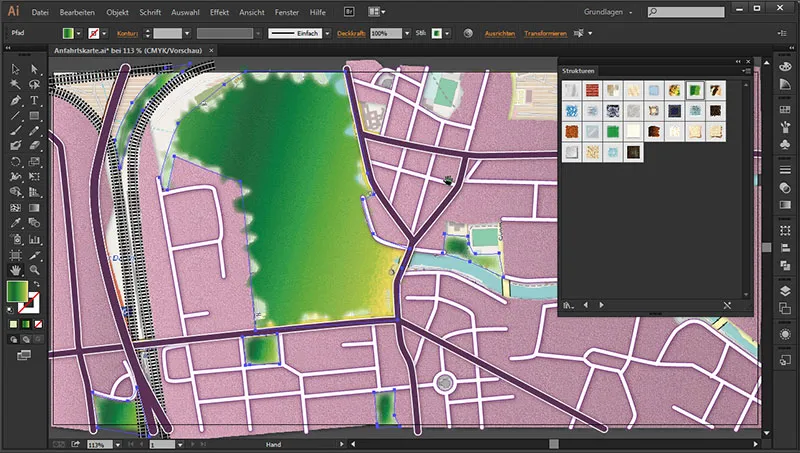
І залишок вже демонструє нас наш проміжний результат:

У наступній частині ми відповідно забарвимо водойму і у парковій зоні - уявімо, що там є ліс - створимо відповідні символи лісу. Додатково ми створимо підписи на головних вулицях.


