У цьому підручнику я покажу тобі, як працює цей Cross-Look. Ти маєш тут дуже розмите кольори в темних і світлих частинах. Це виглядає дуже дивно, але, з іншого боку, також цікаво..webp?tutkfid=46792)
Отже, ось як виглядає це зображення до опрацювання: Це, до речі, фотомонтаж; я просто взяв замок і вставив сюди цього гравця в живому ролі і трохи поекспериментував з щіткою трави, щоб зробити його товщим.

Так, і тоді я подумав: Це виглядає досить класно, освітлено тут в обличчі, це чудове місце, на якому вона стоїть на цьому кам'яному порозі, мені це подобається, і тоді я подумав: Що ще я можу спробувати тут? І тоді я подивився на ці Cross-Looks. А як це все працює, я тобі зараз покажу.
Крок 1
Ти переходиш на фоновий шар (1) і потім відкриваєш криві тонування (2). Я закрию це вікно, щоб у нас було більше місця, і трохи підтягую його сюди. Ось як це виглядає. За замовчуванням ти робиш тут світліше і темніше, перетягуючи криву до певних значень. Ти маєш тут підготовлену гістограму і бачиш, що зображення в основному складається з тіней (3), тут дуже мало середніх тонів (4) і майже жодних світлих (5). Світлі частини є лише на блискучих місцях сумки, на кістлявці (6) ззаду і на обличчі. В іншому випадку зображення досить темне. Це показує гістограма, що гарно відображена в кривих тонування. Це досить практично.
Крок 2
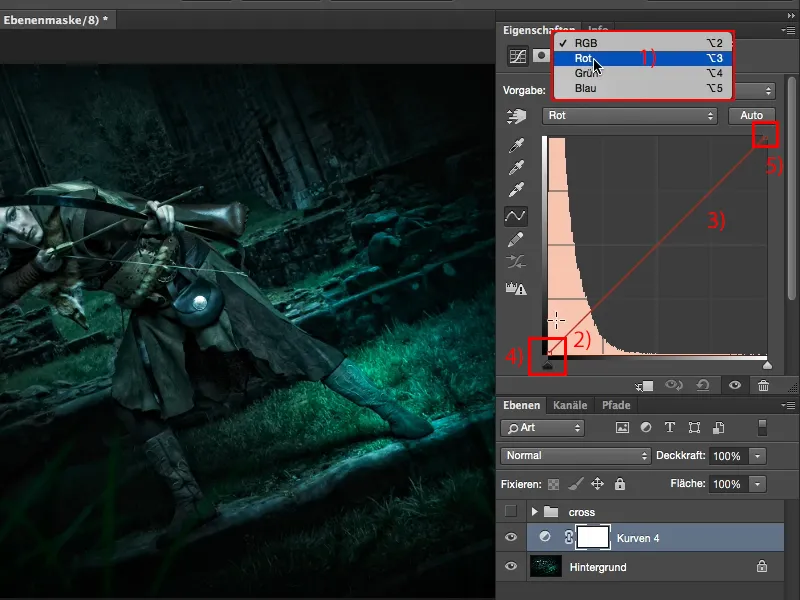
Ага, і за замовчуванням все це знаходиться на RGB (1). І якщо ти клікаєш тут, ти бачиш окремі кольорові канали: Червоний, Зелений, Синій, усі разом дають RGB. Це вже перевірено.
Крок 3
Тепер ми спершу переходимо на червоний канал (1). Тепер ти бачиш червоний колір зображення, який досить слабкий, і якщо є щось, то відбувається тут у тінях (2), в інших місцях нічого не відбувається. У тебе тепер є червона лінія (3), яка символізує червоний канал. Це логічно, вк?
Далі можеш узяти ці два позначальники (4+5). Не згинаєш посередині, бо це призведе до найсмішніших кольорів, які можна уявити, …
Крок 4
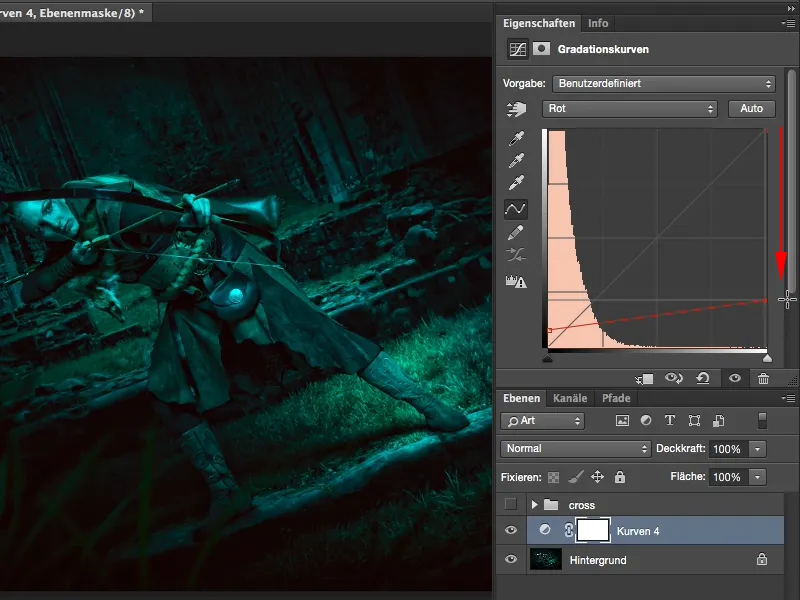
… і подивись, що відбувається, якщо ти це піднімаєш вгору (1). Твої тіні стають червоними і світлішими (2).
Крок 5
Зрозуміло, чим вище я йду тут, тим більш насиченим, світлішим і яскравішим стає червоний колір (1). Так це виглядає не так кльово, тому трохи назад (2), і тоді ти можеш додати своїм тіням невеликий відтінок червоного кольору в Instagram-стилі.
Вже це одне виглядає дуже класно, я думаю.
Крок 6
Також я можу подивитися, що відбудеться, якщо я це знизжу. Ага, мої світла стають зеленувато-блакитні. Виглядає досить містично, я вважаю, що це добре виглядає на цьому зображенні.
Крок 7
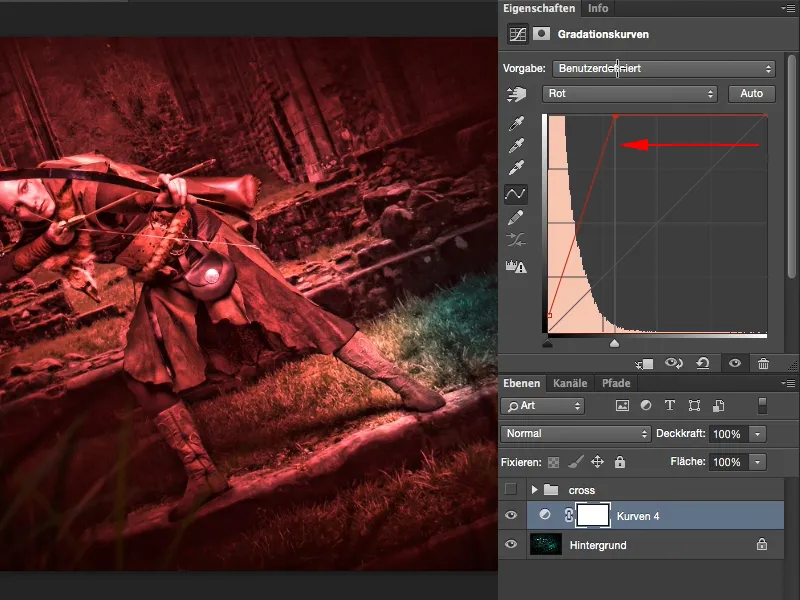
А якщо я це тягну вліво, то на зображенні фактично всі ті частини, які мають деталі, стають яскраво червоними. Виглядає вже не так добре, …
Крок 8
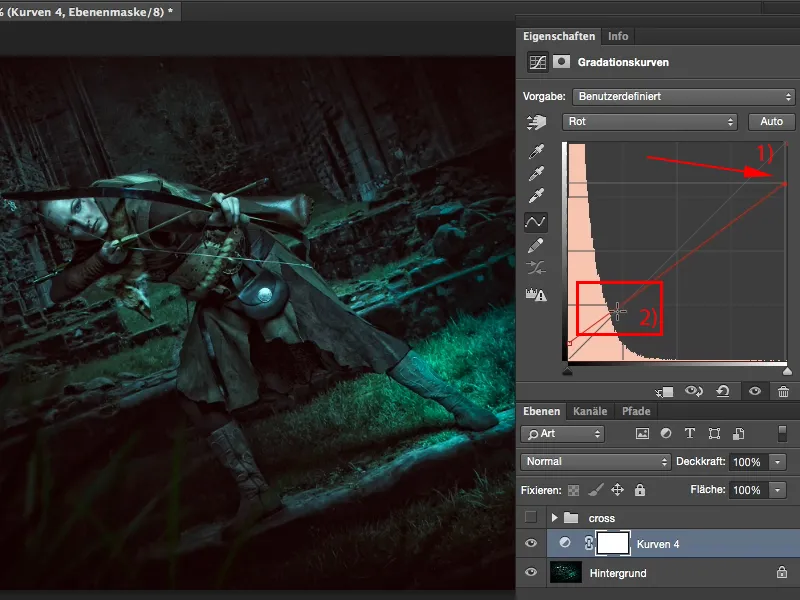
… тому я піду знову донизу тут, але, якщо я трохи переміщу це в містичний спосіб (1), мені це подобається. І назва "Cross-Look" походить від того, що практично колірують кольори. Якщо уявити цю лінію, початкову лінію, і подивитися на цю нову лінію, то тут виникає такий маленький хрест з дуже плоским кутом (2). Отже назва Cross-Look. Так я перетинаю тут кольори.
Крок 9
Потім я дивлюся на наступний канал (1). Що я можу зробити тут?
Але я не хочу мати це все на одному рівні налаштувань (2), оскільки, можливо, я зроблю собі три, чотири, п'ять кривих тонувань з різними кольоровими ефектами, і я хочу бути гнучким.
Крок 10
Отже, що ти робиш? Ти просто повертаєшся назад до Корекцій (мені зараз потрібно знову відобразити це тут через Вікно>Корекції; панель була схована, інакше відео там зверху завжди трохи замалий).
А потім я створюю нову Криву тонування (1). Вона додається сюди знизу (2). Я також можу підписати її «Червоне», «Зелене», «Синє», якщо хтось хоче. Потім я знову ховаю все це тут, щоб ми знову мали кращий огляд, …
Крок 11
… і переходжу до наступного каналу, до каналу Зелений (1). Він виглядає приблизно так само, тіні трохи перекосили вправо (2), тут також є зелений в зображенні, тому вони трохи більше направлені на середину. І знову я роблю те саме, тягну тут вгору, додаю зеленого у тіні. Це виглядає класно, але для мене це трохи занадто, тому я роблю лише легке дотику (3). Це загалом принцип, коли ви міняєте небагато, але так, що це видно на зображенні. Таким чином, ви створюєте образ, який виразний, запам'ятовуваний і веселий.
Якщо б це було зображено перебільшено, то кожен сказав би вам, що ви сильно покрутили в Photoshop, тому що це просто не виглядає гарно.
Крок 12
Отже, тут лише легкий дотик (1), і тоді ми знову дивимося, що відбувається з цими світлами тут збоку. Якщо я затемнюю їх, вони стають фіолетовими (2), це також добре виглядає, але тут є ще одне блакитне пляма (3), мені це зовсім не підходить, …
Крок 13
… тому я роблю світлами трохи в цьому напрямку.
Крок 14
Потім я знову відображаю своє Корекційне поле тут, у вас, напевно, більше місця на вашому моніторі, для відеозапису тут завжди воно має бути трохи меншим. Тоді я переходжу до моїх Кривих тонування (1), знову ховаю вкладку, а потім я можу пограти трохи з Синім каналом. Так RGB, Синій (2), тоді ми бачимо, що там у зображення (3). Ага, я отримую сині тіні (4), мені це дуже подобається.
Крок 15
Якщо я тягну праворуч, я отримую зелені тіні.
Ну, теж непогано, …
Крок 16
… але мені подобається цей Синій (1) найбільше. Все стає таким містичним, невідомо, звідки взялася ця фарба. Так, зараз я також подивлюся на світло, воно стає більш зеленим (2).
Крок 17
І там воно ще трохи блакитнує (1). Це останній штрих, який потрібний цьому зображенню, тепер в нього є таке блідо-привидне обличчя (2), це пасує до цієї сцени, можливо, це з Herr der Ringe, принаймні, я сам так уявляв, коли створював це зображення. Так, і ви бачите, це дуже просто з цим "Cross-Look".
Все, що вам потрібно зробити, - це перейти до RGB (1) і вибрати окремі канали (2). Це можна зробити на одній Кривій тонування, але я завжди раджу: створюйте різні Криві тонування (3), оскільки тепер ви можете вільно змішувати окремі криві. На початку ви часто схильні трохи перебільшувати, але у вас є 100% прозорості на кожному рівні, і я завжди раджу: зменшіть її на 70-80% (4). Я це роблю й сьогодні, оскільки ефект вбудований у зображення є настільки невидимим, що кожен говорить: так, добре, ти щось змінив у кольорах, але я не можу зрозуміти, що саме. Це завжди моя мета, трохи ошарашити глядача: так, це веселий процес, і саме це надає такому дуже простому "Cross-Look".


