Створення 3D-об'єктів
Вступ:
Привіт, дорога спільното PSD. Ми раді вітати вас знову в одному з моїх уроків. Сьогодні ми зануримося в світ 3D від Adobe Illustrator. Хоча ви не зможете замінити ним професійні 3D-програми, такі як Cinema 4D, однак за допомогою Illustrator вже можна створити досить гарний 3D-об'єкт. Для цього уроку я підготував три об'єкти, які ми разом будемо створювати крок за кроком. І зараз досить говорити. Давайте почнемо...
Крок 1: Створення грифігури
Щоб безпосередньо пірнути в 3D-функцію Adobe Illustrator, на першому кроці ми створимо типову грифігуру (як у гри "Neid dich nicht" відомого).
Запустіть Illustrator, створіть через File>New нову поле для малювання розміром 140x180 мм і підтвердіть кліком на OK.

Щоб вам не потрібно було вільно малювати базову форму, я додав зображення такої грифігури в комплекті з робочими файлами.
У верхньому меню виберіть File>Place, оберіть файл "Template.jpg" з робочих файлів і підтвердіть кліком на Place.

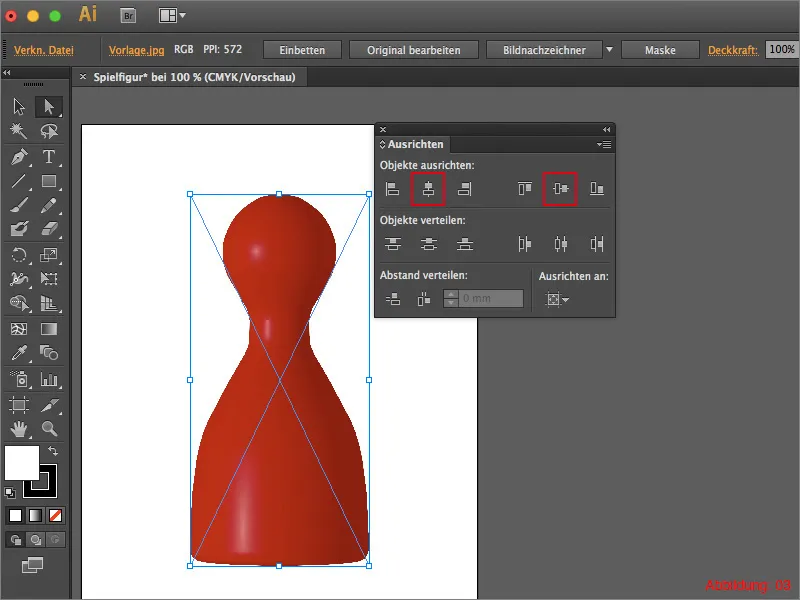
За допомогою Align Palette вам необхідно розмістити зображення на вашому робочому просторі. (Малюнок 03)

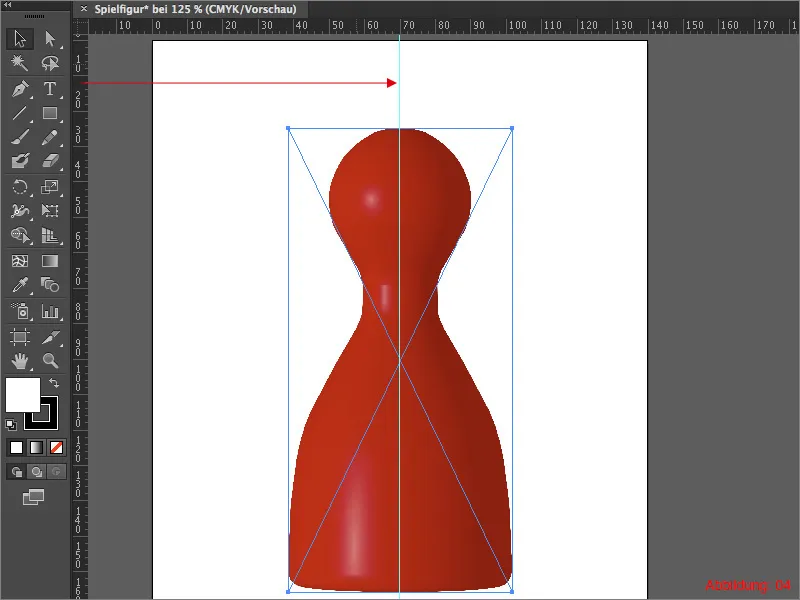
Після того, як ви центрували зображення, активуйте маршрут Command+R (на ПК - Ctrl+R) для відображення Rulers і проведіть вертикальну guideline точно по середині робочого поля, щоб грифігуру візуально розділити навпіл. (Малюнок 04)

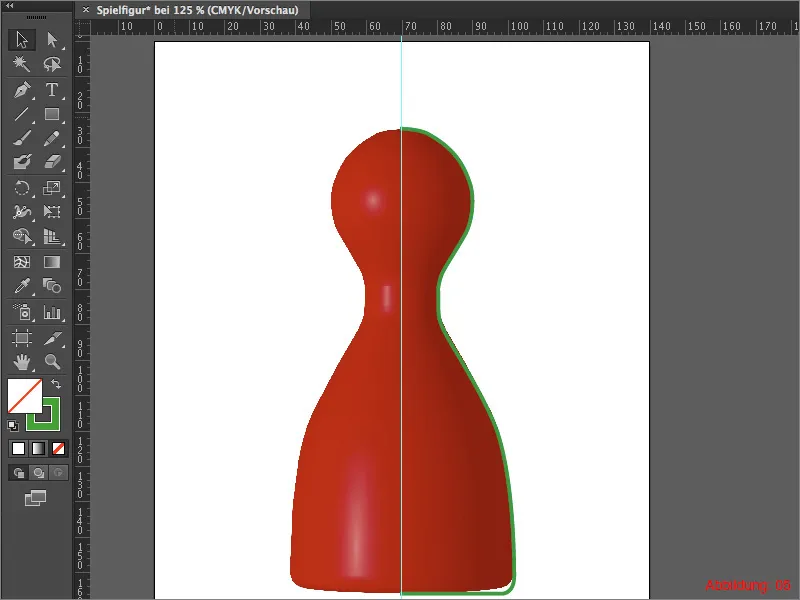
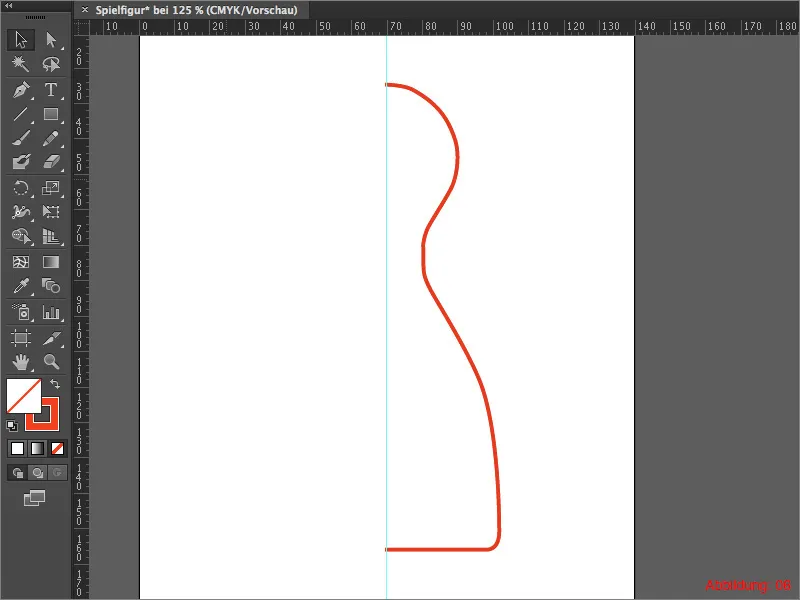
Оскільки грифігури є округлими, достатньо намалювати лише одну половину зовнішньої контура. Так що візьміть інструмент Pen з панелі Tools і створіть шлях, як показано на малюнку 05 (ту, що позначена зеленим). Зверніть увагу, що початкова і кінцева точки мають знаходитися точно на guideline.

Після того, як ви створили шлях задовільно, ви можете видалити зображення-зразок або просто затемнити його в панелі Layers. Оскільки ми хочемо створити червону грифігуру в цьому уроці, ми призначимо щойно створеному шляху червоний обвод.

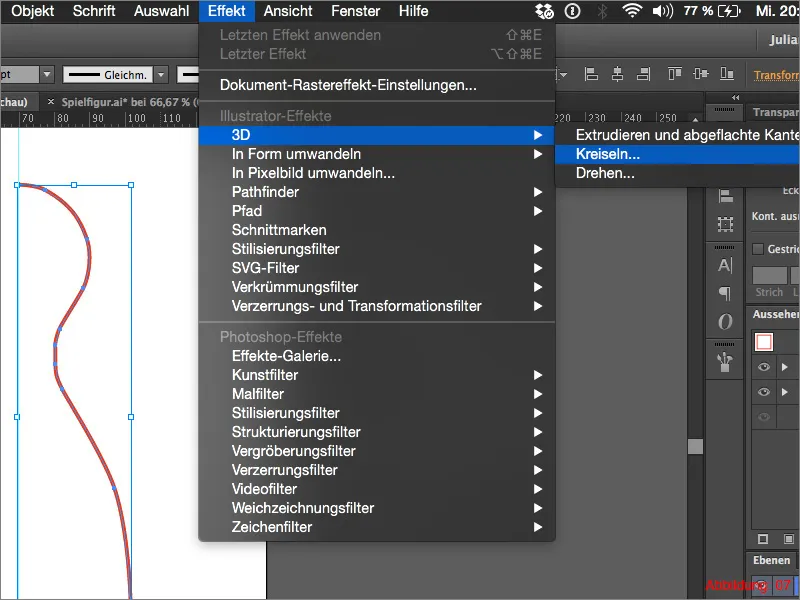
Тепер ми вже підготували все для перетворення шляху в 3D-об'єкт. Для цього перейдіть у верхньому меню до Effect>3D>Revolve…

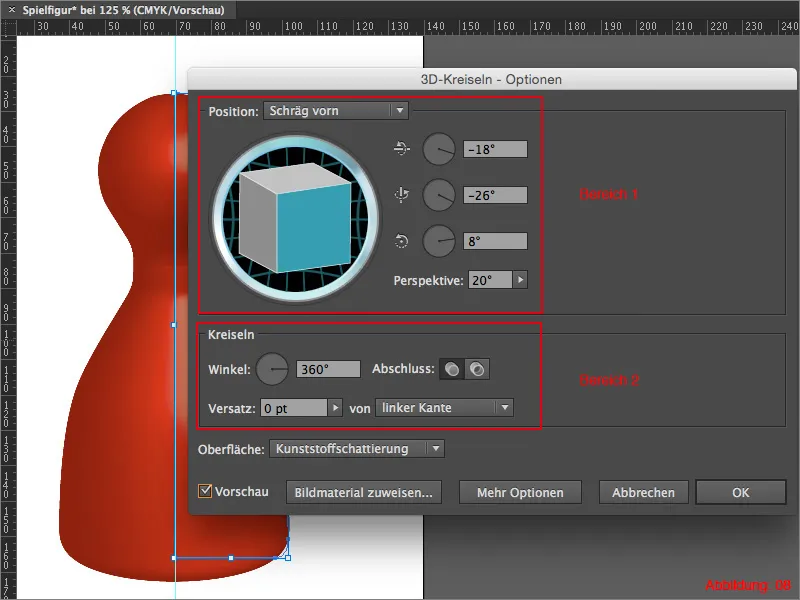
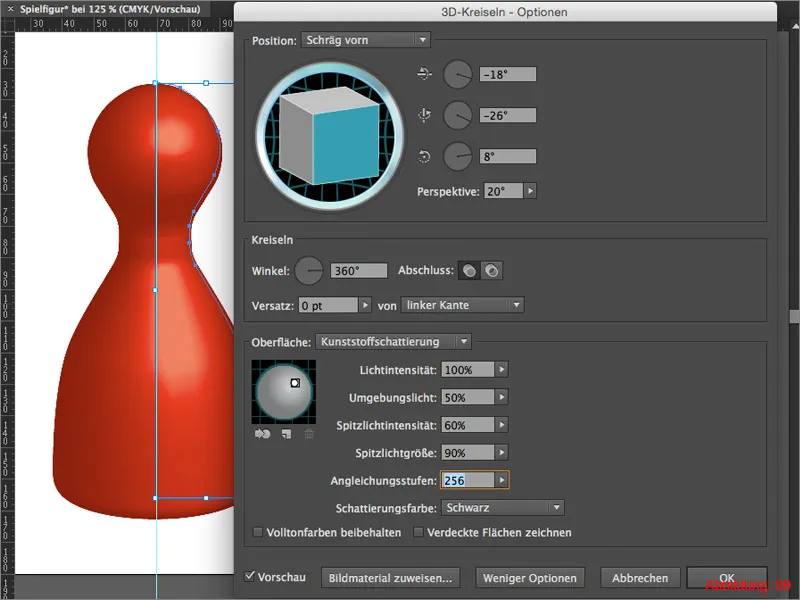
Після цього з'явиться досить велике діалогове вікно, де є кілька параметрів для налаштування.
Спочатку активуйте Preview в нижньому лівому кутку цього вікна, щоб бачити наслідки цього ефекту.
У верхній частині (частина 1) ви можете встановити кут або обертання вашого 3D-об'єкта. Покрім цього, ви тут маєте параметр для перспективи. Це фактично ніщо інше як фокусна відстань для об'єктива камери. Змінюючи це значення, ви можете створити ширококутний вигляд або ефект телеоб'єктива.
У нижній частині (частина 2) головним є лише Winkel для вас. Якщо ви хочете повну грифігуру, ви мусите встановити цей кут на 360°. Але якщо ви хочете лише половину грифігури, ви можете знизити кут до 180°.

Оскільки зазвичай такі 3D-об'єкти також потрібно освітлювати, внизу діалогового вікна натисніть на More Options. Після цього вікно розкриється вниз і дозволить налаштувати одне чи кілька джерел світла (які проте впливають лише на 3D-об'єкт).
Перші три меню-команди, такі як Light Intensity, Ambient Light та Specular Light Intensity, пояснюють себе самі.
Цікаво стається знову з Alignment Steps. Це означає 256 можливих відтінків, які доступні в RGB-просторі кольорів. Якщо встановити ці відтінки на досить низьке значення, світлість буде досить грубою і з брудними фарбовими вибухами на проектований 3D-об'єкт. При цьому ви зможете швидше зробити це, оскільки Illustrator може швидше обчислити це. Якщо ви встановите це значення на максимум, тобто на 256 відтінків, будуть використовуватися всі доступні відтінки кольорів. Це призведе до того, що світлість буде проектуватися на 3D-об'єкт з високою якістю. Однак залежно від продуктивності комп'ютера обчислення Illustrator може зайняти трохи більше часу.
Якщо ви задоволені своїми налаштуваннями, просто підтвердіть все, натиснувши OK. Ваша гра продовжена.
Міні-підказка:
Якщо після підтвердження ви зрозумієте, що хочете змінити свої налаштування, вам просто потрібно вибрати свою гру, натиснути на Палітра вигляду та натиснути на 3D-кружках-ефект. Потім знову відкриється діалогове вікно, де ви можете внести 3D-налаштування.

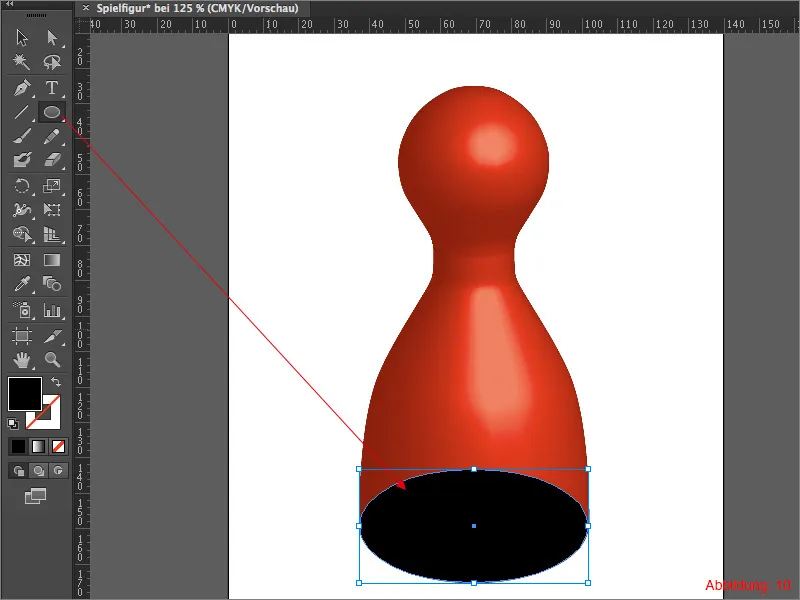
Щоб провести додаткову настройку, візьміть інструмент Еліпс і намалюйте Еліпс приблизно розміром нижньої частини вашої гри. (Див. малюнок 10)

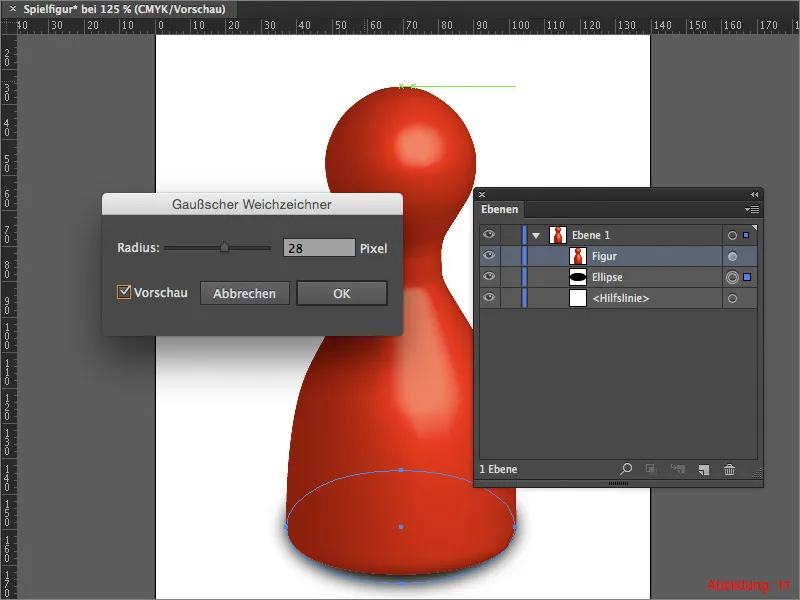
Розмістіть цей Еліпс в Палітра шарів за вашою грою, а потім перейдіть до Ефекту>Фільтр розмиття>Гауссів розмивач. Введіть значення приблизно 20 пікселів у вікно, що з'явиться, і підтвердіть натисканням кнопки OK. Тепер у вас підготовлений тінь і ваша гра здається ще тривимірніше.

Крок 2: Створення кубика
Після того, як ви створили 3D-гру в Кроці 1, прийшов час для ще одного 3D-об'єкту. У цьому розділі посібника ми створимо повністю текстурован гральний кубик.
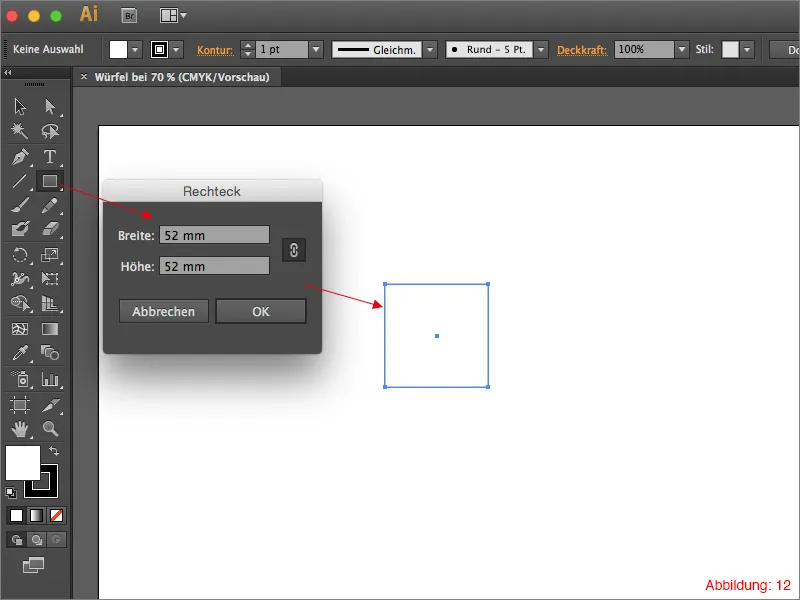
Спочатку створіть нову робочу область через Файл>Новий у форматі DIN A3 альбо альбомно. Потім намалюйте прямокутний об’єкт, натиснувши на робочій області, щоб з’явилася панель, де ви можете ввести розміри вашого прямокутника. Виберіть розмір 52x52 мм та підтвердіть натисканням кнопки OK.

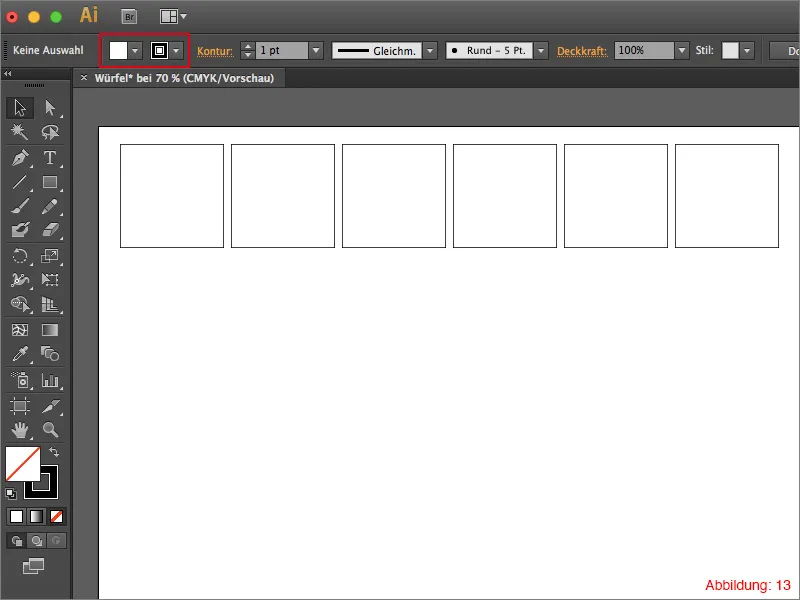
Надайте цьому прямокутнику чорну контур та створіть біле заповнення, якщо його ще немає. Зробіть п'ять таких же прямокутників та розмістіть їх поруч. (Малюнок 13)

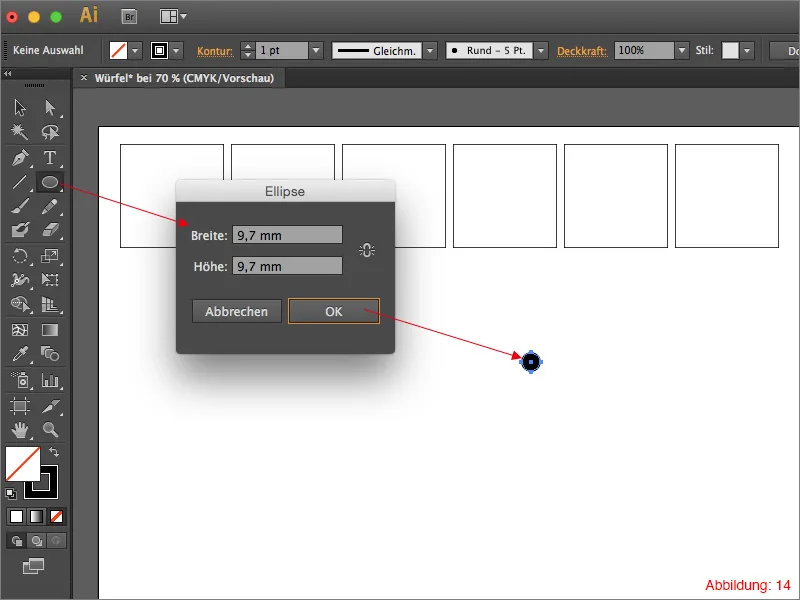
Візьміть інструмент Еліпс та намалюйте його на вашій робочій області. Встановіть для цього Еліпс розмір 9,7x9,7 мм.

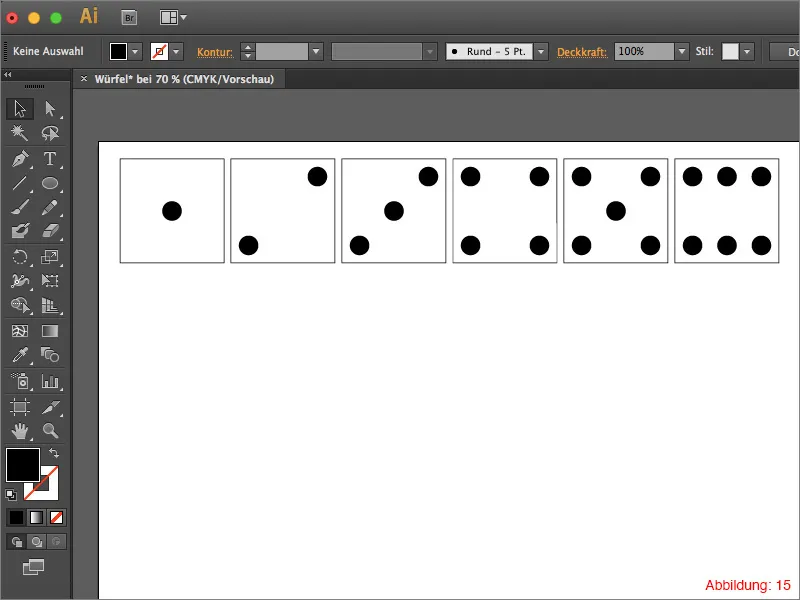
Два рази скопіюйте цей Еліпс та встановіть його так, щоб отримати типові бічні сторони грального кубика. (Див. малюнок 15)
Міні-підказка:
Активуйте Розумні вказівки за допомогою Command+U або Ctrl+U, щоб легше справитися з цим завданням.

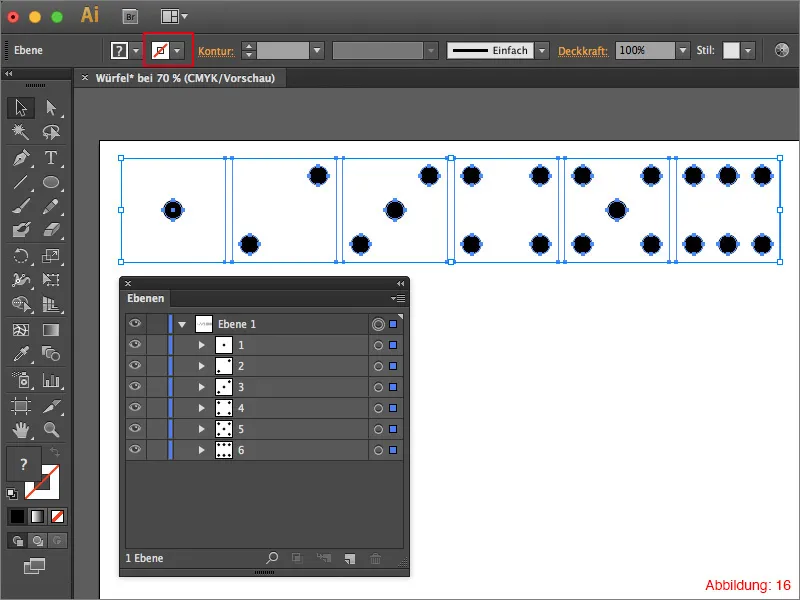
Після того, як ви створите всі шість поверхонь кубика, ви можете видалити чорні контури прямокутників, щоб вони не були видимі для людського ока, але залишались для Illustrator. Потім завжди виділяйте одну поверхню кубика та групуйте її за допомогою Command або Ctrl+G. Після цього у вас повинно бути шість груп в вашій Палітрі шарів.

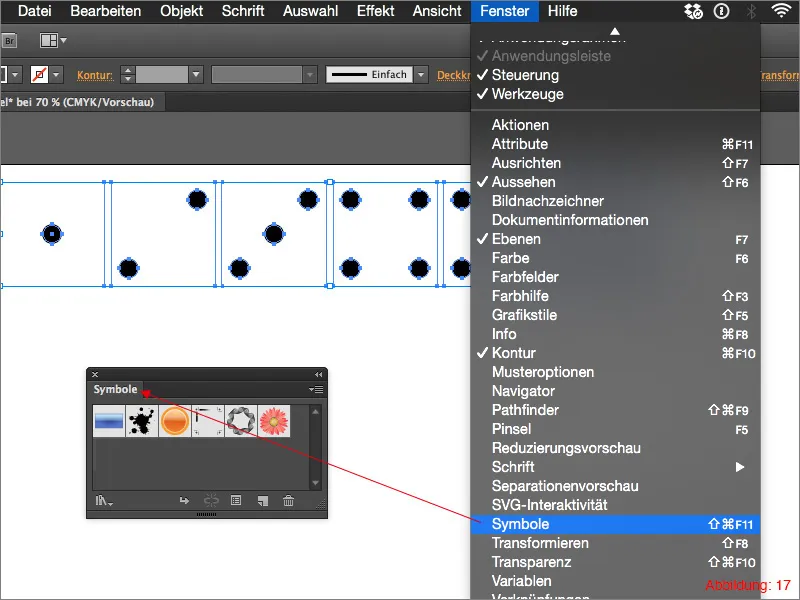
Далі вам знадобиться Палітра символів. Ви можете знайти її в Вікно>Символи.

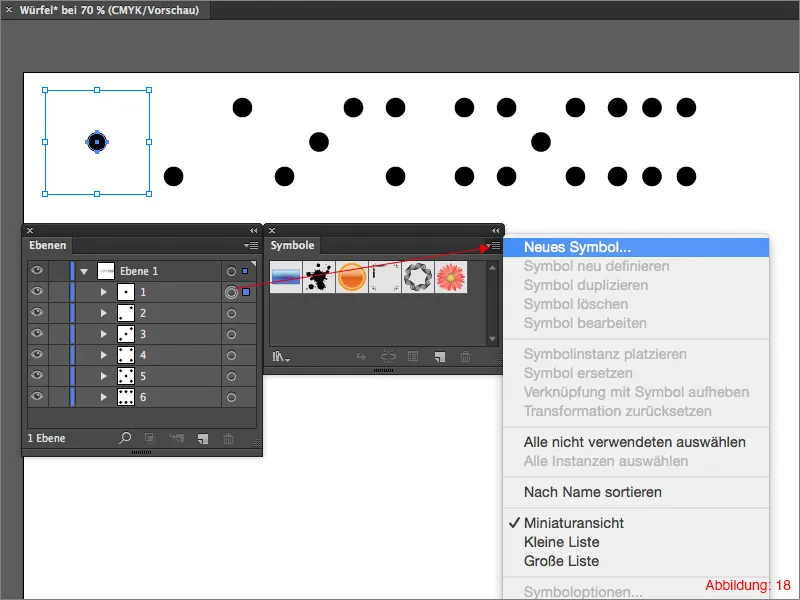
Тепер виберіть першу групу та натисніть на маленьку стрілку в правому верхньому куті палітри символів. Після цього з'явиться список, на якому ви повинні клацнути на Створити новий символ. Тепер ви можете дати назву вашому новому Символу.

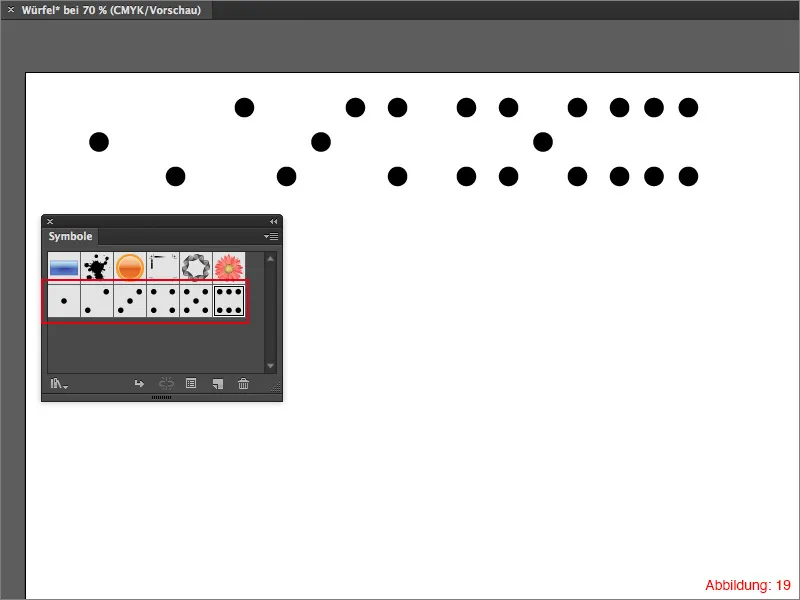
Після того, як ви зробите це для всіх груп, у вас повинно бути шість нових символів у вашій Палітрі символів. (Див. малюнок 19)

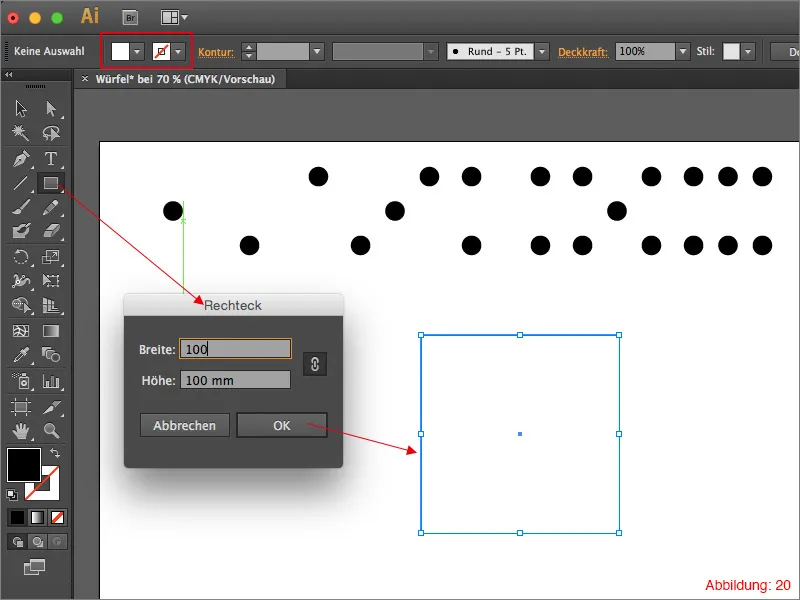
Тепер, коли у вас усі текстури збережено як символ, ви можете приступити до створення відповідного кубика. Візьміть інструмент Прямокутник та натисніть його на вашу робочу область. Оберіть значення 100 мм для Ширина та Висота та підтвердіть натисканням кнопки OK.
Дайте цій прямокутнику білий колір поверхні. Контур не потрібен.

Щоб створити з цього прямокутника куб, перейдіть до Ефекту>3D>Екструзія і виставка поверхні ...

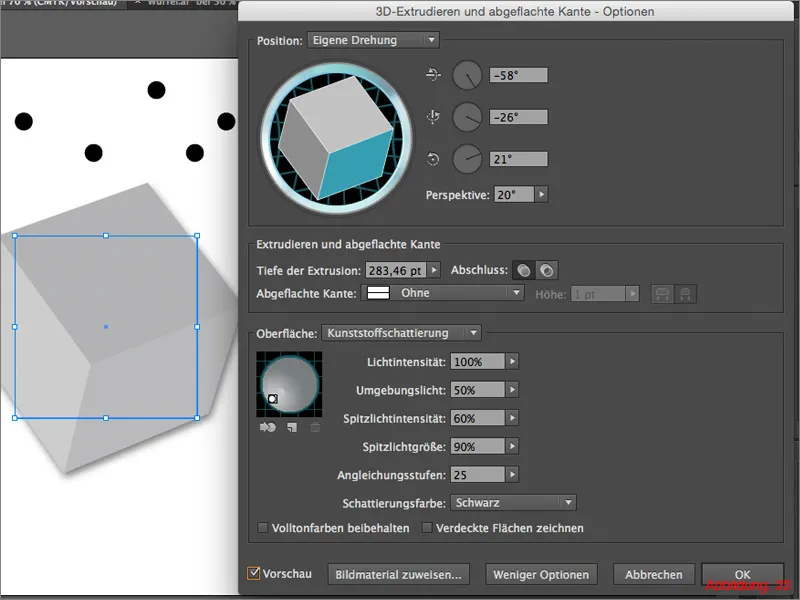
Коли ви вибрали цей ефект, знову з'явиться відоме вікно діалогу, в якому ви можете налаштувати всі параметри для вашого 3D-об'єкта. При виборі кутів, які визначають обертання куба, ви можете вибрати будь-яке значення. (Мої параметри показані на наступному знімку). Оскільки ви хочете створити куб, всі сторони куба повинні мати однаковий розмір. Тому вкажіть значення 100 мм для глибини екструзії. Illustrator конвертує все це в одиницю вимірювання pt.

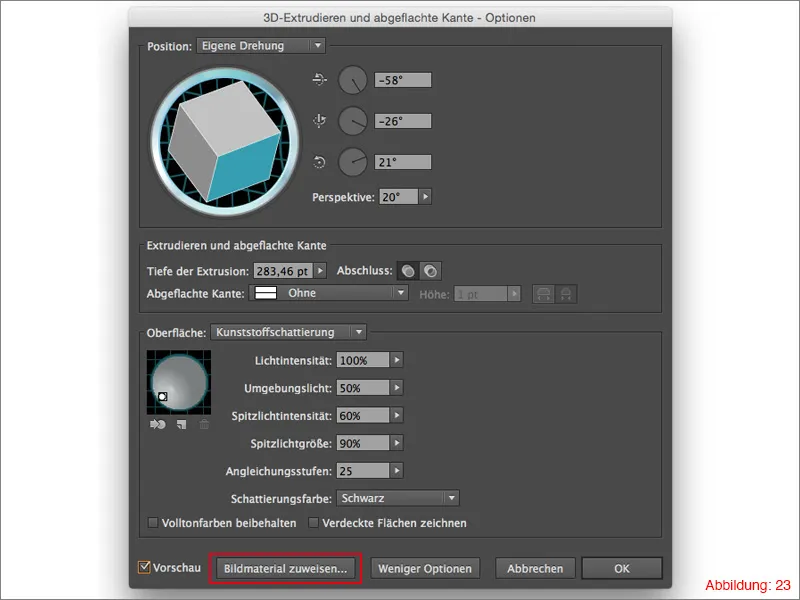
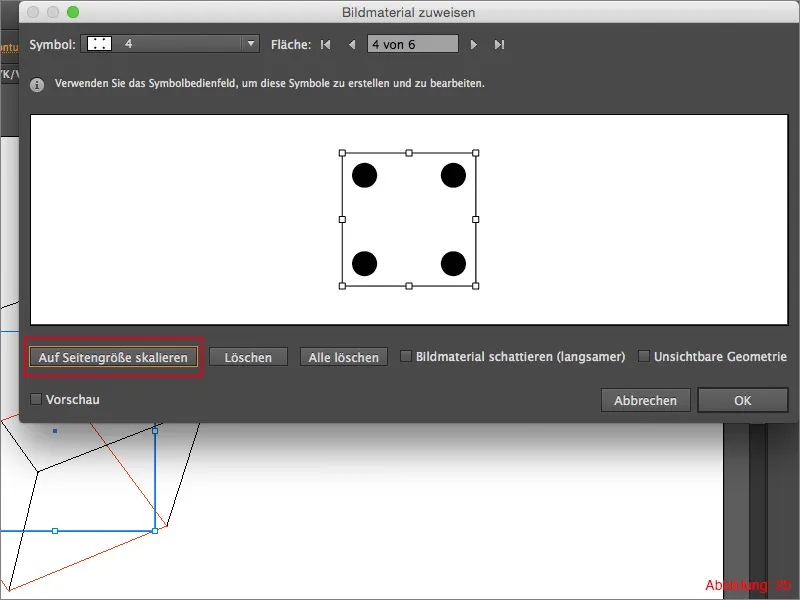
Щоб тепер текстурувати цей куб, натисніть на внизу цього діалогового вікна Призначити текстуру. (Зображення 23)

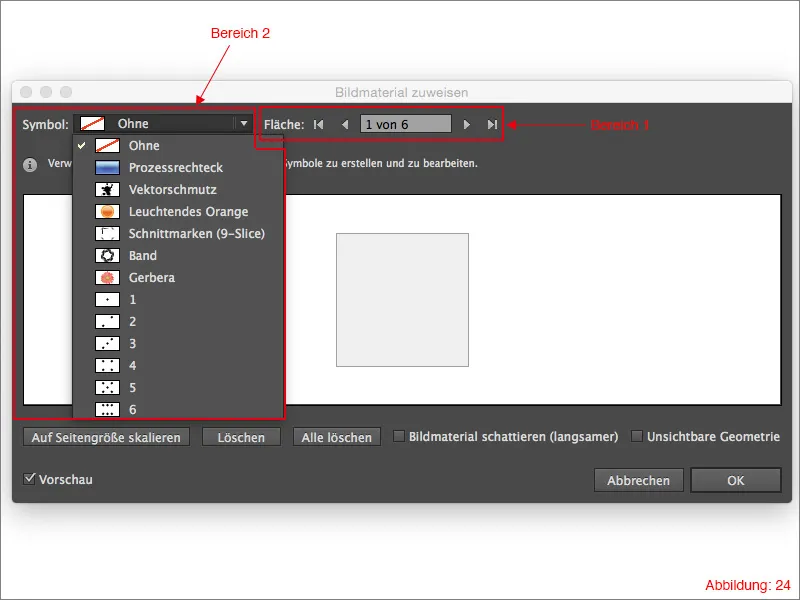
У наступному вікні ви можете текстур різні сторони куба окремо. У розділі 1 (Аббревіатура 24) ви можете вибрати поверхню конкретної сторони куба. Оскільки куб, очевидно, має 6 бокових частин, ви можете перемикатися між значеннями від 1 до 6. У розділі 2 (Аббревіатура 24) виберіть відповідний текстурний шар або попередньо створений символ.

Щоб застосувати текстури до куба, тепер призначте кожній бічній поверхні куба один із шести створених вами символів. Щоб символи дійсно заповнили повністю поверхню куба, натисніть на Масштаб бічних розмірів. (Зображення 25)

Після текстурування куба підтвердіть вікно кнопкою ОК. Ваш ігровий куб готовий.
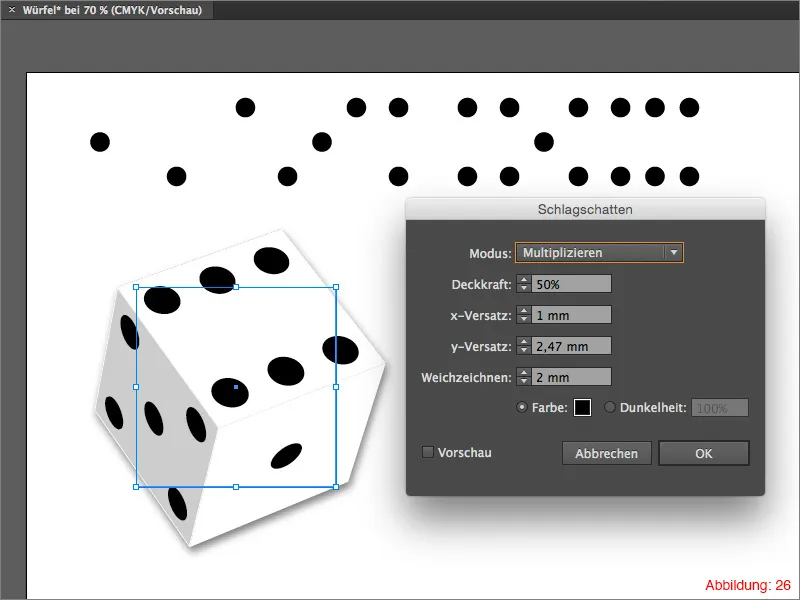
Наостанок можна додати вашому кубу легку тінь. Це можна зробити знову через Ефект>Фільтри стилізації>Тінь ... в верхньому меню.

Крок 3: Бонусний матеріал - Один Перстень
Оскільки я особисто великий шанувальник Володаря кілець, я придумав пояснити, як можна створити Один Перстень в Illustrator як бонус. Оскільки тут також використовуються 3D-функції, це гарно доповнює сьогоднішню тему. І я впевнений, що серед вас також є прихильники Володаря кілець. Тож давайте ж почнемо ...
Спершу створіть нову робочу область. Формат DIN A3 в альбомному форматі буде достатньо.
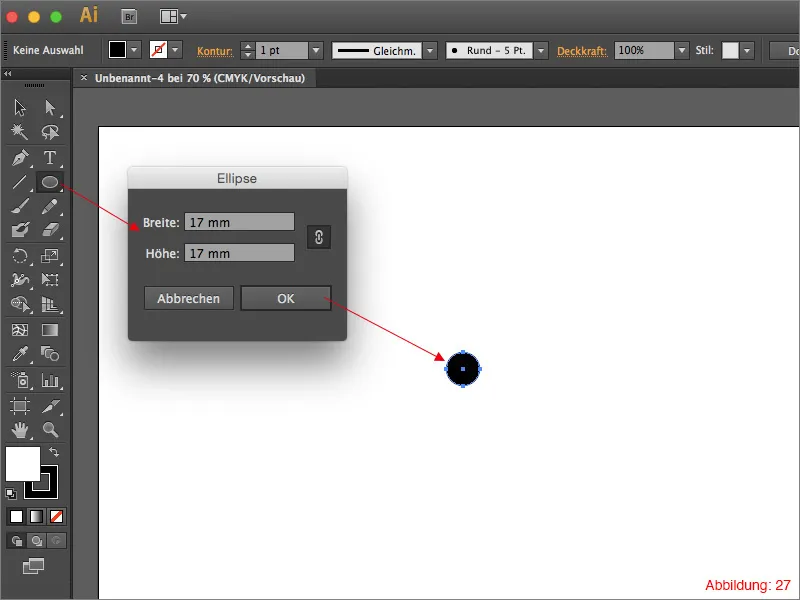
Далі вам знадобиться Еліпсне Знаряддя з Палітри Знаряддя. Клацніть з ним на вашій робочій області, виберіть розмір 17x17 мм і підтвердіть натисканням на ОК.

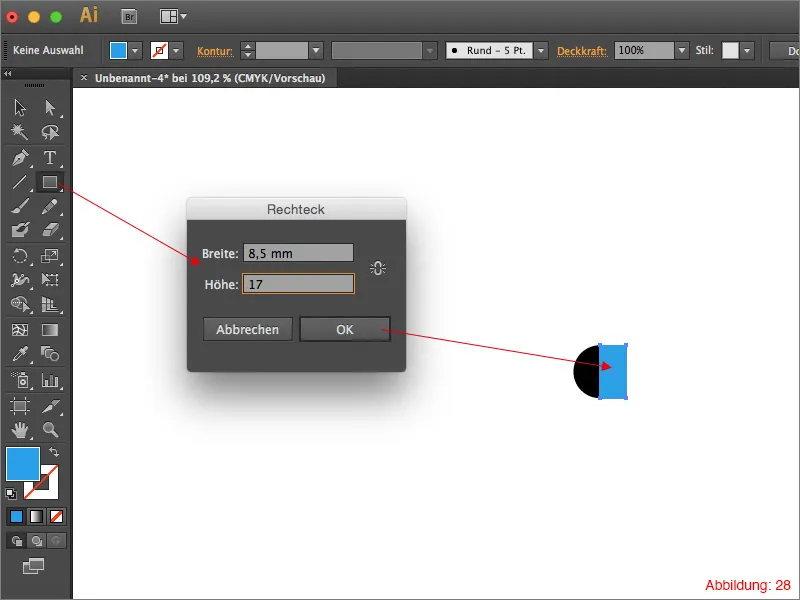
Потім виберіть Знаряддя Прямокутника і створіть Прямокутник з розмірами 8,5x17 мм. Розмістіть цей прямокутник так, щоб одна половина кола була повністю закрита. (Рисунок 28)

Виділіть все за допомогою Command+A (на ПК - Strg+A) і відтарабаньте прямокутник з допомогою Шляхошукача, щоб залишився лише напівкруг. (Рисунок 29)

Дайте напівколу золотий колір поверхні. Тут я визначив таке значення CMYK: CMYK - 0/28/95/0.

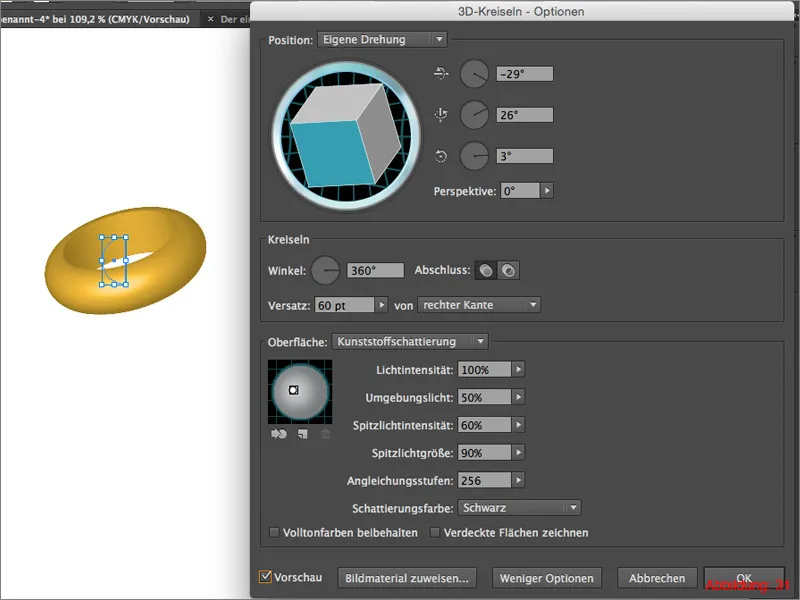
Тепер перейдіть до Ефекту>3D>Кільця ... У наступному вікні ви можете, як завжди, відповісти на ваші налаштування. Мої налаштування для цього кільця ви можете побачити на Рисунку 31. Підтвердіть далі натисканням на ОК.

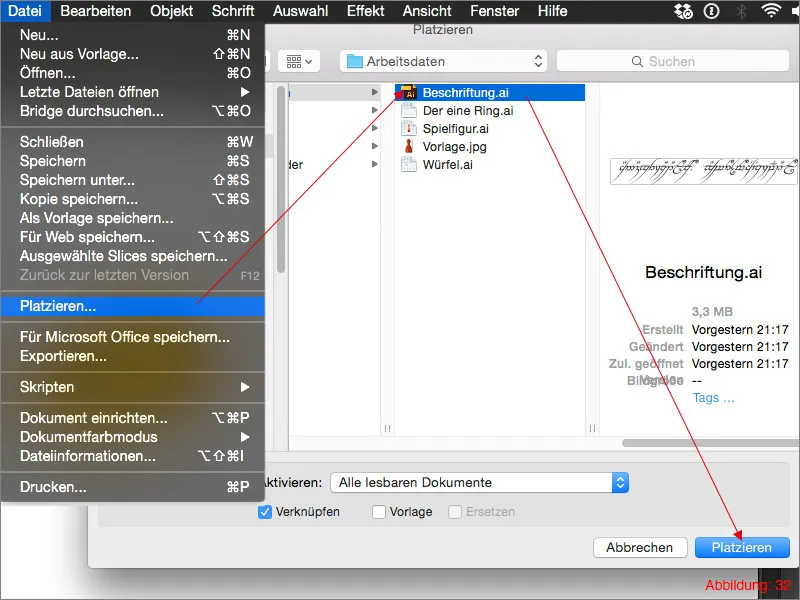
Щоб цей звичайний золотий каблучний перстень став Один Перстень, вам зараз потрібно нанести типове написання. У прикріплених робочих файлах ви знайдете файл з іменем: "Напис.ai". Розмістіть цей файл через Файл>Розмістити на вашому робочому просторі.

Якщо ви розмістили напис, вам потрібно, як і на кроці 2, за допомогою Палітри символів створити Символ з написом.
Тепер знову клацніть на каблучний перстень і знову відкрийте ефект 3D-обертання (ви знайдете його в Палітрі вигляду).
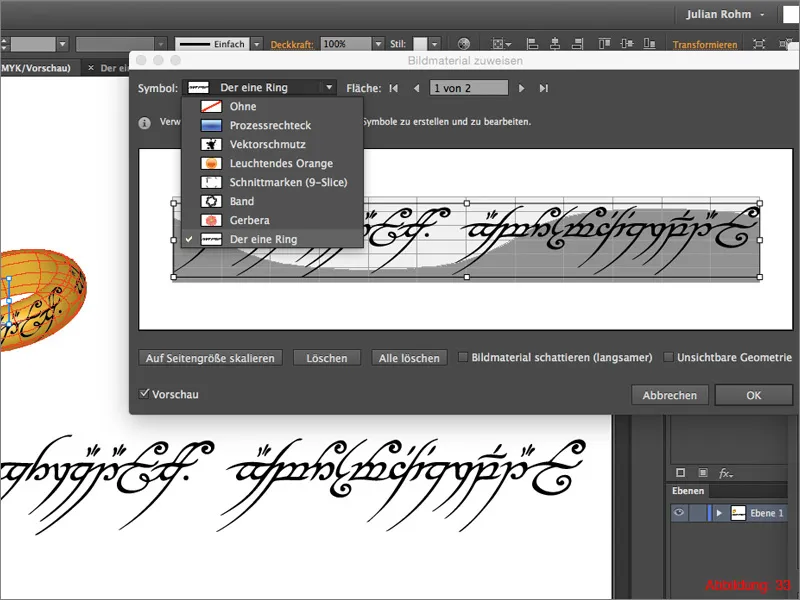
Клацніть на цьому діалоговому вікні на Призначити матеріал ...
У наступному вікні ви можете призначити напис або саме що щойно створений символ. (Зображення 33)

Підтвердьте з OK. Тепер ваш перстень повинен виглядати приблизно так (Зображення 34):
Все готово Один Перстень:

Заключні слова:
І знову ми дійшли до кінця посібника. Сподіваюся, вам було цікаво і ви змогли щось нове вивчити. Якщо у вас виникнуть будь-які питання з цієї теми, ви можете написати їх мені в якості коментарів під цим уроком. Я намагатимусь відповісти на них якнайшвидше.
Ваш Юліан


