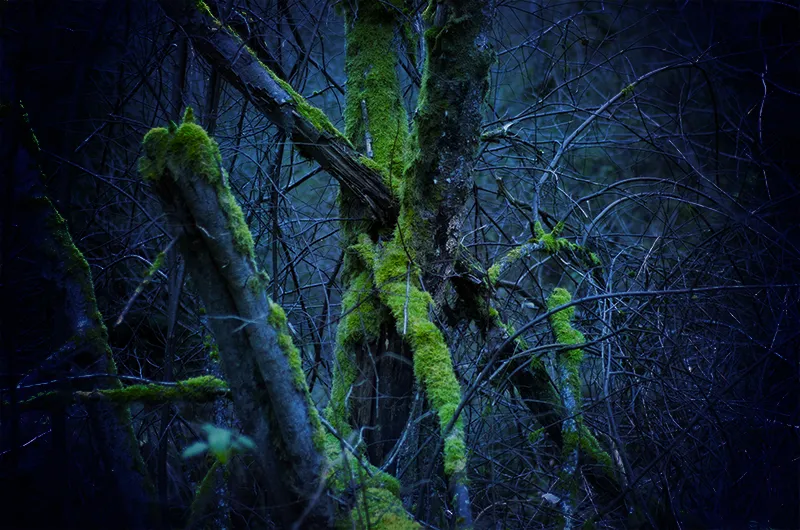
З цим так званим "екранним виглядом" я хочу показати вам, як ви можете створити атмосферу за допомогою звичайного знімка, зробленого десь навколо нашого болота, ...
... за декілька клацань створити атмосферу настрою. Ось як виглядає це похмуро та морбідно, як зелене відбивається прекрасно, і от саме так я уявляв собі це, коли фотографував його. Це знімок, який насправді може зробити кожен, але не кожен може це зробити так: зовнішнє душне затемнення, потік синіх відтінків, частково пробігає оригінальний колір, можливо, ти помислиш: обробка RAW, Camera Raw, тут темне, пішком на хмару, але це дуже, дуже просто, цей екрани й відтепер тобі покажу.

Крок 1
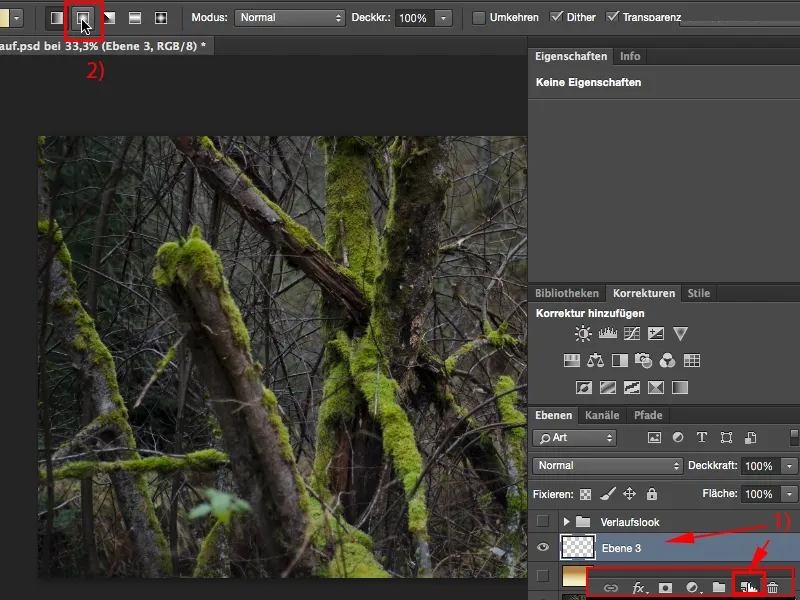
Все, що тобі потрібно, це спочатку порожнній шар, для цього клацни тут внизу на маленьку іконку (1), потім ти отримаєш порожній шар і перейдеш з допомогою швидкісних клавіш G, як бачиш тут, у цю групу (2). Ось тут є Циліндричний інструмент, Заповнювальний інструмент і 3D-заповнювач матеріалу. Циліндричний інструмент, це те, що тобі зараз потрібно. Тут, коли вибереш його, у верхній частині панелі інструментів змінюється. Тут у тебе є різноманітні стилі градієнту, наприклад, лінійний градієнт, радіальний градієнт, відбитий градієнт і т. д. Ти можеш вибрати будь-який із них. Я просто виберу звичайний Градієнт (3), зараз трохи вийду за межі зображення, тоді все буде зручніше, а в інструменті градієнту у мене тут у верхній частині є цей кольоровий блок (4).
Крок 2
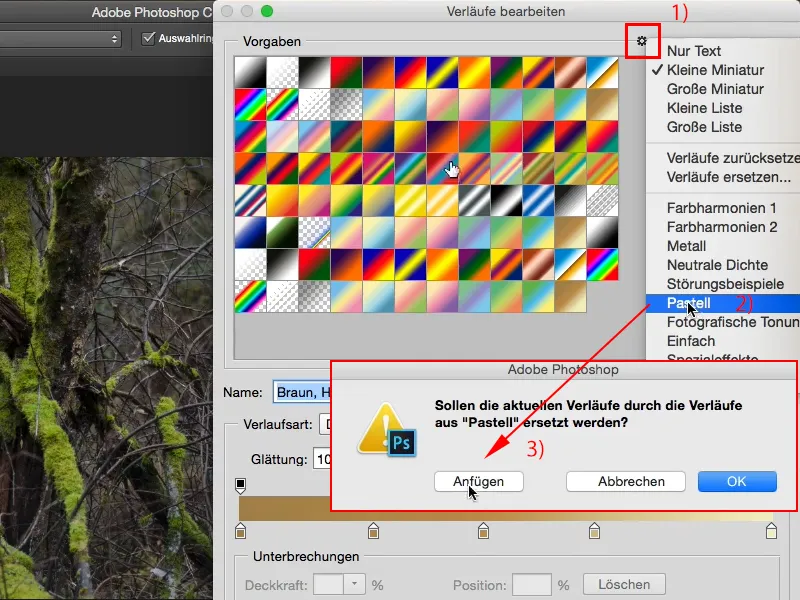
Якщо у тебе цього немає, то через те, що я вже додав багато, багато градієнтів, і ти можеш також, натиснувши на цю іконку з зубчастим колесом (1). Ти, наприклад, переходиш на Пастельні відтінки (2), кажеш: "Додати" (3) і вже цей ряд Пастельніх градієнтів, наприклад, додається сюди.
Крок 3
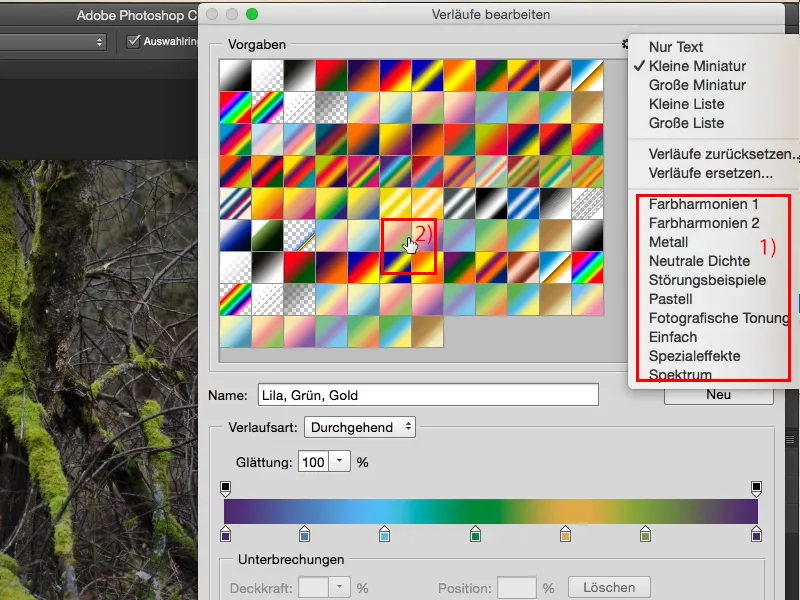
Або будь-які інші з списку. (1) Наступне, що ти робиш - обираєш тут один градієнт (2). Спробуй кожен із них.
Крок 4
Ти також можеш у будь-який час клацнути на ці маленькі маркери, на ці зупинки (1) і можеш змінити колір. Я зараз потягну це сюди на чорний (2), тоді ти побачиш, що градієнт зараз чорний (3).
Крок 5
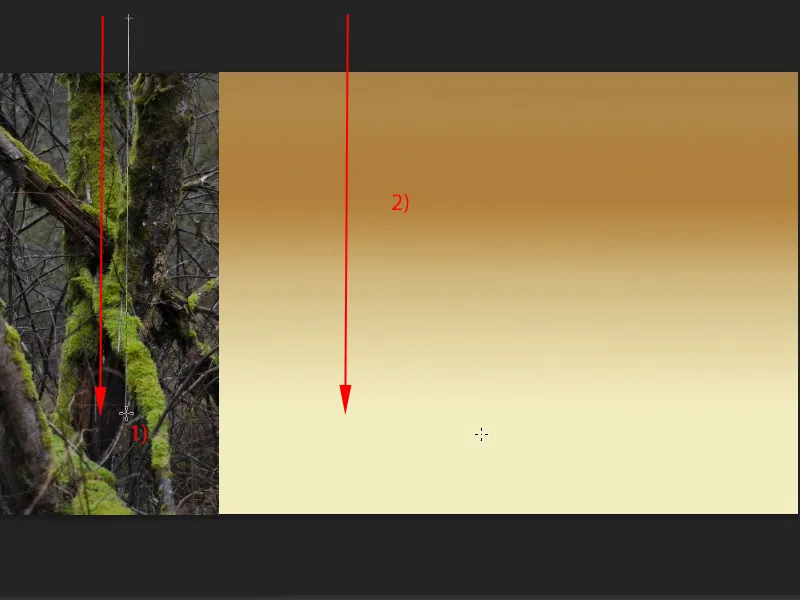
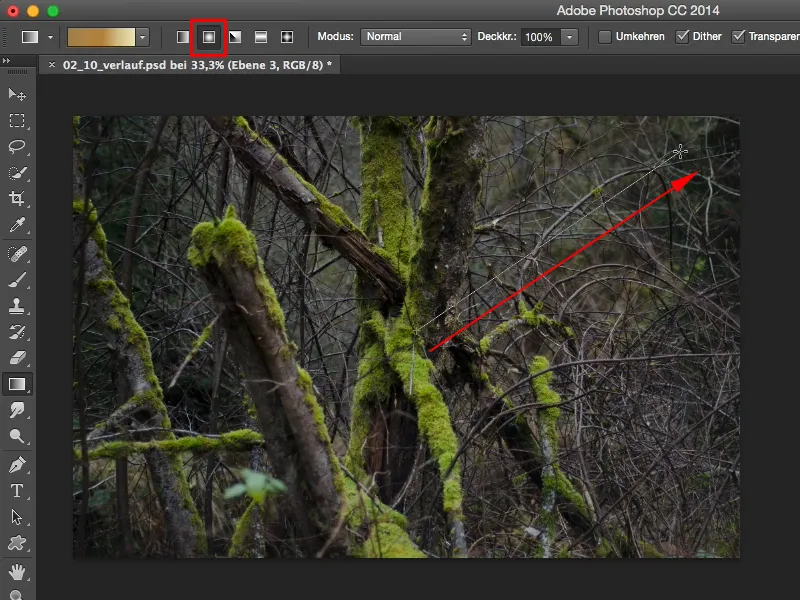
Я повернуся назад до вихідного кольору. Ви підтверджуєте все це з допомогою ОК і тепер можете тягнути зсередини зображення на зовні, але також можете тягнути ззовні всередину, оскільки якщо, наприклад, ти робиш градієнт таким чином тут (1), ти побачиш, що отримуєш дуже суворий край (2).
Крок 6
Я вертатимусь на крок назад. Я завжди люблю витягувати такі градієнти зовнішніх сторін зображення й витягувати їх досить далеко до середини (1). Тоді все стає м'якше (2). Отже, чим довше ти тут тягнеш, тим м'якший градієнт отримаєш. Якщо зробиш короткий рух, то отримаєш дуже строгий градієнт.
Крок 7
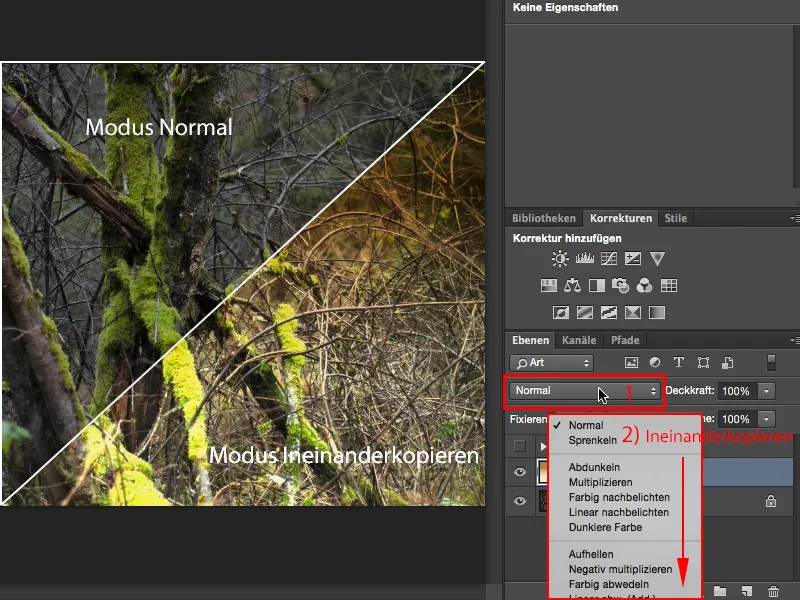
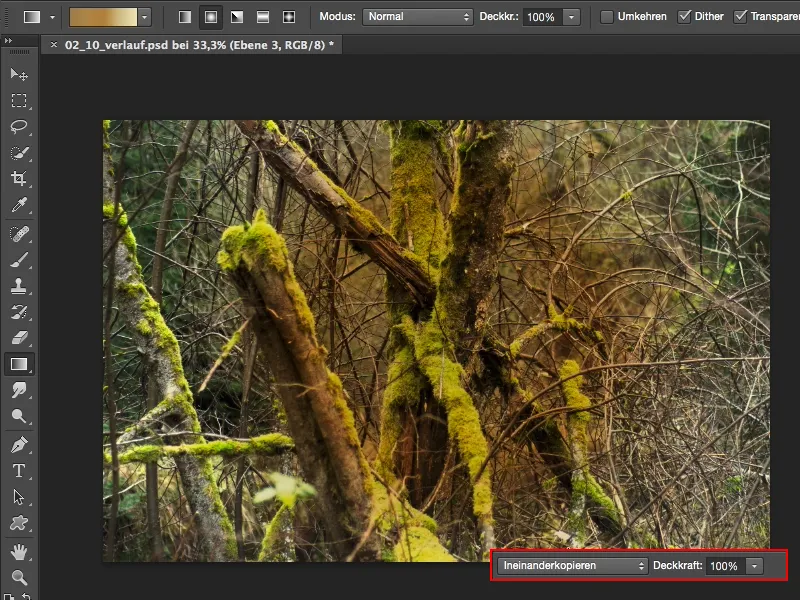
Тепер ти можеш змінити, наприклад, режим шару (1). Я перейду на Накладання, (2). І вже я створив абсолютно інше зображення.
Крок 8
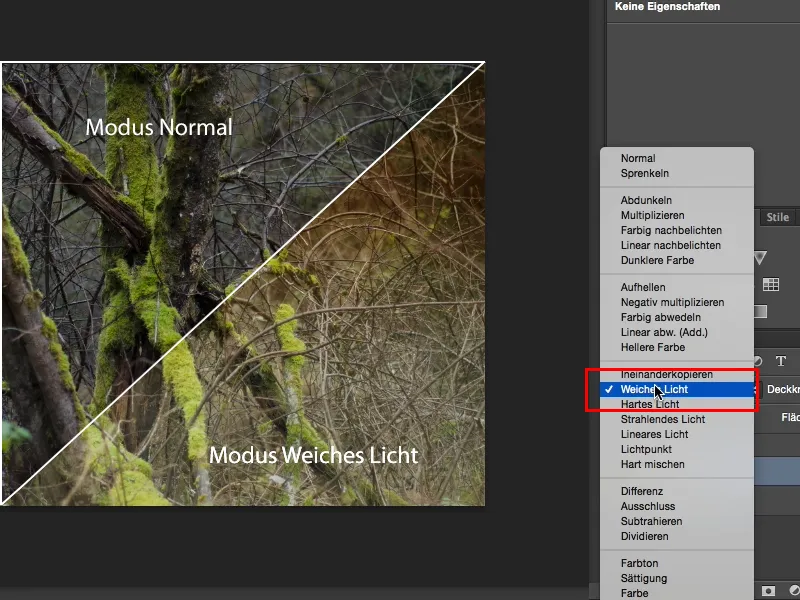
Або на М'яке світло. Це трохи розплутено.
Крок 9
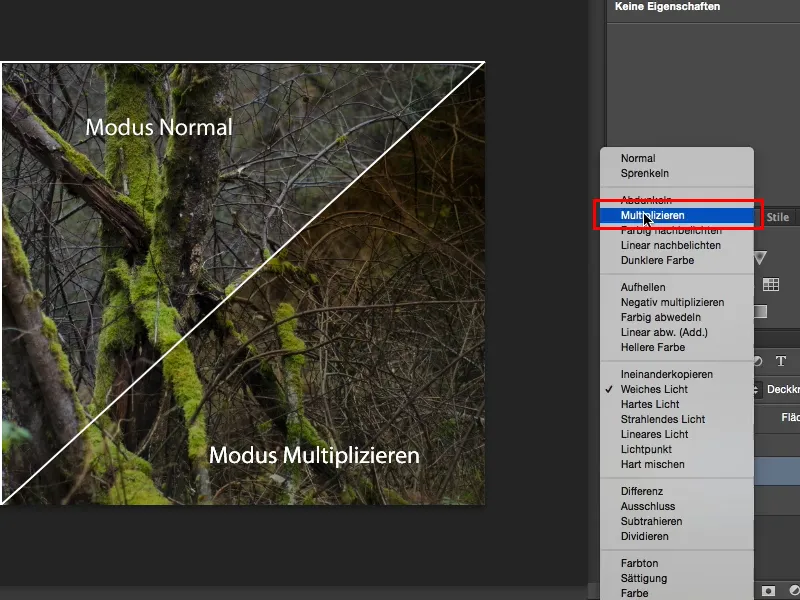
Я також можу вибрати Множити, тоді я отримаю щось похмуре і вверху буде зовсім коричнево.
Крок 10
Я залишу це на М'якому світлі. Це якщо б натякав на легке перенасичення. Це виглядає дуже класно. Я виймаю цей шар ще раз, створюю новий (1) і покажу тобі ще один інший Градієнт, наприклад, цей радіальний Градієнт (2).
Крок 11
Тепер я можу його розтягнути від світлого до темного або, в цьому випадку, від темного до світлого. Все залежить від того, що ти тут встановив.
Крок 12
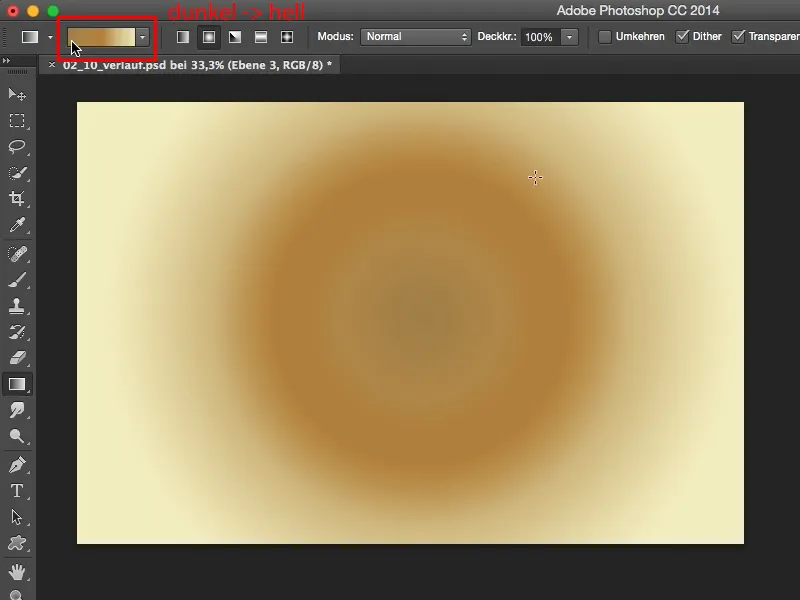
Зараз я роблю від темного до світлого, отже, в середині він буде темним, а на зовнішній стороні він стане світлішим.
Крок 13
І цей градієнт, наприклад, я можу встановити на Налагодження прозорості. Мені особисто це виглядає дуже дивно, особливо середина, де є таке насичене коричневе пляма, а ззовні все світле.
Крок 14
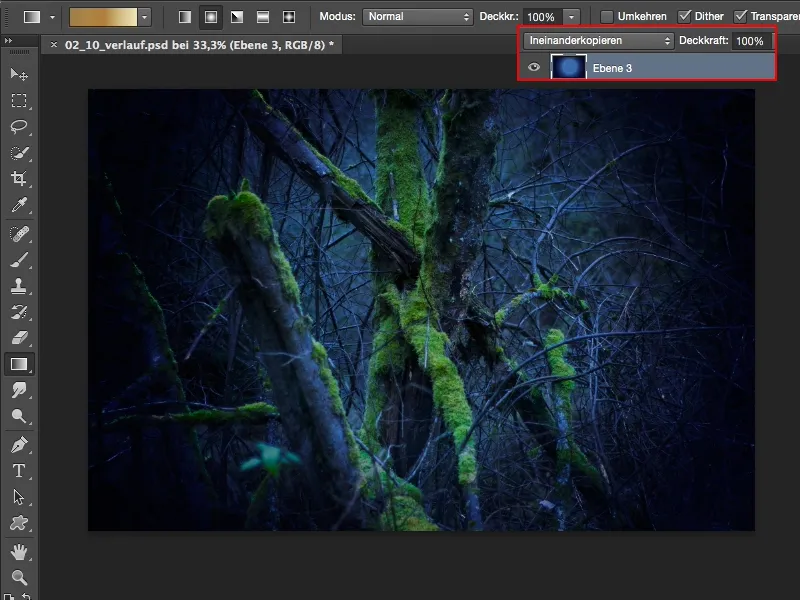
Але подивися, що відбувається, якщо ти, наприклад, інвертуєш цей градієнт. Можна використати комбінацію клавіш Command/Strg+I, і отримаєш вражаюче зображення. Так просто. Ти просто розтягуєш градієнт, інвертуєш, якщо він тобі не подобається. Якщо подобається, ти його залишаєш, і тепер у тебе є безліч можливостей.
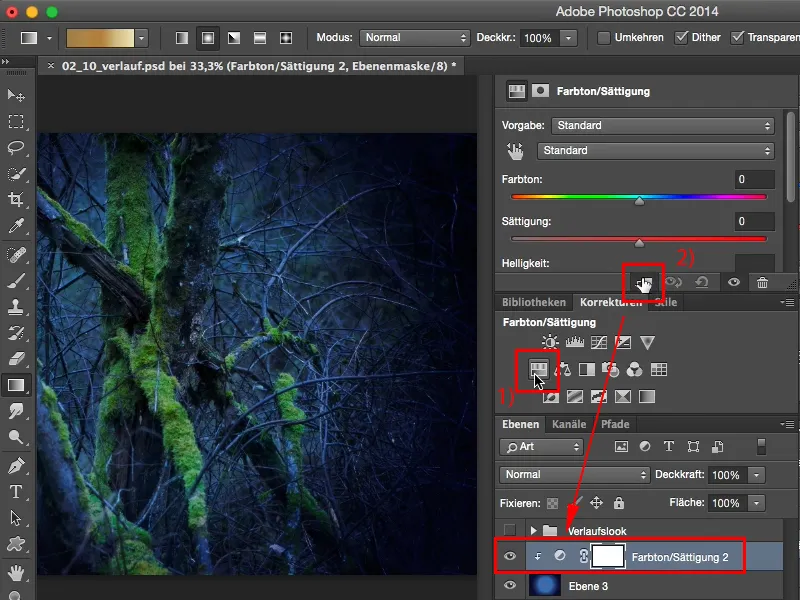
Крок 15
Наприклад, можна перейти на шар Відтінок/Насиченість. Тобі просто потрібно перемістити регулятор кольору тут. Я завжди раджу робити це з маскою шару, щоб зміни впливали тільки на градієнт, а не на всю стопку шарів. Хто знає, що ти уже ретушував під ним.
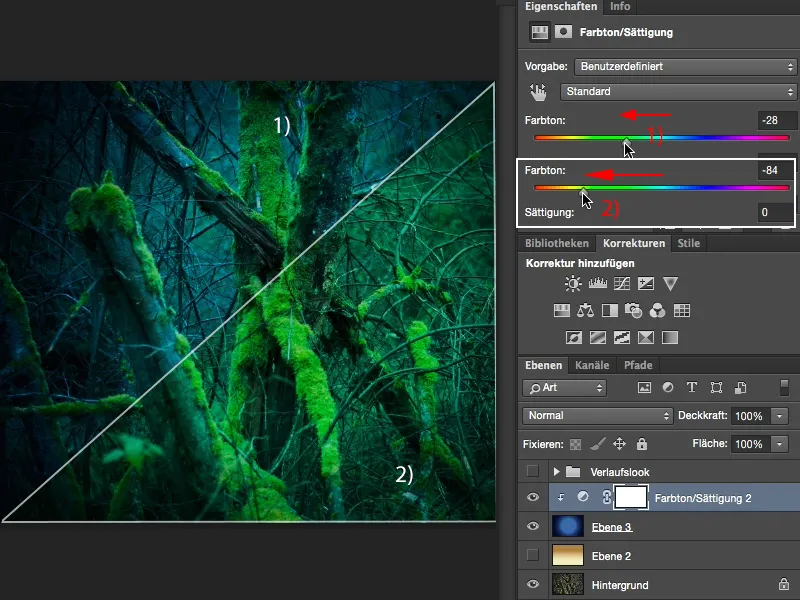
Крок 16
Замість того щоб постійно рисувати тут нові градієнти і експериментувати, я раджу тобі: Зроби один градієнт, абсолютно неважливо, наскільки він виглядає, тому що ти можеш підсилити його з цим шаром Відтінок/Насиченість. Якщо ти хочеш мати блакитний вигляд, тоді ти тягнеш сюди трохи вліво (1).
Ти також можеш зробити його абсолютно зеленим, як Галк; Кольори супергероя (2). Теж круто виглядає, є щось в цьому.
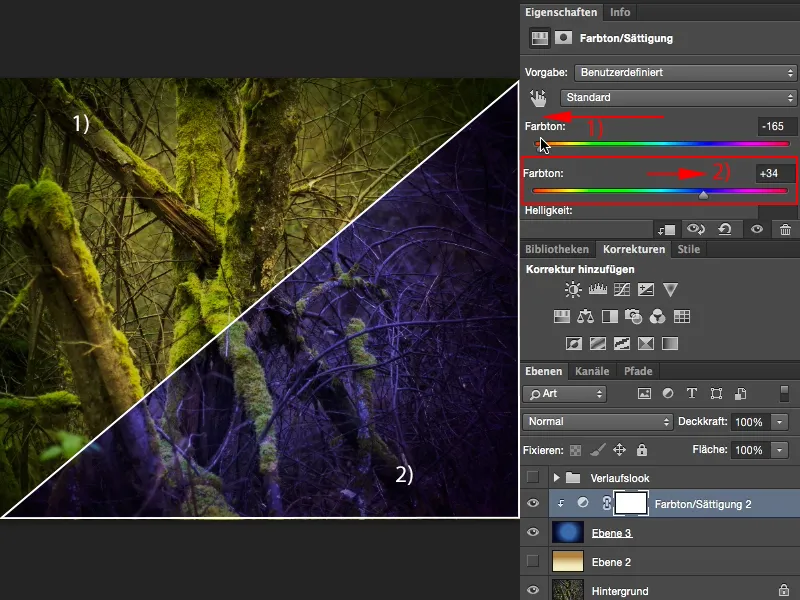
Крок 17
Або ти переходиш до теплих відтінків, тоді це набуде такого гарного, теплого, м'якого сяйва (1). Мені це дуже подобається. Або ти йдеш в іншому напрямку, тоді воно стає фіолетовим (2).
Зазвичай цю фіолетову атмосферу можна багато відчути в пейзажних знімках біля моря. Там заходить сонце, воно червоне, воно помаранчеве, і що роблять люди? Ні, воно повинно бути фіолетовим! Це зараз дуже популярно, і ти можеш це так просто зробити. Зроби собі радіальний градієнт, вибери шар Відтінок/Насиченість і натягни всю цю справу трохи на фіолетове. Жовто-зелені тони будуть ніжно фарбуватися, але все інше, домінуючий колір на зображенні, вибухне правильно. Так, і ти можеш вільно грати і створювати колірну гаму з цим градієнтом, яка запам'ятовується. Ось це такий ефект функцій та стилів: якщо я породжую певний ефект, певний стиль, я хочу, щоб люди його впізнавали, і якщо я зроблю десять зовнішніх зображень, пейзажних зображень, чи то що завгодно саме в цьому колірному настрої - я можу записати свої налаштування -, тоді у мене є стале визнання і цей стиль досягне своєї мети для мене.


