Я покажу тобі так званий ефект розділення тонування. Це ніщо інше, як окреме ущільнення світла і тіней у зображенні. Покажу тобі вихідне зображення: це тут, у Баварському лісі на вершині Арбер, знято. Спочатку, коли я робив знімок, я обійшов один раз навколо хреста і запитав себе: так, як мені позиціонувати все це?
Я подумав, що використовую таке правило третини, це завжди виглядає добре для очей, і розташував скелі у нижній третині, а хрест у правій третині. Це, звичайно ж, не Золотий перетин, але працює добре, якщо дотримуватися таких правил при фотографуванні. Також я подумав, що тут є дещо розміщено, що я можу зробити зараз із цим зображенням?
І тоді я випробував цей ефект розділення тонування. Я покажу тобі як це працює.

Крок 1
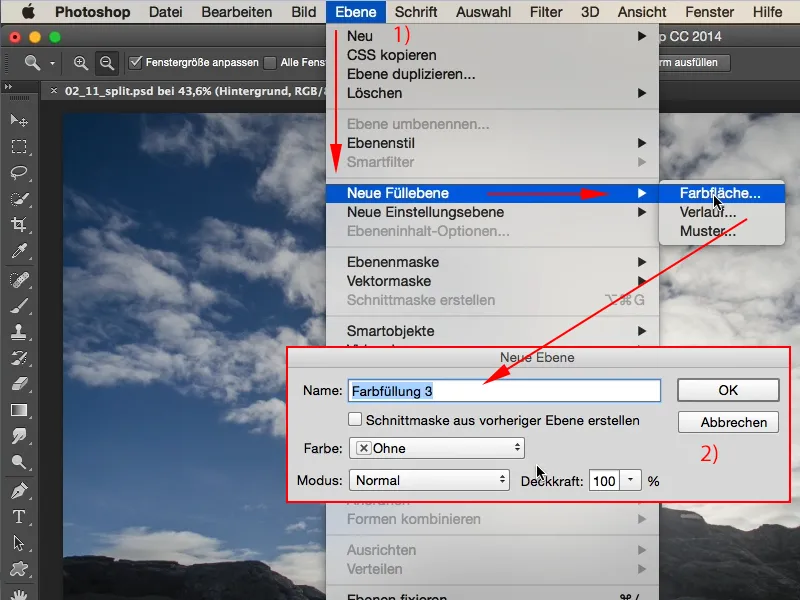
Спершу переходь на Шар (1) і говориш: Новий Шар>Кольорове заповнення. Ти також можеш дати назву (я залишу це так) і підтвердити все це натисканням ОК (2).
Крок 2
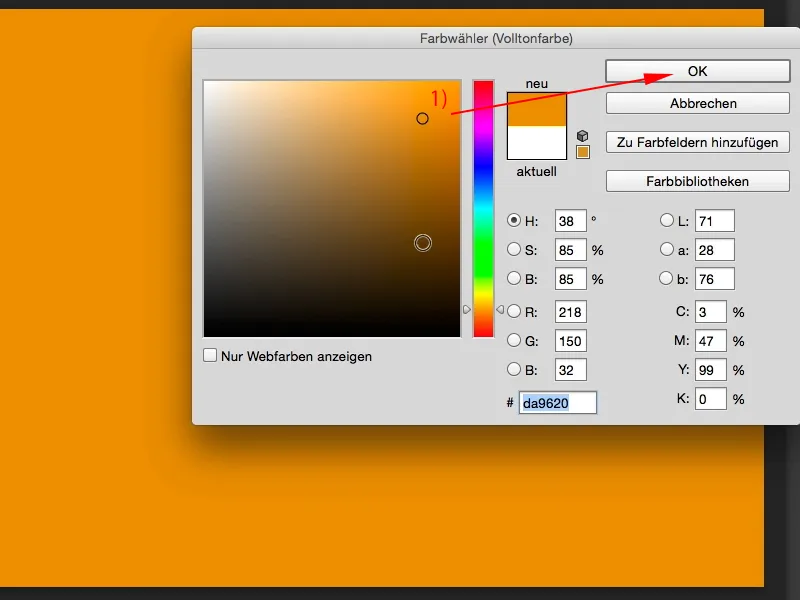
Потім з'являється відомий вибір кольору в Photoshop, і тут ти можеш вибрати будь-який колір, який тобі подобається. Я хочу яскравий помаранчевий (1) …
Крок 3
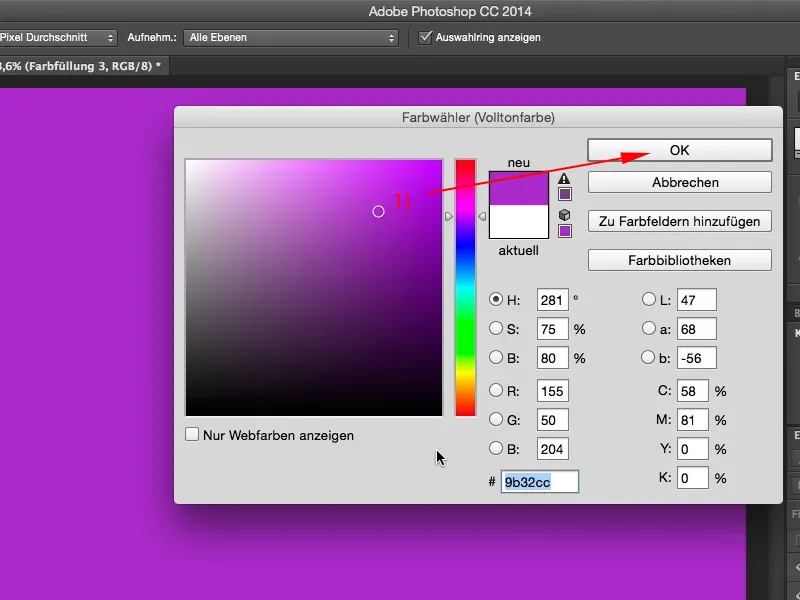
… і ти робиш те саме з другим і третім кольорами, на який момент ти забажаєш: Шар>Новий Шар>Кольорове заповнення, також тут я знову підтверджую новий шар натисканням ОК і вирішую вибрати такий яскравий фіолетовий колір.
Крок 4
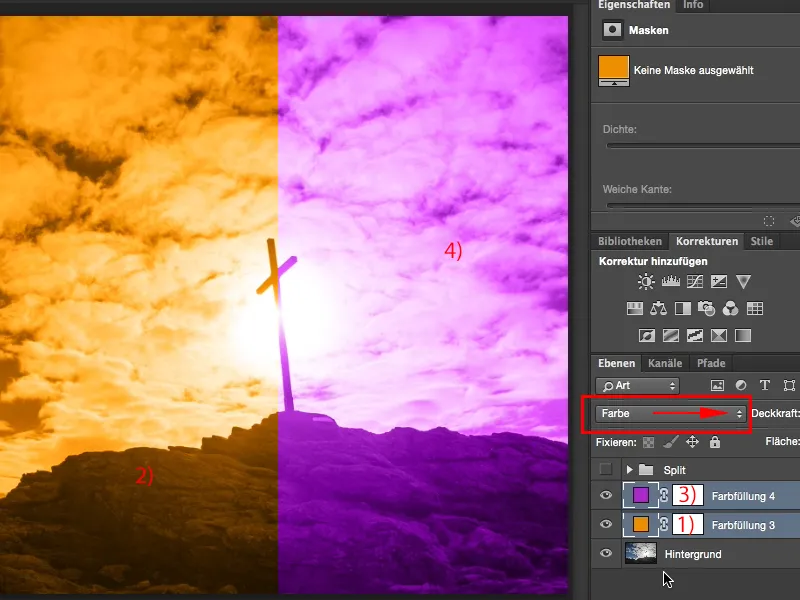
Якщо ти перш за все встановиш для цих двох шарів, спочатку помаранчевий шар, наприклад, в режим Колір (стрілка), то отримаєш щось подібне (2). Це вже майже як ефект з фільму 300, це дуже круто, і ще другий шар додається (3), і також ми переводимо його в режим шарів Колір (стрілка; виглядає так: (4)). І зараз у мене в одному шарі фіолетовий, а в іншому помаранчевий.
Крок 5
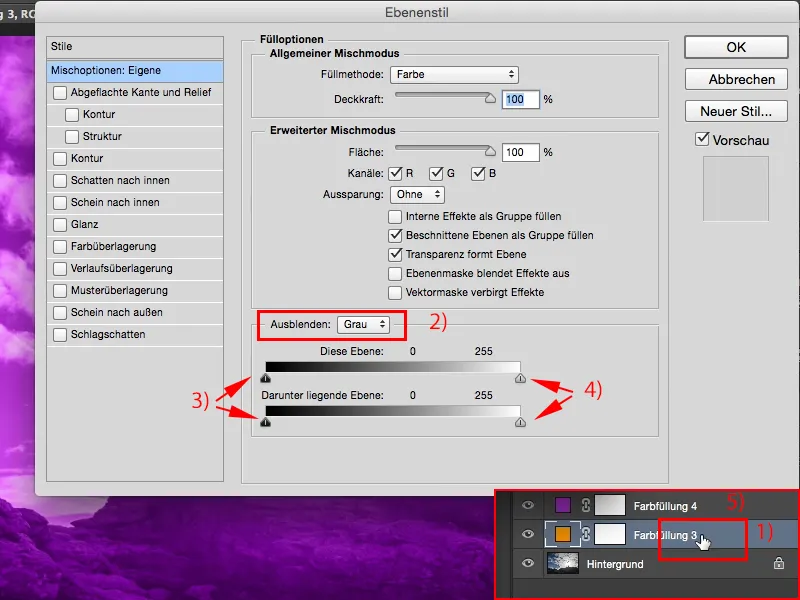
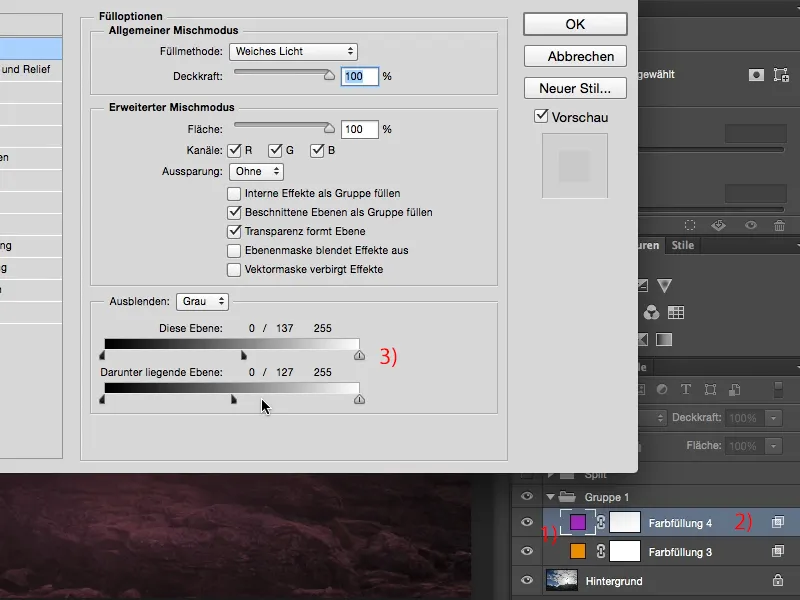
Як я можу з'єднати це і як це змішати зараз? Це дуже, дуже просто, просто зроби двічі клацни на ньому, на назву шару (1), тоді відкриєш вікно Стиль шару. Звичайно ж, ти можеш також вибрати зліва Світлість, Кольоровий наклад або що ще спробувати, але те, що нам потрібно, це це згасання середньої величини (2). І тут у тебе буде кілька регуляторів, Ти маєш для шару і лежачого під ним чорну точку (3) і білу точку (4), все це встановлено на нуль на початку тіней і світла. І тепер ти можеш перетягувати ці регулятори вгору і вниз. Тут не відбудеться багато, оскільки на цьому шарі я не можу зараз нічого злити. Якщо я перетягую нижній, тоді теж нічого не відбувається, Ось чому, цей фіолетовий шар зараз лежить сверху (5).
Крок 6
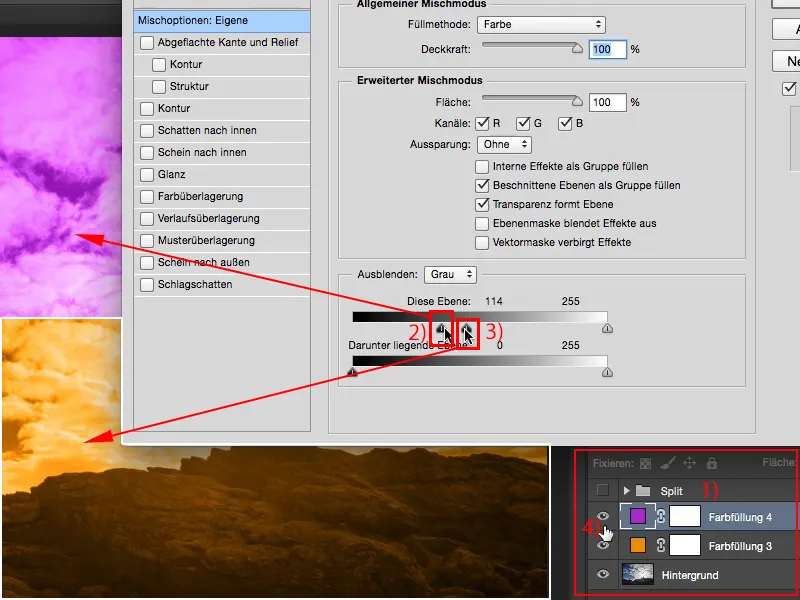
Отже, мені треба починати зверху вниз (1), і якщо я зараз тут перетягую, тоді я можу встановити ширина переходу. Все це станеться тільки в середині, і внезапно все це зміниться, отже я маю тут (2) фіолетовий і тут (3) знову помаранчевий, отже я десь, якщо б я або включила або виключила шари. Що я можу зробити?
Крок 7
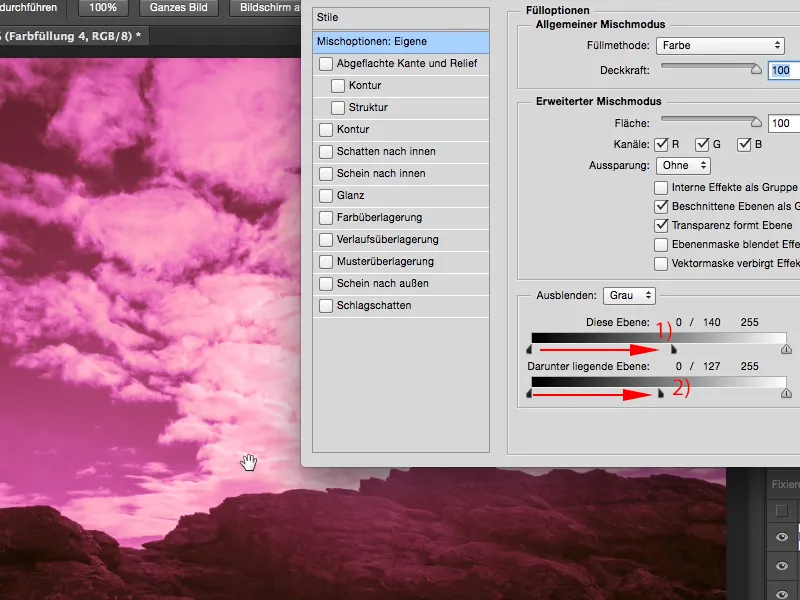
Ти можеш, як часто в Photoshop, утримувати магічну клавішу Alt, тобто магічну клавішу натиснутою. І якщо ти утримуєш магічну клавішу, клавішу Alt, і тоді перетягуєш сюди (1), ага, тоді це буде м'яко злито. Таким чином ти можеш грати з цією функцією на цьому шарі, але ти також можеш активувати її на лежачий (2), який є помаранчевим шаром, і якщо там утримуєш клавішу Alt, тоді ти можеш ці два дуже вдало злити. І з цим ти дещо наблизишся до цього ефекту розділення тонування.
Крок 8
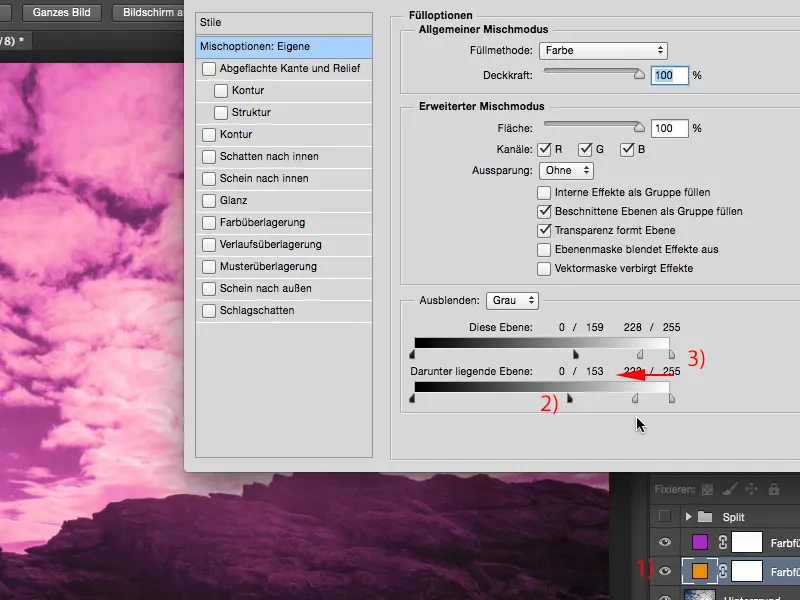
Я скажу зараз ОК і роблю це також на лежачому шарі (1). Тобто я знову утримую Alt і додаю трохи нижнього шару. Ти можеш зробити те ж саме з втсвітлами (3). Ти можеш відразу взяти і перетягувати вліво і вправо, тобі потрібно просто постійно утримувати клавішу Alt.
Крок 9
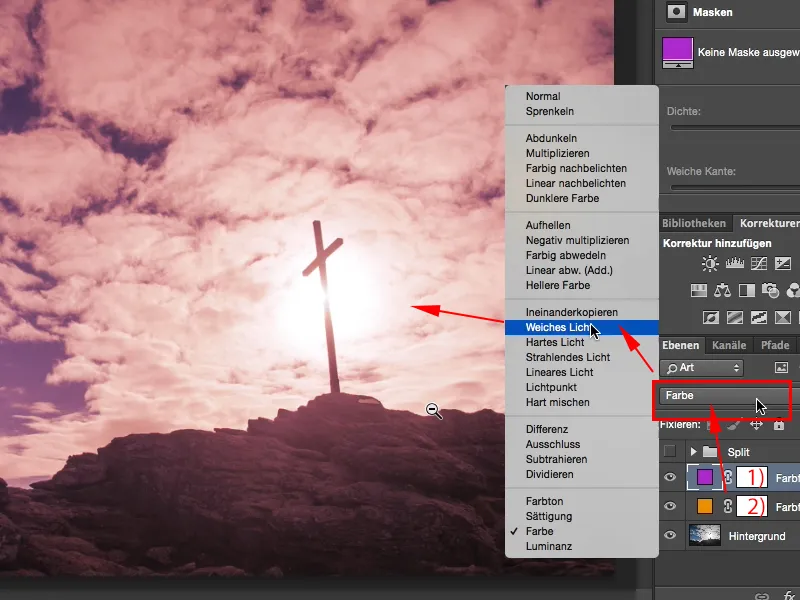
Те, що ти повинен спробувати наостанку в таких випадках, це: як це виглядає, якщо я трохи розділю глибину і світло, якщо я встановлю режим Колір, наприклад, на М'яке світло або Належить один до одного? Давайте це зробимо для обох шарів.
Крок 10
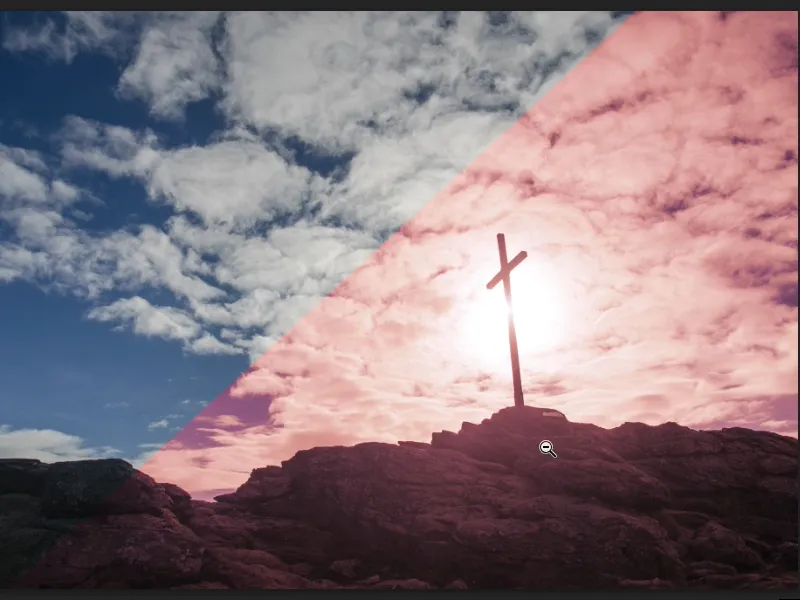
Тепер у мене дійсно дифузний кольоровий вигляд, який виглядає дуже стильно, це може бути навіть атмосфера заходу сонця. Ще кілька метрів і сонце зникне за горизонтом і стане дійсно червоним від сяючої сполохи. Так можна це приблизно уявити. Якщо ви бачите До/Після, то ви також помітите: Світла і тіні мають трохи помаранчевий і фіолетовий відтінок, не обидва одночасно, не розділені, а просто гарне, дійсно чудове поєднання.
Крок 11
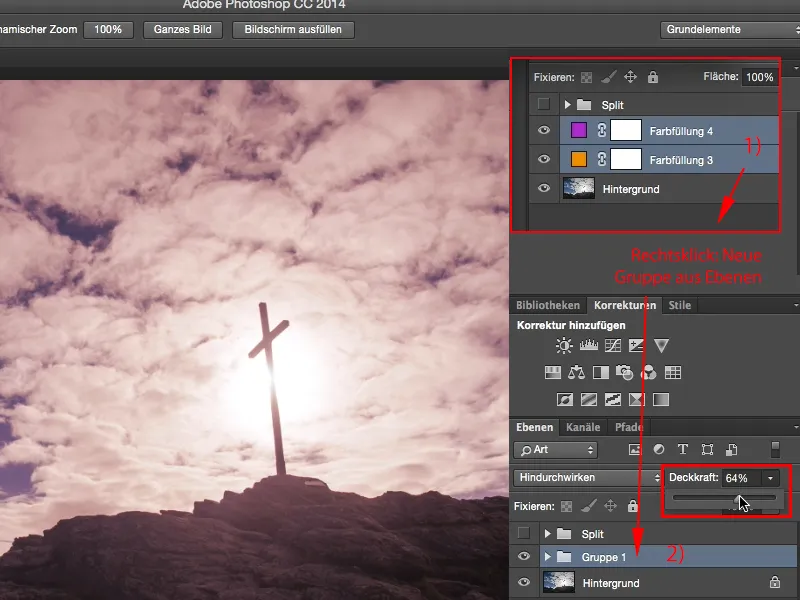
І коли я об'єдную все це в групу, я виділяю обидва шари за допомогою натиснутої клавіші Shift і говорю зараз Група з шарів (1), то звісно, я можу також трохи зменшити прозорість ефекту для групи (2).
Крок 12
Так, і це дуже гарний, м'який вигляд, який може бути застосований не лише при зйомці на вулиці, ви можете використовувати його також для портретів у студії, для всього, що потрапляє перед об'єктив. Це дуже просто, вам потрібно двічі цей колірний заповнювач (2), цей повноцінний колір тут, і тоді ви розділите все це, перейшовши сюди назад (2) на ці стилі шару. Інше приколяція полягає в тому, що налаштування не декструктивне; воно залишається запам'ятованим, тобто Photoshop пам'ятає це віртуальне значення, яке ви щойно вибрали, і ви зможете змінити його у майбутньому.
Крок 13
Недеструктивний спосіб роботи в Photoshop для мене завжди дуже важливий, і з цим стилем шару, з цим Split-Toning-Look, я можу працювати дуже добре недеструктивно.


