Вміст веб-сайту повинен бути побудований за певною структурою та пов'язаний між собою за допомогою посилань. Є багато чинників, які варто враховувати.
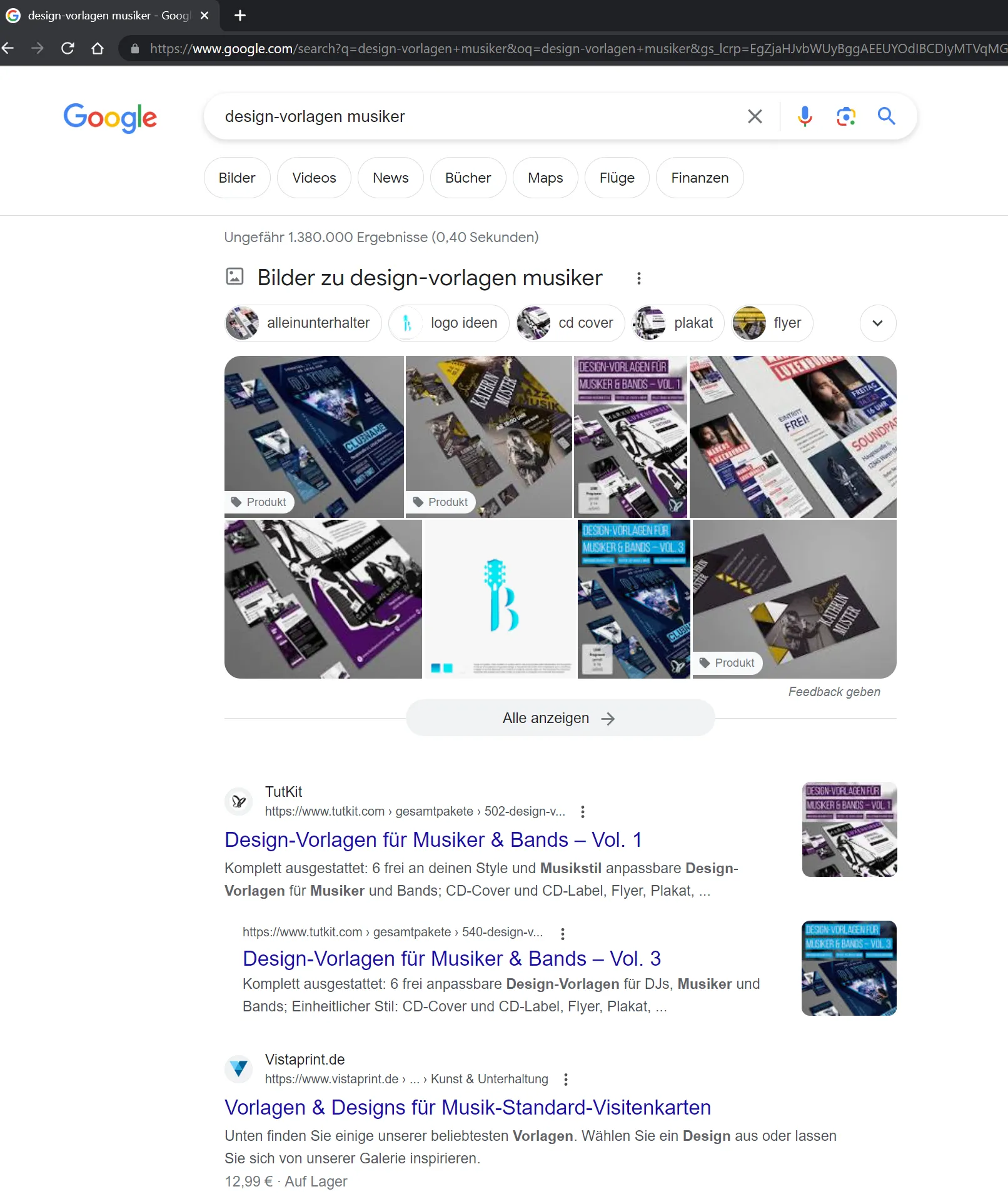
Стартовою точкою для оптимізації вмісту сторінки є те, як відображатиметься результат пошуку у SERP. Наприклад, при введенні "design vorlagen musiker".: https://www.google.com/suche?q=design+vorlagen+musiker

Сніппет складається з трьох частин: посилання, заголовок сторінки та опис. І часто також є четвертим елементом мініатюра, тобто невелике попереднє зображення.
Google бере заголовок сторінки та опис з інформації на веб-сайті, а саме з тега Title та Мета-опису (при цьому Google сам вирішує, чи приймати запропонований опис, чи іншу текстову інформацію на веб-сайті вважає за доцільнішу). Є різні аспекти, які варто враховувати, наприклад, довжина частини сторінки та мета-опису (що може коливатися; довжина опису відрізняється настільки на desktop та мобільних пристроях), частота згадки ключового слова (типово ключове слово зустрічається один раз у заголовку та один раз у описі), що повинно містити сторінку, то містити в собі і т.д. Це також можливості для збільшення кількості кліків, спробуючи варіювати заголовки сторінок та мета-описи (принцип AIDA, заклик до дії) чи за допомогою візуальних підсилень (робота з символами / емодзі, такими як галочки або стрілки).
Для цього корисний генератор SERP-сніпетів:
https://www.seobility.net/de/serp-snippet-generator/
Введи там посилання та змініть зовнішній вигляд так, щоб ти був більш схильний клацнути на нього. З цим можна використовувати емодзі, використовувати засновані на використанні заклики до дії або інші засоби для збільшення кількості кліків.
В результатах пошуку ти також можеш побачити витяги з пошуку по зображеннях. Google індексує також вміст зображень та назви зображень. Тому для імен файлів також варто використовувати ключові слова.
- Неправильно: bild0001.jpg
- Добре: design-vorlagen-fuer-musiker-bands-vol-1.jpg
- Ще краще: design-vorlagen-fuer-musiker-bands-vol-1.webp
Проте зроби це ще простіше для Google, щоб відобразити попереднє зображення. Це можливо через кілька можливостей: PageMap або мета-тег thumbnail. Для цього подивися сюди:
https://support.google.com/programmable-search/answer/1626955?hl=de
Розроби також структуровані дані для зображень, наприклад для продуктів, щоб оптимально підготувати їх до використання в Google.
Особливо маленькі попередні зображення є візуальними тригерами і впливають на вибір між кліком або подальшим прокручуванням.
Також варто використовувати теги title та alt з відповідним ключовими словами, щоб надати Google додаткову мета-інформацію.
- Тег Title: відображається при наведенні курсора
- Тег Alt: покращує використаність, якщо зображення не відображається (тоді відображається текст); важливо для людей із вадами зору, які можуть прослуховувати текст, тому також сприяє використовуваності -> Тег Alt описує, що зображено на зображенні, але не практикуйте надмірного вставлення ключових слів!
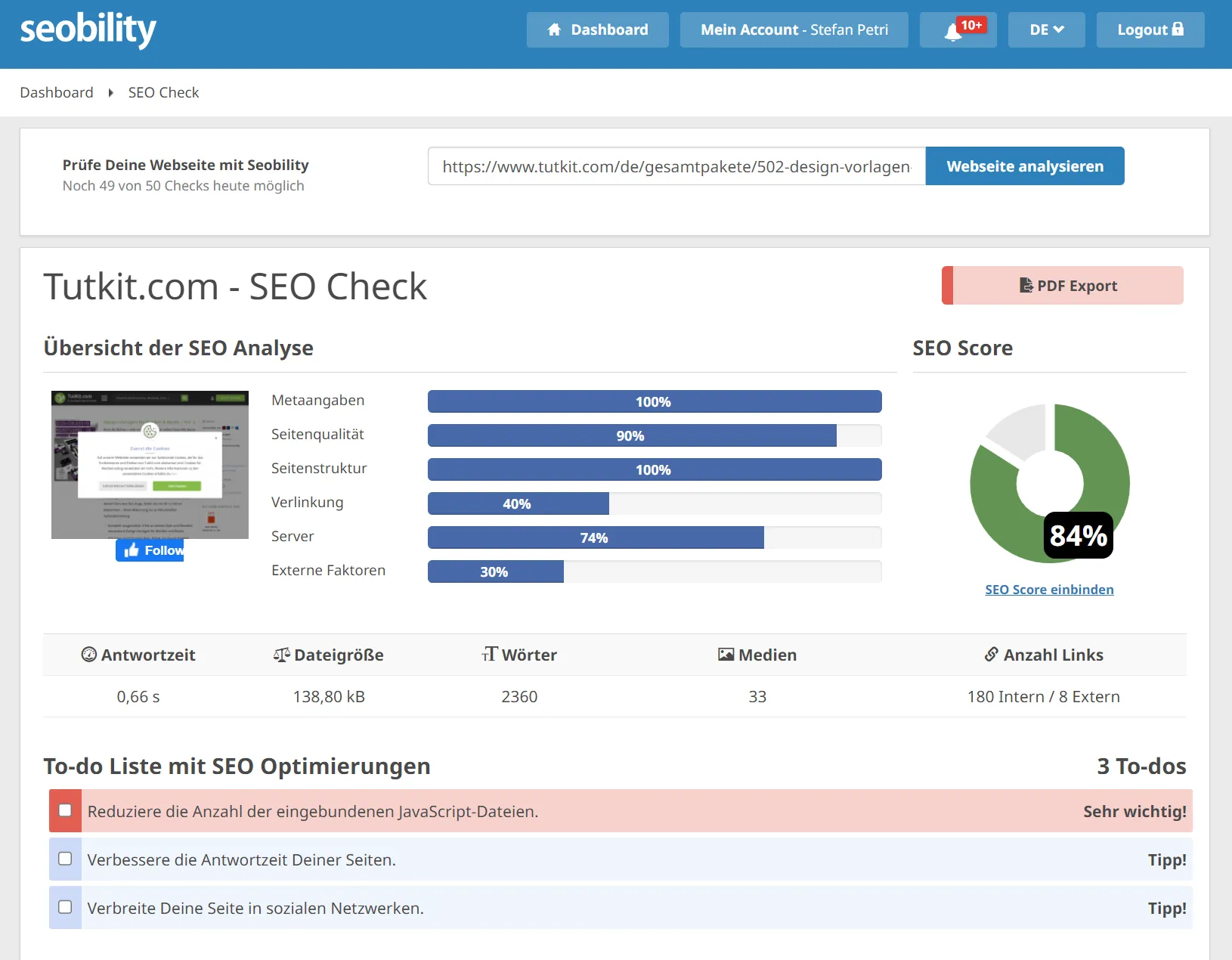
Повинні також бути присутні ключові слова в текстах підсторінок та в заголовках. Це тільки перший крок. Майже завжди невдається двигатися за переліком завдань. Тому рекомендується завжди перевіряти якість власної роботи змісту на веб-сайтах за допомогою тестових інструментів. Сьогодні ми перевіряємо, наприклад, нові продукти в нашому онлайн-магазині та завжди перевіряємо з SEO-перевіркою нові сторінки вмісту. Як добре, що існує гарне рішення, яке швидко та ефективно вимірює якість сторінок налагодженого каталогу:
https://www.seobility.net/de/seocheck/
https://www.tutkit.com/de/gesamtpakete/502-design-vorlagen-fuer-musiker-bands-vol-1

Про деталі поговоримо пізніше!
Загалом, для текстів продуктів важливо, щоб вони не були скопійовані або просто взяті з веб-сайту виробника. Вони повинні бути індивідуальними (ключове слово: Унікальний контент). Оскільки користувачи часто швидко проглядають сторінку, щоб визначити, чи відповідає вміст їхнім потребам, основні дані можуть бути висвітлені у вигляді рубрик або додати додаткові значки. Бажано мати індивідуальні зображення. Відео може сприяти збільшенню часу перебування, що є важливим сигналом для Google.
Окремі засади високої користувацької досвіду:
- Включення контактних даних на відкритому рівні
- Створення довіри з відгуками від клієнтів, зірковими відгуками, застосунковими знаками тощо
- Надання інформації, орієнтованої на користь, замість фактів
Також ознайомся із тим, як Google оцінює якість сторінок в цьому контексті:
https://developers.google.com/search/docs/fundamentals/creating-helpful-content
Крім того, варто посилати внутрішні лінки на кожну сторінку... не тільки з навігації або сторінки категорії продуктів, але й з інших продуктових, підсторінкових чи блогових сторінок. Текст лінку має безпосередньо містити ключові слова і не просто називатися "Натисніть тут" (наприклад: Дивись також нашу дію Photoshop для ефектів вогню).
При створенні вмісту та структури веб-сайту дуже важливо враховувати багато речей, і, інтуїтивно, велику кількість помилок роблять редагувальники веб-сайтів. Тому я рекомендую використовувати програмне забезпечення SEO для допомоги у комплексній оптимізації веб-сайту за багатьма малими факторами ранжування на першому етапі і далі використовувати при догляді за вмістом та моніторингу.
У минулому ми працювали з комерційними інструментами SEO, такими як Smart Sistrix та SEO-Profiler. На закінчення, на наступність у нашій щоденній діяльності ми витратили чотиризначну суму на рік, однак ці інструменти не були належним чином реалізовані. Були етапи, коли ми змінювали кілька речей на наших веб-сайтах, але це й було все. Seobility, інструмент SEO, з яким ми активно працюємо вже понад сім років, я випадково відкрила. Я шукала онлайн-інструмент для тестування нашого інтернет-магазину з метою перевірки, оскільки ми внесли дрібну технічну зміну. Перші сканування, під час яких програмне забезпечення повністю зафіксувало нашу сторінку та виконало певні вимоги та запити, показали певну потребу в діях. І це стосується більшості компаній, які вперше пускають сканування свого веб-сайту професійним програмним забезпеченням SEO (тобто досліджують).
Інструмент SEO є оптимальним для користувача, коли він надає швидкий огляд всіх проблем і підтримує вас під час складної подорожі оптимізацією – своєрідний компас, що провадить через нічний польот оптимізацією SEO. Seobility переконав тим, що завдяки простоті та гамифікаційним методам із оцінкою залишалася високою моя мотивація та мотивація моїх співробітників у усуненні все більшої кількості проблем та з нетерпінням очікували на наступні результати сканування.
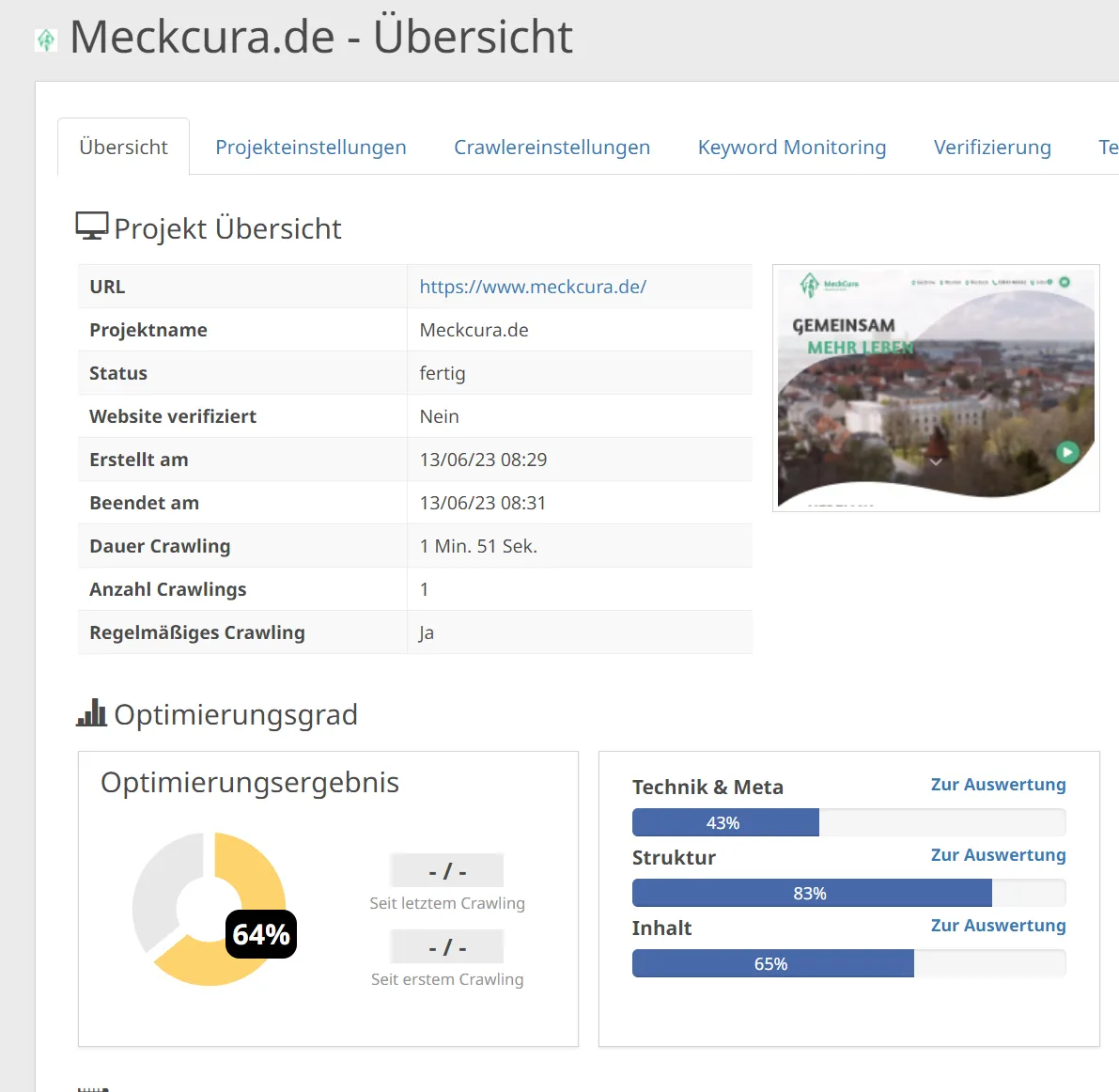
Ось приклад результатів сканування сайту meckcura.de за допомогою Seobility:

Як тепер почати? Я б хотіла розповісти про те, як ми зазвичай діємо, коли проект потрібно оптимізувати для пошукових систем. Хоча термін занадто обмежений. Саме інструменти, такі як Seobility, також представляють засоби забезпечення якості. Проекти клієнтів у нас ніколи вже не запускаються без перевірки через Seobility. І з часом під час догляду за вмістом постійно виникають нові помилки, тому це також дуже рекомендований засіб для моніторингу.
Ми майже ніколи не обходимося без розробників, оскільки саме вони реалізують оптимізації для швидкості завантаження сторінок та деяких технічних змін структури. Проте основна робота покладена на наших маркетологів, які також створюють сторінки змісту, інтернет-магазини або новини у нас. Отже, для вас це означає: якщо ви той, хто публікує матеріали в корпоративному блозі або вже працює з бекендом вашої CMS, ви зможете здійснювати широкомасштабні онлайн-оптимізації завдяки вашому програмному забезпеченню SEO.


