Prohlížeče jsou brány do digitálního světa a každý návštěvník vašich webových stránek by měl okamžitě poznat, za co vaše značka stojí. Účinné přizpůsobení okna prohlížeče může nejen zlepšit uživatelskou zkušenost, ale také zapadnout do paměti. V tomto tutoriálu vám ukážu, jak si upravit barvy prohlížeče tak, aby ladily s vaším firemním designem. Toto je sice malá technická úprava, ale může mít velký vliv na budování značky.
Nejdůležitější poznatky
- Přizpůsobení barvy prohlížeče je jednoduchým způsobem posílení značky.
- Vazba s klienty je podporována vizuální identitou.
- Pár technických kroků postačí k provedení této úpravy.
Krok za krokem
K úpravě barev vašeho prohlížeče můžete dodržovat několik jednoduchých kroků. Ty vás provedou procesem úpravy prohlížeče a ukážou vám, jak do hry zapojit vaše značkové barvy pro okamžité rozpoznání.
Prvním krokem je samotné rozhodnutí, které barvy chcete pro vaši značku použít. Podívejte se na stávající barevnou paletu vašeho firemního designu. Jaké barvy si vaše značka vybere? Tyto barvy budou ty, které použijete k úpravě.

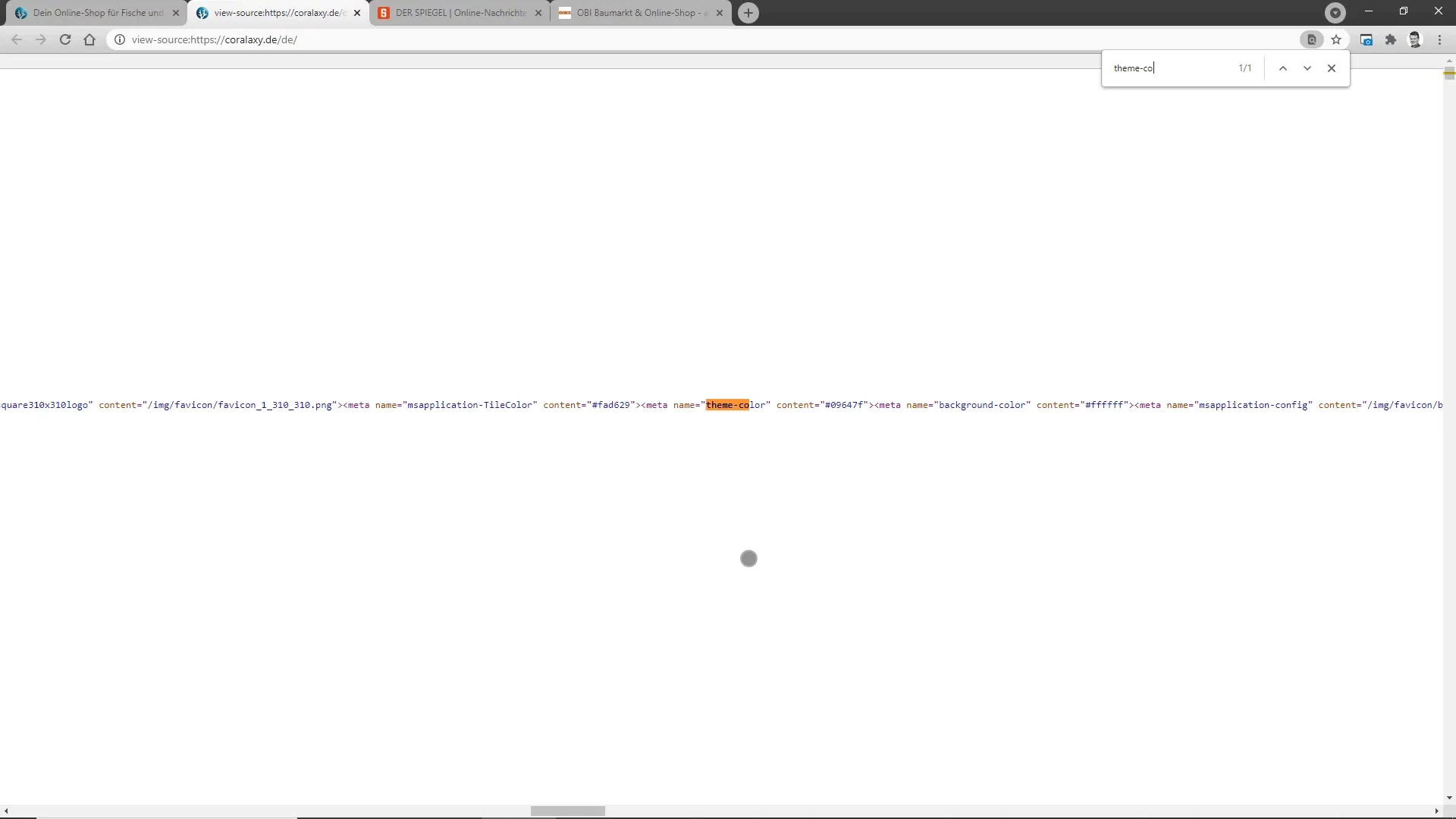
Po vybrání vašich značkových barev otevřete zdrojový kód vašich webových stránek. Tady vám ukážu, kde můžete provedení změn. Hledejte značku „theme color“, která by se měla nacházet v meta značkách vašich webových stránek.

Jakmile najdete „theme color“, připravte si požadovaný barevný kód. K definování barvy přesně použijte hex kódy nebo RGB hodnoty. Je důležité, aby byla použita správná barva, aby byla konzistentní ve zobrazení okna prohlížeče.

Dalším úkolem je nahradit starý barevný kód vaší novou značkou. Toto je jeden z efektních kroků, protože teď bude váš firemní design přímo viditelný v prohlížeči.
Po uložení úpravy načtěte webové stránky znovu. Otevřete váš prohlížeč, abyste viděli změny. Měli byste v prohlížeči vidět novou barvu, která ladí s vaší značkovou barvou. Pokud to vypadá tak, jak jste si představovali, gratulujeme, úspěšně jste provedli svou první úpravu prohlížeče!

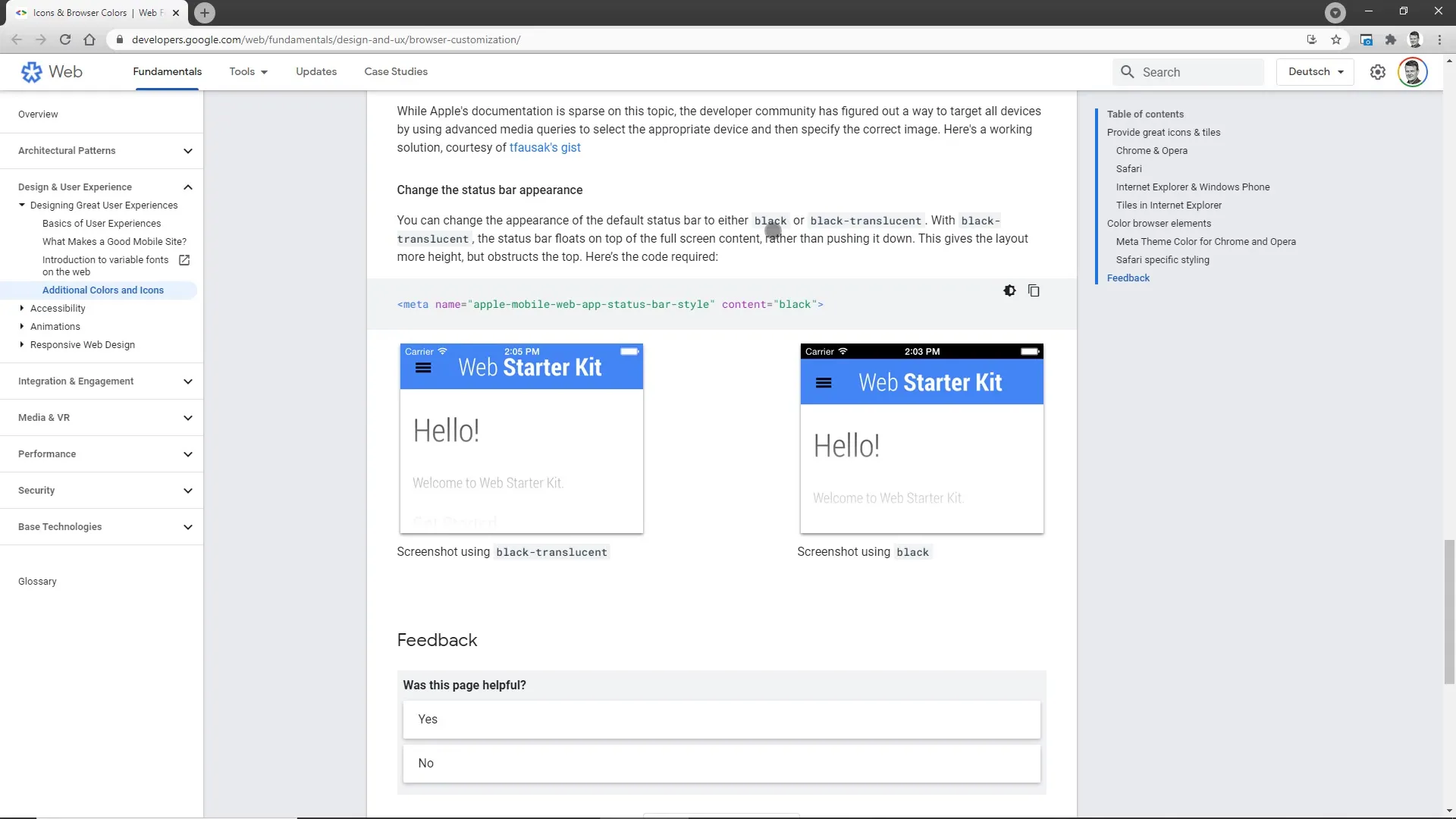
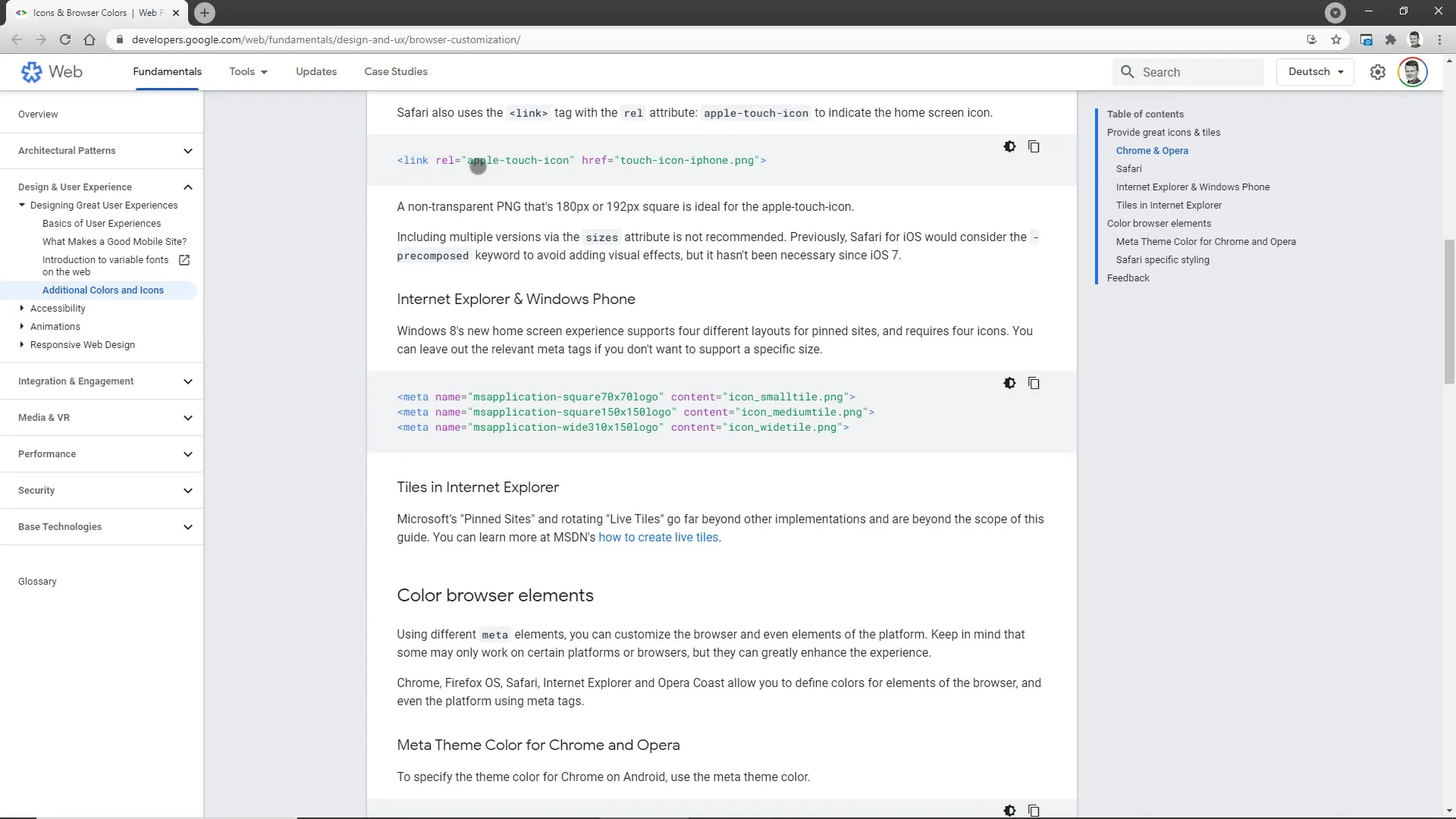
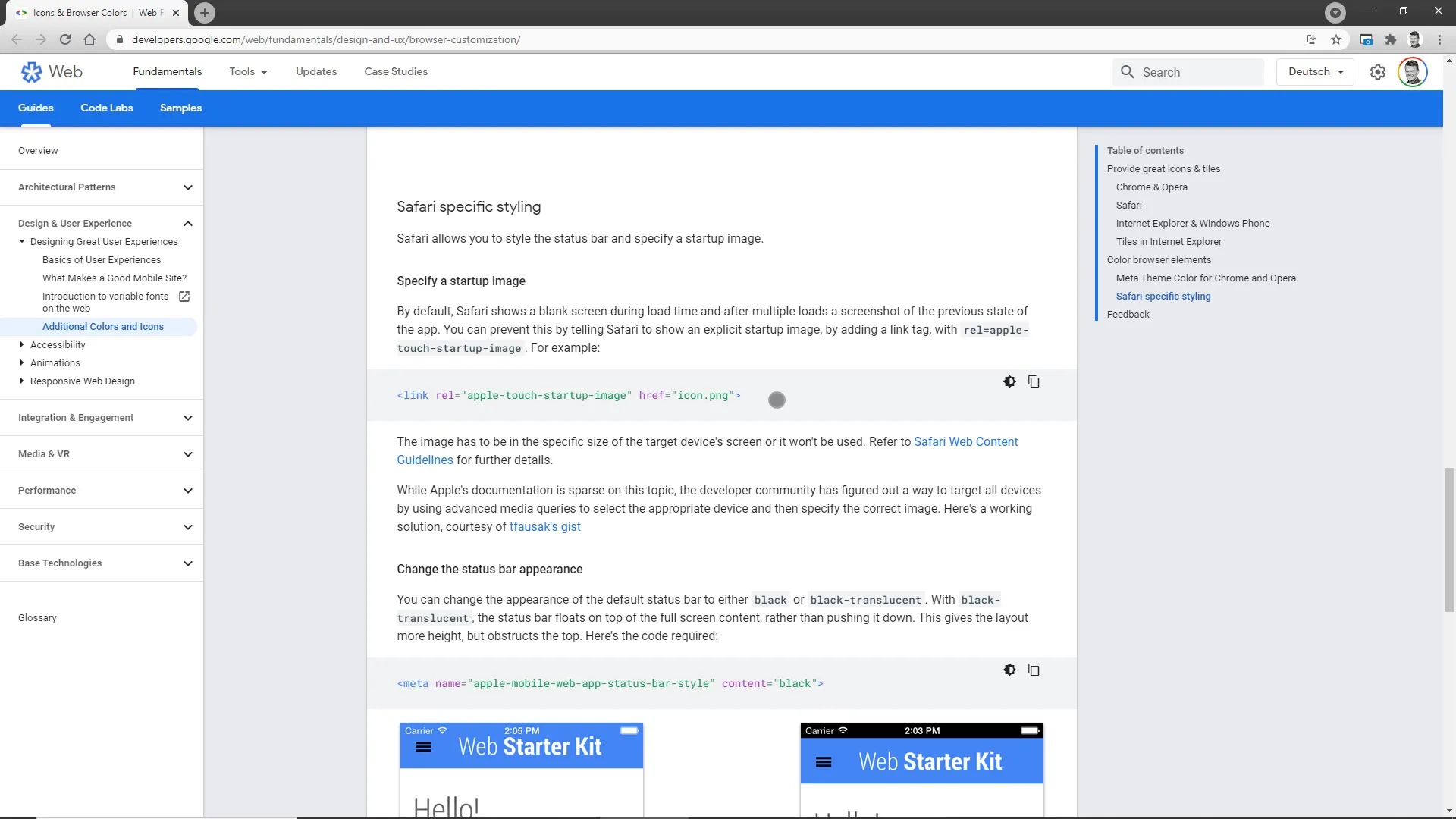
Další možností je využít zdroje od Googlu. Na stránce developers.google.com naleznete podrobné informace a technické tipy, které vám pomohou optimalizovat vaše úpravy prohlížeče. Zde můžete najít další možnosti pro potenciální úpravy a případně zdokonalit proces.

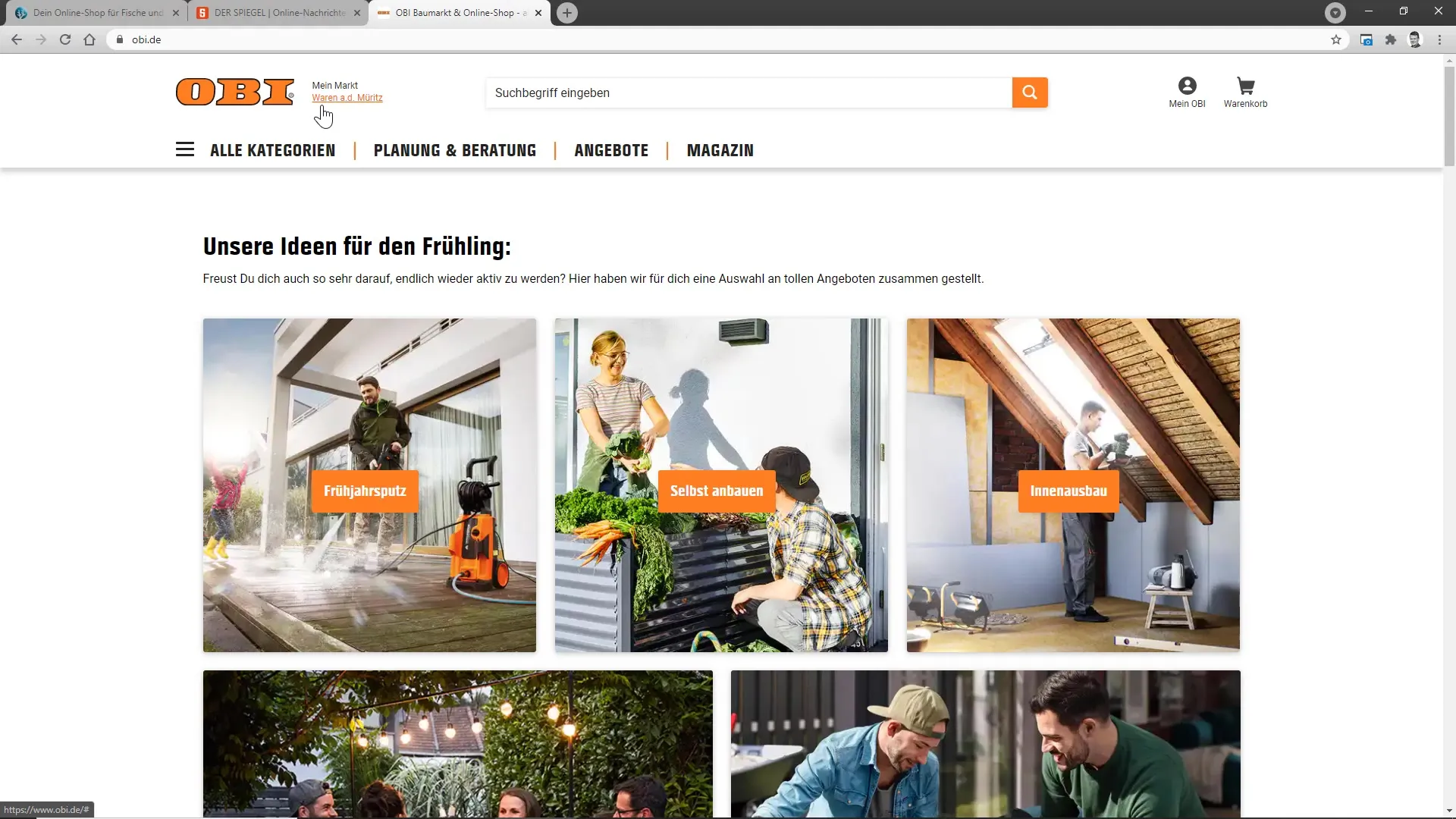
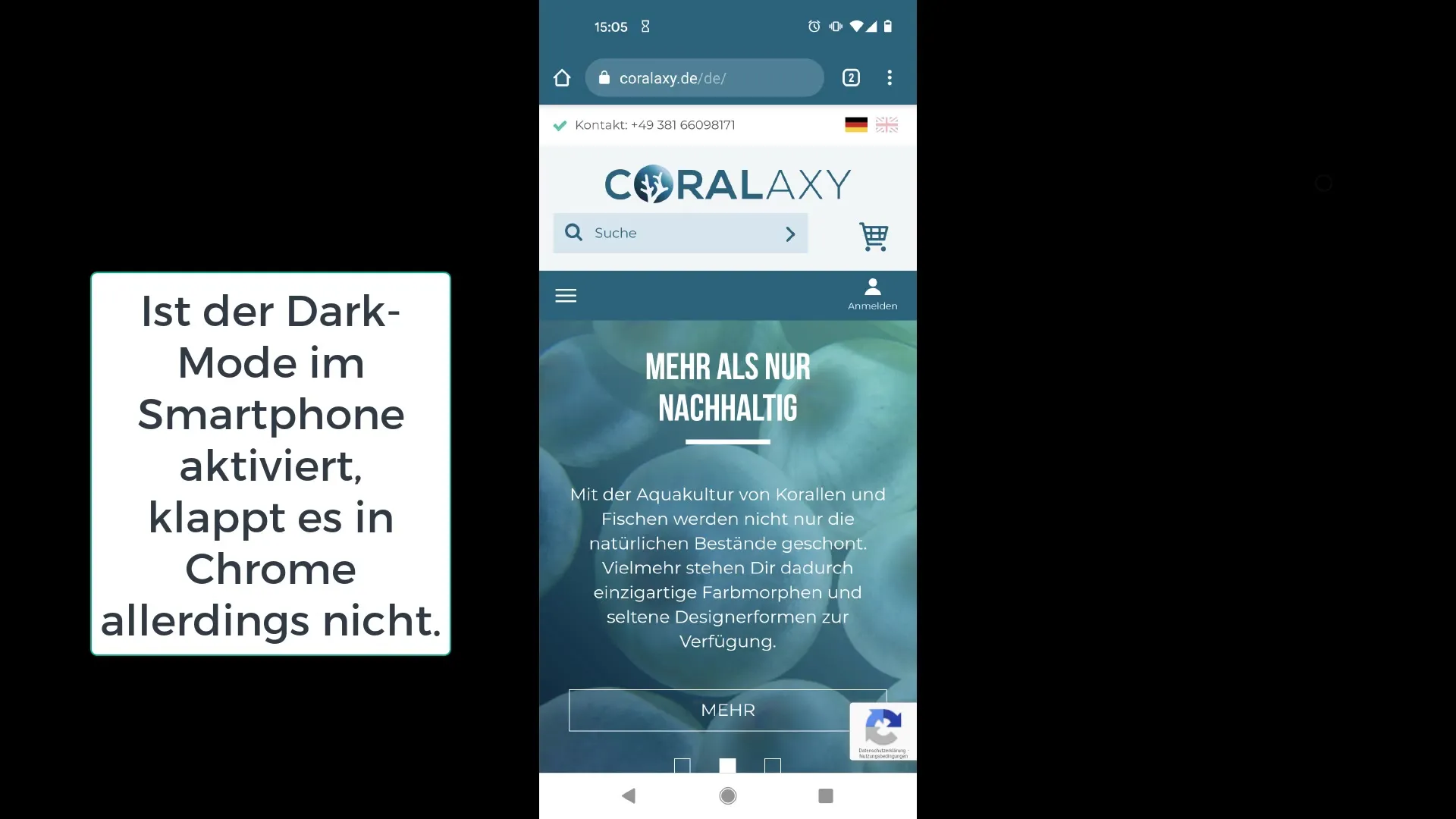
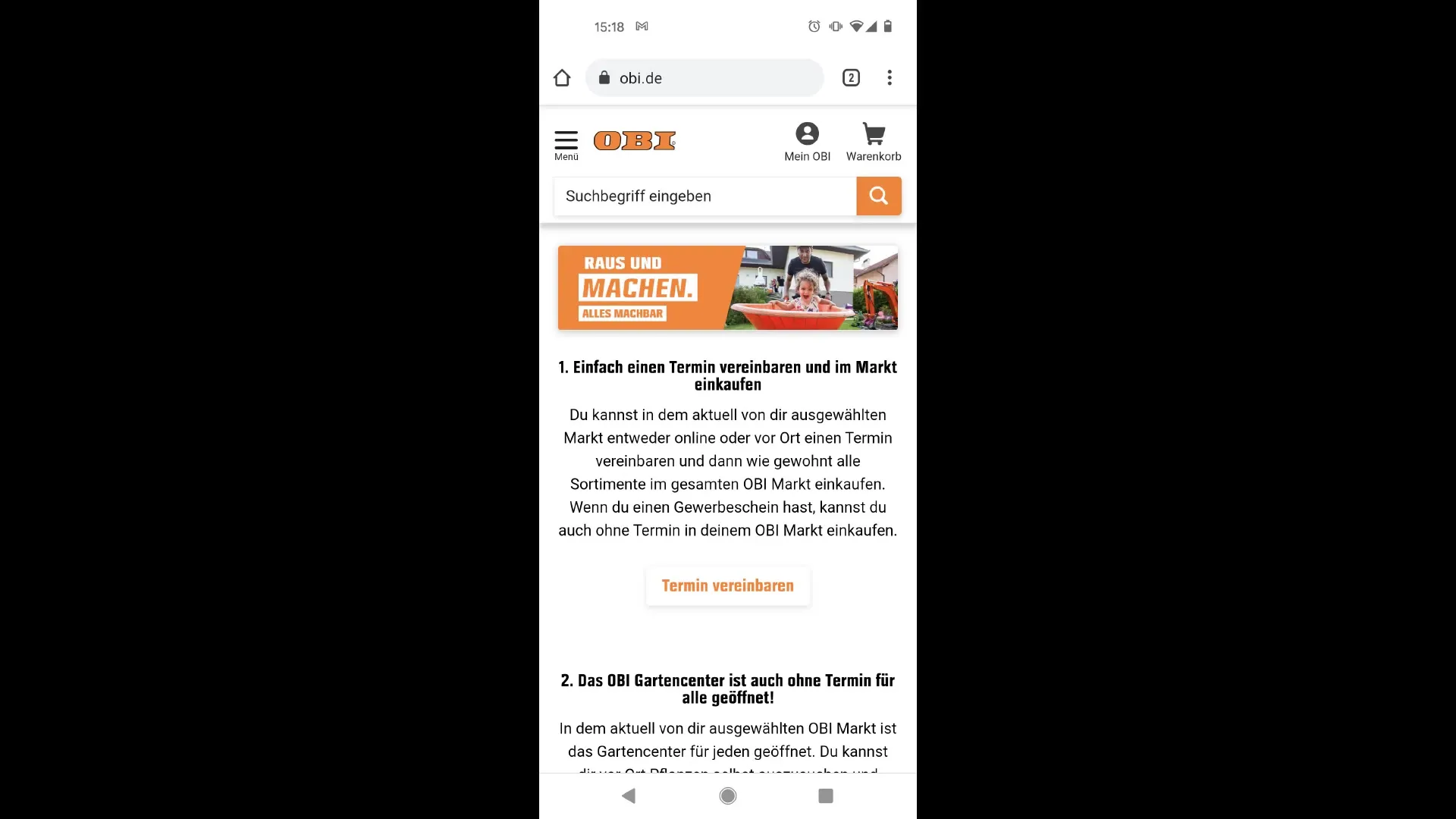
Nyní, když jste úpravu úspěšně provedli, může být zajímavé sledovat, jak ostatní weby provádějí úpravy prohlížeče. Dobrým příkladem je web Obi, který dokonale integroval své barvy do okna prohlížeče, nebo naši klient Koralaxi, který svou značkovou identitu posiluje stejně.

Nakonec je důležité mít na paměti celkovou uživatelskou zkušenost. Poutavé úpravy prohlížeče mohou zvýšit atraktivitu vašich webových stránek a posílit angažovanost uživatelů. Drobné vizuální prvky jako tyto mohou mít velký vliv na vnímání vaší značky.

Shrnutí
Úprava okna prohlížeče není velkým úsilím, avšak může pro vás udělat významný rozdíl. Posiluje nejen identitu vaší značky, ale také zlepšuje uživatelskou zkušenost. Následujte výše uvedené kroky a sami uvidíte, jak vám jednoduchá úprava může prospět v online prostředí.
Často kladené otázky
Jak mohu upravit barvu prohlížeče?Úpravu můžete provést pomocí zdrojového kódu vašich webových stránek, kde najdete značku „theme color“ a můžete barvu odpovídajícím způsobem změnit.
Co se stane, když nastavím špatnou barvu?Pokud použijete špatný kód barvy, nebude vizuálně korespondovat s vaším firemním designem.
Existují další zdroje pro úpravu prohlížeče?Ano, navštivte stránku developers.google.com, kde se dozvíte více o technických detailech a tipůch pro úpravy prohlížeče.
Provádí každá webová stránka úpravy prohlížeče?Ne každá webová stránka využívá úpravy prohlížeče, je to tedy dobrý způsob, jak se odlišit od jiných.
Mohu provést úpravy prohlížeče na mobilních zařízeních?Ano, příkazy k úpravě fungují jak pro desktopové, tak pro mobilní prohlížeče.


