V tomto návodu vám ukážu, jak vytvořit pěkný nákres trasy pomocí Illustratoru.
Na každém webu se při popisu trasy používá orientační mapa. Obvykle se k tomu používá Google Maps. Pokud však chcete poskytnout orientační mapu i na letáku, nemůžete jednoduše použít screenshot z Google Maps. Musíte mapu nakreslit sami. Jak na to, ukážu vám v následujícím návodu.
Co vlastně znamená kartografie?
Kartografie je věda, umění a technika vytváření map. Zaměřuje se na zobrazování prostorových informací graficky a zahrnuje jak tvorbu, tak studium map a plánů. Kartografové používají geografická a statistická data k zobrazování fyzických a sociálních jevů na povrchu Země.
Kartografie hraje klíčovou roli v mnoha oblastech, včetně geografie, plánování, navigace a mnoha dalších. Pomáhá vizualizovat složité informace způsobem, který je snadno srozumitelný a použitelný. S rozvojem technologie se také kartografie rozvíjí a dnes zahrnuje i digitální mapovací postupy a tvorbu interaktivních online map vedle tradičních tištěných map.
Samostatné tvorba map
Zde najdete můj návod, jak vytvářet vlastní mapy.
1. Získání vzoru
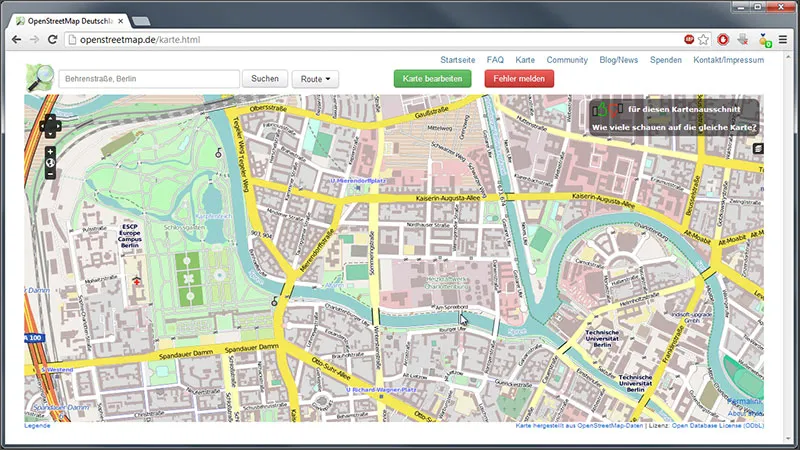
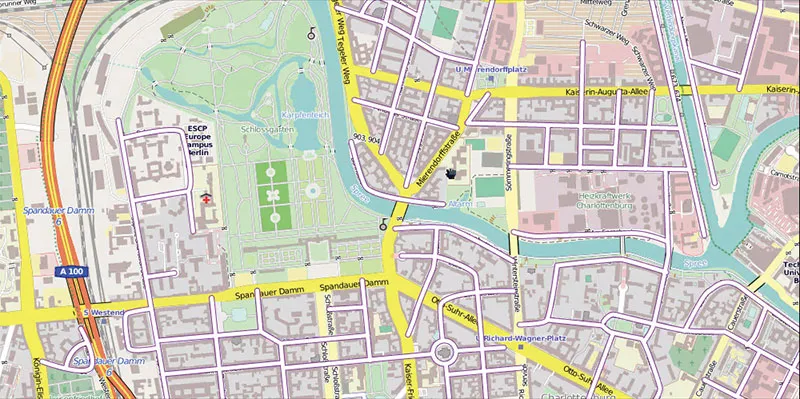
Nejprve potřebujeme vzor mapy, ze které budeme kreslit mapu. Jsme v bezpečí, pokud namísto Google Maps použijeme OpenStreetMap. OpenStreetMap je volný projekt, který shromažďuje geografická data, která jsou volně dostupná. Můžeme tak bez obav použít tato data jako vzor pro naši barevně individuální mapu. Nejprve jdeme na openstreetmap.de a vybereme si cíl. Jednou stiskneme tlačítko Tisk, abychom vytvořili screenshot ...

... a přepneme se na Illustrator.
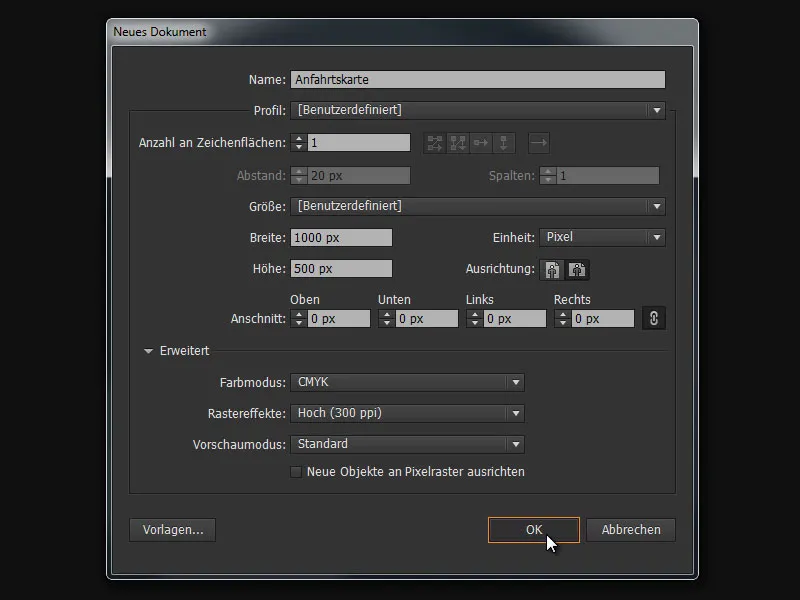
2. Vytvoření nového dokumentu
Zde vytvoříme nový dokument pojmenovaný "Orientační mapa" s šířkou 1000 px a výškou 500 px.

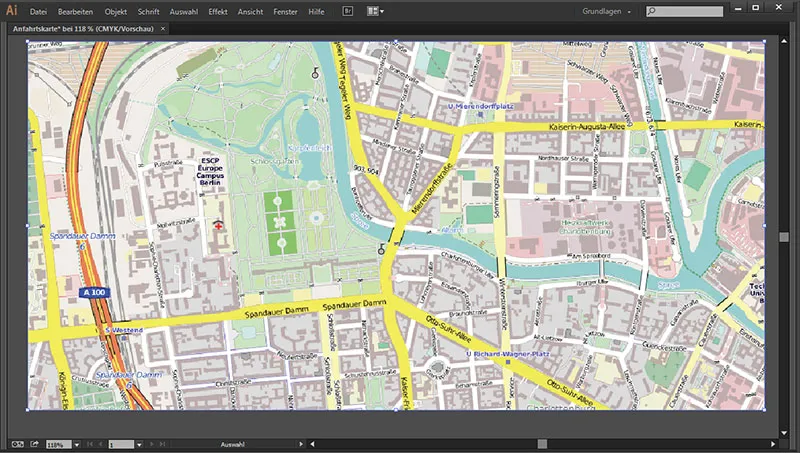
... a stiskneme Ctrl+V pro vložení naší mapy ze schránky.

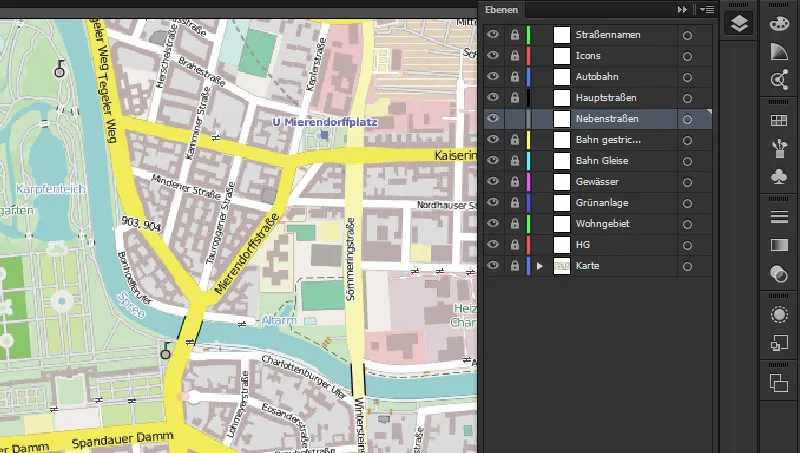
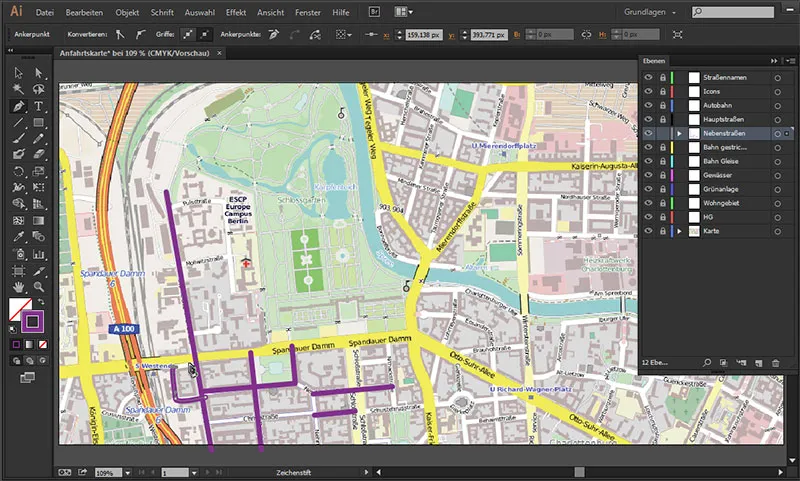
První věcí, kterou začneme, je vytvoření vhodných vrstev v Panelu vrstev (prosím postupujte podle seznamu shora dolů):
• Názvy ulic
• Ikony
• Dálnice
• Hlavní silnice
• Vedlejší ulice
• Kolej čárkovaně
• Železniční tratě
• Vodní plocha
• Zelená plocha
• Obytná oblast
• HG
• Mapa
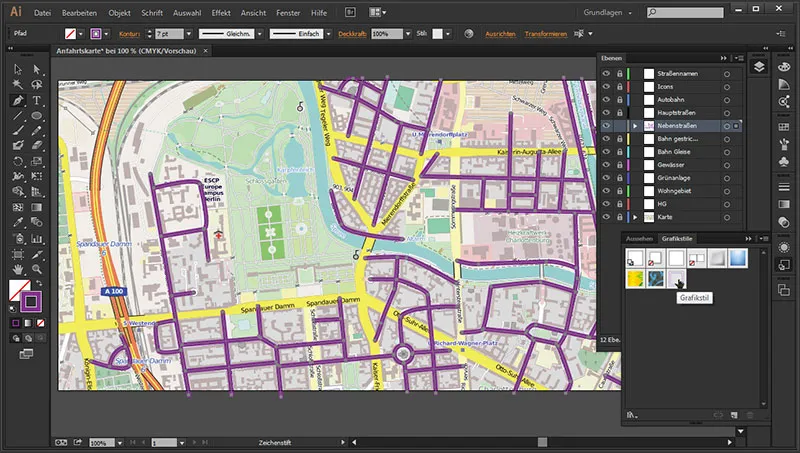
Pro snadnější práci uzamkneme všechny vrstvy kromě té s vedlejšími ulicemi.

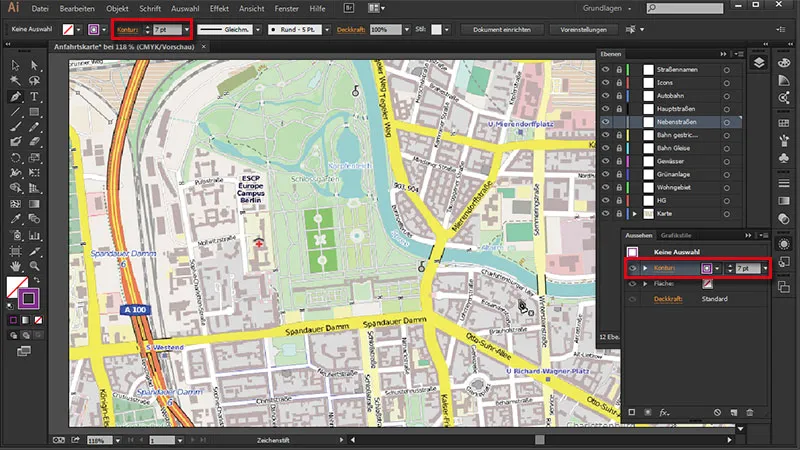
Vybereme Nástroj trasy (Tlačítko P), zvolíme pro ulici ...
• Barva obrysu: #593156
• Šířka obrysu: 7 Pt
... a deaktivujeme výplň. V Panelu vzhledu a v horním stavovém řádku můžeme zadat šířku obrysu.

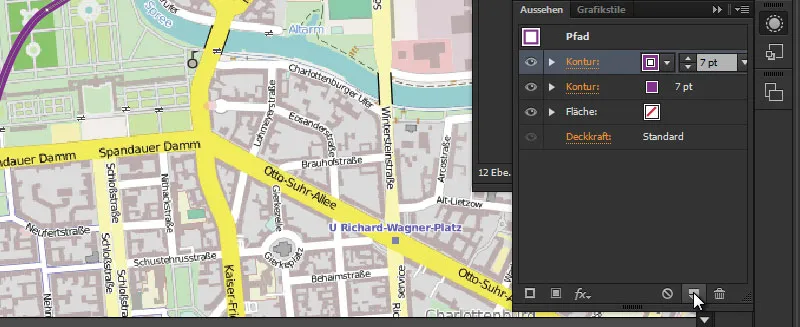
V Panelu vzhledu vytvoříme další obrys ...

... a nastavíme pro ni následující hodnoty:
• Barva obrysu: #ffffff
• Šířka obrysu: 5 Pt
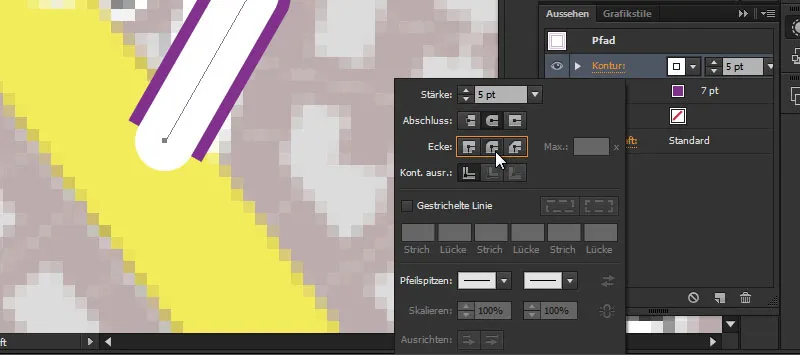
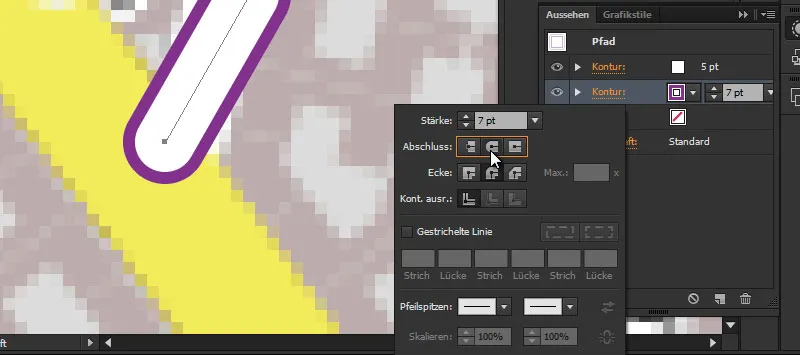
Pro zaoblené konce stiskneme v Panelu vzhledu na položku Obrys pro následující hodnoty:
• Ukončení: Zaoblené
• Úhel: Zaoblené rohy

Toto opakujeme i s fialovým obrysem, abychom ho také uzavřeli.

Pokud hledáte již hotové ilustrativní mapy ke stažení ve vektorové kvalitě, již jsme jich pro vás připravili několik.
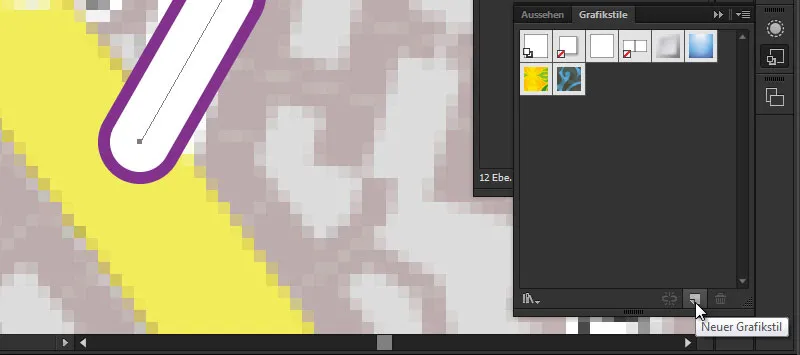
Vytvoření grafických stylů
Abych si nemusel vytvářet tento vzhled stále dokola, přejdeme do okna Grafické styly a jednou klikneme na ikonu Nový grafický styl.

Nyní mohu kdykoliv - jakmile nakreslím další čáru - jednoduše kliknout na tento styl a mažu tímto okamžitě správný vzhled, který jsem definoval pro vedlejší ulice.
Poté můžeme začít překreslovat ulice na mapě. K tomu pár užitečných tipů, jak to udělat snadněji:
| Ctrl | držet po dokončení cesty a kliknout do obrazu pro začátek nové cesty |
| Alt | držet pro rychlé přiblížení a oddálení kolečkem myši |
| Mezerník | držet pro dočasné přepnutí do Nástroje Ruka pro posunutí zobrazení |
| Tab | skryje všechny ovládací panely > umožňuje lepší pracovní zobrazení |
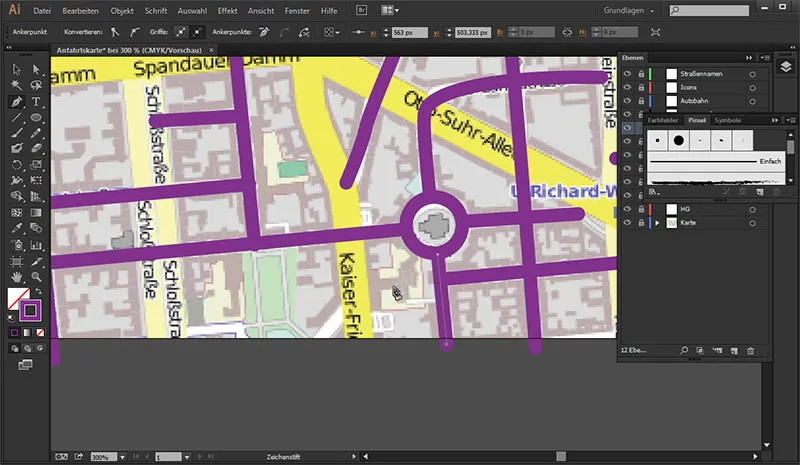
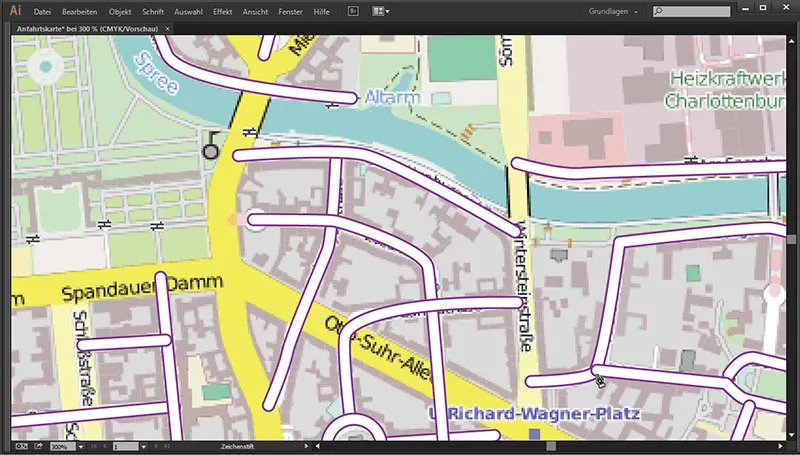
Mezistav:

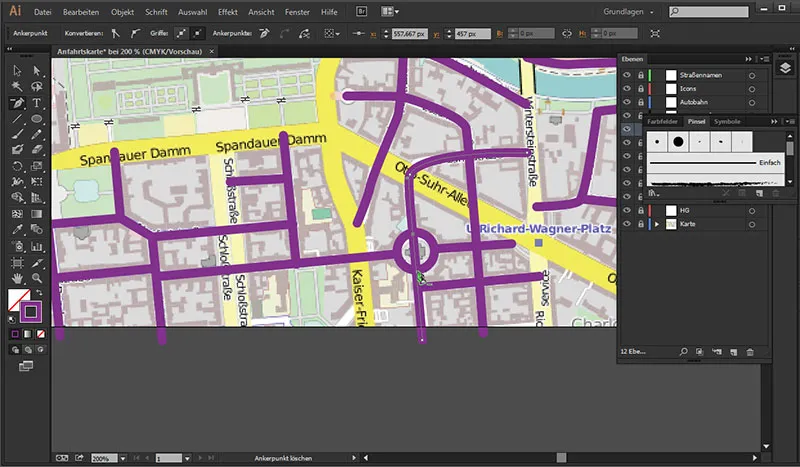
Kruhový objezd
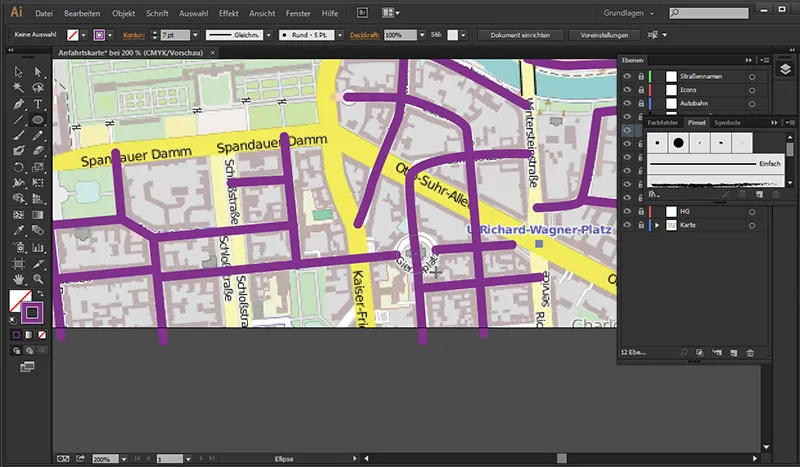
Zde máme malý problém v podobě kruhového objezdu. Toto řešíme tím, že vybereme Nástroj Elipsa a nakreslíme elipsu odpovídající velikosti kruhového objezdu. Držením klávesy Mezerník můžeme také posunout náš kruh před uvolněním tlačítka myši.

Jelikož tudy vede ulice, jednoduše smažeme přečnívající obrys pomocí Nástroje Mazání kotoučku, ...

... položíme myš na dolní bod kruhu a kliknutím odstraníme kotouček.

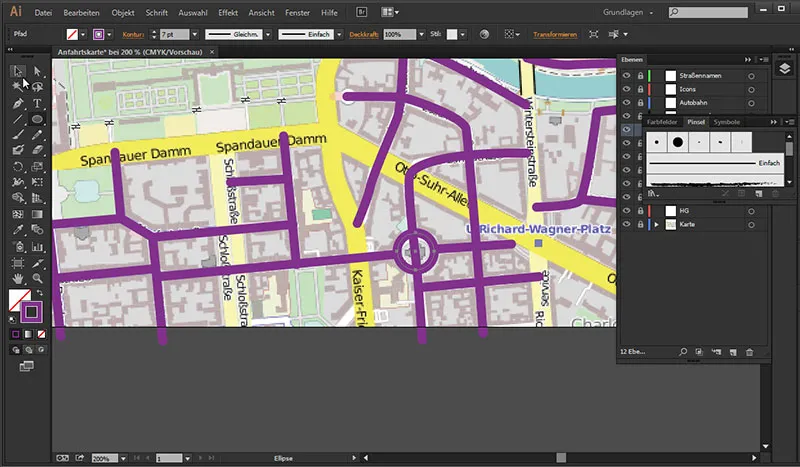
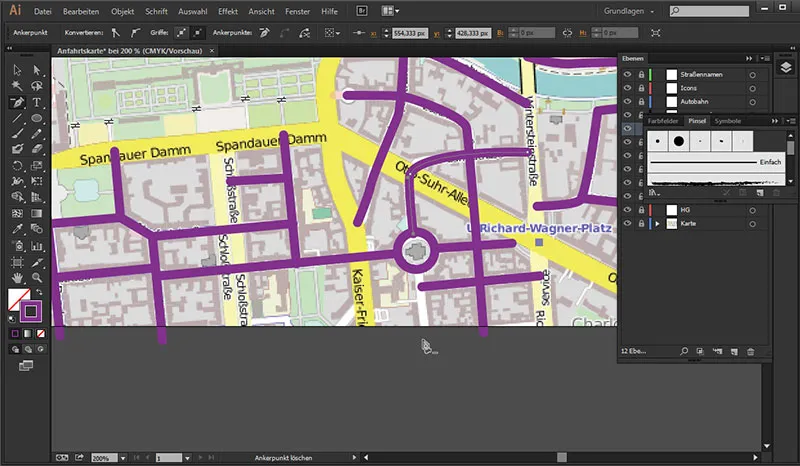
Klikneme také na nejnižší bod ulice, aby byla přečnívající ulice zcela odstraněna.

Pak zahájíme kreslení trasy tím, že vybereme Nástroj Cesty na spodní bod kruhového objezdu a můžeme tak pokračovat s ulicí.

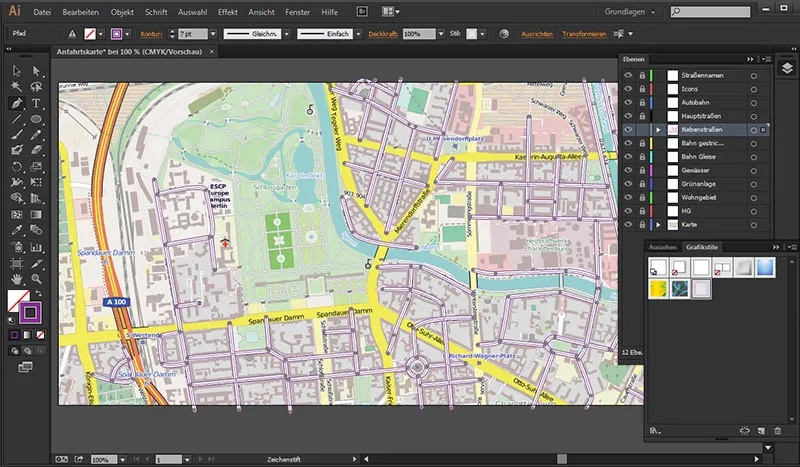
Po dokončení všech vedlejších ulic stačí označit všechny hlavní silnice klepnutím pravým tlačítkem myši vedle vrstvy "Vedlejší ulice" ...

Poté z aplikujeme náš předpřipravený styl pomocí Ovládacího pole Grafických stylů.

A hned jsme všechny ulice převedli jedním kliknutím do požadovaného stylu.

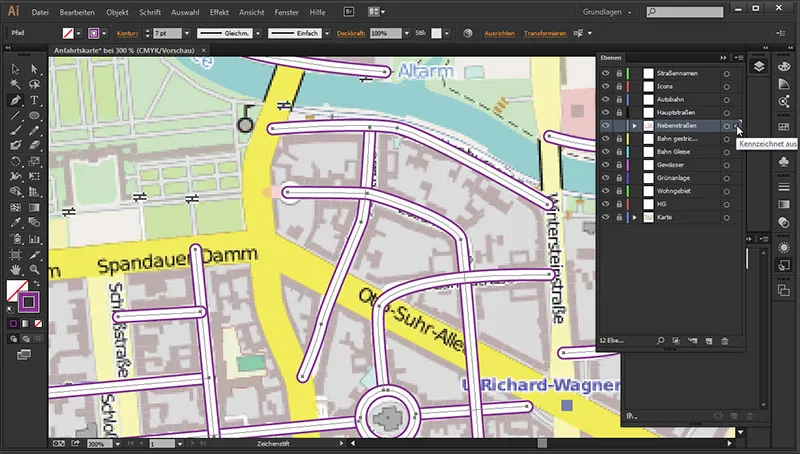
Jediná věc, která ještě vadí, je, že ulice se nepřekrývají, ale navzájem se překrývají.

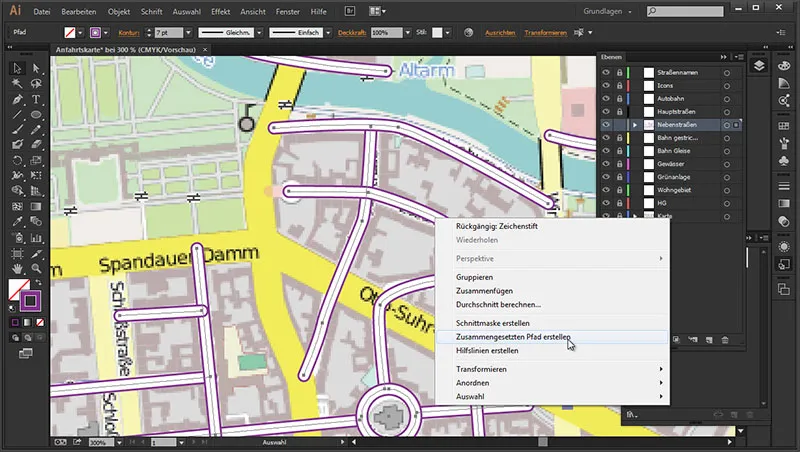
Tomu však čelíme následovně: Jednoduše znovu označíme všechny vedlejší ulice, ...

... přejdeme na Nástroj výběru, klikneme pravým tlačítkem na cestovní trasy a jdeme na Vytvořit spojenou cestu.

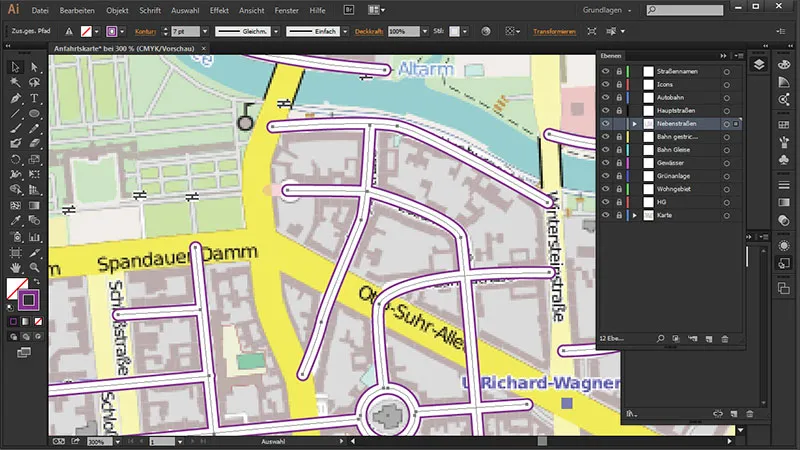
A všechny ulice se spojí dohromady:

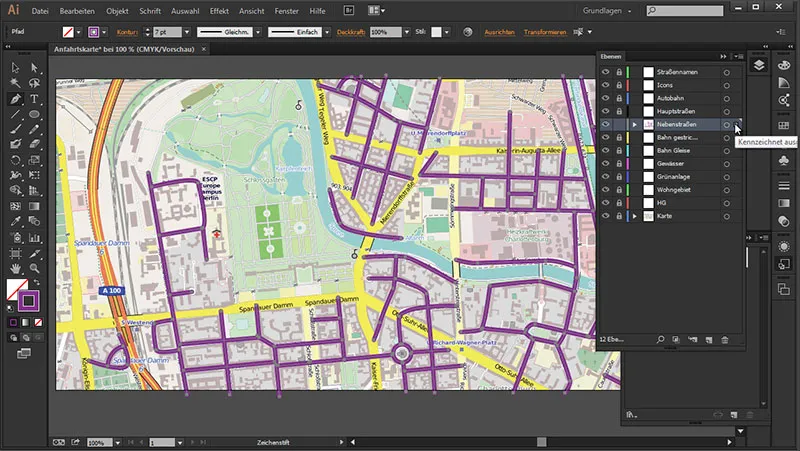
Tohle je naše mezivýsledek:

A v další části se budeme zabývat hlavními silnicemi, dálnicemi a železnicí.


