Vytváření 3D objektů
Úvod:
Ahoj milá komunito PSD. Jsem rád, že jste zase s námi při jednom z mých tutoriálů. Dnes se ponoříme do 3D světa Adobe Illustrator. Sice se s ním nedá nahradit žádný profesionální 3D program jako například Cinema 4D, ale s Illustatorem se dá už docela dobře vytvořit pár 3D objektů. Na tento tutoriál jsem pro vás připravil tři objekty, které budeme společně krok za krokem vytvářet. Ale teď už stačilo mluvení. Pojďme rovnou na věc...
Krok 1: Vytvoření herní postavy
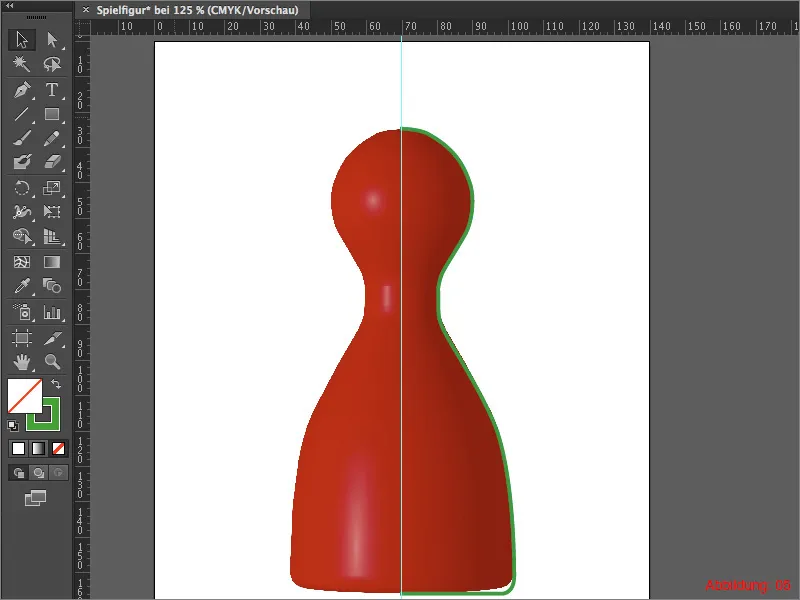
Abychom se rovnou ponořili do 3D funkce Adobe Illustratoru, v prvním kroku vytvoříme typickou herní postavu (jak ji známe například z hry Člověče, nezlob se).
Spusťte Illustrator, vytvořte pomocí Soubor>Nový novou kreslící plochu s rozměry 140x180mm a potvrďte s OK.

Abyste nemuseli z hlavy volně nakreslit základní tvar, přibalil jsem vám do přiložených pracovních souborů obrázek takové herní postavy.
Jděte do horního navigačního menu na Soubor>Umístit, vyberte ze pracovních souborů soubor "Vorlage.jpg" a potvrďte kliknutím na Umístit.

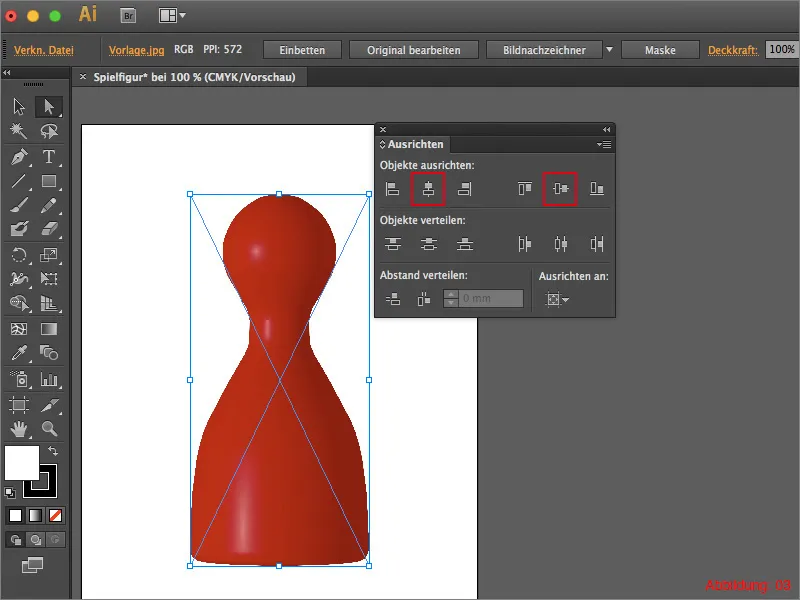
Pomocí Palety Zarovnání musíte umístit zvolený obrázek do pracovní plochy. (Obrázek 03)

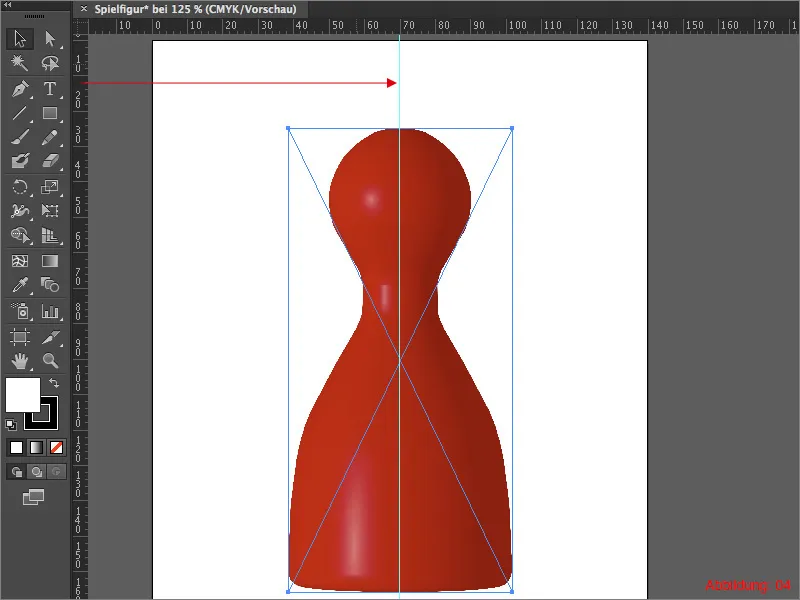
Po umístění obrázku do středu ho zobrazte klávesovou zkratkou Command+R (na PC - Ctrl+R) zobrazíte Označení a přetáhnete vertikální Orientační čáru přímo do středu pracovní plochy, aby byla herní postava opticky rozdělena na poloviny. (Obrázek 04)

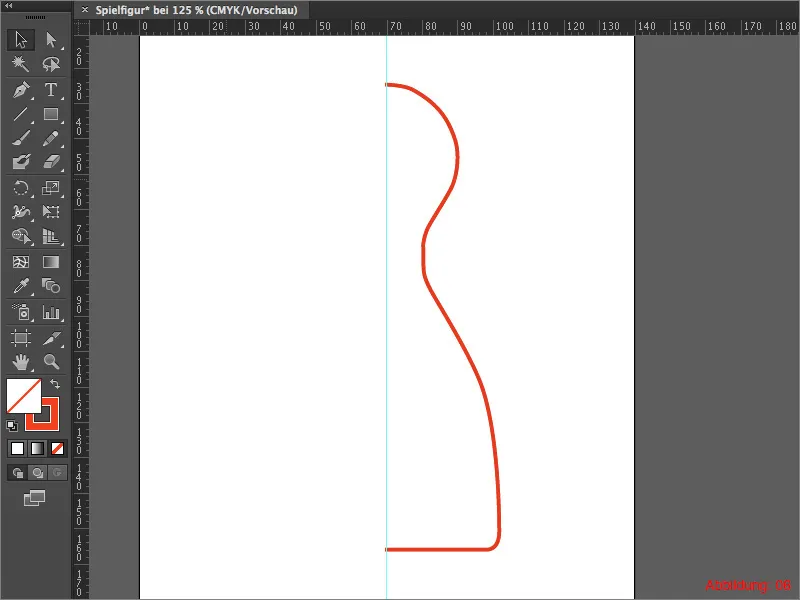
Jelikož je herní postava kulatá, postačí, když nakreslíte jen polovinu vnější kontury. Tak vezměte Nástroj pera z Palety nástrojů a vytvořte Stopu jako na Obrázku 05 (zde zeleně zvýrazněno). Dbejte na to, aby počáteční a koncový bod přesně ležel na Orientační čáře.

Pokud jste vytvořili Stopu podle své spokojenosti, můžete buď smazat obrázkovou přílohu, nebo ji jednoduše ve Paletě vrstev skrýt. Protože v tomto tutoriálu chceme vytvořit červenou herní postavu, přiřadíme vytvořené Stope červenou Konturu.

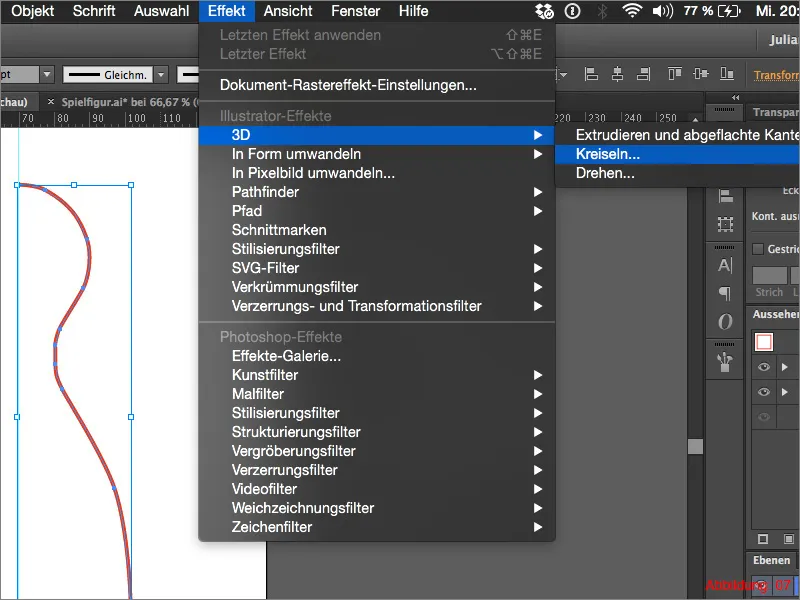
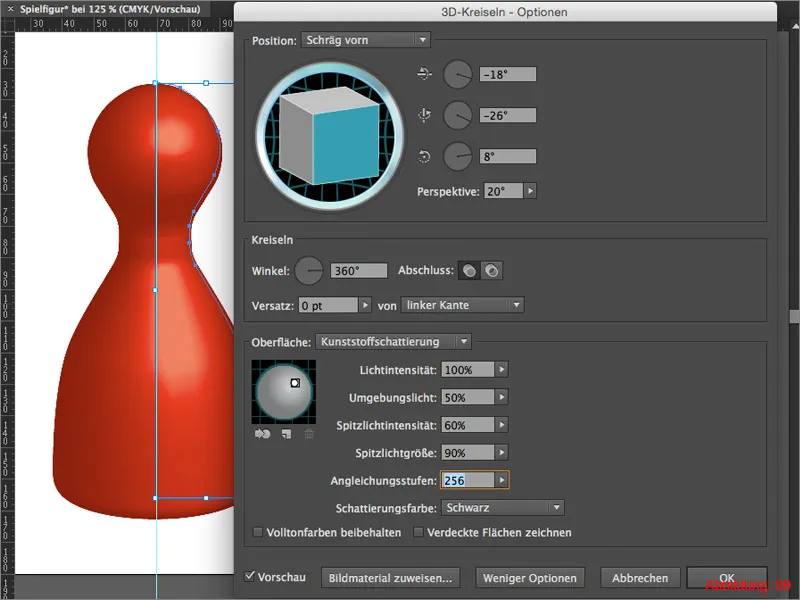
Nyní máme vše připraveno k přeměně Stopy na 3D objekt. Jděte v horním navigačním menu na Účinek>3D>Rotoval provádět ...

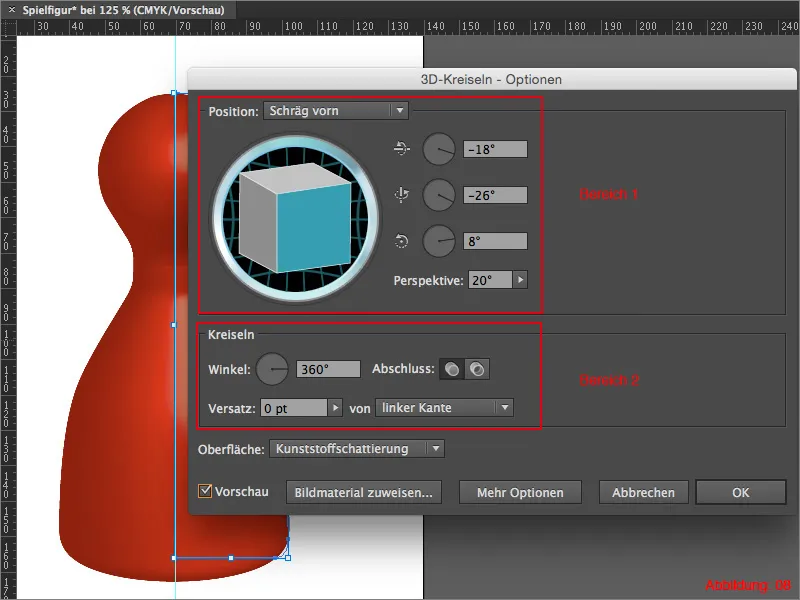
Zobrazí se relativně velké dialogové okno, ve kterém budete mít několik nastavení k dispozici.
Nejprve aktivujte Náhled v levém dolním rohu tohoto okna, abyste viděli účinky tohoto efektu.
V horní části (Oblast 1) můžete nastavit úhel nebo otočení vašeho 3D objektu. Dále zde máte parametr pro perspektivu. To vlastně není nic jiného než ohnisková vzdálenost u objektivu fotoaparátu. Podle toho, jak tento parametr změníte, můžete vytvořit širokoúhlý vzhled nebo telezoomový vzhled.
V dolní části (Oblast 2) je hlavně důležitý pouze Úhel pro vás. Chcete-li celou herní postavu, musíte tento Úhel nastavit na 360°. Jestliže však chcete pouze polovinu herní postavy, můžete tento Úhel snížit na 180°.

Vzhledem k tomu, že se obvykle chcete na 3D objekt dostatečně osvětlit, můžete v dolní části dialogového okna kliknout na Více možností. Tak se okno rozbalí dolů a umožní nastavit jeden nebo více světelných zdrojů (které však ovlivní pouze 3D objekt).
První tři nabídky, jako například Intenzita světla, Okolní světlo a Intenzita hlavního světla, jsou asi dostatečně jasné.
Zajímavé je to zase u Úrovní vyhlazení. Tím jsou myšleny 256 možných tónových hodnot, které jsou k dispozici v prostoru RGB. Jestliže nastavíte tyto hodnoty na relativně nízkou úroveň, lesk bude poměrně hrubý a s nepěknými zbarveními na 3D objektu. Tím však získáte výhodu, že Illustrator to bude moci rychleji vypočítat. Nastavíte-li tuto hodnotu na maximum, tedy na 256 tónových hodnot, budou využity všechny dostupné barevné stupnice. To má za následek, že lesk bude s vysokou kvalitou promítnut na 3D objekt. Avšak v důsledku toho může v závislosti na výpočetním výkonu trvat výpočet v Illustratoru trochu déle.
Pokud jste spokojeni se svými nastaveními, stačí to potvrdit kliknutím na OK. Vaše herní postava je hotová.
Mini-rada:
Pokud po potvrzení zjistíte, že chcete změnit svá nastavení, stačí vybrat svou postavu a v Paletě vzhledu kliknout na efekt 3D-vířivky. Tím se otevře dialogové okno, ve kterém můžete provést změny v nastavení 3D.

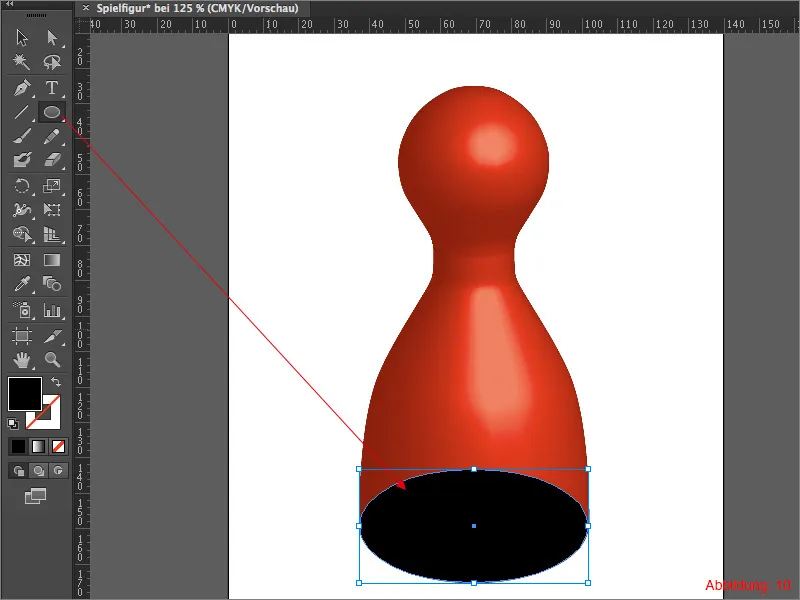
Pro jemné doladění chytíte nástroj Elipsa a nakreslíte elipsu asi ve velikosti dolní části vaší herní postavy. (Viz Obrázek 10)

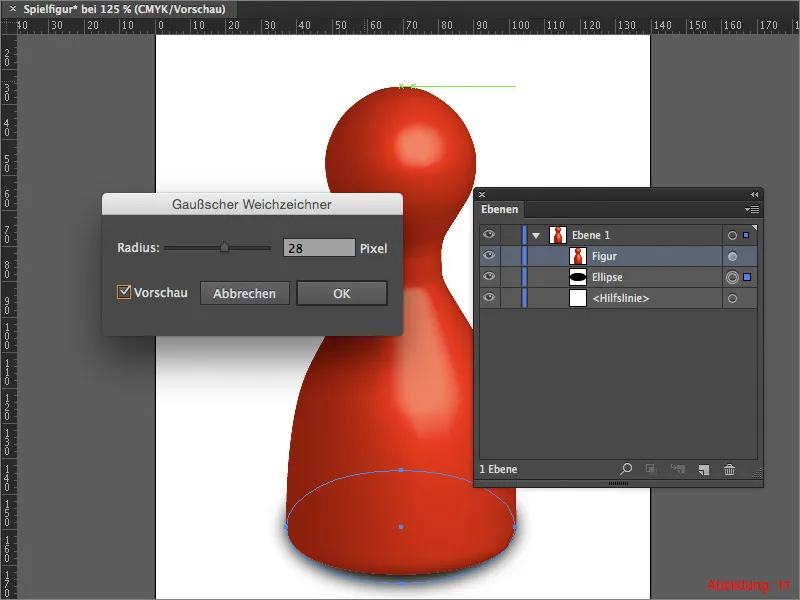
Dávejte tuto elipsu za vaši postavu v Paletě vrstev a přejděte na Effect> Rozostření> Gaussovský rozostřovač. V následujícím okně zadejte hodnotu kolem 20 pixelů a potvrďte kliknutím na OK. Tím jste vytvořili jakýsi stín a vaše postava působí ještě trochu třírozměrněji.

Krok 2: Vytvoření kostky
Po vytvoření 3D herní postavy v Kroku 1 je nyní čas na další 3D objekt. V této části návodu vytvoříme plně texturovanou hranolovou kostku.
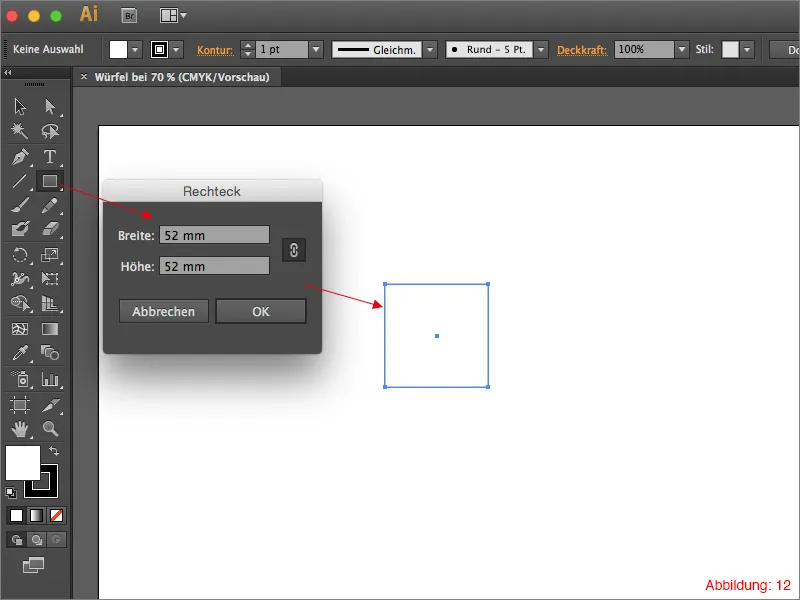
Začněte tím, že si znovu vytvoříte novou pracovní plochu pomocí Soubor> Nový v formátu A3 na šířku. Poté vezměte nástroj Obdélník a klikněte na pracovní plochu, aby se objevilo okno, do kterého můžete zadat velikost vašeho obdélníku. Zvolte zde velikost 52x52mm a potvrďte kliknutím na OK.

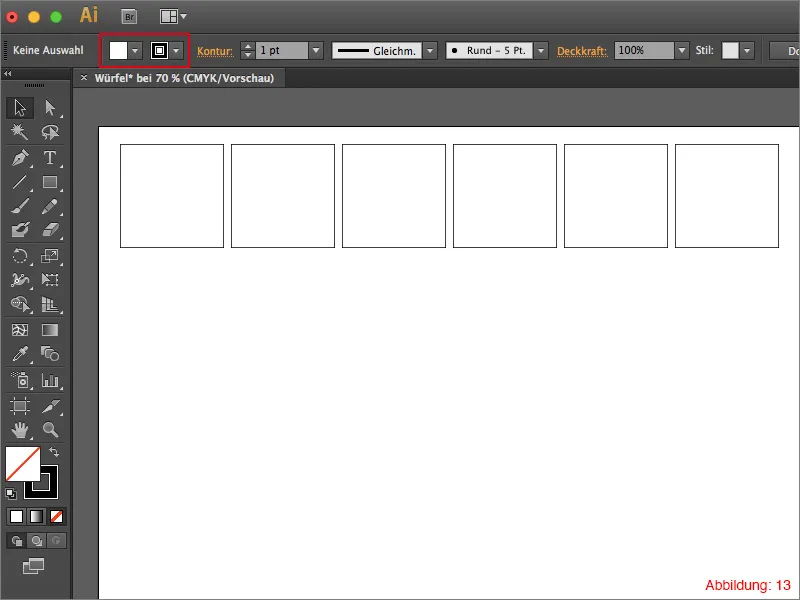
Přiřaďte tomuto obdélníku černý Okraj a vytvořte bílé vyplnění, pokud není žádné. Zduplikujte tento obdélník pětkrát a uspořádejte je vedle sebe. (Obrázek 13)

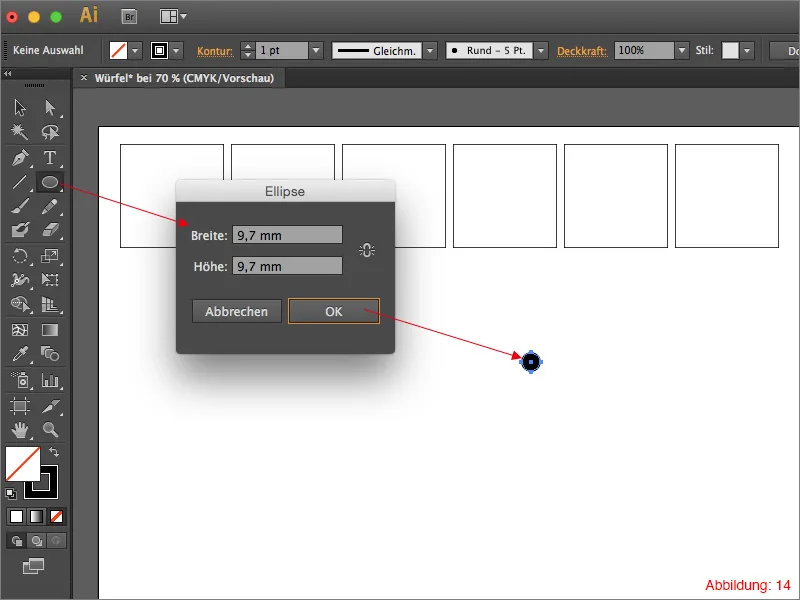
Vezměte si nyní nástroj Elipsa a klikněte znovu na pracovní plochu. Dejte této elipse velikost 9,7x9,7mm.

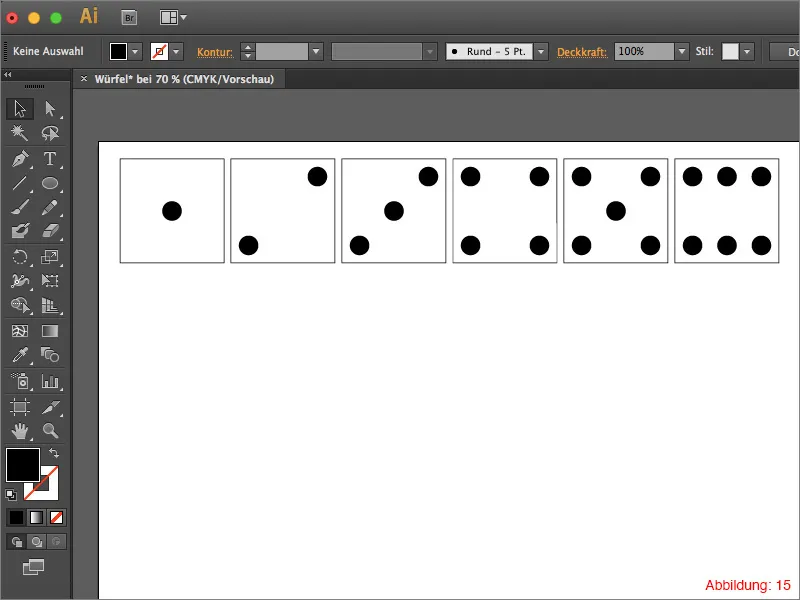
Zduplikujte tuto elipsu a uspořádejte je tak, abyste získali typické stěny hranolové kostky. (Viz Obrázek 15)
Mini-rada:
K usnadnění této úlohy aktivujte Chytré vodící čáry pomocí Command+U nebo Ctrl+U, aby bylo snazší tento úkol zvládnout.

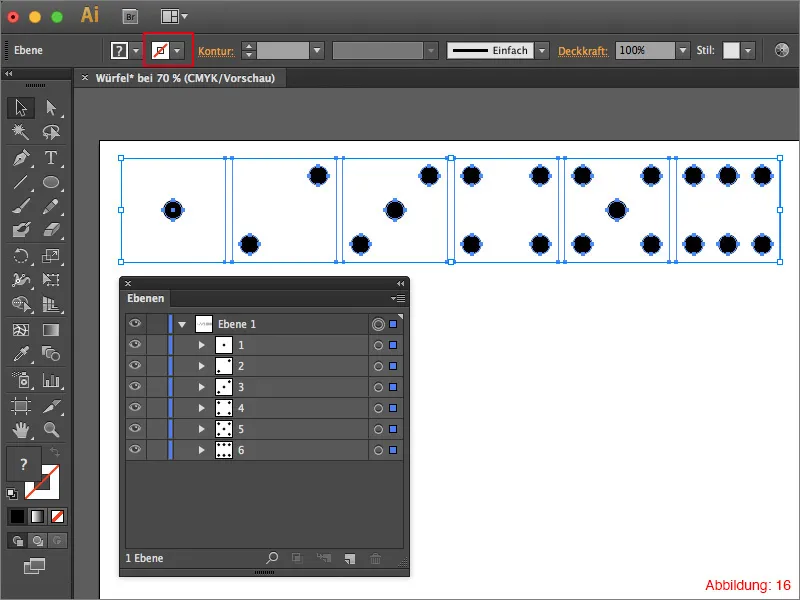
Po vytvoření všech šesti stran kostky můžete odstranit černé obrysy obdélníků, aby nebyly viditelné pro lidské oko, pouze pro Illustrator. Poté vždy označte jednu plochu kostky a sloučte je pomocí Command nebo Ctrl+G. Nyní byste měli mít šest skupin ve vaší Paletě vrstev.

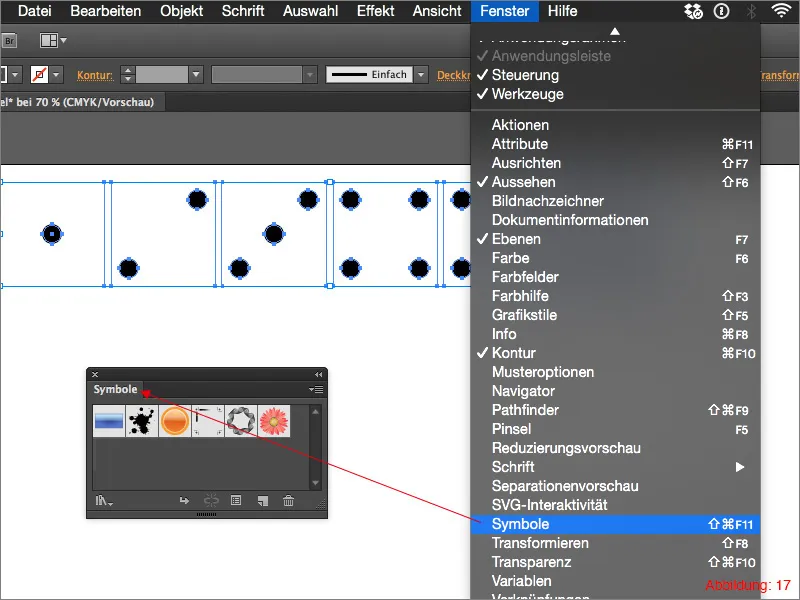
Následně budete potřebovat Paletu symbolů. Tu najdete pod Okno> Symboly.

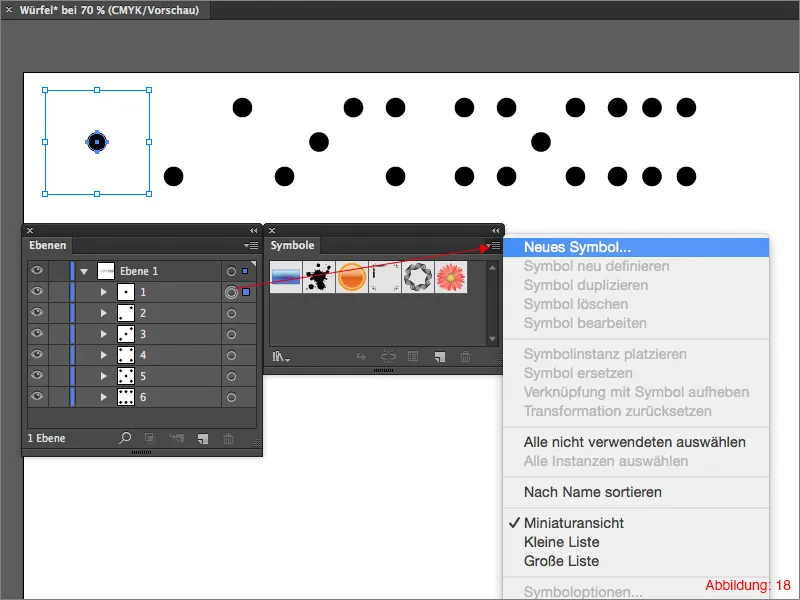
Obraťte se nyní na první skupinu a klikněte v Paletě symbolů na malý šipku v pravém horním rohu. Tím se zobrazí rozbalovací menu, ve kterém klikněte na Vytvořit nový symbol. Nyní můžete novému Symbolu přidělit jméno.

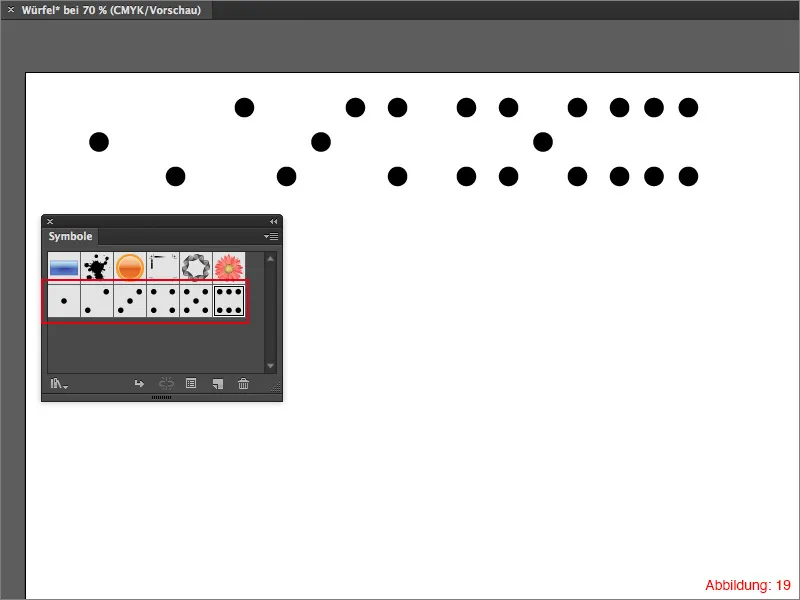
Po provedení toho se všemi skupinami byste měli mít šest nových Symbolů ve vaší Paletě symbolů. (Obrázek 19)

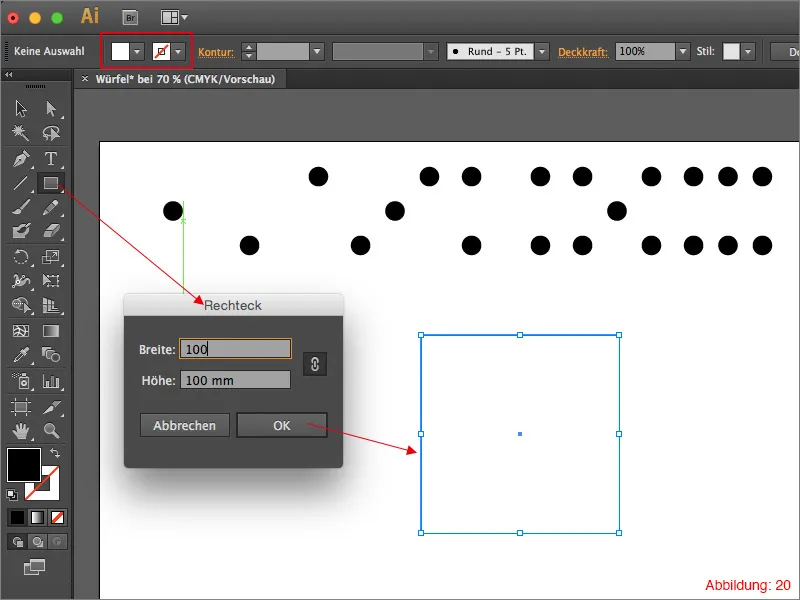
Nyní, když jste všechny textury uložili jako symbol, můžete začít vytvářet odpovídající kostku. Vezměte k tomu Obdélníkový nástroj a klikněte na pracovní plochu. Zvolte pro Šířku i Výšku hodnotu 100mm a potvrďte kliknutím na OK.
Přidejte tomuto obdélníku bílou plošnou barvu. Okraj není potřeba.

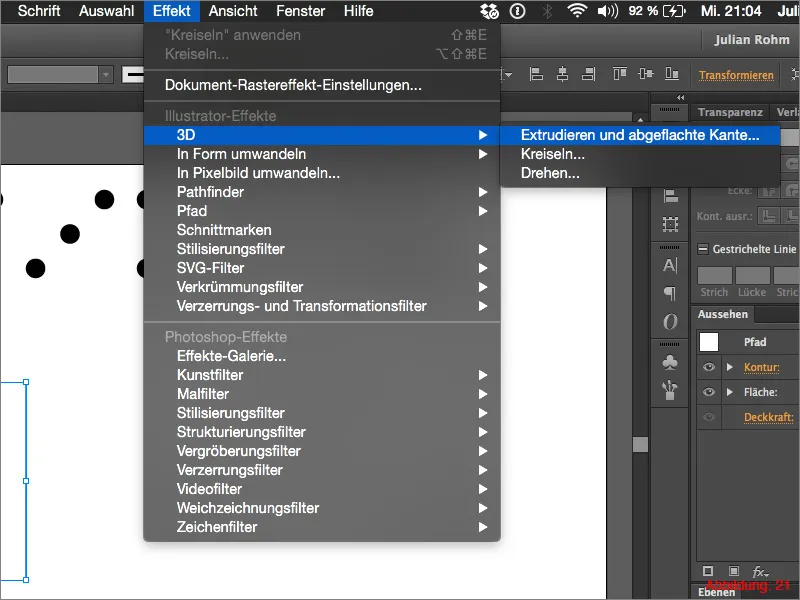
Abyste z tohoto obdélníku vytvořili kostku, jděte na Effect>3D>Extrudovat a zkosený okraj …

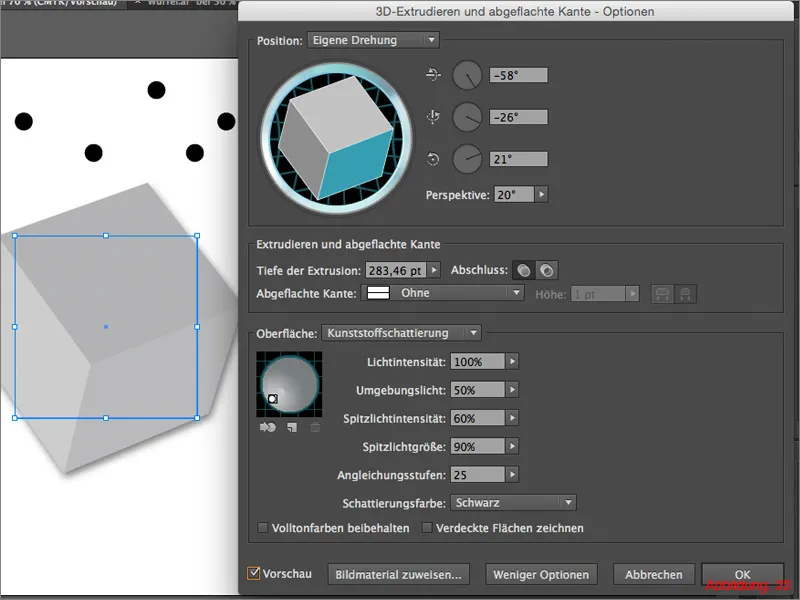
Po vybrání tohoto efektu se opět objeví známé dialogové okno, ve kterém můžete nastavit všechna nastavení pro vaše 3D objekt. U úhlů, které určují otočení kostky, si můžete zvolit libovolné nastavení. (Moje nastavení uvidíte na dalším snímku obrazovky). Vzhledem k tomu, že chcete vytvořit kostku, musí být všechny strany kostky stejně velké. Zadejte tedy hodnotu 100 mm pro hloubku extruze. Illustrator vám to přepočte na míru pt.

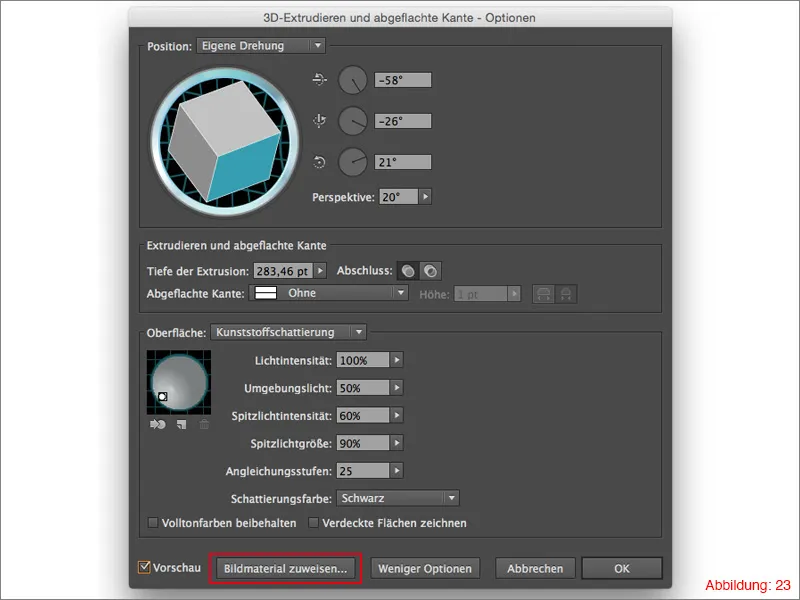
Abyste nyní mohli tuto kostku texturovat, klikněte v dolní části tohoto dialogového okna na přiřadit texturu. (Obrázek 23)

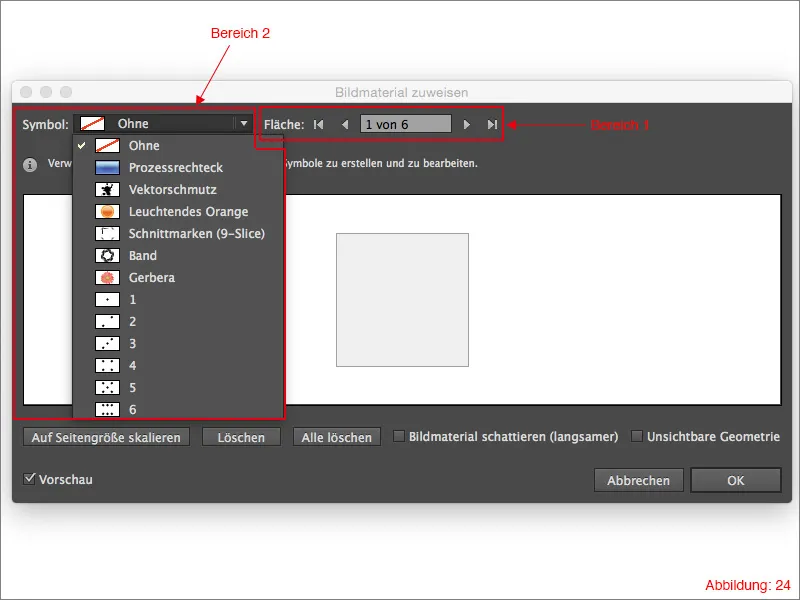
V následujícím okně máte nyní možnost každou stranu kostky texturovat samostatně. Oblast 1 (Obrázek 24) vám umožňuje vybrat jednotlivé plochy kostky. Jelikož kostka má známých 6 bočních částí, můžete zde navigovat mezi hodnotami 1-6 nahoru a dolů. V oblasti 2 (Obrázek 24) můžete vybrat odpovídající texturu nebo dříve vytvořený symbol.

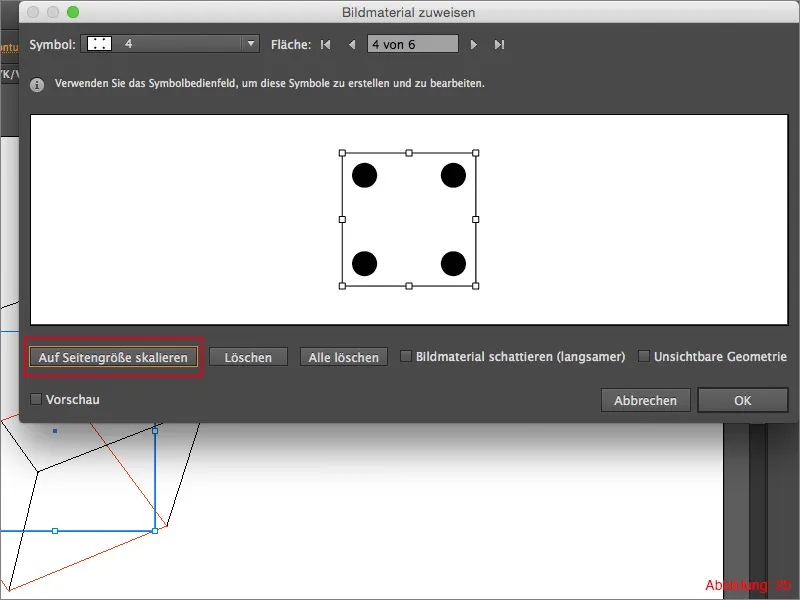
Abyste nyní texturovali tuto kostku, musíte každé boční ploše kostky přiřadit jeden z vašich šesti vytvořených symbolů. Aby symboly skutečně vyplňovaly plochu kostky, můžete kliknout na škálovat velikost strany. (Obrázek 25)

Pokud jste již kostku ztexturovali, potvrďte okno pomocí OK. Vaše kostka hračka je hotová.
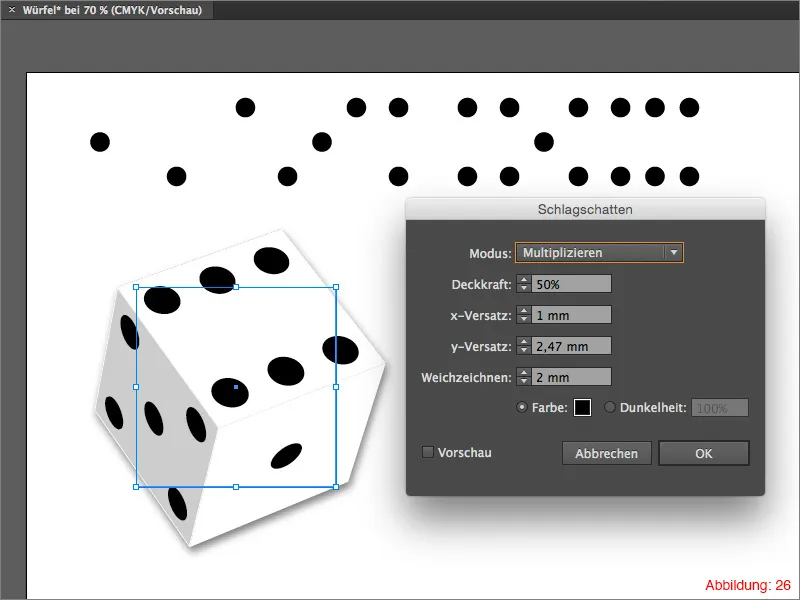
Nakonec můžete kostce přidat lehký stín. Proveďte to znovu prostřednictvím Effect>Stylizace>Filtrovaný stín … v horní nabídce.

Krok 3: Bonus obsah - Jeden prsten
Jelikož jsem osobně velkým fanouškem Pána prstenů, rozhodl jsem se vám jako malý bonus vysvětlit, jak lze vytvořit v Illustratoru Jeden prsten. Vzhledem k tomu, že i zde využijete 3D funkce, hodí se to k dnešnímu tématu. A jsem si jistý, že mezi vámi jsou také nějací fanoušci Pána prstenů. Tak jdeme rovnou na to …
Nejprve si zase vytvořte novou pracovní plochu. Formát A3 v orientaci na šířku by měl postačovat.
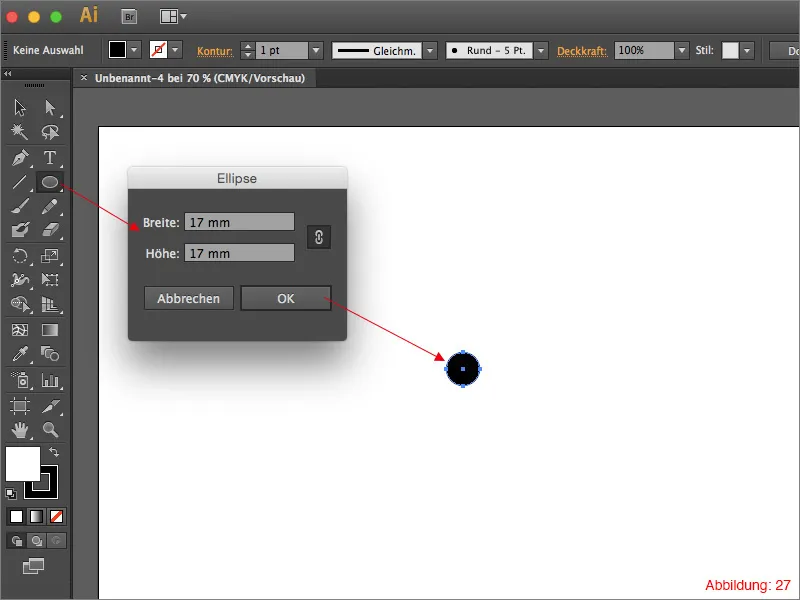
Následně potřebujete nástroj na kreslení elips z palety nástrojů. Klepněte na pracovní plochu, vyberte velikost 17x17mm a potvrďte pomocí OK.

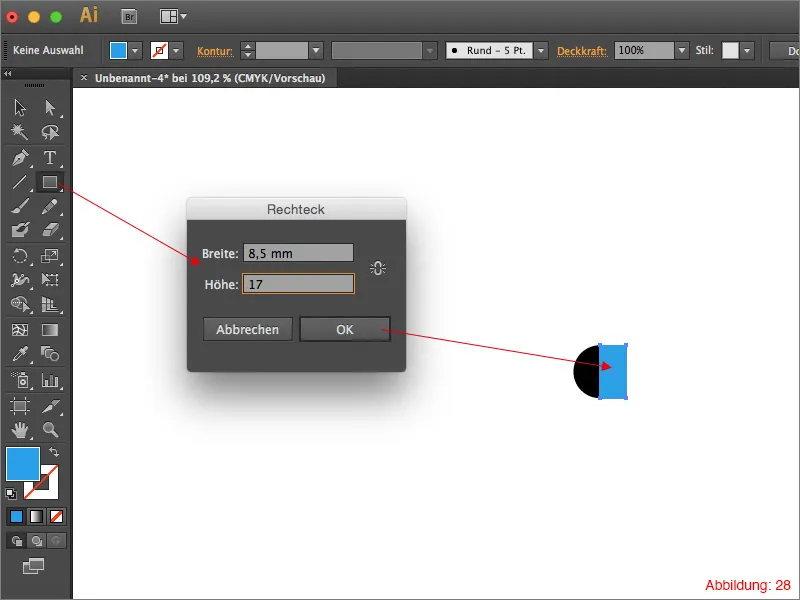
Pak vezměte nástroj pro tvorbu obdélníku a vytvořte obdélník o rozměrech 8,5x17mm. Umístěte tento obdélník tak, aby jedna polovina kruhu byla kompletně překryta. (Obrázek 28)

Označte vše pomocí Command+A (na PC - Ctrl+A) a pomocí nástroje Pathfinders přetáhněte obdélník, takže zůstane pouze půlkruh. (Obrázek 29)

Přidejte půlkruhu zlatou plošnou barvu. Já jsem zvolil tento hodnoty pro barevný model CMYK: CMYK - 0/28/95/0.

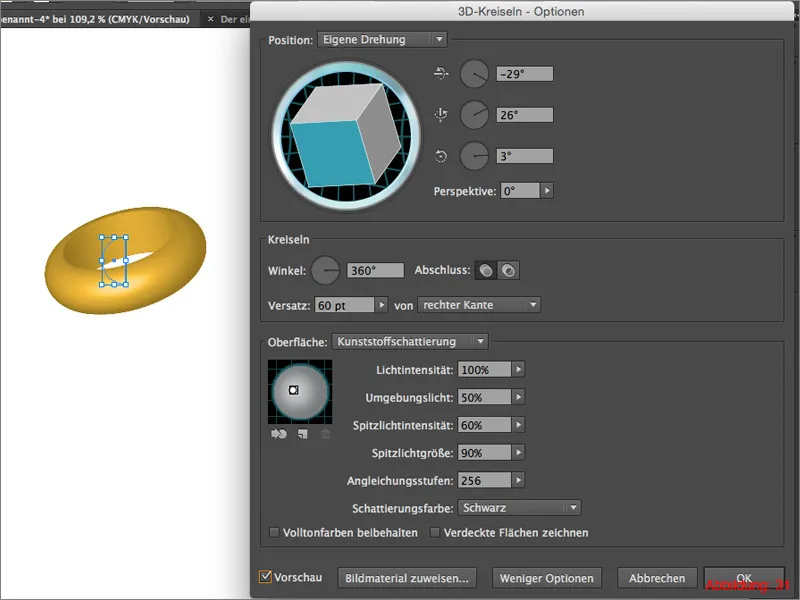
Nyní přejděte na Effect>3D>Obtočte se … V následujícím okně můžete, jak už jste zvyklí, provést potřebná nastavení. Můžete vidět mé nastavení pro tento prsten na Obrázku 31. Potvrďte poté s OK.

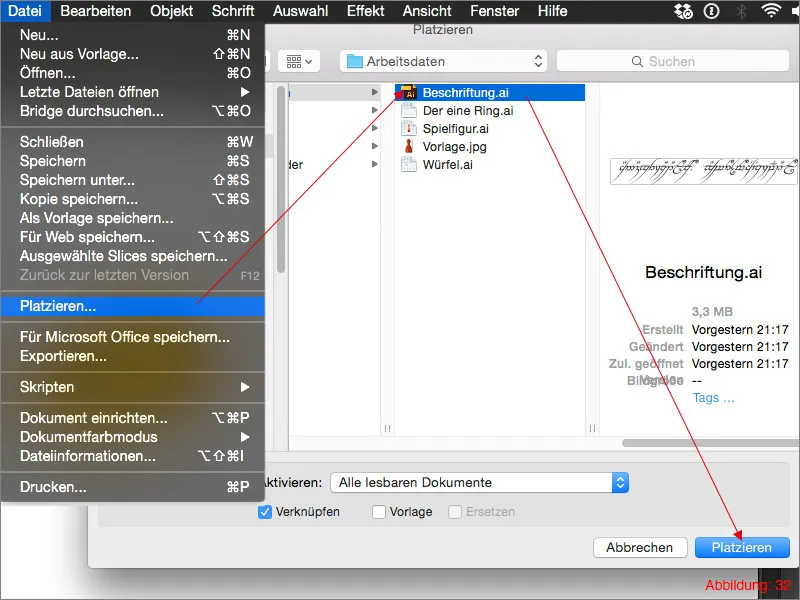
Aby se tento obyčejný zlatý prsten stal nyní Jeden prsten, musíte nyní přidat typické označení. V přiložených pracovních souborech najdete soubor s názvem "Beschriftung.ai". Umístěte tento soubor na svou pracovní plochu pomocí možnosti Soubor>Vložit.

Po umístění textu musíte, stejně jako v kroku 2, pomocí Symbolů v paletě vzhledu vytvořit Symbol s textem.
Nyní klikněte znovu na svůj prsten a znovu otevřete efekt 3D-kruhy (nachází se v paletě Vzhled).
V tomto dialogovém okně klikněte na možnost Přiřadit zobrazení …
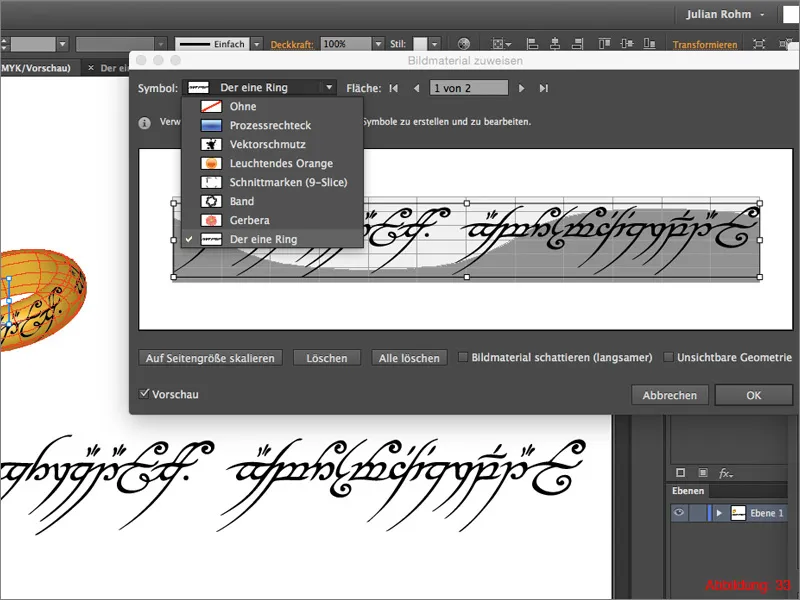
V následujícím okně můžete přiřadit text nebo právě vytvořený symbol. (Obrázek 33)

Potvrďte tlačítkem OK. Nyní by váš prsten měl vypadat asi takto (Obrázek 34):
Jeden prsten je hotov:

Závěrečná slova:
A opět jsme dorazili na konec tutoriálu. Doufám, že jste si ho užili a naučili se něco nového. Pokud byste měli jakékoliv dotazy k tématu, neváhejte mi je napsat jako komentář pod tento tutoriál. Budu se snažit na ně co nejdříve odpovědět.
Váš Julian


