
CMS & Verkkosivusto

Opetuksesi CMS:stä ja perusohjelmointitaidoista
Tekstit, kuvat, grafiikat, äänet ja sivut - kun olet aktiivinen verkossa, sinun on järjestettävä sisältösi saadaksesi pidettyä hallinnan tuhansista tiedostoista ja suurista projekteista. Valintasi väline: Sisällönhallintajärjestelmät. CMS-oppaidemme avulla saat digitaalisesti vieläkin paremman taidon. Ja koska verkossa törmäät usein myös HTML-koodeihin tai joihinkin Python-riveihin, voit samalla oppia ohjelmoinnin perusteet.

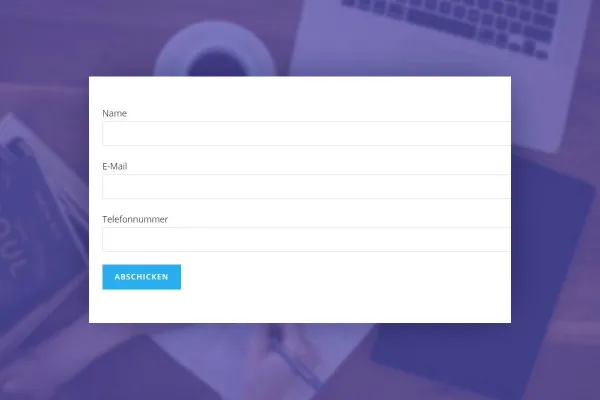
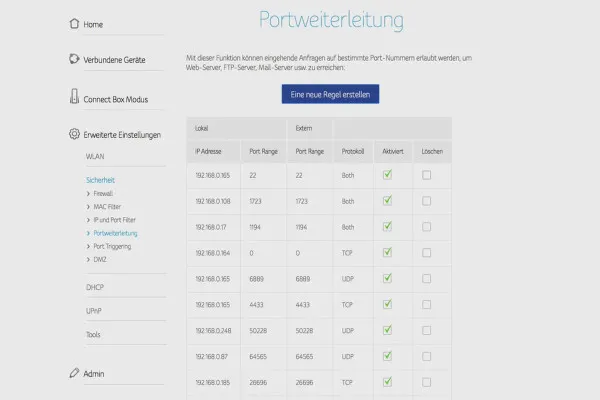
Luoda web-lomakkeita verkkosivuille (käytännön opas)

Luoda web-lomakkeita verkkosivuille (käytännön opas)

Luoda web-lomakkeita verkkosivuille (käytännön opas)

Luoda web-lomakkeita verkkosivuille (käytännön opas)

Luoda web-lomakkeita verkkosivuille (käytännön opas)

Luoda web-lomakkeita verkkosivuille (käytännön opas)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

Chrome-kehitystyökalujen tehokas käyttö (opetusohjelma)

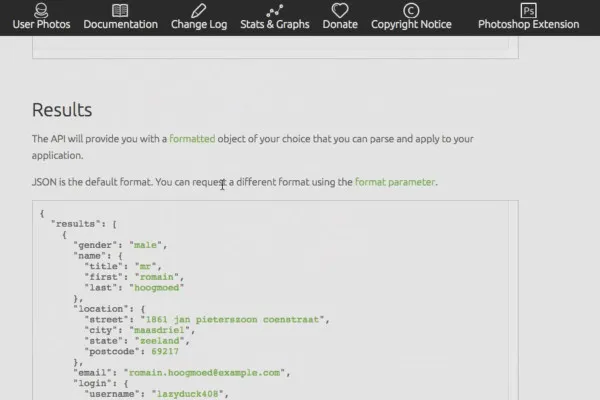
OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

OpenAI:n API:lla ohjelmoida tekoälypohjaisia keskusteluja, myyntiassistentteja ja tekstiseikkailuja

Flexbox CSS ja HTML (Opas) – kehitä responsiivisia ulkoasuja

Flexbox CSS ja HTML (Opas) – kehitä responsiivisia ulkoasuja

Flexbox CSS ja HTML (Opas) – kehitä responsiivisia ulkoasuja

Flexbox CSS ja HTML (Opas) – kehitä responsiivisia ulkoasuja

Flexbox CSS ja HTML (Opas) – kehitä responsiivisia ulkoasuja

Oppia ja ymmärtää reagoida - käytännön opas

Oppia ja ymmärtää reagoida - käytännön opas

Oppia ja ymmärtää reagoida - käytännön opas

Oppia ja ymmärtää reagoida - käytännön opas

Oppia ja ymmärtää reagoida - käytännön opas

Oppia ja ymmärtää reagoida - käytännön opas

Moderni JavaScript ES6:sta ES13:een (JS-ohje)

Moderni JavaScript ES6:sta ES13:een (JS-ohje)

Moderni JavaScript ES6:sta ES13:een (JS-ohje)

Moderni JavaScript ES6:sta ES13:een (JS-ohje)

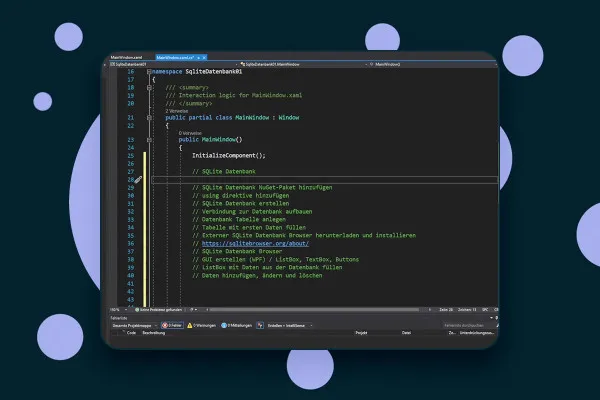
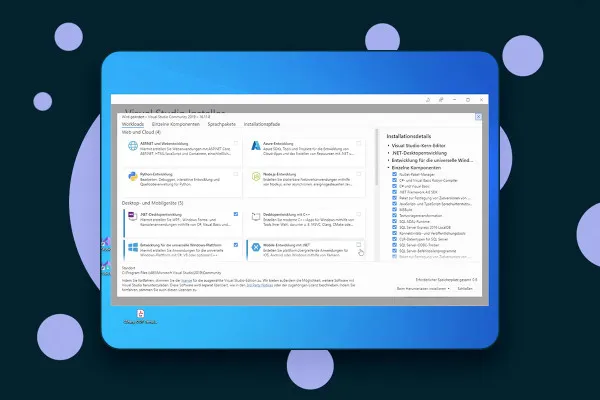
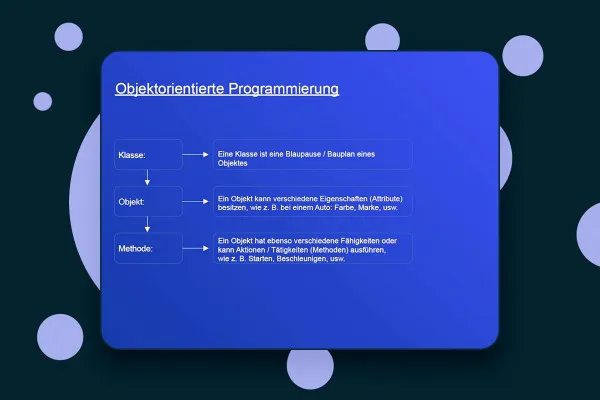
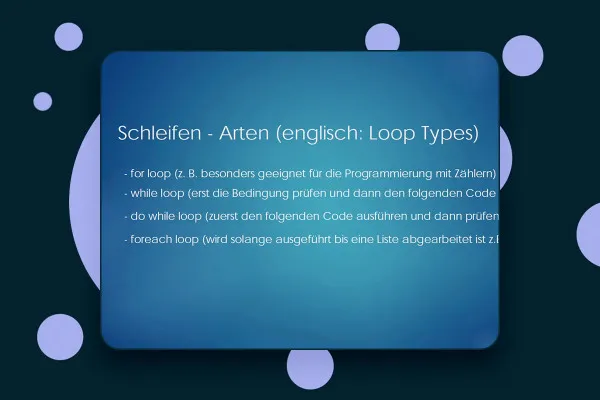
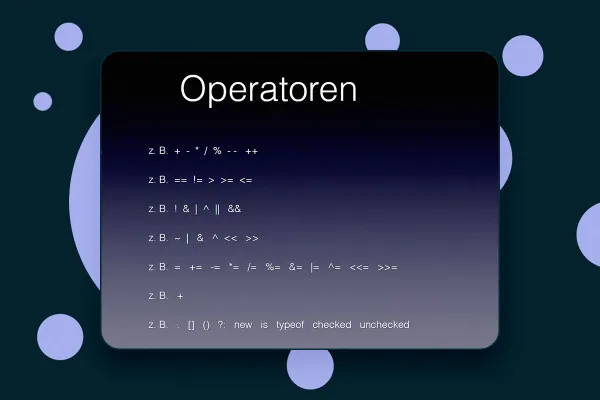
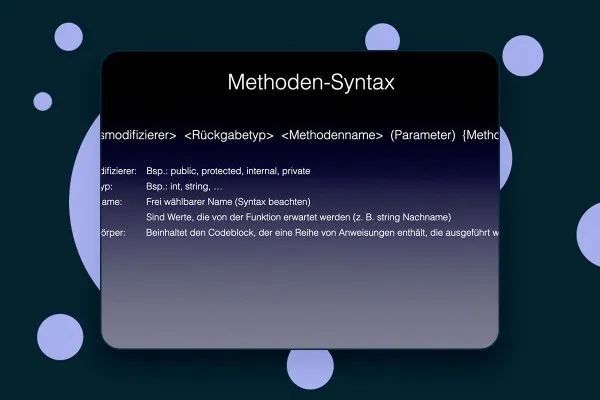
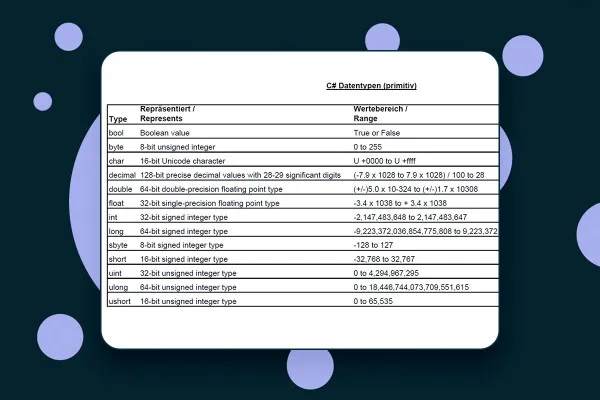
Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

Opettele ohjelmoimaan C#:llä - tietotyypeistä oliopohjaiseen ohjelmointiin (videokurssi)

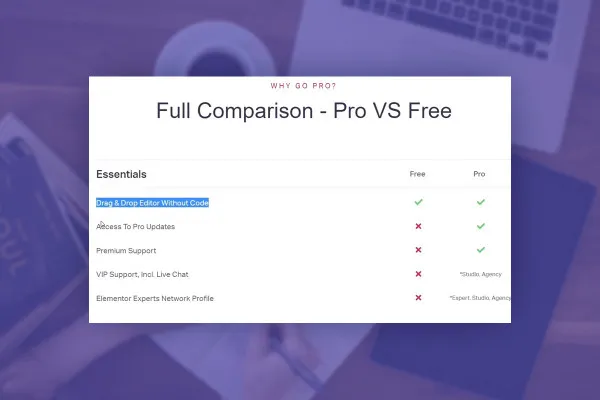
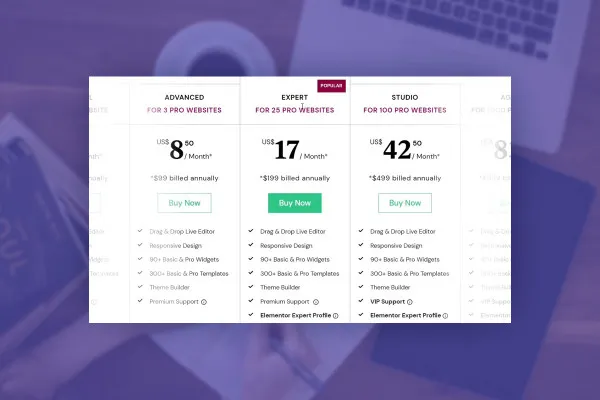
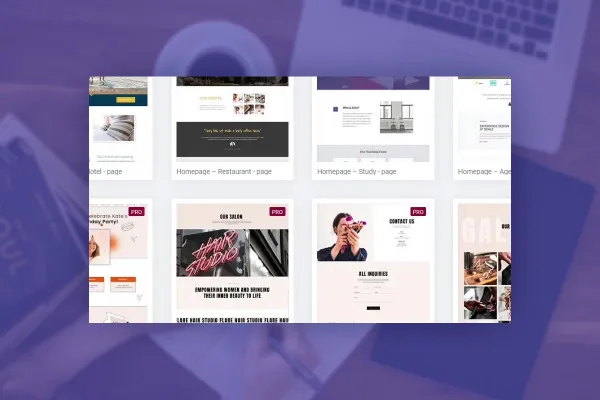
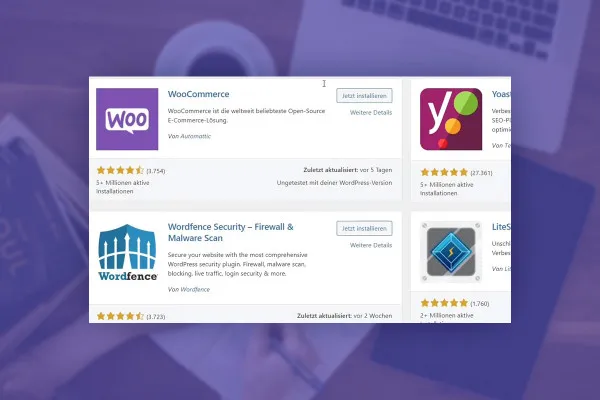
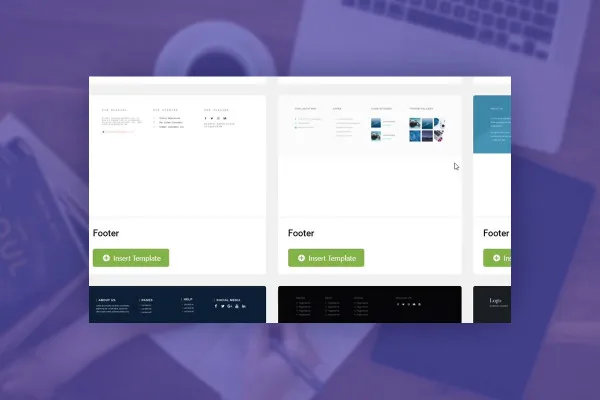
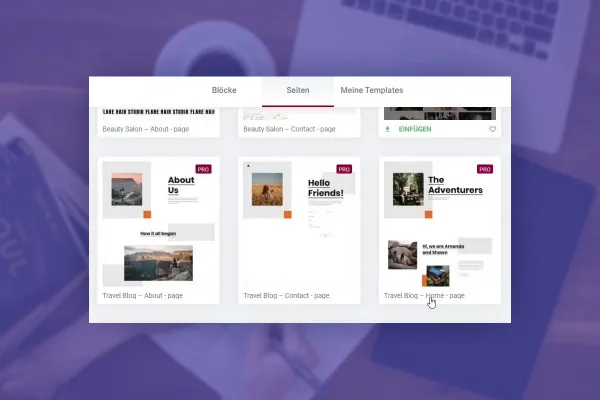
Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

Elementor WordPressiin (opas): Näin luot omat verkkosivut Page Builderilla.

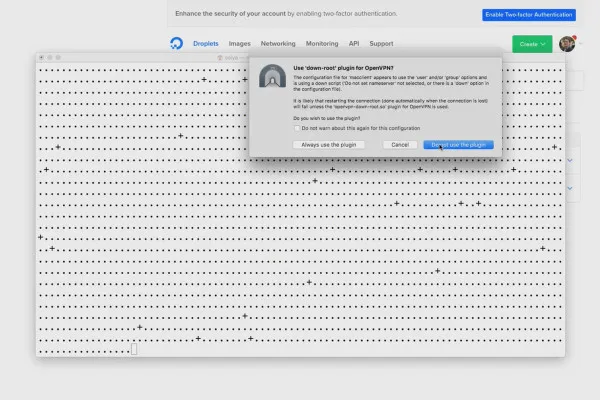
OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

OpenVPN ymmärtäminen ja asentaminen - turvallisesti verkossa

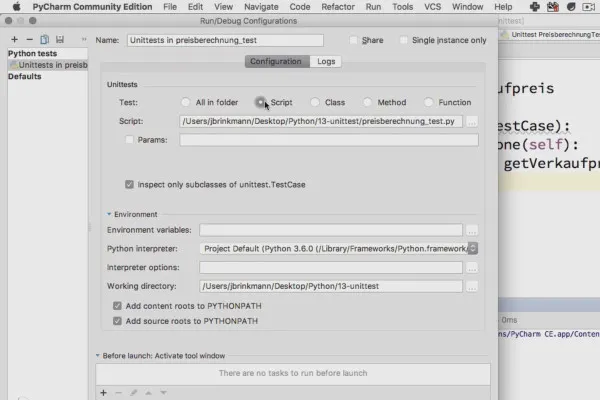
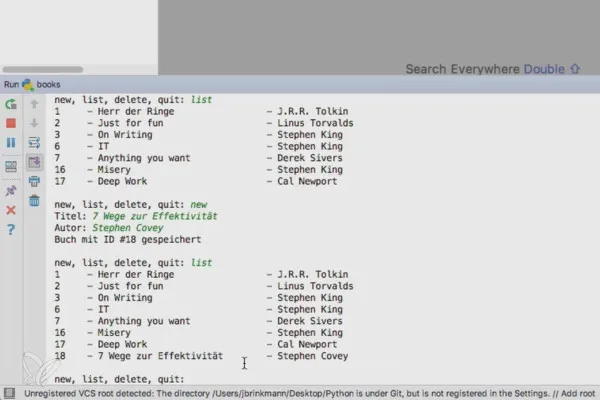
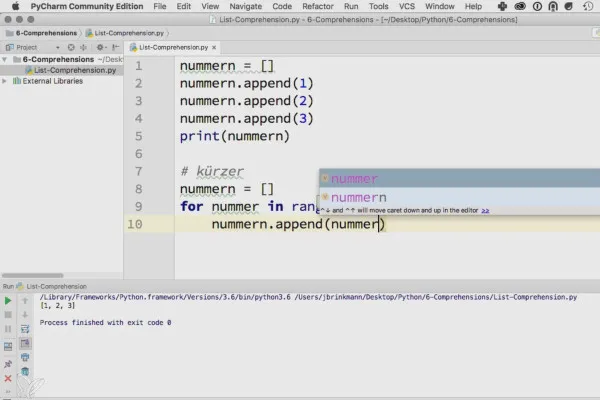
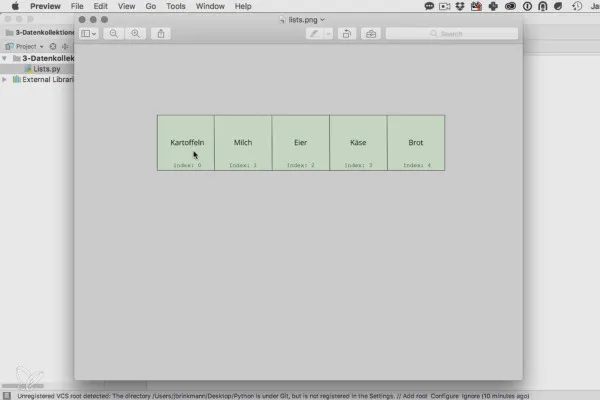
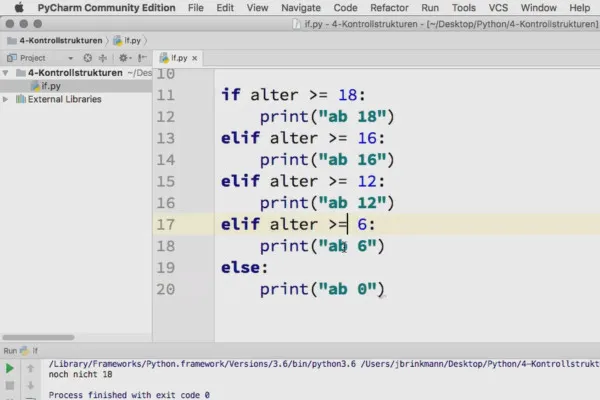
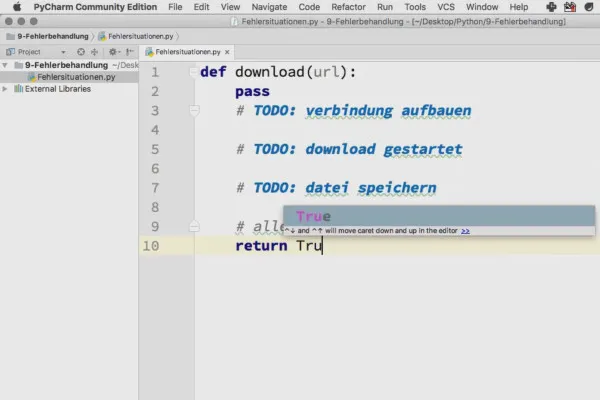
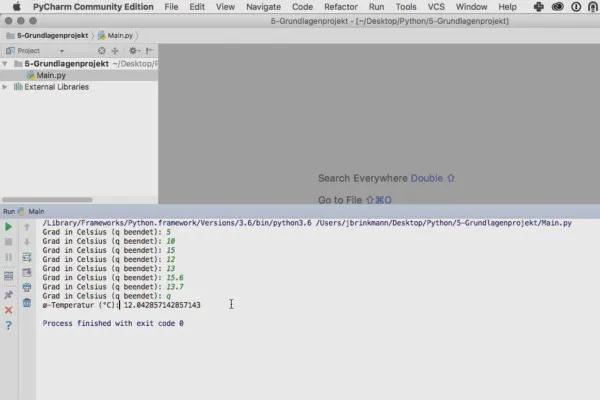
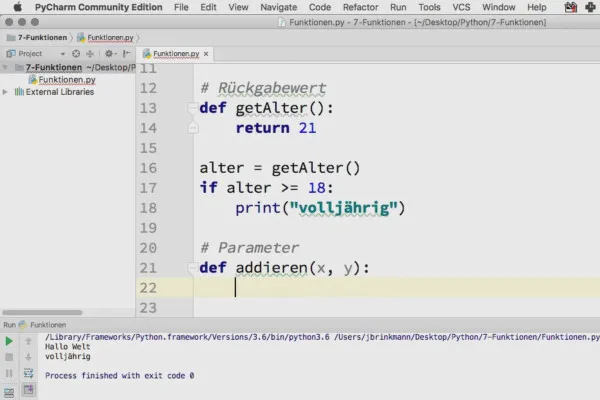
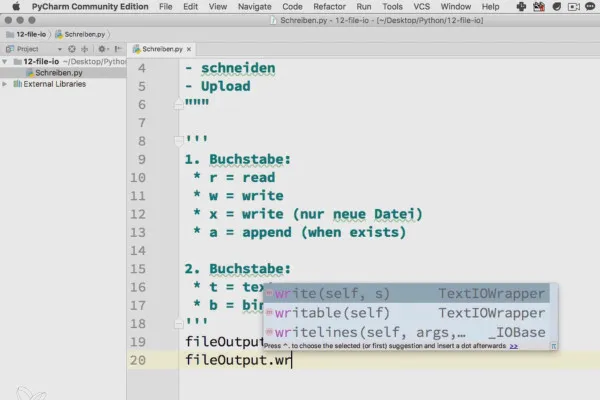
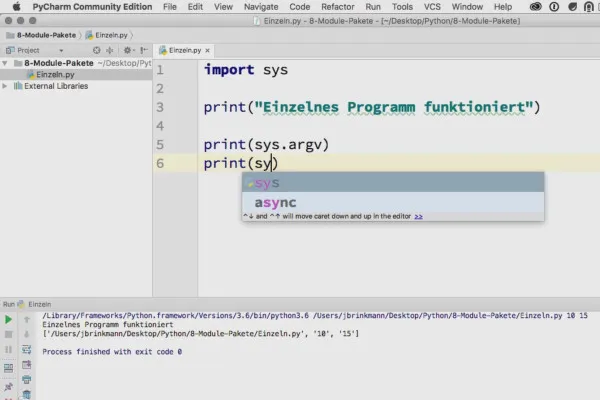
Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

Ohjelmoinnin oppiminen Pythonilla - käytännön opas

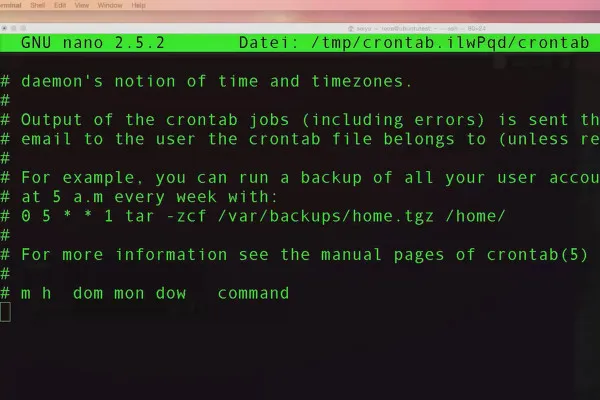
Linux-opas aloittelijoille: Opi perusteet ja asenna Ubuntu
Koodisi lisää tietoa
Ohjeita verkkosuunnitteluun, CMS-järjestelmiin ja kehitykseen
Opi käytännön verkkokurssien avulla.
Ohjelmoinnin perusteet - HTML:stä Pythoniin
Olit sitten kuvankäsittelijä verkossa tai markkinointitekstien kirjoittaja: Aikanaan sinun on avattava WordPress tai tehtävä yhteistyötä kehittäjien kanssa. On hyvä, jos pystyt keskustelemaan, osallistumaan ja loistamaan perustavilla ohjelmointitaidoilla. Tästä syystä web- ja CMS-oppaamme ovat olemassa: Opiskelemalla HTML:ää, CSS:ää, PHP:ta ja JavaScriptiä sekä mielellään myös jQuerystä tai Pythonista voit ratkaista itse pieniä ja suurempia koodiongelmia. Ohjelmointitaitoja tarvitaan!