
CMS & Web <=> CMS & Web

Tes tutoriels sur les CMS et les compétences de programmation de base.
Texte, photos, graphiques, sons et pages - dès que tu es actif sur le web, tu dois organiser ton contenu pour garder le contrôle même avec des milliers de fichiers et dans de grands projets. L'outil de choix : les systèmes de gestion de contenu. Avec nos tutoriels de CMS, tu deviens encore plus compétent sur le plan numérique. Et comme tu rencontres souvent aussi des codes HTML ou quelques lignes de Python sur le web, tu peux en même temps apprendre les bases de la programmation avec les formations.

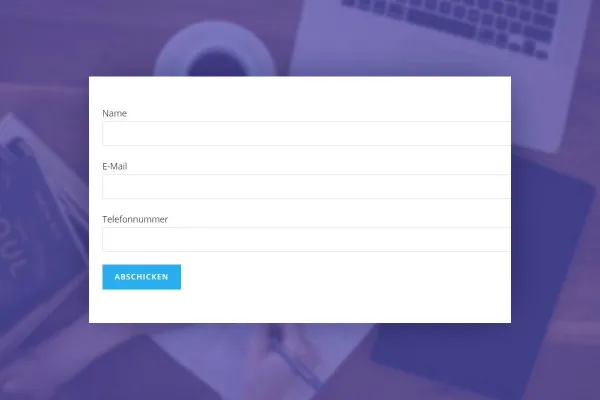
Créer des formulaires web pour les sites internet (tutoriel pratique)

Créer des formulaires web pour les sites internet (tutoriel pratique)

Créer des formulaires web pour les sites internet (tutoriel pratique)

Créer des formulaires web pour les sites internet (tutoriel pratique)

Créer des formulaires web pour les sites internet (tutoriel pratique)

Créer des formulaires web pour les sites internet (tutoriel pratique)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

Utiliser efficacement les outils de développement Chrome (didacticiel)

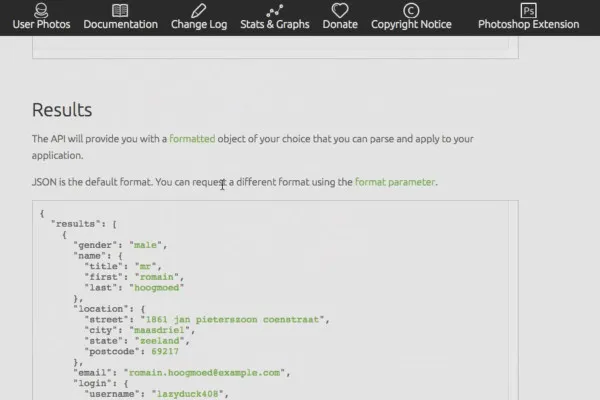
OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

OpenAI API : Programmer des chats basés sur l'IA, des assistants de vente et des text adventures

Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives

Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives

Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives

Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives

Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives

Apprendre et comprendre React - le tutoriel pratique

Apprendre et comprendre React - le tutoriel pratique

Apprendre et comprendre React - le tutoriel pratique

Apprendre et comprendre React - le tutoriel pratique

Apprendre et comprendre React - le tutoriel pratique

Apprendre et comprendre React - le tutoriel pratique

JavaScript moderne avec ES6-ES13 (tutorial JS)

JavaScript moderne avec ES6-ES13 (tutorial JS)

JavaScript moderne avec ES6-ES13 (tutorial JS)

JavaScript moderne avec ES6-ES13 (tutorial JS)

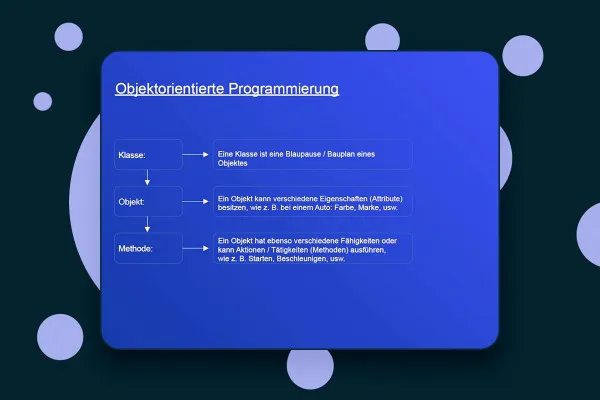
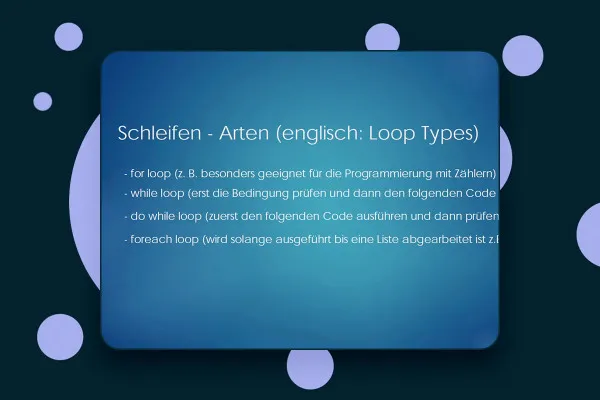
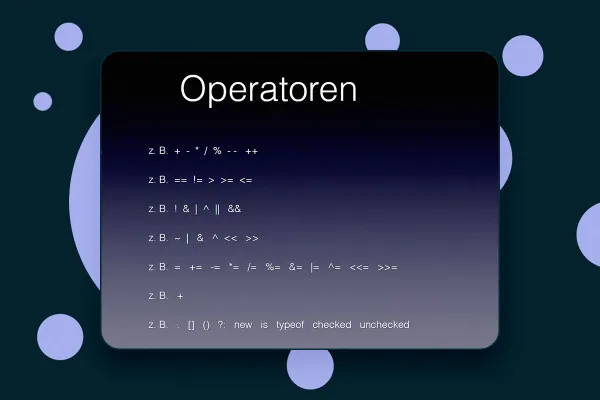
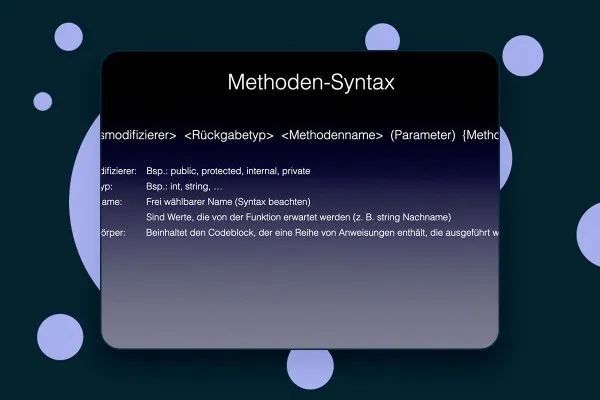
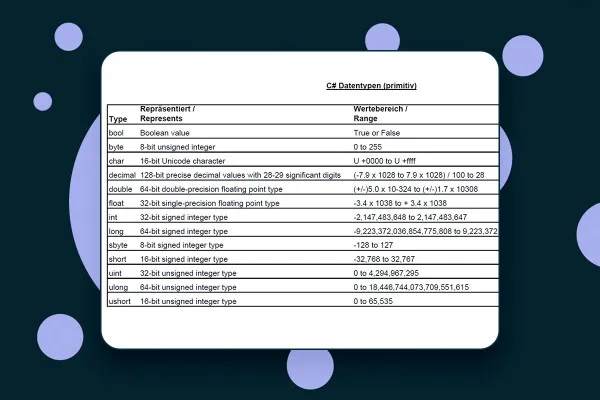
Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

Apprendre à programmer en C# - des types de données à la programmation orientée objet (tutoriel vidéo)

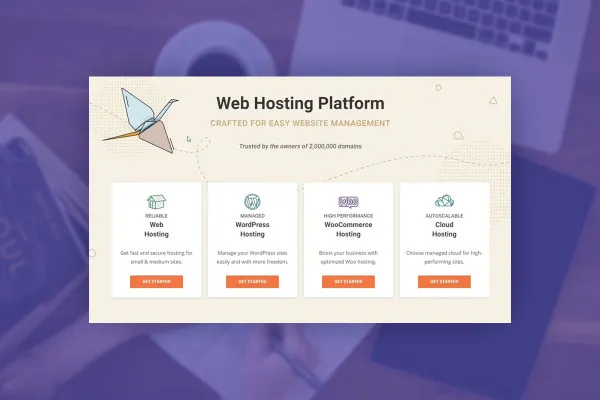
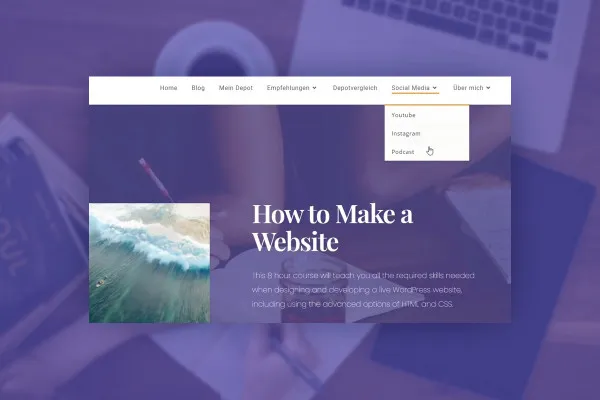
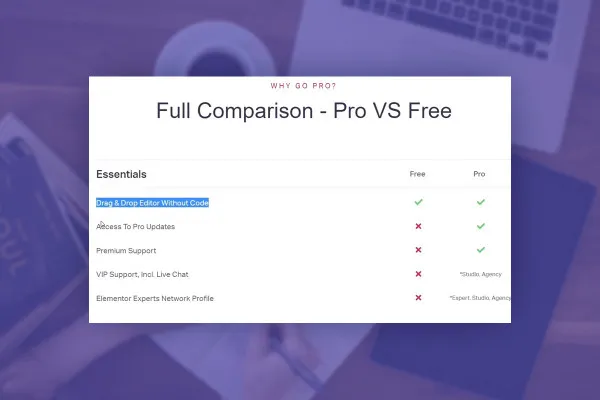
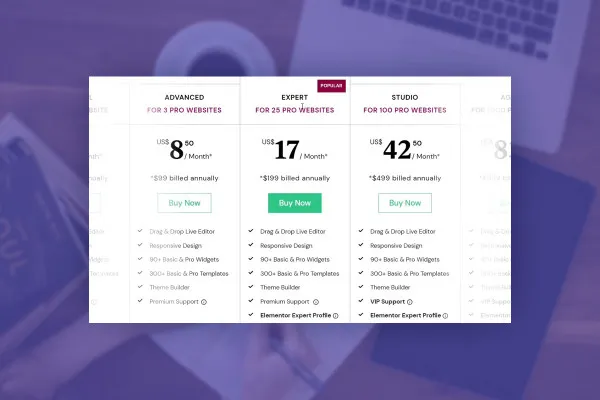
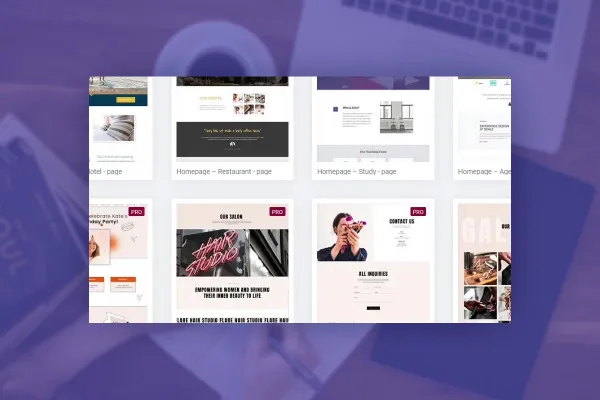
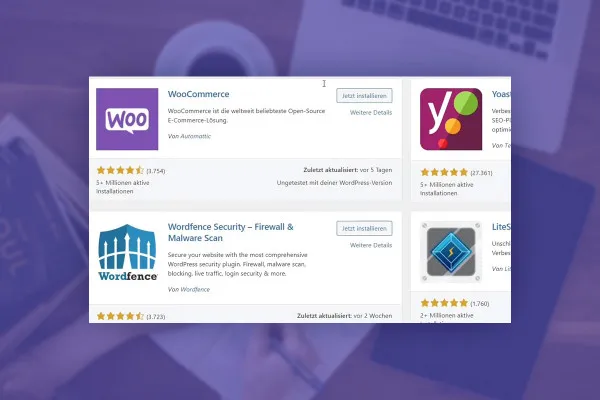
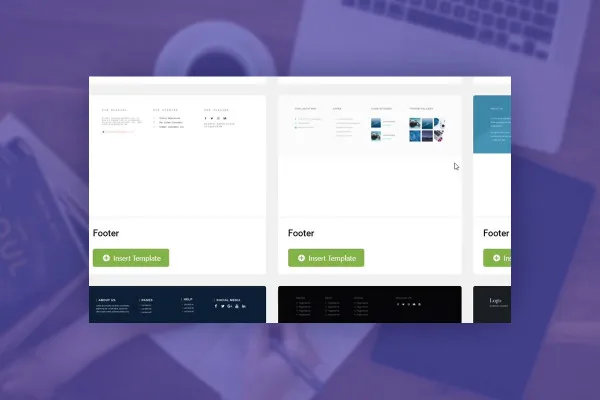
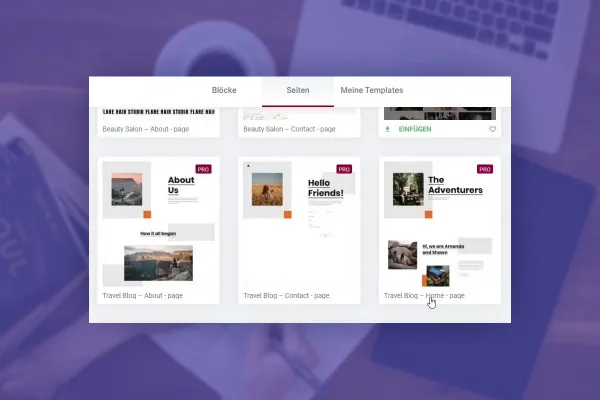
Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

Elementor pour WordPress (Tutoriel) : Voici comment créer vos propres sites web avec le constructeur de pages

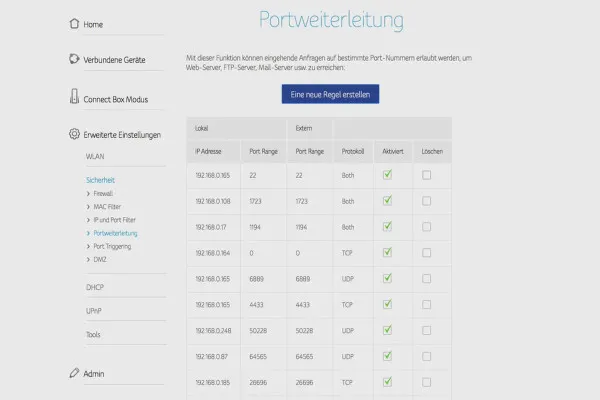
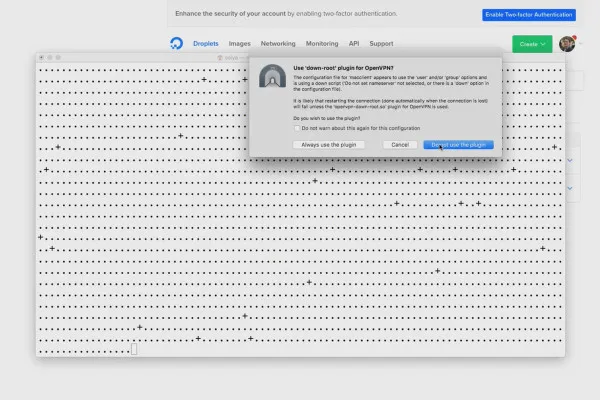
Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

Comprendre et configurer OpenVPN - sécurisé dans le réseau

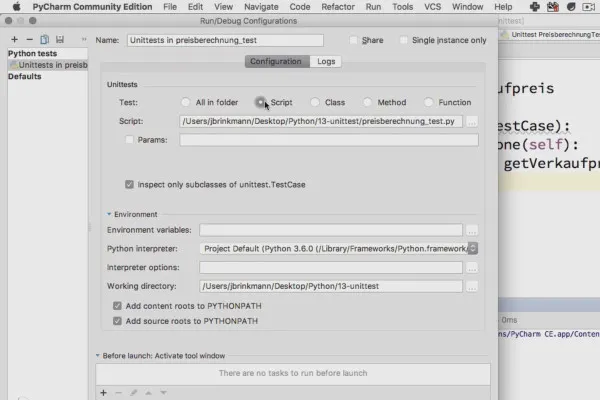
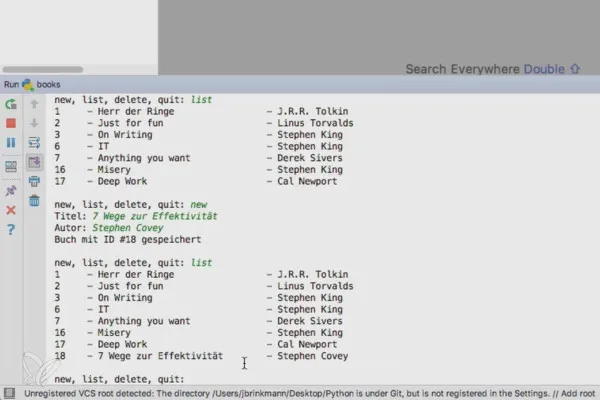
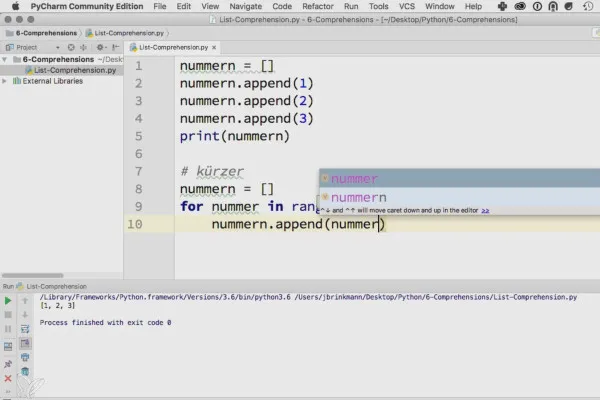
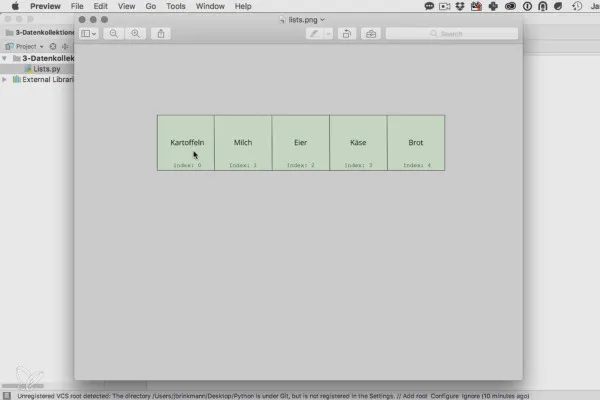
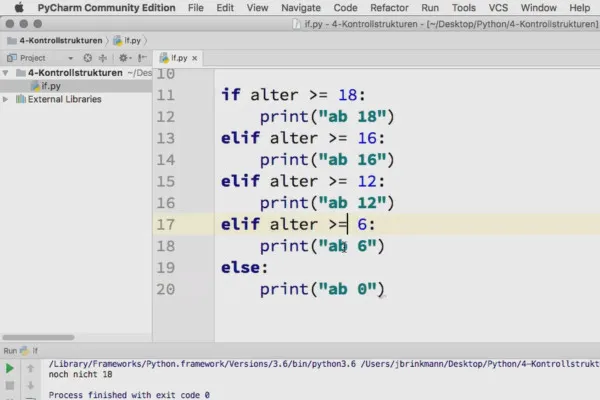
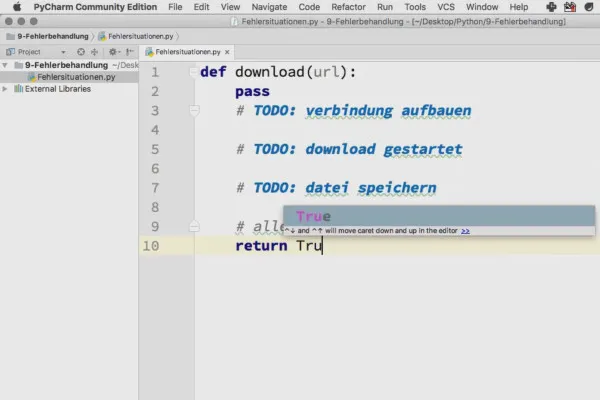
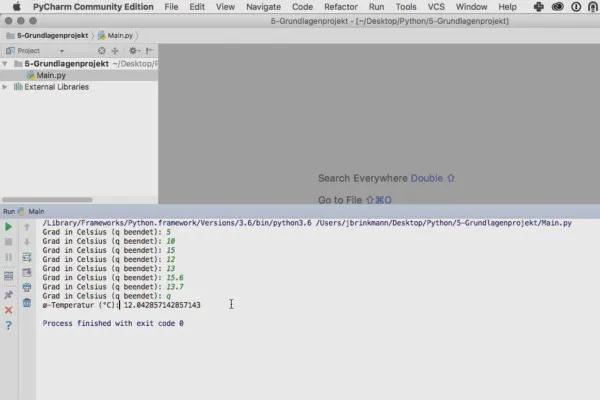
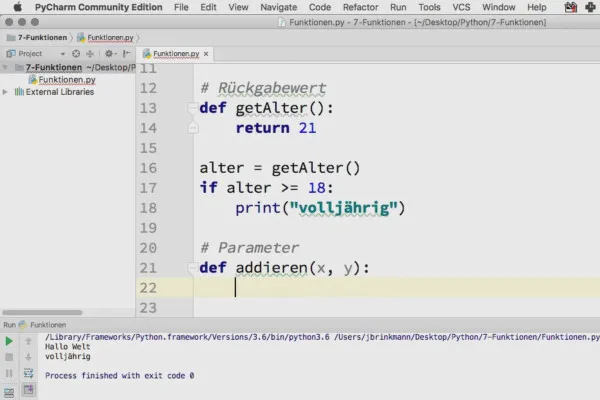
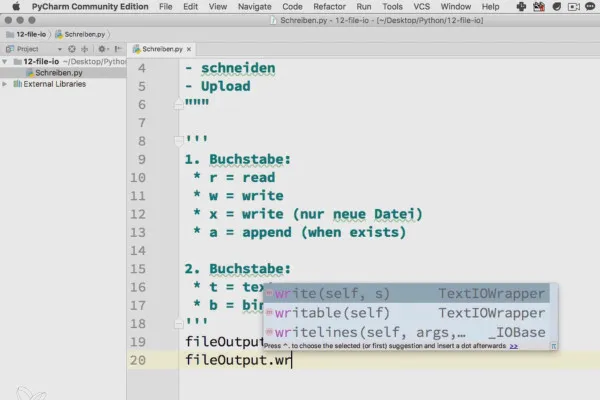
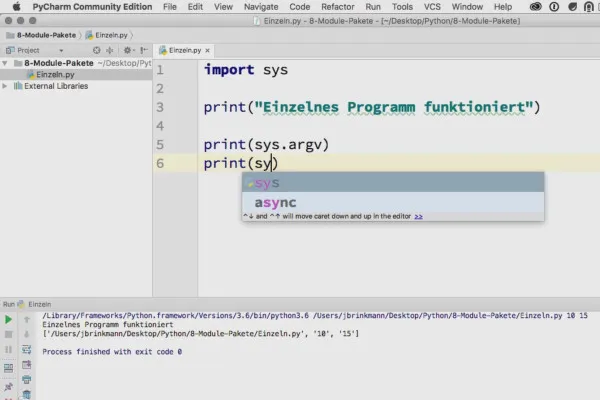
Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

Apprendre à programmer avec Python – le tutoriel pratique

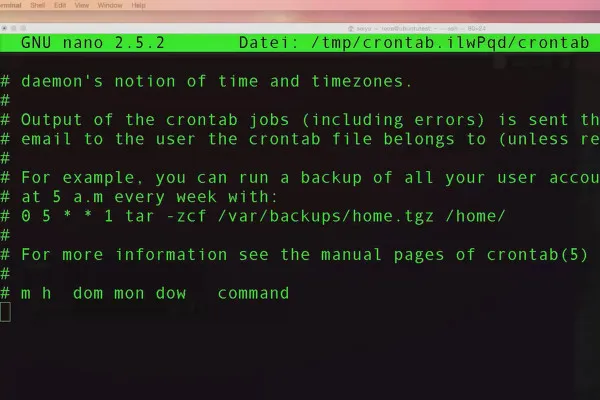
Tutoriel Linux pour débutants : Apprendre les bases et installer Ubuntu.
Ton code pour plus de connaissance
Tutoriels de design web, de CMS et de développement
Apprends avec des tutoriels en ligne pratiques.
Les bases de la programmation - de HTML à Python
Que vous retouchiez des images pour le web ou écriviez des textes de marketing : tôt ou tard, vous ouvrirez WordPress ou collaborerez avec des développeurs. Il est bon de pouvoir participer à la conversation, de contribuer et de briller avec des connaissances de programmation de base. C'est précisément pour cela que nos tutoriels dans le domaine du web et des CMS sont conçus : En vous familiarisant avec HTML, CSS, PHP et JavaScript et si vous le souhaitez aussi avec jQuery ou Python, vous serez capable de résoudre vous-même des problèmes de code, petits ou grands. Connaissances en programmation requises !