
CMS un tīmeklis

Tavi pamācību materiāli par CMS un pamata programmēšanas prasmēm
Teksti, fotoattēli, grafiki, skaņas un lapas - tiklīdz esi aktīvs tiešsaistē, jāorganizē savi saturs, lai saglabātu skaidrību pat ar tūkstošiem failu un lielos projektos. Izvēlies līdzekli: Saturs pārvaldības sistēmas. Ar mūsu CMS pamācībām tu padarīsi sevi digitāli vēl veidāk. Un tā kā internetā bieži sastopies arī ar HTML kodiem vai kādu Python rindiņu, ar treniņiem vari iemācīties arī programmēšanas pamatus.

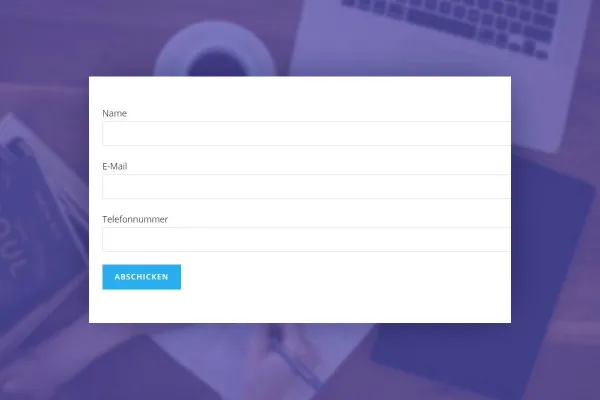
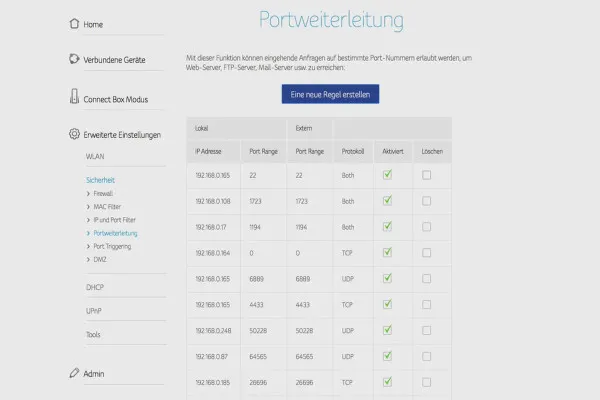
Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Izveidot tīmekļa formas tīmekļa vietnēm (prakses pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

Efektīva Chrome izstrādātāja rīku lietošana (pamācība)

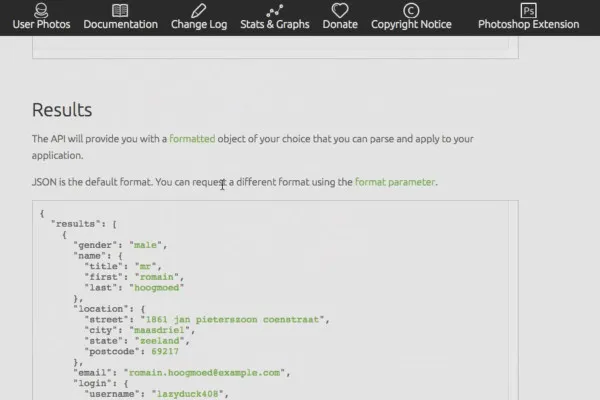
OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

OpenAI API: Programmēt Ķī-bāzētas čatas, pārdošanas asistentus un teksta piedzīvojumu spēles

Flexibels kastes modelis CSS un HTML (Instruktāža) - izveido responsošus izkārus

Flexibels kastes modelis CSS un HTML (Instruktāža) - izveido responsošus izkārus

Flexibels kastes modelis CSS un HTML (Instruktāža) - izveido responsošus izkārus

Flexibels kastes modelis CSS un HTML (Instruktāža) - izveido responsošus izkārus

Flexibels kastes modelis CSS un HTML (Instruktāža) - izveido responsošus izkārus

Reaģēšanas apgūšana un saprašana - prakses pamācība

Reaģēšanas apgūšana un saprašana - prakses pamācība

Reaģēšanas apgūšana un saprašana - prakses pamācība

Reaģēšanas apgūšana un saprašana - prakses pamācība

Reaģēšanas apgūšana un saprašana - prakses pamācība

Reaģēšanas apgūšana un saprašana - prakses pamācība

Mūsdienīgs JavaScript ar ES6–ES13 (JS pamācības materiāls)

Mūsdienīgs JavaScript ar ES6–ES13 (JS pamācības materiāls)

Mūsdienīgs JavaScript ar ES6–ES13 (JS pamācības materiāls)

Mūsdienīgs JavaScript ar ES6–ES13 (JS pamācības materiāls)

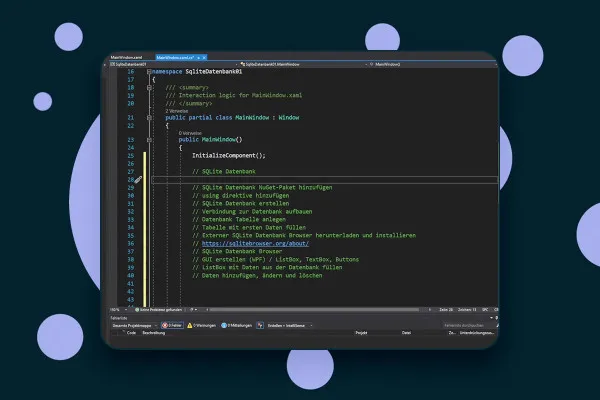
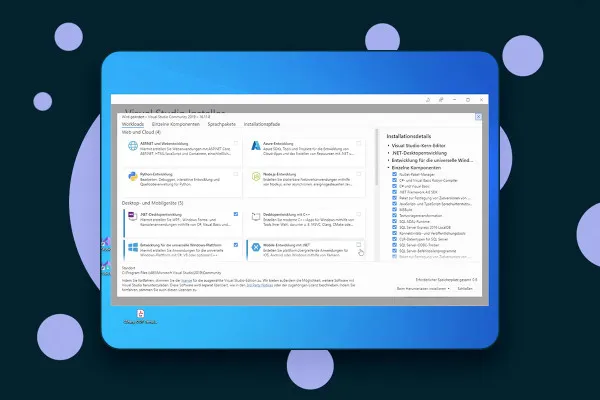
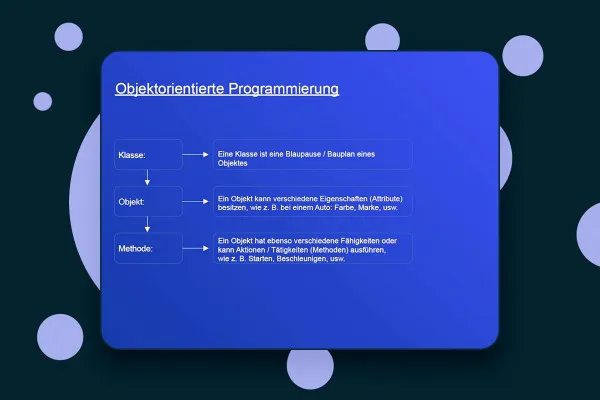
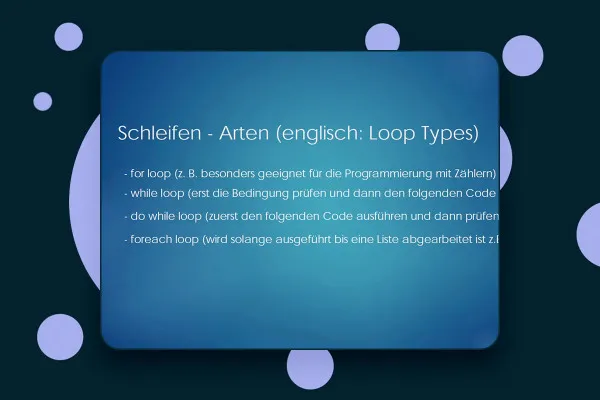
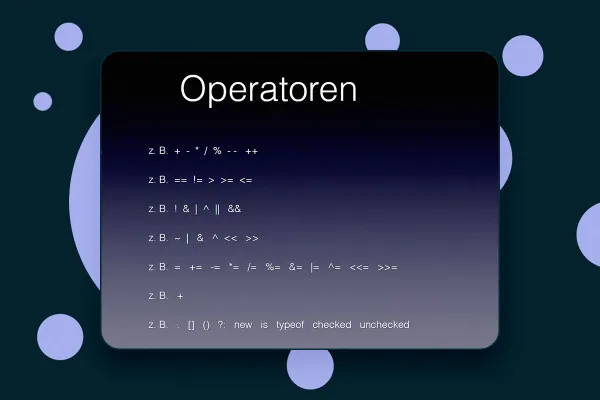
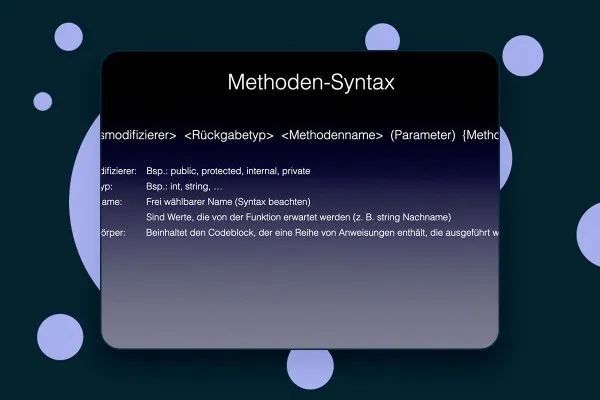
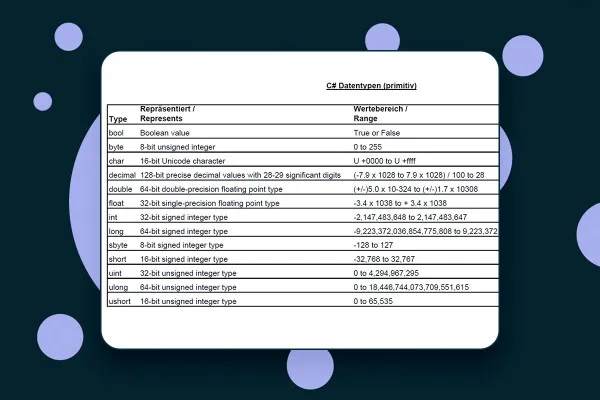
Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

Iemācieties programmēt C# – no datu tipiem līdz objektorientētajai programmēšanai (video pamācību sērija)

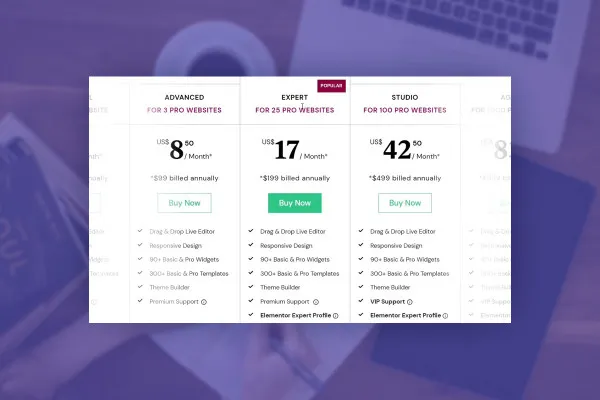
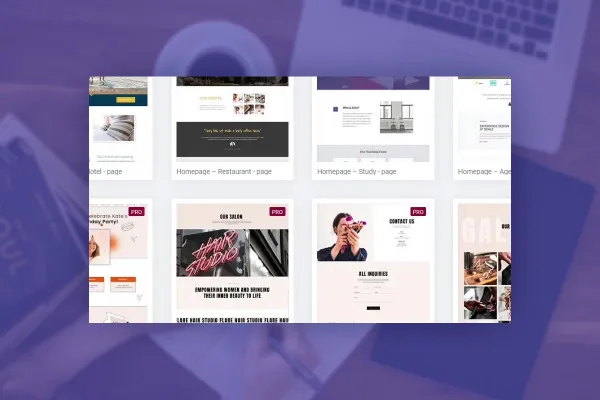
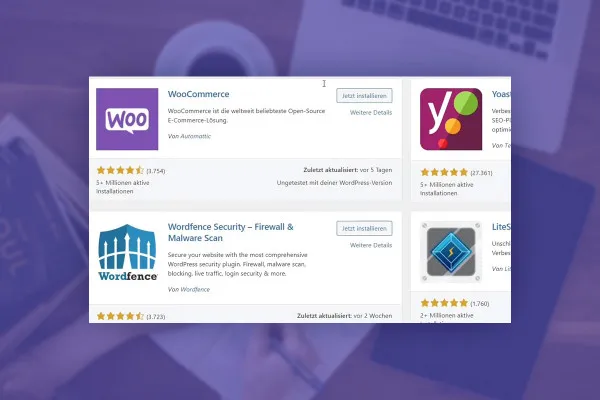
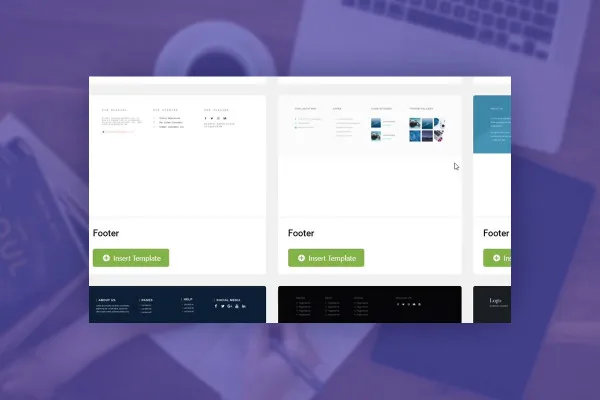
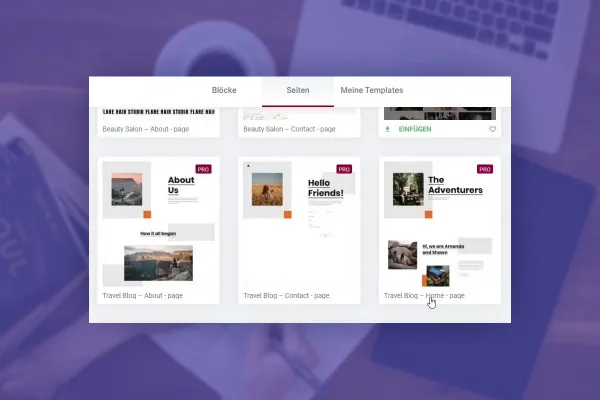
Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

Elementor WordPressam (Instrukcija): Tā veido savas mājaslapas ar Page Builder

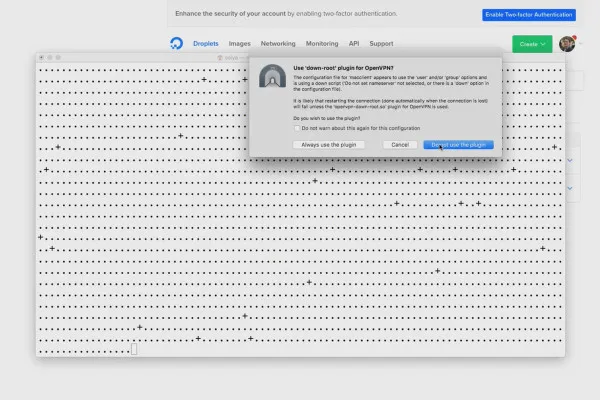
Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

Atvērt OpenVPN un iestatīt - drošs tīklos

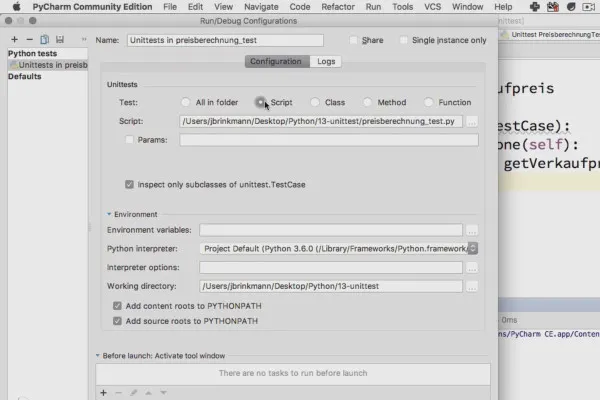
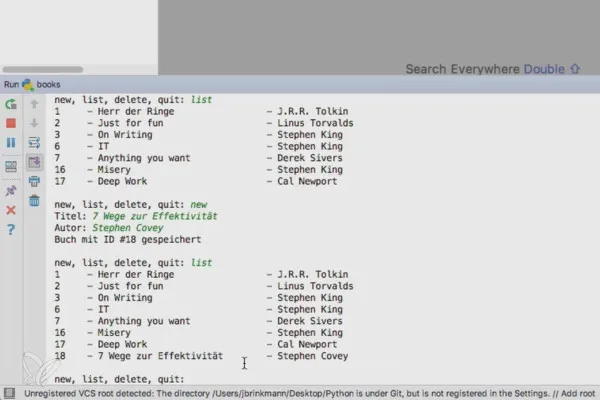
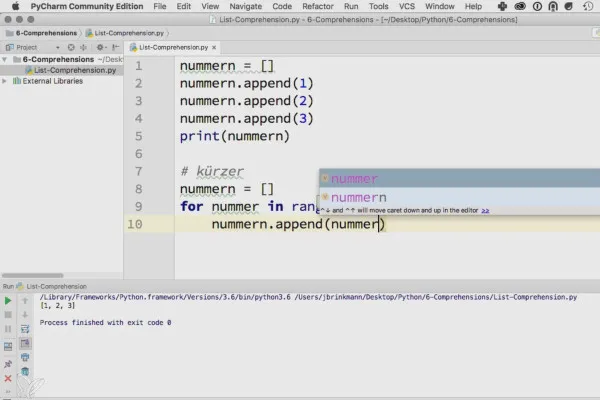
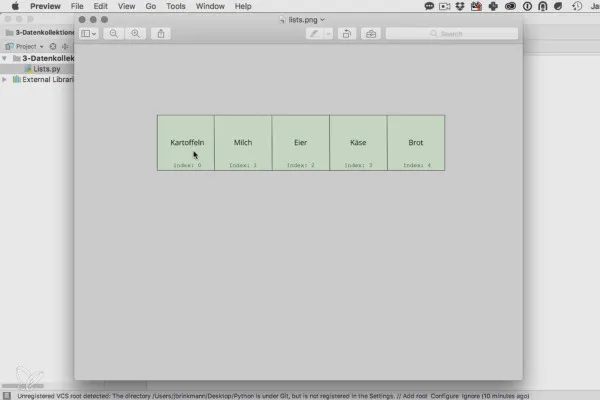
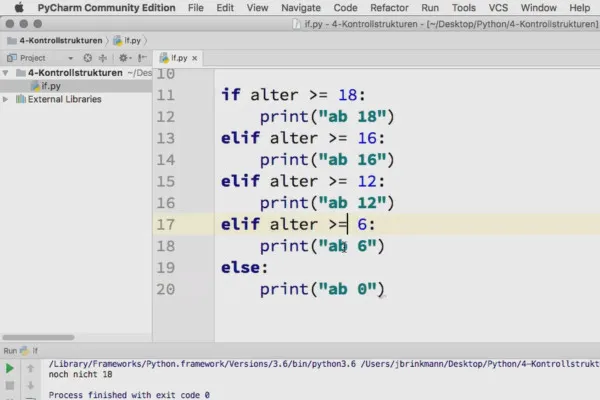
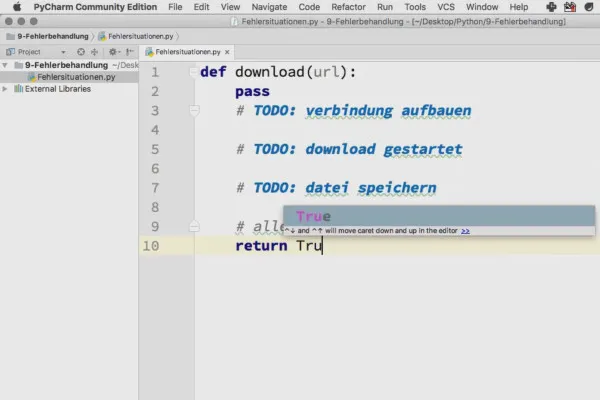
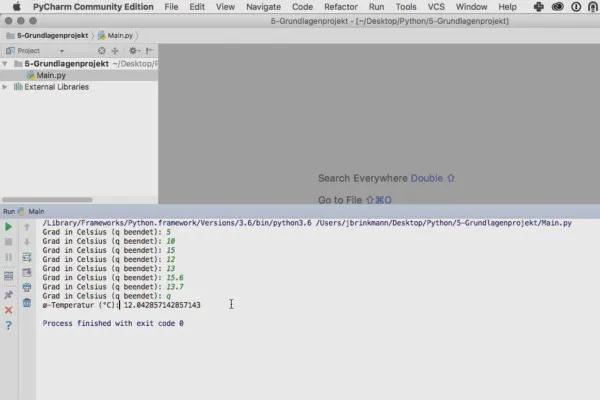
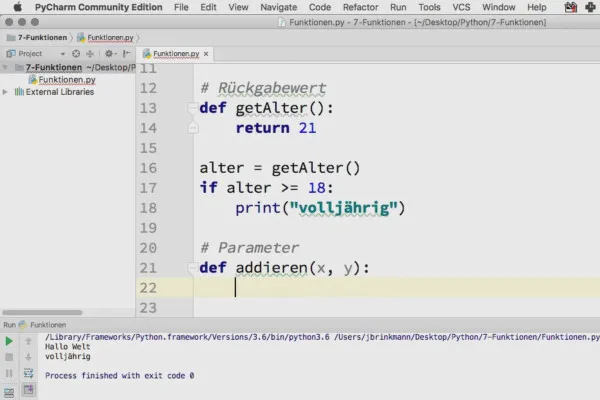
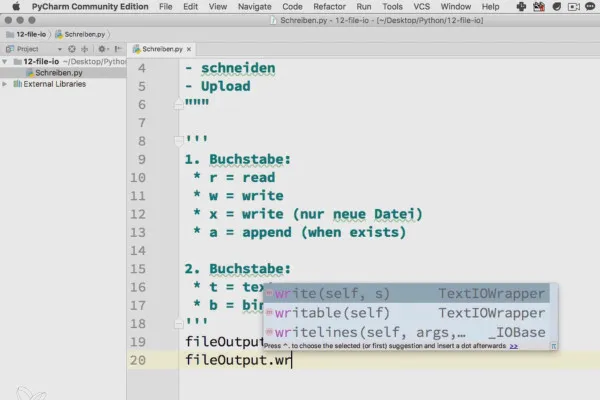
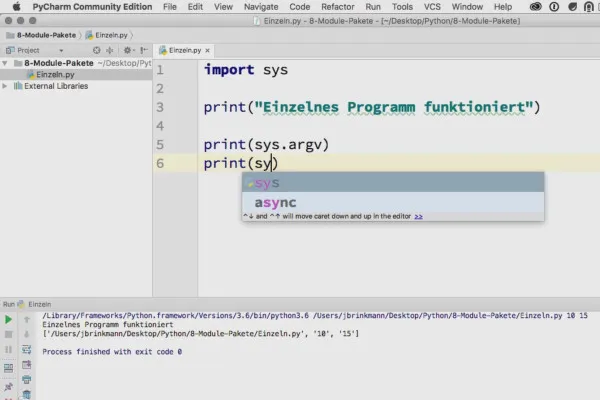
Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

Iemācies programmēt ar Python – prakses pamācība

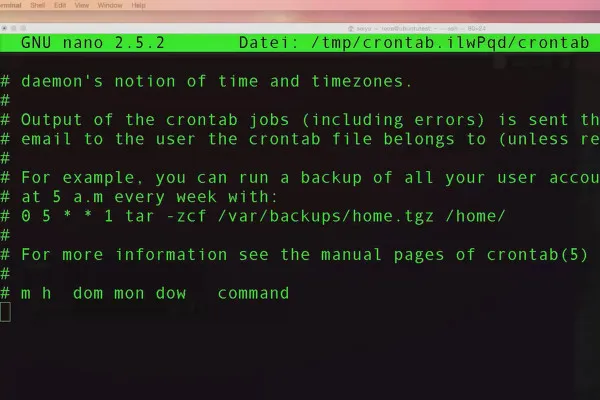
Linux pamācības iesācējiem: pamatzināšanas apgūšana un Ubuntu iestatīšana
Tavs kods priekš vairāk zināšanām
Pamācības par tīmekļa dizainu, CMS un attīstību
Mācies ar praktiskajiem tiešsaistes pamācību materiāliem
Programmēšanas pamati - no HTML līdz Python
Vai tu sagatavoji attēlus webam vai raksti mārketinga tekstus: Agrāk vai vēlāk nāk brīdis, kad tu atver WordPress vai sadarbojies ar attīstītājiem. Labi, ja tu vari piedalīties sarunās, piedalīties un izcēlēties ar pamatzināšanām programmēšanā. Tieši tādēļ ir izstrādāti mūsu Vadlīnijas par tīmekli un CMS: Iegūstot prasmes darbā ar HTML, CSS, PHP un JavaScript un arī ar jQuery vai Python, vari atrisināt gan mazus, gan lielus koda problēmas. Prasītas Programmēšanas zināšanas!