
CMS & Web --> CMS & Web

Jouw tutorials over CMS en basis programmeervaardigheden.
Teksten, foto's, grafieken, geluiden en pagina's - zodra je actief bent op het web, moet je je inhoud organiseren om het overzicht te behouden, zelfs bij duizenden bestanden en in grote projecten. Het middel bij uitstek: Content Management Systemen. Met onze CMS-tutorials word je digitaal nog sterker. En omdat je op het web ook vaak HTML-codes of af en toe een paar Python-regels tegenkomt, kun je met de trainingen meteen ook de grondbeginselen van programmeren onder de knie krijgen.

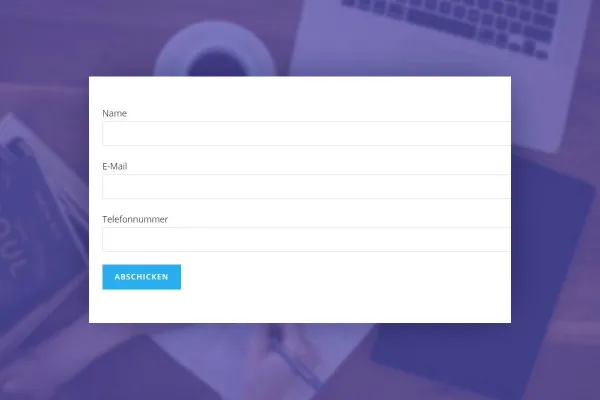
Webformulieren voor websites maken (praktijk-tutorial)

Webformulieren voor websites maken (praktijk-tutorial)

Webformulieren voor websites maken (praktijk-tutorial)

Webformulieren voor websites maken (praktijk-tutorial)

Webformulieren voor websites maken (praktijk-tutorial)

Webformulieren voor websites maken (praktijk-tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

Chrome Developer Tools effectief gebruiken (Tutorial)

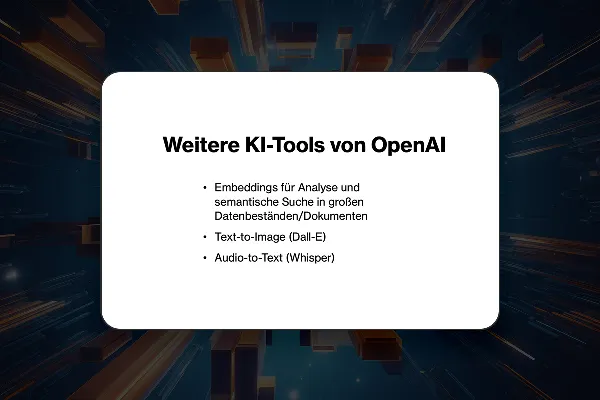
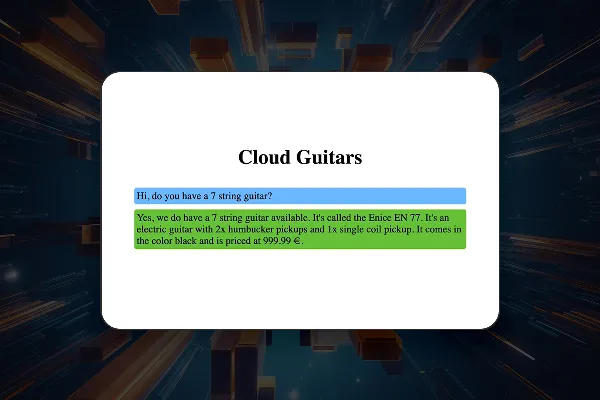
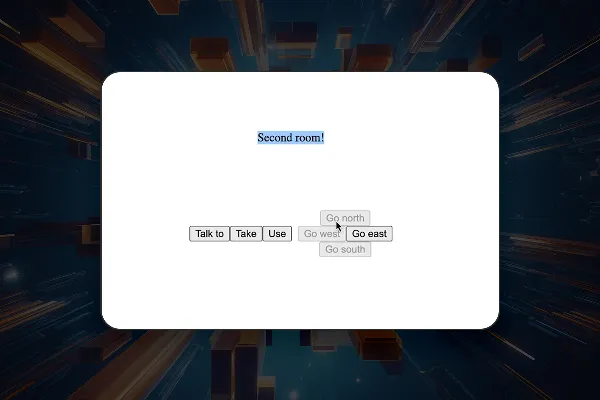
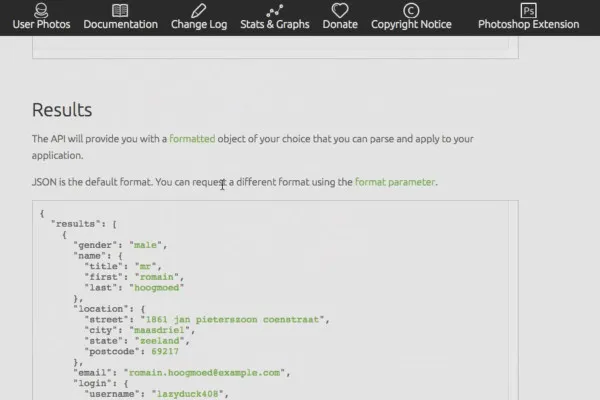
OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

OpenAI API: AI-gebaseerde chatbots, verkoopassistenten & tekstavonturen programmeren.

Flexbox in CSS & HTML (Tutorial) - responsieve Lay-outs ontwikkelen.

Flexbox in CSS & HTML (Tutorial) - responsieve Lay-outs ontwikkelen.

Flexbox in CSS & HTML (Tutorial) - responsieve Lay-outs ontwikkelen.

Flexbox in CSS & HTML (Tutorial) - responsieve Lay-outs ontwikkelen.

Flexbox in CSS & HTML (Tutorial) - responsieve Lay-outs ontwikkelen.

React leren en begrijpen - de praktijktutorial

React leren en begrijpen - de praktijktutorial

React leren en begrijpen - de praktijktutorial

React leren en begrijpen - de praktijktutorial

React leren en begrijpen - de praktijktutorial

React leren en begrijpen - de praktijktutorial

Modern JavaScript met ES6-ES13 (JS-handleiding)

Modern JavaScript met ES6-ES13 (JS-handleiding)

Modern JavaScript met ES6-ES13 (JS-handleiding)

Modern JavaScript met ES6-ES13 (JS-handleiding)

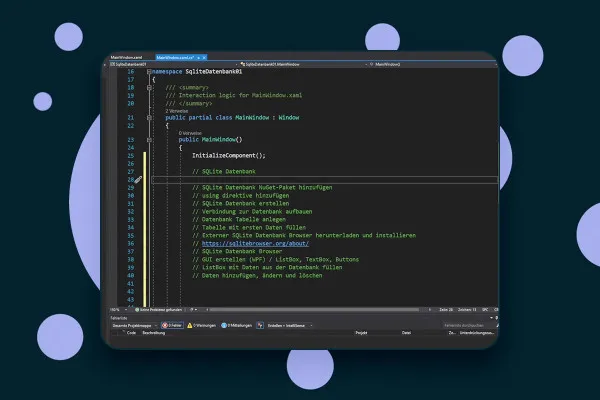
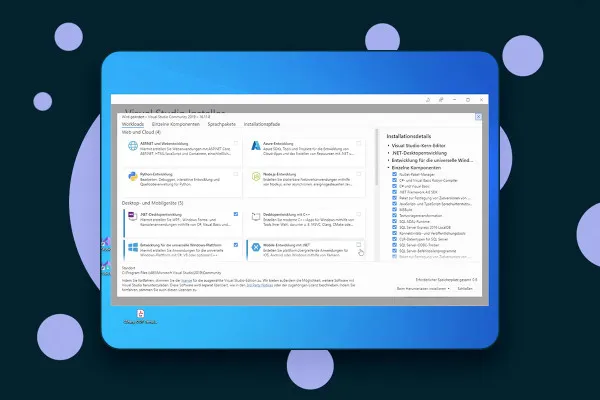
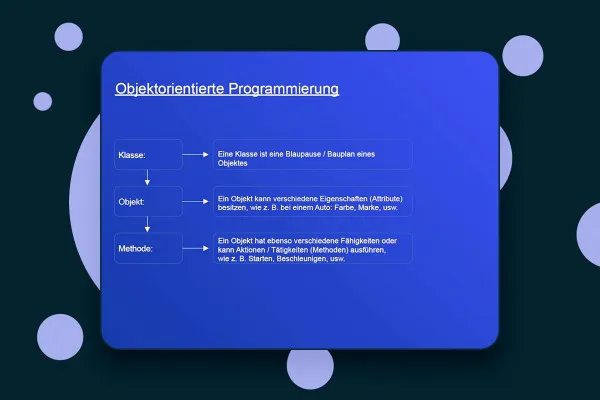
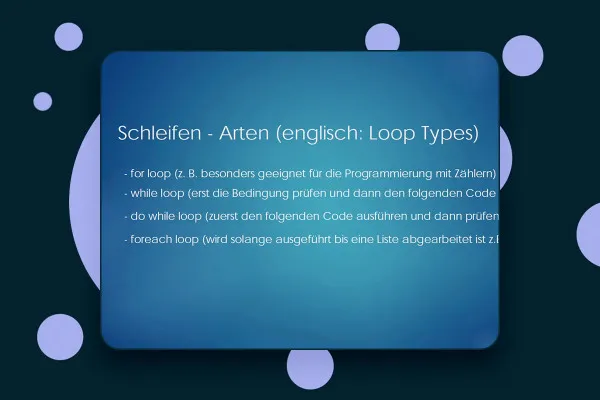
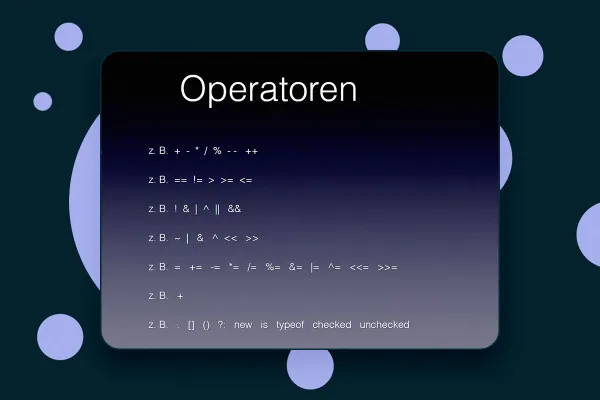
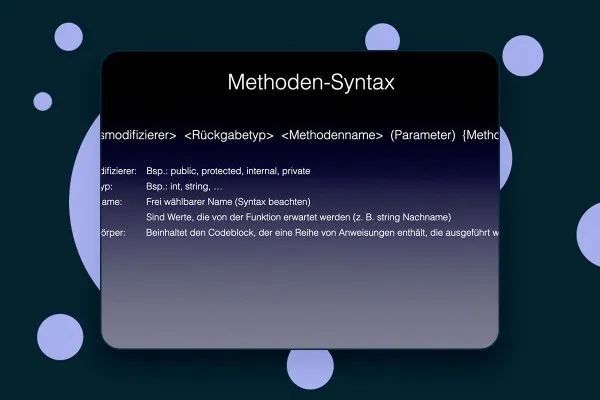
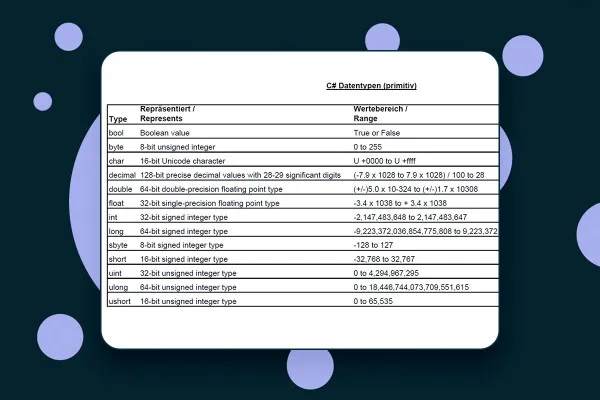
C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

C# leren programmeren - van gegevenstypen tot objectgeoriënteerd programmeren (videohandleiding)

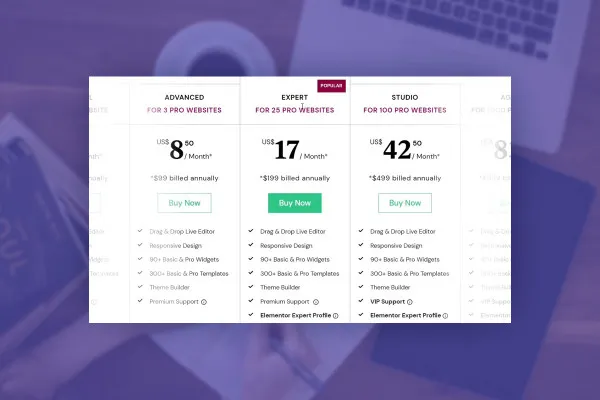
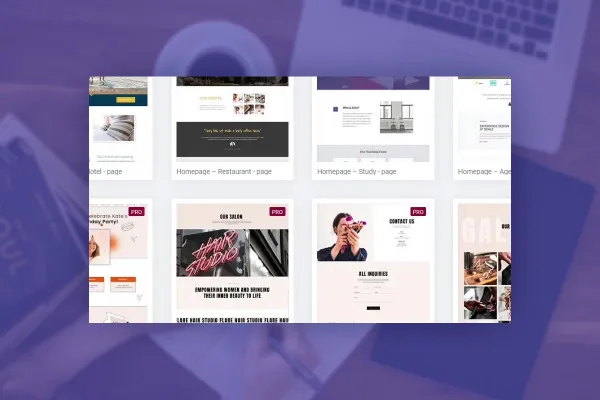
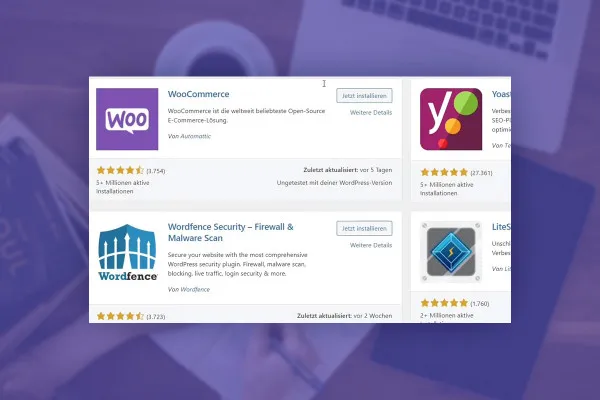
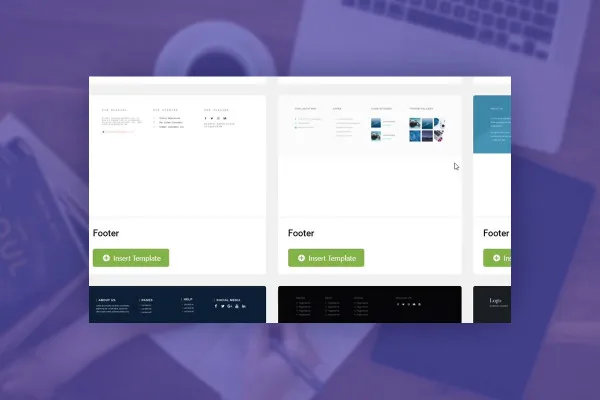
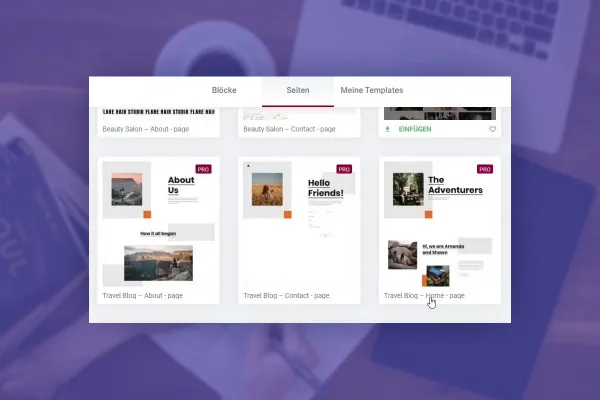
Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

Elementor voor WordPress (handleiding): Zo maak je met de Page Builder je eigen websites.

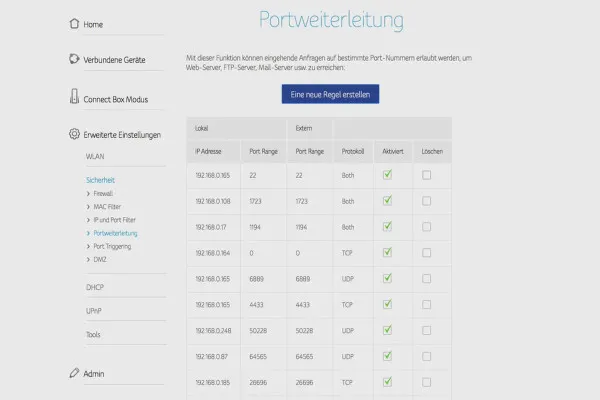
OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

OpenVPN begrijpen en instellen - veilig op het netwerk.

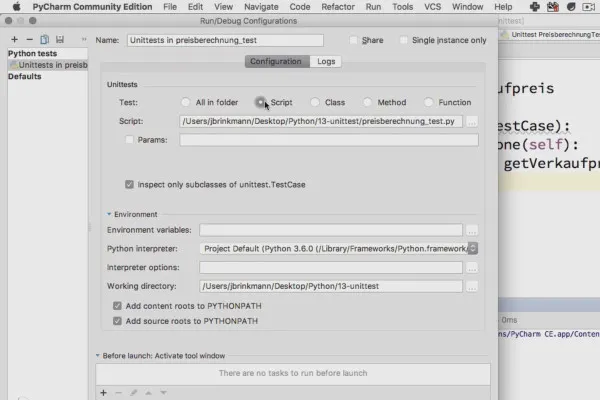
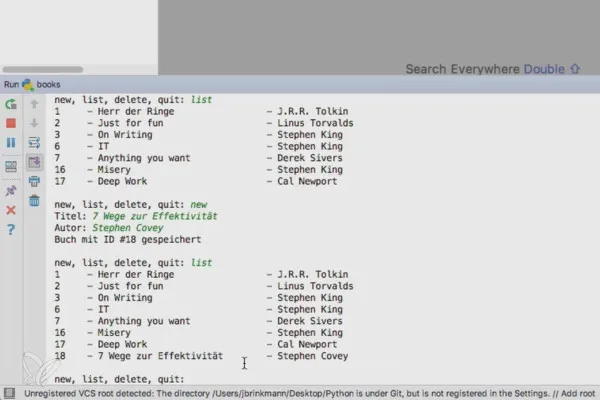
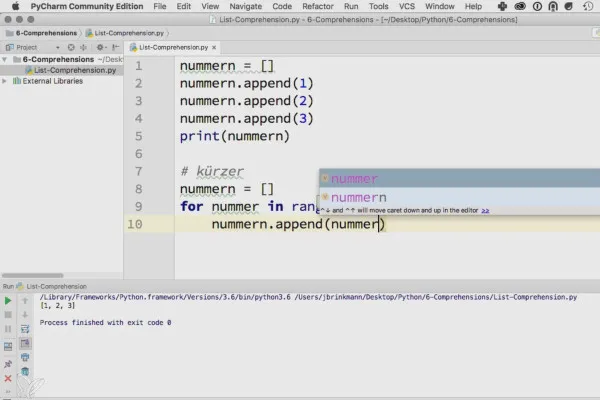
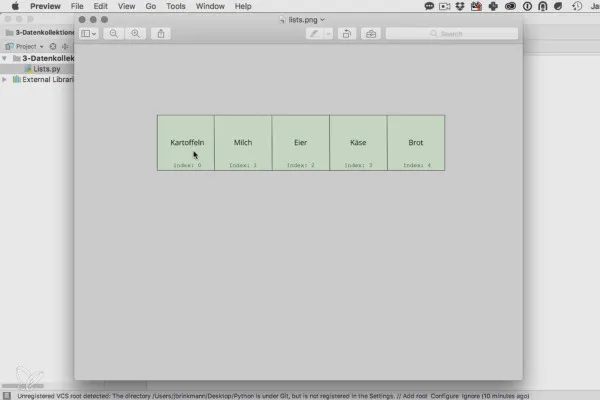
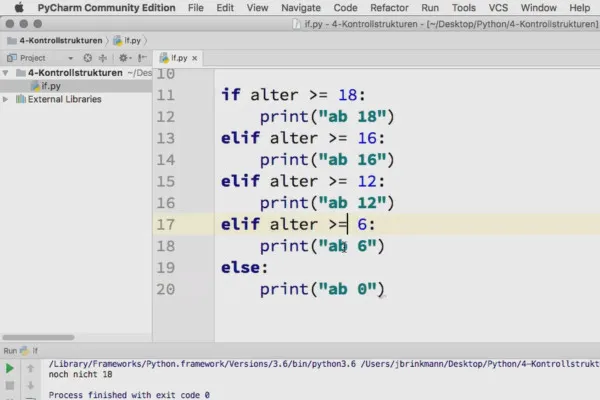
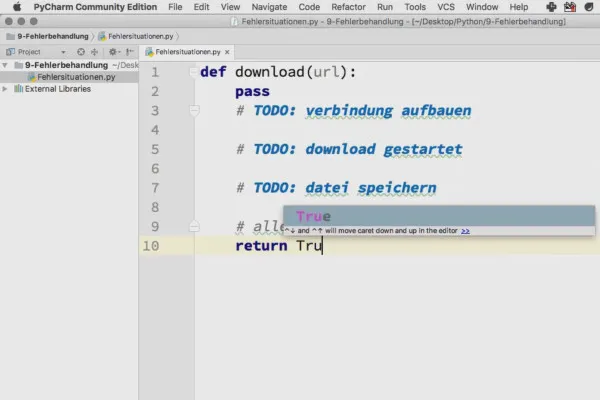
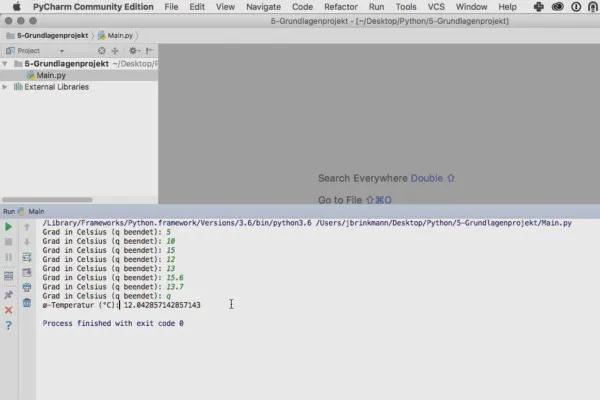
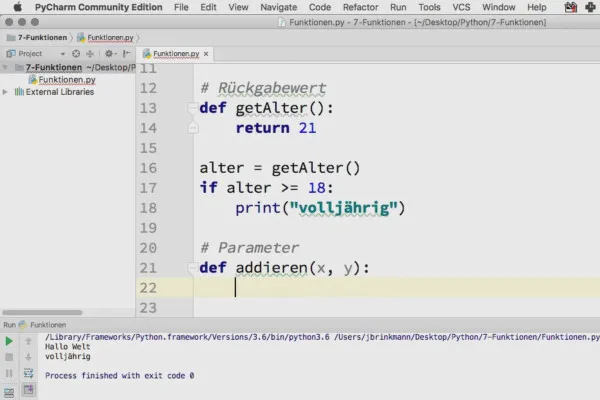
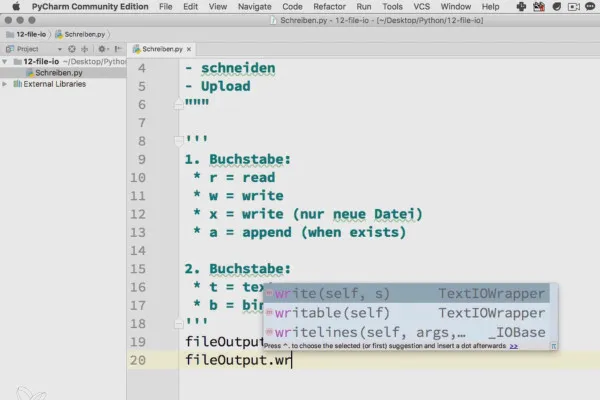
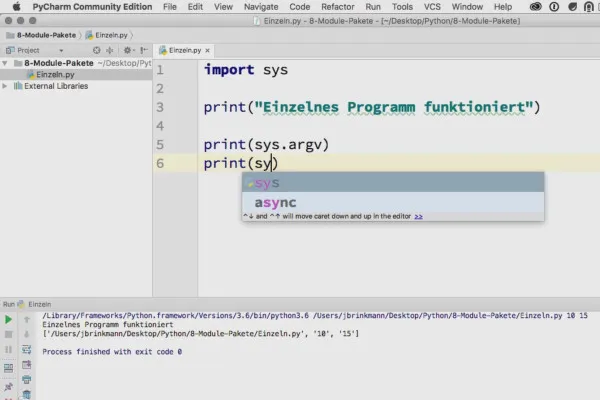
Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Programmeren leren met Python - de praktijkhandleiding

Linux-handleiding voor beginners: basisprincipes leren & Ubuntu installeren.
Jouw code voor meer kennis.
Zelfstudies over webdesign, CMS en ontwikkeling
Leer met praktische online tutorials.
De basisprincipes van programmeren - van HTML tot Python
Of je nu afbeeldingen bewerkt voor het web of marketingteksten schrijft: Vroeg of laat komt het moment waarop je WordPress opent of met ontwikkelaars samenwerkt. Het is goed als je kunt meepraten, meedoen en schitteren met elementaire programmeerkennis. Daarvoor zijn onze handleidingen op het gebied van web en CMS bedoeld: Door je vertrouwd te maken met HTML, CSS, PHP en JavaScript en indien gewenst met jQuery of Python, kun je zelf kleine tot grote codeproblemen oplossen. Programmeerkennis vereist!