Nota: Este tutorial é a versão em texto do treinamento em vídeo correspondente criado como parte da nossa chamada de vertextualização por Stefan. Os textos podem, portanto, ter um estilo coloquial.
Então, nesta pequena dica, estamos apresentando uma função prática, que é: quando eu copio um objeto desta bela imagem no Illustrator para o Photoshop ...
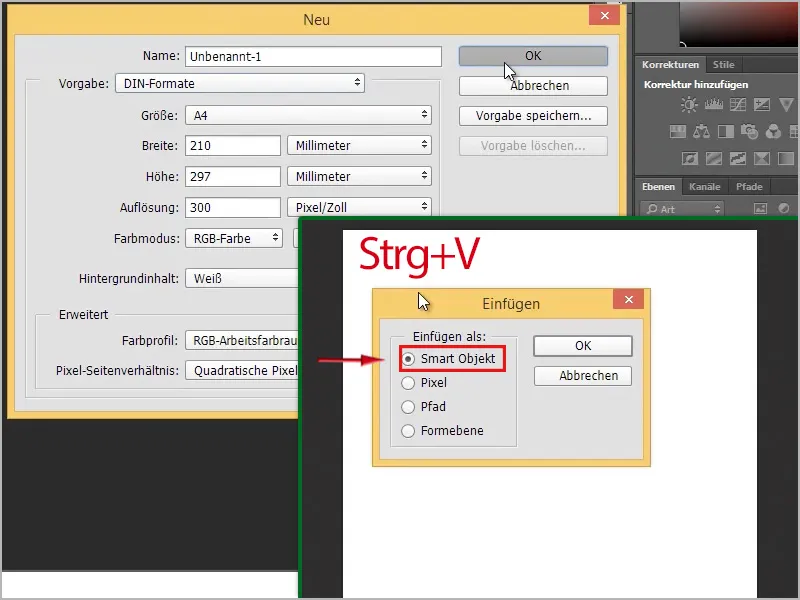
... ele é colado como objeto inteligente, o que é incrível. Eu seleciono agora este pássaro pré-histórico, o Arqueoptérix, com Ctrl + C [cmd + C] posso copiá-lo e então colá-lo no Photoshop em um novo ou em um documento existente. Aqui eu abro um novo documento via Arquivo>Novo....

Então posso colá-lo com Ctrl + V [cmd + V]. Como o que? Esta é a questão: objeto inteligente, pixel, trajeto ou camada de forma.
Recomendo: como objeto inteligente. Por que, eu vou mostrar agora. Então, ele já está lá dentro.
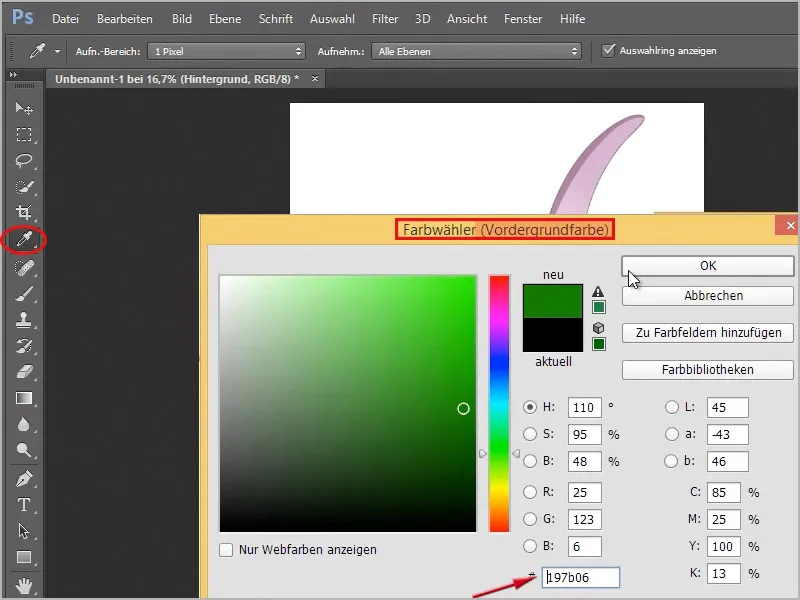
Agora posso redimensioná-lo como quiser, o incrível é que com objetos inteligentes em conjunto com gráficos vetoriais, posso ampliar indefinidamente sem perda de qualidade. Posso até pintar aqui no fundo. Se eu usar a ferramenta conta-gotas aqui, por exemplo, com um duplo clique na cor de primeiro plano na barra de ferramentas, e então no seletor de cores pegar um verde (#197b06) ...
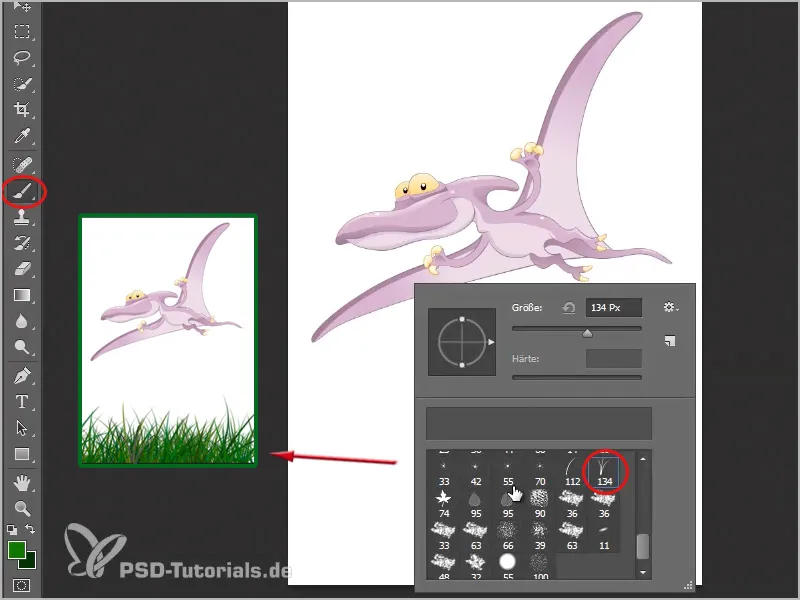
... e mais uma vez, só que com um duplo clique na cor de fundo e um verde mais escuro (#033401), posso pintar um pouco de grama com um pincel de grama do painel de pincéis na camada de fundo (ela deve estar selecionada!).
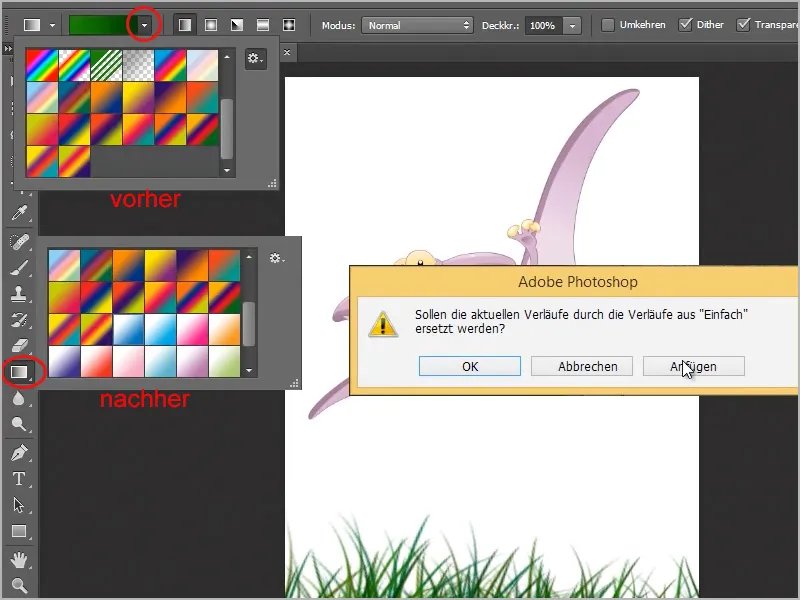
Seria melhor se eu fizesse isso em uma nova camada. Então, abaixo do meu dinossauro, crio uma nova camada e pinto ali minha grama. Então crio mais uma nova camada, a coloco sob a camada de grama e crio um céu ali. Isso é rápido com a ferramenta de degradê, eu posso até carregar novos degradês clicando na seta ao lado do degradê na barra de opções e depois na pequena engrenagem à direita, onde alguns degradês são exibidos. Aqui eu escolho Simples.
Agora tenho que escolher se quero substituir os degradês existentes ou anexar os degradês "Simples" atrás. Escolho anexar e posso então selecionar os degradês no meu campo de opções.
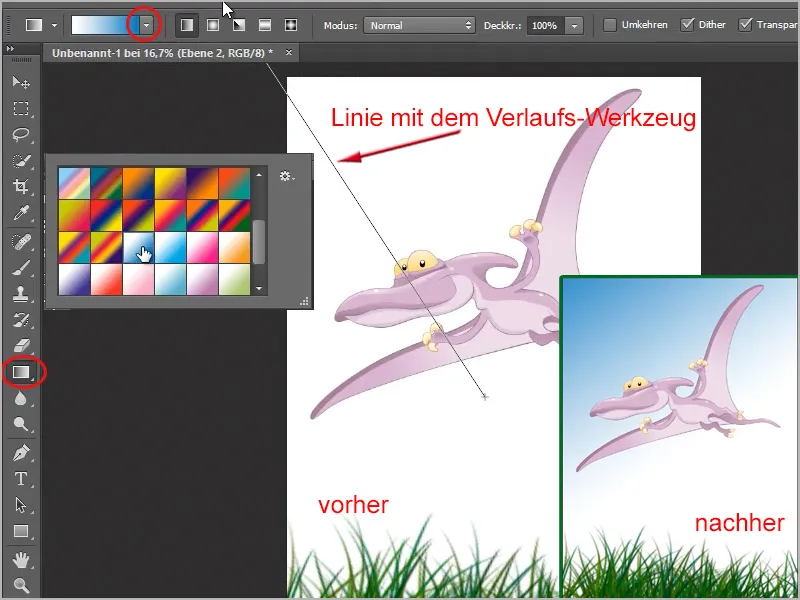
Aqui tenho um degradê de branco para azul. Posso simplesmente arrastá-lo na minha imagem, clicando na ferramenta de degradê com a linha do meio da imagem para cima à esquerda.
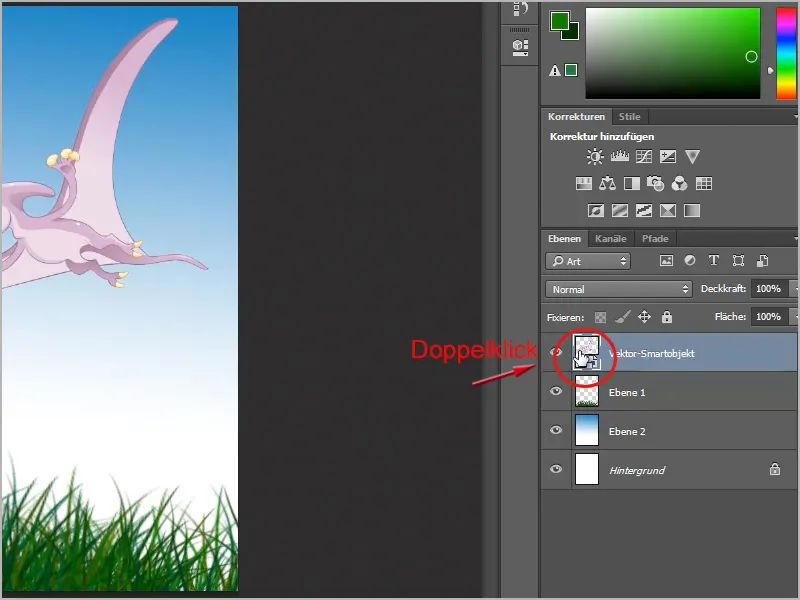
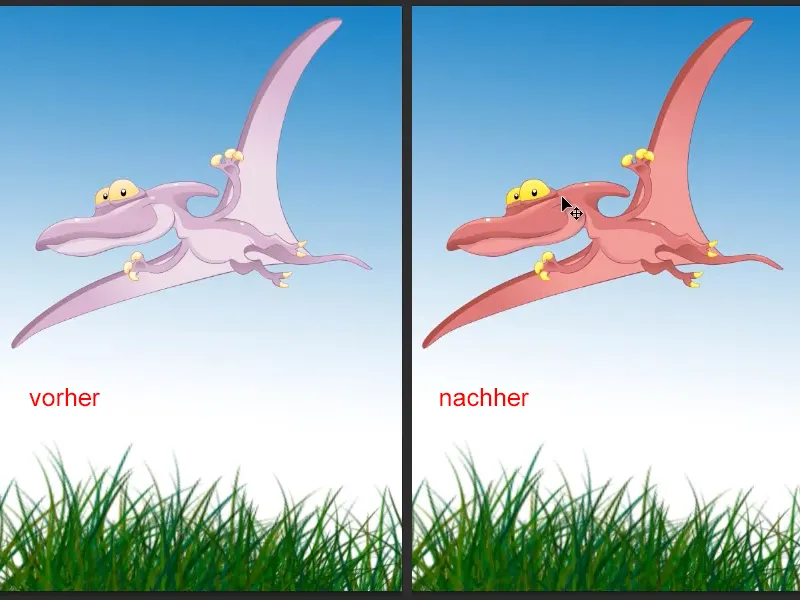
Certo, agora pintei rapidamente uma imagem. Agora vou mostrar como recolorir rapidamente este pássaro pré-histórico. Claro, eu poderia fazer isso no Photoshop, mas não é tão fácil como no Illustrator. Para isso, no campo de camadas, clico duas vezes na miniatura do objeto inteligente vetorial com meu pássaro pré-histórico.
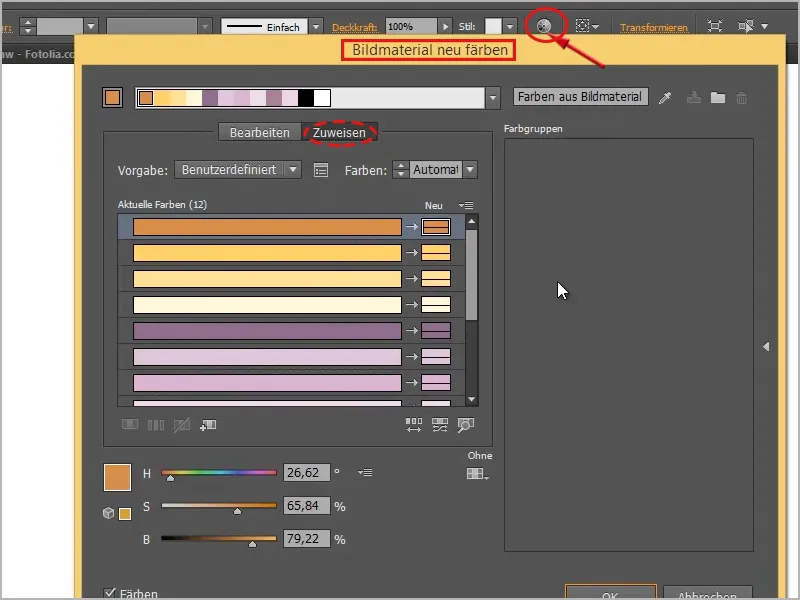
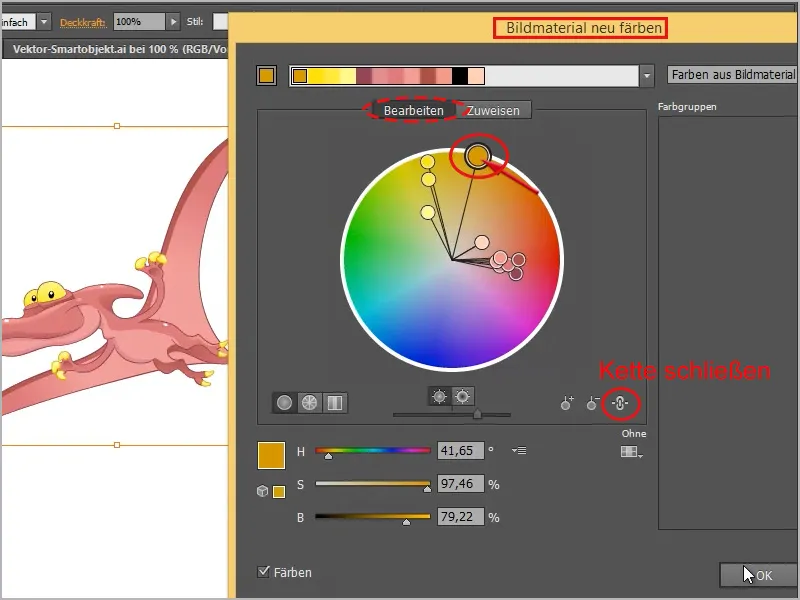
Então aparece uma mensagem informando que só quando eu salvar a alteração ela será aplicada, confirmo com OK. Em seguida, um arquivo do Illustrator com apenas meu pássaro pré-histórico é aberto. Agora posso simplesmente selecionar a ferramenta de recolorir, clicando primeiro no objeto (o pássaro). Então, na barra de opções, vejo o botão Recolorir imagem.
Posso clicar na aba Editar, então parece assim. Antes de alterar as cores, seleciono a corrente, então posso colorir tudo bonitamente, escolhendo um círculo que fica maior que os outros círculos e movendo-o no círculo de cores. Por exemplo:
Então só preciso pressionar Ctrl + S [cmd + S] para salvar. Agora volto ao meu Photoshop e vejo que ele é imediatamente recolorido:
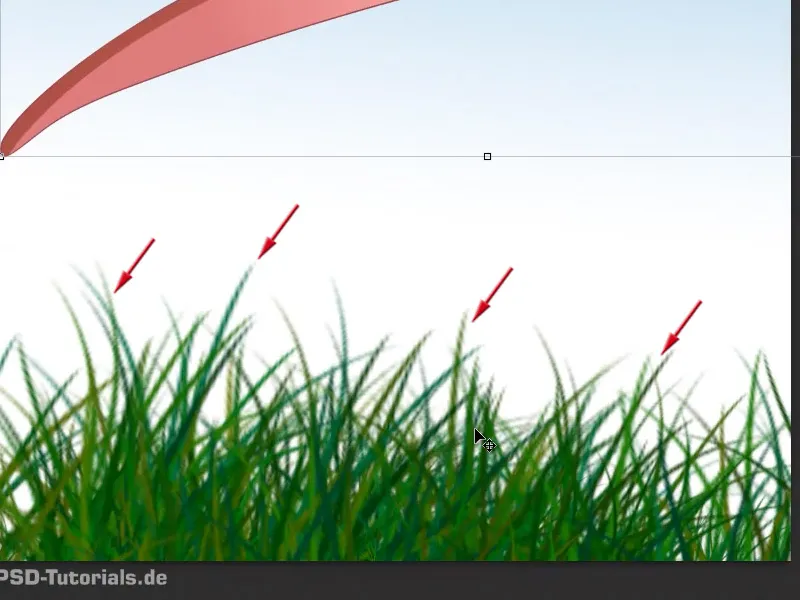
Isso é supereinfácil e a qualquer momento posso, como disse, reduzir esse pássaro e confirmar ou aumentá-lo e a qualidade não diminui, porque é um gráfico vetorial. Isso é realmente incrível! Ao contrário da grama. Já dá para ver: porque escolhi uma configuração de pincel muito grande, está bastante embaçado, não fica tão bonito.
Por isso, com vetores é muito, muito mais bonito, tudo maravilhosamente nítido, não importa o quão grande eu tenha a imagem.
Mais uma vez, um duplo clique no Smart Object e então posso recolorir novamente. Desta vez com uma cor diferente:
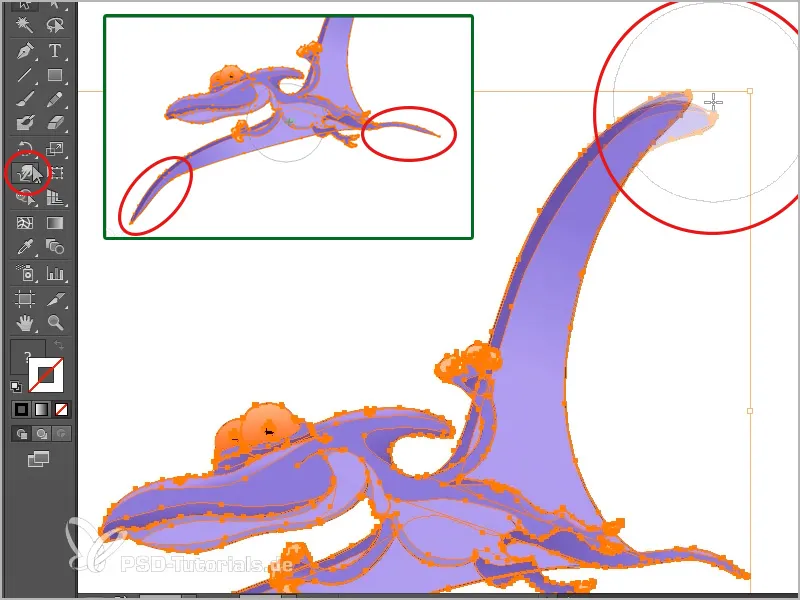
Posso alterar tudo aqui, como quiser. Por exemplo, agora posso transformar algo aqui; uma vez clicado, posso, por exemplo, fazer uma dobra em uma das asas com a ferramenta Deformar...
... ou esticar um pouco a cauda e a outra asa conforme desejar. Então salvo tudo e no Photoshop isso é adotado, como se vê.
Sim, esse foi o pequeno truque de como conectar bem esses dois programas. Que no Photoshop, ele realmente deve ser inserido como um Smart Object. Nota-se que há benefícios significativos na edição.
O brilhante é que mesmo no, por exemplo, InDesign, os objetos não precisam ser inseridos como Smart Objects; em vez disso, pego este dinossauro (marcado aqui) com Ctrl+C [cmd+C] e o coloco no InDesign em um documento vazio com Ctrl+V [cmd+V], e se eu olhar na janela de Vínculos, não há vínculo lá.
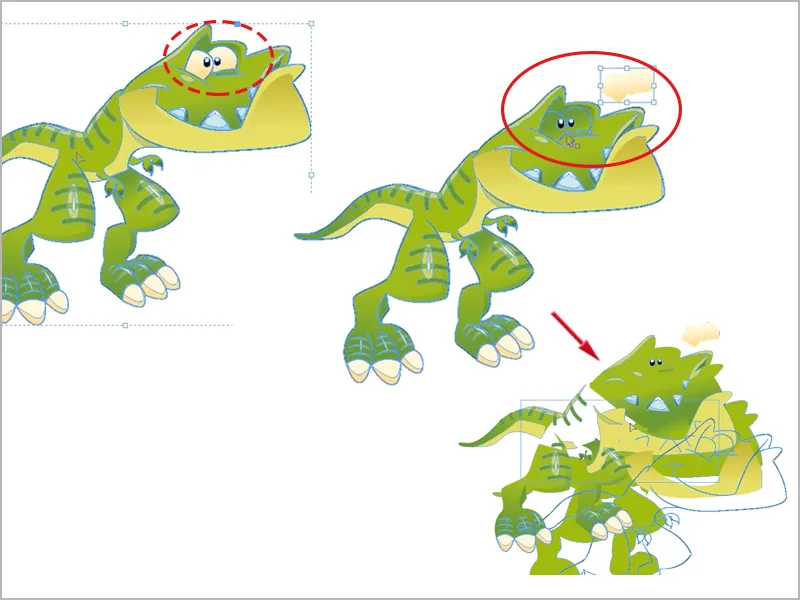
Porque ele realmente levou todos os caminhos, tudo o que eu preciso. Isso significa que posso dimensionar isso a qualquer momento sem perda de qualidade, e o brilhante é que posso tocar nos objetos individualmente com um duplo clique e até mesmo movê-los. Ou seja, também seria possível desmontar tudo objeto por objeto.
Isso não é problema algum, porque todos os caminhos estão lá. É, claro, uma coisa legal, quando se trabalha, por exemplo, com o InDesign e se mexe com o Illustrator, tudo isso funciona perfeitamente.
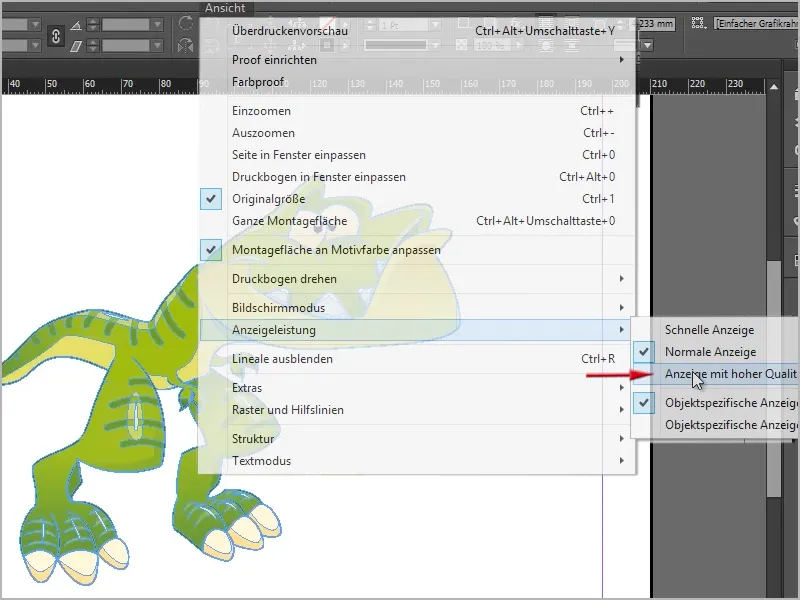
A Adobe conseguiu fazer isso bem, que os programas realmente trabalham bem juntos e que também não tem uma qualidade tão ruim. Desempenho de visualização>Visualização de alta qualidade, ...
... então você vê que é realmente nítido, mesmo quando eu amplio aqui.
Maravilhoso, assim deve ser!


