
CMS & spletna stran

Tvoji vadnici za sisteme upravljanja vsebin (CMS) in osnovno programiranje.
Besedila, fotografije, grafike, zvoki in strani - ko si aktiven na spletu, moraš organizirati svoje vsebine, da ohraniš pregled tudi pri tisočih datotekah in v velikih projektih. Sredstvo izbire: sistemi za upravljanje vsebin. Z našimi vadnicami CMS se lahko še bolj poglobiš v digitalno okolje. In ker se na spletu pogosto srečuješ tudi z HTML-kodi ali kakšno Python vrstico, si lahko s treningi takoj privoščiš tudi osnove programiranja.

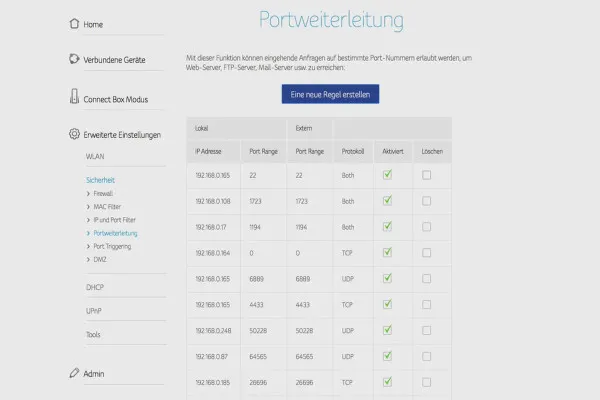
Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Ustvarjanje spletnih obrazcev za spletne strani (praktični vodič)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

Uporaba orodij za razvijalce Chrome (Vodnik)

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

OpenAI API: Programiranje klepetov na osnovi umetne inteligence, prodajnih asistentov in tekstovnih pustolovščin

Flexbox v CSS in HTML (Vodnik) – razvijanje odzivnih postavitev

Flexbox v CSS in HTML (Vodnik) – razvijanje odzivnih postavitev

Flexbox v CSS in HTML (Vodnik) – razvijanje odzivnih postavitev

Flexbox v CSS in HTML (Vodnik) – razvijanje odzivnih postavitev

Flexbox v CSS in HTML (Vodnik) – razvijanje odzivnih postavitev

Naučite se in razumite React - praksa vadnica

Naučite se in razumite React - praksa vadnica

Naučite se in razumite React - praksa vadnica

Naučite se in razumite React - praksa vadnica

Naučite se in razumite React - praksa vadnica

Naučite se in razumite React - praksa vadnica

Sodoben JavaScript z ES6-ES13 (JS-vodnik)

Sodoben JavaScript z ES6-ES13 (JS-vodnik)

Sodoben JavaScript z ES6-ES13 (JS-vodnik)

Sodoben JavaScript z ES6-ES13 (JS-vodnik)

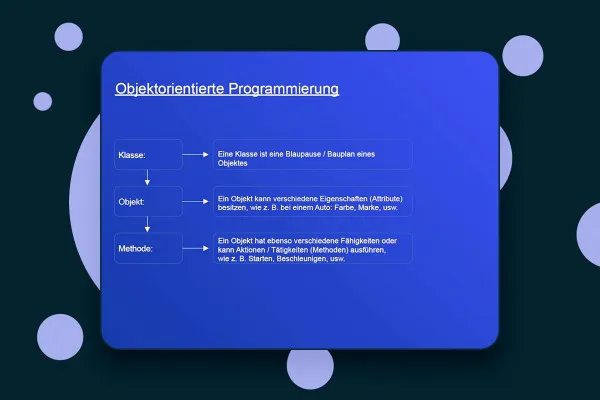
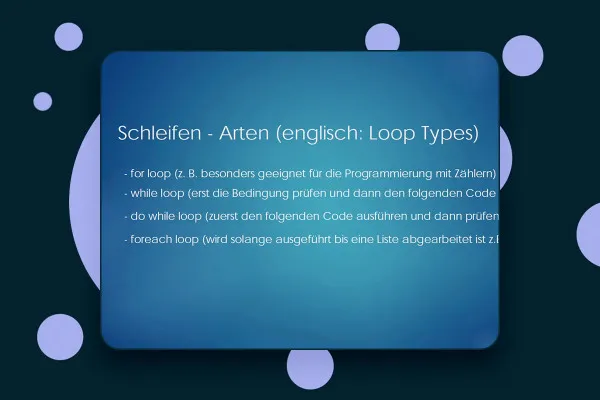
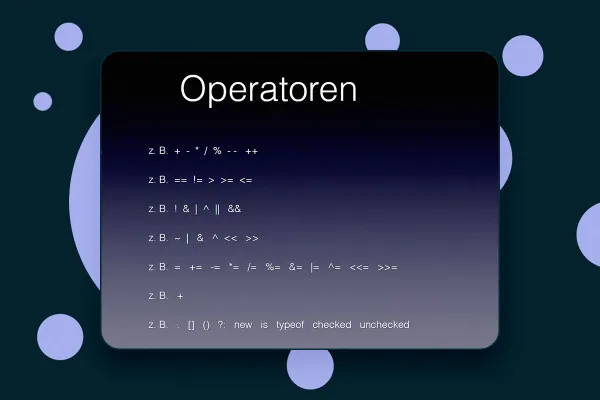
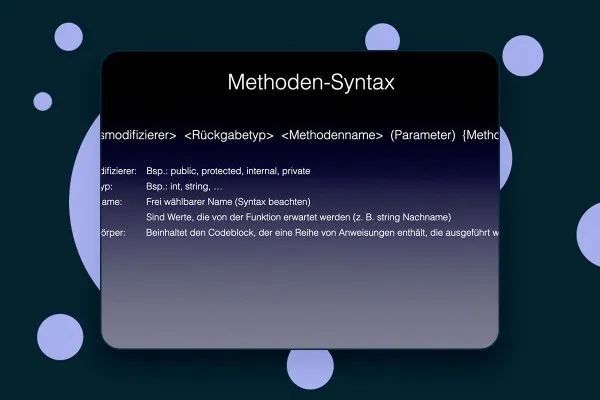
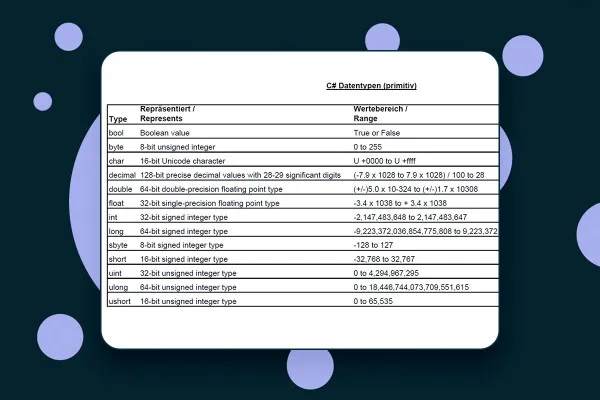
Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

Naučite se programirati v C# - od podatkovnih tipov do objektno orientiranega programiranja (video vadnica)

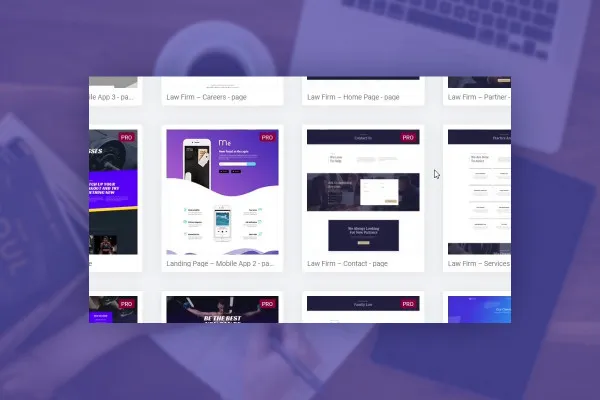
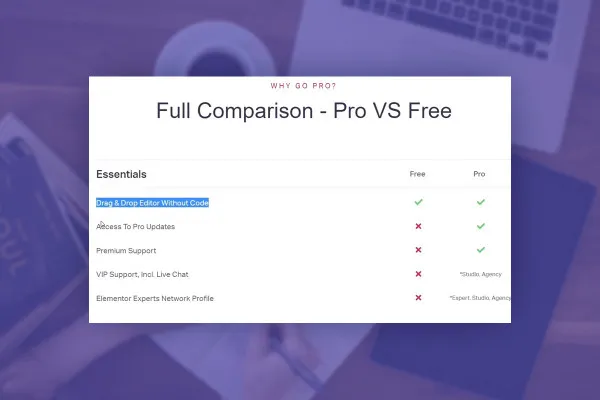
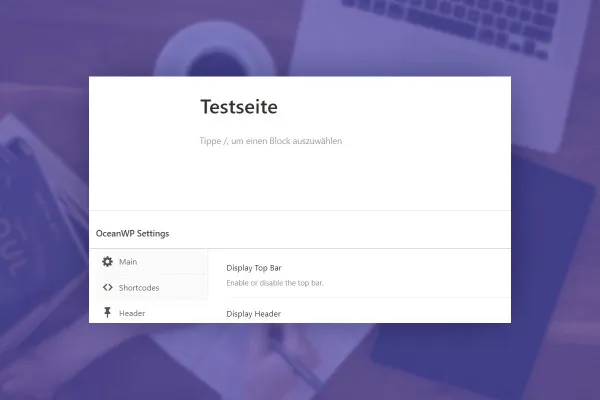
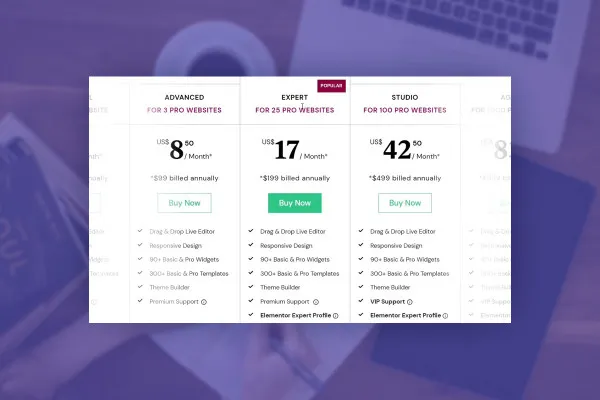
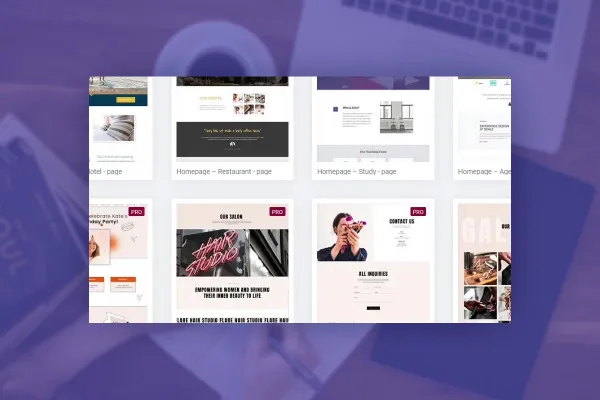
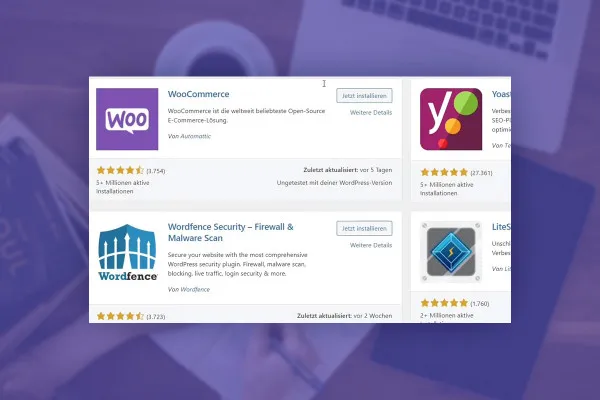
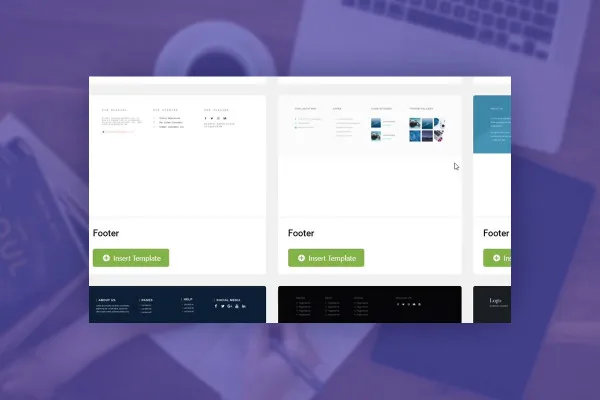
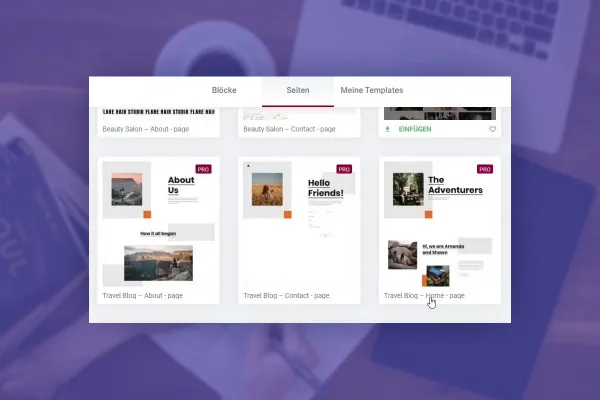
Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

Elementor za WordPress (Vodič): Tako ustvariš lastne spletne strani s pomočjo graditelja strani.

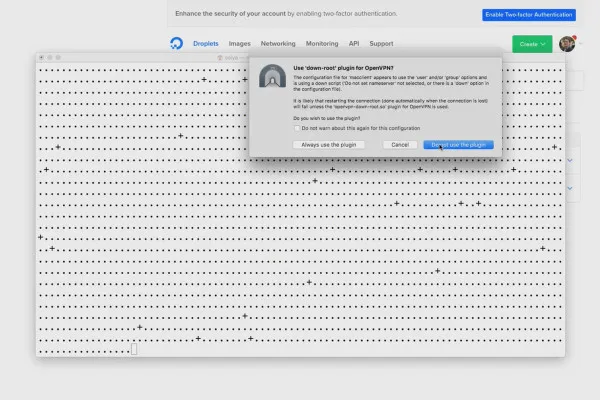
Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

Razumevanje in nastavitev OpenVPN - varno v omrežju.

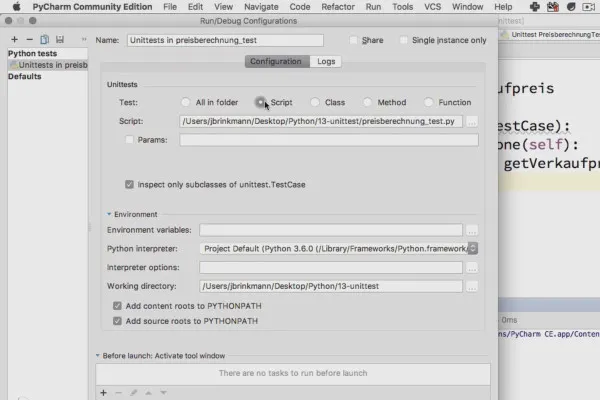
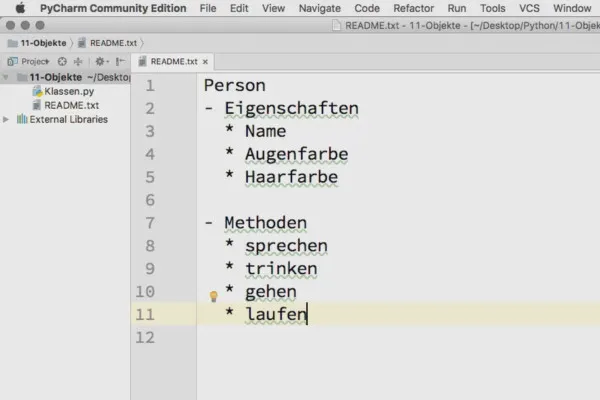
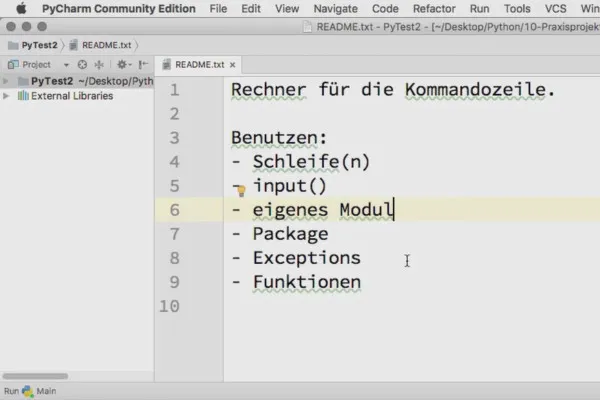
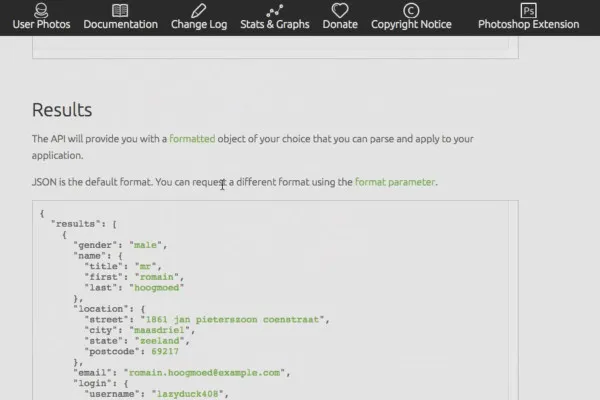
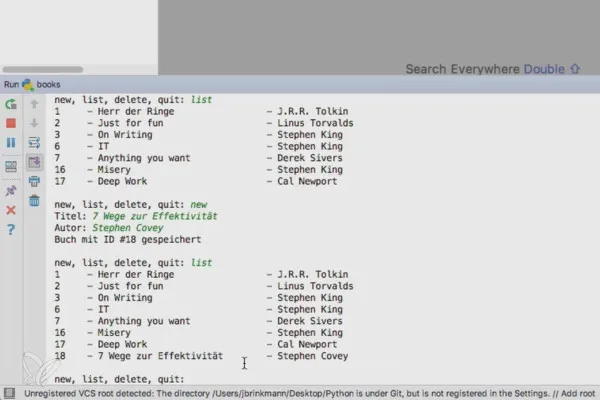
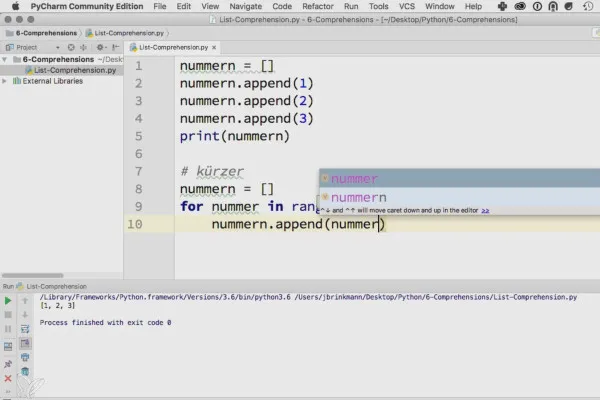
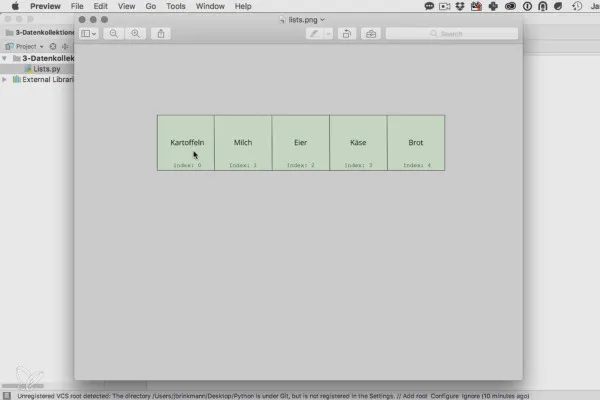
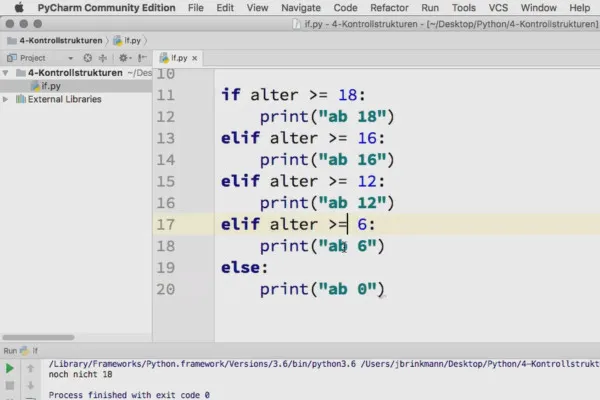
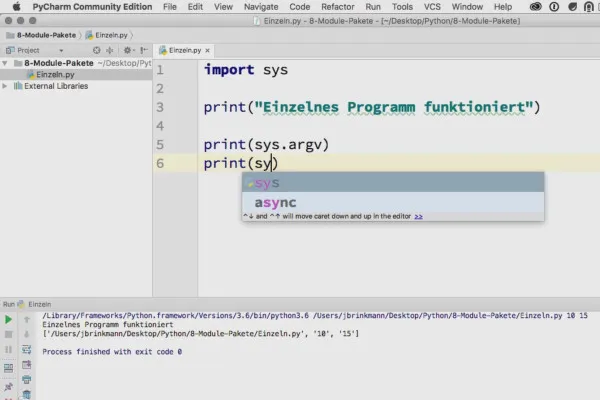
Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

Naučite se programirati z Pythonom - praktični vodnik.

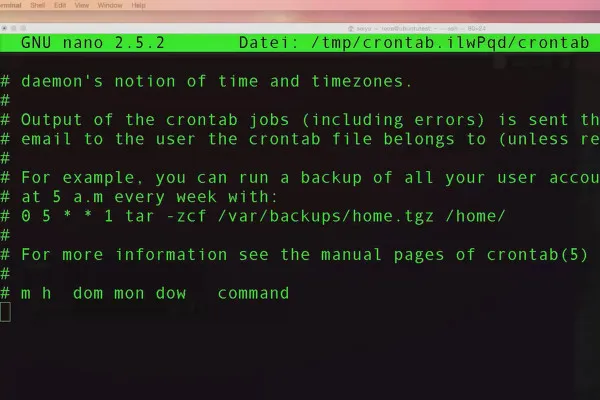
Linux-nadzornik za začetnike: Učenje osnov & namestitev Ubuntua
Tvoja koda za več znanja.
Vodiči za oblikovanje spletnih strani, upravljanje vsebin in razvoj.
Uči se z uporabnimi spletnimi vadnicami
Temelji programiranja – od HTML do Pythona
Ali oblikuješ slike za splet ali pišeš marketinška besedila: Prej ali slej bo čas, ko boš odprl WordPress ali sodeloval z razvijalci. Dobro je, če lahko sodeluješ, sodeluješ in blestiš s osnovnim znanjem programiranja. Za to so namenjeni naši vodiči na področju spletne vsebine in CMS: Z učenjem uporabe HTML, CSS, PHP in JavaScript ter radovednostjo do jQueryja ali Pythona lahko rešiš manjše ali večje težave s kodo. Izkušnje s programiranjem so obvezne!