Utilizarea Rest-Operatorului în JavaScript nu se limitează doar la arrays, ci își găsește și un loc important în cazul obiectelor. Cu acest tutorial, vei învăța cum să folosești eficient operatorul Rest pentru a captura proprietățile rămase ale unui obiect. Acest lucru este deosebit de util atunci când lucrezi cu structuri de date complexe și ai nevoie doar de o parte din proprietăți.
Principalele concluzii
- Operatorul Rest îți permite să extragi proprietăți dintr-un obiect și să colectezi restul într-un nou obiect.
- Această metodă promovează o scriere clară și consistentă în codul tău, mai ales atunci când lucrezi cu funcții și valorile lor de retur.
Ghid Pas cu Pas
Dacă dorești să te familiarizezi cu operatorul Rest și Object Destructuring, urmează acești pași și aplică ceea ce ai învățat în mod practic.
Creează un Obiect
Pentru a aplica operatorul Rest, începe prin a defini un obiect simplu cu mai multe proprietăți. În acest exemplu, vei crea un obiect cu proprietățile a, b, c și d.

Utilizarea Object Destructuring
Următorul pas este să folosești Object Destructuring. Vrei să extragi una dintre proprietățile obiectului. În acest caz, vom alege c.
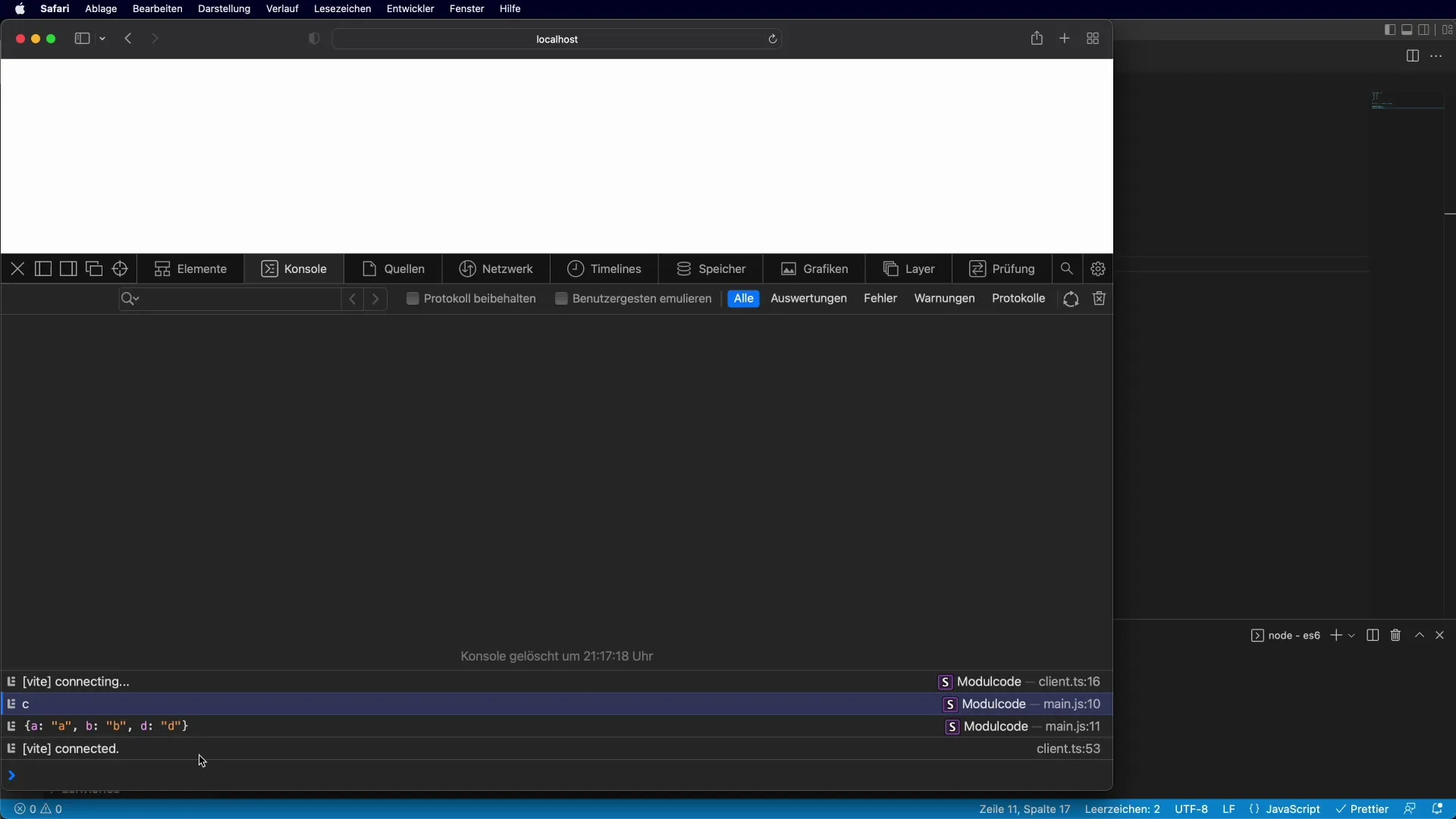
După ce ai executat codul, poți verifica în consolă dacă valoarea c este afișată corect. Acesta este primul pas important înainte de a introduce operatorul Rest.
Extrage cu Operatorul Rest
Acum vine partea interesantă: utilizarea operatorului Rest. Vrei să extragi c din obiect și să păstrezi restul proprietăților ca un nou obiect. În acest scop, utilizăm operatorul Rest în acolade.
Astfel, toate proprietățile rămase din obj, care nu sunt c, sunt plasate într-un nou obiect rest. Acum poți vedea că rest conține proprietățile dorite.
Verificarea Rezultatelor
Pentru a te asigura că totul funcționează conform așteptărilor, verifică ieșirile din consolă. Ar trebui să vezi proprietățile a, b și d în obiectul rest. Acest lucru demonstrează că operatorul Rest a funcționat efectiv.

Avantajele Utilizării Operatorului Rest
Utilizarea operatorului Rest are mai multe avantaje. Pe de o parte, acesta asigură o sintaxă mai clară și mai scurtă, ceea ce facilitează citirea și întreținerea codului tău. În plus, îți permite să extragi doar proprietățile necesare și să păstrezi restul datelor structurate și ordonate.
În combinație cu parametrii funcției, operatorul Rest oferă o modalitate de a crea APIs mai flexibile și adaptabile. Astfel, poți interoga sau transmite doar cele mai relevante date, în timp ce informațiile rămase sunt păstrate într-un format compact.
Rezumat
Operatorul Rest pentru obiecte este o modalitate excelentă de a îți extinde abilitățile JavaScript. Ai învățat cum să analizezi un obiect, să extragi proprietăți specifice și să colectezi restul datelor eficient într-un nou obiect. Această tehnică te va ajuta să îți faci codul mai clar și mai eficient.
Întrebări frecvente
Cum funcționează operatorul Rest în obiecte?Operatorul Rest extrage anumite proprietăți ale unui obiect și stochează proprietățile rămase într-un nou obiect.
Pot folosi operatorul Rest într-o funcție?Da, operatorul Rest poate fi folosit și în funcții pentru a gestiona parametrii inutili.
Este operatorul Rest limitat doar la obiecte?Nu, operatorul Rest poate fi folosit și pentru array-uri pentru a captura elementele rămase.
Care este sintaxa pentru operatorul Rest?Sintaxa folosește cele trei puncte... urmate de un nume de variabilă, de exemplu: const { c,...rest } = obj;.

