En kompass är inte bara ett användbart verktyg för navigation, utan också ett imponerande grafiskt element som tillämpas i många designprojekt. I den här guiden lär du dig hur du i Adobe Illustrator skapar gradsträckor för 10° och 20° avstånd och exakt placerar alla nödvändiga gradtal. Lita på enkla steg för att effektivt och attraktivt utforma ditt projekt.
Viktigaste insikter
- Skapa separata lager för 10° och 20° gradsträckor.
- Använd rotationsverktyget för en exakt placering.
- Placera gradtal på rätt positioner för en visuellt tilltalande design.
Steg-för-steg-guide
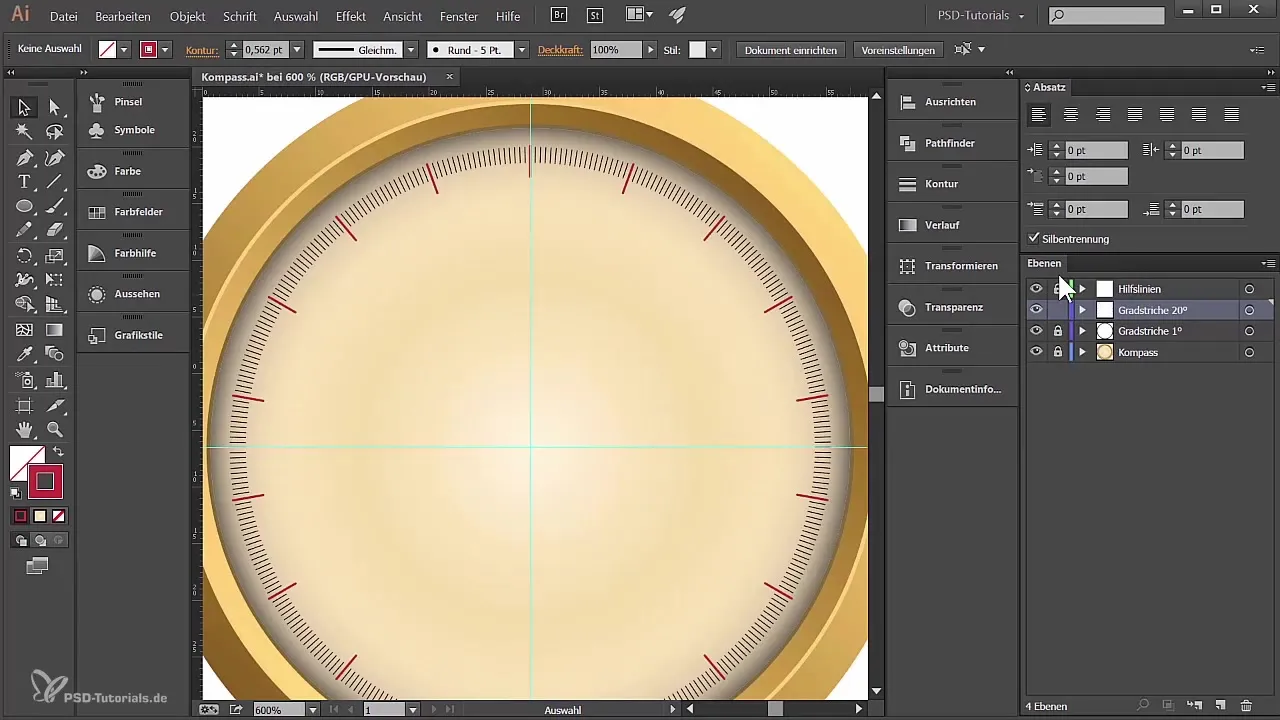
Skapa ett nytt lager för 20° gradsträckor
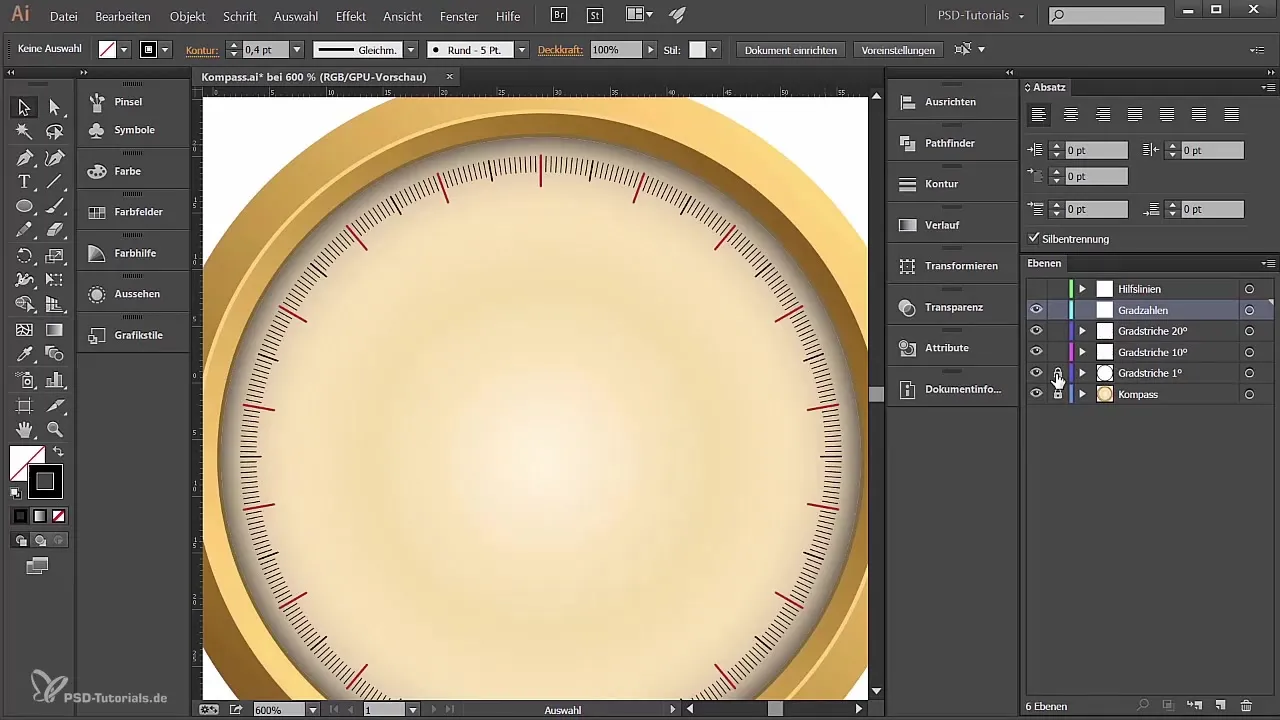
Börja med att skapa ett nytt lager som du kallar “Gradsträckor 20°”. Här kommer du att rita 20° gradsträckor. Med linjeverktyget kan du nu skapa en horisontell linje. Se till att aktivera hjälplinjerna för att exakt justera linjen. Du bör välja en sträcktjocklek på 0,4 punkter för att öka synligheten. Efter att du har ställt in linjefärgen på en attraktiv röd nyans (162, 27, 37), placera linjen på önskad plats.

Kopiera och rotera linjer
Efter att ha skapat den första linjen behöver du nu rotationsverktyget. Håll ner Alt-tangenten och klicka på mitten av din första ritade linje. Ställ in rotationen på 20°. Genom att enkelt kopiera får du nästa 20° sträckor genom att använda "Strg" + "D" (Windows) eller "Cmd" + "D" (Mac) funktionen flera gånger för att upprepa kopian, tills du har åtta sträckor runt om.

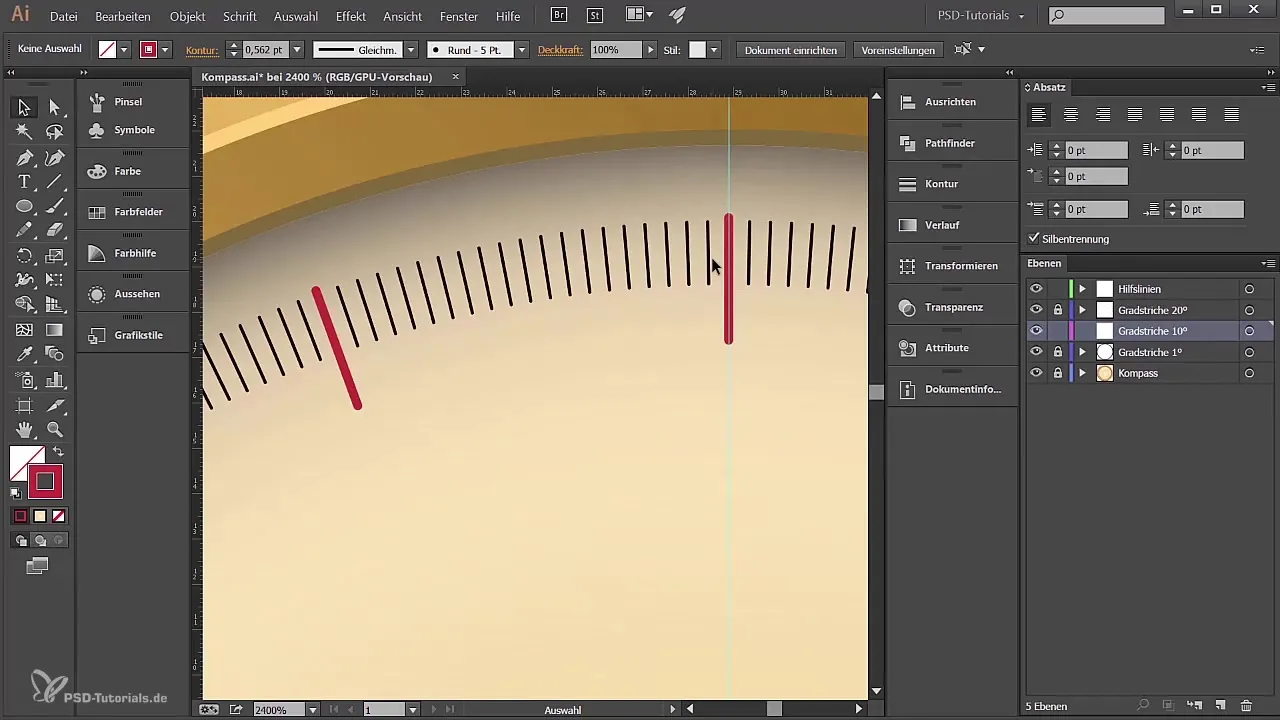
Skapa ett nytt lager för 10° gradsträckor
Skapa nu ett annat lager, kallat “Gradsträckor 10°”. Upprepa förfarandet: Välj en 10° sträckreferens och rita med linjeverktyget återigen en sträcka. Se till att även denna har en sträcktjocklek på 0,4 punkter för att skapa en liten men fin skillnad jämfört med 20° sträckorna.

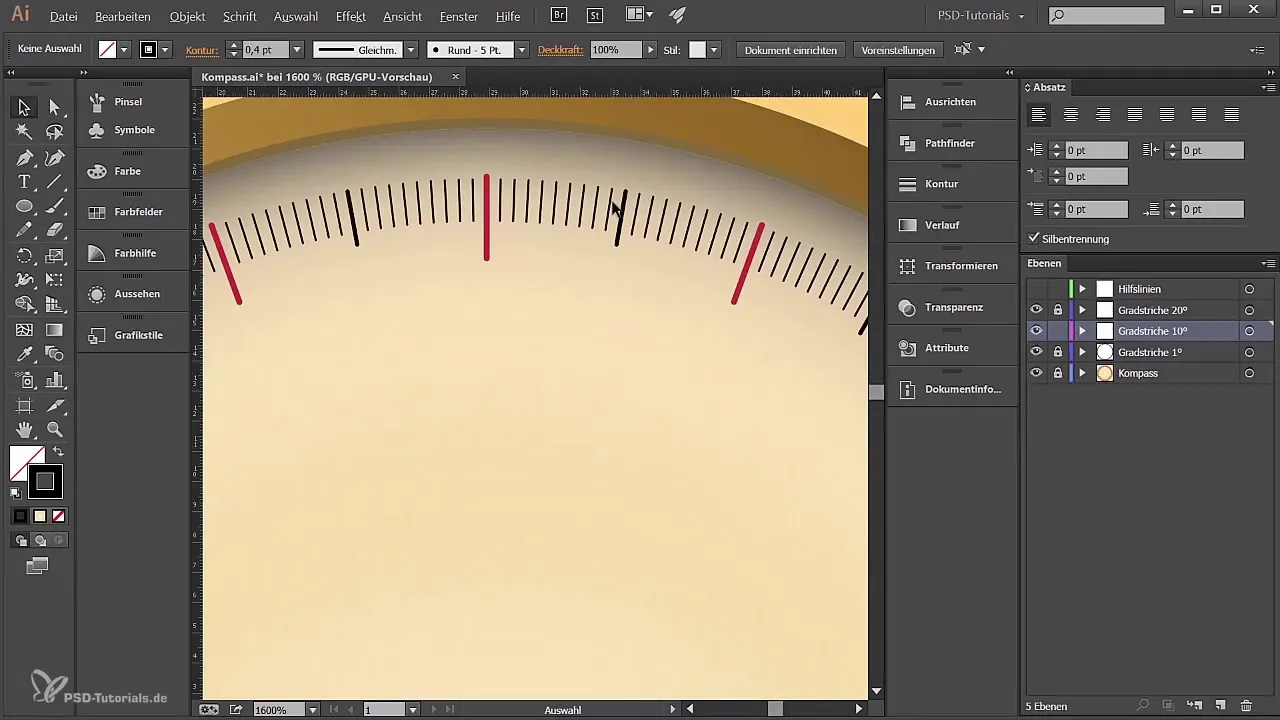
Använd rotationsverktyget för 10° sträckor
Precis som med 20° sträckorna, använd rotationsverktyget för att kopiera den nya sträckan med 20°. Upprepa kopieringsförfarandet tills du har totalt 36 linjer som formar en fullständig cirkel.

Sätt gradtal på sträckorna
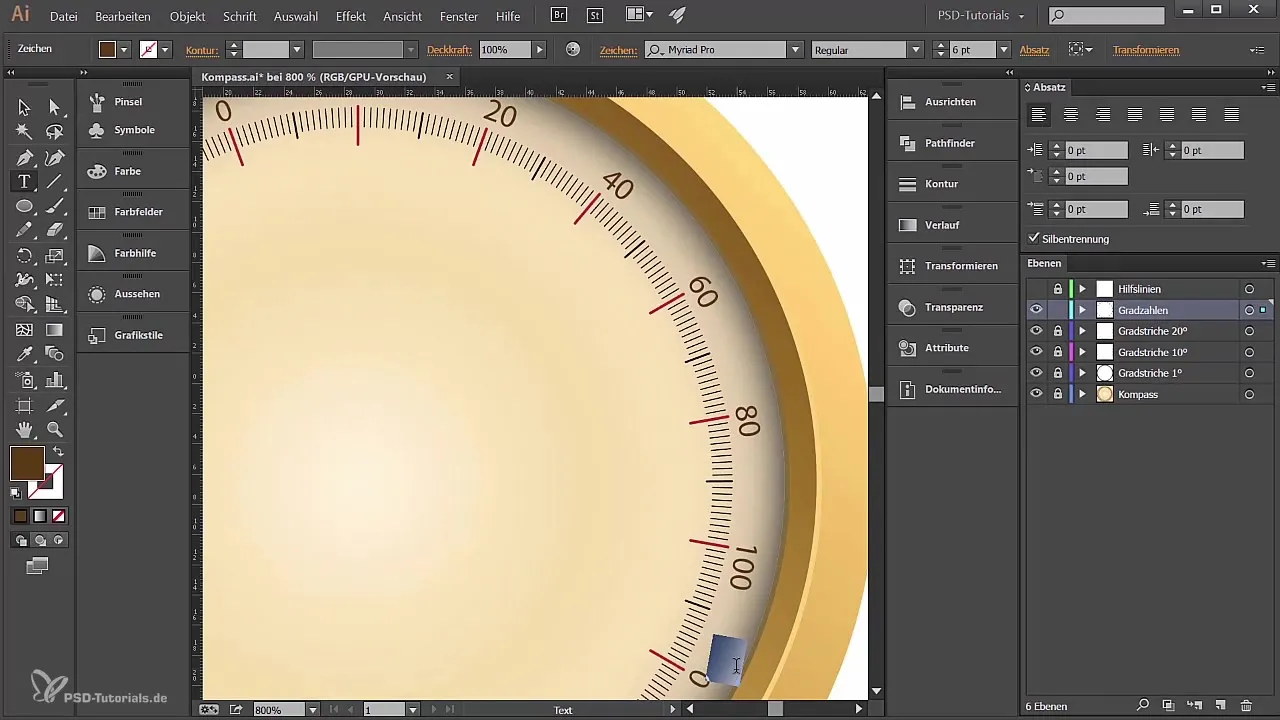
Nu är det dags att lägga till gradtal. Skapa ett nytt lager med titeln “Gradtal”. Lås upp de tidigare ritade sträckorna, välj alla och justera deras storlek för att skapa tillräckligt med utrymme för märkningen. Använd textverktyget för att placera siffran “0°” på rätt position och välj ett läsbart typsnitt som Myriad Pro i 6 punkts storlek.

Ordna siffror runt sträckorna
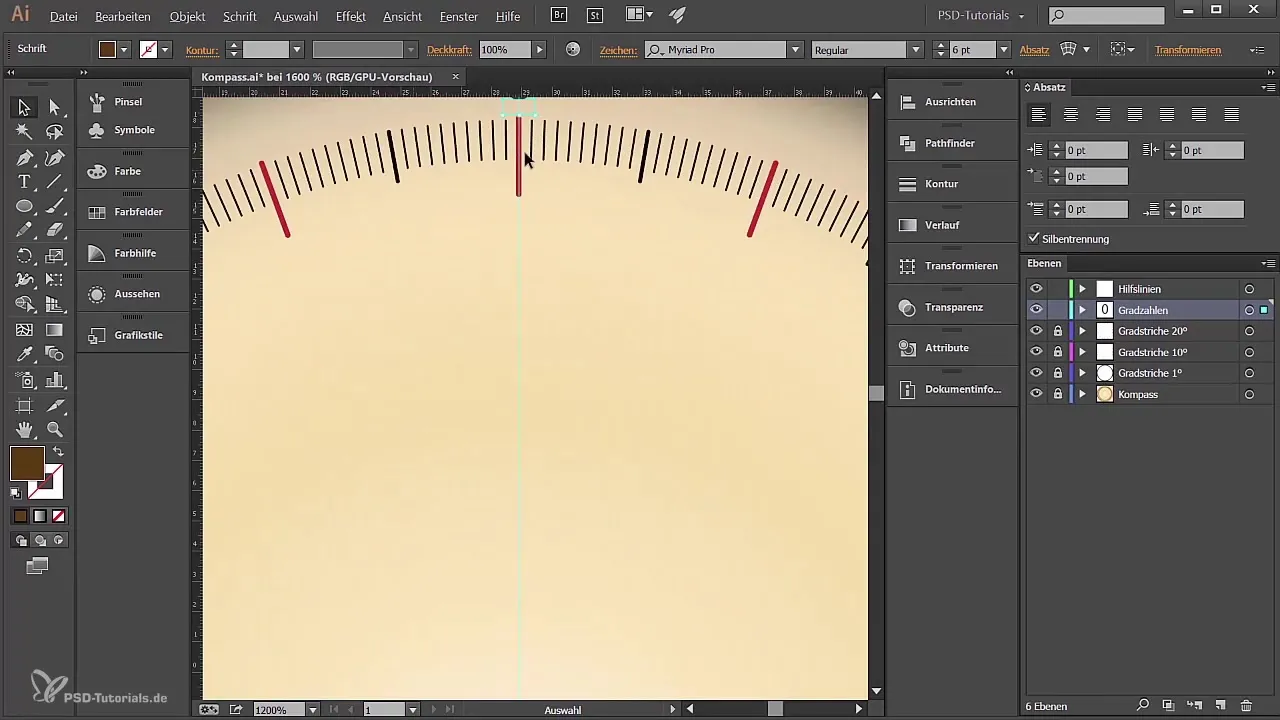
Ta den nyss angivna siffran och använd återigen rotationsverktyget för att kopiera den med 20°. På så sätt får du siffrorna för varje grad enhet. Se till att siffrorna är centralt placerade över respektive sträckor. Ett litet tips: Om du vill flytta bildutsnittet i Illustrator är det rekommenderat att först använda markeringsverktyget.

Gör justeringar och finslipa detaljer
Om du märker att siffrorna inte är perfekt centrerade kan du justera styckformatet i textverktyget. Välj den aktuella siffran och centrera den innan du fortsätter att bearbeta siffrorna för de andra grad enheterna.

Sammanfattning - Skapa kompass i Adobe Illustrator
Sammanfattningsvis har du i denna guide lärt dig hur du skapar gradsträckor för 10° och 20° avstånd i Adobe Illustrator och placerar alla gradtal. Med dessa kunskaper kan du nu skapa en exakt och professionellt utseende kompass som är både funktionell och estetiskt tilltalande.
Vanliga frågor
Hur kan jag ändra linjetjocklekar i Illustrator?Du väljer linjen och kan justera linjetjockleken i kontur-fönstret.
Hur kan jag spara mina kreativt skapade gradsträckor?Spara ditt projekt enkelt via “Fil” > “Spara som” och välj önskat format.
Kan jag ändra färgerna på linjerna senare?Ja, färgen kan ändras när som helst via färgvalet i verktygsfältet.


