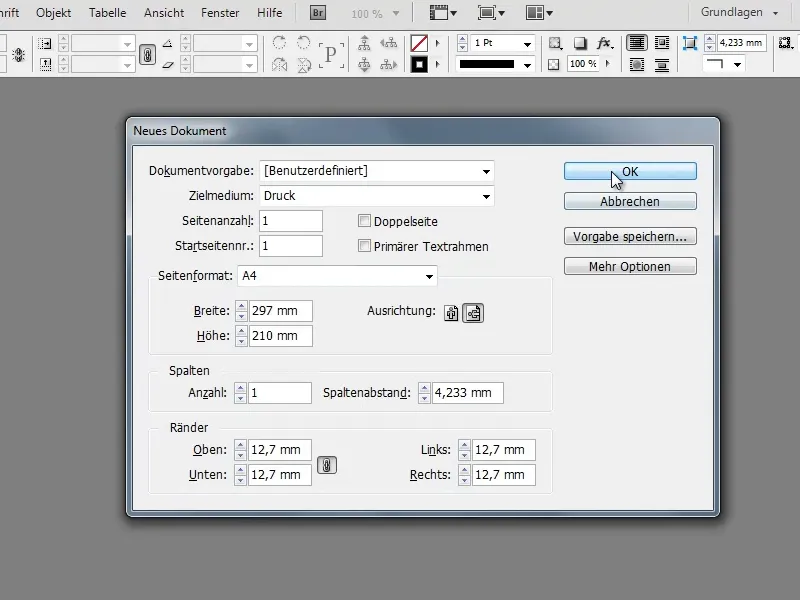
För att skapa ett schema behöver du först skapa ett tomt InDesign-dokument. Gör detta genom att gå till Arkiv>Ny och skapa ett nytt dokument i A4-storlek i liggande format.
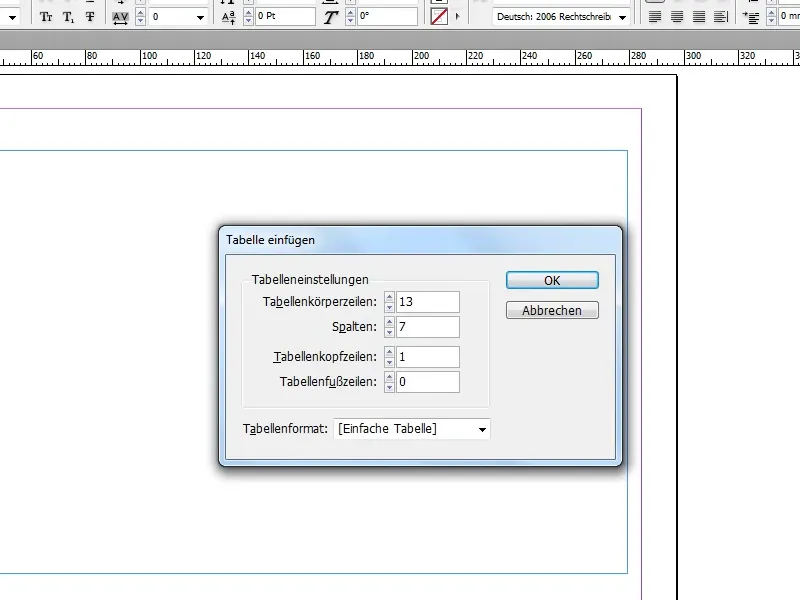
Börja med att skapa en tabell i det tomma dokumentet. Dra först en textruta i önskad storlek med Textverktyget. Under Tabell>Infoga tabell… kan du sedan konvertera den till en tabell.
I det här exemplet har tabellen 7 kolumner och 13 rader (+ 1 rubrik). Du kan självklart välja dessa värden fritt och anpassa schemat efter dina behov.
Användningen av en tabellrubrikrad är inte nödvändig här eftersom schemat inte är längre än en sida. För tabeller som sträcker sig över flera sidor ger funktionen fördelen att varje avsnitt av tabellen automatiskt får samma tabellrubrik (t.ex. Måndag, Tisdag, ...).

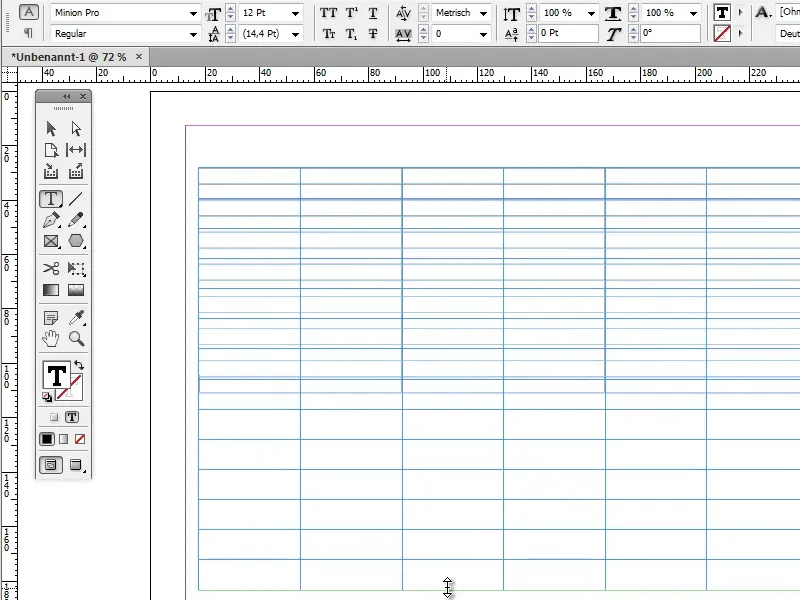
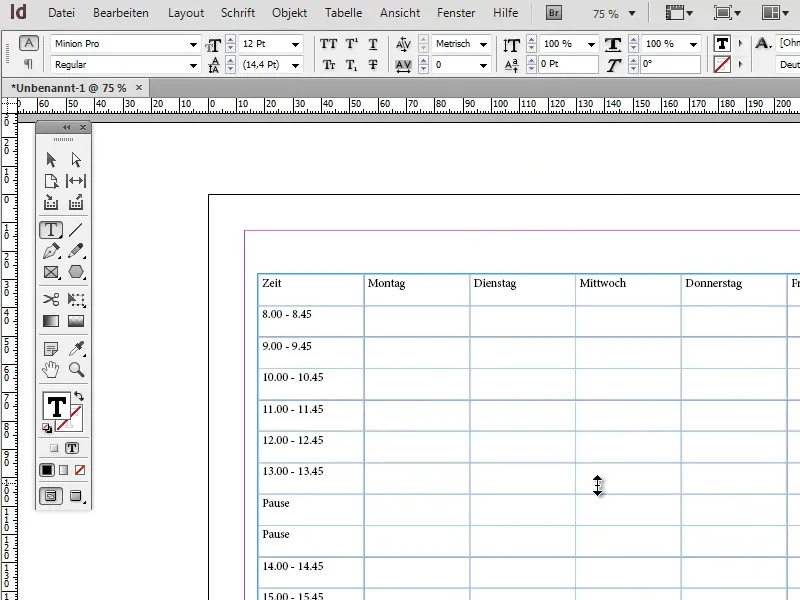
För att korrigera höjden på cellerna kan du med markerat Textverktyg föra musen ner längst ned i tabellen tills en liten dubbel pil visas istället för muspekaren. Med den intryckta Skift- och vänster musknapp kan du nu dra cellerna nedåt eller uppåt. Skift-tangenten gör att cellerna proportionellt förhåller sig till varandra och alla kolumner ändras samtidigt i storlek.
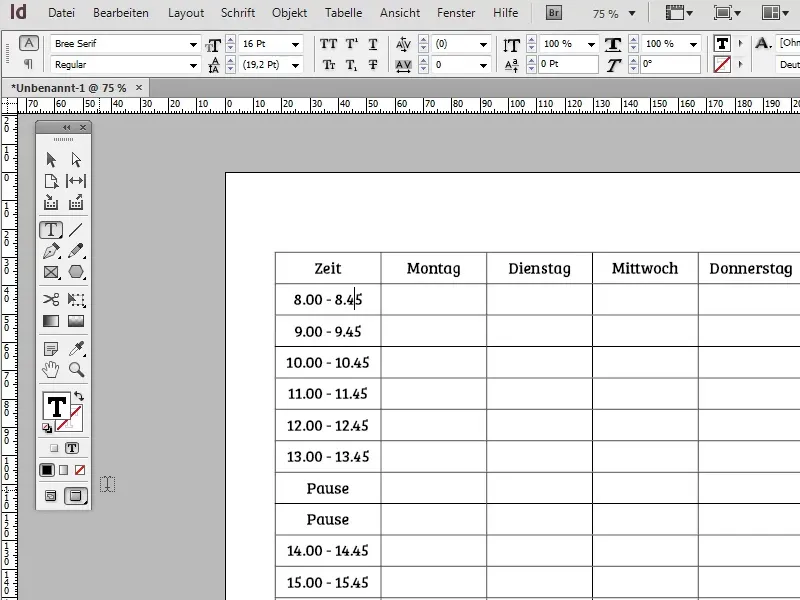
I rubrikraden kan du redan skriva in fortfarande oformatterad text som veckodagar och tid.
Nu är det dags att formatera texten i rubrikraden. Det är bäst att använda styckeformat. Du skulle naturligtvis kunna formatera hela texten manuellt, men styckeformat erbjuder den viktiga fördelen att alla förändringar i formateringen automatiskt tillämpas på alla textavsnitt som är märkta med det aktuella styckeformatet.
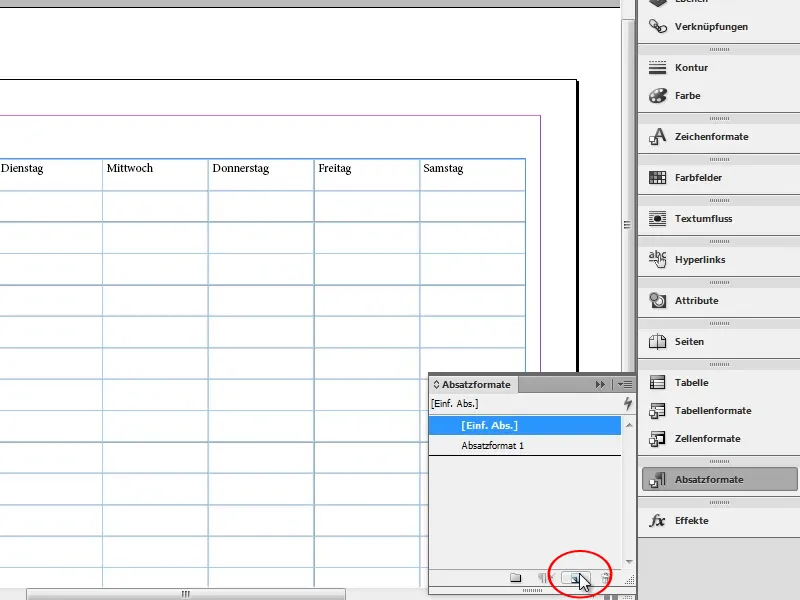
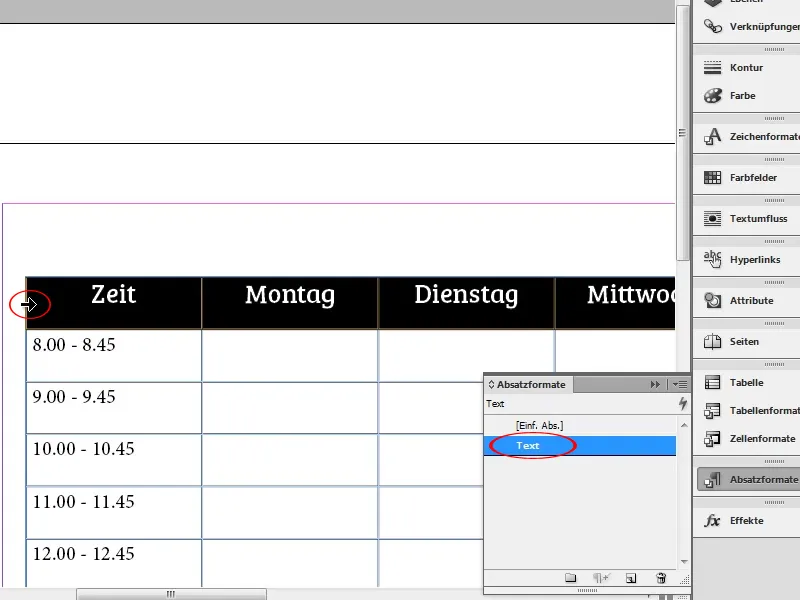
För att skapa ett nytt styckeformat, klicka på Ny-knappen i panelen för styckeformat.
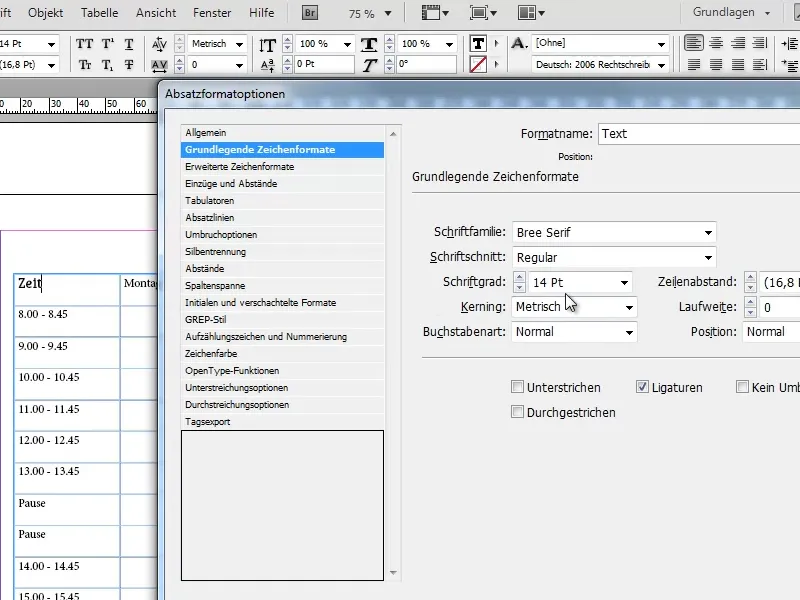
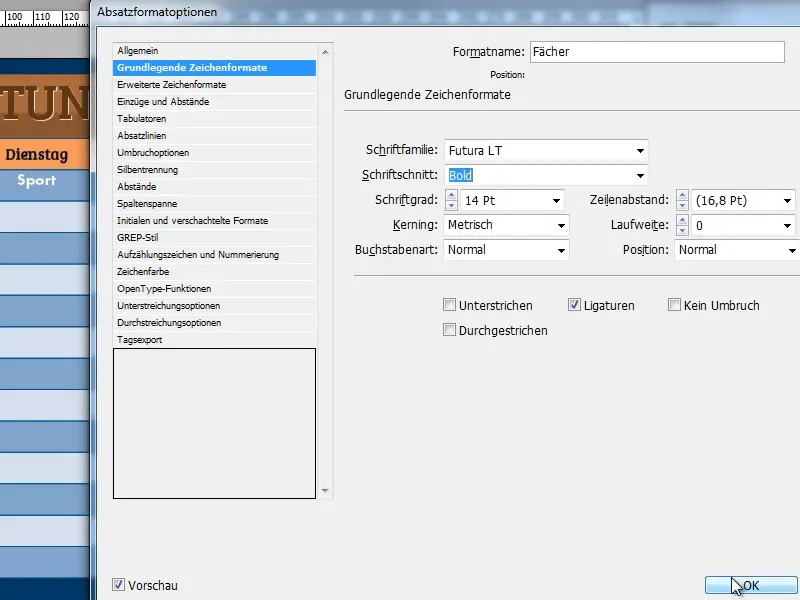
Genom att dubbelklicka på det nyss skapade styckeformatet öppnar du styckeformatets inställningar. För att snabbt kunna känna igen styckeformatet senare är det bäst att ge det ett namn.
I fliken Grundläggande teckenformat kan du ställa in Typsnitt, Teckenstorlek och liknande. Se till att rutan Förhandsvisning (nederst till vänster) är markerad och en cell med text att formatera är vald så att du i realtid kan se hur ändringarna påverkar.
Jag använde typsnittet Bree Serif med en teckenstorlek på 16 pt.
Självklart kan du använda vilket typsnitt du än gillar. Om du letar efter fler typsnitt är webbplatsen dafont.com en bra källa.
I fliken Indrag och avstånd ställer du in justeringen till Mitten, för att centrera texten horisontellt.
Markera nu alla celler som ska få det aktuella styckeformatet (i detta fall rubrikraden och den första kolumnen) och klicka på styckeformatet för att tillämpa det. För att markera en hel rad, placera den markerade Textverktyget vid kanten av den relevanta raden tills en pil i radens riktning visas istället för muspekaren. Med en enkel klick kan du nu markera hela raden.
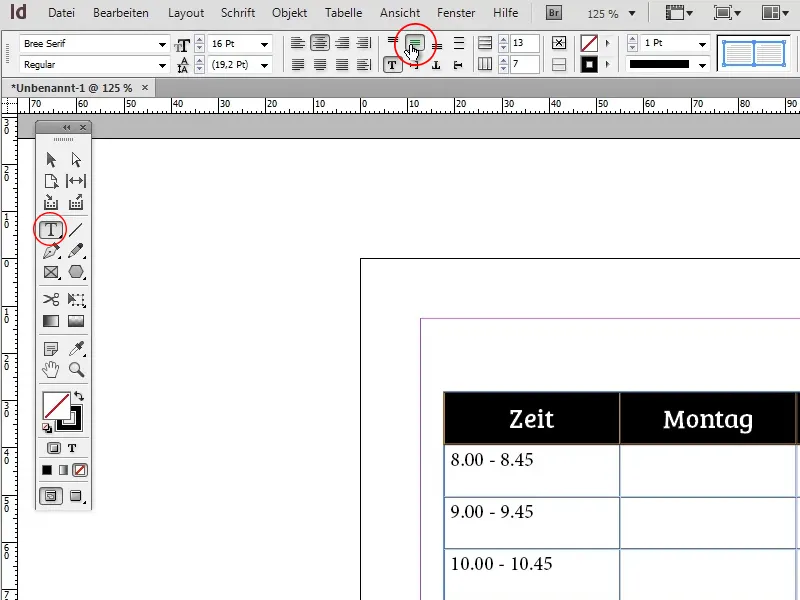
För att centrera texten vertikalt, klicka i Alternativfältet för Textverktyget på Centrera-knappen markerad på skärmdumpen.
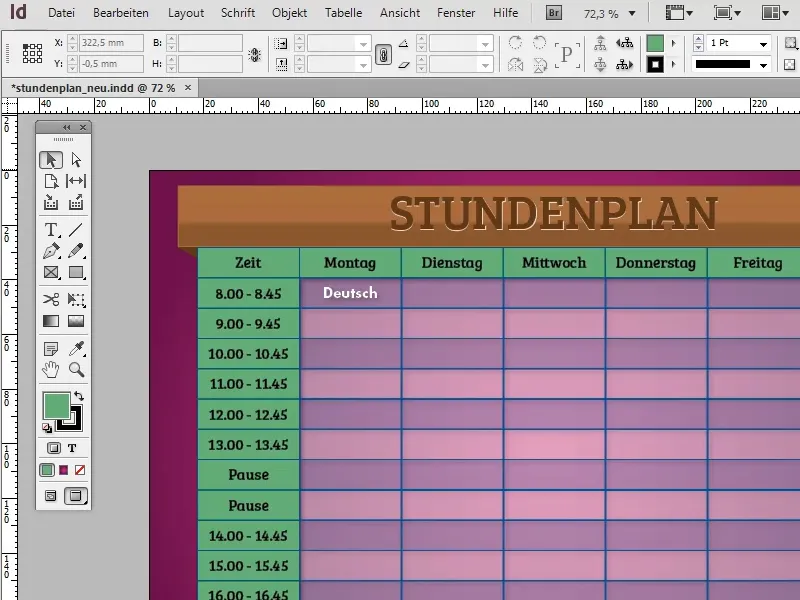
När schemat nu har sina grundläggande konturer och texten har fått sin grundläggande formatering, kommer färg äntligen in i bilden.
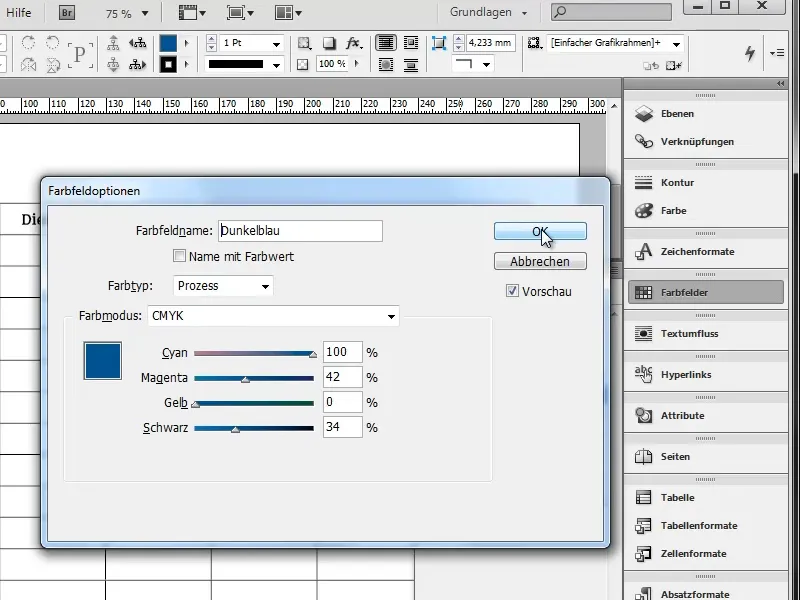
Först handlar det om att färga de enskilda raderna växelvis ljus- och mörkblå. Börja med att skapa en ny färgficka med en mörkblå färg. (Du kan naturligtvis också använda vilka andra färger som helst).
Ex.: C=100, M=42, Y=0, K=34;
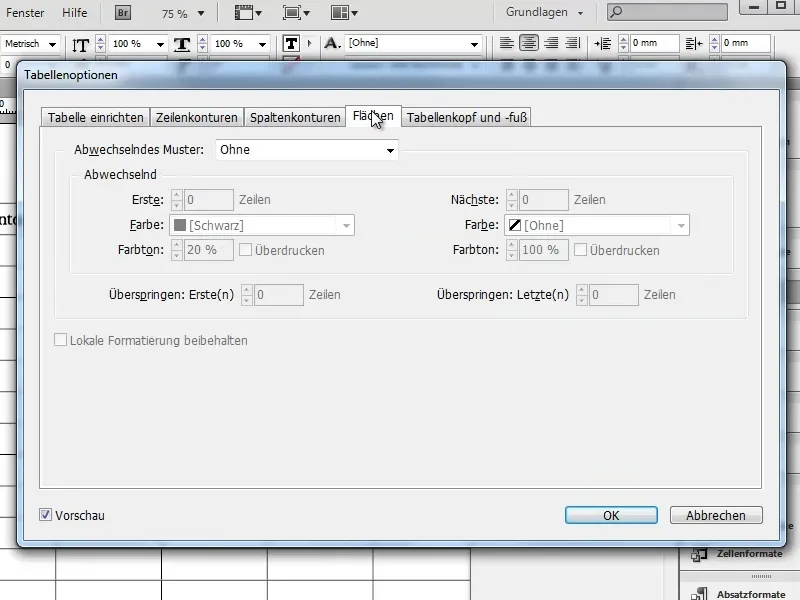
Dubbelklicka sedan på tabellen för att återigen komma till tabellredigeringen, öppna menyn Tabell>Tabellalternativ>Anpassa tabell… och navigera till fliken Ytor.
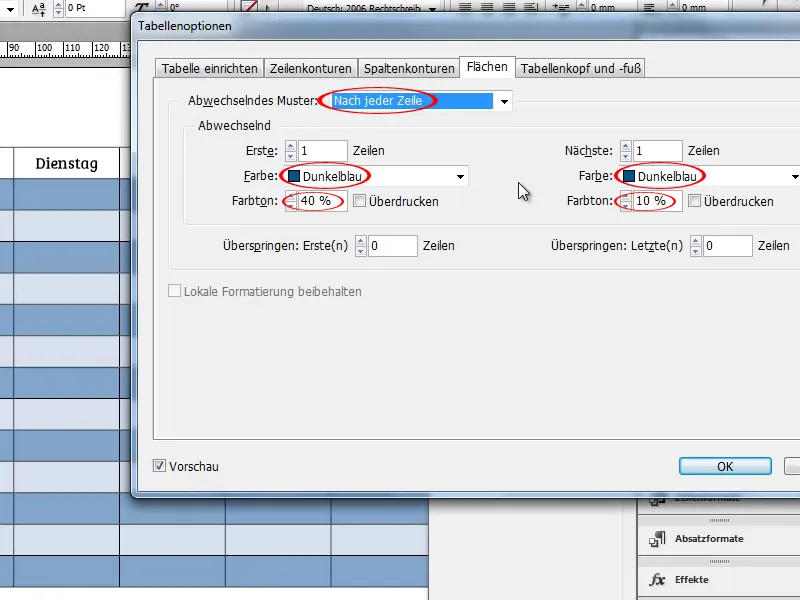
Ställ nu in alternativet Växelvis mönster till Efter varje rad och välj din mörkblå färg för båda varianterna. Ljusheten kan styras med hjälp av alternativet Färgton (t.ex. 40% för mörkblått och 10% för ljusblått).
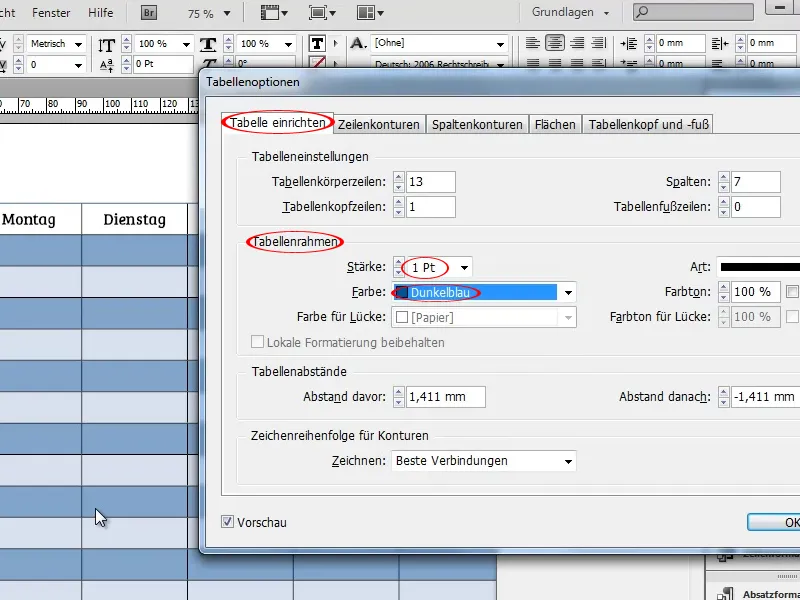
Navigera nu till fliken Ställ in tabell och ändra färgen på tabellramen till Mörkblå. Om du vill kan du även variera tjockleken på konturen.
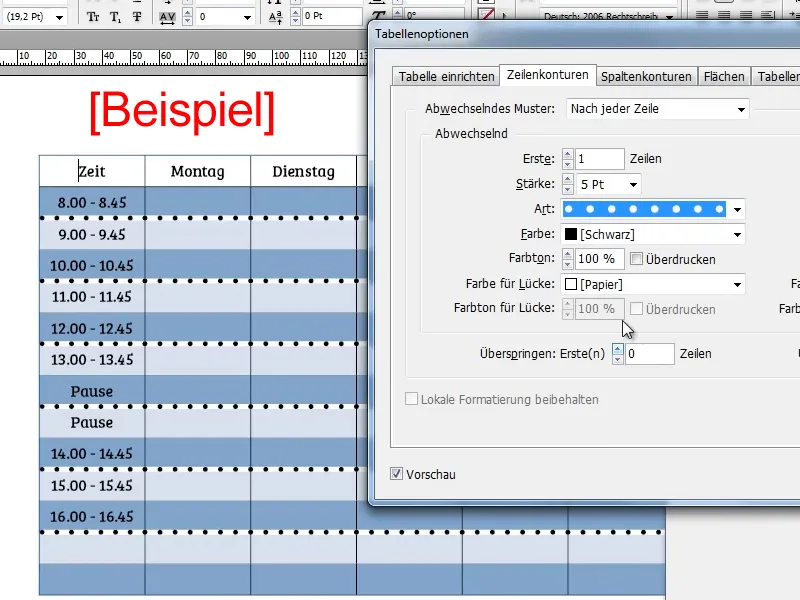
I flikarna Radkontur och Kolumnkontur har du möjlighet att ställa in alternativa rad- eller kolumkonturer och variera deras färg, typ, tjocklek och mycket mer. I det här exemplet kommer jag dock inte att använda dessa funktioner.
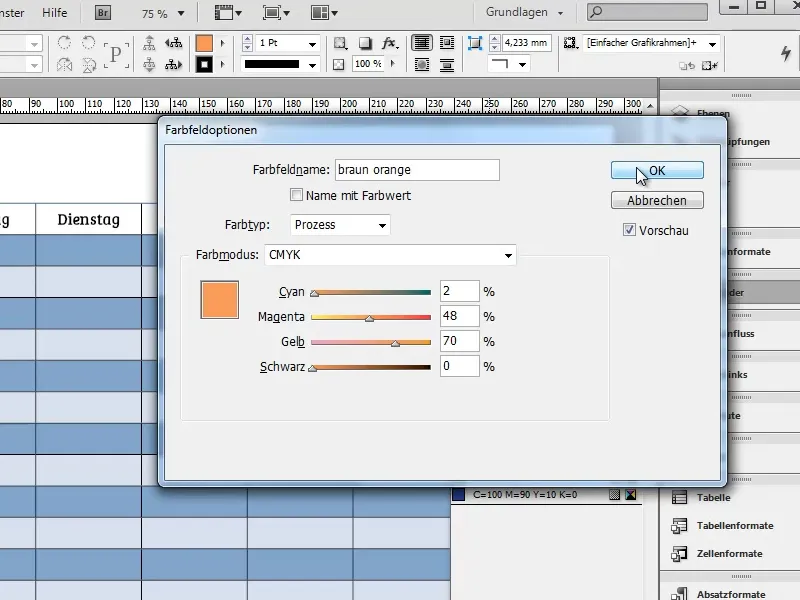
Nästa steg är att färgsätta rubrikraden och första kolumnen. Skapa en färgruta med en ljus orange-brun färg.
Exempel: C=2, M=48, Y=70, K=0
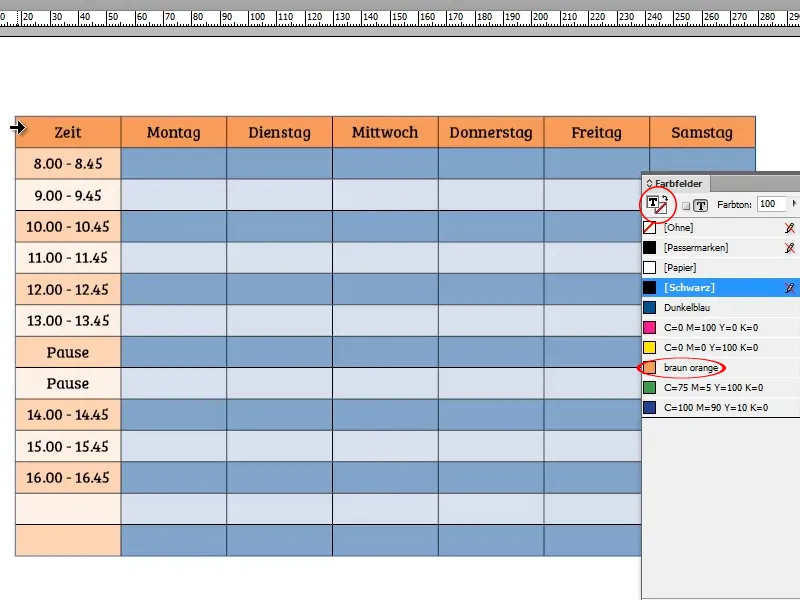
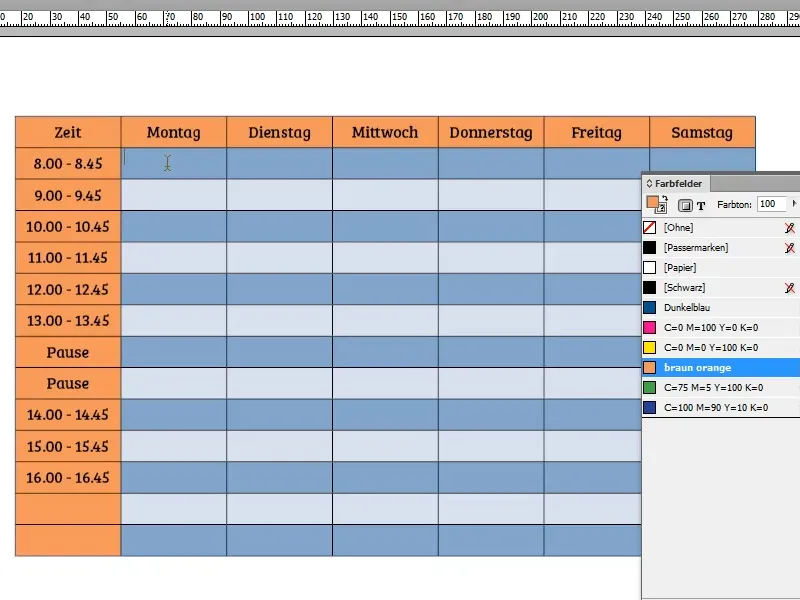
Markera nu rubrikraden och färgsätt den genom att klicka på den orange-bruna färg rutan och upprepa processen med den första kolumnen. Se särskilt till att yta och inte kontur är aktiv.
InDesign tillämpar standardmässigt den växlande nyansen mellan Ljus- och Mörkblå och tillämpar den på Orange. Om du vill ta bort den här effekten, markera helt enkelt den första kolumnen och klicka igen på den orangefärgade färg rutan. Kolumnen ska nu, precis som rubrikraden, vara helt färgad i samma Orange.
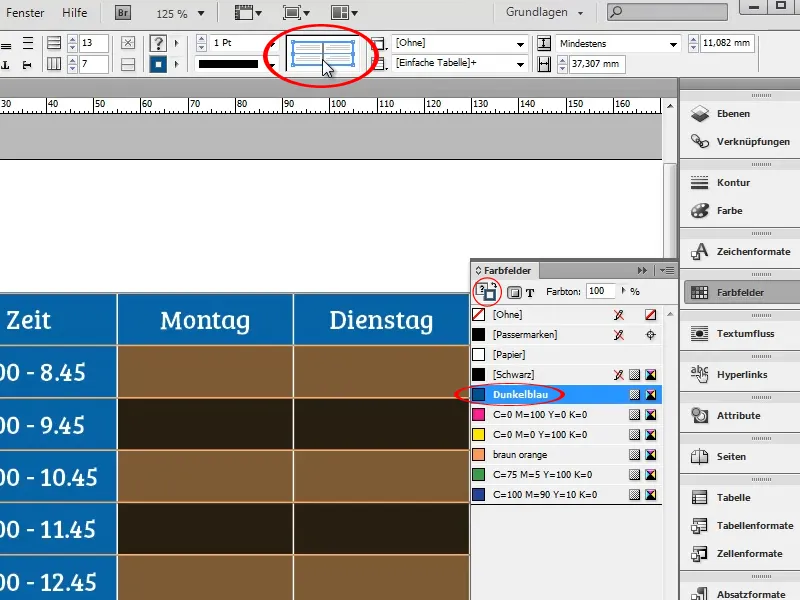
Om du ännu inte har färgsatt konturerna till blå, kan du göra det genom att markera hela tabellen och med markerad kontur klicka på den blåa färg rutan.
Det kan hända att inte alla konturer färgsätts i blått på det sättet. Om det är fallet är det ett tecken på att inte alla konturer är aktiverade. Du kan kontrollera detta genom att markera tabellen igen och i alternativ raden betrakta symbolen som är markerad i skärmdumpen:
En grå linje betyder att respektive konturer inte är markerade och påverkas därför inte av ändringar i konturerna.
En blå linje betyder att respektive konturer är markerade och påverkas av ändringar i konturerna. I skärmdumpen är konturerna mellan de olika kolumnerna inte markerade. Det "problemet" kan lösas genom att helt enkelt klicka på den grå linjen.
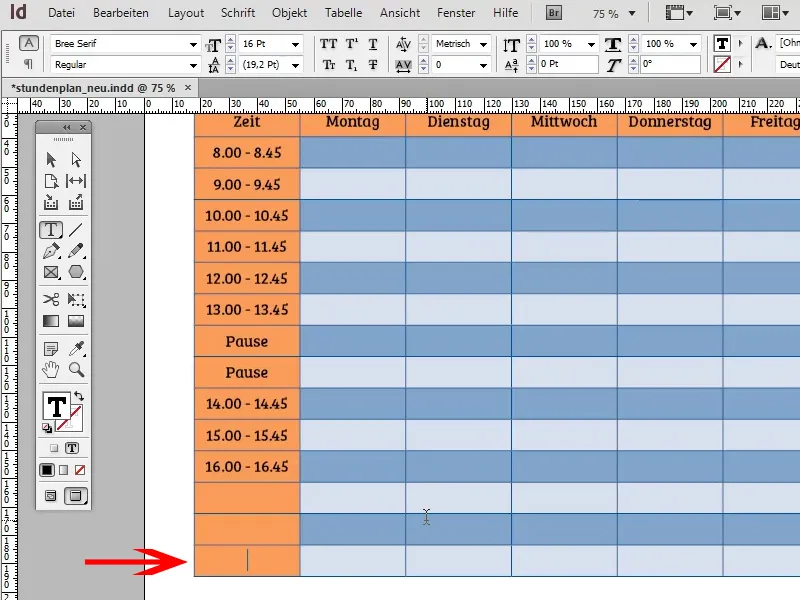
En mycket praktisk funktion är att InDesign intelliget expanderar tabeller. När du lägger till en ny rad, fortsätter växlingen mellan mörka och ljusa blå rader automatiskt.
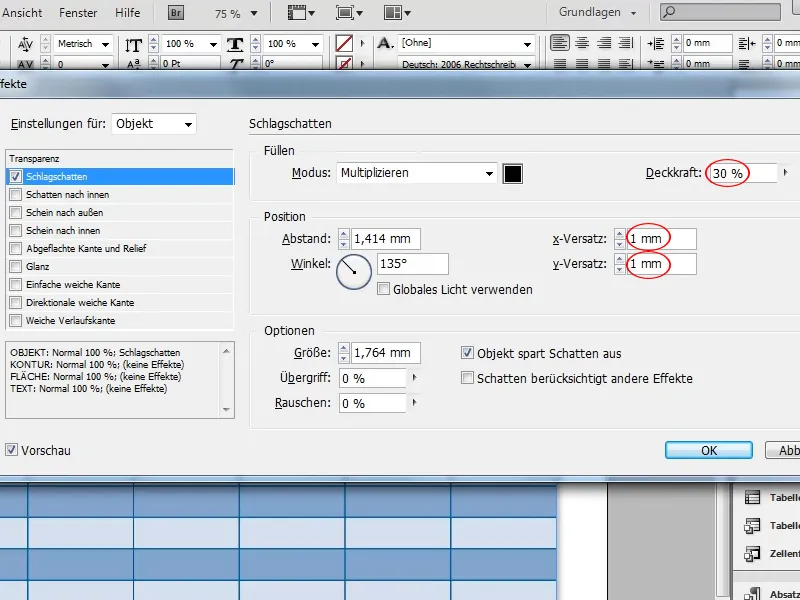
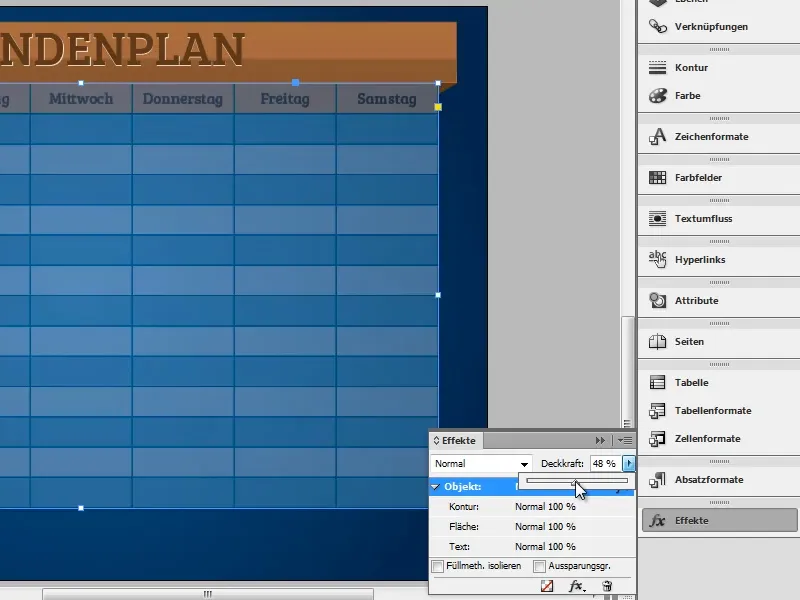
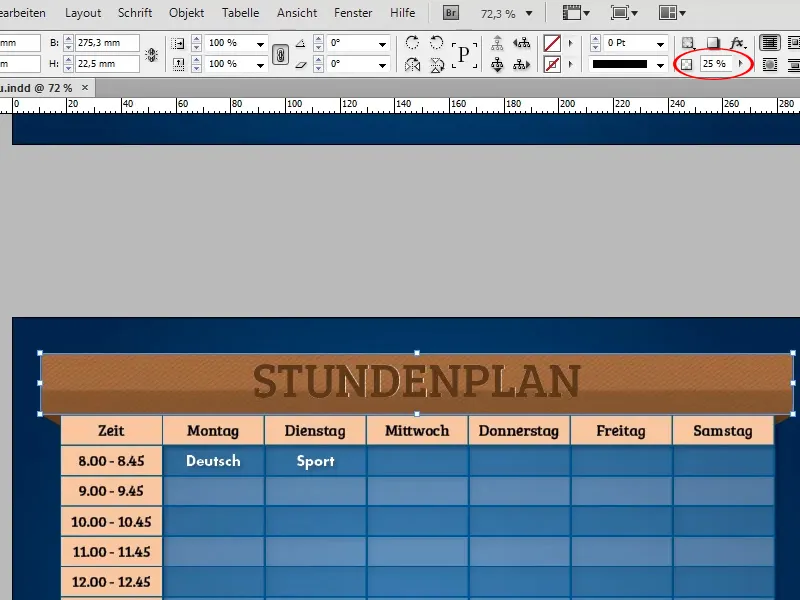
För att ge tabellen lite mer liv, kan du lägga till en skugga under Objekt > Effekter > Skugga. För att den inte ska sticka ut för mycket, utan hålla sig diskret i bakgrunden, bör du sänka Genomskinligheten till ca. 30% och Förskjutning till ca. 1 mm.
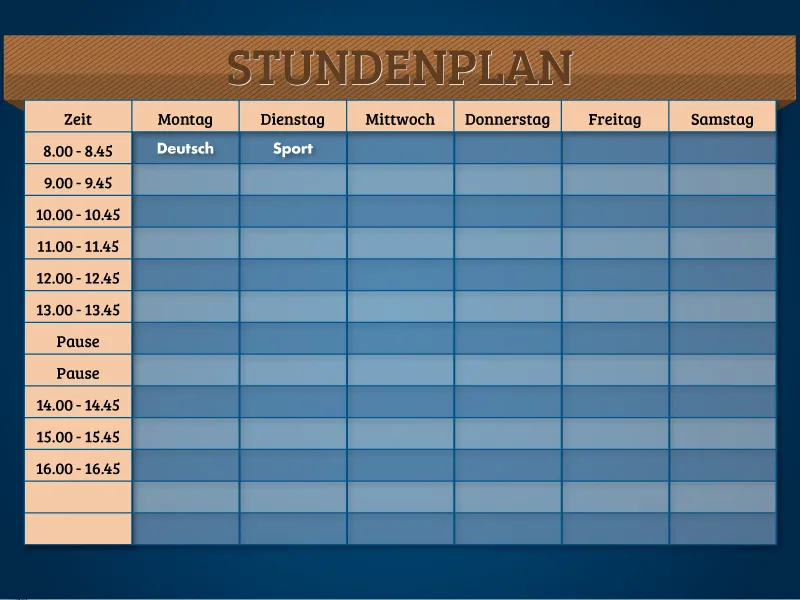
Nu är det dags för rubriken. Visst kan du bara skriva "Lektionsschema" över tabellen, men det ser ganska tråkigt ut. En mycket elegantare lösning skulle vara att placera en banner över lektionsschemat.
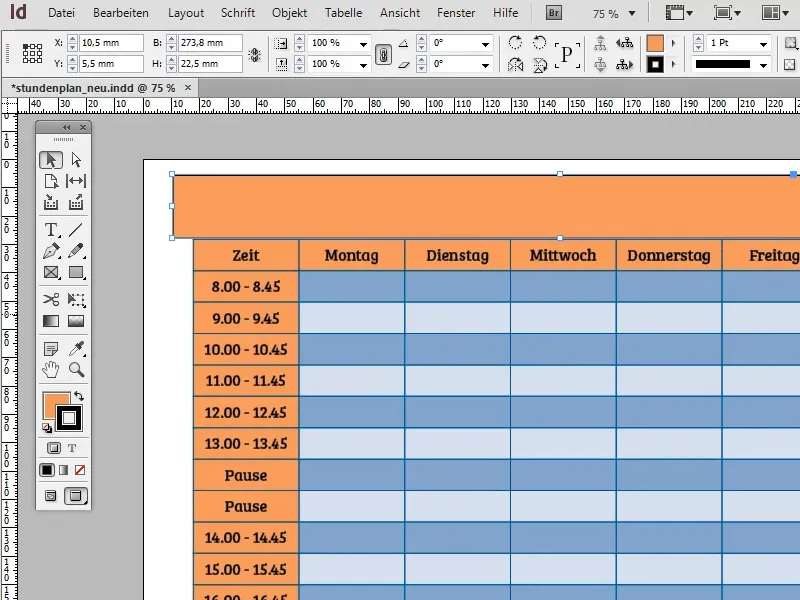
Börja med att skapa en rektangel ovanför tabellen. Den bör sticka ut lite över tabellens kant, så att vi senare kan skapa en lite mer tredimensionell look på bannern.
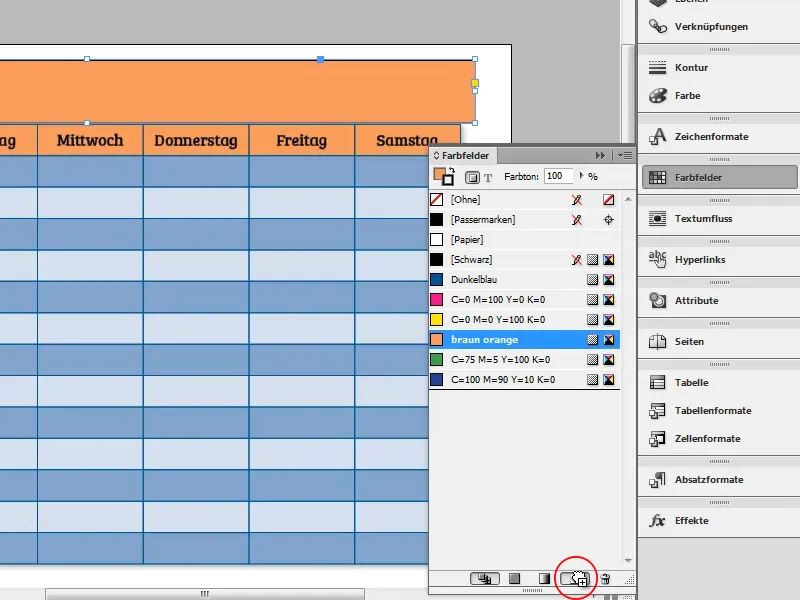
Bannern bör naturligtvis skilja sig lite från rubrikraden och bör därför få en något mörkare färg. Det bästa är att använda den orange-bruna färgen som utgångspunkt. Börja med att kopiera den orange-bruna färg rutan för att inte skriva över den. Detta är enklast genom att dra den aktuella färg rutan i färgfältet till ny-symbolen.
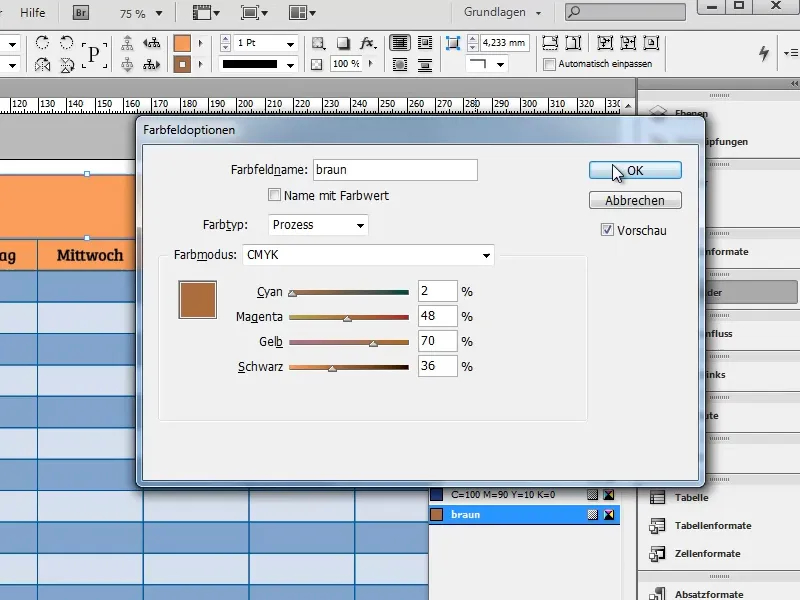
Öppna nu kopien av färgfältet, ge det ett nytt namn och mörka ner färgen lite genom att lägga till lite Svart.
Exempel: C=2, M=48, Y=70, K=36
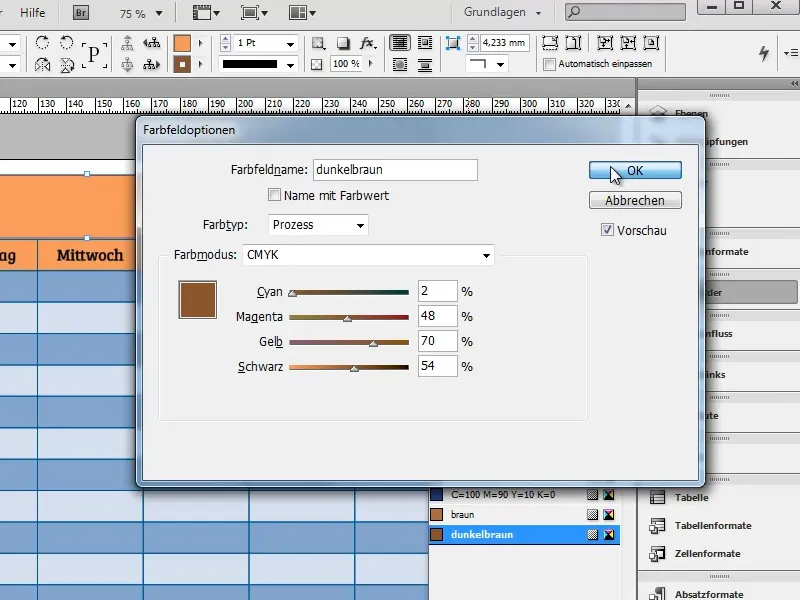
En enfärgad banner skulle naturligtvis också vara tråkig. Upprepa därför processen med den nya färgen för att få en andra, ännu mörkare brun.
Exempel: C=2, M=48, Y=70, K=54
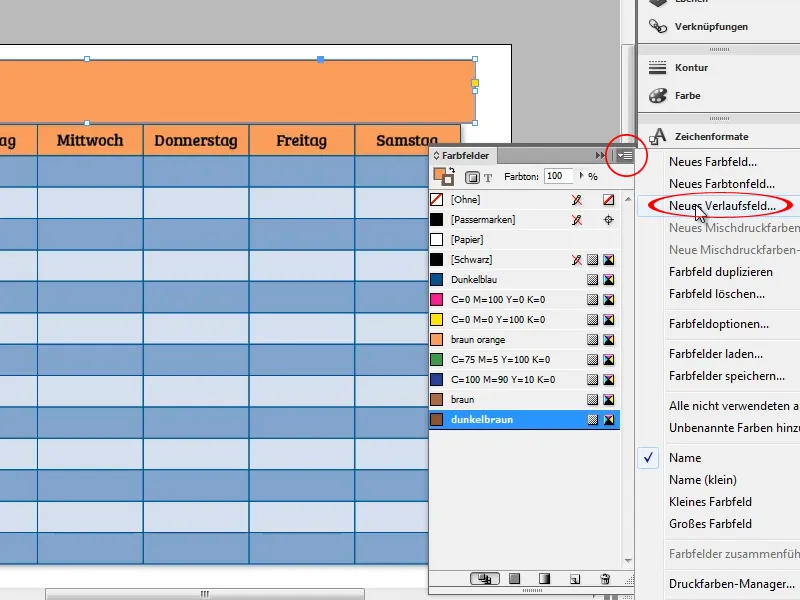
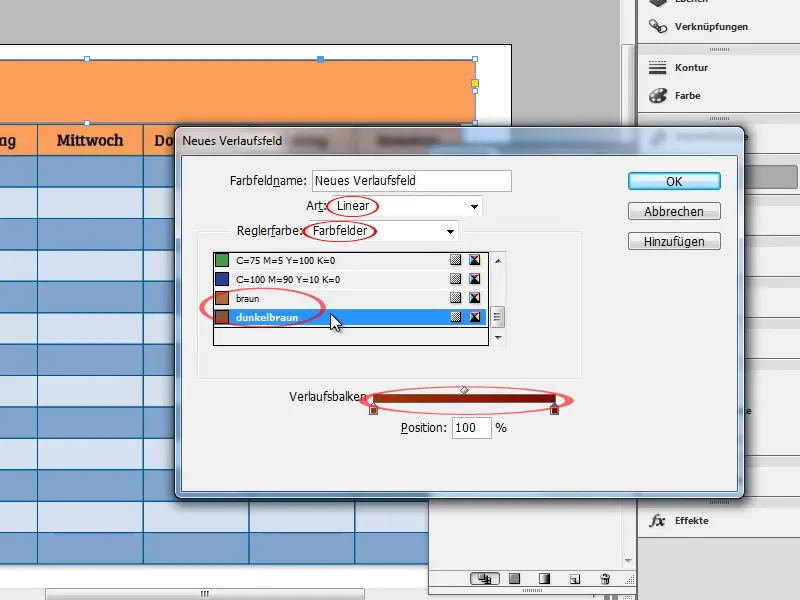
Nu behöver vi en gradient mellan de båda färgerna. Skapa en ny gradient genom att i menyn med avancerade alternativ i färgfältet välja funktionen Nytt gradientfält….
Ställ in gradientens typ till linjär och reglarens färg till färgfält. Välj sedan de två tidigare skapade bruna nyanserna som gradientfärger.
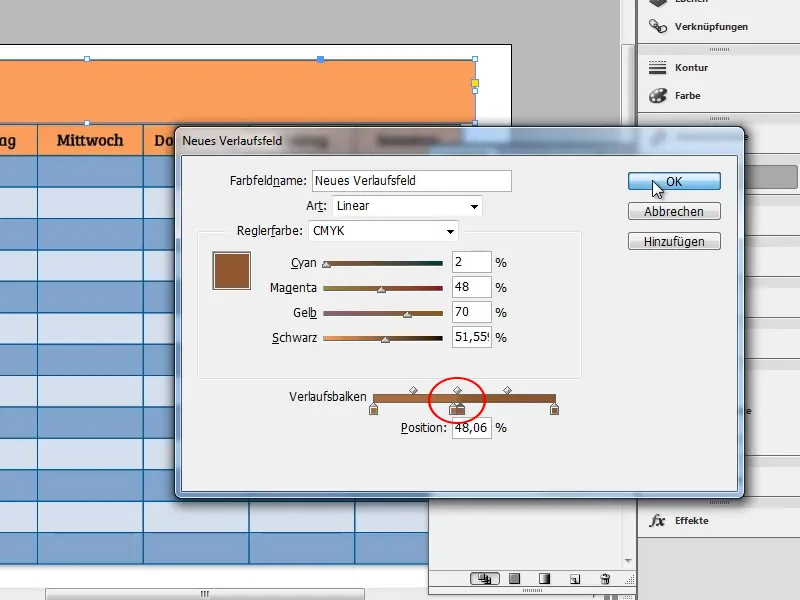
Duplicera nu "färgburkarna" i gradientstång, genom att klicka nära varje "burk" och skjut duplicaten nästan ihop mitt på. Detta skapar en något hårdare kant, vilket ger bannern en lätt 3D-look senare.
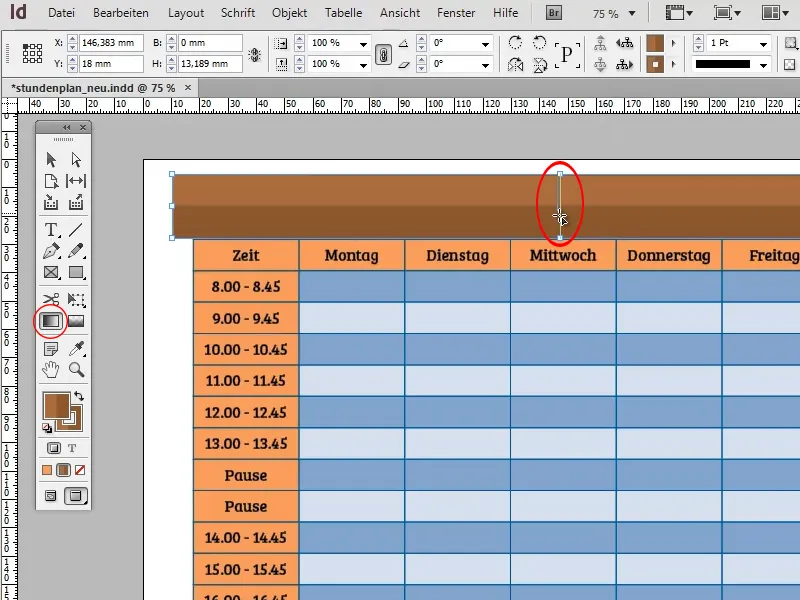
Färga nu rektangeln över tabellen med gradienten. Se till att endast yta är aktiverad, inte kontur. Använd gradientverktyget för att bestämma gradientens riktning.
För att få en exakt horisontell kant, håll ned Shift-tangenten när du använder gradientverktyget. Shift-tangenten gör så att verktyget fastnar i 45°-steg (45°, 90°, 135°, 180°, …).
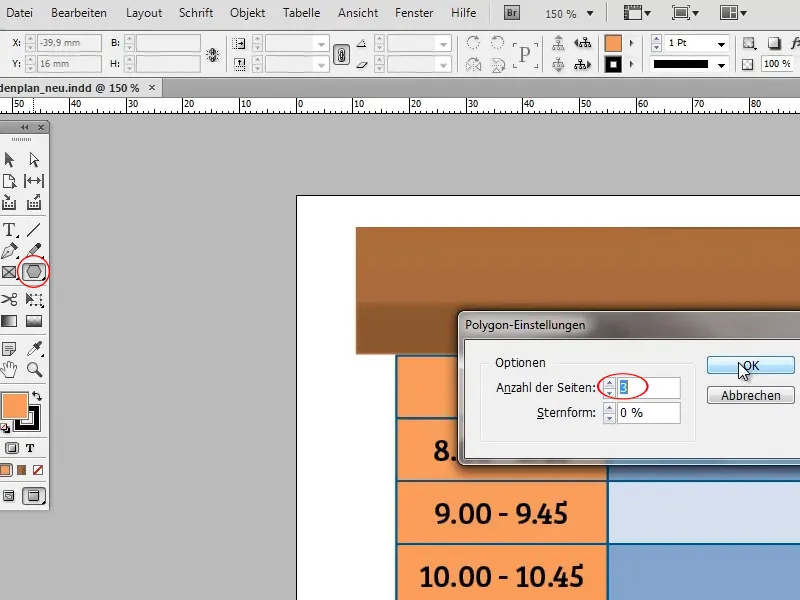
I nästa steg handlar det om att få bannern att se ut som om den är vikad i båda ändar. Skapa först en triangel med polygonverktyget och avaktivera konturen.
Antalet sidor för polygonverktyget (standardmässigt 6) kan ställas in genom att dubbelklicka på verktyget och i det uppenbara fönstret skriva in det önskade värdet (3).
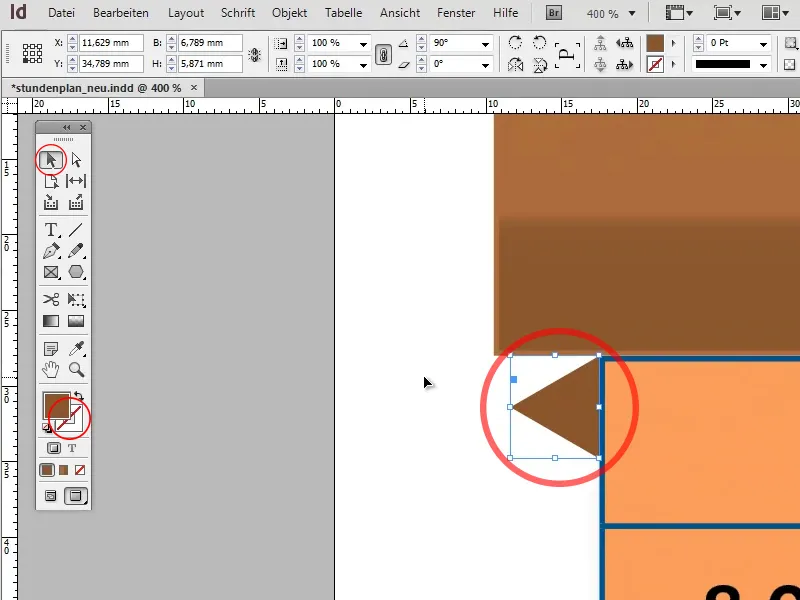
Avaktivera nu konturen på triangeln och skala och rotera den så att den passar bordet i bilden.
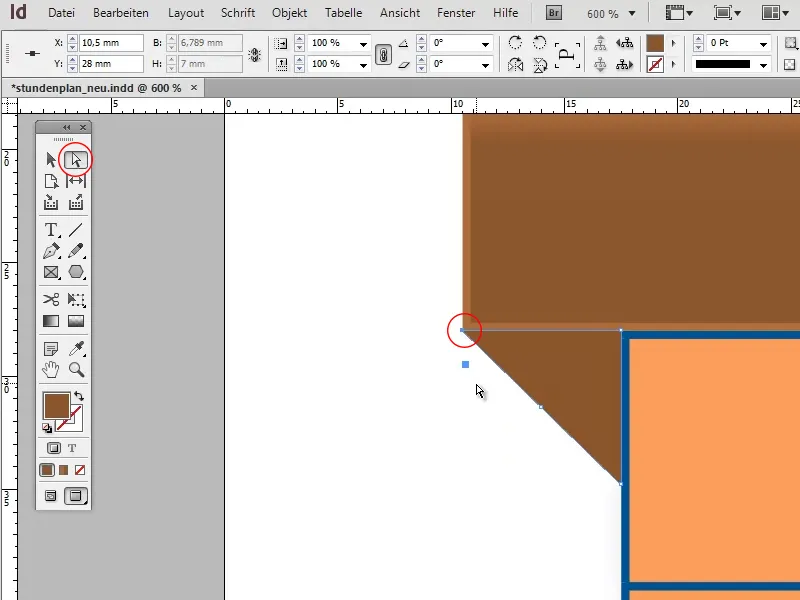
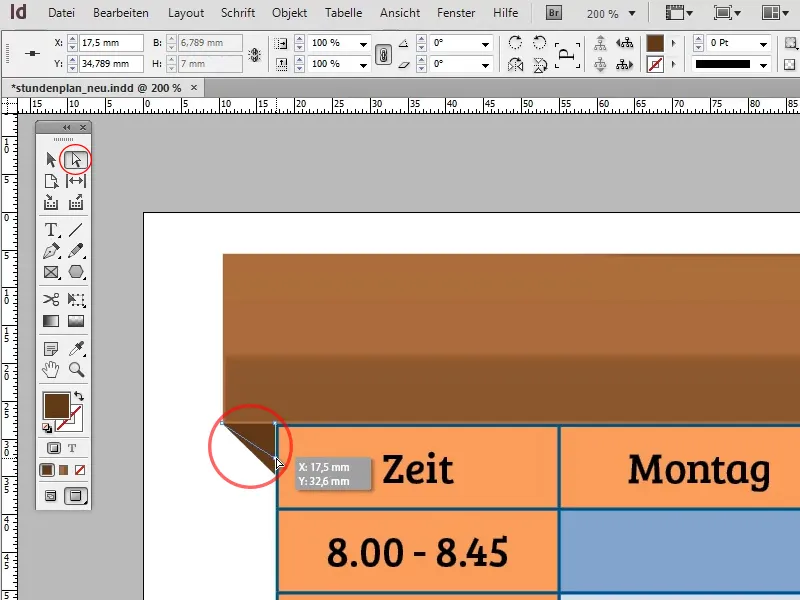
Byt till direkturvalverktyget, välj triangelns yttre hörn och dra det ned till bannerns nedre hörn så att triangeln smälter sömlöst ihop med rektangeln och tabellen.
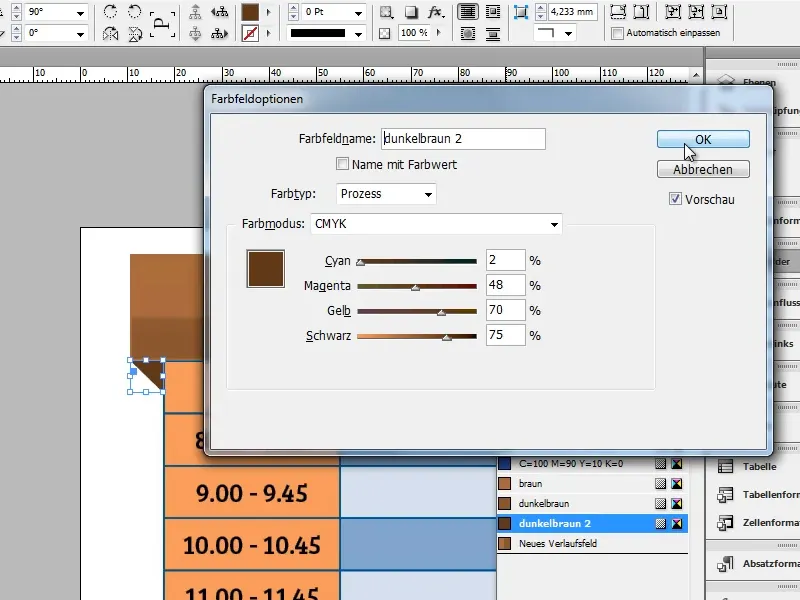
För att visa att triangeln ligger i skuggan av bannern, bör du kopiera ditt mörkbruna färgfält, mörka ner färgen lite och applicera den på triangeln.
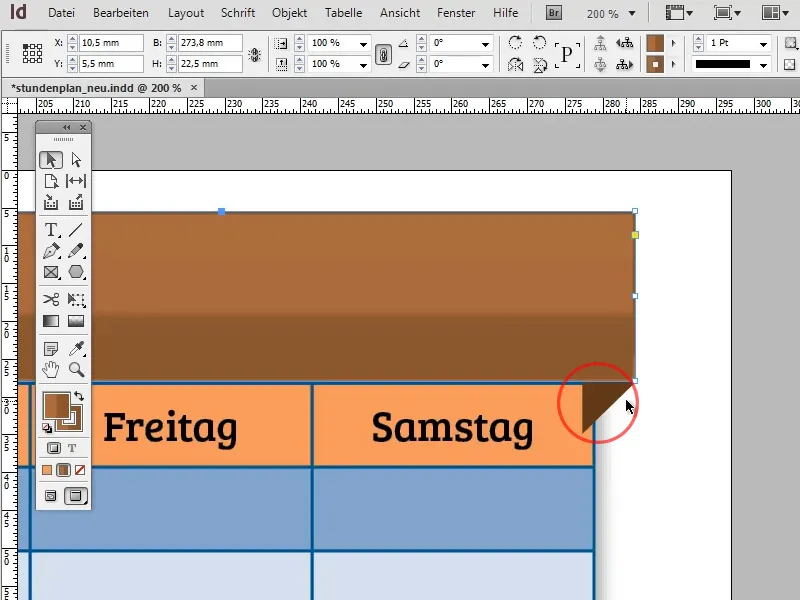
Kopiera triangeln, spegla den horisontellt (Objekt>Transformera>Spegla horisontellt) och flytta kopien till motsatt sida av tabellen.
Om triangeln, som i bilden, inte passar helt och hållet, förläng rektangeln med det saknade stycket.
Om du tycker vinkeln är för brant eller för platt, kan du när som helst ändra den genom att flytta triangelns nedre punkt uppåt eller nedåt med direkturvalverktyget.
Bannern är nu grundformad: Nu saknas bara texten.
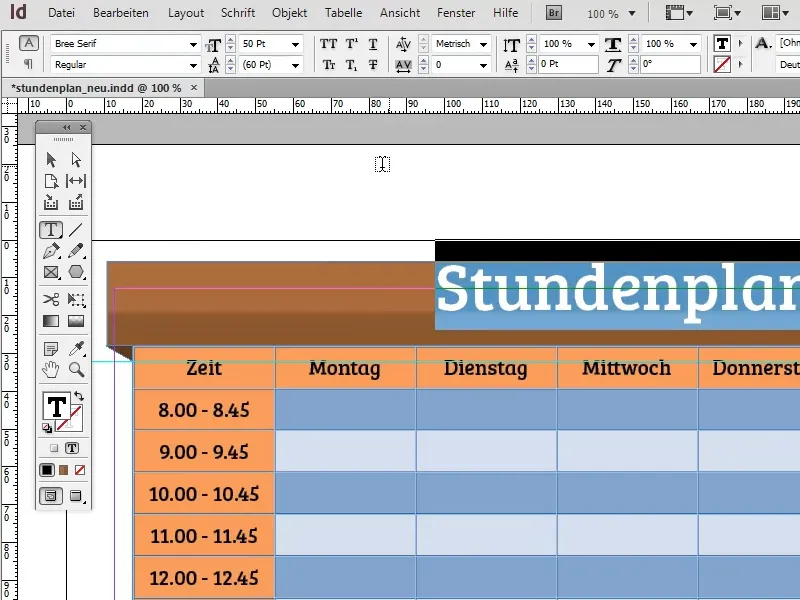
När du genomför en enkel klickning på rektangeln med textverktyget omvandlas den automatiskt till ett textruta. Skriv in din rubrik (t.ex. "Schema") i textrutan och formatera texten exempelvis med typsnittet Bree Serif, 50 pt och Centrerat.
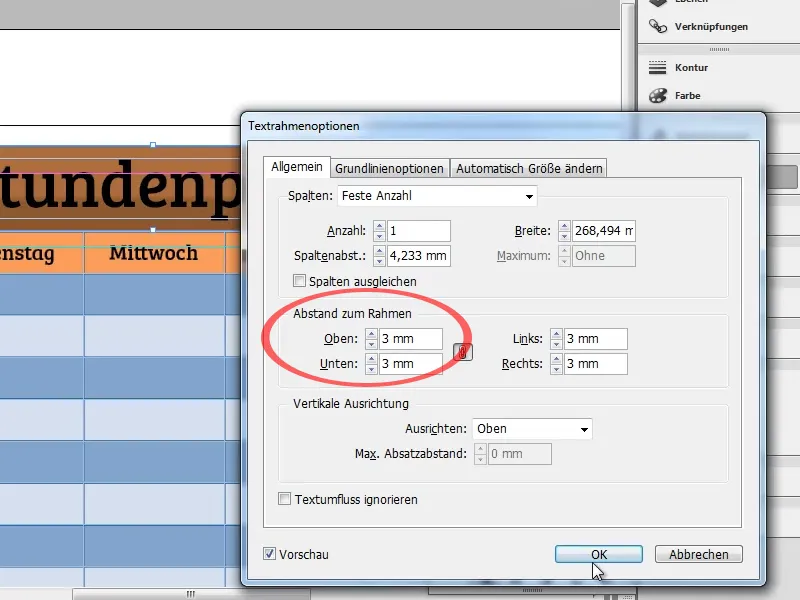
För att texten inte ska fastna högst upp i textrutan kan du definiera avståndet från textrutans överkant i Textramsoptioner (Objekt>Textramsoptioner). 2-3 mm borde räcka för att vertikalt centrera texten.
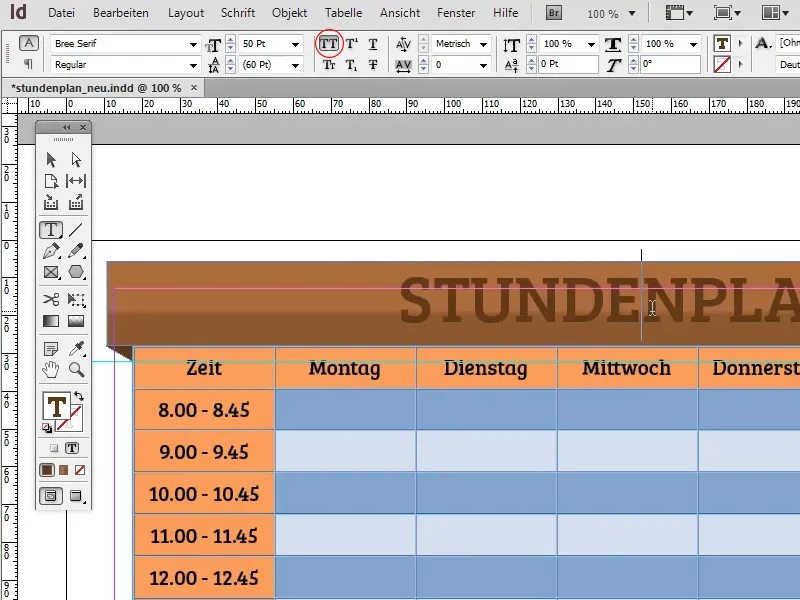
Med knappen som markeras i bilden kan du visa texten med stora bokstäver. För att texten ska passa bättre med bannern, bör du färga den i en liknande färg. I det här fallet skulle en mörkbrun vara lämplig. Men se till att texten inte smälter samman med bannern.
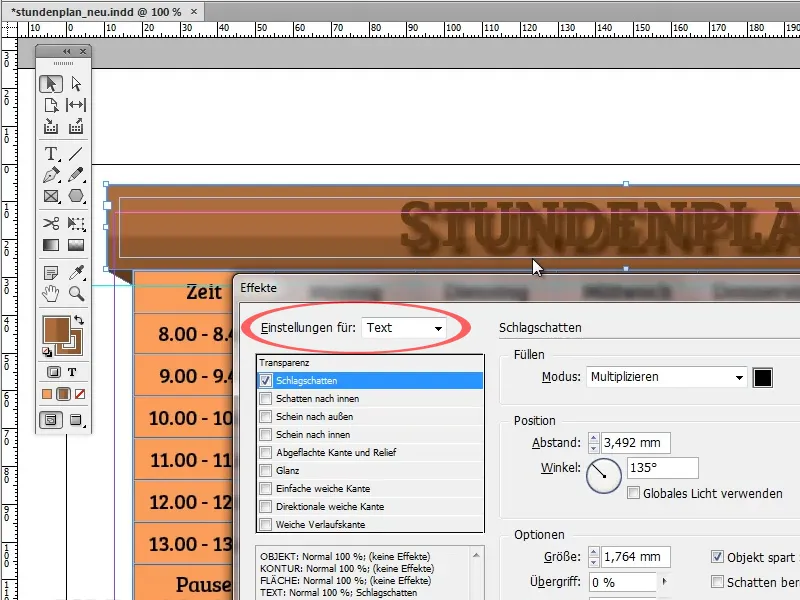
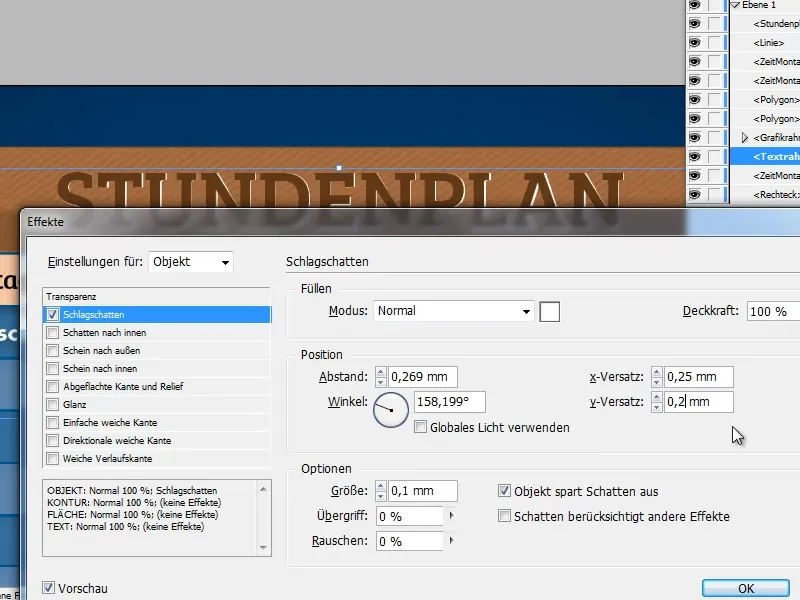
Under Objekt>Effekter>>Skugga kan du ge texten en skugga för att den sticker ut lite mer från bannern. Du måste dock se till att välja alternativet Inställningar för: (överst till vänster) som Text, annars appliceras skuggan på rektangeln. 
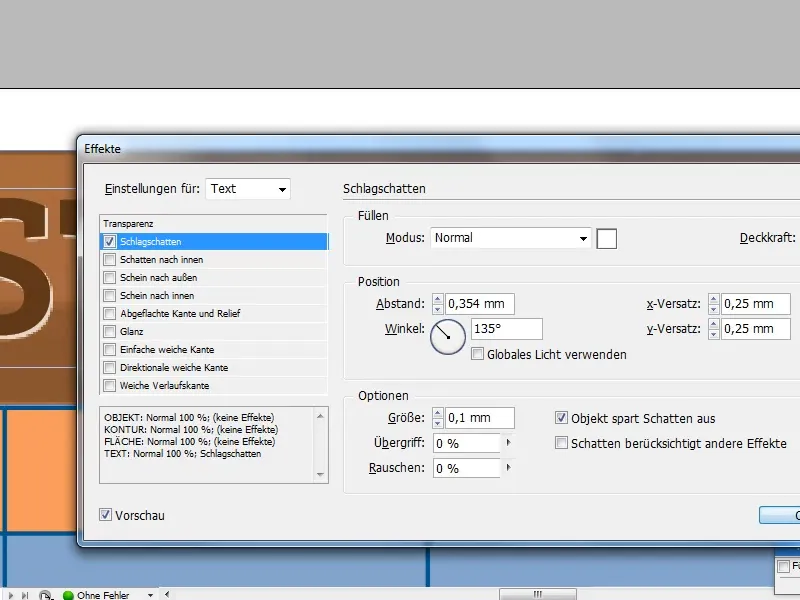
Standardvärdena är lite för extrema. Här har jag använt en vit skugga med fyllnadsläget Normal, en genomskinlighet på 80%, en förskjutning på 0,25 mm och en oskärpa på 0,1 mm. Dessa värden kan naturligtvis varieras.
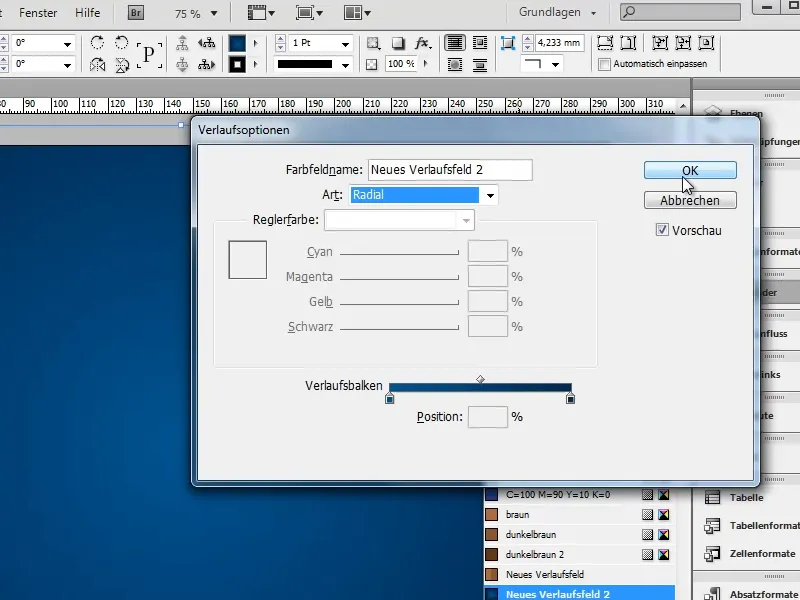
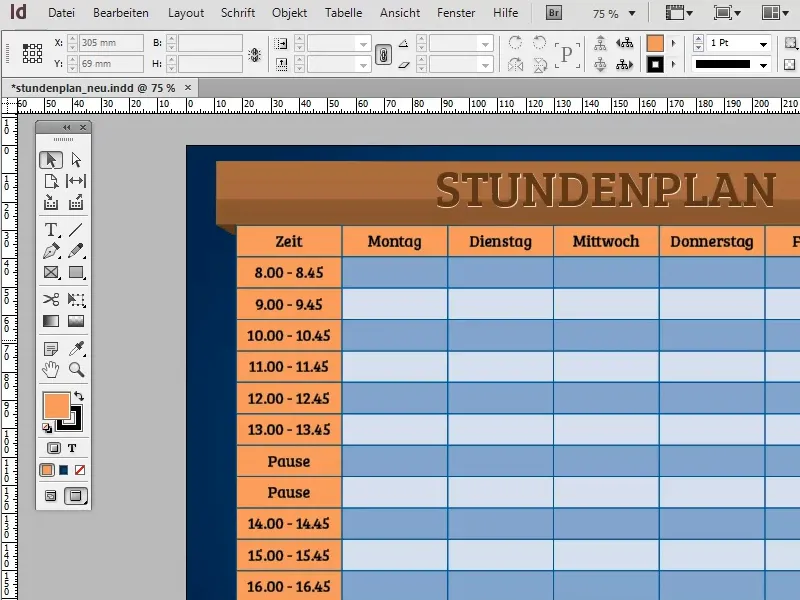
Efter att schemat nu är nästan klart, går vi nu över till bakgrunden. Lägg till en stor rektangel och fyll den med en radial gradient. En mycket fin effekt erhålls om du använder en gradient från mörkblått till ännu mörkare blått.
Med Objekt>Arrangera>>Till bakgrunden (Ctrl+Skift+Ö) kan du flytta rektangeln längst bak. I grund och botten är schemat nu klart: Nu återstår finjusteringen.
Om du bara vill använda schemat som en tom utskriftsmall är följande steg meningslösa. Om du däremot vill fylla i det direkt på datorn, skulle det vara bra att skapa en styckeformat för tabellen.
En passande variant skulle vara typsnittet Futura LT i Fetstil med 14 pt och vit färg.
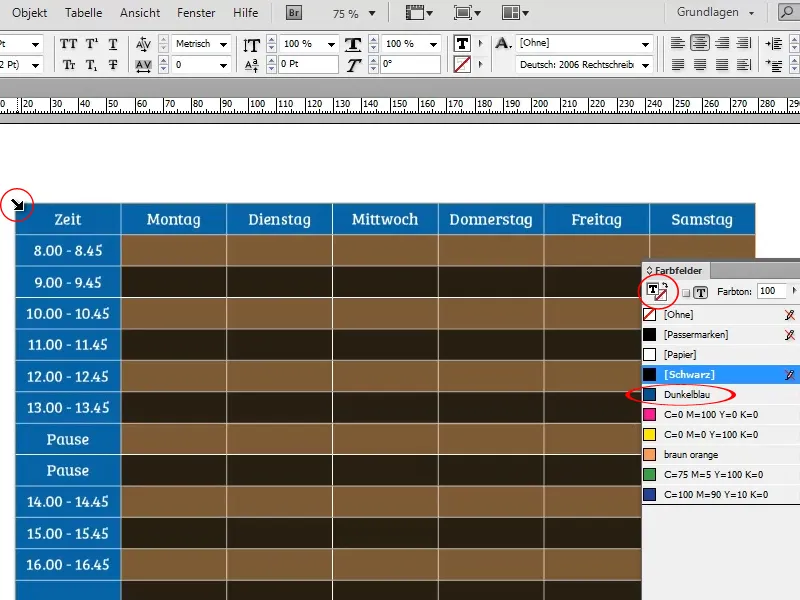
Nästa steg är att låta bakgrunden skina igenom lite. Naturligtvis kan du enkelt minska opaciteten på tabellen, men då blir även texten i tabellen transparent och därmed svårare att läsa.
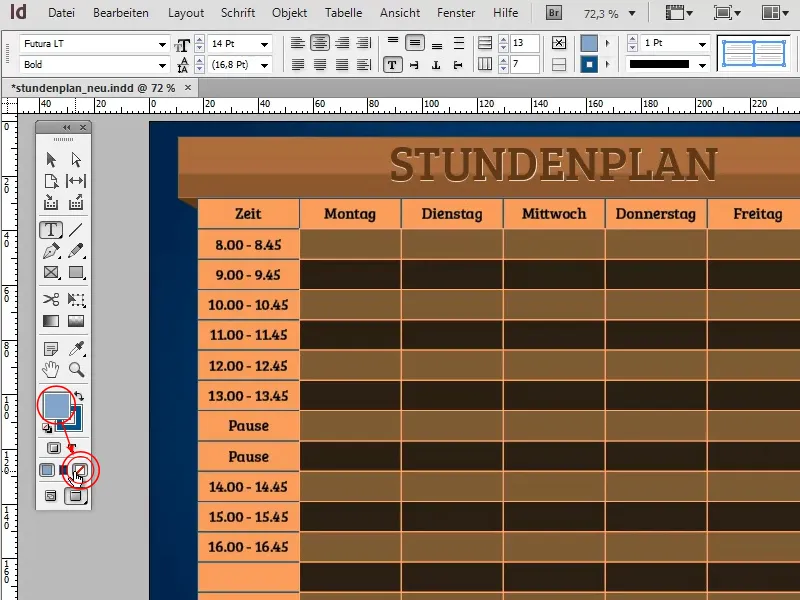
För att undvika detta finns det en enkel trick: Duplicera tabellen och inaktivera fyllningen på de ställen där bakgrunden ska skina igenom i den första tabellen. Markera de relevanta områdena och klicka på symbolen markerad i skärmdumpen. Se till att ytan är aktiverad!
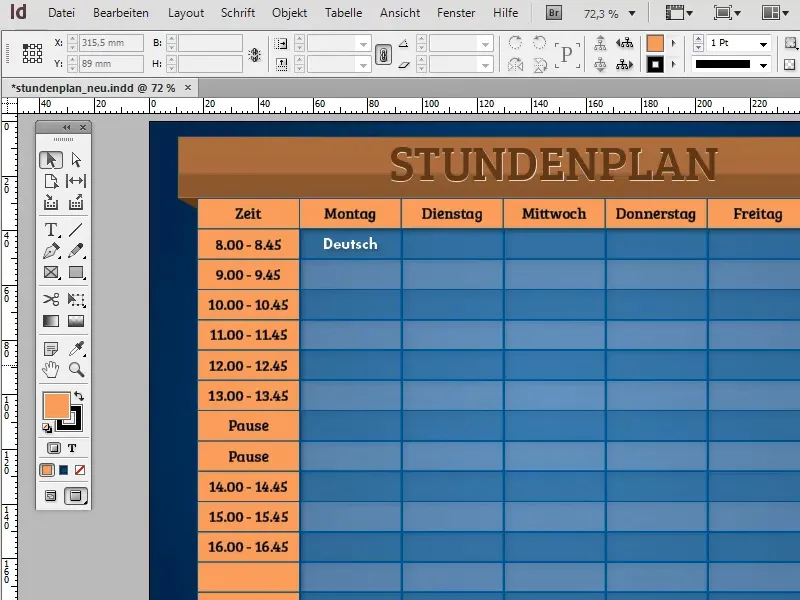
Placera sedan den andra tabellen ovanpå den första. Om du nu minskar opaciteten på den bakre tabellen, kommer de relevanta områdena att bli transparenta. Så länge du skriver texten i den främre tabellen utan fyllning, kommer texten att behålla sin fulla opacitet.
Genom att använda färg- och gradientfält kan du snabbt och effektivt ändra färgerna i schemat genom att helt enkelt redigera färgfälten. InDesign kommer sedan att överföra den nya färgvärdet till alla områden där färgfältet har tillämpats.
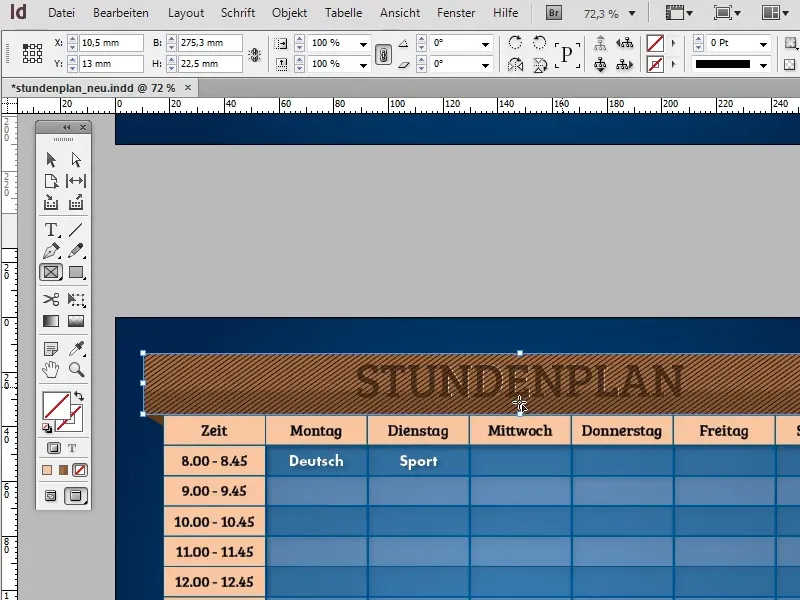
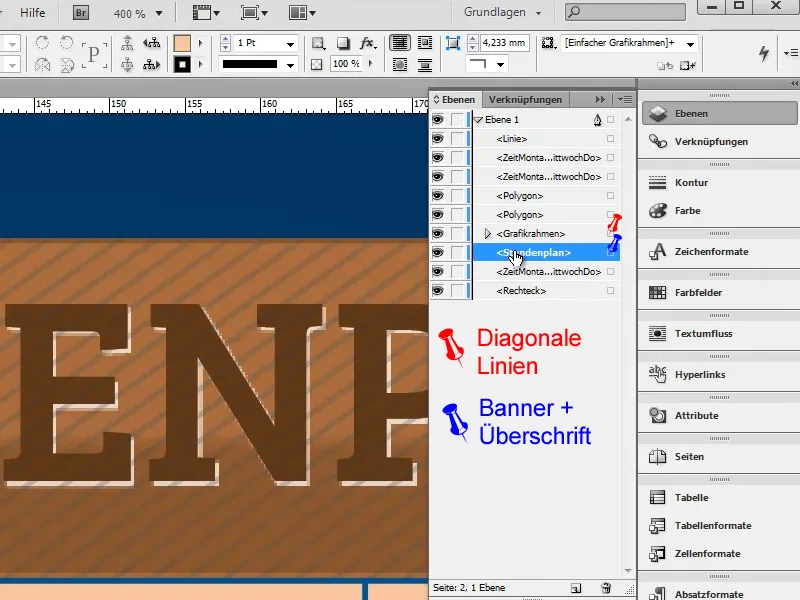
För banner har du olika alternativ att lägga till effekter. En variant skulle vara att ge bannern fina diagonala streck och skapa en speciell look:
Börja med att skapa en ny sida (Layout>Sidor>Lägg till sida) och lägg till ett diagonalstreck.
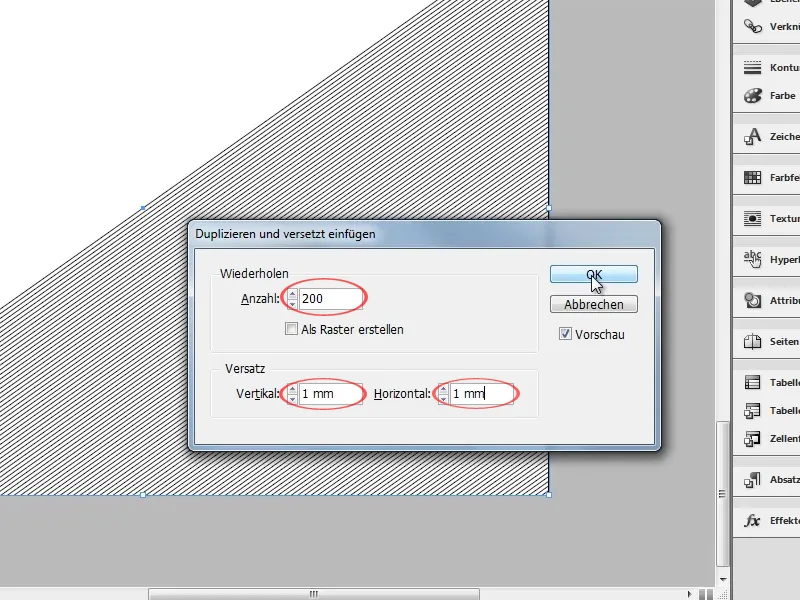
Kopiera sedan strecket med funktionen Redigera>Duplicera och infoga med förskjutning... ungefär 200 gånger med en förskjutning på 1 mm. Bekräfta med OK och gruppera strecken med Ctrl+G.
Välj nu gruppen, kopiera den och återgå till schemat. Lägg till en tom rektangel som är lika stor som bannern och fyll den, med hjälp av funktionen Redigera>Infoga i urval, med strecken.
Minska opaciteten på rektangeln till ca 25% för att göra linjerna transparenta.
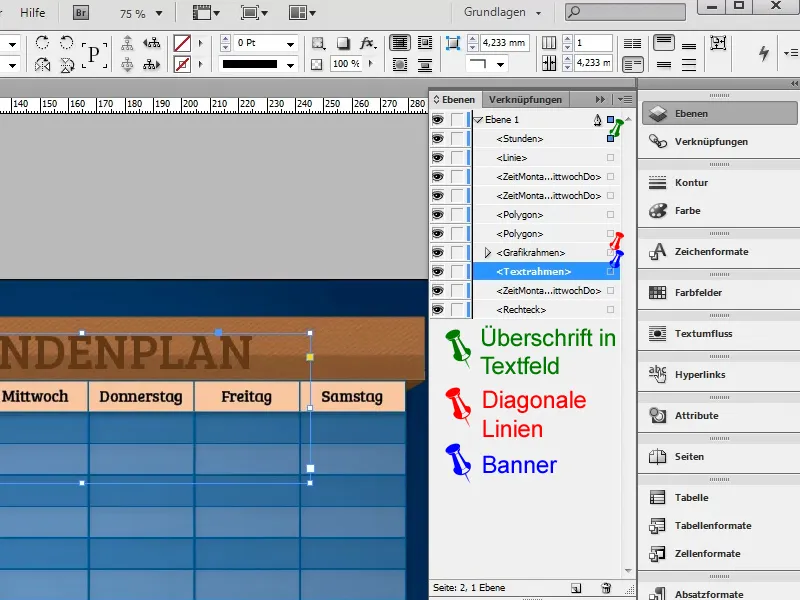
Eftersom bannern tidigare har konverterats till en textrad och rubriken har skrivits direkt i den, kan du inte placera linjerna mellan texten och bannern i detta läge, utan bara före.
För att placera texten framför linjerna och undvika effekten måste du kopiera den från bannern och klistra in den i en ny textrad. Denna kan du sedan enkelt placera i förgrunden.
Vid denna metod kan det hända att skuggningen försvinner vid kopiering och måste skapas på nytt.
Alternativt kan du helt enkelt kopiera bannern, inaktivera fyllningen i kopien och placera den ovanpå originalbannern. Alla effekter bör då finnas kvar.