V prejšnjem vadnem programu smo že nastavili poze - enakomerno razporejene - in sploh nismo upoštevali časa. Morali se bomo malo bolj potruditi. Če to zdaj predvajamo, vidimo, da to sploh ni tako super in da je Bouncing Ball sploh ne tako preprosta vaja.
Korak 1
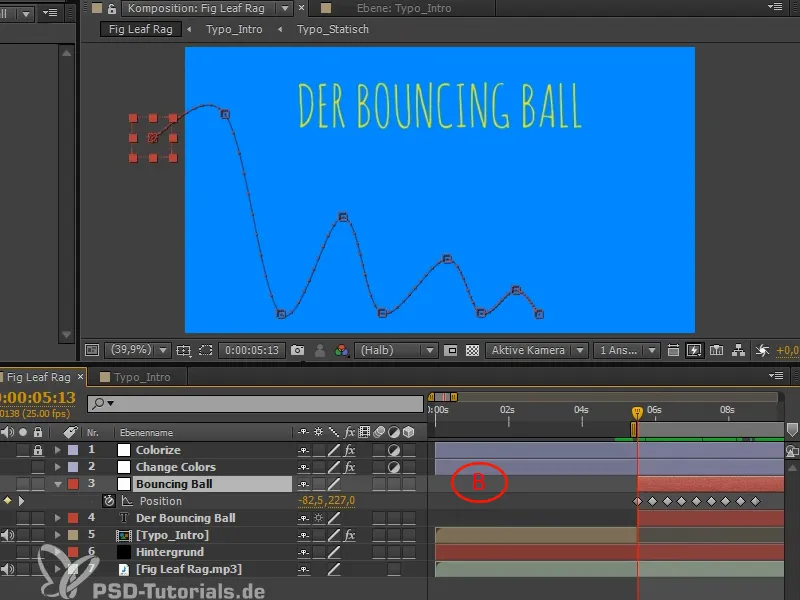
Začnem s pritiskom na B, da začnem svoje delo tukaj. Zelo pomembno je, da ne postavim samo vstopnih in izstopnih točk, ampak vedno določim tudi trenutno območje dela. To je sicer največji porabnik časa, če se vse vedno znova preračuna in si moram nenehno ogledovati vse od začetka.
Zato uporabite območje dela, da boste svojo kompozicijo vedno znova obrezali na trenutno območje.

Korak 2
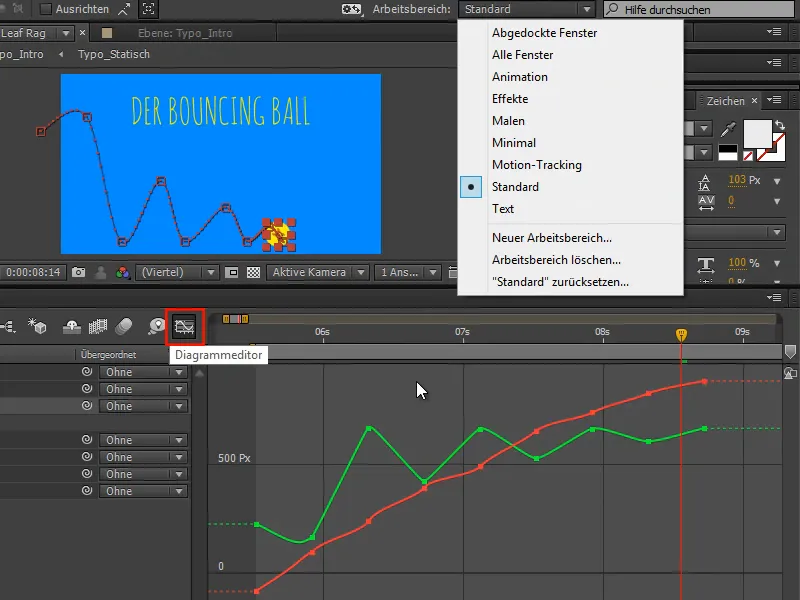
Za fino nastavljanje in da se žoga lahko lepo spusti, potrebujemo krivulje v priročniku za diagram. Če imate drugi monitor, potem uporabite celoten drugi monitor izključno za krivulje. Bodite pogumni in ustvarite različna območja dela, jih spremenite in prilagodite. Pritisnite Ü in se preklopite v celozaslonski način v območje dela.
Korak 3
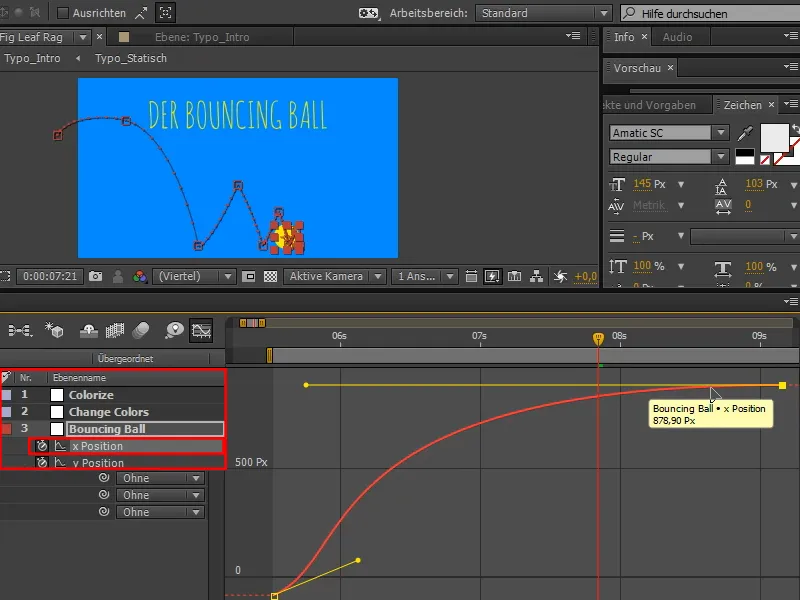
Trenutno še ne morem premikati obeh krivulj neodvisno, saj After Effects priročno združuje položaje X in Y. V 95 % primerov je to praktično, če želite animirati, pa ni koristno.
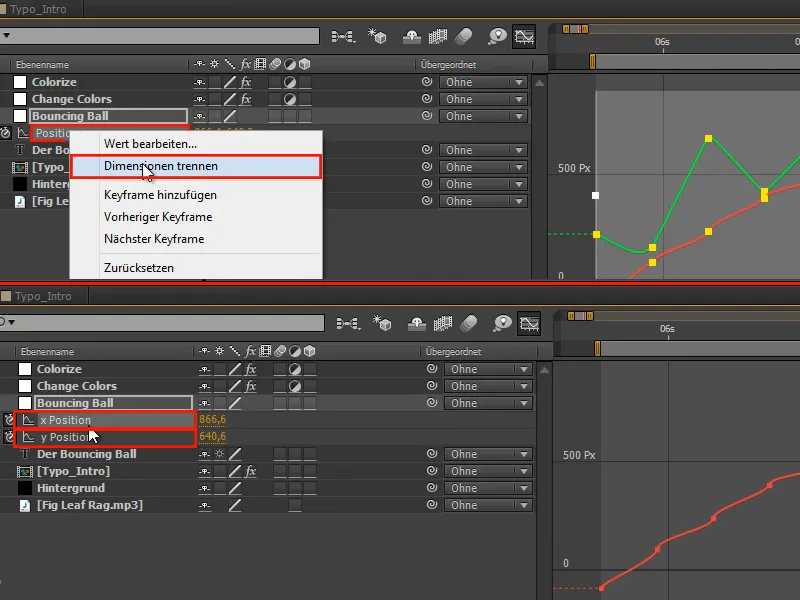
V resnični animaciji potrebujete zagotovo nadzor nad krivuljami. Tega dobite, če z desno tipko miške kliknete na Razdeli dimenzije.
S tem bomo dobili X in Y položaje ločeno. Če enega izberemo, bomo na desni videli ustrezne tangente, s katerimi lahko pravilno delamo s krivuljami.
Korak 4
Položaj X pri vodoravnem metu je enakomerno gibanje. Ni oviran ali ustavljen. Zato se giblje s svojo začetno hitrostjo naprej, dokler se ne ustavi.
Vsi ti ključni okvirji se lahko izbrišejo.
Korak 5
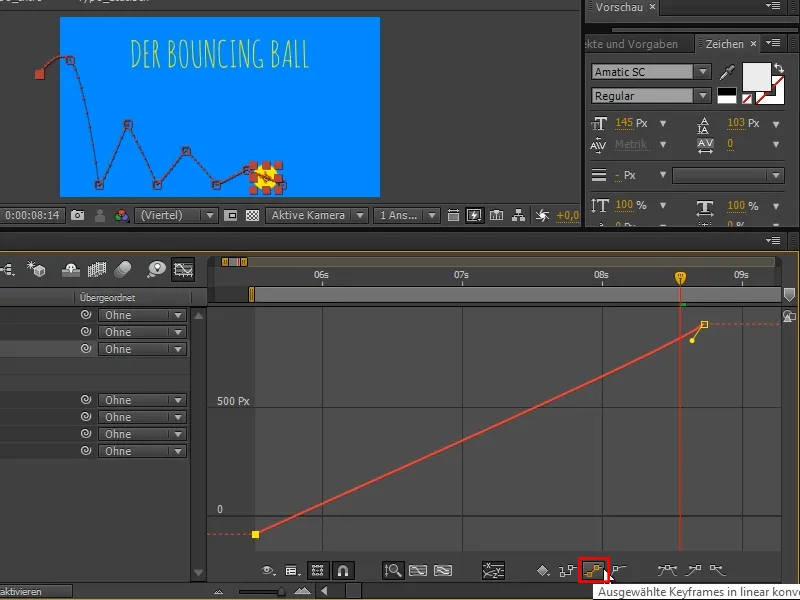
Ta prvi del oblikujemo linearno prek gumbov ali ročno prek tangent.
Korak 6
Na koncu naj žoga še vedno izteče. Za to naredimo ravni del in jo pustimo, da se lepo konča.
Korak 7
Pri krivuljah morate biti pozorni na naslednje: Krivulja prikazuje vašo vrednost. Prej smo se že dotaknili krivulj, to so bile krivulje hitrosti. After Effects privzeto samodejno izbere med tema dvema.
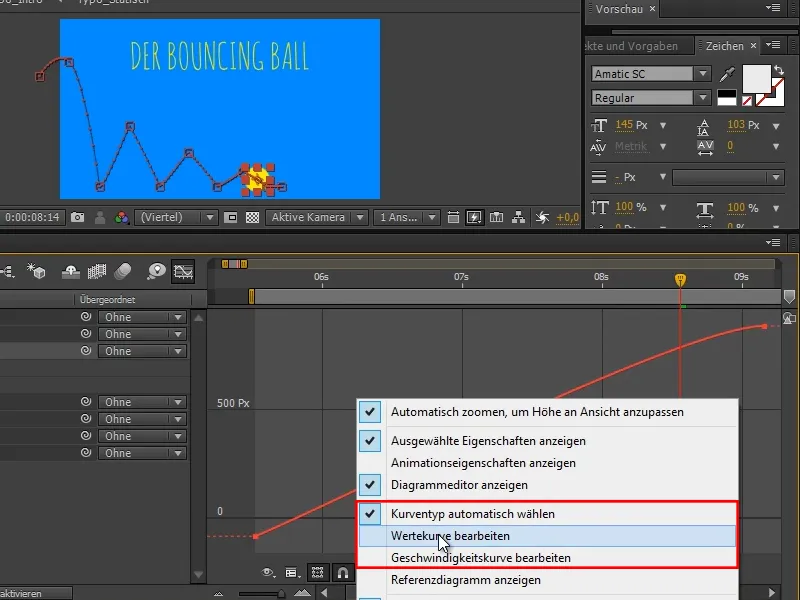
Če s klikom z desno miškino tipko kliknete v krivulje, lahko izberete med Urejanje krivulje vrednosti, urejanje krivulje hitrosti ali Samodejna izbira vrste krivulje.
Samodejna izbira vrste krivulje je privzeta nastavitev.
Uredim krivuljo vrednosti, ko delam veliko stvari hkrati.
Raje grem na urejanje krivulje vrednosti, takoj ko imam možnost. Krivuljo vrednosti uporabim, kadar se ukvarjam z posameznimi stvarmi, kot je na primer Bouncing Ball.
Korak 8
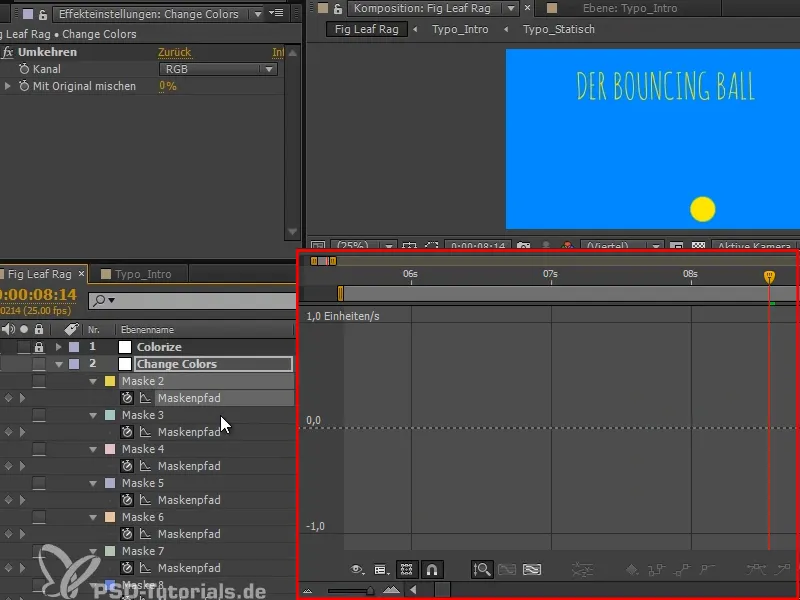
Ko vplivam na veliko stvari, na primer pri spreminjanju barv mask, sploh ni vrednostnih točk, zato tega ne morem narediti prek krivulje vrednosti.
Korak 9
Pri krivuljah vrednosti morate biti pozorni, da je naklon krivulje hitrost, oziroma odvod krivulje po 'dejansko'.
Ozrimo se na x-osi, ki je precej preprosta: Če oblikujem svojo krivuljo rahlo, kot recimo tukaj, potem se na začetku hitro premakne iz ene vrednosti v drugo in nato vrednosti spremeni le še v zelo majhnih korakih.
Bolj položna kot je krivulja, počasnejše je gibanje. Bolj strma kot je krivulja, hitrejše je gibanje.
Gre za zelo pomembno načelo, ki si ga morate vedno vzeti pred oči. Če je gibanje prepočasno, naredite krivuljo strmejšo. Če je gibanje prehitro, naredite krivuljo bolj plitko. Malo morate razmišljati v teh krivuljah.
Korak 10
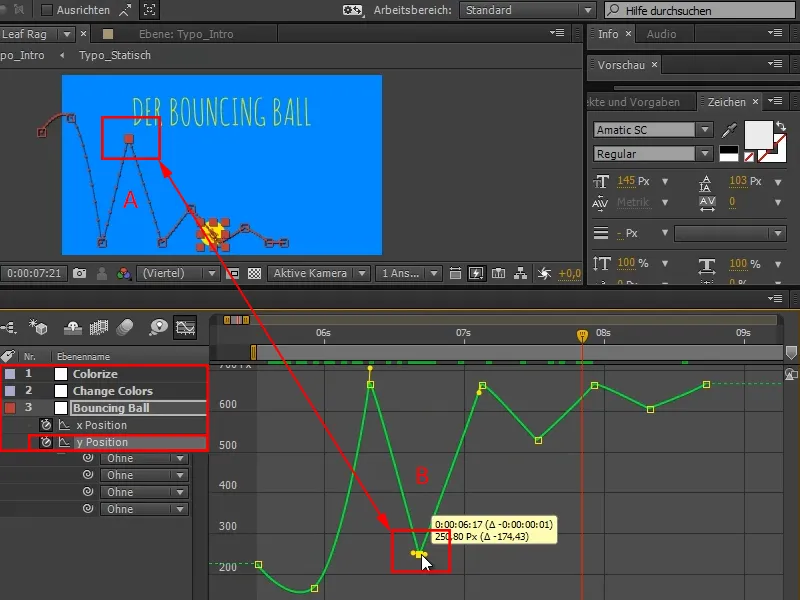
Zanimivo postane pri krivulji y.
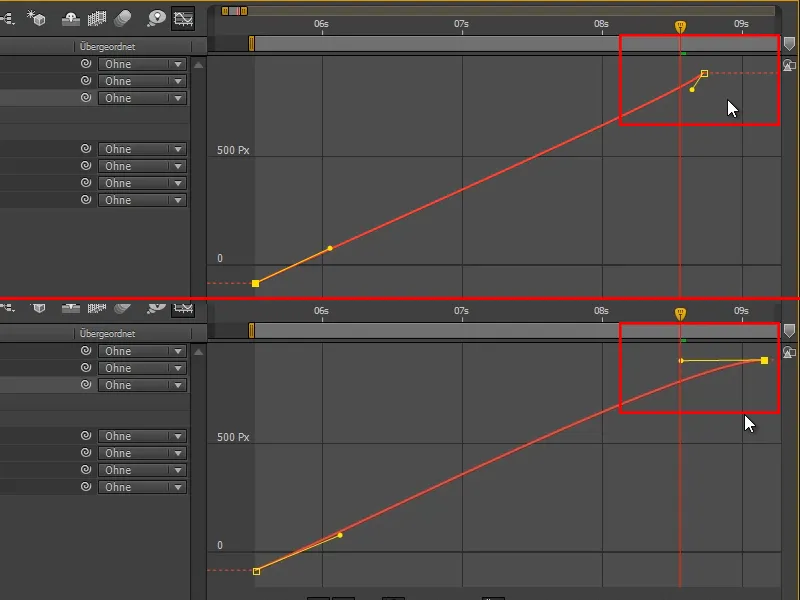
Ko primerjamo oba vzorca (A in B), že vidimo podobnost. Če primem eno točko in jo potegnem navzdol (B), potegne ustrezno točko (A) navzgor.
To je zato, ker je vrednostni sistem v After Effects-u urejen tako, da so velike vrednosti y spodaj, majhne vrednosti y pa zgoraj. Vedno si to zapomnim s težo - če je več y, potem to potegne še bolj navzdol.
Običajno bi moralo biti ravno obratno, ampak to ni težava. Krivulja je obrnjena na glavo, vendar se navadiš in se dobro znajdeš.
Korak 11
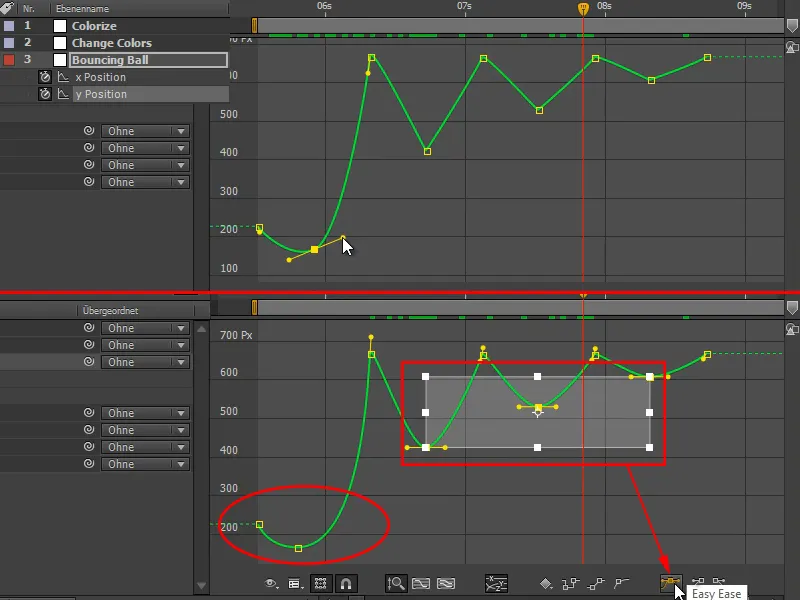
Tukaj smo že razmišljali, da v tem trenutku prevladuje ravnotežje sil (1). Potrebujemo torej ravno krivuljo.
Z pritisnjeno tipko Shift- lahko to dobro dosežemo.
V animaciji piše "Lepi loki pripeljejo do lepe animacije." Če vidite, da lok ni ravno lep, kot prej, ga spremenite, dokler krivulja ni res lepa.
Nato označim vse začetne točke in pritisnem Easy Ease (2) …
Korak 12
S tem sem pridobil to funkcionalnost in lahko krivulje še lepše oblikujem, če jih potegnem nekoliko bolj ravnostorno.
Korak 13
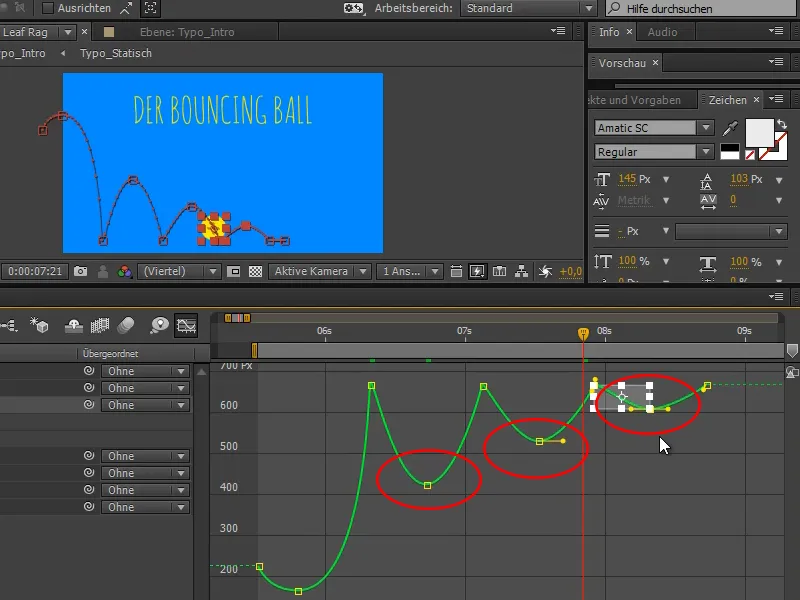
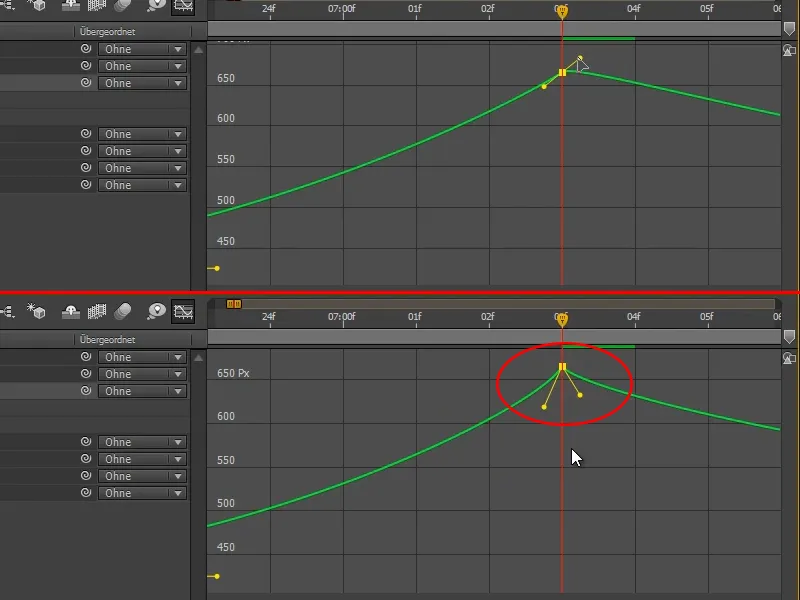
Tukaj zgoraj zdaj pride ena sila in se bori proti drugi, a je v trenutku premagana, zato žoga poleti v nasprotno smer.
Za to moramo zlomiti tangentno črto, tega ne moremo storiti z nepretrgano, saj tangenta zagotavlja lep prehod in tega tukaj ne želimo. Želimo ugriz.
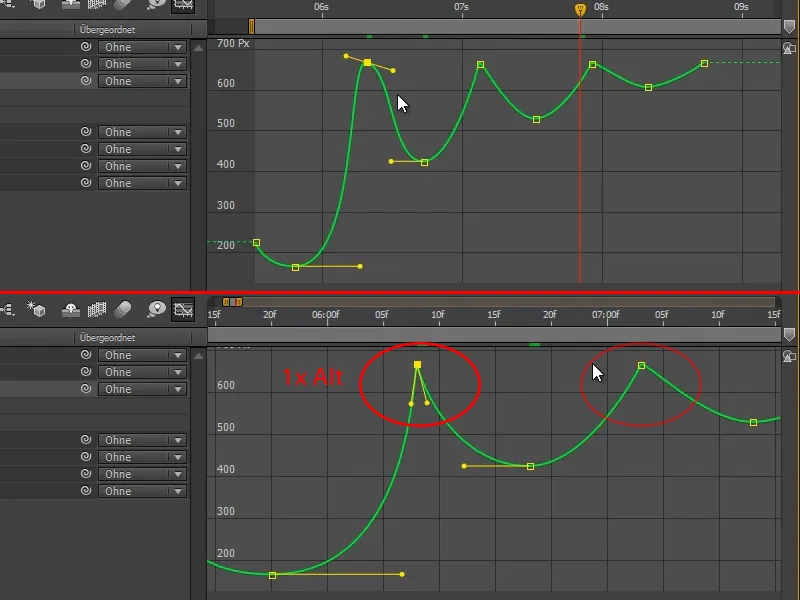
Z pritisnjeno tipko Alt- lahko tangento pretrgamo. Zelo pomembno: Tangente je treba prelomiti samo enkrat. Enkratno klikanje na tangento je dovolj. Če premaknem drugo polovico in med tem še enkrat pritisnem Alt-tiptko, bosta obe polovici spet povezani. Torej: samo enkrat.
Korak 14
Naslednja naj bo prav tako. Na prvi pogled ne izgleda tako slabo, vendar ko povečate, je nekaj drugega.
Za take zadeve si zato vzemite lep čas in se približajte.

Korak 15
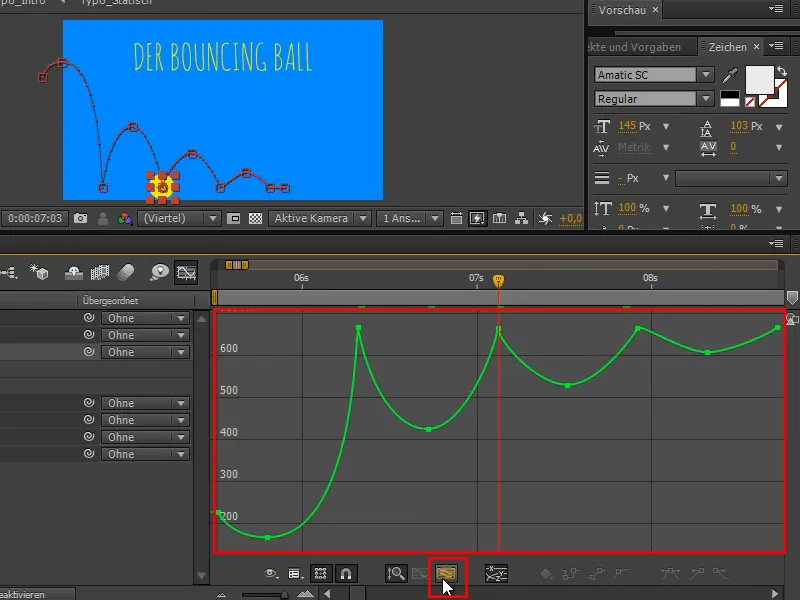
Ta gumb tukaj je zelo praktičen, pravi Vključi vse grafikone v prikazu, kar pomeni, da se približa, dokler ne morem vse dobro videti.
Korak 16
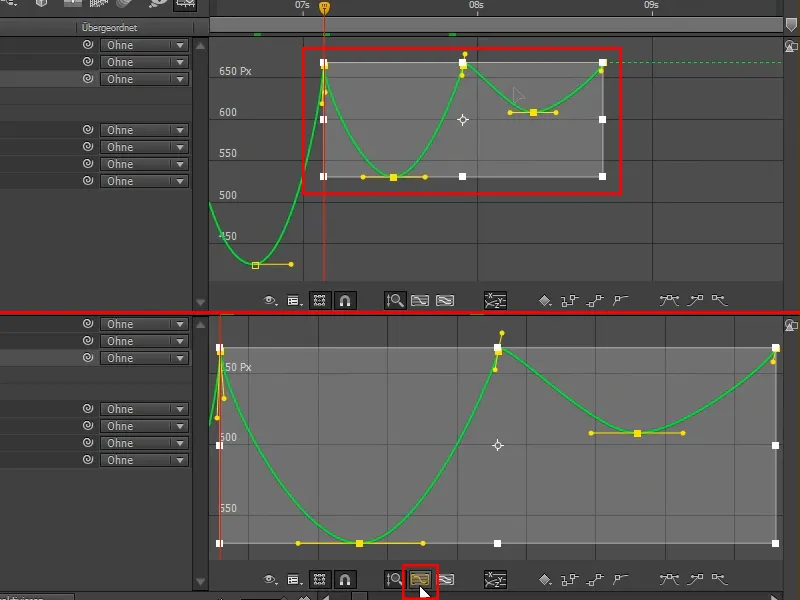
Drugi pomemben gumb je ta:
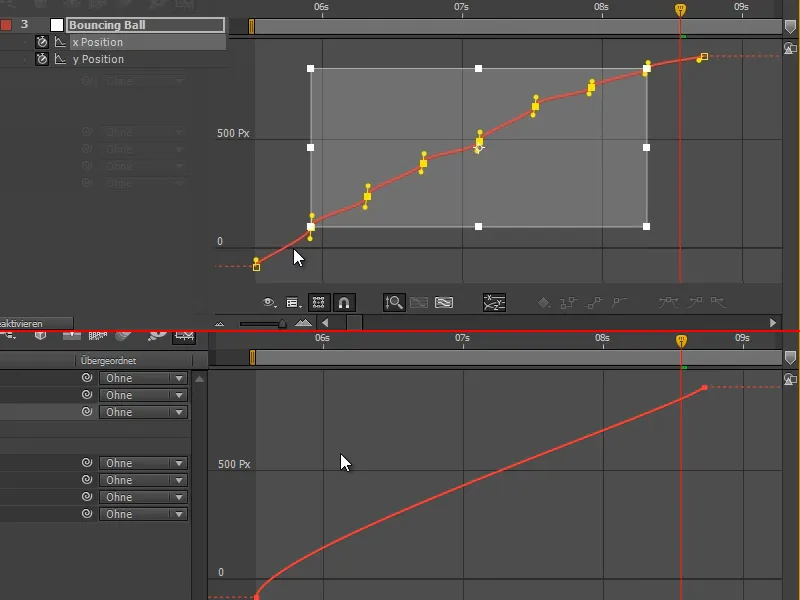
Ko izberete območje krivulje, ki jo želite posebej urejati, in nato kliknete Vključi izbrano v prikazu, jo približa v največjem možnem formatu.
Korak 17
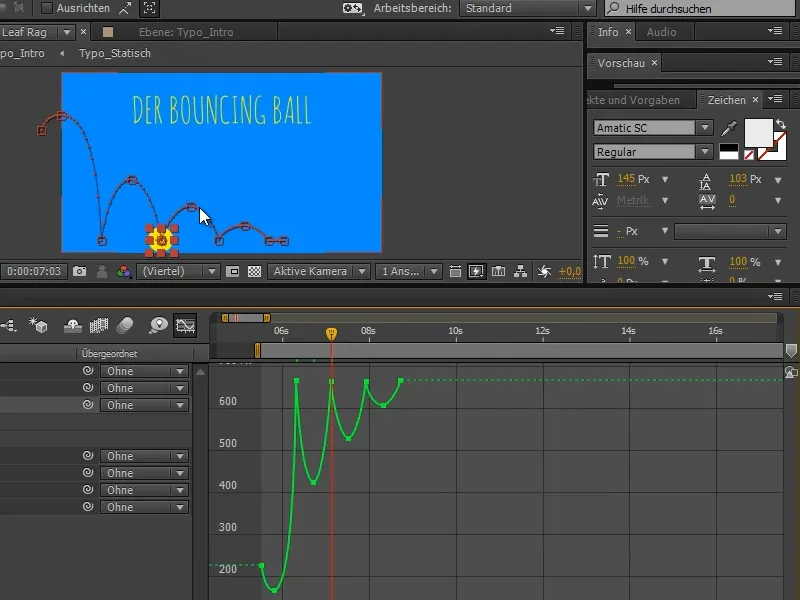
Opazite: Še nisem pogledal animacije. Ko si jo ogledam, gre za časovno usklajevanje. Tukaj gre za razmik - zelo natančno razmislimo, kako bi morale biti krivulje.
Zato bom te krivulje še malo prilagodil.
Zdaj imamo prve skoke, in če pogledamo prejšnje poze, je že veliko bolje.
Žoga že kar skače, vendar še ni povsem v redu. Na časovno usklajevanje in poze moramo še nekaj popraviti.
In o časovnem usklajevanju bomo razpravljali v naslednjem delu vadnice "Skočna žoga - usklajevanje časa".


